Как создать сайт в конструкторе RU-CENTER: пошаговое руководство
Шаг 3. Соберите контент и структуру сайта
Лучше заранее подумать, какая визуальная стилистика вам близка и какие элементы точно должны быть на сайте. Так вам будет проще сориентироваться в библиотеке шаблонов и элементов конструктора.
Если у вас уже готовы текст и иллюстрации для будущего сайта, сразу переходите к Шагу 4. В этом блоке мы показываем, как быстро собрать сайт в редакторе.
Если контент еще не готов, читайте наши советы по порядку.
Определите, какой тип сайта вам нужен
Разные цели и задачи бизнеса требуют от сайта разных функций и разной организации контента.
Если вам нужно прорекламировать один товар или услугу, лучше выбрать посадочную страницу — лендинг. Для рассказа о компании и ее деятельности подойдет корпоративный сайт. А если вы предлагаете клиентам широкий выбор товаров или услуг, оптимальным решением будет интернет-магазин. Подробнее об этом мы рассказывали в статье «Как понять, какой сайт вам нужен».
Напишите тексты для сайта
Стартовые тексты вы можете написать сами. Расскажите о компании, ее товарах и/или услугах. Старайтесь быть лаконичными и конкретными. Избегайте слишком сложных формулировок, непонятных аудитории терминов и абстрактных фраз. Приводите больше примеров и фактов, чтобы читателю было легче представить ваш продукт в своей жизни.
В будущем, если потребуется больше текстового контента, можно нанять в штат редактора или воспользоваться услугами контент-агентства.
Найдите источники визуального контента
Уделите внимание созданию качественных фотографий и иллюстраций. Фотографии, картинки, иконки и другие визуальные элементы делают контент на сайте нагляднее, помогают верно расставить смысловые акценты и повысить конверсии. О том, как правильно искать и использовать изображения на своем сайте, мы рассказывали в отдельной статье.
Соберите структуру для хорошего SEO
Если вы планируете не лендинг или сайт-визитку, а большой сайт со множеством страниц, нужно продумать структуру сайта. Она напрямую влияет на продвижение ресурса в поисковиках. Важно уделить внимание структуре на первых этапах, чтобы не пришлось переделывать ее уже после запуска сайта. Подробно об этом мы рассказывали в статье «Как правильно сделать структуру сайта для SEO».
Она напрямую влияет на продвижение ресурса в поисковиках. Важно уделить внимание структуре на первых этапах, чтобы не пришлось переделывать ее уже после запуска сайта. Подробно об этом мы рассказывали в статье «Как правильно сделать структуру сайта для SEO».
Соберите референсы
Изучите сайты, которые вам нравятся, и соберите мудборд — так называемую «доску настроения». Это подборка фотографий, иллюстраций, шрифтов и цветовых схем, которая поможет определиться, каким будет дизайн вашего сайта.
Отметьте на мудборде понравившиеся элементы, чтобы наглядно представить детали будущего сайта.
В каких сервисах можно собрать мудборд
Pinterest. Здесь можно собрать свою доску картинок: выбирать уже загруженные изображения других пользователей, прикреплять с других ресурсов или загружать свои.
Moodboard. Сервис позволяет создавать подборки картинок, составлять из них коллажи и сохранять мудборд в .pdf.
Miro. В бесплатной версии ресурса можно редактировать одновременно до трех досок, а также пригласить еще трех пользователей, чтобы работать над проектами вместе.
Figma. Этот инструмент потребует времени на освоение. Но, если вы хорошо знаете Photoshop, разобраться будет несложно.
Специальные сервисы удобны и позволяют быстро создавать красивые и гармоничные мудборды. Если же вы предпочитаете работать в графическом редакторе, используйте любой: Photoshop, Paint или Illustrator.
Как создать свой сайт самому бесплатно: универсальные способы
Как создать свой сайт самому бесплатно — с этим можно ознакомиться в данной статье, которая посвящена краткому обзору основных методов создания интернет-ресурса без специальных профессиональных знаний и умений. Главное условие — нужно чётко определить цель создания вашего проекта.
Это могут быть услуги по стрижке животных, интернет-магазин или создание блога. Но в любом случае цель разработки ресурса попадает либо под коммерческую, либо некоммерческую деятельность.
Сайту понадобятся домен (имя сайта), хостинг (размещение) и движок (система управления сайтом — личный кабинет).
Основные инструменты для самостоятельного создания веб-сайта:
- С помощью онлайн-конструктора.
- Через систему управления содержимым (CMS).
- При помощи написания кода сайта «вручную».
Теперь по порядку. От простого к сложному.
Как создать свой сайт с помощью конструктора сайта
Конструктор создания сайта поможет решить большинство задач самостоятельно.
Плюс к разработке сайта данные сервисы предлагают услуги по приобретению доменного имени (на бесплатной основе можно получить доменное имя третьего уровня). Конструкторы имеют простой в использовании понятийный интерфейс и функционал с большим количеством готовых шаблонов.
Навыки работы в конструкторе соизмеримы с работой в офисной программе Word.
Выполняя шаги по инструкции в определённой последовательности, можно достичь быстрого запуска сайта по низкой цене/бесплатно со средней конверсией (самоокупаемостью ресурса).
Конструктор удобен для тех:
- Кто не умеет самостоятельно писать сайты.

- Кто хочет создать сайт в максимально короткие сроки.
- Кто не хочет заморачиваться.
Самый высокий рейтинг среди программ данного типа имеет онлайн-конструктор WIX.
Фото: internetno.netБлагодаря наличию SEO-инструментов WIX позволяет оптимизировать и настроить сайт для поисковых систем.
Однако стоит учитывать и минусы:
- Возможность отображения некорректного кода (встречаются конструкторы с кодом, который нужно править).
- Может возникнуть проблема с совместимостью.
- Конструкторы не подойдут для создания серьёзных проектов со сложной структурой.
Блог, личная страничка, интернет-магазин или сайт-визитка — все эти и многие другие направления в разработке веб-ресурса имеются в конструкторе WIX бесплатно. Нужно только правильно определить цель создания сайта и выделить, какую пользу он может принести конечному потребителю.
Этапы создания сайта в конструкторе WIX:
- Для начала нужно создать аккаунт.
 Это займёт несколько минут.
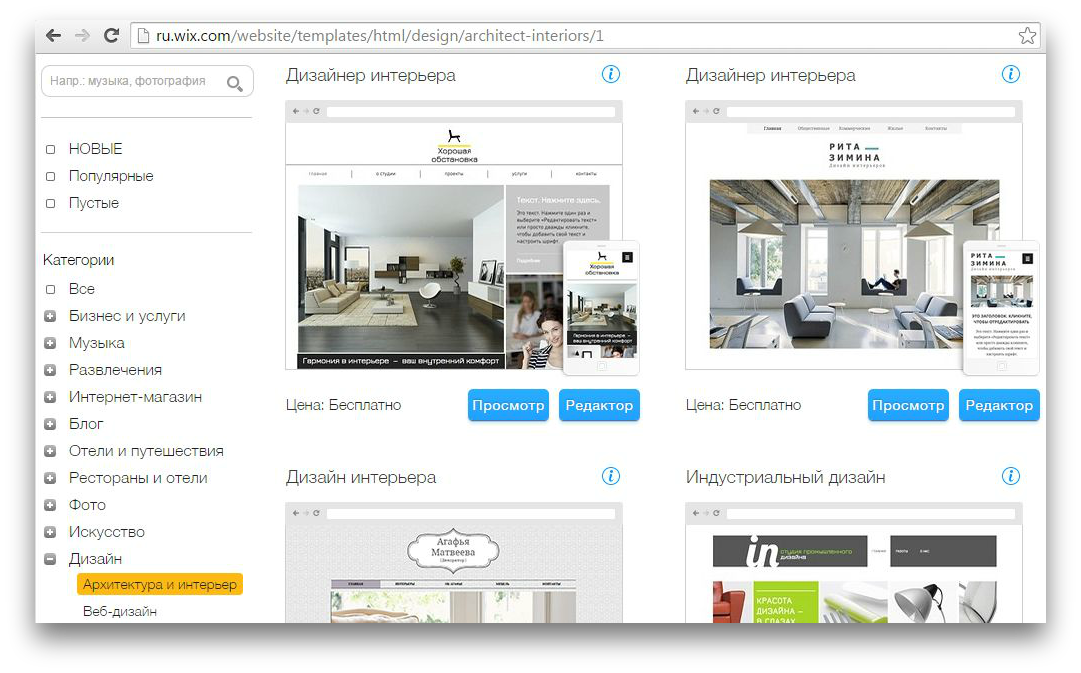
Это займёт несколько минут. - Выбрать шаблон (магазин, блог, рестораны и гостиницы, еда, фитнес, фотосъёмка… Шаблонов более пятисот). Каждый шаблон имеет свою структуру, которую можно дополнять и редактировать. Перекроить.
- Создать название страницы и выбрать стилистику (заголовок, шрифт).
- Можно добавить иконки с возможностью переходов по ссылкам на сторонние ресурсы (например, в соцсети), с функцией «поделиться», «комментировать» и т.п.
В меню сайта большое множество инструментов для развития различных направлений проекта.
Фото: www.seostop.ruТакже в WIX есть мобильная версия сайта с редактированием структуры.
Есть возможность добавлять различные приложения (к примеру, добавить фото из инстаграмма на страницу сайта, с функцией автообновления). В WIX-маркете более ста встроенных приложений.
Выбор приложений разнообразный, с разделением по категориям.
Домен можно привязать к локальной системе бесплатно (домен третьего уровня) или подобрать свой индивидуальный (домен второго уровня), но за плату.
Также, что немаловажно, в конструкторе имеется функция «Маркетинг рассылки» (авторассылка).
И всем этим (и намного больше) можно пользоваться совершенно бесплатно, если посетитель сайта согласиться на рекламу WIX на своей созданной страничке.
Таким образом, за несколько часов работы можно получить полноценный рабочий сайт с доменным именем и хостингом бесплатно (или за дополнительную плату с более широким функционалом).
SEO-оптимизация построена пошагово в простой игровой форме.
Узнать отдачу от работы сайта поможет функция «Отзывы».
Пример конструктора WIX приводится в данной статье по причине самого высокого рейтинга среди конструкторов данного типа.
Следующими аналогами конструкторов следуют:
- Site123.
- Jimbo Dolphin.
- FLAZIO.
- WordPress (конструктор/CMS).
Как создать свой сайт при помощи CMS-системы
CMS — система управления содержимым.
Фото: kwork. ru
ruВ данном случае сам код программы прописывать не придётся. Это специально созданная готовая платформа с возможностью редактирования, добавления и стирания данных. После нажатия функции «Опубликовать» все введённые данные будут отображены на сайте.
Эта система решает все основные потребности большей части пользователей интернета. Но с CMS также нужно уметь работать. В каждой системе имеются свои тонкости, глюки и баги. Но если нужно создать сайт самостоятельно и в короткие сроки, CMS — оптимальное решение данной цели.
Отличный и самый распространённый пример данной системы — WordPress.
Фото: web112.bizЭто популярная и бесплатная система с открытым исходным кодом (OpenSource), который написан на PHP с сервером базы данных — MySQL.
Продукт гибкий в использовании. Он может быть разработан с целью создания блога, информационного сайта, интернет-каталога, сайта-визитки или интернет-магазина. Однако для интернет-магазина понадобятся дополнительные плагины.
Схема создания сайта (блога):
- Регистрация на хостинге.
- Регистрация домена.
- Установка CMS (WordPress).
- Настройка WordPress (через панель управления) и наполнение сайта контентом с последующим редактированием.
Как создать свой сайт при помощи исходного кода
Самостоятельное написание кода для создания сайта требует определённых знаний в программировании. Нужно хорошо разбираться в языке, на котором пишется сайт, и в его структуре.
Структура HTML-документа состоит из обязательного заголовка и тегов разметки head, body, title. Также придётся разобраться, как интегрировать картинки, ссылки и коды видеороликов.
Фото: skillbox.ruНичего сложного, если разобраться, понять структуру и основы языка программирования. Однако время, затраченное на изучение данной специфики создания сайта, можно потратить на наполнение качественным контентом уже готовой модели сайта с прописанным кодом.
Зато в данном случае нет особых ограничений по созданию сайта. Можно сделать что угодно и как угодно, если разобраться в написании кода. И это главное преимущество!
Минус — нужно уметь читать и писать исходный код. И на всё это потребуется много времени и самостоятельной практики.
Стоит учитывать и то, что данная ниша является весьма конкурентной.
Если ни одна из выше предложенных техник создания собственного интернет-ресурса не даст должного результата или окажется трудновыполнимой задачей, всегда можно обратиться к специалистам с задачей любого уровня сложности.
Помните, главное — чётко определить цель создания сайта.
Удачной Вам работы над проектом!
Читайте также:
Сделать сайт самостоятельно: сделать бесплатно на шаблонах и готовом решении
Платформа сайта:
Тематика шаблона:
WordPress
1 ₽ за 1 месяц
Конструктор сайтов REG. RU
RU
WordPress
1 ₽ за 1 месяц
Конструктор сайтов REG.RU
WordPress
1 ₽ за 1 месяц
Конструктор сайтов REG.RU
Как создать сайт самому бесплатно?
Если вы хотите запустить бизнес или проект в онлайне, но не знаете как создать сайт с нуля, то вспользуйтесь решениями от REG.RU: не нужно ничего разрабатывать, просто выберите шаблон и наполните его текстом и иллюстрациями. Попробуйте сделать свой первый сайт бесплатно на Конструкторе сайтов (тариф «Стартовый») или выберите любой другой вариант по демократичной цене.
Уже сегодня вы можете запустить
— Лендинг
— Сайт-визитку
— Интернет-магазин
— Сайт организации
— Онлайн-портфолио
— Блог
Любой веб-сайт возможно создать с помощью Конструктора сайтов, сервиса REG.Site или готовых решений на «1С-Битрикс».
Почему стоит выбрать REG.RU?
Наши решения помогут создать и разместить сайт в Сети без помощи специалистов и в короткие сроки и с любым бюджетом. А с понятным интерфейсом на русском языке вы быстро отредактируете шаблон и запустите проект. Сделать сайт для бизнеса с инструментами от REG.RU — легко.
* Цена представлена в информационных целях. Итоговая стоимость указана на странице шаблона.
Возможно ли в нынешних условиях создать сайт бесплатно? Какие могут быть подводные камни? И с чего лучше начать при самостоятельном создании сайта?1. Привлечение инвестора. Как часто бывает, что есть потрясающая идея Интернет-проекта, но нет денег для её реализации. Если идея действительно потрясающая, есть полностью разработанная концепция проекта,
составлен и просчитан бизнес-план, то можно попробовать найти инвестора или соинвестора. Привлечение инвестора. Как часто бывает, что есть потрясающая идея Интернет-проекта, но нет денег для её реализации. Если идея действительно потрясающая, есть полностью разработанная концепция проекта,
составлен и просчитан бизнес-план, то можно попробовать найти инвестора или соинвестора.Наша компания предоставляет как раз такую услугу — инвестирование. После подробного анализа всей предоставляемой информации экспертами в области маркетинга, веб-дизайна и SEO (обычно не более недели), вполне возможно, что Вы получите не только возможность условно бесплатного (естественно, инвестирование осуществляется на возмездной основе) создания сайта, но и бюджет для привлечения клиентов и других расходов на реализацию проекта. 2. Услуги оптом — сайт бесплатно.Ещё один вариант, который можно встретить на просторах Рунета достаточно часто — это бесплатное создание сайта при оплате дополнительных услуг: продвижения, обслуживания, контекстной рекламы и др. С одной стороны это (хоть и редко) бывает действительно выгодно, фактически Вы оптом покупаете услуги по созданию и продвижению (обслуживанию и т.д.) и
получаете при этом достойную «скидку» или «бонус» в виде бесплатного создания сайта. С одной стороны это (хоть и редко) бывает действительно выгодно, фактически Вы оптом покупаете услуги по созданию и продвижению (обслуживанию и т.д.) и
получаете при этом достойную «скидку» или «бонус» в виде бесплатного создания сайта.С другой — есть и «подводные камни»: если Вы окажетесь недовольны оказываемыми услугами, отказаться Вы вряд ли сможете — услуги уже оплачены. Или сам сайт в конце концов окажется в собственности веб-студии. Такие махинации нередки в Интернете, и носят под собой одну цель — «подсадить» клиента на постоянные платежи. Хотя при правильном подходе «днём с огнём» всё-таки можно найти добросовестных разработчиков. Но бесплатным этот вариант назвать сложновато — ведь оплачивать дополнительные услуги придётся сразу, и стоимость их будет скорее всего в разы больше стоимости разработки сайта. 3. Использование конструкторов.Использование бесплатных конструкторов оправдано в случаях, когда сайт не носит коммерческий характер, либо для временных сайтов. Функционал полученного сайта может не
соответствовать даже очень скромным требованиям. Дизайн в таких проектах шаблонный или построенный на основе шаблона. Да и, как правило, будет такой сайт напичкан рекламой самой
системы, предоставляющей конструктор. Функционал полученного сайта может не
соответствовать даже очень скромным требованиям. Дизайн в таких проектах шаблонный или построенный на основе шаблона. Да и, как правило, будет такой сайт напичкан рекламой самой
системы, предоставляющей конструктор.Нередко и доменное имя бесплатно можно использовать только третьего уровня, что для серьёзного сайта выглядит просто смешно. Одним из самых популярных конструкторов для бесплатного создания сайта является uCoz. Однако при наличии множества минусов есть и свои плюсы: в конце концов сайт можно сделать действительно бесплатно, хоть и со своими недостатками. Опять же некоммерческие проекты можно делать смело на подобных, не побоюсь этого слова, «движках». 4. Сделай сам.Длительный и сложный способ сделать сайт самому. Тут есть много «подводных камней» и нюансов, на изучение которых уйдут месяцы, а то и годы. Самый доступный вариант — это создание статичного сайта (напр. , сайта-визитки). Для этого достаточно изучение основ HTML, CSS и, пожалуй, немного Javascript. Однако для внесения корретировок на сайт придётся «лопатить»
код сайта, заливать фотографии вручную и т.д. , сайта-визитки). Для этого достаточно изучение основ HTML, CSS и, пожалуй, немного Javascript. Однако для внесения корретировок на сайт придётся «лопатить»
код сайта, заливать фотографии вручную и т.д.Вообще, статичные сайты уже давно ушли в историю, но при острой необходимости именно бесплатного создания сайта имеют право на жизнь. Можно воспользоваться и специальным софтом для создания сайтов. Чуть более сложный в освоении вариант: построение сайта на основе бесплатной системы управления или иными словами CMS. Для того, чтобы написать свою более-менее надёжную систему
управления могут уйти годы, а вот воспользоваться бесплатным «движком» вполне реально при правильном подходе. Например, для бесплатного создания блога или новостного сайта неплохим
вариантом будет CMS WordPress, для создания сайта турфирмы или сайта по недвижимости подойдёт Joomla. Главное, своевременно обновлять версию «движка» и соблюдать элементарные
правила безопасности сайта. 5. Благотворительный проект.Если проект не направлен на сбор средств на сомнительные неподтверждённые нужды, а действительно планируется для ведения некоммерческой, благотворительной деятельности, есть шанс, что веб-студия разработает сайт бесплатно, а, возможно, даже предоставит услуги по размещения и содержанию сайта. Главное, проработать техническое задание и обоснование создания сайта. Уверен, что, оставив заявку в несколько веб-студий, Вы получите положительный ответ от большинства из них. Конечно, при правильном подходе к этому делу.6. Альтернативные варианты.Рассмотрю ещё некоторые популярные способы создания сайта, но уже за небольшую плату. Ежегодно в сети «умирают» сотни-тысячи созданных сайтов, львиную долю из них просто забрасывают и забывают про них. Знаю несколько сайтов, которые были воссозданы с целью коммерческой продажи и для личного пользования. Воссоздать (напр. , из ВебАрхива), пожалуй,
неподготовленному человеку будет сложновато, а вот приобрести такой сайт у веб-студий или у веб-мастеров представляется вполне возможным. Цена, как правило, чисто символическая, не
дороже годовой стоимости хостинга. , из ВебАрхива), пожалуй,
неподготовленному человеку будет сложновато, а вот приобрести такой сайт у веб-студий или у веб-мастеров представляется вполне возможным. Цена, как правило, чисто символическая, не
дороже годовой стоимости хостинга.У более-менее серьёзных веб-компаний, которые работают на рынке веб-технологий достаточное время, обычно есть несколько таких сайтов в разных тематиках — достаточно просто поинтересоваться. Бонусом, если такой сайт уже вывешен в сети и продаётся с доменом, возможно, станет его проиндексированность в поисковых системах или небольшая посещаемость, которая на начальном этапе лишней не будет точно. А бывает, что и сами владельцы распродают сайты после закрытия фирмы, слияния компаний или обновления старого сайта на новый. При том возможен вариант бартера или безвозмездной передачи прав на сайт. Кто ищет, тот, как говорится, найдёт. Достаточно перспективный вариант, но не бесплатный — аренда уже готового сайта популярной тематики. Ну и, пожалуй, самый небесплатный вариант)) — сайт в рассрочку или в кредит. Этот вариант платный, но зато позволяет сэкономить средства на начальном этапе. Рассрочку предлагают очень многие компании, даже если это не указано на сайте веб-студии. Главное, чтобы условия рассрочки обсуждались на начальном этапе, а не в момент, когда сайт уже готов, а денег для его оплаты нету. P.S. Создать сайт бесплатно — задача реальная, это вполне возможно даже для человека, изначально далёкого от Интернета. Но гораздо лучше и перспективнее создавать сайт, пользуясь услугами профессионалов. Ведь, например, сделать стол тоже вполне реально, однако проще купить готовый стол, а сэкономленное время потратить на что-то более важное. Если не хватает средств на реализацию какого-то большого проекта, начните с минимального функционала, а расширяйте его уже в процессе работы сайта. Многие успешные проекты следовали именно этому правилу. Никто не отменял формулу «хорошая идея + хорошая реализация = хорошая прибыль». Ведь сайты окупаются, как правило, значительно быстрее любого другого легального бизнеса. Именно это привлекает людей в Интернет. |
Бесплатный конструктор сайтов | Создать бесплатный сайт
Все необходимое.
Самый простой способ создать сайт без знания компьютера. 100% настраиваемый.
Простота использования
Навыки программирования не требуются. Всего за несколько кликов вы можете создать бесплатный веб-сайт, отражающий вашу индивидуальность и стиль.
Всего за несколько кликов вы можете создать бесплатный веб-сайт, отражающий вашу индивидуальность и стиль.
Сайт, похожий на вас
Бесплатные настраиваемые шаблоны с современной изысканной эстетикой, доступные в считанные секунды!
Доступна поддержка
Мы здесь для вас! Свяжитесь с нашей службой поддержки, это бесплатно!
Мобильная версия
Все наши шаблоны оптимизированы для мобильных устройств.Создать сайт, оптимизированный для планшетов и смартфонов, просто и доступно каждому!
SEO
WebSelf-сайтов дружественны к Google. Они включают в себя все основные инструменты SEO.
Они включают в себя все основные инструменты SEO.
Веб-хостинг
Веб-хостинг всегда предоставляется благодаря WebSelf.Благодаря нашей надежной облачной инфраструктуре не нужно ничего устанавливать или обновлять.
Безопасность SSL
Ваш сайт и ваши данные в полной безопасности. Все сайты WebSelf используют протокол HTTPS.
Доменное имя
Персонализированный домен делает вас более авторитетным и профессиональным.Сделайте так, чтобы посетители могли легко найти ваш сайт с помощью WebSelf.
Бесплатная регистрация
Регистрация на WebSelf бесплатна, без каких-либо обязательств или необходимости вводить платежные реквизиты.
Создать мой бесплатный сайтКак создать веб-сайт бесплатно за 5 простых шагов
В наши дни разработка веб-сайта для любых целей превратилась в чашку чая.А причина в системе управления контентом (CMS) вроде WordPress.
WordPress легко (бесплатно) устанавливать, расширять и обновлять. Множество плагинов и встроенных шаблонов помогают получить гибкий и простой интерфейс. В результате это сводит к минимуму затраты на разработку и время внедрения.
Итак, все, что вам нужно сделать, это подготовить стратегический план и правильно его выполнить.
Однако, если вы решили создать бесплатный веб-сайт на WordPress, то этот пост может быть вам очень кстати. Потому что мы проведем вас через простой DIY (Сделай сам) процесс создания сайта WordPress всего за 5 простых шагов.
Потому что мы проведем вас через простой DIY (Сделай сам) процесс создания сайта WordPress всего за 5 простых шагов.
Но прежде, чем мы начнем, давайте ответим на этот вопрос.
Почему WordPress?
WordPress теперь поддерживает почти 40% мирового веб-сайта
W3Techs
Есть несколько причин, по которым вы можете узнать, почему WordPress действительно полезен для вас.
Однако, для вашего удобства, давайте вкратце рассмотрим следующие моменты в отношении WordPress и почему это лучший выбор для всех.
- WordPress — самая популярная CMS (система управления контентом) в мире
- 100% открытый исходный код с возможностью простого расширения
- Широкие возможности настройки для большой гибкости
- Очень простая настройка с помощью тем и плагинов
- Полностью оптимизирована для SEO
- Управляйте всем с одной приборной панели
- Надежно и надежно
👉 Подробнее о WordPress 👈
5 простых шагов для бесплатного создания веб-сайта на WordPress
Итак, пора пошагово продемонстрировать процесс создания полноценного сайта на WordPress. Для этого вам нужно набраться терпения и внимательно следовать всем приведенным ниже инструкциям.
Для этого вам нужно набраться терпения и внимательно следовать всем приведенным ниже инструкциям.
Итак, приступим: —
Однако, если вы хотите быстро взглянуть на весь процесс, то вот шаги для вас: —
Содержание: —
- Выберите доменное имя и план хостинга
- Загрузите и установите WordPress (бесплатно)
- Настройте общие параметры
- Загрузите тему
- Создайте необходимые веб-страницы
01.Выберите доменное имя и план хостинга
Первый и самый важный шаг перед созданием сайта WordPress — это выбрать запоминающееся и уникальное доменное имя. Фактически, ваше доменное имя, или более широко известное как имя веб-сайта, отражает ваш бренд и обычно остается неизменным. Так что будьте осторожны при выборе.
Чтобы помочь в этом случае, вы можете следовать приведенным ниже советам при выборе доменного имени для своего веб-сайта.
- Постарайтесь, чтобы его было легко запомнить и объявить
- Имя должно быть кратким и точным (например, www.
 wperp.com )
wperp.com ) - Убедитесь, что он не содержит дефисов или цифр
Что ж, давайте вкратце рассмотрим ниже некоторых ведущих поставщиков услуг доменных имен, которых вы можете выбрать: —
- Domain.com
- Bluehost
- GoDaddy Domains
- Namecheap
Допустим, вы хотите купить доменное имя у « Domain.com ».
Перейдите в область поиска домена.И введите здесь желаемое имя. И если вы хотите продолжить с этим именем, просто нажмите на «добавить в корзину» и заполните критерии покупки.
Приобретение плана хостинга
Веб-хостинг — это место, где живут все файлы вашего сайта. Это как дом вашего веб-сайта, где он на самом деле живет
Ваша следующая важная задача — приобрести тарифный план хостинга. Что ж, вы можете найти на рынке различные услуги веб-хостинга, которые действительно фантастичны; Вы можете выбрать подходящий для своего сайта.
Вот несколько лучших управляемых поставщиков услуг хостинга WordPress, из которых вы можете выбрать: —
- Bluehost : — Это официальный партнер самого WordPress. Они предоставляют сложные инструменты веб-управления, регулярные автоматические обновления и поддержку со стороны своей профессиональной экспертной группы поддержки.
- WP Engine : — WP Engine — это известный и старейший провайдер « управляемого хостинга » для WordPress. Он предоставляет услуги общего, выделенного или облачного хостинга с высокой степенью безопасности.
- Hostgator : — Это один из экономичных, но мощных управляемых «хостинг-провайдеров» для WordPress. Он предлагает неограниченное количество адресов электронной почты, быстрые и безопасные и экономичные планы хостинга.
- Cloudways : — Хостинг Cloudways использует новейшие технологии, позволяющие использовать новейшие версии PHP, MYSQL в качестве базы данных и многое другое.

- Kinsta : — Подходит для пользователей, которые хотят сохранить простой вариант для своего сайта. Некоторые из его пакетов довольно высоки.Но если вам нужен удобный и мощный «управляемый хостинг» для вашего сайта, то Kinsta, вероятно, будет для вас разумным вариантом.
А чтобы узнать больше о поставщиках услуг хостинга WordPress, ознакомьтесь со статьей ниже👇
Также читайте: 15 лучших надежных управляемых хостингов для WordPress
02. Загрузите и установите WordPress
После выбора доменного имени и приобретения тарифного плана вашей следующей задачей будет загрузка и установка WordPress на ваш сервер.Например, вы можете пройти несколько руководств, чтобы изучить процесс установки WordPress.
Что ж, давайте проследим процесс установки WordPress вручную. В этом случае мы покажем процесс с использованием FTP .
Также читайте: — Как установить WordPress на Xampp
Прежде всего, вам понадобится программа FTP для загрузки файлов. Затем установите FileZilla. После этого перейдите на wordpress.org , чтобы установить WordPress.
Затем установите FileZilla. После этого перейдите на wordpress.org , чтобы установить WordPress.
Затем разархивируйте загруженный файл и загрузите его на public_html . В случае, если вам не удается войти на FTP, попросите у своего хоста информацию об учетной записи FTP:
При этом перейдите в свою учетную запись cPanel и найдите опцию MYSQL для создания базы данных .
После нажатия на MYSQL Databases вы найдете опцию Create a New Database .Итак, введите имя вашей новой базы данных и нажмите Create Database .
Примечание : Вы можете изменить имя в любое время — просто запомните его для дальнейшего использования.
Далее вам нужно создать пользователя для вашей базы данных. Поэтому на той же странице слегка прокрутите вниз до MySQL Users и создайте нового пользователя.
Обязательно предоставьте доступ к базе данных, которую вы создали.
Затем предоставьте предпочтительные привилегии этому конкретному пользователю.
Итак, после завершения общих настроек FTP, теперь введите имя вашего домена в строке поиска, чтобы завершить процесс установки.
Здесь вы получите простой мастер установки WordPress. Так что выберите тот язык, который вам больше нравится.
Затем нажмите кнопку « Поехали, ».
Введите здесь свои данные, такие как имя базы данных, имя пользователя и пароль. А затем нажмите кнопку отправки.
После этого нажмите кнопку « Запустить установку », чтобы продолжить.
Укажите название сайта, имя пользователя, пароль, адрес электронной почты и нажмите кнопку Установить WordPress . Вот и все!
Итак, наконец-то процесс ручной установки WordPress подошел к концу. Ура! Вы только что узнали, как установить WordPress вручную. Теперь наслаждайтесь своим недавно запущенным сайтом на вашем локальном хосте! 😉
Теперь наслаждайтесь своим недавно запущенным сайтом на вашем локальном хосте! 😉
Примечание : — Чтобы протестировать свой сайт WordPress на локальном хосте, вы можете выполнить это руководство. Или вы можете просмотреть следующий видеоурок, чтобы получить более подробное представление.
Как создать сайт бесплатно
03. Настройка общих параметров
Итак, после процесса установки вы сразу войдете в панель управления своего веб-сайта. Отсюда вы можете настроить определенные вещи. Например: —
- Введите название вашего веб-сайта
- Добавьте слоган
- Отметьте галочкой « Кто угодно может зарегистрироваться
- Настроить формат даты и времени
. Поэтому, чтобы настроить параметры, перейдите на панель инструментов WP> Настройки> Общий .
Поэтому, чтобы настроить параметры, перейдите на панель инструментов WP> Настройки> Общий .
Затем нажмите на опцию « Writing ». Здесь вам просто нужно выбрать категорию и формат публикации по умолчанию.
Теперь в опции «Чтение» вы можете настроить определенные параметры, такие как « Отображение домашней страницы », количество сообщений в блоге, которые вы хотите показать, и т. Д. Но не забудьте снять отметку с «Видимость для поисковых систем». В противном случае поисковые роботы не найдут ваш сайт для индексации.
После этого вам нужно настроить постоянную ссылку для вашего сообщения.Для этого нажмите на опцию «Постоянная ссылка». А затем дайте ему индивидуальную структуру.
Например, Ваш сайт /% postname% .
04. Загрузите и настройте тему
После тщательного выполнения вышеуказанных шагов пора загрузить и установить подходящую тему в зависимости от типа вашего сайта WordPress. Вы можете купить премиум-тему на разных доступных торговых площадках. Но изначально, если вы хотите использовать бесплатную тему, вы можете сделать это прямо с платформы WordPress.
Вы можете купить премиум-тему на разных доступных торговых площадках. Но изначально, если вы хотите использовать бесплатную тему, вы можете сделать это прямо с платформы WordPress.
Потому что WordPress имеет широкий спектр коллекций бесплатных тем. Так что загрузить и активировать ее во время выбора темы для вашего сайта WordPress не составит никакого труда.
Вы также можете фильтровать темы, которые ищете. Важно убедиться, что вы выбрали правильную тему для своего сайта WordPress. В противном случае это будет неприятно для вас, особенно когда вы решите его настроить.
Итак, после выбора желаемой темы для вашего сайта WordPress, просто загрузите ее.
Затем перейдите на панель инструментов WordPress> Внешний вид> Темы> Загрузить загруженный файл> Установить и активировать .
Примечание : Если вы не знаете, как настроить тему WordPress, вы можете прочитать это руководство о том, «как настроить тему WordPress».
Вот и все, ваша тема готова к использованию. Наслаждайтесь! 😉
Примечание: Вы можете создать свой собственный веб-сайт с помощью мощного конструктора веб-сайтов TemplateToaster .Кроме того, создайте тему своего веб-сайта WordPress с нуля с помощью этого самого простого в использовании конструктора веб-сайтов с перетаскиванием. Вы также можете бесплатно иметь сотни тем WordPress в программе.
05. Создание важных веб-страниц
Итак, ваша следующая миссия — настроить страницы вашего сайта. Этот процесс настолько прост, что вы можете сделать это за считанные минуты.
Сначала перейдите в WordPress> Страницы> Добавить новую страницу > Нажмите «Опубликовать», когда закончите .
Итак, следуя тому же процессу, вы можете добавить другие страницы, которые хотите добавить.
Например: —
- О нас
- Галерея
- Услуги
- Свяжитесь с нами и т.
 Д.
Д.
Итак, вот внешний вид созданной страницы. Как видите, здесь появляются все веб-страницы, в том числе страница About Us / Me . Таким образом, вы можете сделать свой веб-сайт более привлекательным и красивым.
Создать первое сообщение в блоге
Итак, все основные настройки выполнены, теперь мы покажем, как вы можете создать свой первый пост в блоге и сделать его доступным для посетителей вашего сайта.
Сначала перейдите на панель инструментов WP> Сообщения> Добавить новый .
- Добавьте заголовок
- Напишите сообщения
- Добавьте категорию, теги и элементы, если необходимо
Затем добавьте изображение функции и отрывок.
Пришло время отредактировать пост. Вот как это сделать.
- Напишите свой контент
- Добавьте изображение в контент
- Добавьте ссылки
Итак, как только вы опубликуете блог, вот как он будет выглядеть для посетителей: —
Если вы хотите получить подробное представление о том, как создать сообщение в блоге, вы можете ознакомиться с руководством ниже. 👇
👇
Необходимо прочитать: — Как создать сообщение в блоге в WordPress
Как создать заголовок на сайте WordPress
Заголовок — неотъемлемая часть любого веб-сайта. Большинство конверсий и трафика генерируются через привлекательный заголовок. Как правило, заголовок включает значки социальных сетей, быструю навигацию, важные ссылки, кнопку поиска и многое другое.
Итак, вам нужно поместить все основные элементы в часть заголовка и продемонстрировать их в нужном месте веб-сайта и соответствующим образом.
Тем не менее, давайте проверим этот эксклюзивный учебник по созданию заголовка для сайта WordPress. ↴
Статья по теме: Как создать привлекательный заголовок в WordPress
Бонус: необходимые плагины для ускорения рабочего процесса веб-сайта
Использование правильного количества плагинов WordPress действительно важно для вашего сайта. Таким образом, после того, как вы настроили свой веб-сайт с общими настройками, пришло время установить некоторые важные плагины WordPress для упорядочения и ускорения рабочего процесса вашего веб-сайта.
Итак, прежде чем использовать какие-либо плагины, вам необходимо убедиться, что у них есть следующие возможности для упрощения работы вашего веб-сайта. Например: —
- Это должно улучшить взаимодействие с пользователем.
- Не должно замедлять работу вашего веб-сайта.
- Обеспечивает полную безопасность. просмотрите основные плагины, которые вам понадобятся для настройки всего вашего веб-сайта: —
- Jetpack : он предлагает различные функции, такие как безопасность, инструменты для работы с контентом, взаимодействие с посетителями, совместное использование в социальных сетях, комментарии, защита от спама, связанные сообщения, а также повышает производительность сайта.
- Yoast SEO ( Бесплатно ): Yoast SEO предлагает набор инструментов, которые улучшают позицию вашего сайта в результатах поиска. Кроме того, он помогает вам добавлять XML-файлы Sitemap, данные OpenGraph и упрощает создание ваших сообщений или страниц, оптимизированных для SEO.

- Плагин Google Analytics — Analytify (БЕСПЛАТНЫЙ и профессиональный) : Если вас беспокоит производительность вашего сайта, вы можете использовать плагин Analytify , чтобы получить неограниченные функции, такие как отслеживание посещений пользователей, популярность сайта, понимание посетителей, страницы или пост-перформанс, мощная аналитика и многое другое.
- W3 Total Cache (БЕСПЛАТНО) : W3 Total Cache повышает производительность сервера, сокращает загрузку страницы и время загрузки. Это потрясающе помогает повысить ваш рейтинг в результатах поиска.
- Плагин безопасности — Sucuri (БЕСПЛАТНО и Pro) : Используя этот плагин, вы можете защитить свой сайт от DDoS, XSS-атак, вредоносных программ, перебора и т. Д.
- Elementor Page Builder (БЕСПЛАТНО и Pro) : Если вы хотите легко создавать свои веб-страницы без навыков программирования? Elementor может стать для вас лучшим проводником.
 Он с легкостью предоставляет живую страницу или средства визуального построения страниц с множеством функций.
Он с легкостью предоставляет живую страницу или средства визуального построения страниц с множеством функций. - Плагин резервного копирования — Updraftplus (БЕСПЛАТНО и Pro) : Резервное копирование может быть отличным решением для вас, особенно если с вашим сайтом происходит что-то необычное. Вы можете легко создать резервную копию ваших важных данных и других важных файлов. Таким образом, вы можете использовать Updraft plus Backup Plugin для резервного копирования вашего WordPress в любое время.
- WP User Frontend : легко создавайте регистрационные формы, профили, продукты WooCommerce, подписки и контактные формы с поддержкой настраиваемых типов сообщений.
- WP Project Manager : умно управляйте своими проектами, задачами, командой и сотрудничайте с коллегами с помощью WP Project Manager pro.
- weMail : Теперь вы можете легко регулировать и использовать все основные средства электронного маркетинга с помощью weMail .
 Кроме того, это поможет вам отправлять информационный бюллетень, собирать потенциальных клиентов, автоматизировать электронные письма, автоматически добавлять подписчиков в список и управлять подписчиками внутри панели управления WordPress.
Кроме того, это поможет вам отправлять информационный бюллетень, собирать потенциальных клиентов, автоматизировать электронные письма, автоматически добавлять подписчиков в список и управлять подписчиками внутри панели управления WordPress.
Чтобы получить подробное представление о необходимых плагинах для веб-сайта WordPress, прочтите статья ниже👇
Статья по теме: — Должны быть плагины WordPress на 2020 год
Несколько ответов на часто задаваемые вопросы
На протяжении всей статьи у вас могут возникнуть некоторые общие вопросы.Итак, для вашего удобства давайте выделим ответы на некоторые часто задаваемые вопросы пользователей WordPress по всему миру.
1. Нужно ли мне знать какой-либо язык программирования для использования WordPress?
К счастью нет ! Чтобы использовать WordPress, вам не нужно изучать или приобретать какие-либо языки программирования, такие как CSS или PHP.
 Потому что есть множество готовых опций (тем и плагинов), которые доступны для вас, чтобы добавить функции и возможности прямо на ваш сайт WordPress в течение секунды.
Потому что есть множество готовых опций (тем и плагинов), которые доступны для вас, чтобы добавить функции и возможности прямо на ваш сайт WordPress в течение секунды.2. Как я могу зарабатывать деньги на своем веб-сайте?
Что ж, есть много способов заработать деньги в Интернете с вашего веб-сайта. Например, вам нужно следовать правильному пути и максимально использовать его.
Но если вы ищете быстрый способ разбогатеть, зарабатывая деньги в Интернете, то нам очень жаль, что такого пути нет.
3. Как создать веб-сайт, на котором я могу продавать товары?
Используя различные инструменты электронной коммерции, вы можете легко добавить интернет-магазин на свой сайт WordPress.Вот список лучших плагинов электронной коммерции для WordPress. Кроме того, вы можете ознакомиться с нашим пошаговым руководством о том, как открыть интернет-магазин.
4. WordPress бесплатный?
Да, WordPress — это полностью бесплатная платформа для управления контентом с открытым исходным кодом.
 Но прежде чем использовать его, вам нужно будет инвестировать в веб-домен и план хостинга.
Но прежде чем использовать его, вам нужно будет инвестировать в веб-домен и план хостинга.На рынке доступны различные планы веб-хостинга. Первоначально вы можете найти хостинг за 1 доллар в месяц по плану общего хостинга, но мы предлагаем вам потратить немного больше на план управляемого хостинга WordPress, чтобы легко управлять своим сайтом.
5. Могу ли я установить WordPress на свой компьютер?
Конечно, у вас это легко получится! У вас есть привилегия установить WordPress локально (на свой компьютер) почти в каждой операционной системе. В зависимости от вашего опыта вы можете использовать стороннее решение, такое как Desktop Server или локальное с помощью Flywheel , или вручную установить WordPress с помощью XAMPP , MAMP , WAMP или LAMP .
6. Могу ли я импортировать свои сообщения из другого блога или платформы для ведения блогов?
Да, вы всегда можете экспортировать или импортировать контент из своего старого блога в новый блог WordPress.
 В этом случае вы можете ознакомиться с официальным руководством WordPress по импорту контента из вашего старого блога в новый.
В этом случае вы можете ознакомиться с официальным руководством WordPress по импорту контента из вашего старого блога в новый.7. Как я могу добавить новые функции на свой сайт WordPress?
Вы можете добавлять неограниченное количество новых функций и возможностей на свой сайт WordPress с помощью различных плагинов. Как правило, плагин WordPress работает как надстройка для веб-сайта. Поэтому плагины обычно добавляют новые функции на ваш сайт WordPress, чтобы расширить добавленные функции и привнести инновации. Так что просто установите и настройте плагин в соответствии с вашими потребностями.
Однако вы также можете проверить это руководство 👉 как установить и использовать плагин .
8. Разумно ли запускать сайт бесплатно?
Некоторые конструкторы веб-сайтов могут предлагать бесплатные возможности, но мы не рекомендуем их использовать. Часто они добавляют свой брендинг и рекламу на ваш сайт, что может сделать его обычным.

Так что лучше купить доменное имя и хостинг. Таким образом, вы будете полностью владеть и контролировать свой веб-сайт, чтобы настраивать все, что вам нужно, по-своему.
9. Что означает формат сообщения?
По сути, формат сообщения — это стиль сообщения в блоге, который обычно основан на медиа / содержании сообщения. Например, изображение, галерея, видео, цитата . Вы получите эту опцию, когда создадите сообщение в блоге в правой части экрана в мета-поле « Format ».
Узнайте больше из нашего руководства по пользовательским типам сообщений.
10. Как я могу создать новое сообщение?
Чтобы создать новую запись WordPress, прежде всего, войдите на свой сайт WordPress.Затем перейдите в «Сообщения»> «Добавить». там вы можете добавить заголовок, контент, выдержку и многое другое.
Бесплатный конструктор сайтов | HTML5 конструктор сайтов
Слишком долго создание для Интернета означало решение трудоемкой задачи изучения кода или найма разработчика для реализации вашего видения.

Но с создателем веб-сайтов без кода Webflow вы можете использовать всю мощь разработчика, не зная кода.
Раскройте свой творческий потенциал в Интернете — без программирования
«Если бы у меня не было Webflow, я бы, наверное, не занимался дизайном веб-сайтов.”
— Андрей Жассо, внештатный дизайнер
Webflow предоставляет вам инструменты, необходимые для проектирования и создания профессиональных веб-сайтов с помощью интуитивно понятного и эффективного графического интерфейса. Это так же просто, как просто перетащить различные элементы дизайна на пустой холст, а затем стилизовать их по своему усмотрению.
Создатель веб-сайтовWebflow дает вам свободу творчества, позволяя сосредоточиться на дизайне, не беспокоясь о кодировании.
Webflow — ваша отправная точка и конечная точка веб-дизайна
Независимо от того, начинаете ли вы с нуля или хотите использовать шаблон, Webflow поможет вам быстро создать веб-сайт.

Выберите один из наших 100+ адаптивных шаблонов HTML5 для своего блога, бизнеса или портфолио. Наши профессионально разработанные шаблоны дадут вам прочную основу для создания веб-сайта, который вам понравится. И вы можете настроить каждый элемент наших шаблонов с помощью Webflow Designer без кода, так что вы получите полный контроль над окончательным внешним видом.Вы больше никогда не захотите использовать один из тех шаблонов для вырезания печенья, которые предлагают другие бесплатные конструкторы веб-сайтов. А с помощью нашей функции предварительного просмотра вы сможете точно увидеть, как ваш веб-сайт будет выглядеть и работать на любом устройстве.
Переходите от концепции к запуску быстрее, чем когда-либо
«Webflow фактически меняет наш рабочий процесс. Раньше нам приходилось… полагаться на инженерное дело ».
— Дэвид Гомес Росадо, креативный директор Groupon
С Webflow вам больше никогда не придется тратить время на создание макетов.
 Пока вы создаете дизайн, Webflow генерирует код. HTML5, CSS3 и JavaScript генерируются безошибочно, пока вы работаете над своим дизайном. Ваш веб-сайт не только будет выглядеть именно так, как вы этого хотите, но и будет реагировать на запросы.
Пока вы создаете дизайн, Webflow генерирует код. HTML5, CSS3 и JavaScript генерируются безошибочно, пока вы работаете над своим дизайном. Ваш веб-сайт не только будет выглядеть именно так, как вы этого хотите, но и будет реагировать на запросы.В любой обстановке, будь то агентство, фрилансер, интернет-магазин или крупная компания, чем быстрее вы сможете взять концепцию и представить клиенту отзывчивый, визуально привлекательный веб-сайт, тем лучше. Быстрое создание прототипов HTML и CSS в Webflow ускорит этот процесс.И все это время, которое вы сэкономите, освободит вас от команды.
Добавляйте взаимодействия и анимацию без лишней головной боли
До Webflow создание анимации и взаимодействий предполагало работу с утомительным кодом или подкуп одного из ваших друзей-разработчиков пиццей (или парой сотен долларов), чтобы он сделал это за вас. С Webflow вы можете забыть о борьбе с кодом и оставить эту большую пиццу пепперони себе.

Взаимодействие и анимация очень просты.Наши многочисленные триггеры и эффекты открывают мир возможностей дизайна, которые прекрасно работают в браузерах и на мобильных устройствах. Всего несколько щелчков мышью в нашем интуитивно понятном интерфейсе, и вы получите удовольствие, увлекательные анимации и взаимодействия, которые улучшат навигацию, а также создадут веселый и визуально захватывающий опыт для пользователя.
Меньше времени на разработку — больше творчества
Ваш рабочий процесс должен течь рекой, а не брызгать из крана. Webflow помогает вам двигаться вперед с помощью простых в использовании готовых компонентов, которые позволяют быстрее разрабатывать и легко стилизовать элементы.
Предварительно созданные компонентыWebflow включают навигацию, ползунки, вкладки, формы, лайтбоксы и многое другое. И, конечно же, вы можете настроить каждую деталь этих компонентов, включая типографику, цвета и многое другое.
 Каждая деталь принадлежит вам. А с помощью нашей функции символов вы можете идеально стилизовать компоненты, а затем повторно использовать их на своем сайте одним нажатием кнопки.
Каждая деталь принадлежит вам. А с помощью нашей функции символов вы можете идеально стилизовать компоненты, а затем повторно использовать их на своем сайте одним нажатием кнопки.Это позволяет вам уделять больше времени тому, что важно — формированию вашего веб-сайта в соответствии с вашим творческим видением.
Управление контентом, визуальное управление
Если контент — король Интернета, то ни один создатель веб-сайтов не обходится без встроенной системы управления контентом (или CMS). И хотя многие создатели веб-сайтов действительно включают CMS, они часто либо чрезвычайно ограничены (позволяя только вести блог), либо требуют обширных знаний PHP и / или языков баз данных для настройки.
Webflow CMS отличается.
Каким бы ни был ваш контент — будь то целевая страница, портфолио, блог для расширения вашего присутствия в Интернете, продажа продуктов в интернет-магазине, обзоры приложений, биографии членов команды, что угодно — вы можете структурировать и отформатировать его именно так, как вы хотите.
 , даже не думая о коде.Это уровень настраиваемости, который вы не найдете в WordPress, если не являетесь разработчиком.
, даже не думая о коде.Это уровень настраиваемости, который вы не найдете в WordPress, если не являетесь разработчиком.Webflow также является первым конструктором сайтов, который позволяет вам получить доступ к и разработать его с вашим контентом , так что вы можете сразу же протестировать свои идеи и выполнить оптимизацию с помощью полного набора инструментов SEO корпоративного уровня и любых изменений, которые вы вносите в контент на одной странице будет автоматически распространяться по вашему сайту.
Будьте дизайнером веб-сайтов и разработчиком
«До Webflow… я всегда очень зависел от поиска инженера…. просить друзей о помощи и отдавать им часть своей доли, или просто не делать этого вообще. С Webflow эта проблема просто исчезла «.
–AJ Shewki, профессиональный веб-дизайнер
Веб-дизайн и разработка не должны ограничиваться теми, кто умеет программировать.
 Любой, у кого есть искра творчества, должен иметь инструменты, необходимые для создания всего, что он может вообразить — именно поэтому мы создали Webflow. Наш создатель веб-сайтов действительно поможет вам лучше понять код и Интернет, поскольку вы увидите, как ваш выбор стиля влияет на ваш дизайн — в режиме реального времени.
Любой, у кого есть искра творчества, должен иметь инструменты, необходимые для создания всего, что он может вообразить — именно поэтому мы создали Webflow. Наш создатель веб-сайтов действительно поможет вам лучше понять код и Интернет, поскольку вы увидите, как ваш выбор стиля влияет на ваш дизайн — в режиме реального времени.Webflow — все возможности профессионального дизайна у вас под рукой
«Мы — создатели музыки… мы — мечтатели мечты».
Вилли Вонка, разрушитель кондитерской промышленности
Подобно тому, как художник может взять краску и кисти и немедленно воплотить свое художественное видение в жизнь на холсте, Webflow предоставляет вам инструменты, необходимые для создания вашего следующего шедевра веб-дизайна.
Благодаря простому для понимания интерфейсу, готовым элементам дизайна, анимации и взаимодействиям, а также системе управления визуальным контентом, Webflow является лучшим создателем веб-сайтов для визуального создания веб-сайтов.
 Он позволяет создавать и запускать веб-сайты быстрее и красивее, чем когда-либо прежде.
Он позволяет создавать и запускать веб-сайты быстрее и красивее, чем когда-либо прежде.Webflow позволяет вам быть веб-дизайнером и разработчиком, так что вы можете воплотить в жизнь любые мечты, которые у вас есть, для создания веб-сайта.
Веб-дизайн не должен быть сложным. С Webflow вы готовы к работе.
Начни сборку сегодня, бесплатно. Вы платите только за веб-хостинг персонального домена или расширенные функции, такие как интеграция с вашими любимыми инструментами, а при обновлении вы можете быть спокойны благодаря нашей 30-дневной гарантии возврата денег (дополнительную информацию см. На нашей странице цен).
Что такое Webflow?
Основанная в 2013 году, Webflow представляет собой гибкий конструктор веб-сайтов, CMS и хостинговую платформу. Webflow, которому доверяют более 300 тысяч профессиональных дизайнеров в ведущих компаниях, таких как Pinterest, IDEO, Razorfish, Autodesk и Salesforce, позволяет легко создавать и запускать отзывчивый, четко запрограммированный и быстро загружающийся веб-сайт, который вы всегда хотели.

Как бесплатно создать собственный бизнес-сайт | Малый бизнес
В сегодняшней деловой среде веб-сайт почти так же распространен, как визитная карточка.Вы можете использовать веб-сайт для продвижения своего бизнеса, информирования общественности и даже продажи товаров и услуг. Вы можете себе представить, что создание бизнес-сайта будет стоить дорого, но вы можете сделать это бесплатно. Существует множество хостов веб-сайтов, которые предоставляют свободное пространство, которое вы можете использовать для своего веб-сайта, а также инструменты, облегчающие проектирование вашего сайта.
Найдите хостинговую компанию, которая предлагает бесплатный хостинг и бесплатные конструкторы сайтов. Хостинговая компания предлагает место на своих серверах для хранения файлов, из которых состоит веб-сайт.Есть много бесплатных хостинговых компаний, поэтому вы сравните несколько, прежде чем выбрать. Сравните их на основе объема предлагаемого пространства, инструментов, которые включены в бесплатный хостинг, и любых ограничений, которые они накладывают на учетные записи бесплатного хостинга.

Ознакомьтесь с конструктором веб-сайтов и инструментами, предлагаемыми бесплатным веб-хостом. Например, ваш бесплатный веб-хостинг может предлагать инструменты бизнес-сайта, которые вы можете использовать для создания своего сайта и загрузки фотографий и контента.
Решите, сколько страниц вы хотите включить.Для небольшого базового сайта вы можете включить ряд страниц сайта, в том числе «Главная», «О нас», «Услуги» и «Контакты». Однако, если у вас есть множество описаний продуктов, фотографий или другого контента для публикации, вам может потребоваться создать сайт большего размера.
Выберите имя поддомена для своего веб-сайта. Большинство бесплатных веб-хостов создают бесплатные сайты в качестве поддоменов своих учетных записей хостинга. Адрес вашего веб-сайта будет выглядеть так: www.freehost.com/yoursitenamehere.
Создайте свой сайт. Используя инструменты, которые предоставляет ваш бесплатный хостинг, выберите цветовую схему и формат веб-сайта, которые подходят вашему типу бизнеса.
 Включите сочетание письменного контента и фотографий, чтобы заинтересовать посетителей вашего сайта.
Включите сочетание письменного контента и фотографий, чтобы заинтересовать посетителей вашего сайта.Еще раз проверьте свой сайт на наличие ошибок. Потенциальные клиенты могут с меньшей вероятностью посчитать ваш бизнес законным, если ваш веб-сайт полон ошибок. Проверьте письменный контент на наличие орфографических и грамматических ошибок и убедитесь, что все навигационные ссылки и кнопки работают. Откройте веб-сайт также в нескольких различных браузерах. Иногда веб-сайт отлично работает на одном веб-сайте, но отображает ошибки в другом браузере.
Ссылки
Ресурсы
Советы
- Рассмотрите возможность приобретения собственного доменного имени для своего веб-сайта. Ваше собственное доменное имя повысит доверие к вашему сайту и облегчит вашим клиентам поиск вас. Если вы приобретете собственное доменное имя, адрес вашего веб-сайта будет выглядеть так: www.yourdomainnamehere.com.
- Разместите свой новый веб-сайт в поисковых системах, таких как Google и Yahoo! Потенциальные клиенты могут найти вас через поисковые системы.

- Используйте ключевые слова, связанные с вашим бизнесом, в содержании вашего веб-сайта. Это упростит вашим клиентам поиск вас через поисковые системы.
- Более короткие имена поддоменов обычно легче вводить и запоминать потенциальным клиентам.
Писатель Биография
Джордан Мейерс был писателем в течение 13 лет, специализируясь на вопросах бизнеса, образования и здравоохранения. Мейерс имеет степень бакалавра наук в области биологии Университета Мэриленда и однажды выжила, написав 500 описаний товаров для здоровья всего за 24 часа.
7 замечательных конструкторов сайтов для нетехнических и не дизайнеров
Было время, когда вам приходилось изучать HTML, если вы хотели создать веб-страницу. Затем появились некоторые инструменты, которые упрощают создание веб-страниц с базовыми интерфейсами WYSIWYG (то, что вы видите, то и получаете), которые сделали знание HTML практически ненужным.
Веб-публикация — это совсем другое дело — если вы хотите, чтобы ваши веб-страницы были в сети, вам нужна была помощь ИТ-специалиста, который мог бы опубликовать их на веб-сервере.
 Предположим, у вас есть все это, но вам все равно понадобится совет графического дизайнера, который подскажет, как лучше расположить элементы на ваших веб-страницах, чтобы сделать их красивыми и функциональными.
Предположим, у вас есть все это, но вам все равно понадобится совет графического дизайнера, который подскажет, как лучше расположить элементы на ваших веб-страницах, чтобы сделать их красивыми и функциональными.Со временем Интернет и сеть радикально изменились, и создание веб-страниц превратилось в индустрию, в которой десятки компаний конкурировали за привлечение создателей сети с помощью самых современных инструментов. Некоторые из этих инструментов позволяют людям создавать веб-контент и публиковать его без каких-либо технических знаний.А некоторые даже позаботятся о проблемах дизайна, которые могут иметь значение между успешным сайтом и полностью проигнорированным. Итак, да, если у вас нет технических знаний и знаний о дизайне, вы все равно можете создать великолепно выглядящий веб-сайт, который привлекает множество посетителей.
Что вам следует попросить?
Есть несколько требований, которым должен соответствовать инструмент для создания веб-сайтов, чтобы быть подходящим для нетехнических специалистов и не дизайнеров.

Важной особенностью является обширный набор предварительно разработанных шаблонов веб-страниц, созданных профессионалами для конкретных целей — i.е., блог о еде, демонстрация произведений искусства, продвижение продаж, электронная коммерция, фан-сайт знаменитостей и т. д. Инструмент должен позволить вам просматривать шаблоны по категориям, показывая, как ваш сайт будет выглядеть с каждым из них, а затем позволить вам выбрать один тебе нравится больше всего.
Редактор WYSIWYG является обязательным.
Вам нужно точно видеть, как будут выглядеть ваши веб-страницы, пока вы их разрабатываете, вместо того, чтобы представлять себе результаты, пока они не будут опубликованы. Мгновенный отклик — желательная функция: чтобы ваша работа по проектированию была эффективной, вам необходимо сразу видеть, как отображается страница при изменении ее содержимого.Интерфейс с перетаскиванием также является важной функцией, поскольку вы не технически подкованный человек, привыкший иметь дело со сложными плагинами, параметрами конфигурации и другими техническими вещами.

Наконец, лучшие редакторы сегодня предлагают помощника AI (искусственного интеллекта), который берет на себя важные дизайнерские решения. В начале процесса создания вашего веб-сайта инструмент AI проведет вас через анкету, в которой вы сможете объяснить все свои цели и пожелания. ИИ будет использовать ваши ответы, чтобы создать для вас законченный функциональный веб-сайт, на котором вы можете загружать свой контент и настраивать внешний вид, пока вы не будете в восторге.
Давайте посмотрим, какие инструменты лучше всего использовать, если вы хотите создать отличный веб-сайт, не изучая никаких технических или дизайнерских вещей.
Wix
Wix — один из самых простых способов начать создание веб-сайта.
Вам нужно только создать учетную запись и решить, какой веб-сайт вы хотите создать. Затем у вас есть возможность выбрать шаблон или позволить автоматическому конструктору Wix (ADI) принять важные дизайнерские решения за вас. Последний вариант рекомендуется, если вы не полностью доверяете своим дизайнерским навыкам.

Wix ADI задает вам несколько основных вопросов о потребностях вашего веб-сайта и на основе ваших ответов использует искусственный интеллект для создания нескольких вариантов дизайна. Затем он показывает вам эти дизайны, чтобы вы могли выбрать тот, который вам больше всего нравится, как это сделал бы профессиональный дизайнер.
После того, как вы выберете один, у вас будет функциональный веб-сайт с примерами страниц, текстами и изображениями — значимыми элементами, а не просто заполнителями со случайными изображениями и текстами, подобными «lorem ipsum».Очевидно, вам придется просмотреть все содержимое и заменить образцы данных своей фактической информацией. Но если вы забудете что-то изменить, можете не сомневаться, это не будет выглядеть слишком неловко.
Wix позволяет создавать веб-сайт, не тратя ни доллара, если только вы не хотите воспользоваться некоторыми преимуществами, такими как персонализированное доменное имя (без суффикса wix.com), оптимизацию SEO, монетизацию и т. Д. В этом случае вы можете выбрать платный план, стоимость которого начинается от 4,50 долларов США в месяц.
Weebly
Weebly также приветствует вас рядом вопросов относительно веб-сайта, который вы собираетесь создать. После того, как вы заполните анкету, Weebly определит лучший дизайн веб-сайта, отвечающий вашим потребностям, и проведет вас через серию шагов, охватывающих все аспекты процедуры настройки.
Первым из этих шагов является завершение дизайна вашего сайта, что вы можете сделать с помощью интуитивно понятного инструмента перетаскивания с большим количеством шаблонов на выбор. Вам придется полагаться на свое чутье, чтобы выбрать шаблон, который лучше отражает дух вашего сайта.
В зависимости от типа создаваемого веб-сайта шаги, которые следуют за дизайном, могут меняться. Например, если вы создаете сайт электронной коммерции, у вас будет возможность добавить товары в свой каталог, указав название, описание, цену, фото, видео и т. Д.
Один из шагов будет включать выбор доменного имени. Если он у вас уже есть, вы можете подключить его к своему новому веб-сайту или купить доступное доменное имя. Вариант покупки вынуждает вас выбрать платный план, который начинается с 12 долларов в месяц и добавляет множество дополнительных функций, таких как видео фон, безопасные платежи, членство, управление запасами и так далее.
Squarespace
Созданный для художников-художников, Squarespace — предпочтительный вариант для тех, кто хочет, чтобы веб-сайт выглядел так же хорошо, как и художественный контент, который они размещают в Интернете. Итак, если ваш контент в основном текстовый или у вас нет высококачественных изображений для размещения на своих страницах, вы можете выбрать инструмент, который не так сильно полагается на визуальный контент.
Squarespace — это конструктор веб-сайтов WYSIWYG с перетаскиванием и перетаскиванием, который не требует написания ни единой строчки кода.Здесь используется подход, основанный на разделах, что означает, что вы не можете перетаскивать что угодно и куда угодно. Он не совсем удобен для новичков, но как только вы привыкнете к его чистому и современному интерфейсу, вы обнаружите, что в нем легко ориентироваться и выполнять серьезную работу по редактированию действительно эффективным способом. Рекомендуется прочитать пару справочных статей или посмотреть несколько обучающих видеороликов, прежде чем погрузиться в редактор Squarespace.
ВSquarespace также есть конструктор сайтов с искусственным интеллектом, который может пригодиться, если у вас мало времени, технических навыков или знаний в области дизайна.Этот интеллектуальный инструмент буквально создаст для вас веб-сайт, как только вы укажете его предназначение и свои дизайнерские предпочтения.
Участок123
Если вы никогда не создавали веб-сайт, Site123 — один из самых безопасных вариантов, предлагающий вам легкий дебют с супер дружелюбным и простым конструктором веб-сайтов. Но имейте в виду, что если вы планируете расти, это может стать ограничением, когда вы начнете запрашивать расширенные функции.
Инструмент дизайнера предлагает вам широкий выбор типов веб-сайтов: бизнес, интернет-магазин, блог, гостиничный бизнес и туризм, и этот список можно продолжить.Как только вы выберете тип веб-сайта, который хотите создать, вы волшебным образом сделаете это. Затем вам просто нужно добавить свой контент и настроить внешний вид по своему вкусу.
Дружелюбен и прост не только пользовательский интерфейс Site123, но и служба поддержки клиентов. Вы можете легко получить помощь через чат, если у вас возникнут проблемы с редактированием своего сайта. Все создание, проектирование и развертывание веб-сайтов совершенно бесплатно, если вы не хотите использовать персонализированный домен, и в этом случае это будет стоить вам около 12 долларов в месяц.
Итог: Site123 — отличный выбор для новичков, которым нужен быстрый веб-сайт и которые не хотят тратить время или деньги на работу над его дизайном.
Поразительно
Хорошего присутствия в Интернете для вас или вашего бизнеса можно добиться с помощью простого, но красивого веб-сайта без множества наворотов.
Для таких нужд компания Strikingly предлагает удобный для новичков конструктор, специализирующийся на одностраничных веб-сайтах, идеально подходящий для блоггеров или фрилансеров. У него есть бесплатный план с множеством функций, и, если ваши потребности растут, вы можете добавить интернет-магазин, членство, живые чаты, контактные формы и другие инструменты.
Платные планы начинаются с 8 долларов в месяц и добавляют некоторые особенности, такие как персонализированные доменные имена и простой интернет-магазин.
Поразительно предлагает множество шаблонов с чистыми и привлекательными визуальными эффектами, разработанных для того, чтобы ваш сайт работал как можно быстрее. Они предлагают простой интерфейс для редактирования текстового содержимого, добавления изображений и встраивания гаджетов, таких как контактные формы или карты. Однако, если вы чувствуете творческий подход и хотите настроить элементы шаблона или веб-сайт, вы, вероятно, очень скоро обнаружите, что ограничены.
Хорошая сторона заключается в том, что веб-страницы, которые вы создаете с помощью Strikingly, полностью адаптируются к мобильным устройствам, и вы можете переключать шаблоны, когда захотите, без малейшего изменения вашего контента. Все это будет автоматически переформатироваться и адаптироваться к каждому новому шаблону, который вы применяете.
Необычный WordPress?
Поскольку более трети интернет-сайтов работают на WordPress, это необходимо упоминать всякий раз, когда вы говорите о создании веб-сайтов. Возможность WordPress создавать веб-сайты любого типа без каких-либо творческих ограничений превратила его в платформу, которую выбирает каждый профессионал в области веб-публикаций.На самом деле его не очень сложно использовать — вам не нужны навыки программирования или глубокие технические знания, чтобы стать профессиональным дизайнером WordPress, — но он имеет определенный уровень сложности, который вам нужно преодолеть, если вы хотите использовать все его возможности. Ресурсы.
К счастью, есть несколько надстроек, которые скрывают от вас всю эту сложность и предоставляют функции визуального редактирования, которые упрощают создание классных веб-сайтов на WordPress для неспециалистов.
Divi
Одним из таких дополнений является Divi Builder, платформа для создания веб-сайтов, которая заменяет стандартный редактор WordPress на настоящий WYSIWYG, действительно перетаскиваемый визуальный редактор.Divi может использоваться профессионалами в области дизайна или новичками, позволяя им создавать удивительные и эффективные проекты без особых усилий. Divi предлагает множество элементов, которые помогут вам создавать веб-контент, и все элементы полностью настраиваются.
Вы можете использовать Divi Builder с любой официальной темой WordPress, независимо от ее создателя, даже если Divi является темой сама по себе.
Архитектор процветания
Thrive Architect — еще один визуальный конструктор страниц для WordPress с интерфейсом перетаскивания и выбором из 334 шаблонов целевых страниц.Доступ к этим шаблонам можно получить из внешнего интерфейса, и они отсортированы по категориям, чтобы помочь вам найти тот, который лучше всего соответствует вашим потребностям. Вы можете найти специальные шаблоны для страниц продаж, для привлечения потенциальных клиентов, для подтверждения и т. Д.
Как и Divi, Thrive Architect работает со всеми официальными темами WP, позволяя вам переупорядочивать, изменять размер и настраивать каждый элемент на ваших страницах. Каждое изменение, которое вы вносите в дизайн, применяется менее чем за секунду, поэтому вам не нужно ждать перезагрузки страницы всякий раз, когда вы что-то изменяете.
ШаблоныThrive Architect позволяют создавать чистые целевые страницы без меню, виджетов и других отвлекающих элементов. Таким образом, вы можете быть уверены, что страницы будут эффективно соответствовать одной цели.
Веб-дизайн для всех
На этом этапе у вас должно быть четкое представление о лучших вариантах создания веб-сайтов без необходимости в технических или дизайнерских знаниях. Самое приятное то, что вы можете попробовать любой из этих инструментов, не рискуя ни временем, ни деньгами. Просто подумайте о том, что вы хотели бы показать всему миру — о своих навыках, своих продуктах, услугах, своих мыслях — и расскажите об этом одному из этих инструментов.Затем сядьте поудобнее, расслабьтесь и наблюдайте, как ваши идеи превращаются в красивые веб-страницы, которые сможет увидеть любой.
Сколько ДЕЙСТВИТЕЛЬНО стоит создание веб-сайта? (Ответ эксперта)
Хотите узнать реальную стоимость создания веб-сайта?
Сумма, которую вы тратите на создание веб-сайта, полностью зависит от вашего бюджета, целей и типа веб-сайта, который вы хотите. Он также полагается на несколько других вещей, включая ваше доменное имя, веб-хостинг, тему, плагины, инструменты и так далее.
В этой статье мы покажем вам, сколько на самом деле будет стоить создание собственного веб-сайта.
Чтобы вам было проще ориентироваться в этом сообщении, мы создали оглавление ниже. Не стесняйтесь переходить к тому разделу, который вас интересует больше всего.
Различные способы создания веб-сайта
Когда вы хотите создать веб-сайт, у вас обычно есть 3 варианта:
1. Нанять разработчика веб-сайтов
Есть профессиональные веб-разработчики, которые создадут ваш сайт и запустят его за вас.
Дизайнеры веб-сайтов не имеют стандартной ставки, применимой ко всем веб-сайтам. Во всем мире дизайнеры веб-сайтов берут от 30 до 200 долларов в час.
Есть некоторые веб-разработчики, которые взимают предоплату и определяют общую стоимость в соответствии с вашими требованиями.
Цена также зависит от содержания веб-сайта, а также от того, хотите ли вы одностраничный веб-сайт или несколько страниц, которые включают домашнюю страницу, свяжитесь с нами, о нас и т. Д.
Вы можете найти разработчиков и фрилансеров на таких сайтах, как Upwork или Fiverr.Учтите, что более низкая цена не означает, что это лучший вариант. Важно выбрать разработчика, который знает, что делает, и стоит той цены, которую он взимает.
2. Нанять агентство
Агентствапозволяют вам подключиться к пулу ресурсов, потому что у них обычно есть опытные веб-дизайнеры, разработчики, графические дизайнеры и маркетологи, работающие вместе.
Стоимость дизайна веб-сайта может колебаться в диапазоне от 500 до 10 000 долларов и выше, в зависимости от выбранного вами агентства и ваших требований.
После того, как ваш сайт будет построен, большинство агентств предложат вам управлять вашим сайтом, и они будут взимать с вас расходы на обслуживание сайта. Они позаботятся о технических задачах и позаботятся о том, чтобы ваш веб-сайт был обновлен, сохранен и защищен.
3. Сделай сам (DIY)
Существует множество платформ, таких как WordPress, Wix и SquareSpace, которые позволяют легко создавать свой собственный веб-сайт без каких-либо знаний в области программирования! Вам не нужны даже базовые навыки работы с HTML.
Если вы начинаете малый бизнес и не хотите тратить целое состояние на свой веб-сайт, вы все равно можете создать веб-сайт в рамках своего бюджета.
Сделав это самостоятельно, вы получите полный контроль над настройкой своего сайта. И хотя создание веб-сайтов кажется утомительной задачей, на самом деле это довольно просто и может занять всего пару часов.
В этом посте мы сосредоточимся на стоимости создания веб-сайта самостоятельно. Во-первых, давайте посмотрим, что вам понадобится для создания сайта, чтобы мы могли определить среднюю стоимость.
Что нужно для создания веб-сайта?
Создать профессиональный веб-сайт самостоятельно проще, чем вы думаете.Это также недорогой отель, который отлично подходит для владельцев малого бизнеса.
Для начала, вот 3 основных требования для любого типа веб-сайта.
- Доменное имя (например, Google.com, IsItWP.com)
- Веб-хостинг (в зависимости от вашего конструктора веб-сайта)
- Конструктор веб-сайтов (например, WordPress, Wix, Weebly)
1 Доменное имя
Ваше доменное имя — это адрес вашего веб-сайта в Интернете, например Google.com или IsItWP.com. Это то, что ваши клиенты вводят в свои браузеры, чтобы получить доступ к вашему сайту.
После регистрации доменного имени вы получаете право использовать это имя для своего веб-сайта в течение года. Вам необходимо продлить свой домен у того же регистратора доменных имен, пока вы хотите сохранить имя для своего сайта. И если вы когда-нибудь потеряете интерес к доменному имени, вы можете дать ему истечь, чтобы кто-то другой мог его купить.
Если вам нужна помощь в создании отличного доменного имени, воспользуйтесь нашим бесплатным инструментом: Free Website Name Generator.Также посмотрите наш пост о лучших генераторах имен для блогов.
2. Веб-хостинг
Веб-хостинг — это как дом для вашего веб-сайта. Здесь вы храните контент и файлы своего веб-сайта.
Когда посетитель пытается получить доступ к вашему веб-сайту, введя ваш веб-адрес (доменное имя), он будет перенаправлен на файлы веб-сайта, хранящиеся на вашем сервере веб-хостинга.
Часто термин веб-хостинг относится к компании, которая сдает в аренду свой компьютер / серверы для размещения вашего веб-сайта и обеспечивает подключение к Интернету, чтобы ваш веб-сайт был доступен в сети круглосуточно.
Некоторые из популярных веб-хостов включают Bluehost, GoDaddy, Hostgator и SiteGround. Эти компании предлагают различные типы услуг веб-хостинга, такие как:
Общий хостинг — самый дешевый вариант, но он означает, что вы будете использовать сервер совместно с сотнями, а может и тысячами других веб-сайтов. Более безопасным вариантом будет выделенный хостинг, но он стоит дороже.
Вы можете узнать больше о различных типах услуг веб-хостинга.
Если вы специально хотите создать сайт WordPress, мы рекомендуем вам выбрать службу хостинга WordPress.В большинстве случаев общий хостинг и хостинг WordPress стоят примерно одинаково. Единственное существенное отличие состоит в том, что хостинг WordPress предустановлен вместе с WordPress в вашей учетной записи хостинга. Это обеспечивает большое удобство, так что вам не нужно вручную устанавливать WordPress на свою учетную запись веб-хостинга.
Если вы все еще не уверены, какой вариант хостинга вам подходит, посмотрите наши сравнения: общий и VPS, а также выделенный хостинг и хостинг WordPress (общий или управляемый).
3.Конструктор сайтов
Независимо от того, являетесь ли вы абсолютным новичком или опытным дизайнером или разработчиком, вам понадобится конструктор веб-сайтов, чтобы создать веб-сайт. Независимо от вашего набора навыков, конструктор веб-сайтов позволяет легко создать веб-сайт так, как вы хотите. Кроме того, он также позволяет легко добавлять важные функции, такие как теги SEO, меню навигации, боковую панель и плагины, без каких-либо проблем.
Есть несколько конструкторов, которые служат универсальной платформой и заботятся о доменном имени и веб-хостинге за вас.Но мы не рекомендуем их, потому что вы теряете контроль над конфигурациями, веб-разработкой и настройками своего сайта.
Из всех конструкторов веб-сайтов на рынке мы настоятельно рекомендуем WordPress.org. Это самый гибкий и простой в использовании веб-конструктор. Она широко известна как система управления контентом или CMS.
WordPress — №1 не только для нас. 40% владельцев веб-сайтов во всем мире также выбирают эту платформу. Вы получаете полный контроль над конфигурацией, дизайном и функциональностью своего веб-сайта.
Существуют темы и шаблоны, которые можно использовать для начала работы, поэтому вам не придется создавать сайт с нуля. Кроме того, это дает вам безграничные возможности для настройки и улучшения вашего веб-сайта так, как вы хотите.
По мере роста вашего сайта WordPress упрощает масштабирование. Этого не хватает многим строителям.
WordPress — это бесплатное программное обеспечение с открытым исходным кодом. Вам нужно будет приобрести доменное имя и веб-хостинг, чтобы установить WordPress и начать создавать на его основе веб-сайт.
Чтобы узнать больше об этом, мы рассмотрели причины выбора WordPress здесь: Зачем использовать WordPress.
Оценка стоимости исходя из ваших целей
Прежде чем создавать свой сайт, важно задать себе несколько вопросов, чтобы понять свои цели. Это поможет вам избежать перерасхода средств при настройке веб-сайта WordPress.
1. Каков реальный бюджет для вашего веб-сайта?
Создание веб-сайта, на который вы не можете себе позволить, будет катастрофой.Дважды проверьте свой бюджет, прежде чем тратить на премиальные темы или плагины.
Мы всегда рекомендуем вам минимизировать расходы, когда вы только начинаете. В то же время мы не рекомендуем полагаться только на бесплатное программное обеспечение. Хотя некоторые бесплатные инструменты великолепны, они обычно имеют ограниченные возможности, и полагаясь только на них, вы можете замедлить ваш рост.
Разумно расходуйте свой бюджет на то, что вам нужно для создания сайта и его развития.
Имейте в виду, что для большинства инструментов, плагинов и тем премиум-класса есть бесплатные пробные версии и гарантия возврата денег, поэтому вы можете попробовать программное обеспечение, прежде чем делать вложения.
2. Вам нужен индивидуальный веб-сайт?
Установка предварительно созданной темы WordPress — самый простой способ развернуть новый веб-сайт. Это также поможет вам сэкономить на расходах, так что вам не придется нанимать разработчика WordPress.
Однако, если вы хотите придать своему веб-сайту уникальный внешний вид, вам придется создать собственную тему WordPress либо самостоятельно, либо наняв разработчика. Ставки, взимаемые разработчиками WordPress, варьируются от 30 до 200 долларов в час.
3. Какие функции вам понадобятся?
Когда вы начнете, вам не понадобятся все навороты, которые вы видите на других крутых веб-сайтах. Даже если вы начинаете с малого, важно записать список функций, которые вам понадобятся.
Это поможет вам упростить весь процесс разработки и сосредоточиться на функциях, которые имеют высокий приоритет. Это также поможет вам минимизировать затраты по мере вашего роста.
Сколько стоит создание веб-сайта?
Стоимость сайта во многом зависит от того, какой сайт вы хотите.Простые веб-сайты намного дешевле, чем сайты электронной коммерции.
Если вы хотите создать веб-сайт с расширенными функциями, вам нужно быть готовым к более высокой цене.
Чтобы лучше объяснить это, мы разбили этот раздел на 3 части:
1. Сколько стоит создание обычного веб-сайта?
В зависимости от вашего веб-сайта или бизнес-потребностей разработка веб-сайта стоит от 100 до 500 долларов.
Чтобы создать небольшой веб-сайт, вам понадобится бюджет на доменное имя и веб-хостинг.Доменное имя обычно стоит около 14,99 долларов в год, а веб-хостинг — около 8,99 долларов в месяц.
Это означает, что вы можете начать работу с первоначальными инвестициями в размере 122,87 долларов США. Это будет включать доменное имя и план хостинга на 1 год. Это может быть довольно дорого, особенно если вы только начинаете.
Вот почему мы заключили сделку с Bluehost, чтобы предложить нашим пользователям бесплатное доменное имя, бесплатный сертификат SSL и 65% скидку на веб-хостинг.
Щелкните здесь, чтобы воспользоваться этим эксклюзивным предложением Bluehost »
Bluehost — одна из крупнейших хостинговых компаний в мире.Они участвуют в сообществе WordPress с 2005 года и являются официально рекомендованным хостинг-провайдером WordPress.org.
Мы провели тщательный анализ того, что Bluehost может предложить, его производительности и многого другого. Смотрите наш обзор Bluehost для более подробной информации.
Далее вам также понадобятся несколько инструментов, которые помогут вам создавать свой веб-сайт и управлять им. Чтобы помочь вам сэкономить на расходах, мы выбрали лучшие бесплатные темы и плагины WordPress из репозитория WordPress.
Вот несколько важных плагинов, которые вы можете бесплатно скачать с WordPress.org:
Эти бесплатные плагины упрощают создание вашего сайта и управление им, и в то же время они улучшают взаимодействие с пользователем.
Общая приблизительная стоимость:
Ориентировочная цена для веб-сайта начального уровня:
- Веб-хостинг: 33 (2,75 доллара за 36 месяцев)
- Доменное имя на 1 год: Бесплатно
- SSL-сертификат: Бесплатно
- Конструктор сайтов WordPress: Бесплатно
- Основные плагины и темы: Бесплатно
Вам потребуются вложения в размере $ 33 , чтобы начать самостоятельное создание обычного или базового веб-сайта.Эта стоимость является хорошей оценкой для блоггеров, влиятельных лиц, коучей, малого бизнеса или тех, кто хочет установить присутствие в Интернете без каких-либо излишеств.
2. Сколько стоит создание продвинутого веб-сайта?
Установка бесплатной темы и плагинов дает вам фору в создании веб-сайта WordPress с минимальным бюджетом. По мере вашего роста и развития ваших потребностей вы можете захотеть улучшить свой веб-сайт дополнительными функциями.
Добавление дополнительных функций также означает, что стоимость вашего настраиваемого веб-сайта начнет расти.
Если вы ожидаете роста, имеет смысл перейти на более мощный хостинг, такой как план GoGeek от SiteGround.
Конечно, стоит чуть дороже Bluehost. Тем не менее, он поставляется с множеством премиальных функций, таких как постановка, более высокая производительность и способность обрабатывать до 100000 посетителей в месяц. Прочтите наш полный обзор Siteground, чтобы узнать больше об этой веб-хостинговой компании.
Вы можете использовать наш купон SiteGround, чтобы получить скидку 60% на первый год вашего хостинга.
Вы также можете найти премиальную тему WordPress, чтобы придать своему сайту профессиональный вид. Лучше всего то, что премиум-темы часто имеют дополнительные функции и приоритетную поддержку. Ознакомьтесь с нашей экспертной подборкой лучших тем WordPress, чтобы узнать о некоторых отличных премиальных темах WordPress, которые вы можете установить на свой сайт.
Вот несколько важных плагинов WordPress премиум-класса, которые мы рекомендуем для вашего растущего веб-сайта:
Основы
Внешний вид
Цифровой маркетинг
Безопасность
Вы можете добавить еще много плагинов и сервисов WordPress.Каждая добавляемая вами платная услуга или надстройка увеличивает стоимость вашего сайта WordPress.
Общая приблизительная стоимость:
В зависимости от продуктов премиум-класса, которые вы выберете, стоимость настройки вашего веб-сайта может составлять от до 500 долларов США в год. Эта оценка хороша для веб-сайтов, которые включают веб-сайты крупных и малых предприятий, крупных блогеров и другие сайты, которые растут в геометрической прогрессии.
3. Сколько стоит создание интернет-магазина?
Отрасль электронной коммерции переживает бум, и исследования показывают, что она растет в 3 раза быстрее, чем традиционные розничные торговцы.Если вы хотите заняться электронной коммерцией, сейчас самое время открыть интернет-магазин.
Создание интернет-магазина поможет вам расширить свой бизнес по всему миру 24/7. Лучше всего, по сравнению с офлайн-бизнесом, легко открыть интернет-магазин, не взламывая свой банковский счет.
Вы можете выбрать хостинговые платформы, такие как Shopify и BigCommerce. Они служат универсальным решением для интернет-магазинов, где они занимаются хостингом веб-сайтов. Однако у вас не так много контроля, как вам хотелось бы, над своим веб-дизайном и настройками.
Вы также можете создать свой интернет-магазин на WordPress, используя плагин WooCommerce. Это абсолютно бесплатный и самый популярный и универсальный плагин электронной коммерции для WordPress.
Вам нужно будет купить и доменное имя, и тарифный план, но вы получите полный контроль над своим сайтом.
Хотя существует множество хостинговых компаний для электронной коммерции, мы рекомендуем использовать план Bluehost WooCommerce, когда вы только начинаете.
План Bluehost WooCommerce включает в себя весь набор функций, необходимых для запуска и запуска вашего интернет-магазина на WordPress.Несколько преимуществ плана Bluehost WooCommerce:
- Предварительно установленный WooCommerce : План WooCommerce предустановлен вместе с WordPress и WooCommerce, что упрощает запуск интернет-магазина.
- SSL-сертификат : для обработки платежей в вашем интернет-магазине вам может потребоваться SSL-сертификат. Сертификат SSL также включен в ваш план Bluehost WooCommerce.
- Специализированная поддержка : Команда преданных своему делу экспертов WordPress готова помочь вам 24 часа в сутки, 7 дней в неделю.
- Бесплатное доменное имя : Вы можете отказаться от платы за регистрацию домена на год.
Общая приблизительная стоимость:
Если вы хотите создать веб-сайт электронной коммерции начального уровня на базе WooCommerce, наша оценка первоначальных инвестиций в размере на трехлетний период составляет 466,20 долларов США . Вот разбивка:
- Веб-хостинг WooCommerce: 466,20 долларов (12,95 долларов за 36 месяцев)
- Доменное имя на 1 год: Бесплатно
- SSL-сертификат: Бесплатно
- Конструктор сайтов WordPress: Бесплатно
- Магазин WooCommerce: Бесплатно
- Основные плагины и темы: Бесплатно
В то время как веб-хостинг будет стоить около 155 долларов.40 в год, вам нужно будет платить за свое доменное имя со второго года. Принимая это во внимание, мы оцениваем, что магазин электронной коммерции будет стоить примерно 170 долларов в год .
Цена может быть выше, если вы хотите установить премиум-надстройки и премиум-тему для своего интернет-магазина.
Если вы ищете альтернативу Bluehost, обратите внимание на этих лучших хостинг-провайдеров WooCommerce.
Создание веб-сайта — как избежать переплаты
Начинать с малого — лучший способ избежать переплат и сократить расходы.Чтобы сэкономить на расходах, вы всегда можете изучить бесплатные каталоги тем и плагинов WordPress, чтобы улучшить свой сайт.
Как только вы начнете привлекать посетителей, вы можете подумать о добавлении премиальной темы и премиальных плагинов. Чтобы оставаться в рамках своего бюджета, всегда следите за предложениями и купонами WordPress, чтобы получить огромные скидки на свои покупки.
Веб-сайт растущего бизнеса также потребует более мощной конфигурации хостинга, чем веб-сайт начального уровня. Вам также может потребоваться регулярная оптимизация вашего сервера WordPress.Чтобы управлять своим сайтом на сервере, который уникально оптимизирован для настройки безопасности веб-сайтов, рассмотрите возможность размещения своего сайта на выделенном сервере.
Мы надеемся, что эта статья помогла вам понять, сколько на самом деле стоит создание веб-сайта.
Если вы готовы создать свой веб-сайт сейчас, у нас также есть несколько пошаговых руководств и информационных руководств:
Эти руководства содержат все, что вам нужно знать при создании веб-сайта, блога или интернет-магазина.
Лучший конструктор сайтов 2021 года | Обзоры Wirecutter
Веб-сайт — это не просто способ продемонстрировать свой бизнес, выделить свою работу или написать о своих интересах. Это может быть важнейшей частью вашей онлайн-идентичности — способом рассказать свою историю и создать бренд (и, возможно, заработать немного денег). После исследования 21 из лучших услуг по созданию веб-сайтов, создания 20 веб-сайтов из 10 самых многообещающих и изменения сотен мелочей на каждой странице, мы думаем, что Wix — лучший способ создать профессионально выглядящий веб-сайт.Wix предлагает больше шаблонов, чем любой другой онлайн-конструктор сайтов, который мы тестировали, и имеет самый мощный мастер настройки, который позволяет практически любому человеку создать сайт и настроить его по своему вкусу. Для тех, у кого есть опыт в дизайне или кто хочет точного управления дизайном каждого элемента на веб-странице, редактор Wix предоставляет это, а также множество плагинов, которые помогут вам улучшить и расширить свой сайт.
Наш выбор
Wix
Wix — самый универсальный инструмент для создания веб-сайтов.Благодаря двум режимам разработки он может автоматически создавать сайт, адаптированный к вашим потребностям, или предоставлять вам полный контроль на уровне пикселей. Он прост в использовании и имеет множество функций.
Wix достаточно прост, чтобы с его помощью любой желающий мог создать веб-сайт за считанные минуты, но он также достаточно гибкий и мощный, чтобы вы могли при желании настроить каждый аспект каждой страницы. Если вы новичок в веб-дизайне или не хотите тратить много времени на разработку веб-сайта, автоматический конструктор сайтов Wix (называемый ADI, что означает искусственный интеллект дизайна) может сделать эту работу за вас.Просто ответьте на несколько вопросов о своих предпочтениях в стиле и о типе сайта, и у вас быстро будет веб-страница, с которой можно начать. Но Wix также является одним из самых мощных и многофункциональных конструкторов сайтов, которые мы тестировали: когда вы хотите взять бразды правления на себя ИИ, основной редактор Wix снабжен элементами управления, которые могут настроить каждый аспект вашего сайта. Помимо основ редактирования сайтов, Wix предлагает плагины для самых разных целей: от интернет-магазинов до сайтов ресторанов, блогов и сайтов записи на прием.А его инструменты SEO (поисковая оптимизация), социальные сети и электронный маркетинг могут помочь владельцам расширить присутствие в Интернете. Доступна бесплатная версия с рекламой, но большинство людей захотят перейти на платный план, чтобы иметь более профессионально выглядящее пользовательское доменное имя и удалить рекламный баннер в верхней части каждой страницы.
Ценообразование:
- Версия с рекламой: бесплатно
- Начальная цена в месяц (самый низкий тариф): $ 19
- Начальная ежемесячная цена электронной коммерции: $ 30
Также отлично
Square Онлайн
Square Online — лучший выбор, если вы хотите создать интернет-магазин или сайт ресторана, потому что в этом вся его цель.Он предоставляет бесплатный хостинг и проще в использовании, чем альтернативы, но его варианты дизайна очень ограничены.
Square Online не предлагает столько вариантов настройки дизайна, сколько выбирает Wix или другие наши конструкторы веб-сайтов, но эта услуга предлагает самый простой способ создать интернет-магазин или веб-сайт ресторана, потому что для добавления избранного требуется всего несколько щелчков мышью. раздел элементов, меню, контактная форма, отзывы клиентов, календарь событий и другие важные бизнес-функции.Если вы используете оборудование Square POS (точки продажи) для сбора платежей лично, использование Square Online для нового сайта может быть легкой задачей, поскольку это гарантирует, что вся ваша информация о платежах и инвентаризации останется в одном месте. Это также бесплатно, с незаметным нижним колонтитулом «powered by Square», но при переходе на платный план вы можете использовать собственное доменное имя и получать доступ к отчетам о посещаемости сайта. Square Online не предлагает столько вариантов настройки дизайна, как другие протестированные нами конструкторы веб-сайтов, но его простота — это особенность сама по себе.
Ценообразование:
- Версия с рекламой: бесплатно
- Начальная цена (самый низкий тариф): $ 16
- Начальная ежемесячная цена электронной коммерции: $ 16
Также отлично
WordPress .com
Ни один другой конструктор сайтов, который мы тестировали, не предлагает столько элементов управления или такую гибкость для ведения блогов, как WordPress.com. Вы также можете создавать с его помощью другие типы веб-сайтов, хотя его сложнее настроить, чем Wix, если у вас нет опыта программирования.
WordPress.com — это самый простой способ начать публикацию контента в Интернете, поскольку он изначально был разработан для блоггеров и других создателей контента, которые хотят легко публиковать новую информацию для своих читателей. В наши дни это также мощная платформа для создания практически любого веб-сайта, хотя процесс менее автоматизирован, а шаблоны менее удобны, чем то, что вы получаете от Wix. Бесплатный план предоставляет все основы, необходимые для управления веб-сайтом, но вам необходимо перейти на платный план, чтобы удалить WordPress.com, используйте собственное доменное имя и устанавливайте плагины для улучшения вашего сайта в маркетинговых, социальных сетях, электронной коммерции или других целях.
Цена:
- Версия с рекламой: бесплатно
- Начальная цена в месяц (самый низкий план): 7
- Начальная цена электронной коммерции: от 33 до 59 долларов
Также отлично
Google Sites
Если вы просто хотите создать простой веб-сайт и не заботитесь о детальной настройке дизайна, Google Sites исключительно прост в использовании и совершенно бесплатен.



 Это займёт несколько минут.
Это займёт несколько минут. Как защитить свой сайт от вирусов, мы уже освещали в нашем блоге.
Как защитить свой сайт от вирусов, мы уже освещали в нашем блоге. Минус: вряд ли, если сайт представляет ценность, Вы сможете в дальнейшем его
выкупить. Плюсы: возможная посещаемость, высокий функционал, низкая стоимость. Опять же, раз на раз не приходится: тут надо внимательно изучать предмет аренды и договор, который
предоставляет сайт в пользование.
Минус: вряд ли, если сайт представляет ценность, Вы сможете в дальнейшем его
выкупить. Плюсы: возможная посещаемость, высокий функционал, низкая стоимость. Опять же, раз на раз не приходится: тут надо внимательно изучать предмет аренды и договор, который
предоставляет сайт в пользование. Тем более сайт создаётся, как правило, чтобы приносить деньги или выгоду своему владельцу. И все вложения должны окупаться.
Тем более сайт создаётся, как правило, чтобы приносить деньги или выгоду своему владельцу. И все вложения должны окупаться.  wperp.com )
wperp.com )
 Д.
Д.
 Он с легкостью предоставляет живую страницу или средства визуального построения страниц с множеством функций.
Он с легкостью предоставляет живую страницу или средства визуального построения страниц с множеством функций. Кроме того, это поможет вам отправлять информационный бюллетень, собирать потенциальных клиентов, автоматизировать электронные письма, автоматически добавлять подписчиков в список и управлять подписчиками внутри панели управления WordPress.
Кроме того, это поможет вам отправлять информационный бюллетень, собирать потенциальных клиентов, автоматизировать электронные письма, автоматически добавлять подписчиков в список и управлять подписчиками внутри панели управления WordPress. Потому что есть множество готовых опций (тем и плагинов), которые доступны для вас, чтобы добавить функции и возможности прямо на ваш сайт WordPress в течение секунды.
Потому что есть множество готовых опций (тем и плагинов), которые доступны для вас, чтобы добавить функции и возможности прямо на ваш сайт WordPress в течение секунды. Но прежде чем использовать его, вам нужно будет инвестировать в веб-домен и план хостинга.
Но прежде чем использовать его, вам нужно будет инвестировать в веб-домен и план хостинга. В этом случае вы можете ознакомиться с официальным руководством WordPress по импорту контента из вашего старого блога в новый.
В этом случае вы можете ознакомиться с официальным руководством WordPress по импорту контента из вашего старого блога в новый.


 Пока вы создаете дизайн, Webflow генерирует код. HTML5, CSS3 и JavaScript генерируются безошибочно, пока вы работаете над своим дизайном. Ваш веб-сайт не только будет выглядеть именно так, как вы этого хотите, но и будет реагировать на запросы.
Пока вы создаете дизайн, Webflow генерирует код. HTML5, CSS3 и JavaScript генерируются безошибочно, пока вы работаете над своим дизайном. Ваш веб-сайт не только будет выглядеть именно так, как вы этого хотите, но и будет реагировать на запросы.
 Каждая деталь принадлежит вам. А с помощью нашей функции символов вы можете идеально стилизовать компоненты, а затем повторно использовать их на своем сайте одним нажатием кнопки.
Каждая деталь принадлежит вам. А с помощью нашей функции символов вы можете идеально стилизовать компоненты, а затем повторно использовать их на своем сайте одним нажатием кнопки. , даже не думая о коде.Это уровень настраиваемости, который вы не найдете в WordPress, если не являетесь разработчиком.
, даже не думая о коде.Это уровень настраиваемости, который вы не найдете в WordPress, если не являетесь разработчиком. Любой, у кого есть искра творчества, должен иметь инструменты, необходимые для создания всего, что он может вообразить — именно поэтому мы создали Webflow. Наш создатель веб-сайтов действительно поможет вам лучше понять код и Интернет, поскольку вы увидите, как ваш выбор стиля влияет на ваш дизайн — в режиме реального времени.
Любой, у кого есть искра творчества, должен иметь инструменты, необходимые для создания всего, что он может вообразить — именно поэтому мы создали Webflow. Наш создатель веб-сайтов действительно поможет вам лучше понять код и Интернет, поскольку вы увидите, как ваш выбор стиля влияет на ваш дизайн — в режиме реального времени. Он позволяет создавать и запускать веб-сайты быстрее и красивее, чем когда-либо прежде.
Он позволяет создавать и запускать веб-сайты быстрее и красивее, чем когда-либо прежде.

 Включите сочетание письменного контента и фотографий, чтобы заинтересовать посетителей вашего сайта.
Включите сочетание письменного контента и фотографий, чтобы заинтересовать посетителей вашего сайта.
 Предположим, у вас есть все это, но вам все равно понадобится совет графического дизайнера, который подскажет, как лучше расположить элементы на ваших веб-страницах, чтобы сделать их красивыми и функциональными.
Предположим, у вас есть все это, но вам все равно понадобится совет графического дизайнера, который подскажет, как лучше расположить элементы на ваших веб-страницах, чтобы сделать их красивыми и функциональными.