Как открыть свой сайт в интернете бесплатно
Как открыть свой сайт в интернете бесплатно, если ни вы, ни ваши друзья не имеете опыта в постановке задач на разработку web-проектов и не хотите тратить время и деньги на заказ сайта в агентстве?
К счастью, сегодня существуют сервисы, облегчающие ряд задач, связанных с организацией и продвижением онлайн-бизнеса. Так, сервис готовых сайтов 1C-UMI позволяет человеку, ничего не понимающему в web-разработке, не только открыть бесплатный сайт, но и с помощью встроенных возможностей настроить его продвижение и рекламу.
Итак, как открыть свой сайт бесплатно в интернете и что для этого нужно? Во-первых определиться, какой тип сайта в полной мере удовлетворит задачи вашего типа бизнеса. Так, если вы фрилансер, частный предприниматель или представитель небольшого предприятия сферы услуг — вам подойдет сайт специалиста. С помощью этого решения вы сможете создать современный и привлекательный ресурс, который замечательно решит задачи, связанные с презентацией вас и ваших предложений.
Если вы полагаете, что ваше эффективное присутствие в интернете не может обойтись без детализированного представления ваших товаров или услуг, выберите сайт компании. Используя возможности сервиса 1C-UMI, вы сможете создать многоуровневый каталог и разместить в нем неограниченное количество товаров, удобно структурировав их по категориям. У ваших потенциальных клиентов будет возможность знакомиться с вашими предложениями, оставлять отзывы и комментарии в карточках товаров через свои аккаунты социальных сетей, подписываться на новости в формате RSS и, в случае желания приобрести товар, связываться с вами через форму обратной связи, по e-mail или по телефону.
Если же вы хотите оптимизировать процессы электронной торговли и позволить клиентам совершать покупки через сайт без необходимости самостоятельно связываться с вашими менеджерами, выберите интернет-магазин. Сайт такого типа позволит вам не только максимально полно представлять товары, но и организовывать их онлайн-продажу, сокращать временные издержки на процессы, связанные с обработкой заказов и, что немаловажно, улучшать качество обслуживания.
После того, как вы выбрали модель вашего присутствия в сети, самое время перейти к созданию сайта на 1C-UMI. Для этого выберите шаблон в рамках типа вашего сайта: шаблон сайта специалиста, шаблон сайта компании или шаблон интернет-магазина. Сервис предлагает более 500 готовых решений для бизнесов множества направлений, и вы без труда найдете тот, который идеально подойдет именно вам. Кроме того, здесь вы найдете адаптивные шаблоны — решения для тех, кому важно, чтобы сайт корректно отображался на всех типах устройств: мониторах, ноутбуках, планшетах и смартфонах.
После того, как вы определились с шаблоном, приступите к регистрации на сервисе. Для этого вам понадобится просто завести аккаунт, привязав домен к своей электронной почте. Кстати, доменное имя вы получите абсолютно бесплатно.
Итак, уже через 5 минут вы станете владельцем полностью готового сайта с профессиональным дизайном, простой структурой и готовыми текстами. Адаптируйте предложенный контент под специфику своего бизнеса, заполните каталог и начните привлекать клиентов с помощью встроенных сервисов автоматической поисковой оптимизации и контекстной рекламы.
Как создать сайт бесплатно с помощью конструктора сайтов (2021)
Итак, вы решили, что хотите создать бесплатный веб-сайт, но какая-то часть вас думает, «Мне действительно нужен сайт?» или, возможно, вы думаете, что это будет слишком технический, трудоемкий и дорогой. Тогда эта статья для вас. Потому что вот мой список Лучшие бесплатные веб-сайты ders что позволит вам создать сайт бесплатно.
На самом деле не нужно беспокоиться о том, чтобы ваш первый веб-сайт работал и работал в Интернете. Особенно, когда вы можете создать сайт бесплатно.
Лучшие конструкторы сайтов для бесплатного создания сайта в 2021 году:- Лучший в целом: Wix, Самый простой инструмент для создания потрясающего сайта как можно быстрее, и сайт, который быстро загружается и оптимизирован для поисковых систем, но на бесплатных планах отображаются объявления.
- Занявший второе место: Site123.
 Создайте потрясающий профессиональный сайт, который не требует навыков веб-дизайна или программирования, но не поддерживает функцию перетаскивания.
Создайте потрясающий профессиональный сайт, который не требует навыков веб-дизайна или программирования, но не поддерживает функцию перетаскивания. - Лучшее значение: Google Мой бизнес. Базовый веб-дизайн и ограниченные возможности, но это абсолютно бесплатно и идеально подходит для малых предприятий, которым не нужно много контента на своем сайте.
- Лучший платный вариант: Squarespace. Неоспоримым лучший и простой в использовании перетаскивания визуальный конструктор сайтов. Однако Squarespace не предлагает никаких бесплатных планов (но вы можете сэкономить 10% на своей первой подписке, используя код PARTNER10)
Но как сделать профессиональный сайт, не заплатив ни копейки? Используя бесплатный инструмент для создания сайтов. Конечно.
Сегодняшние инструменты для создания веб-сайтов: очень проста в использовании и вам не нужно знать код HTML, Они очень удобны в использовании перетащить Функциональность WYSIWYG редактирование текста (как Microsoft Word).
- Как создать бесплатный сайт с помощью веб-конструктора.
- Узнайте, какой лучший бесплатный конструктор сайтов?
- Список бесплатных разработчиков сайтов; особенности, плюсы и минусы.
- Действительно ли бесплатные конструкторы сайтов бесплатны?
- Зачем вам нужен сайт.
Теперь давайте посмотрим на лучшие конструкторы веб-сайтов, которые позволяют создавать веб-сайты бесплатно.
Лучшие конструкторы сайтов, которые позволяют вам создать сайт бесплатно
1. Wix
- Cайт: www.wix.com
- Бесплатный план: Да
- Платный план: Да от $ 5 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный веб-дизайн: Да
- Перетащите: Да
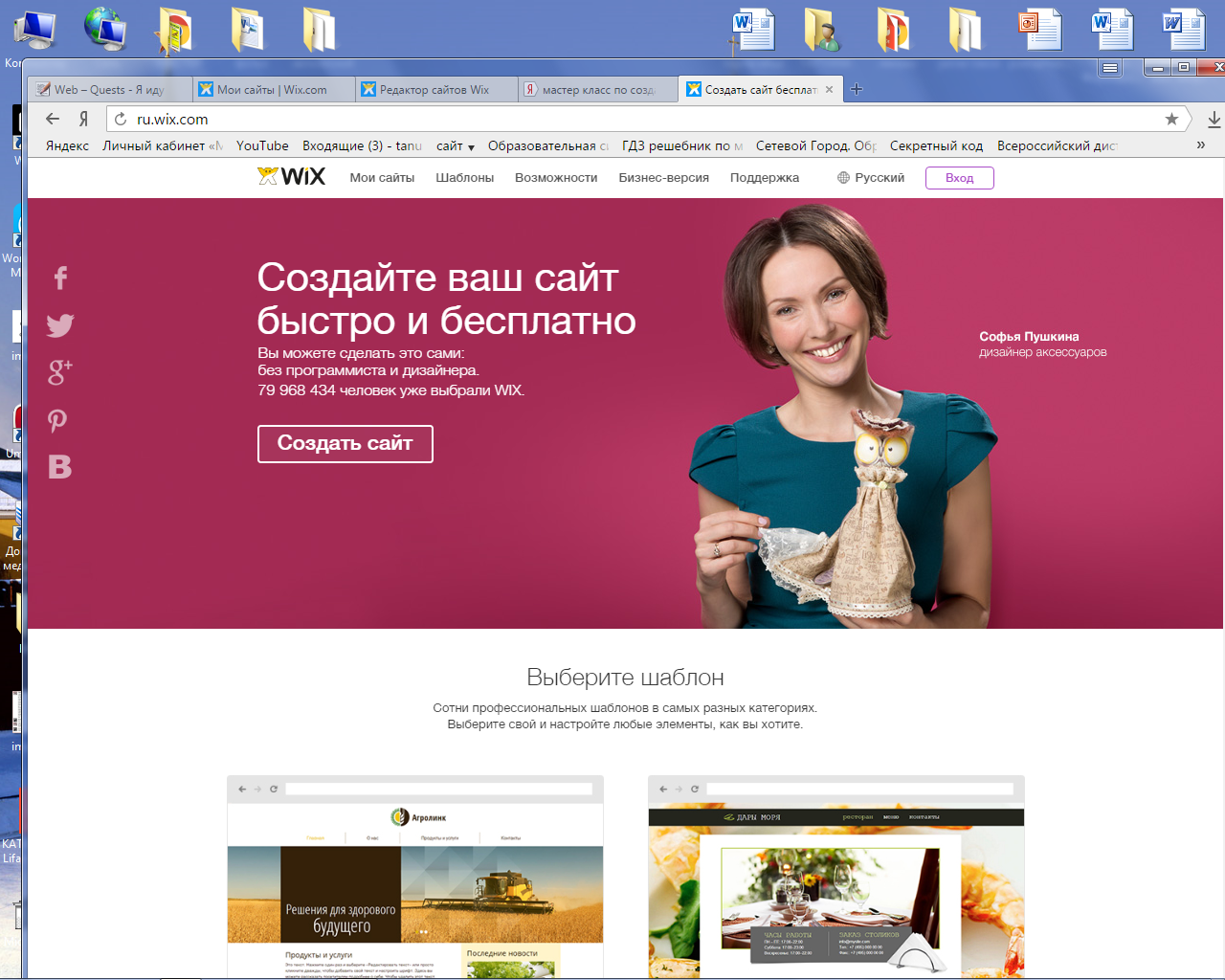
Wix легко один из самый известный из всех бесплатных конструкторов перетаскивания сайтов и это, вероятно, потому что они использовали некоторых крупных голливудских кинозвезд, чтобы сказать вам, насколько они хороши.
В настоящее время Wix управляет миллионами веб-сайтов и онлайн-магазинов 110, так что один должен сказать вам кое-что. Регистрация в Wix очень проста, и вы должны начать работу примерно через 2 минут.
После регистрации вам будет предложено несколько отраслевых шаблонов на выбор, и это, вероятно, одна из их сильных сторон — профессиональный внешний вид шаблонов. Будь вы фотограф или пекарь, найдется что-то на любой вкус.
На этом этапе важно отметить, что бесплатные шаблоны могут вас не впечатлить, и именно здесь вам, возможно, придется подумать о платном обновлении. Еще одна вещь, которую хорошо делает Wix — это то, что все их сайты полностью адаптивны.
Это означает, что веб-сайт автоматически адаптируется к тому устройству, на котором он просматривается, так что это может быть мобильный телефон или планшет. Это очень сильная функция, так как это требование Google, и количество мобильных пользователей растет из года в год.
Платные опционы начинаются чуть более $ 10 и может доходить до 25 долларов в месяц. Платные планы включают в себя, подключить пользовательское доменное имя, удалить рекламу, увеличить объем хранилища, VIP-поддержку и запуск почтовых кампаний.
Платные планы включают в себя, подключить пользовательское доменное имя, удалить рекламу, увеличить объем хранилища, VIP-поддержку и запуск почтовых кампаний.
Каковы плюсы и минусы использования Wix?
Wix Pros
Простота в использовании
Профессиональные шаблоны
Полностью реагировать
Крупнейший на рынке конструктор сайтов
Предоставляет полный рабочий сайт бесплатно
Огромный рынок приложений wix
Хорошая безопасность
Wix Минусы
Реклама может быть навязчивой
Бесплатные шаблоны выглядят немного устаревшими
Основной план не удаляет рекламу
Данные не могут быть экспортированы
Вы не можете открыть интернет-магазин на бесплатном плане
Заключение
Wix сайт-конструктор поставляется с множеством функций, которые помогут вам создать сайт
Бесплатная версия Wix позволяет вам создать красивый сайт бесплатно на поддомене Wix
Всего от 5 долларов в месяц вы можете избавиться от рекламы и получить собственное доменное имя
Создать сайт бесплатно с Wix
100% бесплатно
2.
 Weebly
Weebly- Cайт: www.weebly.com
- Бесплатный план: Да
- Платный план: Да от $ 8 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный веб-дизайн: Да
- Перетащите: Да
Weebly был в течение очень долгого времени, и это очень популярный вариант, если вы хотите только бесплатно без намерения использовать какие-либо обновления. В настоящее время Weebly размещает около миллиона веб-сайтов 40.
Когда вы впервые начинаете с Weebly, вы сразу же замечаете, как все просто. Перетаскивание очень интуитивно понятный и удобный. Бесплатный конструктор сайтов Weebly — отличный вариант для новичков. Столбцы можно перемещать и изменять их размер вместе с большинством других элементов.
Еще одна замечательная вещь, которая мне действительно нравится в Weebly, это то, что когда вы редактируете один элемент, остальные исчезают, это действительно аккуратно и отличный способ ограничить отвлечения.
Тарифный план очень прост, и при базовой опции $ 8 реклама будет удалена. На моем тесте с Weebly я создал веб-сайт на 100, с которым он очень хорошо справился. Используя Wix, я не был бы настолько уверен в создании больших сайтов. Если вы или кто-то из вашей команды опытный и знаете код, Weebly легко позволяет вам редактировать код. Это отличная новость для продвинутых пользователей.
Существует также приложение, где вы даже можете интегрировать встречи на вашем сайте. Как и Wix, Weebly предлагает очень широкий спектр профессиональных тем, и я считаю, что это очень полный пакет, с хорошим соотношением цены и качества, если вы выбираете обновления.
Как упоминалось ранее базовый план начинается с $ 8, профессионал в $ 12 и бизнес в $ 25. Для бесплатного плана вы будете находиться на поддомене Weebly, и в нижней части вашего сайта будет размещено небольшое объявление.
Каковы плюсы и минусы использования Weebly?
Weebly Pros
Ненавязчивая реклама
Упрощенная оценка
Очень дружелюбный новичок
Профессиональные темы
HTML кодирование может быть использовано
Полностью реагировать
Хорошая платформа электронной коммерции
Weebly Минусы
Невозможно полностью настроить цвета темы
Перемещение вашего сайта может быть затруднено
Нет сайта для резервного копирования
Вы не можете открыть интернет-магазин на бесплатном плане
Заключение
Weebly — один из самых простых в использовании конструкторов сайтов.
Вы можете держать свой бесплатный аккаунт так долго, как пожелаете
Создать бесплатный сайт с Weebly
100% бесплатно
3. Site123
- Cайт: www.site123.com
- Бесплатный план: Да
- Платный план: Да от $ 9.80 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Нет
Site123 предназначен для тех, кто хочет быстро начать работу и отлично подходит для владельцев бизнеса, которые хотят создавать сайты электронной коммерции, блоги и целевые страницы.
Что отличает Site123 в том, что он полностью избавляется от перетаскивания здания которые используют большинство других разработчиков сайтов. Для некоторых это будет либо фантастика, либо шаг назад.
Для некоторых это будет либо фантастика, либо шаг назад.
Для начала вы можете выбрать тему и несколько вариантов веб-дизайна. Хотя темы не самые захватывающие, вы получаете гораздо больше возможностей для настройки, чем другие разработчики сайтов. Затем вы можете загрузить контент, и сайт будет создан для вас. Как и у всех разработчиков сайтов, бесплатный вариант ограничен, особенно в сфере электронной коммерции.
Премиум-план начинается с $ 9.80 в месяц и поставляется с бесплатным доменом на год 1 (или вы можете использовать свой собственный домен) и удаляет брендинг SITE123. Каковы плюсы и минусы использования Site123?
Сайт 123 Плюсы
Многоязычные сайты
Профессионально выглядящие сайты электронной коммерции
SEO дружественные сайты
Полная поддержка сайта
Легко использовать
Сайт 123 Минусы
Нет перетаскивания
Запутанная структура цен
Нет доступа к коду сайта
Вы не можете опубликовать интернет-магазин на бесплатном плане
Заключение
Начинающий дружественный конструктор сайтов
Нет перетаскивания, вместо этого все элементы сайта уже сделаны
Бесплатный аккаунт на Site123 довольно ограничен
Создайте бесплатный сайт с Site123
Это 100% бесплатно
4.
 Зиро
Зиро- Cайт: www.zyro.com
- Бесплатный план: Бесплатная 30-дневная гарантия возврата денег
- Платный план: Да от $ 2.90 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Zyro конструктор сайтов, простое решение для ваших проектов веб-строительства. Будучи относительно новичком в этом бизнесе, Zyro уже зарекомендовал себя как инновационный и простой способ относительно легко создать великолепный веб-сайт.
Это платформа для создания веб-сайтов, которая предлагает своим пользователям простой и понятный интерфейс, а также предоставляет простые в использовании инструменты как для настройки, так и для дизайна вашего бизнеса или личного веб-сайта.
Навыки программирования и проектирования не требуются, строитель сделает всю тяжелую работу за вас. Zyro предлагает инструменты на основе AI, от создания контента до прогнозирования поведения посетителей вашего сайта. Это очень очевидно с самого начала, когда вы открываете платформу — все представлено чисто и понятно.
Zyro предлагает инструменты на основе AI, от создания контента до прогнозирования поведения посетителей вашего сайта. Это очень очевидно с самого начала, когда вы открываете платформу — все представлено чисто и понятно.
Начать работу с конструктором сайтов Zyro очень просто. Сначала выберите тему из их огромной библиотеки шаблонов и выберите ту, которая выделяется вам больше всего. Затем вы можете настроить все, от изображений, текста и других элементов веб-сайта, а также можете использовать инструменты AI Zyro для создания дизайна, контента и кнопок с призывом к действию.
Вы также получите бесплатный сертификат SSL и возможность выбирать из более чем миллиона стоковых фотографий из Unsplash прямо в конструкторе. Если у вас когда-нибудь возникнут проблемы, их круглосуточная служба поддержки клиентов будет готова ответить на любой ваш вопрос.
Однако есть варианты обновления вашей учетной записи, чтобы получить больше места для хранения и возможность подключить собственный домен. Доступны два варианта — Basic план, Развязали plan, Ecommerce и Ecommerce Plus, которые, среди прочего, разблокируют функции интеграции пикселей Google Analytics и Facebook. Увидеть Тарифные планы Zyro Больше подробностей.
Доступны два варианта — Basic план, Развязали plan, Ecommerce и Ecommerce Plus, которые, среди прочего, разблокируют функции интеграции пикселей Google Analytics и Facebook. Увидеть Тарифные планы Zyro Больше подробностей.
Каковы плюсы и минусы использования Zyro?
Zyro Pros
Простой в использовании и интуитивно понятный пользовательский интерфейс, позволяющий создать сайт за несколько часов
SEO-дружественные шаблоны и дизайн, обеспечивающие более быструю скорость загрузки сайта по сравнению с другими разработчиками сайтов
Маркетинговые функции, основанные на искусственном интеллекте, такие как Logo Builder, Slogan Generator и Business Name Generator
Инструменты AI Writer и AI Heatmap для дальнейшей оптимизации контента
Круглосуточная поддержка клиентов и гарантия бесперебойной работы 24%
Интеграция электронной почты Titan, отправка информационных бюллетеней и автоматических электронных писем
Zyro Минусы
Автор контента AI в настоящее время лучше всего работает только на английском языке.
По сравнению с конкурентами, некоторые функции довольно простые и ограниченные.
Заключение
Интуитивно понятные и простые в использовании инструменты, опции для тех, кто только начинает работать, или для веб-мастеров, которым требуется обновление с предыдущей платформы.
Возможно, ему не хватает некоторых инструментов, которые есть у других конкурентов, но команда Zyro постоянно работает над новыми улучшениями и выпусками функций.
Начните работу с Zyro бесплатно
получите скидку 10% на все планы
5. Поразительно
- Cайт: www.strikingly.com
- Бесплатный план: Да
- Платный план: Да от $ 8 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
В отличие от Wix и Weebly, скорее всего, вы никогда не слышали о Поразительно, Поразительно, что главное преимущество продажи смелые, красивые современные одностраничные сайты, Это связано с тем, что основным преимуществом и особенностью Strikingly являются одностраничные веб-сайты.
Одностраничный веб-сайт — это сайт, на котором пользователь будет прокручивать различные разделы по мере того, как они попадают на домашнюю страницу, тип дизайна, который становится очень популярным в наши дни.
Поскольку основной функцией являются одностраничные сайты, поразительно можно убрать множество инструментов и кнопок, которые требуются другим создателям сайтов. Это, конечно, делает его очень удобным для пользователя.
Есть несколько хороших вариантов для шаблонов, хотя и не полностью наравне с Wix или Weebly. То, что он делает хорошо, чтобы восполнить это, представляет вам шаблоны, которые совершенно хороши, чтобы выйти прямо из ворот. Существует не так много поворотов, которые нужно сделать.
Чтобы создать свой сайт, вы просто переместите нужные разделы слева направо. Вы также можете добавлять приложения, хотя, опять же, предложение не на том же уровне, что и у других разработчиков сайтов.
В связи с этим поразительно, что бесплатный выбор ограничен в том, что вы можете делать. Говоря, что обновляет с $ 8 до $ 16 обеспечить серьезное соотношение цены и качества. Пользователи также могут стать профессионалами в течение года бесплатно, просто связав профиль LinkedIn и синхронизировав некоторые контакты. Это сэкономит вам $ 16.
Говоря, что обновляет с $ 8 до $ 16 обеспечить серьезное соотношение цены и качества. Пользователи также могут стать профессионалами в течение года бесплатно, просто связав профиль LinkedIn и синхронизировав некоторые контакты. Это сэкономит вам $ 16.
Каковы плюсы и минусы использования Strikingly?
Поразительно плюсы
Профессионально выглядящие сайты из коробки
Оптимизированные для мобильных устройств темы
Большое значение для денег
Требуется нулевой код или навыки проектирования
Программа щедрых наград
Поразительно минусы
Бесплатный вариант немного ограничен
Небольшое количество тем, которые вы можете использовать
Бесплатные планы не позволяют создать интернет-магазин
Заключение
Один из лучших одностраничных разработчиков сайтов
Идеальный выбор, если вы хотите создать онлайн-портфолио, визитную карточку или сайт интернет-магазина из одного продукта.
Вы можете сохранить бесплатный план навсегда
Создать сайт бесплатно с поразительно
100% бесплатно
6. Ucraft
- Cайт: www.ucraft.com
- Бесплатный план: Да
- Платный план: Да от $ 6 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Была основана Ucraft конструктор сайтов на основе блоков, Вы кладете блоки друг на друга, и в итоге у вас будет полноценный веб-сайт.
Хотя есть только блоки 35, которых не так много, чтобы выделить ваш сайт, они полностью настраиваемы. Каждый блок содержит элементы, которые вы можете добавлять или удалять, и именно здесь вы можете проявить творческий подход. Вы даже можете создавать свои собственные блоки с нуля.
Вы даже можете создавать свои собственные блоки с нуля.
Что касается электронной коммерции, это одна из самых сильных сторон Ucraft, поскольку она имеет собственный движок электронной коммерции. Хотя, если вы хотите начать работу как можно быстрее, Ucraft может не подойти вам.
Премиум-планы Ucraft начинаются с $ 6 в месяц удаляет водяной знак Ucraft. Каковы плюсы и минусы использования Ucraft?
Ucraft Плюсы
Настраиваемый конструктор сайтов
Сильные функции электронной коммерции
Отличная поддержка клиентов через чат
Ucraft Минусы
Нет резервных копий сайта
Не могу отменить ваши правки
Бесплатный план не позволяет вам создавать интернет-магазин
Не подходит для более крупных и сложных сайтов
Заключение
Простой и простой интерфейс
Хорошо продуманные и хорошо сконструированные шаблоны
Встроенная платформа электронной коммерции, чтобы начать продавать онлайн
Создать сайт с Ucraft
Бесплатно
7.
 спускаемый аппарат
спускаемый аппарат- Cайт: www.landerapp.com
- Бесплатный план: Да (но только для дней 14)
- Платный план: Да от $ 16 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Спускаемый аппарат является полнофункциональным конструктором целевой страницы. Если вы не знакомы с концепцией целевых страниц или не уверены, нужна ли она вам, это очень простые одностраничные сайты, предназначенные для захвата потенциальных клиентов или для того, чтобы убедить посетителя принять меры.
Целевые страницы по самой своей природе будут иметь намного меньше контента, чем обычный веб-сайт, при этом на некоторых из них будет отображаться только один призыв к действию.
Ландер делает Здание посадка страницы невероятно просты с удобным интерфейсом. Вы можете интегрировать платежные шлюзы и выполнять сплит-тестирование A / B, что является важной функцией для любого компоновщик целевой страницы. Также предлагается аналитика и полное отслеживание.
Вы можете интегрировать платежные шлюзы и выполнять сплит-тестирование A / B, что является важной функцией для любого компоновщик целевой страницы. Также предлагается аналитика и полное отслеживание.
Одна интересная функция — динамический текст. Это позволяет автоматически вставлять поисковый запрос пользователя на целевую страницу в рамках кампании с оплатой за клик.
Хотя существует 14-дневная бесплатная пробная версия, Lander может стать очень дорогим, поскольку планы основаны на количестве посетителей, которые получает ваша целевая страница. Лендера базовый план начинается с $ 16 в месяц, Каковы плюсы и минусы использования Lander?
Lander Pros
Сплит тестирование
Высококонвертируемые шаблоны
Легко использовать
Встроенная система отчетности
Мобильные мобильные шаблоны
Интеграция с фан-страницей Facebook
Lander Минусы
Бесплатный вариант только для дней 14
Дорогие планы
Бесплатный план не позволяет вам создавать интернет-магазин
Заключение
100 + готовые шаблоны целевых страниц
Простой в использовании визуальный редактор упрощает создание целевой страницы
Встроенные возможности раздельного тестирования и система отчетности
Создать сайт бесплатно с Lander
Попробуй это сейчас!
8.
 Jimdo
Jimdo- Cайт: www.jimdo.com
- Бесплатный план: Да
- Платный план: Да от $ 6 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Jimdo в основном нацелен на тех, кто в основном хочет построить интернет-магазины, и их главная идея — это легкость каждого шага. В настоящее время существует около 20 миллионов сайтов Jimdo, из которых около 200,000 XNUMX интернет-магазины.
С Джимдо вы можете быть запуск и продажа продуктов в течение нескольких минут, Где вещи могут быть улучшены, это шаблоны. Хотя их много, нужна некоторая гибкость.
Ценообразование почти подходит для разработчика веб-сайтов электронной коммерции, хотя я бы сказал, что если вы не собираетесь использовать функции электронной коммерции, будет рекомендован другой конструктор веб-сайтов с более дешевыми планами. Начать ценообразование от бесплатного до $ 6 до $ 17, Каковы плюсы и минусы использования Jimdo?
Начать ценообразование от бесплатного до $ 6 до $ 17, Каковы плюсы и минусы использования Jimdo?
Джимдо Плюсы
Самый быстрый способ запустить интернет-магазин
Очень доступные цены
Доступ к коду
Сильные элементы SEO
Jimdo Cons
Шаблоны чувствуют себя немного устаревшими
Платежная система не может быть лучшей для продавцов в США
Бесплатный план не позволяет вам создавать интернет-магазин
Заключение
Обещает, что ваш сайт будет запущен и запущен за 3 минут
Настройте свой дизайн и отредактируйте ваш сайт в любое время без необходимости кодирования
Создать сайт бесплатно с Jimdo
Совершенно бесплатно
9.
 Carrd
Carrd- Cайт: www.carrd.co
- Бесплатный план: Да
- Платный план: Да от $ 19 в год
- Электронная коммерция готова: Нет
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Carrd является относительно новым конструктором веб-сайтов, только что запущенным в 2016. Это также еще один одностраничный конструктор, такой же, как Ucraft, и если вы хотите, самый простой и легкий конструктор сайтовКаррд, вероятно, будет тем.
В целом существуют шаблоны 54, из которых 14 предназначены только для профессиональных пользователей. Шаблоны сгруппированы не по отраслям, а по типу, как в портфолио, целевой странице и профиле. В целом шаблоны выглядят очень гладкими и вдохновляющими.
Вы соединяете свой сайт, используя элементы, и все выглядит очень естественно. Некоторые элементы включают таймеры, формы и галереи.
Как обычно, бесплатный вариант ограничит вас субдоменом, но если Carrd действительно выделяется платными обновлениями, вы можете стать профессионалом всего за 19 в год.
Carrd Pro это всего $ 19 / год и позволяет использовать собственные доменные имена и удаляет брендинг. Каковы плюсы и минусы использования Carrd?
Carrd Pros
Очень удобный и простой в использовании
Чрезвычайно дешевые обновления
Профессионально выглядящие сайты
54 адаптивные шаблоны на выбор
Каррд Минусы
Новое на рынке
Только поддержка по электронной почте
Ограничено одностраничными сайтами
Вы не можете создать интернет-магазин
Заключение
Создавайте бесплатные, полностью адаптивные одностраничные сайты практически для всего
100% бесплатно, а про план всего $ 19 в год
Создайте бесплатный сайт с Carrd
Прямо сейчас
10.
 Zoho Sites
Zoho Sites- Cайт: www.zoho.com/sites
- Бесплатный план: Да
- Платный план: Да от $ 5 в месяц
- Электронная коммерция готова: Нет
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Да, у него есть немного крутого названия, но каково это, как создатель веб-сайта? В целом Zoho очень грамотный конструктор сайтов. Начало работы довольно быстрое, и вы начинаете с обычного перетаскивания элементов.
При использовании перетаскивания вместе с настройкой сайта, весь опыт не был таким же отточенным, как у других бесплатных разработчиков сайтов.
Существует большой выбор тем, из которых некоторые выглядят очень профессионально, в то время как другие выглядят так, будто они из 1980. Хотя они предлагают шаблоны 97, не все из них отзывчивы.
Поскольку Zoho является довольно крупной программной корпорацией, предоставляющей SaaS и CRM, некоторые функции сайта, такие как построитель форм, являются выдающимися. Цены на ZoHo начинается от бесплатной до $ 5, $ 10 и $ 15 ежемесячно, Ежемесячный план предоставляет план электронной коммерции, однако он очень ограничен, поскольку вы можете предлагать только продукты 25 для продажи.
Цены на ZoHo начинается от бесплатной до $ 5, $ 10 и $ 15 ежемесячно, Ежемесячный план предоставляет план электронной коммерции, однако он очень ограничен, поскольку вы можете предлагать только продукты 25 для продажи.
Каковы плюсы и минусы использования сайтов Zoho?
Zoho Сайты Плюсы
Впечатляющий набор функций
HTML и CSS доступ
Встроенные инструменты SEO и статистика трафика
Zoho Сайты Минусы
Не все темы полностью адаптированы для мобильных устройств.
Некоторые темы устарели
Мобильный редактор может чувствовать себя немного неловко
Вы не можете создать интернет-магазин
Заключение
Базовый бесплатный инструмент для создания веб-сайтов с бесплатным веб-хостингом, который выполняет свою работу
Переключайтесь между шаблонами в любое время без потери контента
Создать бесплатный сайт с сайтами Zoho
Узнать больше
11.
 Google Мой бизнес
Google Мой бизнес- Cайт: www.google.com/business/how-it-works/website/
- Бесплатный план: Да
- Платный план: Нет
- Электронная коммерция готова: Нет
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Как я могу создать свой собственный сайт в Google бесплатно? Google My Business — это ответ.
Google Мой бизнес это бесплатный конструктор веб-сайтов, который позволяет бесплатно создать простой веб-сайт за считанные минуты. Конструктор веб-сайтов Google полностью бесплатен, а создаваемый вами сайт легко создавать и редактировать как с настольного компьютера, так и с мобильного телефона.
Вам не обязательно иметь физическую витрину, чтобы построить свой сайт с Google Мой бизнес, если у вас есть сфера услуг или домашний бизнес с адресом или без него, вы можете указать свои данные для отображения в Google.
Каковы преимущества и недостатки использования конструктора сайтов Google My Business для создания бесплатного сайта в Google?
Google My Business Pros
Бесплатный веб-хостинг, и вы можете подключить собственное доменное имя
Без рекламы или брендинга
Адаптивные шаблоны
AdWords Express готов привлечь трафик
Google My Business Минусы
Ограниченные возможности, не идеальные для больших или более сложных сайтов
Основные шаблоны и дизайны
Вы не можете открыть интернет-магазин
Заключение
Идеально подходит для малых предприятий, которым не нужно много контента на своем сайте
Свободный от рекламы или брендинга, и вы можете использовать собственное бесплатное доменное имя
Является ли 100% бесплатный конструктор сайтов от Google My Business?
Создать сайт бесплатно с Google My Business
Это совершенно бесплатно!
12.
 SiteW
SiteWSiteW это конструктор веб-сайтов, о котором вы, вероятно, не слышали. Это не значит, что вы должны игнорировать это. Хотя он относительно неизвестен в США, он очень популярен в Европе, потому что более миллиона веб-сайтов используют SiteW.
Это супер простой в использовании и мощный перетаскивание конструктор с мобильными оптимизированными шаблонами, построенными на HTML5. SiteW предлагает отличные многоязычные функции, так как он поставляется с языковыми опциями (и поддержкой) для французского, немецкого, испанского и английского языков.
Премиум-планы варьируются от От $ 9.33 до $ 26.66 в месяци обновление удалит рекламу SiteW, даст вам больше места и неограниченное количество страниц, SEO и аналитику, и вы сможете использовать собственное доменное имя. Каковы плюсы и минусы использования SiteW?
SiteW Pros
Бесплатно использовать конструктор сайтов
Многоязычные (французский, испанский, немецкий) варианты
Очень удобный конструктор сайтов
SiteW Минусы
Бесплатный план лучше всего подходит для создания небольших и статичных сайтов
Мощные функции, такие как блоггинг и электронная коммерция, поставляются только с премиальными планами
Заключение
Простой в использовании конструктор сайтов, который позволяет легко создать потрясающий сайт
Легко зарегистрироваться, и вам понадобится всего несколько минут, чтобы научиться пользоваться SiteW
Создать бесплатный сайт с SiteW
Да это бесплатно
Являются ли эти веб-сайты действительно бесплатными?
На одном из основных пунктов поста в блоге. Могу ли я действительно создать сайт бесплатно? Ну да, Это работает так. Технически да, вы можете создать бесплатный сайт, но на сайте будут ограничения.
Могу ли я действительно создать сайт бесплатно? Ну да, Это работает так. Технически да, вы можете создать бесплатный сайт, но на сайте будут ограничения.
Некоторые ограничения веб-сайта, с которыми вы можете столкнуться, если выберете вариант «Только бесплатный», на вашем сайте будет реклама или брендинг, Чтобы ваш сайт выглядел более профессионально, вам, как правило, придется платить за некоторые обновления, чтобы удалить рекламу или брендинг.
Пример рекламы и брендинга на WixКроме того, для бесплатного варианта вам обычно придется использовать субдомен, а не собственные доменные имена. Например, на Weebly доменное имя вашего бесплатного веб-сайта будет weebly.com/MikesGarage вместо того, чтобы использовать собственное доменное имя, как MikesGarage.com, Другими словами, вам нужно будет получить премиальный план, чтобы иметь возможность использовать собственное доменное имя.
- Ваше доменное имя на бесплатном плане сайта: https://mikesgarage.
 jimdo.com or https://www.jimdo.com/mikesgarage
jimdo.com or https://www.jimdo.com/mikesgarage - Ваше доменное имя на премиум-плане: https://www.mikesgarage.com (некоторые строители даже дают бесплатный домен на один год)
Кроме того, вы обычно будете ограничены с точки зрения количество страниц что вы можете добавить на свой сайт, а также любой строитель электронной коммерции варианты будут основными.
Короче говоря, «ты получаешь то, за что платишь» Здесь звучит правдоподобно, и если вы серьезно относитесь к своему сайту и бизнесу, некоторые из премиальных обновлений вполне могут стоить дополнительных затрат. Существует не так много предприятий, которые можно создать всего за несколько долларов в месяц.
С другой стороны, использование бесплатного конструктора сайтов — отличный способ протестировать конструктор сайтов и понять, как все это работает, прежде чем выбрать тот, который подходит именно вам.
Причины иметь сайт
Есть так много причин, чтобы создать сайт, будь то для личного использования или для вашего малого бизнеса. Давайте рассмотрим некоторые из этих причин более подробно;
Давайте рассмотрим некоторые из этих причин более подробно;
1. правдоподобие
Это, вероятно, единственная причина, чтобы начать новый сайт. Независимо от ваших фактических полномочий, люди увидят вас в качестве эксперта, когда у вас будет готовый веб-сайт, который будет представлять вас.
Когда у меня был свой первый онлайн бизнес, я всегда спрашивал клиентов, почему они выбрали меня. Ответ был всегда один и тот же: «потому что у вас был сайт».
2. Продемонстрируйте свои таланты (или услуги)
Если у вас небольшой или крупный бизнес, или даже если вы группа из одного человека, сайт дает вам витрину. Потенциальные клиенты или работодатели могут сразу увидеть, что вы предлагаете.
У некоторых из величайших бизнесменов нашего времени были веб-сайты: Джефф Безос из Amazon и Шон Паркер из Spotify.
3. Низкий барьер для входа
Вы можете буквально организовать бизнес в своей спальне и привлекать клиентов в течение нескольких минут, даже при небольшом бюджете. Это равное игровое поле для всех, независимо от вашего статуса в социальных сетях или образования.
Это равное игровое поле для всех, независимо от вашего статуса в социальных сетях или образования.
Помните, Марк Цукерберг основал Facebook, джаггернаут в социальных сетях, в своей комнате в общежитии.
На всякий случай, если вам нужно больше убедительности, давайте посмотрим на некоторые Интернет факты (из этого поста). В Северной Америке в 2018, 88.1% людей пользовались интернетом, с последующим 80.23% в Европе, Знаете ли вы, что Google обрабатывает поисковые запросы 40,000 каждую секунду? Это много людей, потенциально ищущих ваш сайт.
Что такое конструктор сайтов и зачем его использовать?
Конструктор сайтов — это, пожалуй, самый простой и быстрый способ запустить сайт за считанные минуты. Проще говоря, это часть программного обеспечения, которая позволяет вам создать сайт или блог без какой-либо кодировки. Поскольку кодирование не требуется, вы просто будете использовать элементы перетаскивания, а также некоторые шаблоны.
Еще одна бесплатная альтернатива созданию веб-сайта — это использование WordPress. com. Это очень гибкая система управления контентом (CMS), но у нее более крутая кривая обучения по сравнению с конструкторами веб-сайтов. WordPress.com позволяет создать бесплатный сайт или создать блог с легкостью WordPress. Ком.
com. Это очень гибкая система управления контентом (CMS), но у нее более крутая кривая обучения по сравнению с конструкторами веб-сайтов. WordPress.com позволяет создать бесплатный сайт или создать блог с легкостью WordPress. Ком.
В то время как WordPress.org с открытым исходным кодом и бесплатно, а также тысячи плагинов и темы, WordPress требует, чтобы вы подписались с веб-хостинговая компания (что не бесплатно).
Создатели сайтов обычно бывают двух видов: онлайн и оффлайн. Хотя мы просто сосредоточимся на одном типе, который онлайн, я думаю, что важно упомянуть другой.
1. Оффлайн конструктор сайтов
Конструкторы веб-сайтов «офлайн» прийти в виде программного обеспечения. Rapidweaver для Mac — это тип автономного конструктора сайтов. Обычно вы загружаете программное обеспечение на свой компьютер и начинаете работать на своем веб-сайте.
Одним из преимуществ автономного программного обеспечения является то, что вы можете работать на своем сайте в любом месте, так как подключение к Интернету не требуется.
Самым большим недостатком является то, что вам придется загрузить весь сайт в учетную запись веб-хостинга, что может оказаться технически сложной задачей. Раньше я использовал автономный конструктор веб-сайтов Serif, поддержка которого сейчас прекращена, и я думаю, что процесс загрузки является достаточной причиной, чтобы не использовать автономный конструктор веб-сайтов.
2. Онлайн конструктор сайтов
С онлайн конструктор сайтов (те, что я описал здесь выше), бесплатный конструктор сайтов, с которым вы работаете, будет размещать все онлайн в облаке. Если вам нужно работать на другом компьютере, вам просто нужно войти в систему, используя данные своей учетной записи, и все готово.
Вы получите все, что вам нужно, и вам не нужно ничего никуда загружать или настраивать веб-хостинг, это самое простое универсальное решение. Единственное, что вам действительно нужно, это веб-браузер вроде Google. Хром, подключение к интернету и немного фантазии и свободного времени, чтобы запустить бесплатный сайт или интернет-магазин.
Как настроить и настроить бесплатный сайт
Итак, вы сделали все свои исследования, вы знаете, чего хотите, и теперь вы решили использовать бесплатный конструктор сайтов для создания сайта бесплатно. Вот следующие шаги, которые необходимо выполнить при настройке и настройке вашего бесплатного веб-сайта, прежде чем публиковать его в Интернете:
- Зарегистрируйтесь с помощью бесплатного конструктора сайтов на ваш выбор. Просто зайдите на страницу регистрации и используйте свой адрес электронной почты или учетные записи в социальных сетях для создания учетной записи.
- Выберите шаблон. При входе в панель инструментов просмотрите и выберите шаблон, который наилучшим образом соответствует потребностям вашего сайта.
- Настройте шаблон. Пришло время отредактировать выбранный вами шаблон, его шрифты, цвета, стиль и навигацию.
- Создавайте контент и оформляйте свой сайт. Это самая трудоемкая часть создания вашего сайта.
 Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу. Создайте свой веб-сайт и подготовьте его к публикации.
Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу. Создайте свой веб-сайт и подготовьте его к публикации. - Выберите план. Решите, хотите ли вы использовать бесплатный план или перейти на платный план (что обычно означает больше и лучшие функции и что вы можете использовать собственное доменное имя).
- Выберите доменное имя. Если вы публикуете свой веб-сайт по бесплатному тарифному плану, вам обычно приходится использовать фирменные субдомены. С другой стороны, если вы решите использовать платный план, вы можете использовать собственное доменное имя (некоторые даже предлагают бесплатное доменное имя).
- Опубликуйте свой бесплатный сайт. Это захватывающая часть. Наконец, опубликуйте свой веб-сайт, и его можно найти в Интернете и поделиться им с друзьями и семьей!
Шаги, перечисленные выше, дают вам упрощенное руководство о том, как начать работу с бесплатным веб-сайтом.
Часто задаваемые вопросы
Как создать сайт бесплатно?
Зарегистрируйтесь с помощью бесплатного конструктора сайтов, настройте шаблон, создайте свои страницы, опубликуйте свой сайт и начните работу.
Действительно ли бесплатны такие конструкторы сайтов, как Wix, Weebly, Site123 и т. Д.?
Да, они действительно бесплатны, но вам нужно подписаться на платный план, чтобы разблокировать все функции и иметь возможность удалять брендинг и рекламу.
Могу ли я использовать свое собственное доменное имя с бесплатным компоновщиком сайтов?
На бесплатном плане вы обычно должны использовать поддомен, вам нужно зарегистрироваться на платном плане, чтобы использовать собственное доменное имя
Какой бесплатный конструктор сайтов проще всего использовать?
Конструктор сайтов Wix использует простой в использовании и интуитивно понятный веб-дизайн с перетаскиванием, что позволяет легко создать бесплатный сайт без каких-либо знаний в области кодирования.
Wix действительно бесплатный?
Да и нет. Да, вы можете создать веб-сайт на Wix совершенно бесплатно, однако, если вы хотите создать интернет-магазин и иметь возможность использовать свое собственное профессиональное доменное имя, то вам нужно подписаться на премиум-план.
Заключение
Хорошая работа, вы сделали это с помощью этого руководства о том, как создать бесплатный сайт в 2021 году.
Я сузил список лучших конструкторов сайтов прямо сейчас, чтобы создать сайт бесплатно. Как вы увидите, есть из чего выбирать, однако, какой бы из них вы ни выбрали, зависит от того, что для вас важнее.
Вы хотите полный магазин электронной коммерции, или вы предпочитаете, чтобы веб-сайт запускался и работал в считанные минуты, чтобы показать потенциального клиента? Возможно, цена является основной движущей силой, или вам просто нужен простой одностраничный сайт, который обеспечивает профессиональный имидж. В любом случае, я уверен, что есть один выше, который подходит именно вам.
Прямо сейчас Конструктор сайтов Wix это лучший бесплатный инструмент для создания сайтов с множеством положительных отзывов пользователей, и я настоятельно рекомендую сделать бесплатный сайт.
Похожие сообщения
Как загрузить свой сайт в интернет (6 простых шагов)
Одним из первых шагов, которые должны предпринять пользователи, чтобы опубликовать свой проект в интернете — это узнать, как загрузить свой сайт в интернет. Это руководство предоставит обобщённый пример того, как загрузить свой сайт в интернет с использованием наиболее распространённых инструментов.
Короче говоря, для загрузки веб-сайта вы можете выполнить следующие 6 простых шагов:
Прежде чем начать следовать советам из этого руководства, вам понадобится следующее:
- Доступ к панели управления вашей учётной записи хостинга.
- Файлы вашего сайта (желательно в архиве .zip или .tar.gz) и базы данных (если используются).

- FTP-клиент, такой как FileZilla и данные для входа в FTP (необязательно).
Шаг 1: выберите надёжный веб-хост
Прежде всего, вам нужно найти правильный веб-хост. Создание веб-сайта — это не то, что вам нужно сделать легкомысленно. Таким образом, вы должны выбрать первоклассный хост, у которого есть все ключевые функции, чтобы запустить ваш веб-проект.
Вот несколько важных вещей, которые вы должны искать в веб-хостинге:
- Онлайн поддержка. Нет ничего хуже, чем застрять и узнать, что вам некому помочь. Если веб-хост не предлагает чат или телефонную горячую линию, вы можете оказываться в трудном положении время от времени.
- Контролируйте свой веб-хостинг. Чем меньше вы контролируете свой аккаунт, тем больше вероятность возникновения трудностей, когда ваш сайт начнёт расти. Хорошим примером может быть сравнение WordPress.com с WordPress.org (англ) (версия для самостоятельного размещения).
- Место для роста.
 Самые успешные веб-сайты играют в долговременную игру. Прежде чем вы присоединитесь к веб-хосту, убедитесь, что у них есть масштабируемые решения, если ваш веб-сайт начинает требовать больше огневой мощи (например, виртуальные частные серверы или облачный хостинг).
Самые успешные веб-сайты играют в долговременную игру. Прежде чем вы присоединитесь к веб-хосту, убедитесь, что у них есть масштабируемые решения, если ваш веб-сайт начинает требовать больше огневой мощи (например, виртуальные частные серверы или облачный хостинг). - Гарантия возврата денег. Никто не любит плохие инвестиции, поэтому не забудьте проверить политику возврата (англ). Это даст вам время, чтобы проверить всё, прежде чем полностью использовать эту услугу.
- Дополнительные ништячки. Кто не любит хорошую сделку? Например, мы включаем бесплатную регистрацию домена с каждым ежегодным планом веб-хостинга (а в бизнес-пакет также входит бесплатный SSL)! Короче говоря, постарайтесь поразить как можно больше зайцев одним выстрелом.
Будучи ветеранами мира веб-хостинга, мы дадим вам всё это и многое другое! Ознакомьтесь с нашими предложениями веб-хостинга, чтобы найти то, от которого вы не сможете отказаться. Начать 😉
😉
Шаг 2. Выберите способ, как загрузить свой сайт в интернет.
Следующая задача — выбрать правильный инструмент для выполнения задания. Вот четыре из наиболее часто используемых инструментов для загрузки сайта:
Файловые менеджеры
Браузерный инструмент со всеми ключевыми функциями, чтобы заботиться о ваших файлах и каталогах. Вы тоже получите его в Hostinger!
Однако одним из недостатков, с которым вы можете столкнуться, является ограничение на загрузку. Если резервная копия вашего сайта превышает 256 МБ, вы должны использовать FTP вместо этого.
Протокол передачи файлов (FTP)
Поскольку каждый веб-хост включает FTP по умолчанию, вы можете использовать его для настройки FTP-клиента (например, FileZilla). Все необходимые данные будут размещены в учётных записях FTP в разделе Файлы.
Если вы решите загрузить свой сайт с помощью FTP, вы не столкнётесь с ограничениями по размеру. Это означает, что вы сможете импортировать резервный архив независимо от его размера.
Это означает, что вы сможете импортировать резервный архив независимо от его размера.
Автоматический импортёр сайтов
В Hostinger вы также можете найти функцию Import Website. Вы можете использовать его для извлечения архива сайта до 256 МБ непосредственно в каталог public_html.
Плагины миграции WordPress
Если вы используете WordPress, есть несколько способов перемещения вашего сайта. Один из самых простых способов — использовать плагин (например, All in One WP Migration (англ)), который позаботится обо всём.
Однако он также имеет ограничение 256 МБ, которое можно увеличить, купив премиум-версию плагина.
Если веб-сайт больше, использование FTP, это лучший выбор. Подробные инструкции смотрите в нашем полном руководстве по миграции сайта WordPress.
Шаг 3. Загрузите архив сайта и извлеките его.
Теперь, когда вы изучили лучшие инструменты и узнали, как загрузить свой сайт в интернет, пришло время засучить рукава и окунуться в процесс.
Начнём с файлового менеджера Hostinger — нашего пользовательского инструмента, предназначенного для облегчения рабочего процесса каждого веб-мастера. После его открытия выберите значок Загрузить файлы в правом верхнем меню.
Затем вам нужно выбрать архив веб-сайта через свой компьютер и импортировать его на наш сервер.
Затем используйте функцию Извлечь из верхнего меню, чтобы распаковать архив.
И это подводит итог этому шагу. Следующий будет посвящён тому, чтобы все файлы находились в правильной папке.
Если вы решили использовать FTP с FileZilla для загрузки своего сайта, мы рекомендуем предварительно распаковать архив на вашем локальном компьютере (поскольку FTP-клиент не имеет функции извлечения).
Делая это, вы сможете перенести все файлы непосредственно в public_html без дополнительной работы. В противном случае вам нужно будет подключиться через SSH позже и извлечь архив вручную.
Шаг 4. Убедитесь, что все файлы находятся в public_html
На этом этапе вам необходимо убедиться, что все файлы находятся в корневом каталоге вашего домена, который называется public_html.
В некоторых случаях при извлечении резервной копии веб-сайта создаётся дополнительный каталог. Это может привести к открытию файлов вашего сайта через example.com/something вместо example.com
Сообщение «
Index of /» означает, что ваши файлы не находятся в правильном каталоге.Чтобы переместить свой веб-сайт из подпапки в базовый домен (англ), вы можете использовать File Manager или FTP. Выполните следующие короткие действия:
- Войдите в каталог, в котором находятся ваши файлы.
- Выберите все из них и нажмите на кнопку Переместить.
- Задайте пункт назначения public_html и продолжайте.
Шаг 5. Импорт базы данных MySQL
Если ваш сайт использует базу данных, вам также придётся загрузить его. Например, WordPress использует базы.
Однако, если ваш сайт не использует базу данных MySQL, вы можете просто пропустить эту часть.
Быстрые шаги по импорту базы данных:
- Создайте новую базу данных MySQL и пользователя.
- Получите доступ к своей новой базе данных через phpMyAdmin.
- Используйте раздел Импорт для загрузки файла резервной копии.
- Обновите сведения о подключении базы данных MySQL (например, имя базы данных, хост, пользователь, пароль) в конфигурационных файлах.
Для более детального подхода ознакомьтесь с нашим руководством по восстановлению базы данных с помощью phpMyAdmin (англ).
Шаг 6: Проверьте, работает ли сайт
Как только файлы веб-сайта загружаются, всё, что вам нужно сделать, это проверить, работает ли сайт (англ). Если ваш домен уже указывает на Hostinger, вам нужно будет только открыть свой домен через браузер.
Имейте в виду, что если ваш домен был указан на наших серверах только недавно, вам может потребоваться до 24 часов, чтобы DNS полностью распространялся по всему миру.
Если домен указывает в другое место (англ), есть несколько способов проверить, всё ли будет работать:
- Использование файла hosts. На вашем компьютере есть специальный файл, который вы можете настроить для эмуляции изменений DNS (англ) (если вы используете MacOS, проверьте это руководство (англ)).
- Проверка доступности через онлайн-инструменты. Их там много! Кроме того, они чрезвычайно просты в использовании. Просто вставьте своё имя домена, и инструмент сделает всё остальное.
- Использование плагина браузера. Если вы настроили расширение, такое как Виртуальные Хосты, вы можете использовать его для проверки DNS-изменений. Всё, что вам нужно — это доменное имя и IP-адрес вашей учётной записи (запись A).
Если вы следовали всем инструкциям, как загрузить свой сайт в интернет, он должен появиться. Но если вы столкнулись с проблемой, мы готовы помочь вам 24 часа в сутки! 😉
Заключение
Поздравляем, вы только что узнали, как загрузить свой сайт в интернет. Как видите, вы можете загружать много файлов одновременно с помощью FTP-клиента. Однако каждый файл будет загружен один за другим и это может занять некоторое время.
С другой стороны, инструмент File Manager чрезвычайно полезен для быстрого импорта одного или двух файлов, создания настроек кода или загрузки веб-сайта, размер которого не превышает 256 МБ.
Если вы хотите начать блог или создать интернет магазин, вы теперь знаете все необходимые шаги, как загрузить свой сайт в интернет!
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
Как опубликовать свой сайт на GitHub Pages
Как опубликовать сайт в интернете бесплатно
Итак, у нас есть заготовка сайта-портфолио, которую нужно опубликовать в интернете. Для этой задачи используем платформу GitHub. Это популярная платформа для разработчиков, которая позволяет бесплатно опубликовать простой сайт.
Для начала зарегистрируемся на Гитхабе. Откроем главную страницу. Здесь в форме нужно ввести логин, электронную почту и пароль для создания учётной записи. Нажимаем «Зарегистрироваться».
Регистрируемся на ГитхабеДалее нужно подтвердить свой аккаунт, выбрать тарифный план (для нас подойдёт бесплатный) и затем подтвердить электронную почту.
Регистрируемся на ГитхабеИтак, мы зарегистрировались. Что дальше? А дальше нам нужно создать хранилище, где будет лежать код сайта. Нажимаем ссылку New repository.
Далее нужно выбрать название для хранилища, например my-site, и указать тип репозитория (у нас будет публичный). Обязательно устанавливаем галочку Initialize this repository with a README, а после нажимаем кнопку Create repository.
Репозиторий создан, теперь нужно загрузить файлы с кодом, для этого воспользуемся веб-интерфейсом Гитхаба. Нажмём кнопку Upload files.
Перетащим файлы в появившееся поле для загрузки.
Загружаем файлыПо правилам, каждое изменение в репозитории мы должны сопроводить кратким описанием, что делает это изменение, например, «загружает файлы сайта». Добавим описание и нажмём кнопку Commit changes.
Готово! Сайт-портфолио залит на Гитхаб.
Сайт-портфолио на ГитхабеОстаётся настроить его, чтобы сайт можно было открыть в браузере. Для этого нужно перейти в настройки репозитория Settings, пролистать настройки вниз до раздела GitHub Pages и в выпадающем списке выбрать ветку main. Изменения сохраняются автоматически.
Давайте теперь попробуем открыть сайт в браузере. Он будет доступен по адресу: [ваш логин].github.io/[название репозитория].
Если вы захотите доработать сайт и опубликовать изменения, действовать вам нужно так. Сначала вы вносите изменения. Давайте для примера отредактируем текст на главной странице.
Редактируем текст на главной страницеТеперь вам нужно заново загрузить эту страницу на Гитхаб, добавив краткое описание, что делает изменение, например, «меняет текст на главной странице». Снова нажимаем Commit changes.
Через несколько секунд изменения появятся на сайте.
Сайт готов!Публикация вашего веб-сайта — Изучение веб-разработки
После того, как вы закончите писать код и организовывать файлы, которые составляют ваш веб-сайт, вам нужно расположить все это в Интернете, чтобы люди могли найти ваш сайт. В этой статье описывается, как разместить простой пример вашего кода с минимальными усилиями.
Публикация веб-сайта это не простая тема, главным образом, потому что существует много различных способов сделать это. В этой статье мы не стремимся документировать все возможные методы. Скорее, мы обсудим плюсы и минусы трёх обширных стратегий с точки зрения новичка, а затем вы пройдёте через один метод, который будет работать в настоящее время.
Получение хостинга и доменного имени
Чтобы иметь больший контроль над контентом и внешним видом веб-сайта, большинство людей предпочитают покупать веб-хостинг и доменное имя:
- Хостинг — арендованное файловое пространство на веб-сервере хостинговой компании. Вы размещаете ваши файлы веб-сайта в этом пространстве, и веб-сервер выдаёт контент для веб-пользователей, которые запрашивают его.
- Доменное имя — уникальный адрес по которому люди могут найти ваш веб-сайт, например
http://www.mozilla.orgилиhttp://www.bbc.co.uk. Вы можете арендовать доменное имя на столько лет, сколько захотите (минимум на 1 год) у регистратора доменов.
Множество профессиональных веб-сайтов располагается в Интернете именно таким образом.
Кроме того, вам потребуется File Transfer Protocol (FTP)-клиент (более подробно см. Сколько это стоит: программное обеспечение), чтобы передать файлы веб-сайта на сервер. Существует множество FTP-клиентов, но, как правило, вам нужно войти на веб-сервер, используя данные, предоставленные вашей хостинговой компанией (например: имя пользователя (логин), пароль, имя хоста). Затем FTP-клиент отобразит файлы на вашем компьютере в одной половине окна и файлы на хостинговом сервере в другой половине, так вы сможете перетаскивая копировать файлы с вашего компьютера на сервер и обратно.
Советы по поиску хостингов и доменов
- Здесь мы не продвигаем какие-то конкретные хостинговые компании. Чтобы найти хостинг и регистратора доменных имён, просто поищите «веб-хостинг» и «доменные имена». Во всех таких сервисах есть функция, позволяющая вам проверить, доступно ли имя домена, или кто-то другой уже зарегистрировал его.
- Ваш домашний или рабочий Интернет-провайдер может предоставлять хостинговые услуги для небольших веб-сайтов. Набор возможностей в таком случае может быть ограничен, но, тем не менее, он может отлично подойти для ваших первых экспериментов — свяжитесь с ними и узнайте!
- Также есть несколько бесплатных сервисов, таких как Neocities, Blogspot, и Wordpress. Опять же, вы получаете то, за что платите, но они идеально подходят для ваших первоначальных экспериментов. Бесплатные сервисы по большей части не требуют FTP-клиентов — вы можете перетаскивать ваши файлы напрямую в веб-интерфейсе.
- Иногда компании предлагают одновременно и хостинг и домен.
Использование онлайн инструментов, таких как GitHub или Google App Engine
Некоторые сервисы позволяют вам опубликовать сайт:
- GitHub — это «социальная сеть программистов». С помощью неё можно загружать репозитории с вашими разработками для хранения в Git —
- Google App Engine — это мощная платформа, которая позволяет создавать и запускать приложения в инфраструктуре Google — нужно ли вам создать многоуровневое веб-приложение с нуля или разместить статический веб-сайт. Смотрите как разместить ваш веб-сайт на Google App Engine чтобы узнать больше информации.
В отличие от других хостингов, эти услуги обычно бесплатны, но взамен вы получите ограниченный набор инструментов.
Использование облачных IDE, таких как CodePen
Существует ряд веб-приложений, эмулирующих среду веб-разработки, позволяющих вводить HTML, CSS и JavaScript, а затем отображать результат этого кода в виде сайта — и все это на одной вкладке браузера. Вообще говоря, эти инструменты достаточно просты, отлично подходят для обучения, хороши для того, чтобы делиться кодом (например, если вы хотите поделиться техникой с коллегой или обратиться за помощью в отладке к коллегам из другого офиса) и бесплатны (основные функции). Они размещают вашу отрендереную страницу на уникальном веб-адресе. Однако, основные функции довольно ограничены, и приложения обычно не предоставляют хостинговое пространство для таких файлов, как изображения и т.д.
Попробуйте один из этих и посмотрите, какой из них вам больше нравится:
А теперь, давайте рассмотрим, как опубликовать свой сайт на страницах GitHub. Мы не хотим сказать, что этот метод является единственным и наиболее верным, но это бесплатно, достаточно просто, а также затрагивает определённые навыки, которые точно будут полезны для вашего дальнейшего обучения.
Основная настройка
- Прежде всего, установите Git на ваш компьютер. Это основная версия системы управления версий, поддерживающая GitHub.
- Далее, создайте аккаунт в GitHub. Это просто и легко.
- После того как вы зарегистрировались, войдите в github.com используя ваш логин и пароль.
- Далее, вам нужно создать новый репозиторий для ваших файлов. Нажмите Плюс (+) в правом верхнем углу главной страницы GitHub, затем выберите New repository.
На этой странице, в поле Repository name, введите username.github.io, где username это ваше имя пользователя. Так, например, наш друг valerii15298
Нажмите Create repository и вы окажетесь на следующей странице:
Загрузка ваших файлов на GitHub
Здесь у нас будет использоваться командная строка чтобы отправить наш репозиторий на GitHub. Командная строка — это окно где вы вводите команды для быстрого выполнения таких вещей, как создание файла или запуск программы, без использования пользовательского интерфейса. Командная строка выглядит примерно так:
Примечание: вы также можете использовать графический пользовательский интерфейс Git для этих же целей, если вам не удобно работать с командной строкой.
У всех операционных систем есть командная строка:
- Windows: Командная строка. Чтобы открыть её нажмите клавишу Windows, затем введите Командная строка в поле поиска, и выберите её в появившемся списке. Заметьте, что Windows имеет свои собственные соглашения команд, отличные от Linux и OS X, поэтому приведённые ниже команды могут отличаться на вашем компьютере.
- OS X: Terminal можно найти в Приложения > Утилиты.
- Linux: Обычно вы можете вытащить терминал с помощью Ctrl + Alt + T. Если это не сработает, найдите Терминал в панели приложений или меню.
Сначала это может показаться немного страшным, но не волнуйтесь — вы скоро освоите основы. Вы говорите компьютеру сделать что-то в терминале, введя команду и нажав Enter.
- Укажите в командной строке каталог
test-site(или другое название каталога, содержащего ваш сайт). Для этого используйте командуcd(т.е. «change directory»). Вот то, что вы наберёте, если разместили свой веб-сайт в каталоге под названиемtest-siteна рабочем столе: - Когда командная строка указывает внутрь вашего каталога веб-сайта, введите следующую команду, которая сообщает инструменту
git, чтобы он превратил каталог в репозиторий git: - Далее вернёмся к сайту GitHub. На текущей странице вас интересует раздел «…or push an existing repository from the command line». Вы должны увидеть две строки кода в этом разделе. Скопируйте всю первую строку, вставьте её в командную строку и нажмите Enter. Команда должна выглядеть примерно так:
git remote add origin https://github.com/bobsmith/bobsmith.github.io.git - Далее введите следующие две команды, нажимая Enter после каждой. Это подготовит код к загрузке на GitHub, и укажет Git управлять этими файлами.
git add --all git commit -m 'adding my files to my repository' - Наконец, загрузите код на GitHub — вернитесь на веб-страницу GitHub, на которой вы находились, и введите в терминал команду:
git push -u origin master - Теперь, когда вы перейдёте по веб-адресу, созданному в GitHub, в новом окне браузера (username.github.io), вы увидите ваш сайт онлайн! Разошлите ссылку вашим друзьям, пусть оценят ваше мастерство.
Примечание: Если вы застряли, GitHub Pages homepage будет очень полезна для вас.
Дальнейшее изучение GitHub
Если вы хотите сделать больше изменений на своём тестовом сайте и загрузить их в GitHub, вам просто нужно внести изменения в свои файлы, как и раньше. Затем вам нужно ввести следующие команды (нажав Enter после каждого), чтобы вставить эти изменения в GitHub:
git add --all git commit -m 'another commit' git push
Вы можете заменить another commit более подходящим сообщением, описывающим какие изменения вы только что сделали.
Мы едва затронули Git. Чтобы узнать больше, начните с GitHub Help site.
К этому моменту, у вас должен быть собственный пример веб-сайта, доступный по уникальному веб-адресу. Отлично!
Дальнейшее чтение
Как создать сайт: пошаговое руководство
Создание сайта очень просто в 2021.
Вы не должны быть техническим идиотом или программистом.
Следуйте правильному методу. Выберите правильные платформы. Используйте правильные инструменты. Вы получите штраф 100%.
У меня было нулевое знание в веб-разработке, когда я впервые начал свой онлайн-бизнес в 2004. Я не нанял веб-разработчика до одиннадцати лет. И я все хорошо.
Сегодня у нас есть инновационные инструменты разработки и лучшие платформы для веб-публикаций.
Создать сайт можно тремя способами:
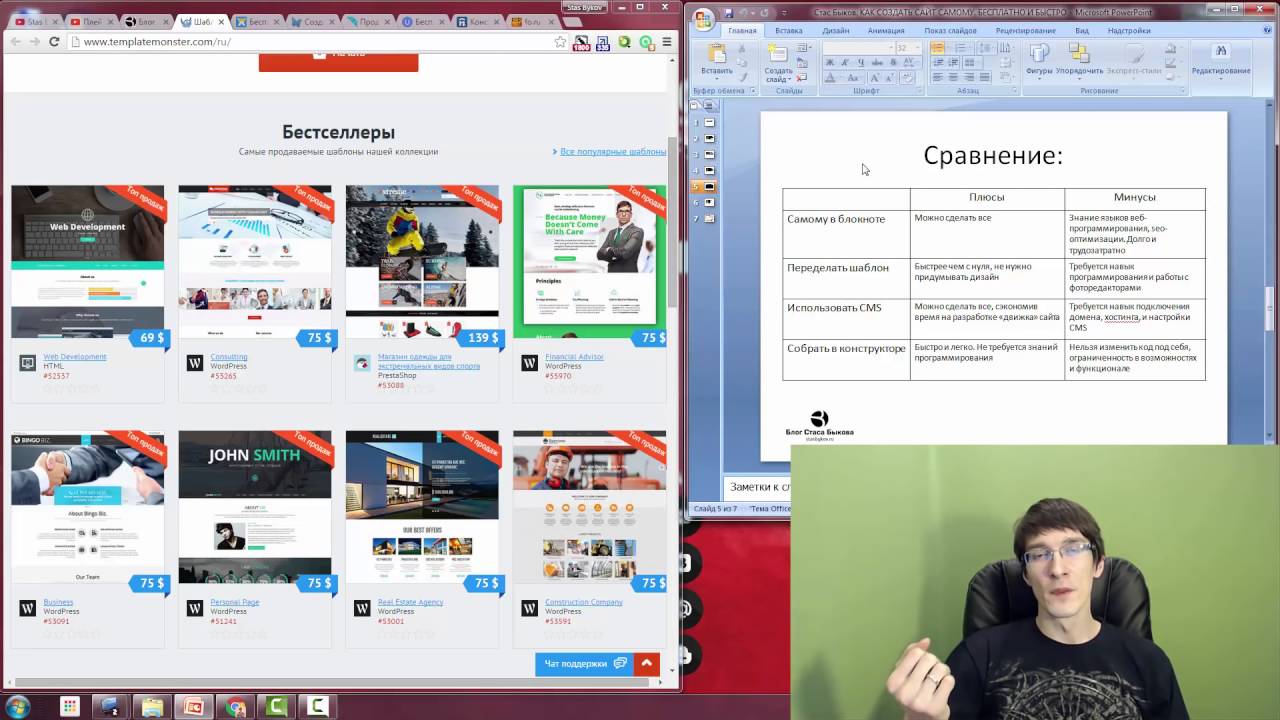
- Создание с нуля
- Использование системы управления контентом (CMS)
- Использование построителя веб-сайтов
Вы получаете большую гибкость в дизайне и функциях сайта с помощью метода №1, но для этого требуется хорошее знание веб-языков.
Процесс создания и управления сайтом намного проще с методами №2 и №3. Вам следует выбрать один из этих методов в зависимости от вашей компетенции.
Мы рассмотрим каждый из этих трех методов и все шаги, описанные ниже.
1. Зарегистрируйте доменДомен — это имя вашего сайта. Он должен быть уникальным и передавать бренд вашего бизнеса.
Самый простой способ поиска и регистрации домена — перейти к регистратору домена.
Регистратор домена позволит вам зарегистрировать свое доменное имя либо по годовым контрактам, либо по долгосрочному контракту.
Где зарегистрировать свой домен
Вот некоторые авторитетные регистраторы доменов и их стартовая цена для рассмотрения.
Советы
- Если вам сложно определить доменное имя, вы всегда можете использовать генераторы доменных имен для идей. Некоторые из наиболее популярных: Wordroid и Lean поиск доменов.
- Если вы новичок, я рекомендую пойти в Namecheap найти и купить доменное имя.
- Также прочитайте — Доменное имя для чайников.
A веб-хостинга это большой компьютер (он же сервер), на котором хранятся ваши сайты. Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют своими веб-серверами и управляют ими; другие компании просто арендуют свои серверы у хостинг-провайдера (что намного дешевле и проще).
Примечание. Пропустите этот шаг, если вы выбираете создателя веб-сайта для создания своего сайта (см. шаг #3).
Какие у вас варианты хостинга?
Сегодня веб-хостинг поставляется в различных пакетах.
Традиционно провайдер веб-хостинга занимается только сдачей в аренду серверов с базовым программным обеспечением и технической поддержкой. Размещение вашего веб-сайта у традиционного хостинг-провайдера обычно дешевле и гибче; но вам потребуется немного дополнительной работы, чтобы настроить веб-сайт.
В настоящее время компании объединяют различные службы вместе и позволяют пользователям создавать, размещать и управлять веб-сайтами от одного поставщика услуг. Обычно мы называем эти компании конструкторами веб-сайтов или конструкторами интернет-магазинов. Размещение веб-сайта на этих «комплексных» платформах обычно дорого и менее гибко; но вы легко сможете создать веб-сайт или интернет-магазин.
Некоторые новички-дружественные услуги хостинга, чтобы проверить.
Советы
- Существуют разные виды хостинга Доступны: виртуальный хостинг, выделенный серверный хостинг и облачный / VPS-хостинг.
- Если у вас небольшой веб-сайт, дешевле выбрать план виртуального хостинга. Для больших сайтов рекомендуется использовать облачный или выделенный хостинг.
- Некоторые ключевые качества, которые необходимо учитывать перед выбором веб-хостинга, — это удобство использования, цены, скорость сервера и время безотказной работы.
- На сегодняшний день мы подписали, протестировали и рассмотрели больше, чем хостинговые компании 60. Смотрите нашу выбор хостинга 10 or полный список обзоров хостинга.
- Рассмотрите возможность использования конструктора магазинов, например Shopify or BigCommerce если вы планируете продавать товары прямо со своего сайта.
- Также прочитайте — Сколько стоит заплатить за ваш веб-хостинг
В самом начале…
Пример: Обычно после оплаты вы получаете приветственное письмо, содержащее всю необходимую информацию о вашем хостинге. Здесь вы начинаете свое путешествие в качестве владельца веб-сайта (посетить HostPapa).3. Создайте свою веб-страницу
Когда у вас есть доменное имя и веб-хостинг, пора закатать рукава и начать творить! Чтобы проектировать и создавать веб-страницы, вы можете нанять веб-разработчика или сделать это самостоятельно.
Обсуждаем подробно как передать задачу веб-разработки на аутсорсинг здесь. Вам следует пропустить следующие шаги и перейти на эту страницу, если вы планируете нанять кого-нибудь для разработки вашего веб-сайта для вас.
Для домашних мастеров есть три простых способа создать веб-страницу:
Метод #1: создание веб-сайта с нуля
Требуемые навыки и инструменты
Вы можете создать свой уникальный и уникальный веб-сайт самостоятельно, если знаете основные веб-языки и основы веб-сайта.
В противном случае рекомендуется перейти к методу #2 / 3; или, свяжитесь с веб-разработчиком.
Основные веб-языки / инструменты, которые вы должны знать:
- HTML (Hyper Text Markup Language)
HTML — это основная структура веб-страниц и веб-приложений, которая делает контент семантическим для веб-браузера. Он состоит из последовательных тегов, которые имеют открывающую и закрывающуюся, и структурно ключевое слово, заключенное в угловые скобки. Пример: - CSS (каскадные таблицы стилей)
CSS — это стиль, который используется для оформления разметки HTML на веб-странице. Без CSS веб-страница будет выглядеть не что иное, как большая белая страница с некоторым неупорядоченным текстом и изображением на нем. CSS — это то, что делает страницу идеально, как мы хотим. - Языки скриптов
HTML и CSS — это ничего, кроме языков сценариев, потому что они не являются интерактивными. Чтобы создать динамическую веб-страницу, которая будет отвечать пользователям, вам нужны такие языки, как JavaScript и jQuery. Серверные языки, такие как PHP, Python и Ruby, также могут понадобиться с течением времени. - Управление базами данных
Для хранения, управления и доступа к пользовательским данным на веб-сайте рассматривается большая таблица информации, которая называется базой данных. Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой задачи. - FTP (протокол передачи файлов)
FTP используется для более простого переноса исходных файлов веб-сайта на его размещенный сервер. Существуют веб-серверы, а также FTP-клиенты на базе программного обеспечения, которые можно использовать для загрузки своих файлов на серверный компьютер.
Пошаговый процесс создания веб-сайта с использованием IDE
Вот краткий обзор процесса, как вы можете создать веб-сайт из первых рук, предполагая, что вы знаете основные веб-языки и веб-сайты, упомянутые выше.
Шаг 1. Настройте локальную рабочую среду
Снимок экрана рабочей среды Subline Text.Для создания и организации исходных файлов веб-сайта важна хорошая местная рабочая среда. Вы можете создать среду веб-разработки на своем компьютерном устройстве, установив IDE (Integrated Development Environment). IDE в основном состоит из текстового редактора, автоматизации сборки и отладчика.
Sublime Text и атом являются некоторыми из основных IDE для веб-разработки, поддерживающих HTML, CSS, JS, PHP, Python и аналогичные веб-языки.
С другой стороны, существуют расширенные IDE, такие как Adobe Dreamweaver который предлагает несколько других функций (например: подключение к серверу, FTP).
Шаг 2: план и дизайн вашего сайта с помощью Adobe Photoshop
Планирование структуры сайта и навигационной системы имеют серьезное значение. Во-первых, вы должны понять, как вы хотите доставить свой контент. Планируйте, сколько навигационных меню, сколько столбцов или полей содержимого, сколько изображений вы хотите включить и где.
Лучшей практикой является открытие Adobe Photoshop и создание грубого рисунка ваших веб-страниц. Возможно, вам понадобится сделать разные шрифты для разных страниц, например, домашнюю страницу, страницу, страницу контакта, страницу обслуживания и т. Д.
Примеры — макеты дизайна, которые мы сделали при обновлении сайта в декабре 2016 года.Шаг 3: Кодифицируйте дизайн с помощью HTML и CSS
После того, как вы закончите делать грубые проекты для своих веб-страниц в Adobe Photoshop, вы можете начать писать исходные коды.
Это самая легкая часть. Сделайте HTML-разметки для веб-элементов, которые вы хотели включить, и используйте CSS для их оформления в соответствии с вашими проектами.
Шаг 4: сделать его динамическим с помощью JavaScript и jQuery
В наши дни не существует только веб-сайтов на основе HTML и CSS, потому что взаимодействие с интерфейсными пользователями не может контролироваться с помощью HTML или CSS.
Вы можете использовать языки сценариев, такие как JavaScript и, возможно, свою улучшенную библиотеку jQuery для управления пользовательской активностью для форм, логинов, слайдера, меню или везде, где вам нужно.
Шаг 5: загрузка локальных файлов на сервер с помощью FTP-клиента
Последний шаг — загрузка всех исходных файлов на веб-сервер. Самый лучший и простой способ обработки — через FTP-клиент.
Сначала загрузите FTP-клиент на свое компьютерное устройство и подключите его к вашему веб-серверу с помощью учетной записи FTP. После того, как вы успешно подключили его к учетной записи FTP, скопируйте все локальные файлы в корень вашего веб-каталога. Некоторые хорошие FTP-клиенты FileZilla, WinSCP и Cyberduck.
Метод #2: создание веб-сайта с помощью CMS
Требуемые навыки и инструменты
- Knwoledge: базовая работа компьютера и Интернета; HTML, CSS и PHP (не обязательно, но лучше, если вы знаете основы)
- Инструменты: WordPress, Joomlaи Drupal
CMS или система управления контентом построены так тактично, что они подходят начинающим начинающим начинающим опытным веб-разработчикам.
Это программное приложение, которое упрощает создание и управление содержимым в Интернете. Большинство из них являются open-source и бесплатны для использования.
Если вы знаете основы HTML, CSS или PHP, это выгодно для вас. Это не большая проблема, если вы не знаете, потому что эти платформы очень интуитивно понятны. Вот три лучших бесплатных выбора платформ CMS, которые вы можете выбрать в соответствии с вашими потребностями.
Быстрые сравнения
| Особенности | WordPress | Joomla | Drupal |
|---|---|---|---|
| Цена | Бесплатно | Бесплатно | Бесплатно |
| Применение | 311,682 млн | 26,474 млн | 31,216 млн |
| Бесплатные темы | 4,000+ | 1,000+ | 2,000+ |
| Бесплатные плагины | 45,000+ | 7,000+ | 34,000+ |
Также прочитайте — Сравнение лучших CMS — WordPress против Joomla против Drupal
WordPressWordPress, согласно различным статистическим данным, используется в максимальном количестве блогов и малых и средних сайтов. Тем не менее, многие могучие большие сайты предпочитают WordPress для своей простоты. Редактор WYSIWYG — это единственное, что вам нужно изучить, чтобы приземлить свой первый контент.
Эта платформа является институциональной для новичков, а также в значительной степени способна развиваться различными классами веб-разработчиков. Он имеет множество бесплатных плагинов и тем в своем собственном репозитории. Для того, чтобы быть выбором #1 CMS, на стороне доступно множество сторонних ресурсов.
Выбор тем WordPress.Плюсы
- Очень гибкий и настраиваемый
- Легко использовать,
- Тонны учебных ресурсов,
- Отличное сообщество и поддержка
Минусы
- Требуется код для основных визуальных настроек
- Обновления могут вызвать проблемы с плагинами
Узнать больше
JoomlaJoomla во многом похожа на WordPress. Он также прост в использовании, прост в установке и легко расширяется с помощью модулей. – эквивалент плагинов WordPress. В результате это второй вариант для начинающих.
Тем не менее, новичкам может быть более запугано исследовать Joomla из-за количества доступных опций. В дополнение к меню слева есть также меню на верхней панели над логотипом «Панель управления». Чтобы избежать путаницы, помните, что некоторые элементы из меню слева и верхнего уровня аналогичны, включая «Содержимое», «Пользователи» и «Расширения».
Как и в WordPress, в Joomla есть несколько стилей и шаблонов, которые могут быстро придать вашему сайту особый вид. Но из всех трех систем управления контентом Joomla предлагает самое простое решение, когда дело доходит до создания социальной сети. С такими платформами, как EasySocial и JomSocial, вы в нескольких минутах ходьбы от своего собственного веб-сайта социальной сети.
Внутри системы Joomla.Плюсы
- Более технически совершенный
- Веб-сайты обычно работают лучше
- Безопасность на уровне предприятия
Минусы
- Модули трудно поддерживать
- CMS среднего уровня — Не так просто, как WordPress, не так продвинуто, как Drupal
Подробнее
DrupalОпытные веб-разработчики подтверждают, что Drupal является самой мощной CMS.
Однако это также наиболее сложно использовать. Благодаря своей гибкости Drupal является второй наиболее используемой CMS в мире, но она не является фаворитом среди новичков. Чтобы успешно создать «полный» веб-сайт с помощью Drupal, вам нужно загрязнить руки и изучить основы кодирования. Знать свой путь вокруг CMS также сложно для новичков.
Установка нового Drupal — несмотря на сложные функции в Drupal, CMS предлагает простой минималистичный интерфейс.Плюсы
- Легко обучаема
- Большой справочный портал
- Обновления легко интегрируются
- Больше встроенных опций
Минусы
- Крутая кривая обучения на начальном этапе — рекомендуется для опытных пользователей
Подробнее
Пошаговый процесс создания веб-сайта с использованием WordPress
Для этого метода мы будем использовать WordPress в качестве нашего примера. К настоящему времени у вас уже должно быть учетная запись веб-хостинга и зарегистрированное доменное имя.
Шаг 1: найдите установщик WordPress на панели веб-хостинга
Услуги веб-хостинга обычно включают быстрый установщик для установки WordPress и других распространенных платформ.
Поэтому войдите в свою учетную запись веб-хостинга и узнайте, какой у вас инсталлятор. Популярные имена, которые вы должны искать, — это Softaculous, QuickInstall или Fantastico.
Некоторые хостинг-провайдеры (пример: SiteGround) используйте интегрированные инсталляторы в панели управления пользователя (экран, который вы видите сразу после входа в cPanel). В этом случае просто попробуйте найти заголовок, который включает в себя «WordPress».Шаг 2: установите WordPress через установщик
Softaculous — самый популярный автоинсталлятор, и он представлен на cPanel. Я проведу вас через установку через Softculous. Другие инсталляторы почти одинаковы.
Нажмите «Неаккуратно», а затем нажмите «Установить» над WordPress, чтобы начать установку.Здесь важная часть.
Настройте параметры следующим образом: оставьте остальные поля в конфигурации по умолчанию (позже выберете) и нажмите «Установить».
- Протокол: вам нужно решить, хотите ли вы установить http: // или http: // www. версии URL. Что бы вы ни выбрали, вы не увидите большой разницы. С технической точки зрения, http: // www. лучше с точки зрения гибкости и управления файлами cookie. Обратите внимание: если у вас есть действительный сертификат SSL и вы хотите установить WordPress, просто выберите https вместо http.
- Домен: выберите домен, на котором вы хотите установить веб-сайт.
- Directory: укажите, где вы хотите установить сайт WordPress. Если вы хотите установить его на свой корневой URL (например: http://www.yourwebsite.com/), сохраните его пустым. Если вы хотите его на суб-URL (например: http://www.yourwebsite.com/myblog/), укажите каталог в этом поле.
- Учетная запись администратора: укажите свое имя пользователя, пароль и адрес электронной почты, которые вы будете использовать для входа на ваш сайт WordPress.
Если вы преуспели в последних шагах, сделайте хорошо. Ваш сайт в прямом эфире!
Теперь войдите в свой сайт WordPress. Страница входа вашего сайта будет выглядеть как wp-login.php, завершающий установленный вами URL-адрес веб-сайта.
Шаг 3: установите тему и некоторые важные плагины
Затем вам нужно установить тему и обязательные плагины. Посмотрите на левую боковую панель вашей панели инструментов WordPress.
В каталоге WordPress имеется множество бесплатных готовых тем.
Чтобы просмотреть эти бесплатные темы, выберите «Внешний вид> Темы> Добавить новую», найдите тему, которая соответствует вашим требованиям, и нажмите кнопку установки.
Каталог тем WordPress.Вы также можете установить сторонние темы из раздела «Загрузить тему». Для платных, профессионально разработанных тем WordPress я рекомендую Elegant Themes (за эффективный код и красивый внешний вид).
Для плагинов выберите «Плагины> Добавить новый».
Найдите и установите необходимые вам плагины. 3rd Плагины Party также можно установить из раздела «Загрузить плагин».
Плагин WordPress.Здесь я хочу предложить несколько важных бесплатных плагинов. Найдите их имена в каталоге плагинов WordPress, чтобы найти их. Обратите внимание: достаточно установить только один плагин из каждой категории.
- Для SEO: Yoast SEO, все в одном пакете SEO
- Для безопасности: безопасность iThemes, безопасность Wordfence
- Статистика сайта: Jetpack от WordPress.com, Google Analytics для WordPress от Monster Insights
- Для создания формы: Контактная форма 7
- Для производительности: общий кеш W3, WP Super Cache
Для идентификации вашего сайта вам все равно нужно что-то создать, даже если вы используете отличную тему. Вокруг куча отличных генераторов логотипов, но я бы посмотрел на Logaster. Это платная услуга, но что замечательно, они предлагают многоуровневую цену. Это означает, что вы можете просто заплатить за то, что вам нужно — просто логотип в веб-формате или даже подписаться на полный комплект бренда, который включает форматы для различных платформ.
Также прочитайте — Плагины 9 Essential WordPress для новых сайтов WP
Шаг 4: Вы готовы!
На последнем этапе ваш сайт должен быть запущен. Но есть еще несколько вещей, которые нужно разобраться.
- В разделе «Настройки»> «Общие»: установите заголовок сайта и слоган.
- В разделе «Настройки> Чтение»: что должно отображаться на вашей домашней странице и сколько сообщений в блоге вы хотите отображать на одной странице.
- В разделе «Настройки»> «Постоянные ссылки»: установите структуру URL-адресов вашего сообщения в блоге.
Метод #3: создание веб-сайта с разработчиками сайтов
Требуемые навыки и инструменты
- Knwoledge: базовая работа компьютера и Интернета
- Инструменты: Wix и Weebly
Создатели сайтов легко и быстро настроили сайт. Без знания веб-языков можно запустить его полнофункциональный веб-сайт за считанные минуты. Они предлагают создателям веб-сайтов Drag & Drop, которые требуют нулевого знания кодирования.
Существуют многие строители сайтов разбросаны по интернету но не все из них могут удовлетворить потребности.
Следующие три являются наиболее распространенными и потенциальными разработчиками веб-сайтов, которые вы можете использовать.
WixWix — один из самых простых разработчиков сайтов на рынке, который имеет полнофункциональные шаблоны 500 +, отсортированные по различным категориям. Поэтому вполне уверен, что вы найдете тот, который вам подходит.
Они предлагают гибкий редактор сайтов Drag & Drop, который всегда виден поверх контента. Вы можете перетащить один элемент из списка и добавить его в любое место на веб-сайте для добавления. Любой видимый элемент на нем можно перемещать или редактировать.
Единственный недостаток заключается в том, что на сайте Wix бесплатный план рекламы на месте. Вы можете избавиться от него, обновив его до плана Combo, который вернет вам минимум $ 12 / месяц.
Также прочитайте — Наш всесторонний обзор Wix.
WeeblyWeebly проще во многом, как навигация, удобство для пользователя. Они предлагают сотни шаблонов на выбор, но параметры персонализации могут показаться ограниченными.
Они имеют большое количество предварительно разработанных макетов страниц (например, о странице, странице цены, странице контактов), которые можно использовать и изменять.
Конструктор Drag & Drop проще в использовании, но вы иногда ограничены выделенными областями для настройки. Доступность расширений и сторонних приложений также ограничена.
Также прочитайте — Наш углубленный обзор Weebly.
Пошаговый процесс создания веб-сайта с использованием Wix
Шаг 1: Зарегистрируйтесь для Wix
Создайте учетную запись на Wix.com.
Существует 5 премиальных планов и 1 бесплатный (цены варьируются от 0 до 24.50 долларов в месяц). После успешного создания сайта вы увидите варианты обновления.
См. Планы Wix и цены здесь.
Wix.[/ C8]
Я рекомендую базовый платный план Wix — Combo. План Wix Combo (8.50 долларов США в месяц) включает бесплатное доменное имя, больше ресурсов ЦП и отсутствие рекламы Wix.
Шаг 2: выберите шаблон
Wix спросит вас, как вы хотите создать веб-сайт. Самый быстрый способ, который они могут предложить, — это Wix ADI (Intelligence Design Intelligence), который не очень плодотворен в конце.
Поэтому я проведу вас немного дольше, но лучше, строитель сайта!
Вы увидите, что существуют шаблоны, классифицированные под разными метками. Просмотрите свою перспективную категорию и выберите ту, которая вам подходит.
После поиска темы Wix, которая вам нравится, нажмите «изменить», чтобы продолжить.
Кнопка «редактировать» отображается, когда вы наводите указатель мыши на тему.Шаг 3: создайте свой сайт с помощью Wix Website Builder
Через несколько мгновений вы сразу приземлитесь на своем интуитивно понятном веб-сайте.
Разработка сайта проста. Вы увидите различные инструменты слева и справа от экрана. Кроме того, нажмите в любом месте сайта, чтобы отредактировать блок или переместить его в другое место.
Создайте элементы своей веб-страницы, используя редактор перетаскивания Wix.Шаг 4: Публикация веб-сайта
Когда вы нажмете кнопку публикации, вас спросят, хотите ли вы свободный субдомен или полнофункциональный домен. Это ваш звонок.
Рекомендуется еще несколько настроек.
Перейдите в панель управления Wix> Управление и редактирование сайта и настройте SEO, Favicon, Social и Upgrades по мере необходимости.
Настройте свой сайт Wix.И как только вы закончите с этими основными настройками — ваш сайт готов.
4. Проверка и тестирование вашего сайта.
Когда ваш веб-сайт будет готов, самое время проверить и протестировать, как он работает в основных браузерах (Chrome, Firefox, Safari, Microsoft Edge, IE 11 и т. Д.), А также на экранах разных размеров.
Мы можем запустить эти тесты с помощью бесплатных онлайн-инструментов.
Проверка разметки
Что такое проверка разметки? У языков программирования или скриптов, таких как HTML, PHP и т. Д., Есть свои собственные форматы, словарный запас и синтаксис. Проверка разметки — это процесс проверки того, соответствует ли ваш сайт этим правилам.
Тест браузера
Перекрестное тестирование вашего веб-сайта в 115 различных браузерах за один раз BrowserShots.Тест экрана
Используйте Screenfly для предварительного просмотра своей веб-страницы на мониторах, планшетах, смартфонах и экранах других размеров.5. Тонкая настройка и рост
Публикация вашего сайта в Интернете — это первый этап. Есть еще много других вещей, которые нужно сделать, чтобы обеспечить успех вашего сайта. Вот несколько задач для начала …
Точная настройка скорости веб-сайта
Google четко заявил, что скорость сайта является одним из факторов его ранжирования. Это означает, что ваш сайт может занять более высокий рейтинг, если он загружается быстро.
Кроме того, чем быстрее загружается ваш сайт, тем счастливее будут его посетители. Бесчисленными тематическими исследованиями и экспериментами доказано, что медленная загрузка веб-сайта может повредить пользовательскому опыту и повлиять на доход веб-сайта. Amazon потеряла бы около 1.6 миллиарда долларов дохода, если бы его сайт замедлился хотя бы на одну секунду.
Улучшение видимости веб-сайта в поиске
Вам не нужно быть мастером поисковой оптимизации (SEO), чтобы ваш сайт заметили. Но всегда полезно иметь некоторые базовые навыки поисковой оптимизации.
Создайте учетную запись веб-мастера на Google Search Console отправить свой сайт в Google и выявить любые проблемы с SEO. Проведите базовое исследование ключевых слов, а затем оптимизируйте заголовок своей страницы и заголовки для основных ключевых слов. Внедрите на своем сайте разметку схемы, чтобы выделяться на страницах результатов поиска.
Для получения дополнительных советов по SEO, прочтите наше руководство для чайников по SEO.
Внедрить HTTPS
С тех пор, как Google Chrome начал маркировать HTTP-сайты как «Небезопасные», SSL сертификат стало большим делом. Чтобы убедиться, что вашему сайту «доверяют» пользователи — необходимо HTTPS-соединение.
Добавьте важные страницы
Нет двух одинаковых веб-сайтов, поскольку они могут служить разным целям и / или функциям. Однако есть три стандартные страницы, которые должен иметь каждый веб-сайт: индекс (домашняя страница), страница с информацией и контактная страница.
Главная
Домашняя страница часто является первым местом, куда большинство посетителей перейдут на ваш сайт. Ваша домашняя страница должна обеспечивать правильную презентацию и привлекать посетителей глубже на ваш сайт.
Пример. Домашняя страница Haus имеет четкое меню навигации и дизайн в стиле галереи (что идеально подходит для демонстрации продуктов).О странице
О странице — это построение отношений с вашими посетителями. Это позволяет вам представиться и предоставить подробную информацию (ну?) О вашем веб-сайте. Обычно рекомендуется включать фотографии людей, владеющих и управляющих сайтом.
Пример — страница «О нас» Bulldog Skincare отправляет приятное и запоминающееся сообщение.Контакт
Важно общаться с вашими пользователями и потенциальными клиентами. Отсюда — страница контактов. Включите все возможные каналы связи (профили в социальных сетях, контактные формы, адрес электронной почты и т. Д.), Чтобы ваши посетители могли связаться с вами.
Страница контактов Survicate — это красиво оформленная страница с простым макетом. Он сочетает в себе большие поля формы, кнопку CTA и типичную контактную информацию — адрес компании, контактный номер, адрес электронной почты, часы работы и т. Д. — таким образом, чтобы его было легко читать и сканировать.Расширьте свой охват в социальных сетях
Ваш веб-сайт также должен присутствовать в социальных сетях, где тусуется большая часть вашей целевой аудитории. Для нашего сайта это означает Facebook и Twitter. Для других это может быть LinkedIn, Tumblr или Pinterest.
Добавить значок
Вы видели письмо «B»В желтом кружке слева от вкладки браузера? Это известно как «значок». Как и логотип, фавикон — это небольшой визуальный элемент, представляющий веб-сайт.
Favicon — это изящная маленькая техника брендинга, которую владельцы веб-сайтов часто упускают из виду. Если это похоже на вас — воспользуйтесь этими бесплатный генератор иконок чтобы помочь вам.
Часто задаваемые вопросы по созданию сайта
Бесплатный ли конструктор сайтов GoDaddy?У GoDaddy есть планы, построенные вокруг его создателя веб-сайта, которые начинаются с 10 долларов в месяц. Прочитайте наш подробный обзор GoDaddy , чтобы узнать больше.
Какой самый простой конструктор сайтов для начинающих?Большинство разработчики сайтов легко для начинающих в использовании. По своей природе, создатели веб-сайтов ориентированы на пользователей, не разбирающихся в технологиях, и предлагают большую помощь. Это варьируется от удобных интерфейсов до готовых шаблонов.
С чего начать при создании сайта?Прежде чем вы приступите к созданию своего сайта, он такой же, как начать блогПервое, на что следует обратить внимание, это ваше намерение. То, что вы хотите, чтобы ваш сайт был или может достичь, может сыграть значительную роль в его дизайне и разработке.
Сколько времени занимает кодирование сайта?Время, затрачиваемое на кодирование сайта, зависит от его сложности. Чем больше вам нужно с точки зрения функций и дизайна, тем дольше это займет. Простые статические веб-сайты могут быть закодированы всего за несколько часов, в то время как более крупные и сложные сайты могут занимать несколько месяцев.
Сделай это прямо сейчас!
Теперь вы знаете более чем достаточно, чтобы создать успешный веб-сайт. Пришло время применить свои знания на практике. Начни сейчас и качай интернет!
Сколько стоит сделать сайт в 2021 — создать свой сайт в Украине
В таблице ниже мы собрали типовые варианты сколько стоит сайт и сгруппировали цены по видам сайтов, сроку изготовления.
Хотим обратить внимание: чтобы сделать хороший сайт, будь-то интернет магазин, корпоративный или простой лендинг, цена всегда индивидуальна!
Сколько стоит сделать сайт — цена 2021
создание сайтов ценапродвижение сайта цена
Вопрос Сколько стоит сделать сайт говорит о том, что вы принимаете решение о выборе веб студии, составляете бизнес план.
Сколько стоит создать сайт не имеет фиксированной цены по нескольким причинам:
1) веб сайт прежде всего продукт творчества художника, которого, как известно, обидеть может каждый;
2) сделать сайт — это не сходить в барахолку, где все по 30 грн.;
3) заказать создание сайта — это не купить готовый сформированный продукт. Сравнить можно с продуктами питания, например, с картофелем. Картофель имеет одну базовую цену хотя бы потому, что его выращивают одинаково, продают одинаково, а ещё картофель имеет только одно назначение и один статус «быть съеденным» и точка.
Узнать точно сколько стоит разработка и сколько стоит создать свой сайт можно после заполнения брифа. После получения заявки мы сообщаем вам стоимость в течение 30 минут в рабочее время.
Бывают случаи, когда понадобится больше времени, чтобы проработать заявку и определить сколько стоит разработать сайт.
С одной стороны, разные цены обусловлены сложностью работы, классификацией исполнителей, громкостью имени разработчика.
С другой стороны, для каждой задачи требуется или не требуется глубоко прорабатывать каждый пиксель и нюанс. А это как раз зависит от метода как сделать свой сайт. Покажем на простых примерах, как стоимость создать сайт возрастает с 0$ до 15 000$.
Пример №1:
Сделать простой сайт самому
Сколько стоит сделать простой сайт самому в 2021 году. Как создать самый простой сайт?Если вы решили сделать простой сайт самому, чтобы, так сказать, обойтись без лишних затрат, вы точно не станете озадачиваться проработкой микроэлементов на сайте. И это абсолютно нормально. Зачем нужны детали, когда для вас куда важнее будет заполнить экран хотя бы чем-то.
Часто бывает: сначала смотришь сайты лидеры, набрасываешь приблизительный план первой страницы своего сайта, садишься за бесплатный конструктор и … ничего не происходит, стопор, тупик.
Ну ок, спешки нет, можно на следующий день сделать новых заход. В какой-то день удается изобразить что-то, но возникают другие вопросы:
- что написать в блоке «О компании»?
- где взять фото команды, фото для баннера на главной странице?
- как правильно назвать услугу?
- а что дальше?
Сделать сайт самому не является секретом, достаточно провести пару часов на Youtube, посмотрев соответствующие видео. Если любите читать, — пожалуйста, подсказываем тему для чтива: на каком конструкторе сделать сайт самому.
По запросу «сколько существует конструкторов сайтов» поисковая система Google показывает 114 миллионов результатов в 2019 году. Осмелимся предположить, что эта тенденция будет только увеличиваться в 2021. Бесплатные конструкторы позволяют создать сайт самостоятельно и не обращаться в веб студию.
Пример №2:
Цена сделать сложный сайт под SEO в Украине
Сделать сложный сайт под SEO в Украине, от чего зависит стоимость создать сайтА это уже совсем другой пример: сделать сайт интернет магазин женской одежды под дальнейшее SEO продвижение в Киеве. В данном случае ниша конкурентная, локация Киев означает 100% заполненность вакантных мест как в Google Ads, так и органике. И о бесплатном варианте создать сайт речи и быть не может!
Очевидно, что потребуется практический опыт, как сделать правильный сайт под SEO, а также создать сайт с удобной навигацией. И стоимость таких сайтов варьируется от 500$ — 10 000$.
Практика показывает: сложный сайт невозможно сделать самому даже с 3-го раза. Нет опыта в веб дизайне, верстке, работе с семантической структурой. Здесь нужна только команда специалистов, поэтому сложный сайт можно только сделать за деньги.
Вывод:
Если вы не располагаете возможностью инвестировать в свой сайт с самого начала и сделать его правильно, — меняйте идею, выбирайте простую бизнес нишу. В такой нише большинство сайтов из ТОП-20 должны быть похожими на ваш!
Почему именно такой вывод? Вспомните, сколько раз вы искали что-то в поиске Google и попадали на непонятные сайты (это мягко сказано), где вам некомфортно. Или, например, искали купить шубу, а попадали на страницу с обувью, что вызывало раздражение. Было такое?
Так вот, в 2020 году пользователи еще более избирательны. И сложные сайты, сделанные самому на коленке, будут на 100% выбиваться из колеи. Процент отказов от просмотра таких сайтов будет зашкаливать. Лиды, продажи такие решения не принесут.
И возникает вопрос: а зачем было стараться сделать бесполезный сайт пускай даже бесплатно? Ответ: 1) минимум вы получите этот опыт; 2) сможете с гордостью рассказать друзьям, что вы смогли сделать сайт 🙂
Как сделать свой сайт самому правильно?
Из материала выше по тексту становится ясно, что с большой вероятностью не получится сделать сайт самому правильно с первого раза. Но каждый человек вправе попытаться. Есть кстати одна уловка, которая может помочь создать интернет сайт бесплатно и да, таки самому.
О чем речь? Прежде чем назвать эту уловку, следует помнить, что сам по себе сайт, пускай это будет для примера сайт интернет магазин по продаже строительных материалов, не принесет доход без посетителей из поиска Google.
И не верьте обещаниям инфо бизнесменов о социальной панацее, дескать, Facebook + Instagram то и делают, что дают клиентов. Деньги с вас, — да, они берут 100%.
Основной доход магазина — от посетителей, пришедших из поиска Гугл, а это означает, что сайт должен быть оптимизирован под SEO. Но как быть, если у вас нет опыта в SEO продвижении, при этом вы хотите сделать свой сайт правильно самостоятельно да еще и бесплатно?
Решение: заказать консультацию в Seo-Design, в ходе которой мы сформируем список обязательных и рекомендуемых технических условий по сайту. Такая консультация будет чем-то напоминать SEO анализ сайта с той разницей, что сайта у вас еще пока нет.
Цена консультации специалиста по таким вопросам начинается от 150$. Согласитесь, такая стоимость ничтожна по сравнению с потерянным временем, если сделать сайт неправильно.
Получив список технических условий, вы начнете точечно прорабатывать каждый вариант как именно сделать свой сайт правильно и с первого раза. Какие это варианты?
Самые популярные конструкторы 2021, по которым есть много пошаговых гайдов, инструкций в сети Интернет:
- Tilda
- Wix
- Weebly
- uKit
- Prom
Теперь вам понадобится изучить SEO функционал каждого конструктора и сопоставить со списком из результатов консультации. Особое внимание обратить на обязательные технические условия.
Как пошагово сделать сайт бесплатно на конструкторе хорошо показано на соответствующих официальных каналах. Ниже несколько примеров, которые были найдены за 20 секунд на Youtube.
Видео как сделать сайт бесплатно на конструкторе
1. Создать сайт бесплатно на Tilda. В этом видео представитель Tilda Publishing по шагам рассказывает, как создать страницу сайта блога на конструкторе Tilda:
2. Создать сайт бесплатно на Wix. А в этом видео за 2 с половиной минуты рассказывают, как сделать интернет магазин на конструкторе Wix:
Кроме официальных каналов конструкторов, в сети представлено просто колоссальное количество материала, где разжевано до мелочей как сделать сайт бесплатно.
После просмотра таких видеоуроков возникают логичные вопросы:
- Зачем платить за сайт кому-то, если можно сделать сайт самому бесплатно?
- Сайт на конструкторе подойдет для моего бизнеса?
- Смогу ли я продвигать такой сайт в поиске Гугл?
Кому подойдет сделать сайт на конструкторе?
Возвращаясь к нашей теме о создании правильного сайта самому, обратим внимание на важную деталь. Для простого малого бизнеса в малонаселенном селении вполне хватит бесплатного сайта на конструкторе. Что это означает на практике?
Пример: вы продаете стройматериалы в оффлайн магазине населенного пункта, где в поисковой выдаче Гугл по запросу «купить шпаклевку + населенный пункт» показываются доски объявлений. В этом случае вы привлечете клиентов из поиска на свой сайт. Это будет единственный сайт в поиске, у вас нет конкурентов.
Если ваш бизнес относится к конкурентной нише, на конструкторах вы не уедете. Почему? Например, вы не сможете масштабировать проект в ширину, у вас не будет доступа к исходным файлам движка для внедрения правок по типовым страницам. Если нет полноценного доступа к исходникам сайта, не удастся организовать SEO кампанию.
То есть, в долгосрочной перспективе, сделать сайт бесплатно на конструкторе это явно провальное решение.
Но если у вас физически нет денег на сайт, раскрутку, рекламу, продвижение, вам не дают кредит, в вас не верят люди, которым вы доверяете … при этом есть ошеломляющая бизнес идея, тогда создать сайт на конструкторе — ваш единственный шанс. И мы искренне верим, что у вас получится!
Сколько стоит сделать интернет магазин в 2021 в Украине?
Как сделать интернет магазин и сколько стоит сделать интернет магазин — 2 вопроса рекордсмена за 2021 год. И сейчас мы детально рассмотрим почему.
Сколько стоит сделать интернет-магазин, цены
| Стоимость | 14 000 грн. | 28 000 грн. | |
| Уникальный дизайн | нет | да | |
| Адаптация магазина под все устройства | да | да | |
| Интуитивно понятная CMS | да | да | |
| Готовый дизайн | нет | нет | |
| Премиальный дизайн + лицензия | да | нет | |
| SEO модуль | нет | да | |
| Техническая поддержка | да | да | |
| Импорт товаров (xls) | да | да | |
| Мультиязычность | да | да | |
| Фильтр товаров | да | да | |
| Живой поиск товара | да | да | |
| Покупка в 1 клик | да | да | |
| Кабинет покупателя | да | да | |
| Скидки покупателям | да | да | |
| Новостной блог | да | да | |
| Срок разработки | 5 дней | 10 дней | |
| Синхронизация с 1С, CRM | договорная | ||
| SEO раскрутка | от 14 000 грн в месяц | ||
| Реклама в Гугл | от 10 000 грн | ||
Мы провели сравнительный анализ, как именно менялась динамика запросов в поиске Гугл для 2-х понятий за 2018-2019 год:
- как сделать интернет магазин
- заказать интернет магазин
Следите внимательно за мыслью, чтобы понять, на сколько глубокие выводы были сделаны. Итак, поехали.
Потребность пользователей в информации сохраняется из года в год. Мы проанализировали и сравнили, на сколько часто в Гугл искали как сделать интернет магазин и сравнили с запросом заказать интернет магазин в 2018-2019 годах.
Динамика поисковых запросов в Гугл «как сделать интернет магазин» VS «заказать интернет магазин» за 2018-2019Результат удивил: заказать интернет магазин в 2019 году искали ощутимо реже, чем в 2018. При этом запрос как сделать интернет магазин оставался популярным как в 2018, так и 2019. Что все это означает?
Пользователи сначала хотят выяснить варианты как можно создать интернет-магазин, а затем интересоваться стоимостью.
То есть, в информационном пространстве сформировалась тяга к знаниям, подогретая изобилием пособий, гайдов, видео. И формируется привычка добывать знания бесплатно ценой своего времени.
И добыв бесплатно информацию в Интернет, нам периодически задают такие интересные вопросы:
- Почему интернет магазин стоит денег, — ведь он же на бесплатной CMS.
- Зачем платить за дизайн сайта магазина, если можно его сделать на шаблоне?
- Почему нужно проводить маркетинг, SEO анализ до разработки, если можно все позаимствовать у конкурента?
С одной стороны, заказчиков волнуют вопросы как сделать интернет магазин, сколько стоит сделать сайт магазин, а с другой стороны — они не владеют базовыми принципами торговли и маркетинга. И вправду, как сделать интернет магазин вообще может чего-то стоить, когда в видео на Youtube показано, что всё можно сделать бесплатно. Да, можно, но что потом?
И на шаблоне можно сделать интернет магазин, но будут ли такого сайта поступать заказы? Ведь у заказчика даже не возникает мысли, что с интернет-магазина может не быть заявок.
Что будет, если сделать интернет магазин без знаний?
Внимание: инфографика! Для наглядного ответа на вопрос предлагаем вашему вниманию инфографику количество зарегистрированных предпринимателей с 1 августа 2016 по 1 октября 2019
Инфографика: количество регистраций предпринимателей в Украине за 2016-2019 г.На этом графике видна обнадеживающая картина с растущим графиков по регистрации новых предпринимателей. Сознательные и законопослушные граждане открывают ФОП, чтобы заниматься бизнесом.
А вот и сама пилюля: в оптимистичный график входит большое число интересующихся темой как сделать интернет магазин самому, которые не смогли понять, что сделать интернет магазин правильно — это искусство, на изучение которого требуются годы. И бесплатно это ну никак не сделать. И снова не верите?
Вот статистика закрытия малого бизнеса (ФОП) за 2019 год в неделю по данным https://opendatabot.ua/fop
По состоянию на 1 октября было открыто новых 16 509 ФОП, закрыто 10 419! А ФОП — самая распространенная форма налогообложения для интернет магазинов, поэтому можно опираться на данную статистику.
Вывод: не все то золото, что блестит, жадный платит дважды. Называйте как хотите. Понимание основ как сделать интернет магазин самому не дает никаких гарантий и не приближает предпринимателя к продажам, успеху в бизнесе. И не выдержав конкуренции, закрывается чуть меньше предприятий, чем открывается.
Вы даже не представляете, сколько возможностей упускают желающие разработать сайт интернет-магазина бесплатно и представители малого бизнеса в целом. Ведь у правильно сконструированного небольшого интернет магазина есть явные 2 преимущества:
- скорость
- гибкость
Чтобы воспользоваться этими и другими преимуществами, перейдите для заказа магазина на страницу создание интернет магазина.
Сколько стоит разработка сайта
Прежде чем обратиться в веб студию и задавать вопрос сколько стоит создать сайт в Украине / сколько стоит разработать сайт, необходимо понять, зачем Вам нужен сайт. Даже самый простой сайт имеет функционал, который нужно разработать.
Если Вы планируете продавать свою продукцию в интернете поштучно, вероятно, Вам может понадобиться создать интернет магазин.
Если Вы хотите сделать персональный сайт и рассказать о себе красивом, выложить свои фото, — тогда задумайтесь, хотите ли Вы видеть свой сайт одинаковым всю оставшуюся жизнь. Или Вы все же хотите редактировать/управлять сайтом. Сайт визитка обязан быть динамическим, у него должна быть удобная панель администрирования, это также влияет на сколько стоит создать свой сайт.
Довольно популярный вопрос минимально сколько стоит создание сайта. Примерные цены и стоимость сколько стоит сделать сайт мы разместили на данной странице. Чтобы назвать точную стоимость, нужно обсудить, зачем Вам нужен сайт. И нужен ли он вообще?
Все сайты украинского рынка можно разделить на 2 категории: дешевые и дорогие. Дешевые сайты заказывают начинающие предприниматели или те, кому не объяснили, что такое сайт или те, кто не ценит человеческий труд в том числе и свой.
Дорогие сайты заказывают ценители искусства, и кто четко знает, какой шаг предпринять после разработки. Для ценителей искусства мы предлагаем разработать эксклюзивный сайт под ключ.
Бывают случаи, когда клиент уже выяснил сколько стоит создание сайта на заказ и интересуется: «Почему так дорого? Мне предлагали за 1000 грн.» Ответ простой, сравнить можно с тем, сможет ли дешевый дизайнер сделать дорогой дизайн?
Креативный дизайнер стоит дорого.
Верстальщик-профессионал стоит дорого.
Опытный программист стоит дорого.
Толковый копирайтер, контент менеджер стоят дорого.
Все вышеперечисленные спецы работают в команде Seo-Design, работа распределяется между ними и имеет свой производственный цикл, поэтому дорогой сайт делается долго. Конечный результат — это «вау» ваших заказчиков/родственников/друзей и вас лично.
Сколько стоит создать сайт под ключ
Базовая цена сайта под ключ в Seo-Design начинается от 14 000 грн. Нас часто спрашивают:
- сколько нужно денег, чтобы сделать сайт под ключ?
- сколько стоит верстка? А сколько у вас стоит сверстать страницу?
- сколько стоит создать сайт под ключ CMS OpenCart, WordPress, конструкторах?
- сколько стоит создать сайт с нуля?
- какая цена хостинга?
- а сколько стоит домен?
Эти вопросы волнуют клиентов, ведь не каждый человек понимает, что в разработку под ключ это уже все входит. Сайты под ключ это all-inclusive. В цену входит практически все, о чем клиент может спрашивать или захотеть. Критически важно обсудить пожелания до начала работ.
Стоимость сайтов под ключ в Seo-Design формируется следующим образом: базовая цена создания сайта + дополнительное количество человекочасов, необходимое для запуска.
Под запуском подразумевается полная передача всего сайта с нужным функционалом, доступность нового сайта через браузер пользователям, а также поисковым системам.
При первом знакомстве и обсуждении разработки под ключ мы формируем точную цену. Стоимость и сроки фиксируются в Договоре и не меняются в ходе выполнения работ.
Цена сайтов под ключ
| Создание сайта под ключ | Цена, грн |
| Сайт визитка под ключ | от 18 000 грн |
| Корпоративный сайт под ключ | от 28 000 грн |
| Интернет магазин под ключ | от 35 000 грн |
| Шаблонный сайт под ключ | от 18 000 грн |
| Эксклюзивный сайт под ключ | от 45 000 грн |
| Сайт для малого бизнеса под ключ | от 22 000 грн |
| Сайт для среднего бизнеса под ключ | от 55 000 грн |
| Сайт для крупного бизнеса под ключ | от 320 000 грн |
Назвать точную стоимость, определить сколько стоит сайт под ключ не понимая объем работ, невозможно. Например, для изготовления сайта под ключ мебельного сайта Золотое Сечение мы разработали 374 баннера, создали 763 страницы, обработали 300+ художественных эскизов.
Когда нужно сделать сайт под ключ, мы подходим индивидуально к каждому проекту, это касается и формирования цены. Тип сайта под ключ визитка, Интернет Магазин влияют на стоимость, поскольку у них разное количество типовых страниц. Однако ценообразование ведется по единой формуле.
Цена сайта под ключ зависит и от ожиданий целевой аудитории. Расстановка акцентов для тематики VIP сегмента отличается от стандартных решений.
Если вы желаете создать сайт под ключ в Киеве для элитной ниши, необходимо быть готовым к инвестициям и цене выше среднего.
Чтобы заказать и узнать точную стоимость под ключ, Вам достаточно отправить нам заявку. Мы консультируем бесплатно и общаемся на понятном Вам языке.
Какая цена сделать сайт?
Цена сайта напрямую зависит от конкурентности бизнес ниши. Если бизнес связан с оказанием VIP услуг либо с премиальными товарами — сделать сайта обойдется дорого. Если создать сайт дешево или бесплатно, тогда мало шансов превратить посетителей в покупателей.
Если нужно сделать продающий сайт, цена должна соответствовать ожиданиям клиентов. Также учитывается техническая часть поисковой оптимизации.
Цена качественно разработать сайт зависит от факторов:
- Ожидания от веб дизайна. Минимализм или WOW будут отличаться примерно в 2 раза по стоимости, WOW сайт требует не только глубокой дизайнерской мысли, дополнительных часов на его разработку, но и высокого уровня разработки. Нужно понимать, что красота требует жертв и няшные эффекты обязательно отразятся на цене продвижения. Подобный сайт обойдется дороже при раскрутке.
- Структура сайта. Мы не считаем сколько всего страниц будет на сайте, нам важно понимать сколько уникальных (типовых) страниц планируется при разработке. От количества уникальных страниц зависит цена.
- Пожелания клиента по функционалу. Чем глубже и сложнее функциональная часть, тем дороже цена создать сайт.
В Seo-Design стоимость создать сайт включает нужный набор услуг для полноценного запуска бизнеса.
Трудно выбрать веб студию по критерию стоимости? Что делать?
- Смириться с тем, что средней цены создать сайт нет и не будет.
- Выбирать разработчиков не по стоимости, а по качеству.
Сколько стоит администрирование сайта?
Сколько стоит администрирование сайта, поддержка сайта после запуска — частые вопросы наших заказчиков. Хорошая новость: если вам нужно заказать простой сайт визитку, администрирование такого сайта ничего не будет стоить. Подвоха нет, секрет в том, что сайт визитку просто не за чем поддерживать, на то она и визитка )
Ну а теперь о реальном объеме работ. Сначала детализируем, что входит в администрирование и поддержку. Когда мы делаем анализ стоимости технической поддержка в месяц, мы учитываем количество и сложность правок, доработок. Важно понимать: под администрированием подразумевается ежемесячная работа, в которую, например, войдут:
- Разработка графических баннеров (5 шт.)
- Добавление товарных карточек (199 товаров)
- Написание тематических статей (9 шт.)
- Технические правки: верстка (10 часов)
Такой объем работ легко оценить и придерживаться ежемесячно в четко оговоренные сроки. За вами закрепляется проджект менеджер, который принимает и согласовывает каждую задачу по администрированию с вами.
Средние расценки на услуги технической поддержки и саппорта мы привели в таблице ниже.
Цены на администрирование и поддержку сайта
| Администрирование сайта | Цена (в месяц), грн. |
| Сайт визитка | бесплатно |
| Корпоративный сайт | от 14 500 грн |
| Интернет магазин | от 12 600 грн |
| Сайт для малого бизнеса | от 10 500 грн |
| Сайт для среднего бизнеса | от 14 000 грн |
| Сайт для крупного бизнеса | от 80 000 грн |
Как быстро узнать сколько стоит сайт?
Есть способ сократить время обсуждения проекта с представителями веб студии и быстрее узнать сколько стоит разработать сайт. Определение типа, к которому относится Ваш сайт, играет важную роль, ведь это влияет на цену сайта.
Не каждый заказчик может сформулировать четко задачу по разработке и тем более определить функционал или разновидность проекта. Расставим ниже точки над «i», пошагово объяснив, как связаны сколько стоит сайт и типы страниц. Собрав вместе полученную информацию, вы сможете быстро узнать стоимость сайта.
Список типовых страниц
До заказа сайта в веб студии мы рекомендуем собрать список сайтов, которые схожи с вашим видением, имеют аналогичную структуру меню. Обращайте внимание на все пункты меню, не поленитесь и пройдитесь по всем основным страницам. Зачастую вы можете упустить из виду незаметную кнопку «Личный кабинет» или «Зарегистрироваться». Выпишите все пункты меню и пронумеруйте их, получится список пунктов меню.
Если Вы планируете заказать корпоративный сайт с элементами каталога, добавьте в список вложенные пункты подкатегорий. Продумайте, все ли пункты меню перечислены?
Не забывайте, что если на момент написания списка, функционал блога или новостей Вам не нужен, о нем обязательно поинтересуются специалисты хорошей веб студии. Новостной функционал нужен на Вашем сайте, чтобы вы могли добавлять новые познавательные страницы, это важно для продвижения в поисковиках и получения новых читателей. Таким образом, вы сложите максимально полное «дерево сайта».
Функционал
Когда дерево сайта у Вас в руках, пропишите своими словами рядом с каждым пунктом, что должно быть на странице. Если это текстовая страница, — так и указывайте. Для текстовых страниц предполагается, что администратор сайта самостоятельно и без затруднений вносит наполнение.
Если в вашем списке есть категории и подкатегории, обязательно указывайте, что может располагаться в боковых колонках. Есть вероятность, что для какой-либо страницы Вы придумали свои «фишки», постарайтесь их также учесть и отразить в пояснениях.
Зачем это делать?
Когда вы сообщите веб студии список типовых страниц, их функционал, — для специалиста не составит труда определить, к какому типу относится Ваш сайт.
Например: на основании списка страниц и зная, что вам нужно разработать интернет магазин, обсуждение Вашего проекта пойдет в самые сжатые сроки.
Вторая причина подобной подготовки к заказу сайта, — это определить собственные предпочтения и ожидания. При обсуждении проекта до создания сайта мы всегда интересуемся Вашими конкурентными преимуществами, помогаем сформировать УТП, профессионально анализируем Ваших конкурентов. Подобной подготовки мы не просим и не ожидаем от Заказчика, поскольку каждый должен заниматься своим делом.
Знать структуру своего сайта, иметь список типовых страниц, указать на понравившиеся сайты, — вполне достаточно для оперативной калькуляции сроков и стоимости разработки.
Часто задаваемые вопросы
❗Сколько стоит создание веб сайта под ключ?
Стоимость сайта под ключ от 18 000 грн. Если нужно сделать сайт в первый раз и срочно запустить проект, тогда шаблонный сайт это лучший вариант. Его можно сделать быстро и недорого при наличии опыта. Сайт под ключ на шаблоне поможет за 10 дней определить рентабельность бизнеса, конкурентность ниши, наладить внутренние организационные процессы.
Все варианты стоимости можно посмотреть на странице сколько стоит сделать сайт.
💰 От чего зависит стоимость создания сайта интернет-магазина?
Стоимость интернет магазина зависит от структуры категорий, количества товаров, SEO требований и исполнителя. Если после запуска планируется продвижение в поисковых системах, тогда цена будет 100% выше.
Шаблонный магазин в веб студии стоит от 500$, сделать его можно за 10 дней. Этого будет достаточно, чтобы с чего-то начать.
💎 Какая стоимость дизайна интернет-магазина?
Бывают случаи, когда клиент берет на себя всю техническую часть разработки, а дизайн выполняет подрядчик. Стоимость дизайна интернет-магазина начинается от 300$ за главную страницу. Дизайн всех страниц магазина среднего уровня под ключ обойдется в 500$-600$.
Важно: когда принимаете работу дизайнера, обязательно нужно проконсультироваться с экспертами, на сколько данный дизайн можно выполнить.
🔥 Какая цена интернет магазина на шаблоне?
Интернет магазин на шаблоне с доменом и хостингом стоит 95$. Из чего состоит стоимость? Цена премиального шаблона интернет-магазина — от 30$ и выше. При наличии небольшого опыта и времени каждый может собрать себе магазин, потратившись лишь на шаблон, хостинг и домен. Хостинг с доменом стоят 65$ в год. На выходе получите работающий ecommerce, останется лишь привлекать на него трафик.
Информация и контактная страница | websitesetup.org
О насМы небольшая команда, которая разделяет общую страсть к веб-разработке, WordPress и онлайн-бизнесу.
Мы все работаем удаленно и наслаждаемся этим с 2013 года 🙂 ( мы нанимаем ).
В 2020 году мы объединились с HostingFacts.com, чтобы предоставлять качественный контент еще более широкой аудитории. Большая часть нашего контента представлена в подробном пошаговом формате. Несмотря на то, что мы небольшая команда, мы стараемся обновлять все наши 180+ руководств, учебных пособий, обзоров и сравнений.
Наша миссия
WebsiteSetup.org — это бесплатный онлайн-ресурс для изучения всего, что связано с веб-сайтами.
Наша цель — помочь новичкам в создании собственных веб-сайтов, блогов и интернет-магазинов с использованием подходящих инструментов и платформ.
Наша бизнес-модель
Мы монетизируем наш веб-сайт с помощью партнерских ссылок. Если вы решите купить услугу / продукт по ссылкам на этом сайте, мы можем получить комиссию.
WebsiteSetup не содержит рекламных баннеров и не принимает спонсируемые сообщения.См. Полное раскрытие рекламы здесь.
Познакомьтесь с нашими людьми
- Кенерт Кумар (руководитель отдела содержания)
Кенерт — руководитель отдела содержания на сайте websitesetup.org, где он отвечает за все редакционные операции, поисковую оптимизацию, контроль исследований и идеи содержания.
- Ник Шаферхофф (главный редактор) | LinkedIn
Ник Шеферхофф — предприниматель, профессиональный блоггер и специалист по настройке веб-сайтов.главный редактор org. Когда он не создает контент, его чаще всего можно встретить в спортзале, додзё или в путешествии с женой. Если не будет глобальной пандемии, и в этом случае его можно будет найти в основном дома.
- Дженни Маккиннон (штатный писатель) | LinkedIn
Более 20 лет Дженни была цифровым маркетологом и веб-разработчиком, почти столько же времени потратив на разработку WordPress. Большую часть времени она занимается копирайтингом для WordPress и веб-технологий. Когда она не пишет о шторме, ей нравится кикбоксинг, чтение и мелочь — и запах, и слово.
Мэдди Осман (Maddy Osman) — стратег по SEO-контенту, которая работает с такими клиентами, как Automattic и HubSpot. Ее опыт работы с WordPress способствует всестороннему пониманию SEO и связи брендов с релевантными перспективами поиска.
Кароль — внешний вид WordPress, блоггер и автор «WordPress Complete». Его работы были представлены на таких сайтах, как Ahrefs, Smashing Magazine, Adobe.com, CodeinWP.com и других.
Брэд Смит — основатель и генеральный директор Codeless, компании по производству контента, контент которой был отмечен The New York Times, Business Insider, The Next Web и многими другими.
Герт — писатель, проявляющий большой интерес к цифровому маркетингу, кибербезопасности и созданию веб-сайтов. Он был опубликован, среди прочего, на Tripwire, DigitalCommerce360 и Domain.com.
- Кристина Тувикене (штатный писатель) LinkedIn
Кристина является редактором контента и внутренним писателем на сайте WebsiteSetup.org и отвечает за поддержание актуальности контента путем корректуры, редактирования и исследования статей.
- Рол Джон Торральба (веб-разработчик) LinkedIn
Рол помогает команде разработчиков поддерживать и улучшать WebsiteSetup, чтобы обеспечить удобство работы пользователей.Большую часть своего свободного времени он занимается фотографией природы с кофе со льдом в руке.
Латаша Джеймс — онлайн-преподаватель и создатель контента, отмеченный наградами. Как создатель видео для WebsiteSetup.org, она отвечает за съемку и редактирование оригинальных видеообзоров и руководств. Когда она не работает, вы, вероятно, найдете ее пьющей кофе, читающей книги о предпринимательстве или путешествующей по миру.
Свяжитесь с нами
Альтернативный контакт по электронной почте: [адрес электронной почты защищен]
Как создать свой первый веб-сайт бесплатно в 2021 году |
Раскрытие информации: этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
В 90-е никто не знал, что нужно прокручивать страницу вниз.
У мышей не было колес прокрутки, у некоторых людей даже не было мыши, а коммутируемый доступ в Интернет был — лучшим вариантом со времен нарезки хлеба.
Сегодня люди знают, что они должны прокручивать, и у большинства людей невероятно быстрый Интернет, который загружает сложные страницы в мгновение ока.
Веб-сайты сложнее и интереснее, чем когда-либо прежде. Однако создание собственного веб-сайта на на самом деле на проще, чем серфить в сети примерно в 1995 году.
На протяжении многих лет мы создали сотни веб-сайтов, используя любую платформу, которую вы можете себе представить. Попутно мы допустили все ошибки в книге и довели процесс до уровня науки, чтобы вам не приходилось повторять те же ошибки.
Почему создание веб-сайта того стоит
Создаете ли вы веб-сайт для нового бизнеса, начинаете ли вы вести блог в качестве побочного дела, переходите на онлайн-бизнес-модель или делаете что-то еще, создание веб-сайта — одно из самых выгодных вложений, которые вы можете сделать.
Ваш веб-сайт дает вам возможность охватить глобальную аудиторию, независимо от того, где вы живете или ведете бизнес.
И хотя вы можете использовать социальные сети, чтобы охватить больше людей, вы находитесь во власти алгоритмов и правил, которые, кажется, никогда не перестают меняться, и вы конкурируете с тысячами других компаний за внимание. Что происходит, когда Instagram меняет свой алгоритм? Или когда Facebook перестанет показывать ваши сообщения самым преданным поклонникам? Результат может быть катастрофическим, если у вас нет другого способа их достичь.
Когда вы создаете веб-сайт, он ваш. Вам не нужно следить за постоянными изменениями, которые негативно влияют на ваш бизнес, или скрещивать пальцы в надежде, что ваше сообщение будет услышано.
Ваш веб-сайт — ценный объект онлайн-недвижимости. Вы полностью контролируете, как он выглядит и как работает. Он действует как продавец на полную ставку, не беспокоясь о потере контакта с вашими клиентами и поклонниками.
Инвестиции, необходимые для создания веб-сайта
Вы можете бесплатно создать сайт всего за несколько минут.Однако у этого есть ограничения, и вы можете не быть на 100% удовлетворены результатом подбрасывания чего-либо за считанные минуты.
В большинстве случаев вы можете рассчитывать потратить не менее от трех до пяти дней на создание своего веб-сайта. Точное количество времени зависит от сложности и от того, насколько быстро вы освоите платформу. Но это хорошая отправная точка, о которой следует помнить, если вы создаете свой первый веб-сайт.
Вы также можете начать бесплатно и перейти на платный план, когда будете готовы запустить свой веб-сайт в мир.
Платные планыWix начинаются с 14 долларов в месяц . Итак, это минимальные вложения. Однако вам придется потратить больше, если вы хотите продавать товары в Интернете или принимать онлайн-платежи.
В оставшейся части статьи мы рассмотрим, как:
- Создайте учетную запись Wix
- Выберите шаблон
- Сохраните свой шаблон
- Добавьте страницы своего сайта
- Добавьте нужные приложения
- Настройте свой блог
- Настройте свой интернет-магазин (необязательно)
- Оптимизируйте свой веб-сайт для мобильный
- Выберите свое доменное имя
- Запустите свой сайт!
Вы можете сразу перейти на Wix и начать работу или следовать ниже, пока мы рассмотрим все шаг за шагом.
Шаг 1. Создайте аккаунт Wix
Во-первых, вам нужна учетная запись. Это бесплатно, поэтому перейдите на главную страницу Wix и нажмите «Начать продажи».
Теперь вы увидите страницу регистрации, где вы можете ввести свой адрес электронной почты и создать пароль. Вы также можете войти в систему с помощью Google или Facebook, если хотите.
Затем ответьте на несколько вопросов о том, какой сайт вы создаете. Эти вопросы помогают Wix понять, какой тип веб-сайта вы хотите создать.
Вы можете пропустить вопросы, если хотите, но лучше позволить Wix сделать как можно большую часть тяжелой работы. Это займет всего несколько секунд, а также поможет персонализировать и ускорить процесс.
Например, Wix спрашивает, для чего вы создаете сайт.
Он также спросит, создавали ли вы сайт раньше. В зависимости от ваших ответов Wix может адаптировать ваш опыт к тому, чем вы хотите заниматься. Оттуда мастер покажет вам ваши результаты.
Если вы получаете результаты, которые не совсем соответствуют тому, что вы ищете, не беспокойтесь. Просто нажмите «назад» внизу экрана, чтобы изменить свои ответы.
Когда вы закончите, у вас есть два варианта: позволить Wix ADI создать сайт для вас или создать сайт самостоятельно с помощью редактора Wix.
Вариант 1:
Позвольте Wix ADI создать для вас сайтВ Wix ADI искусственный дизайнерский интеллект создает веб-сайт на основе ваших ответов на несколько простых вопросов о вашем новом веб-сайте.
Вы начнете с ответа на несколько вопросов о страницах и функциях, которые вам нужны на вашем веб-сайте. Затем, за считанные минуты, Wix создает целый веб-сайт, который вы можете настроить. Это быстро, эффективно и требует множества технических действий, поэтому вам не нужно о них беспокоиться.
Вариант 2:
Создавайте с нуля в редакторе WixВы также можете обойти опцию ADI и использовать редактор Wix, чтобы создать сайт самостоятельно.Это несложно, но на это уходит больше времени, так как вам нужно создавать все с нуля.
Это разумный вариант, если вы хотите начать с чистого листа.
Какой вариант выбрать?
Вы можете легко создать отличный веб-сайт, используя любой из этих вариантов. Однако все сводится к тому, сколько времени вы хотите потратить на настройку.
ADI — определенно самый быстрый подход, поскольку он создает все страницы за вас. Оттуда вы можете заменить демонстрационный контент своим собственным, и все готово.
Но если вы никуда не торопитесь и хотите большего контроля над дизайном и гибкости, редактор Wix — ваш лучший выбор. Вы можете начать полностью с нуля с чистого листа, чтобы воплотить свои идеи в жизнь.
Чтобы использовать Редактор Wix, вам не нужно быть профессионалом в области веб-дизайна или иметь какой-либо опыт в дизайне. В нем легко ориентироваться даже для начинающих и нетехнических пользователей. Так что пусть вас не пугает идея создать что-то с нуля.
Оба отличные варианты.Но в конечном итоге все зависит от вас.
Если вы выберете ADI, следуйте инструкциям на экране, и все готово.
Если вы предпочитаете делать что-то самостоятельно, вы можете следовать остальной части этого руководства, пока мы рассмотрим создание веб-сайта с нуля.
Шаг 2. Выберите шаблон
Если вы хотите начать с нуля, следующим шагом будет выбор шаблона. Эта часть действительно интересна, потому что у вас есть сотни полностью настраиваемых (и бесплатных!) Вариантов на выбор.
Важно помнить, что вы можете настроить практически все, включая цвета, шрифты, узоры, фотографии, размер шрифта, размещение изображений, заголовки и многое другое.
Шаблон — это лишь отправная точка для запуска процесса проектирования. На следующем шаге мы подробнее поговорим о том, как настроить ваш шаблон.
Итак, пока постарайтесь сконцентрироваться на общем макете и общей функциональности каждого шаблона.
Это может помочь думать об этом как о каркасе дома.После того, как вы залите фундамент и построите все стены, вы можете добавить свои собственные цвета, отделку и декор, чтобы сделать его по-настоящему вашим.
Вы также можете сузить область поиска, если вас не устраивает количество вариантов. Вы можете фильтровать по типу бизнеса, типу продуктов, которые вы хотите продавать (для интернет-магазинов), и даже по вашей отрасли.
Кроме того, вы можете использовать строку поиска для поиска всего, что хотите.
Найдите время, чтобы изучить несколько различных вариантов дизайна, которые могут подойти для вашего бизнеса.Одним из самых больших недостатков Wix является то, что вы не можете выбрать новый шаблон после того, как выберете его. Так что не торопитесь.
И помните, вы можете настроить все позже.
Найдя понравившийся шаблон, нажмите «просмотреть», чтобы увидеть его в действии как действующий веб-сайт, или «отредактируйте», чтобы добавить его на свой веб-сайт.
Когда вы примете решение, вы готовы к третьему шагу.
Шаг 3. Настройте свой шаблон
После того, как вы выберете «редактировать», Wix перенесет вас на новую страницу, где вы сможете внести изменения в выбранный вами шаблон.Это ваша возможность создать шаблон по своему усмотрению, используя инструменты дизайна перетаскивания в левой части страницы.
Здесь также начинается самое интересное. Главное меню редактирования всегда находится в левой части экрана редактора. Здесь вы можете внести большие изменения, например добавить новую страницу или блог.
Однако вы также можете щелкнуть отдельные элементы, чтобы внести изменения. Например, если вы нажмете на изображение рожка мороженого (или любое другое изображение, которое есть в выбранном вами шаблоне), Wix предложит вам изменить его.
Другими словами, вы можете настроить столько или меньше, сколько захотите. Удобный редактор Wix поможет вам сесть за руль — и упростит ваше путешествие, дав вам четкие указания и рекомендации.
Некоторые основные изменения, которые вам нужно внести, включают изменение рабочего адреса и часов работы. Чтобы внести подобные изменения, найдите в шаблоне текст-заполнитель и щелкните его. Появится оранжевое окно текстового редактора. Внести изменения так же просто, как щелкнуть внутри окна редактора и ввести правильный адрес.
Вы также захотите добавить такие вещи, как ссылки вашего бизнеса в социальных сетях. Для этого просто найдите социальное меню в шаблоне и щелкните его. Откроется меню, в котором вы можете добавить свои собственные социальные ссылки и изменить настройки, если хотите.
Не торопитесь, поиграйте с параметрами редактирования. Вы можете изменить размер шрифта, изменить слова на полужирный или курсив или вообще выбрать другой шрифт.
Вы также можете изменять изображения. Если вам не нравится изображение-заполнитель, просто нажмите на него и замените его изображением, которое лучше подходит для вашего сайта.Это может быть сделанная вами фотография, бесплатное изображение с бесплатного сайта или замещающее изображение из библиотеки Wix.
Некоторые изображения бесплатны, а другие имеют разную цену. Платные изображения имеют небольшой логотип в виде знака доллара в углу, поэтому вы можете легко определить, какие изображения бесплатные, а какие — платные.
Помимо изображений, вы также можете изменить фон, добавить страницы в главное меню и изменить внешний вид меню. Эти инструменты расположены в левой части страницы шаблона, и они делают редактирование и настройку вашего шаблона невероятно простым.
Шаг 4: Добавьте страницы
Хотите, чтобы на вашем сайте был блог? А как насчет страницы контактов или страницы «о нас»? Редактор Wix упрощает добавление этих страниц.
Чтобы добавить новую страницу, перейдите в главное меню редактора в левой части экрана и нажмите «меню и страницы». Откроется новое окно. Внизу этого окна нажмите «+ добавить страницу».
Это даст вам возможность добавлять на ваш сайт множество настраиваемых страниц.
Шаг 5. Добавьте приложения
Точно так же, как Wix предлагает на выбор сотни готовых шаблонов, он также предлагает сотни бесплатных и платных приложений.Это дополнительные функции, которые вы можете добавить на свой сайт, чтобы упростить работу посетителей и сделать их более полезными.
Например, если вы управляете рестораном, вы, вероятно, захотите добавить меню на свой веб-сайт, а также возможность для посетителей сайта делать заказы в Интернете.
Другие примеры включают виджеты живого чата, инструменты электронного маркетинга, интеграцию QuickBooks или Hubspot, онлайн-бронирование, управление заказами, всплывающие формы, зоны членства, платформы доставки и различные элементы дизайна, которые выведут дизайн вашего сайта на новый уровень.
Существуют сотни приложений Wix на выбор, каждое из которых помогает расширить функциональность вашего сайта.
И еще лучшая новость заключается в том, что их невероятно легко установить.
Как и в случае с другими шагами настройки, просто перейдите в меню редактирования слева и нажмите «добавить приложения».
Откроется меню приложений, в котором вы сможете найти специальные функции, соответствующие потребностям вашего бизнеса.
Каждое приложение включает в себя функции и отзывы других пользователей Wix.Это дает вам возможность узнать, что другие люди думают о приложении, прежде чем вы добавите его на свой сайт.
Шаг 6. Добавьте блог
Ведение блога — важная часть веб-сайта любой компании. Хотя ваш бизнес вполне может процветать и без него, блог — это простой и бесплатный способ рекламировать, делиться своим опытом и общаться с клиентами.
Не уверены? Рассмотрим статистику ведения бизнес-блогов:
- Веб-сайты, на которых есть блог, имеют на 434% больше проиндексированных страниц на по сравнению с сайтами, на которых нет блога.
- Компании, ведущие блоги, получают на 97% больше ссылок на свои сайты на по сравнению с аналогами, не ведущими блог.
- 77% интернет-пользователей говорят, что читают блоги.
- Компании, которые ведут блог, получают В 2 раза больше трафика электронной почты в по сравнению с теми, которые этого не делают.
К счастью, Wix позволяет легко добавить блог на ваш новый сайт. Просто зайдите в главное меню редактора слева и нажмите «начать блог».
Wix предлагает несколько мощных возможностей, которые сделают ваш блог эффективным маркетинговым инструментом.Например, вы можете связать свою учетную запись Instagram, чтобы отображать последние изображения из вашей ленты.
Вы также можете добавить форум блога, где клиенты могут обсуждать ваши продукты и услуги.
Ведение блога для вашего бизнеса необязательно, но вы рискуете упустить новых клиентов и возможности для бизнеса, если пропустите этот шаг.
Вы также упускаете мощные возможности ранжирования в поисковых системах. Все планы Wix включают базовые функции SEO-оптимизации, в том числе:
- Отредактируйте URL вашего сообщения
- Установите специальный заголовок SEO для поисковых систем
- Добавьте мета-описание сообщения
- Включите альтернативные теги изображения
Вы можете сделать все это прямо из редактора сообщений Wix, что делает это чрезвычайно просто и простой.
Кроме того, Wix предлагает возможности SEO-оптимизации на уровне всего сайта, такие как AMP для мобильных устройств и разметка схемы, чтобы дать поисковым системам больше информации о вашем сайте.
С учетом сказанного, если вы не совсем готовы добавить блог на свой сайт, не волнуйтесь. Wix позволяет легко вносить изменения в будущем, когда ваш сайт заработает.
Шаг 7. Настройка интернет-магазина
В зависимости от того, какой у вас бизнес, вы можете добавить на свой сайт функции электронной торговли.Вот где окупается создание вашего сайта с помощью Wix.
Wix позволяет создать интернет-магазин за секунды. Чтобы добавить магазин на свой сайт, перейдите в главное меню в левой части редактора и щелкните значок «+». Это даст вам новое меню с длинным списком опций. Прокрутите вниз, пока не увидите «магазин», и щелкните его.
Далее нажмите «добавить на сайт». Wix автоматически создаст магазин и все его функции, включая галереи продуктов, способы оплаты и управление запасами.Wix также оптимизирует ваш магазин для мобильных пользователей.
Вы можете управлять своим магазином с панели управления магазина, которая дает вам множество вариантов настройки.
Например, из вкладки «продукты» на панели управления вы можете добавить новые продукты и соответствующую информацию, такую как цена, артикул, описание продукта и количество имеющихся у вас на складе.
Шаг 8. Оптимизируйте свой веб-сайт для мобильных пользователей
Mobile — это путь будущего, а это значит, что ваш веб-сайт должен быть удобным для мобильных пользователей.Имейте в виду, что смартфоны есть у 81 процента американцев по сравнению с 35 процентами в 2011 году.
Wix тоже позаботился о вас. Вы можете проверить, как ваш сайт выглядит на мобильном устройстве, перейдя в верхнюю часть редактора Wix и нажав на значок мобильного телефона.
Это переключит вас в режим просмотра для мобильных устройств, чтобы вы могли увидеть, как ваш веб-сайт выглядит на смартфоне. Хорошей новостью является то, что шаблоны Wix обычно уже оптимизированы для мобильного поиска.
Тем не менее, рекомендуется прокрутить весь сайт, чтобы убедиться, что все страницы хорошо выглядят на мобильных устройствах.Если вы обнаружите какие-либо проблемы с дизайном или нечетное размещение текста, вы можете изменить их в редакторе. Лучше всего? Изменение элементов в мобильной версии не повлияет на то, как ваш сайт будет отображаться в браузере на компьютере.
Шаг 9: Выберите доменное имя
Вы почти готовы к публикации, но сначала вам нужно выбрать доменное имя. Поскольку вы настраиваете бесплатный сайт Wix, ваши возможности здесь несколько ограничены.
Например, ваш бесплатный сайт Wix не может быть обычным доменным именем, например www.businessname.com. Вместо этого вам необходимо указать имя Wix. Это означает, что ваш домен будет использовать следующий формат:
www.username.wixsite.com/siteaddress
К счастью, вы всегда можете обновить свой бесплатный сайт Wix до платной версии позже. Когда вы будете готовы к обновлению и переключению на собственный домен, Wix предложит одни из самых конкурентоспособных цен в мире.
Wix
Лучший конструктор сайтов
Получите все необходимое для создания своего первого веб-сайта, включая надежный веб-хостинг, конструктор страниц с возможностью перетаскивания и бесплатное доменное имя на первый год.Цены начинаются всего с 14 долларов в месяц с бессрочной бесплатной подпиской на создание своего сайта, прежде чем вы вложите ни копейки.
Шаг 10. Опубликуйте свой веб-сайт
Пора начать работу с вашим новым бизнес-сайтом. Здесь вы должны сделать последний предварительный просмотр, чтобы убедиться, что ваш сайт редактируется в соответствии с вашими требованиями, и все страницы содержат информацию, необходимую потенциальным клиентам для совершения покупки.
Когда вы будете готовы запустить свой сайт в мир, просто нажмите «опубликовать».«Если вам нужно внести изменения, вы всегда можете повторно посетить свой сайт в редакторе Wix.
Чтобы внести какие-либо изменения, просто перейдите на панель управления, выберите «управлять сайтом», а затем «редактировать сайт». После внесения необходимых изменений нажмите «опубликовать», чтобы они вступили в силу.
Следующие шаги
Теперь, когда ваш веб-сайт заработал, вы можете переключиться на создание эффективного контента, его оптимизацию по скорости и развитие вашего бренда. Создание вашего веб-сайта — это только начало вашего онлайн-путешествия, в котором нужно учиться и совершенствовать множество вещей.
Эта статья написана сегодня Daily Eggspert.
Последние сообщения Today’s Eggspert (посмотреть все)Как бесплатно создать простую веб-страницу
Хостингпредназначен не только для блоггеров, основанные компании и люди, работающие на дому, продающие вещи из своего дома. Кто угодно может создать сайт. На самом деле вам даже не нужен полноценный веб-сайт. опубликовать несколько страниц в Интернете.
Если вы хотите избежать хлопот, связанных с покупкой доменного имени, настройкой службы хостинга, выбором программы редактирования и всеми другими головными болями, которые возникают при запуске веб-сайта, у вас есть другие варианты.
Если вы не хотите создавать целый веб-сайт, а вам нужно сделать одну или две страницы доступными в Интернете, чтобы другие люди доступа, вы можете использовать один из инструментов, описанных ниже. Они отлично подходят для все, начиная со страницы «Свяжитесь со мной», резюме, справочного / информационного документа, реклама вашего продукта, одностраничный веб-сайт (или несколько) и т. д.
Совет : Вы также можете размещать веб-страницы со своего компьютера с помощью IIS или в Интернете с помощью таких служб, как Wix.
Google Docs — это онлайн-инструмент для обработки текста, которым вы, возможно, уже пользовались раньше.Он полностью запускается в вашем браузере и сохраняется в вашей учетной записи Google по мере того, как вы пишете, но знаете ли вы, что он также позволяет бесплатно публиковать веб-страницы в Интернете?
Когда у вас открыт документ, перейдите к Файл > Опубликовать в Интернете и выберите Опубликовать из вкладки Link . Скопируйте ссылку созданный, и поделитесь им со всеми, кому вы хотите получить доступ к страница. Если вместо этого вы используете меню File > Share , вы можете выбрать конкретные люди, с которыми можно им поделиться.
Мы разместили Документы Google как лучший способ номер один для бесплатной публикации веб-страниц, потому что вы можете отменить публикацию в любое время, вносить изменения на свою страницу так часто, как хотите, и даже вместо этого делиться страницей только с определенными людьми. всего интернета.
GitHub Pages является частью GitHub, который используется в основном для совместного использования кода. Однако вы также можете загрузить свой веб-сайт файлы, чтобы на нем размещалась ваша веб-страница или весь сайт.
Шаг 1 : Создайте учетную запись GiHub.
Примечание : выбранное вами имя пользователя всегда будет отображаться на веб-странице GitHub. Вот пример страницы, созданной с помощью этого сервиса, где jayfguest — это имя пользователя и «образец» — это имя, выбранное для сайта (что вы сделаете ниже): https://jayfguest.github.io/sample/
Шаг 2 : Выберите Продолжить на страница с вопросом, хотите ли вы бесплатную или профессиональную учетную запись ( Бесплатная выбрана по умолчанию, поэтому убедитесь, что это продолжение).
Шаг 3 : Выберите пропустите этот шаг на следующую страницу или при желании заполните анкету.
Шаг 4 : Подтвердите свою новую учетную запись, выбрав ссылку Проверить адрес электронной почты в электронном письме, которое вы получили от GitHub.
Шаг 5 : Откройте страницу Create a New Repository и заполните данные для сайта, который вы хотите создать. Поле Имя репозитория будет отображаться в URL-адресе.Также не забудьте выбрать Public .
Шаг 6 : выберите Создать репозиторий .
Шаг 7 : Выберите , загружая существующий файл для загрузки содержимого вашего веб-сайта.
Шаг 8 : Перетащите на страницу файлы, которые хотите преобразовать в веб-сайт, или нажмите выберите файлы для просмотра для них.
Примечание : Домашняя страница должна называться index.html .
Шаг 9 : выберите Принять изменения .
Шаг 10 : перейдите к Настройки , прокрутите вниз до GitHub Pages и измените Источник должен быть главной ветвью .
Обратите внимание на URL-адрес на скриншоте выше. Этот это место, где будет URL-адрес вашей страницы GitHub после завершения этого последнего шага.
Если вам когда-нибудь понадобится внести изменения в свой Интернет страницу, выберите ее в своем репозитории и используйте кнопку редактирования, чтобы запустить встроенный редактор.Вам всегда нужно фиксировать изменения, чтобы они опубликовано, как и на шаге 9 выше.
Совет : изучите 10 лучших советов по максимально эффективному использованию GitHub.
Еще один продукт от Google, который позволяет быстрый веб-сайт удачно называется Google Sites. Он очень прост в использовании, поддерживает перетаскивание, подключается к вашей учетной записи Google Диска, поддерживает несколько страниц, и просто упрощает публикацию веб-контента.
Здесь вы можете прочитать все о том, как использовать Сайты Google.
Если у вас действительно небольшой файл HTML, менее 1 МБ, вы можете использовать HTML Pasta.
Когда вы размещаете HTML-файл на этом сайте, вы не можете предварительно просмотреть его перед отправкой, у вас нет возможности удалить его после публикации, и вы не можете редактировать URL. Однако вам не нужна учетная запись пользователя, чтобы разместить файл в Интернете, поэтому это полностью анонимно, что означает, что никто не может узнать, кто его опубликовал.
Все опубликованные страницы имеют такой вид:
https: // <цифры и буквы>.htmlpasta.com
Вот пример простой веб-страницы, созданной с помощью HTML Pasta.
Как создать бесплатный веб-сайт за 5 минут с помощью Сайтов Google — Полное руководство по G Suite
Создание нового веб-сайта кажется невероятно сложной задачей, на которую уйдет в лучшем случае несколько часов, а в худшем — несколько недель или месяцев. Вы бы никогда не сделали новый веб-сайт только для того, чтобы поделиться парой отчетов или написать о проекте, над которым вы работаете.
Но вы могли бы.С помощью недавно переработанных Сайтов Google — одного из лучших, но наименее известных приложений Google — вы можете бесплатно создать полноценный веб-сайт за считанные минуты.
Это одна из лучших скрытых функций в вашей новой учетной записи G Suite и простой способ создать современную интрасеть для вашей компании.
Что такое Сайты Google?
Исходный редактор Google Sites похож на Google Docs
.Google Sites является частью набора приложений Google с 2008 года, когда он был запущен как простой конструктор веб-сайтов.Первоначальная версия выглядела очень похоже на Google Docs, а полученные в результате веб-сайты были немного похожи на документы с панелью поиска вверху.
Вы можете форматировать текст, вставлять изображения, документы или видео и даже вставлять свой собственный HTML-код, если хотите добавить больше функций. Все было размещено в таблицах, так что вы могли иметь макет с одним или несколькими столбцами для вашего контента.
Новый редактор Google Sites больше похож на новые Google Forms
.Затем, в конце 2016 года, Google переработал Сайты Google, придав им дизайн, очень похожий на новые формы Google.Он использует дизайн с одной колонкой, как и многие современные веб-сайты, и делает его проще, чем когда-либо, компоновку вашего сайта, со всеми инструментами, организованными в виде боковой панели или всплывающего меню, которое появляется при выборе текста на своем сайте.
Обе версии приложения по-прежнему доступны — вы можете выбрать, какой редактор использовать при создании нового сайта. Новая версия отличается более чистым дизайном и более проста в использовании, в то время как старая версия включает несколько дополнительных функций, в том числе возможность отслеживать изменения на странице, чтобы вы могли вернуться к предыдущей версии.В любом случае это отличный способ быстро создать веб-сайт или интранет для вашей команды.
Совет: Новые Сайты Google не включают контроль версий, поэтому вы не можете отменить изменения, внесенные на ваш сайт другими пользователями. Для этой и других, более похожих на вики-функций функций, вы, возможно, захотите пока продолжать использовать старую версию редактора Сайтов Google.
Что можно делать с помощью Сайтов Google?
С помощью Сайтов Google можно создать практически любой сайт.
Может быть, вы хотите создать подробный сайт со страницами и страницами с информацией, как Мэри Фрэн с подробностями о приложениях Google.Возможно, вы создали онлайн-курс и хотели бы поделиться им со всем миром, как Photoweb сделал со старыми сайтами Google. Возможно, вам понадобится сайт для вашего бренда, так как Steegle и DPI Partners создали соответственно старые и новые сайты Google. Или вы можете захотеть поделиться контактной информацией и календарями со своим классом, как это сделала Сеньора Агирре в новых Сайтах Google.
Вы можете создать все это и многое другое на Сайтах Google.
И это бесплатно. Имея только стандартную учетную запись Google, вы можете бесплатно создавать столько сайтов Google, сколько захотите.Новые сайты Google используют вашу учетную запись Google Диска для хранения изображений и файлов, которыми вы делитесь на своем сайте, поэтому вы даже можете бесплатно хранить до 15 ГБ файлов для своих сайтов, совместно с другими приложениями Google.
Единственная загвоздка в том, что по умолчанию ваш сайт будет находиться в домене Google с адресом вроде sites.google.com/view/yoursite .
Хотите сайт на собственном домене? Просто создайте учетную запись G Suite для своего домена за 5 долларов в месяц на человека в вашей команде, и вы можете связать свой домен с Сайтами Google с помощью администратора Сайтов G Suite, а затем следовать этим инструкциям, чтобы добавить свой сайт в новый домен.
Совет: Ознакомьтесь с нашим подробным руководством по настройке учетной записи G Suite в главе 1 этой книги, чтобы создать учетную запись Google для своего домена.
Создайте свой первый веб-сайт на Google Сайтах
На новой странице Сайтов Google показаны ваши веб-сайты и кнопка +, чтобы создать новый.
Готовы создать свой первый сайт? Просто перейдите на sites.google.com/new, чтобы начать создание нового веб-сайта. Вы попадете прямо в редактор сайта.
Пришло время создать свой сайт.Мы попробуем воссоздать часть страницы Zapier About в Сайтах Google в качестве примера — вы можете следовать примеру или начать создавать свой собственный сайт.
Совет. Новый редактор Google Sites работает только в Google Chrome и Firefox, поэтому сейчас вы не можете редактировать сайт в Safari или Microsoft Edge.
Добавить приветственный баннер
Начните с добавления баннера на свой сайт
Сначала добавьте заголовок в левый верхний угол редактора — это имя, которое вы увидите в приложении Google Sites, когда перейдете на редактирование своего сайта.Google скопирует это и в верхний угол вашего веб-сайта, но вы можете отредактировать это, если хотите дать своему сайту другое публичное и частное имя.
Затем добавьте приветственное сообщение к верхнему баннеру или удалите текст, если вы не хотите включать какой-либо текст. Щелкните баннер, и вы можете выбрать новое изображение для фона или загрузить свое собственное. Вы также можете выбрать более крупный баннер или просто заголовок страницы.
Здесь я добавил фото команды Zapier в качестве фона заголовка и написал About Zapier в качестве имени страницы.
Хотите изменить внешний вид названия? Просто выделите текст или щелкните край текстового поля, и вы сможете изменить тип заголовка, выравнивание текста или добавить ссылку на другой сайт. Наведите указатель мыши на верхнюю часть поля, и вы также можете перетащить заголовок в правую или левую сторону баннера, хотя текст всегда будет оставаться по центру между верхом и низом вашей страницы.
Или вы можете добавить к баннеру другое изображение, например логотип компании. Просто дважды щелкните в любом месте баннера, и откроется скрытое круговое меню.Выберите, что вы хотите добавить: Text позволяет добавить текст обратно в баннер, если вы его удалили, Images позволяет добавить фотографию с вашего Google Диска, а Upload позволяет загрузить новую фотографию.
Есть только одна загвоздка: каждый элемент в заголовке по-прежнему центрирован, поэтому вы не можете перетащить логотип в верхний левый угол или добавить текст в нижнюю часть баннера.
Добавьте текст и другие материалы на свою страницу
Добавить текст и многое другое в простом текстовом редакторе
Теперь вы можете добавить на свою страницу нужный контент.В меню Insert справа вы можете добавить текст или изображения или встроить ссылку с другого сайта. Сайты Google позволяют изменять размер и обрезать изображения, а его текстовый редактор позволяет быстро форматировать текст с помощью стандартных сочетаний клавиш или меню, которое появляется при выборе текста. Добавьте заголовки и подзаголовки из меню редактора или, если вы хотите поделиться кодом (например, в учебнике по написанию HTML), нажмите кнопку с тремя точками справа, чтобы добавить моноширинное форматирование в стиле кода.
Поскольку мы не можем добавить логотип в верхний угол нашего сайта, я добавил логотип Zapier в качестве изображения — и изменил его размер, чтобы он хорошо смотрелся на странице.Затем я добавил текстовое поле с форматированием подзаголовков для некоторого более крупного текста, за которым следует второе текстовое поле с обычно отформатированным текстом.
Вы также можете добавить на свою страницу дополнительные элементы: видео YouTube, Карты Google, события Календаря Google, формы Google Forms, диаграммы из электронных таблиц Таблиц или полные файлы из Документов, Слайдов и Таблиц. Выберите тип элемента, который вы хотите вставить, и вы увидите всплывающее окно в стиле Документов, где вы можете найти нужный элемент, а затем Выберите его , чтобы вставить его в новый раздел на вашей странице.Это простой способ создать целевую страницу или сделать отчет в реальном времени со встроенной презентацией и электронной таблицей. Вы можете использовать его, например, для создания веб-сайта для командного проекта или для планирования встреч и мероприятий в одном легкодоступном месте.
Слева от каждого раздела вашего сайта вы увидите кнопку с тремя точками, которую вы можете перетащить, чтобы изменить порядок раздела на странице. Коснитесь цветовой палитры, чтобы выбрать другой стиль фона для этого раздела, или щелкните корзину, чтобы удалить его.
Я добавил более темный цвет, например, чтобы выделить нашу карту — отличный способ визуально разделить более длинные страницы.
Создание макета с несколькими столбцами
Хотите добавить несколько столбцов в свой макет, например, чтобы собрать группу изображений вместе, или добавить несколько основных функций вашего продукта в одном месте?
Просто дважды щелкните любое пустое место на странице, и снова откроется меню волшебного круга Сайтов Google. Выберите то, что вы хотите добавить, и оно появится в новом столбце прямо под тем местом, где вы щелкнули.Только в этом одном разделе будет несколько столбцов, поэтому вы можете сказать описание сайта во всю ширину, затем 3 столбца в следующем разделе с подробностями о вашем сайте, а затем раздел видео во всю ширину.
Совет: Если вы добавляете на страницу изображения меньшего размера, они автоматически складываются в одну строку с несколькими столбцами.
Или дважды щелкните кнопку с тремя точками, чтобы открыть меню скрытого круга, куда вы снова можете вставить текст, изображения или файлы Google Диска. Это вставит новый элемент рядом с вашего существующего элемента, чтобы быстро сделать этот раздел вашего сайта многоколоночным.
Затем вы можете изменить размер элементов в каждом разделе с помощью линий сетки, чтобы все было правильно выровнено. Это один из простейших способов сделать макет страницы с несколькими столбцами — и он почти скрыт в Сайтах Google.
Совет: Чтобы сохранить изображения в исходном соотношении сторон, перетащите угол, чтобы начать изменять их размер, затем нажмите клавишу Shift , чтобы изменить размер с правильным соотношением сторон.
Добавьте страницы на свой сайт Google Сайт
Если вам нужна только одна страница на вашем сайте, все готово — как в нашем примере. О странице Zapier .Или вы можете продолжать создавать свой сайт с дополнительными страницами.
Добавьте дополнительные страницы из второй вкладки на правой панели инструментов. Просто добавьте заголовок для своей страницы, и он будет автоматически добавлен в меню в заголовке вашего сайта. Вы можете добавить те же разделы на любую страницу — и если вы хотите скопировать что-то с одной страницы на другую, просто выберите этот раздел своего сайта, нажмите CMD + C или Ctrl + C , затем вставьте это на новой странице.
Вы можете перетаскивать страницы в нужном порядке с помощью кнопки с тремя точками.Или перетащите страницу под другую страницу , чтобы превратить ее в подстраницу, что вы также можете сделать из меню справа от каждой страницы.
Настройте дизайн своего сайта Google
Есть еще одна вещь, которую вы можете настроить: дизайн вашего сайта. Новые темы Сайтов Google определяются вашим контентом, с большими заголовками на основе изображений и полными текстовыми блоками. Но есть еще несколько способов создать уникальный образ.
Просто коснитесь вкладки Темы на правой боковой панели и выберите одну из 6 доступных тем.Каждый из них включает 3 разных стиля шрифтов, а также 5 цветовых схем, чтобы придать вашему сайту немного другой вид.
Объедините это с вашей собственной графикой и настраиваемым многоколоночным макетом, и вы сможете настроить Сайты Google в соответствии с вашим брендом и почувствовать себя уникальным сайтом, созданным на заказ. Стандартный стиль Simple хорошо подходит для фирменного стиля Zapier, хотя синий цвет по умолчанию не совсем подходит — так что быстрое изменение на черный, и наша страница готова.
Совет: Нужна помощь в создании графики для вашего сайта? Ознакомьтесь с нашим ускоренным курсом Design 101.
Опубликовать и поделиться своим сайтом Google
Вы можете поделиться своим сайтом и позволить другим помогать вам редактировать его
Одна из лучших функций Google Sites — это настройки общего доступа, которые работают так же, как Google Drive. Вы можете поделиться своим сайтом с кем угодно и позволить им редактировать его.
Просто коснитесь значка человека в редакторе, и вы сможете поделиться сайтом, над которым работаете, со всей командой. С помощью индивидуальных учетных записей вы можете добавлять определенных людей, чтобы они могли редактировать сайт; в корпоративном аккаунте G Suite ваш сайт будет виден всем в вашей компании, но они не смогут его редактировать.Включите редактирование, и ваш сайт превратится в своего рода вики (хотя без контроля версий и истории редактирования), где каждый может нажать на значок карандаша на сайте и отредактировать что-либо на нем.
Тогда пришло время опубликовать ваш сайт. Присвойте ему уникальный URL-адрес, чтобы затем вы могли открыть свой сайт по адресу sites.google.com/view/YourSiteName или sites.google.com/YourDomain.com/YourSiteName , если у вас есть учетная запись G Suite. И выберите, хотите ли вы, чтобы этот сайт был доступен только вашей команде (выбор по умолчанию, лучше всего подходит для большинства внутренних сайтов компании) или в Интернете, чтобы быстро создать сайт для нового общедоступного проекта.Затем вы можете разрешить отображение своего сайта в результатах поиска Google, если вы сделали его общедоступным.
Страница «О компании» Zapier, Google Sites edition
Наш тестовый сайт оказался очень похожим на нашу настоящую страницу «О нас», с изображениями, текстом и даже встроенными видео и картами. Вы можете проверить наш тестовый сайт Google — и мы будем рады видеть, что вы делаете в комментариях ниже!
И все. Каждый раз, когда вам нужно поделиться чем-то новым со своей командой, вы можете создать для этого новый сайт за считанные минуты.Это может быть даже лучший способ поделиться документами и презентациями, поскольку вы можете добавить дополнительный контекст с описанием и содержанием сайта.
Поскольку ваша команда создает и передает так много информации в G Suite, скорее всего, у вас в конечном итоге возникнут проблемы с поиском чего-либо. Но не волнуйтесь — одноименная поисковая система Google встроена в G Suite, чтобы помочь вам найти электронные письма, документы, контактную информацию и все, что вам нужно. Поэтому, прежде чем ваша команда сойдет с ума в своей новой учетной записи G Suite, узнайте из главы 6, как найти что-нибудь в приложениях Google.
Перейти к главе 6!
Создание сайта | Бизнес Квинсленд
Большинство клиентов ожидают, что смогут найти вашу компанию в Интернете. Независимо от того, продаете ли вы свою продукцию в Интернете или просто хотите предоставить некоторую информацию о своем бизнесе и своих контактных данных, наличие веб-сайта практически необходимо.
Хорошая идея — подумать о том, чего вы хотите достичь с помощью своего веб-сайта, прежде чем начинать его создавать. Изучение веб-сайтов ваших конкурентов может помочь вам получить четкое представление о том, что лучше всего подойдет вам.
Чтобы создать веб-сайт, вам необходимо выполнить 4 основных шага.
1. Зарегистрируйте свое доменное имя
Ваше доменное имя должно отражать ваши продукты или услуги, чтобы ваши клиенты могли легко найти ваш бизнес через поисковую систему. Ваши клиенты также могут ожидать, что ваше доменное имя будет похоже на название вашей компании.
Ваше доменное имя также будет использоваться для вашего адреса электронной почты. Хотя вы можете использовать бесплатный адрес электронной почты, например hotmail, отправка электронных писем с рабочего адреса выглядит более профессионально.
Чтобы зарегистрировать свое доменное имя, вам необходимо найти аккредитованного регистратора и заплатить комиссию. Аккредитованные регистраторы — это организации, уполномоченные auDA, австралийским администратором доменных имен, предоставлять услуги людям, которые хотят зарегистрировать новое доменное имя, обновить свое существующее доменное имя или внести изменения в свою запись доменного имени.
Подробнее о регистрации вашего доменного имени.
Не забудьте указать, когда ваше доменное имя нужно будет продлить, чтобы срок его действия не истек.Если срок действия вашего доменного имени истечет, ваш бизнес станет уязвимым для киберпреступников. Узнайте больше о рисках брошенных доменных имен в Австралийском центре кибербезопасности.
2. Найдите веб-хостинговую компанию
Вам нужно будет найти веб-хостинговую компанию, чтобы получить свое доменное имя в Интернете. Большинство крупных интернет-провайдеров предлагают услуги веб-хостинга. Они также могут предоставить вам несколько адресов электронной почты.
Ежемесячная плата за веб-хостинг зависит от размера вашего веб-сайта и количества посещений.
3. Подготовьте контент
Подумайте, что вы хотите, чтобы ваши клиенты могли делать через ваш веб-сайт. Это поможет вам решить, какие разделы или страницы вы хотите включить. Подумайте, какая информация или транзакции будут нужны вашим клиентам, и убедитесь, что структура сайта позволяет им легко находить и делать то, что им нужно.
Так же, как вы могли бы нанять профессионала для разработки своего сайта, вы можете также подумать о найме профессионала для написания и структурирования вашего контента.
Хорошо разработанный и простой в использовании веб-сайт поможет вашему бизнесу выделиться. Наличие релевантного и подходящего контента и изображений поможет клиентам понять ваши продукты и услуги и позволит им чувствовать себя комфортно, совершая покупки в вашем бизнесе.
4. Создайте свой веб-сайт
Вы можете создать свой собственный веб-сайт или попросить профессионального веб-разработчика создать его для вас. Веб-сайты необходимо обновлять, поэтому обязательно планируйте текущее обслуживание.
Вы можете использовать пакет публикации веб-сайтов для создания собственного веб-сайта. Они похожи на текстовые процессоры, но также имеют встроенные функции для преобразования вашего текста и изображений в веб-контент и отправки его на ваш веб-сайт.
Если вы новичок в онлайн-бизнесе, попросите кого-нибудь создать для вас веб-сайт. Профессиональный веб-разработчик может быстро создать ваш сайт и дать рекомендации по успешному веб-дизайну. Наем профессионала может быть особенно полезным, если вы планируете открыть интернет-магазин или предлагать другие услуги через свой веб-сайт.
Вам нужно будет разработать свой веб-сайт так, чтобы его можно было легко использовать на смартфонах и других мобильных устройствах. Оптимизация вашего веб-сайта для мобильного использования означает, что все большее количество людей, использующих телефоны и планшеты для доступа в Интернет, могут использовать ваш сайт, когда они находятся вне дома.
Полезные советы по созданию веб-сайта
- Подумайте о том, что ваши клиенты хотят знать, а не только о том, что вы хотите им сказать.
- Обратитесь за помощью к профессионалам. Непрофессиональный веб-сайт потенциально может отпугнуть клиентов.
- Регулярно обновляйте свой сайт, особенно если вы указываете информацию о своих ценах.
- Убедитесь, что ваши контактные данные верны и их легко найти.
- Продвигайте свой веб-сайт в маркетинговых материалах и размещайте их на своих визитных карточках.
- Узнайте, как можно упростить поиск своего веб-сайта для поисковых систем, таких как Google. Это называется поисковой оптимизацией (SEO). Веб-разработчик может помочь вам с SEO для вашего сайта.
Также рассмотрите …
Как получить доступ к веб-сайту | Процесс доступа к веб-странице
Самый простой способ получить доступ к веб-сайту — это ввести желаемый адрес в адресную строку, расположенную в браузере. Этот адрес известен как унифицированный указатель ресурсов (URL), и каждая веб-страница может быть достигнута с помощью своего собственного индивидуального URL (веб-адреса). URL-адрес состоит из нескольких разделов; у всех есть свои функции. Вот общий пример URL-адреса веб-страницы:
Протокол | Домен третьего уровня | Домен второго уровня | домен | (Путь) | (Файл) |
http: // | www. | exampledomain | .com | / directory | /index.html |
Гипертекстовые документы World Wide Web (WWW) хранятся в электронном виде. Протокол передачи гипертекста (HTTP) используется во всемирной паутине для передачи данных веб-страницы с веб-сервера в браузер. Помимо HTTP, существует также зашифрованная версия протокола: протокол HTTPS (Hypertext Transfer Protocol Secure).За заголовком протокола HTTP следует имя хоста, которое состоит из домена второго и верхнего уровня (в этом порядке). В Интернете мы обычно видим «www» как домен третьего уровня, но есть и другие поддомены. Если URL-адрес указывает на конкретный каталог или файл, соответствующая информация будет помещена после имени хоста.
URL-адреса обычно состоят из букв, что означает, что люди могут легко их запомнить. Компьютеры, с другой стороны, работают с комбинациями чисел (известными как IP-адреса), чтобы найти сервер в Интернете.Для доступа к контенту из веб-браузера требуется дополнительный шаг. Этот шаг требует перевода URL-адреса веб-страницы в соответствующий IP-адрес. Задача выполняется DNS-серверами, которые отвечают за управление системой доменных имен.
Бесплатный конструктор веб-сайтов, создание веб-сайтов, онлайн-конструктор веб-сайтов
Бесплатный конструктор веб-сайтов для создания собственного веб-сайта за несколько минутПоследнее обновление 14 июня 2021 г.
Создайте свой собственный веб-сайт всего за несколько минут с помощью Appy Конструктор веб-сайтов Pie.Самое приятное в этом — абсолютно не требуется кодирование! Все, что вам нужно сделать, это зайти в наш конструктор веб-сайтов, ввести название своей компании, выбрать категорию и цветовую схему, добавить желаемые функции и настроить внешний вид вашего веб-сайта. Вот и все! С помощью конструктора веб-сайтов без кода Appy Pie вы можете создать веб-сайт без каких-либо технических знаний.
Уникальное и бесплатное программное обеспечение для создания веб-сайтов от Appy Pie имеет простой интерфейс, функции перетаскивания, автономные возможности и функции нового поколения.От малого и среднего бизнеса до местных продуктовых магазинов — любой может создавать веб-сайты, не написав ни единой строчки кода. Независимо от того, новичок вы или профессионал, вы можете быстро создать веб-сайт с помощью этого уникального конструктора веб-сайтов.
У нас также есть обширная библиотека часто задаваемых вопросов, видеоуроков и т. Д., Которые помогут вам узнать, как создать веб-сайт без какого-либо программирования. Следуя этим руководствам, вы сможете в кратчайшие сроки создавать профессиональные веб-сайты.Что делает платформу по-настоящему удивительной, так это то, что вы даже можете приобрести новый домен для своего сайта в Appy Pie Domains.
Миллионы малых предприятий по всему миру доверяют Appy Pie. Это лучшая платформа для создания веб-сайтов, когда дело доходит до простой и эффективной разработки веб-сайтов без написания кода. Все веб-сайты, созданные с помощью конструктора веб-сайтов Appy Pie, легкие, быстрые и надежные, чтобы обеспечить лучшее обслуживание клиентов.
Используя передовую платформу разработки веб-сайтов Appy Pie, вы можете создавать высококачественные веб-сайты для ресторанов, церквей, ди-джеев, недвижимости и многого другого.Вы даже можете зарабатывать деньги на своем веб-сайте с помощью нескольких проверенных методов, включая партнерский маркетинг, рекламу с оплатой за клик, спонсорство, пожертвования и другие.


 Создайте потрясающий профессиональный сайт, который не требует навыков веб-дизайна или программирования, но не поддерживает функцию перетаскивания.
Создайте потрясающий профессиональный сайт, который не требует навыков веб-дизайна или программирования, но не поддерживает функцию перетаскивания. jimdo.com or https://www.jimdo.com/mikesgarage
jimdo.com or https://www.jimdo.com/mikesgarage Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу. Создайте свой веб-сайт и подготовьте его к публикации.
Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу. Создайте свой веб-сайт и подготовьте его к публикации.
 Самые успешные веб-сайты играют в долговременную игру. Прежде чем вы присоединитесь к веб-хосту, убедитесь, что у них есть масштабируемые решения, если ваш веб-сайт начинает требовать больше огневой мощи (например, виртуальные частные серверы или облачный хостинг).
Самые успешные веб-сайты играют в долговременную игру. Прежде чем вы присоединитесь к веб-хосту, убедитесь, что у них есть масштабируемые решения, если ваш веб-сайт начинает требовать больше огневой мощи (например, виртуальные частные серверы или облачный хостинг).