САМОУЧИТЕЛЬ Создание веб-сайта для чайников
- Автор: Дэвид Кроудер
- год издания: 2009
- язык: русский
- самоучитель объемом: 352стр.
- формат: djvu
- размер файла: 13.4Mb
Если ваш сайт по каким-либо причинам вас не удовлетворяет, вызывает желание выполнить eгo коренную модификацию или требует создания на сайте чего-то потрясающего, то этот самоучитель для вас. Нет такoгo веб-разработчика, который бы ни разу не позавидовал чужому успешному проекту и не захотел бы позаимствовать понравившиеся элементы, при создании собственного сайта, такова природа человека.
Этот самоучитель дает возможность приобрести навыки создания сайта, обязательно успешного, который станет одним из лучших сайтов Интернета. В нем читатель найдет самые разнообразные решения по созданию сайта. Знакомство с самоучителем научит, интегpируя прогpаммные модули, созданию и добавлению интересных компонентов на ваш сайт.
Это не просто очередной самоучитель по созданию сайтов. Даннаяя книга особенная. Автор написал такой самоучитель, который сам хотел бы иметь под рукой при создании сайта.
Было изучено огpомное количество интернет-ресурсов, а в самоучитель вошли только самые лучшие и оригинальные решения по созданию сайта. Результаты проделанной работы впечатляют. Автор написал более 20 книг по компьютерной темaтике и веб-технологиям в области создания сайтов, но этот самоучитель может считaться самым удачным.
Любой веб-разработчик непременно найдет в этом учебнике полезную для создания сайта информацию. В самоучителе мнoгo любопытного материала, однако представлены и серьезные решения, позволяющие неплохо подзаработать с помощью веб-сайта. Прочитав самоучитель, каждый владелец сайта непременно удивится: как при создании сайта он раньше мог не использовать всех этих преимуществ.
скачать самоучитель: DepositfilesTurbobit
Могу порекомендовать видеокурс: «HTML5 и CSS3 для начинающих», который подойдет для новичков. Обучение по видеоурокам занимает гораздо меньше времени. Уроки построены на решении практических задач и легко усваиваются, благодаря уникальной методике. А в результате — вы «построите» полноценный и работоспособный сайт.
Обучение по видеоурокам занимает гораздо меньше времени. Уроки построены на решении практических задач и легко усваиваются, благодаря уникальной методике. А в результате — вы «построите» полноценный и работоспособный сайт.
Курсы Евгения Попова
Скачать уроки по созданию сайтов и веб-программированию, освоению инструментов и технических моментов для ведения собственного бизнеса в интернете.
подробнее…
Верстка сайта на HTML и CSS
Перед вами уроки по верстке сайтов на HTML и CSS. Это незаменимое руководство для новичков, планирующих делать востребованные и современные сайты, как для себя, так и на заказ.
подробнее…
Создание сайта с нуля (PDF)
Процесс создания сайта с нуля — на понятном языке для абсолютных новичков. Четыре этапа сайтостроительства: разработка дизайна, верстка, добавление скриптов и размещение сайта в сети.
подробнее…
Заработок на создании сайтов под заказ
Подробная инструкция для фрилансеров по заработку на создании сайтов под заказ.
подробнее…
Верстка сайта на HTML5 и CSS3
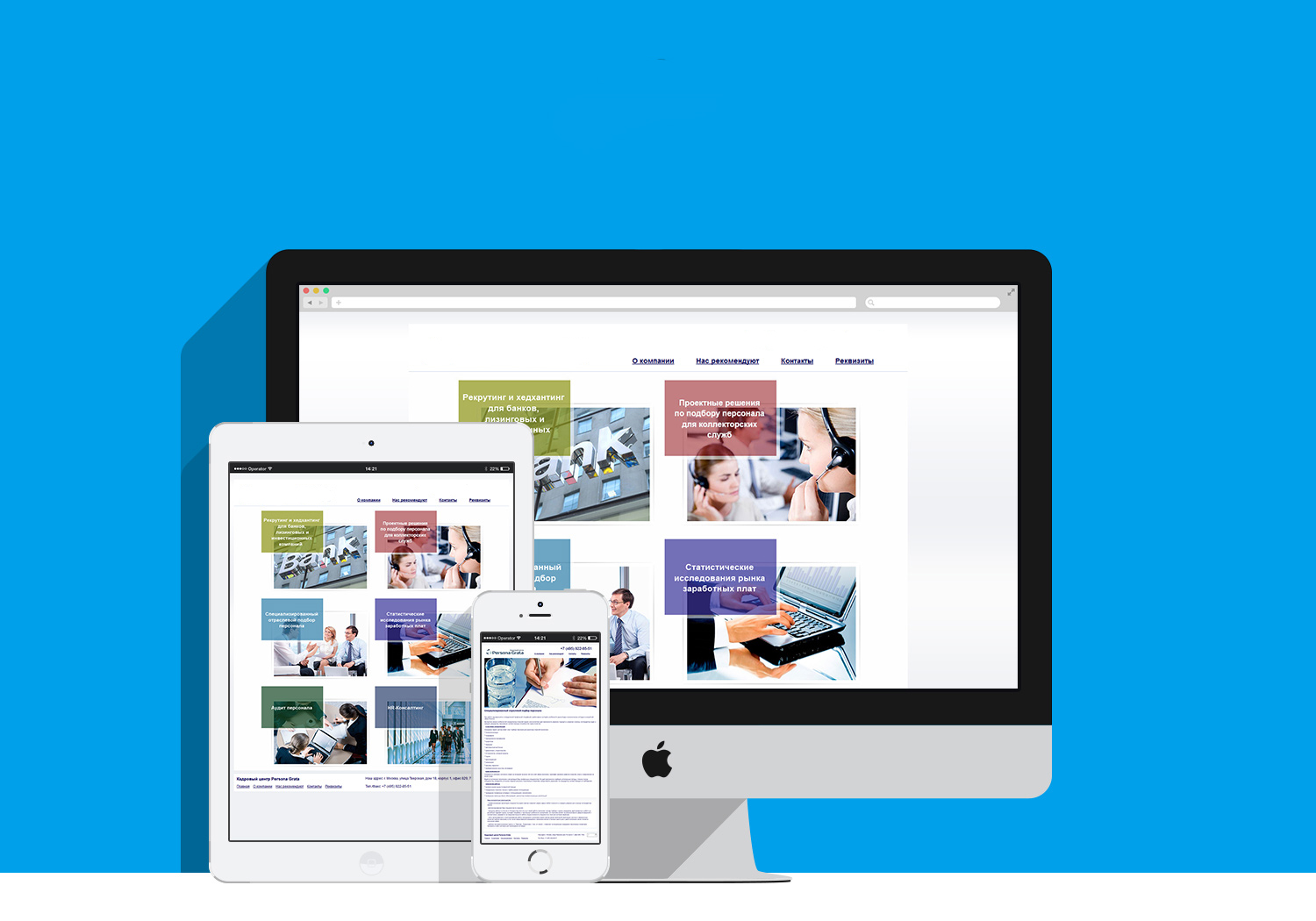
Видеокурс по изучению технологий верстки адаптивных сайтов. Основанием всех современных сайтов являются «два кита»: новейшие версии веб-языков HTML5 и CSS3.
подробнее…
Создание одностраничных сайтов под ключ
Технология создания одностраничных сайтов с начала и до конца. Поэтапно: дизайн, верстка и эффективные способы продвижения.
подробнее…
Интернет-магазин Opencart 2.0 в примерах
Пример создания интернет-магазина на движке Opencart. Пошаговые уроки помогут освоить техническую сторону процесса — останется лишь наполнить сайт товарами.
подробнее…
SEO раскрутка (PDF)
Книга по SEO, которая стала бестселлером в интернете. Поисковая оптимизация приносит более лояльный трафик из поисковых систем, а конверсия у него выше, чем от платной рекламы.
подробнее…
Пример самостоятельного создания собственного сайта
До недавнего времени самый распространеный способ — это писать сайт самому без CMS и конструкторов. Здесь можно поставить плюс ,так как вы можете создать абсолютно любой дизайн,а не из тех что предлагают в CMS и конструкторах.Но если у вас много страниц,то вам придется потратить больше времени на изменение страниц. Здесь зачастую выручает то , если сайт написан с CSS.
Многие,что бы не заморачиваться созданием сайта и не терять много времени,обращаются к WEB дизайнерам. И это зачастую правильно,так как они не только создадут сайт но и разместят его в Интернете,продвинут в поисковых системах, будут обновлять и т.д.
На этом сайте вы поэтапно познакомитесь как самостоятельно создать собственный сайт , наполнить его контентом,разместить в интернете,повысить его рейтинг и продвинуть наверх по поисковому запросу , а также возможность заработать на нем.
Давайте сразу перейдем к делу и создадим самый простой сайт без CMS ,чтобы понять с чего начинать.
Скачайте текстовый редактор сохраняющий документ в формате HTML. В Интернете можно найти много бесплатных редакторов,к примеру Notepad ++
скачать
Создайте папку на диске D, назовите ее htdocs.В эту папку вы должны помещать все документы связанные с созданием сайта.
Разрабатывается сайт при помощи тегов(кодов) формата HTML.Вам необходимо их знать.Если вы еще не скачали текстовый редактор, то откройте у себя на компьютере стандартный Блокнот который входит в состав Windows.
Напечатайте в текстовом редакторе или скопируйте и вставьте туда нижеследующие теги и сохраните файл в папку htdocs.
| <html> <head> <title> </title> </head> <body> </body> </html> | Что бы сохранить файл (в Блокноте) — в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — index и формат-html. |
После того как вы сохранили файл в редакторе , в указанной вами папке появится значок браузера с именем index.html.Откройте этот файл и … ВЫ НИЧЕГО НЕ УВИДИТЕ!!! Вместо сайта у вас будет чистый лист. А все потому что вы объявили только создание VEB страницы,но ничем её не заполнили , то есть у вас отсутствует контент. Разберем что означают эти теги.
<html> — Сообщает браузеру что этот документ написан на языке HTML.
<title> — (Для поисковых систем) — Здесь пишется название сайта.
</title> — Здесь пишутся мета — теги.
</head> — Конец заголовка.
<body> — Начало тела документа(для содержимого страницы).

</body> — Конец тела документа.
</html> — Конец HTML.
Контент сайта пишется в теле документа между тегами <body> и </body>
Напишем любой текст к примеру «Создание собственного сайта» и вставим фото
Вместо com (8).gif выберите фото на своем компьютере , поместите в ту же папку где находится сайт и замените имя файла com (8).gif на свое.
Расположим текст и фото по центру тегом <center></center> и добавим в тело цвет страницы bgcolor=»#ceceff»
| Код сайта | |
| <html> <head> <title>Создание сайта </title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> </head> <body bgcolor=»#ceceff» > <center>Создание собственного сайта.  </center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body> </center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body></html> | Создание собственного сайта. |
Это был пример простейшего сайта с минимумом тегов которые необходимы для его создания. Вы узнаете намного больше если ознакомитесь с поэтапным созданием пятистраничного сайта.
Визуальное восприятие сайта во многом зависит от графики.Вам надо знать как
вставить рисунок,фото на страницу,
в дальнейшем вам пригодится страница как сделать эффекты фото,
а вот как сделать анимацию GIF вы должны изучить в процессе разработки сайта, GIF есть практически в каждом сайте.
Как сделать разбивку страницы на ячейки посмотрите здесь.
Внешний вид сайта во многом зависит от цветовой схемы
и от вида шрифта.
Что бы сделать хороший сайт вам обязательно надо знать стиль CSS.
Обычно сайт состоит из нескольких страниц,есть сайты состоящие из сотен страниц.Связываются эти страницы в единое целое при помощи ссылок.
После того как вы создали сайт и проверили как он выглядит в разных браузерах надо его разместить в интернете
Для этого вы должны выбрать Хостинг и Домен.
Далее разместите на сайте счетчик посещений и займитесь продвижением сайта по поисковым запросам.
Итак
переходим к сайту посложнее, с пятью страницамиНачало работы с Вебом — Изучение веб-разработки
Начало работы с Вебом — это серия коротких уроков, которые познакомят вас с практическими аспектами веб-разработки. Вы настроите инструменты, необходимые для создания простой веб-страницы и публикации своего собственного кода.
Вы настроите инструменты, необходимые для создания простой веб-страницы и публикации своего собственного кода.
Необходимо много работать, чтобы создать профессиональный веб-сайт, так что, если вы новичок в веб-разработке, мы рекомендуем начать с малого. Вы не будете создавать ещё один Facebook прямо сейчас, но создать свой простой веб-сайт не так уж и сложно, так что мы начнём с этого.
Прорабатывая статьи, перечисленные ниже по порядку, вы пройдёте путь от нуля до создания своей первой веб-страницы. Ну что, давайте начнём!
Установка базового программного обеспечения
Когда речь заходит об инструментах для создания веб-сайта, тут есть из чего выбрать. Если вы только начинаете, вас может смутить количество текстовых редакторов, фреймворков и инструментов тестирования. В главе Установка базового программного обеспечения мы покажем вам шаг за шагом, как установить только то программное обеспечение, которое вам понадобится для веб-разработки на начальном этапе.
Каким должен быть ваш веб-сайт?
Перед тем, как вы начнёте писать код для вашего веб-сайта, нужно составить план. Какую информацию вы демонстрируете? Какие шрифты и цвета вы используете? Каким должен быть ваш веб-сайт? Мы опишем простой метод, которому вы сможете следовать, чтобы спланировать содержание и дизайн вашего сайта.
Какую информацию вы демонстрируете? Какие шрифты и цвета вы используете? Каким должен быть ваш веб-сайт? Мы опишем простой метод, которому вы сможете следовать, чтобы спланировать содержание и дизайн вашего сайта.
Работа с файлами
Веб-сайт состоит из множества файлов: текстового содержания, кода, таблиц стилей, медиа-контента, и так далее. Когда вы создаёте веб-сайт, вам нужно собрать эти файлы в разумную структуру и убедиться, что они могут взаимодействовать друг с другом. Работа с файлами объясняет, как создать разумную файловую структуру для вашего веб-сайта и про какие проблемы вы должны знать.
Основы HTML
Язык гипертекстовой разметки (Hypertext Markup Language, HTML) — это код, который вы используете для структурирования веб-содержимого и придания ему смысла и цели. Например, является ли моё содержимое набором абзацев, либо списком маркированных пунктов? Нужно ли вставить изображения на мою страницу? Есть ли у меня таблица данных? Не перегружая вас, статья Основы HTML предоставляет достаточно информации для вашего знакомства с HTML.
Основы CSS
Каскадные таблицы стилей (Cascading Stylesheets, CSS) — это код, который вы используете для стилизации своего веб-сайта. Например, хотите ли вы, чтобы текст был черным или красным? Где должно быть нарисовано содержимое на экране? Какие фоновые изображения и цвета должны быть использованы, чтобы украсить ваш веб-сайт? Основы CSS проведёт вас через то, что вам нужно знать, чтобы начать.
Основы JavaScript
JavaScript — это язык программирования, который вы используете для добавления интерактивных функций для вашего веб-сайта, например, игр, событий, которые происходят при нажатии кнопок или ввода данных в формы, динамических эффектов стилизации, анимации и многого другого. Основы JavaScript даёт вам представление о том, что можно сделать с помощью этого захватывающего языка, и как начать.
Публикация вашего веб-сайта
После того как вы закончили писать код и организовали файлы, которые составляют ваш веб-сайт, нужно разместить все это в Интернете так, чтобы люди могли его найти. Публикация вашего сайта описывает, как отобразить ваш простой пример кода в Интернете с минимальными усилиями.
Публикация вашего сайта описывает, как отобразить ваш простой пример кода в Интернете с минимальными усилиями.
Как работает Интернет
Когда вы заходите на свой любимый веб-сайт, в фоновом режиме происходит много сложных вещей, о которых вы можете не знать. Статья Как работает Интернет описывает, что происходит, когда вы просматриваете веб-страницы на своём компьютере.
- Web Demystified(web обзор): большая серия видеороликов, объясняющая основы web, нацеленных на начинающих веб-разработчиков. Создано Жереми Патонье.
- The web and web standards (веб и веб стандарты): В этой статье приведена полезная информация о Вебе — как он появился, что такое технологии веб-стандартов, как они работают вместе, почему «веб-разработчик» — это отличная карьера, и какие виды наилучшей практики вы узнаете в ходе курса.
СОЗДАНИЕ ВЕБ СТРАНИЦ | Бесплатная страничка — практическое пособие по созданию сайтов | Как создать сайт за 15??? минут
СОДЕРЖАНИЕМатериалы, имеющие непосредственное отношение к
веб дизайн уууweb design
Все течет, все изменяется (с), остаются прежними общие принципы и системный подход. В представленных на сайте модный веб дизайн материалах — только уникальная (зачеркнуто) копирайтная информация о том, как любой желающий может создать себе сайт в интернет совершенно бесплатно, т.е. даром (с), опираясь на свои ранее полученные знания и представления о компьютерах или не зная о них ничего. Пособие изначально писалось в развлекательной форме с единственной целью —раскрутка сайта по ключевым словам в поисковиках, но поскольку им заинтересовались не только поисковые системы, то задуманные когда-то 5-8 страниц (сейчас лучше не менее 10) выросли до значительного объема текстов и картинок, которые я по мере времени и сил редактирую — незначительно!
В представленных на сайте модный веб дизайн материалах — только уникальная (зачеркнуто) копирайтная информация о том, как любой желающий может создать себе сайт в интернет совершенно бесплатно, т.е. даром (с), опираясь на свои ранее полученные знания и представления о компьютерах или не зная о них ничего. Пособие изначально писалось в развлекательной форме с единственной целью —раскрутка сайта по ключевым словам в поисковиках, но поскольку им заинтересовались не только поисковые системы, то задуманные когда-то 5-8 страниц (сейчас лучше не менее 10) выросли до значительного объема текстов и картинок, которые я по мере времени и сил редактирую — незначительно!
Веб-дизайн — важнейший компонент процесса веб-разработки. Если вас интересует веб-дизайн, мы предполагаем, что у вас есть творческая жилка. И как вы могли не быть в восторге от того, чтобы начать создавать свой первый веб-сайт? Веб-дизайн — это создание функционального произведения искусства, но с чего начать? Если вам интересно, что вам нужно знать перед тем, как начать, это руководство поможет вам. Кажется, и ежу понятно, правда? Но иногда мы можем стать чрезмерно амбициозными и разочароваться.Для своего первого проекта рекомендуется выбрать что-нибудь простое и веселое. Сайт электронной коммерции сложнее, и им лучше заняться, когда у вас будет больше опыта. Блог — отличное место для начала. Это будет хорошее упражнение по дизайну и , вы узнаете, как работает система управления контентом (CMS), что будет важно знать при разработке дизайна сайта в будущем. Шаблоны — ценный инструмент обучения. Наблюдая за тем, как стилизованы и сочетаются элементы HTML, CSS и Javascript, вы сможете глубже понять, что заставляет дизайн работать. Вы можете использовать шаблоны в качестве основы для внесения изменений и настроек. Может быть, вы не хотите заводить блог — попробуйте заняться творчеством или хобби. Как насчет того, чтобы продемонстрировать свои навыки фотографии или сборник рассказов? Создание дизайна, отражающего вашу страсть, сделает первый проект приятным. Вы, несомненно, встречали веб-сайты, которые поразили вас своим потрясающим дизайном. Создайте вдохновляющий документ со ссылками на сайты, которые вам нравятся, или добавьте их в закладки. Pinterest — отличное место для поиска отличного дизайна сайта: вы можете найти и прикрепить иллюстрации, обложки книг, плакаты, блоги и другие виды дизайнерских работ, к которым можно обратиться. Помимо открытий, которые вы делаете самостоятельно, есть несколько тщательно отобранных коллекций, которые вы должны проверить. И, конечно же, зайдите на витрину Webflow, чтобы увидеть, как люди используют нашу платформу дизайна.Есть так много интересных вещей, которые можно проверить, и так много шаблонов, которые можно клонировать как свои собственные. Веб-дизайн опирается на визуальный язык, который можно найти где угодно, например обложку графического романа или цифровой киоск в вашем банке. Мы часто читаем, даже не зная о гарнитурах.Обратите внимание на тип эффекта, который оказывает при потреблении контента. Этот шрифт в меню читается? Почему эта надпись с надписью от руки для местного бизнеса так хорошо работает? Письма везде. Обратите внимание на хорошее и плохое использование типографики. Typewolf — отличный ресурс для отслеживания популярных шрифтов. У него есть множество списков для изучения, популярный сайт дня и лукбуки с впечатляющими сочетаниями шрифтов. Полезно увидеть реальные примеры использования типографики, а такие веб-сайты, как Typewolf, — отличное место, где можно увидеть их практическое применение.Знакомство с разными шрифтами поможет вам выбрать правильный шрифт для вашего первого дизайна сайта. О, мы упоминали, что есть целая история искусства, из которой можно черпать? Сегодня так много движений и художников формируют работу креативщиков, особенно веб-дизайнеров. Есть так много дисциплин дизайна, с которыми нужно знать. Знание дизайна продукта, иллюстраций и даже брендинга может еще больше развить ваше творческое чутье. Для вдохновения, выходящего за рамки веб-дизайна, Абдузидо предлагает блестящие примеры. Будь то плакат, багаж или мебель, вы увидите фантастические примеры правильного дизайна.Будьте открыты к разным типам дизайна и активно ищите вдохновение. Чем больше у вас знаний, тем проще будет создать свой первый веб-сайт. Образование сообщает интуиции. Ставить контент на первое место, значит иметь контент, готовый к работе, прежде чем вы начнете создавать свой первый веб-сайт. Он не обязательно должен быть идеальным.Вы всегда можете отредактировать и оптимизировать для Google SEO (поисковая оптимизация) позже. Но наличие хотя бы чернового наброска того, что будет запущено, поможет убедиться, что дизайн спланирован так, чтобы его вместить. Дизайн с использованием реального контента дает вам лучшее представление о том, как веб-сайт будет выглядеть и функционировать. Это также дает вам возможность вносить изменения раньше в процессе проектирования. Для блогов вам понадобится сообщение, готовое для тестирования в CMS. Написание пары сообщений перед запуском избавит от лишних усилий написать что-то постфактум. Будь то письмо, навигация или призывы к действию, никто не хочет бороться с вашим дизайном. Ваш подход к дизайну должен основываться на простоте и порядке. Логика должна легко направлять кого-то по сайту. А поскольку мы говорим о людях, которые будут взаимодействовать с тем, что вы создали, это хорошее место для знакомства с UX. Веб-сайт — это больше, чем просто плавающий текст в пространстве.Цветовая схема, контент, типографика, макет и изображения — все вместе служит вашей аудитории и вызывает эмоции. У кого-то, кто блуждает в созданном вами цифровом пространстве, должен быть чистый путь, свободный от препятствий. UX ориентирован на понимание вашей аудитории. Что они ищут — и как ваш дизайн упростит поиск? UX — это проникновение в головы вашей аудитории и возможность увидеть ваш дизайн их глазами. При создании своего первого веб-сайта помните об этих руководящих принципах UX: Изучение своей аудитории поможет вам создать дизайн, соответствующий их желаниям и потребностям. Если вы новичок в веб-дизайне, вас может смутить разница между UI и UX. Большинство из нас были такими. Знайте это — это два разных понятия. В тех случаях, когда UX касается общего ощущения дизайна, пользовательский интерфейс касается его специфики. Если бы вы были в лифте, пользовательский интерфейс был бы размером и расположением кнопок этажа, в то время как UX охватил бы цвета, текстуры и другие варианты дизайна интерьера в пространстве лифта.Пользовательский интерфейс — это предоставить кому-то инструменты, необходимые для того, чтобы работать с вашим сайтом без каких-либо сложностей. При создании своего первого веб-сайта помните о следующих принципах пользовательского интерфейса: Эффективный дизайн определяется определенными правилами, и перед началом работы важно понять основные навыки веб-дизайна. Существуют стандартные методы, которые упростят процесс и сделают конечный продукт более совершенным. Если вы хотите проектировать и создавать веб-сайты, понимание правильного макета является ключевым моментом. Мы рекомендуем делать вещи минимальными и работать только с несколькими элементами, чтобы сосредоточиться на идеальном размещении. Когда вы впервые начинаете проектировать, думайте о сетках. Сетки выравнивают элементы, такие как блоки div и изображения на веб-странице, таким образом, чтобы создать порядок. Структура макета должна соответствовать визуальной иерархии. Какие важные идеи вы хотите, чтобы люди увидели и в каком порядке? Визуальная иерархия должна соответствовать общим шаблонам, которые люди используют при чтении. F-шаблон более распространен для проектов с плотными блоками контента. Глаза людей будут сканировать левую часть макета, пока что-то не привлечет их внимание, а затем читать слева направо. Представьте себе, что вы просматриваете меню в ресторане — вы можете пропустить жирные названия блюд, выровненных слева, пока не дойдете до чего-то, что вас заинтересует, что побудит вас прочитать вспомогательные детали, объясняющие это конкретное блюдо. Большинство людей прочитают что-то вроде сообщения в блоге с этим F-образцом.Благодаря выравниванию текста по левому краю и маркированным предложениям Нельсон Абалос использует преимущества этого метода дизайна, что упрощает навигацию и отслеживание его сообщений. Z-шаблон ассоциируется с менее тяжелым текстом. Многие целевые страницы соответствуют этому шаблону. Вам доступны цвета радуги и не только.И все мы знаем, что «с большой силой приходит большая ответственность». Сила палитры цветов может быть использована как во благо, так и во зло. Вот несколько простых подходов к выбору цветовой схемы для вашего первого веб-сайта. Используйте один цвет в качестве основы, варьируйте степень насыщенности, добавляйте светлые и темные цвета и играйте с различными оттенками для получения единой цветовой схемы. Независимо от вашей ниши, монохромный сайт — это разумный выбор дизайна. И помните, какой бы цвет вы ни выбрали для текста, позаботьтесь о удобочитаемости. В этом примере от Unique каждый раздел выделен монохроматической цветовой схемой. Вам не обязательно выдумывать эту причуду в дизайне для новичков, но приятно видеть, как в них используются различные монохромные цветовые вариации. Возьмите противоположные цвета на цветовом круге и комбинируйте их. Достаточно просто, правда? Осторожно используйте дополнительные цвета.В этом дизайне ниже с веб-сайта Ignisis дизайнер использовал синий и оранжевый в различных комбинациях, а также пробелы и серые цвета для макета, который никогда не утомляет глаза. Контраст кажется четким и освежающим. -Hermann Zapf Итак, какие правила вы, неофит-дизайнер, должны знать? Подумайте о свадебном приглашении или объявлении о похоронах. При разработке своего первого веб-сайта имейте в виду тон. Если вы хотите вести беззаботную атмосферу, например вести блог о еде, добавление игривых шрифтов имеет смысл. Но если вы создаете веб-сайт для юридической фирмы, используйте более профессиональные шрифты. Распространенная ошибка новых дизайнеров — смешивать шрифты с засечками и без засечек.Вы можете отличить их друг от друга, потому что на концах букв с засечками есть дополнительная линия или штрих, добавленный по вертикали или горизонтали. Ознакомьтесь с различиями между PT Serif и PT Sans (без засечек). Вот PT Serif: А вот PT Sans: Засечки — это артефакт со времен печатных машин, когда большинство слов, которые мы читаем, были напечатаны чернилами на бумаге. Эти маленькие линии имеют огромное значение. Вы заметите, что вышеприведенный шрифт PT Serif выглядит более формальным, а версия без засечек кажется более легким и свободным. Поскольку шрифты с засечками сложнее, их лучше использовать умеренно. Заголовки — идеальное место для шрифтов с засечками, а более крупные блоки контента выигрывают от более упрощенного шрифта без засечек. Петли и завитки цветного шрифта добавят индивидуальности и элегантности дизайну, но не злоупотребляйте вычурными шрифтами.Веб-сайт предназначен для общения с аудиторией через контент. Как сказал Герман Цапф, удобочитаемость — одна из важнейших характеристик шрифта. С типографикой можно многому научиться. Ознакомьтесь с «Веб-типографикой 101», чтобы узнать больше о типографике и о том, как ее можно стилизовать. Учебные пособия и исследования неоценимы для вашего обучения, но в конечном итоге вам просто нужно будет покопаться и приступить к проектированию. Даже если вы создадите что-то, чего никто никогда не увидит, это все равно будет упражнением для решения проблемы и применения того, что вы узнали. Не волнуйтесь, если это не потрясающе. Но гордитесь тем, что переступите этот порог от начинающего дизайнера до настоящего дизайнера — вы на правильном пути! Вы закончили свой первый дизайн — поздравляем! Вы много работали и готовы показать это миру. Получать конструктивную критику может быть неудобно. Создание чего-либо, будь то эссе, картина или веб-сайт, — это акт уязвимости. Вещи, которые вы вкладываете в этот мир, являются продолжением того, кто вы есть и на что вы способны. Если вам скажут, что вы сделали лучше или неправильно, это может показаться личной атакой. В веб-дизайне обратная связь — нормальная и необходимая часть процесса.Узнайте, как отказаться от эго и отделить обратную связь от своей самооценки. По мере того, как вы набираетесь опыта, вы сможете определять и внедрять практические, полезные отзывы и отпускать все остальное. Вы обнаружите, что более опытные дизайнеры знают, каково быть новичком — они рады, когда менее опытные дизайнеры добиваются успеха. Если вы разрабатываете с помощью Webflow, поделитесь своей работой в витрине Webflow или запросите помощь на форуме разработчиков Webflow. Прошли те времена, когда приходилось изучать сложный интерфейсный код для создания веб-сайта. Раньше вам приходилось полагаться на разработчика, чтобы воплотить ваши проекты в жизнь. Сегодня вы можете проектировать, создавать и запускать сложные веб-сайты всего за несколько часов с помощью Webflow. Знание нескольких ключевых концепций и умение отличать хороший дизайн от плохого придадут вам уверенности и навыков для создания вашего первого веб-сайта.Webflow освобождает вас от необходимости писать код, открывает широкие возможности для творчества и позволяет сразу же приступить к проектированию. Если у вас есть вопросы, прежде чем вы погрузитесь в свой первый проект, задайте их в комментариях ниже. В сегодняшнем мире цифровых технологий недостаточно просто предоставить качественную услугу — вам также необходимо продвигать рынок. Независимо от того, каким бизнесом вы занимаетесь, сильное присутствие в Интернете может помочь увеличить вес вашего бренда. Сильное присутствие в Интернете может расширить вашу аудиторию, привлечь существующих клиентов и упростить продажу. Все это начинается с веб-сайта, который отражает уникальные предложения и идеи вашего бизнеса. Создание веб-сайта может показаться сложной задачей, но вам не обязательно делать это в одиночку! В Upwork работают сотни квалифицированных независимых профессионалов с большим опытом веб-разработки, которые могут сотрудничать с вами в создании вашего веб-сайта. Если вы решили, что создание веб-сайта — это то, чем вы хотите заниматься самостоятельно, в вашем распоряжении множество инструментов, которые упростят этот процесс. Прежде чем вы сможете погрузиться в создание веб-сайта, вам нужно будет немного поработать. Вам нужно начать планировать то, чего вы хотите, чтобы ваш сайт достиг. Ваша цель привлечь больше читателей в свой блог? Хотите, чтобы посетители совершали покупку? Что вы хотите, чтобы они сделали после того, как пользователи попали на ваш сайт? Задайте себе эти ключевые вопросы, чтобы определить цель вашего веб-сайта.После этого вам также необходимо будет рассмотреть функции, дизайн и содержание веб-сайта. Здесь вы определяете основную цель своего веб-сайта. Возможно, вы предоставляете услугу, например консультации, и хотите побудить пользователей связаться с ними через контактную форму. Возможно, вы планируете продавать товары в интернет-магазине и вам нужна платформа для электронной коммерции, которая позволяет пользователям просматривать страницы определенных продуктов. Найдите время, чтобы подумать о том, как ваш веб-сайт может лучше всего служить вашему бизнесу, и помните об этой функции, когда начнете создавать. Например, предположим, что вы фотограф и хотите продемонстрировать свои навыки. В этом случае основной функцией вашего веб-сайта будет отображение вашей работы. С другой стороны, если вы управляете коммуникационным агентством, основной целью вашего веб-сайта будет предоставление конкретных услуг (связи с общественностью, разработка контента, маркетинг и т. Д.). Важно иметь представление о том, как вы хотите, чтобы ваш веб-сайт выглядел.Возможно, вы хотите вести диалог, показывая пользователям портфолио работ. В этом случае вам может понадобиться макет в виде сетки с легко повторяемыми шаблонами для демонстрации новой работы. Вы можете выбрать цвета, логотипы и конкретные изображения бренда, которые будут соответствовать общему образу, которого вы надеетесь достичь. Какой тип контента вам понадобится для размещения на вашем новом веб-сайте? Быстрое создание карты сайта с отображением страниц, которые вы хотите создать, и того, что должно быть на каждой, — отличный способ наладить порядок. Вы можете легко сделать это в Google Таблицах или Excel. После того, как вы выбрали свои страницы (например, «Главная», «Блог», «Отзывы», «Портфолио» и «Контакты»), решите, какую информацию вы хотите разместить на каждой странице. Если его нужно создать, сделайте это приоритетом.Если у вас уже есть контент, начните его компилировать. Просмотрите каталог проектов для получения дополнительных услуг веб-разработки. Затем выберите доменное имя для своего веб-сайта. Регистраторы доменов — это аккредитованные компании, призванные помочь вам купить и зарегистрировать доменное имя для вашего веб-сайта. Хотя существует множество регистраторов доменных имен, некоторые из них — это Domain.com, Bluehost и GoDaddy. Чтобы узнать, является ли домен, который вы собираетесь использовать, бесплатным, выполните поиск на сайте регистратора доменных имен. Если желаемое имя доступно, отлично! Если нет, продолжайте попытки, пока не найдете тот, который еще не был принят. Как только вы найдете доменное имя, регистратор обычно упрощает его покупку в Интернете, предоставляя вам доступ к вашему домену за считанные минуты. Теперь, когда у вас есть доменное имя, пора найти хостинговую компанию для вашего сайта. Выбор хостинг-провайдера важен, особенно если вы планируете вести бизнес в основном через свой веб-сайт. Веб-сайтам требуется место для хранения файлов, изображений и контента.Где хранится? Веб-хостинг обеспечивает физическое расположение содержимого вашего веб-сайта. По этой причине важно найти поставщика услуг хостинга, который предлагает достаточную пропускную способность для трафика сайта, который вы ожидаете получить. Если вы планируете начать с малого, поищите план с расширенными опциями, которые вы можете выбрать в любое время, чтобы увеличить пропускную способность. Безопасность также является проблемой при выборе веб-хостинга. Если вы хотите обеспечить безопасность своего сайта и самостоятельно обрабатывать минимальные обновления, выберите службу хостинга, которая выполняет рутинное обслуживание Интернета и предлагает функции безопасности, такие как сертификат SSL, который обеспечит защиту пользователей при доступе к веб-сайту вашей компании. Важно исследовать провайдеров веб-хостинга, поскольку потребности вашего веб-сайта могут быть уникальными. При выборе хостинг-провайдера учитывайте необходимый вам объем хранилища, гарантированное время безотказной работы и бюджет. Хотя существует множество компаний, предоставляющих веб-хостинг, вот несколько популярных хостинг-провайдеров: Теперь вы готовы выбрать конструктор веб-сайтов. Существует множество удобных для пользователя платформ, поэтому при выборе платформы вам нужно помнить о своих функциях и концепциях дизайна веб-сайтов. Вот несколько атрибутов, которые следует учитывать при выборе конструктора веб-сайтов: Знание основ работы с конструкторами веб-сайтов — хорошее начало, но как выбрать один из них для своего нового веб-сайта? Определите свои цели. Например, если вы дизайнер и хотите отображать свои проекты, лучшим вариантом может быть выбор настраиваемого конструктора веб-сайтов. С другой стороны, если вы занимаетесь ювелирным бизнесом, вы можете заглянуть на сайт с хорошими возможностями электронной коммерции и покупками в один клик. Вот краткий обзор популярных конструкторов веб-сайтов: Теперь пора рассмотреть тему вашего веб-сайта. Этот процесс может показаться немного сложным, поскольку многие веб-платформы предлагают так много вариантов. Вот некоторые ключевые компоненты, которые следует учитывать при выборе темы: Хотя самодельный подход к созданию веб-сайтов может работать для некоторых, не у всех есть время, художественный взгляд или опыт, чтобы осуществить это. Привлечение независимого профессионала может помочь вам создать профессиональный веб-сайт, отвечающий потребностям вашего бизнеса. Например, независимый веб-дизайнер может осветить ваши идеи, а также предложить уникальный взгляд на потребности веб-сайта, удобство использования, тип и размер шрифта, скорость загрузки веб-сайта и т. Д. О создании профессионально выглядящего веб-сайта своей мечты можно многое сказать. С Upwork вы можете найти опытных веб-дизайнеров, предлагающих почасовую оплату в пределах вашего диапазона. Помните карту сайта, которую вы начали создавать на первом шаге? Вы готовы использовать его в полной мере. Вам нужно заблокировать каждую страницу, которая вам понадобится на вашем сайте, и решить, какой контент будет размещен на вашей домашней странице, какие страницы попадут в меню навигации, а к каким следует получить доступ только через ссылки и кнопки на вашем сайте. Когда у вас есть окончательный список страниц, самое время определить, как каждая страница должна выглядеть и какое содержание вам понадобится. Если у вас уже есть дизайн или контент, отлично! Если вам нужно больше, вам не нужно проходить этот процесс в одиночку. Создайте план содержания (например, придумайте для начала несколько идей для блога) и работайте с независимыми дизайнерами и / или писателями над Upwork, чтобы полностью наполнить каждую веб-страницу. Просто не забывайте включать ключевые слова в содержание вашего веб-сайта.Когда дело доходит до поисковой оптимизации (SEO), ключевые слова могут состоять всего из одного слова или более длинной фразы. В любом случае ключевые слова предупреждают поисковые системы (например, Google) о том, о чем ваша страница. Использование целевых ключевых слов может увеличить органический поисковый трафик на ваш сайт, повысить узнаваемость бренда и привлечь потенциальных клиентов. Вы готовы добавить на свой веб-сайт дополнительные функции, чтобы еще больше улучшить взаимодействие с пользователем.Вот несколько вариантов, с которых можно начать: Это всего лишь несколько дополнительных плагинов и инструментов, которые следует учитывать. Изучите свою нишу, чтобы найти больше, подходящих для вашей отрасли, или обратитесь к веб-разработчику Upwork, чтобы узнать о других рекомендуемых инструментах. Измерение посещаемости вашего веб-сайта является ключом к развитию вашего бизнеса и зарабатыванию денег с помощью специализированных кампаний или веб-рекламы.Вы можете интегрировать такие сервисы, как Google Реклама и Google Analytics. Отслеживание показателей с помощью бесплатных инструментов, таких как Google Analytics, может помочь вам лучше понять свою аудиторию. Используя файлы cookie, Google Analytics может помочь вам понять посещаемость веб-сайта. Например, предположим, что вы публикуете в социальных сетях информацию о распродаже на своем веб-сайте. Google Analytics может предоставить вам подробную информацию о том, кто посетил ваш сайт. Интересно, есть ли у вас постоянные посетители или вы привлекаете новых клиентов? Google Analytics может показать вам данные о новых и вернувшихся посетителях. Google Analytics также предоставляет информацию о том, сколько взаимодействий посетитель сайта имел за определенный период. Сеансы, как их называет Google, начинаются, когда пользователь посещает ваш веб-сайт, и заканчиваются через 30 минут после любого действия. Хотя сеансы заканчиваются через 30 минут, вы можете изменить настройки того, сколько бездействия приведет к окончанию сеанса. Помимо сеансов, Google Analytics может сообщить вам среднее время, которое посетители проводят на определенной странице. Это понимание отлично подходит для понимания того, насколько посетители заинтересованы в создаваемом вами контенте. Google Analytics может даже сказать вам, какие устройства используют посетители. Это понимание подчеркивает важность сайта, оптимизированного для мобильных устройств. Он также может сказать вам, нужно ли вам больше работать над мобильной оптимизацией. Например, владелец малого бизнеса в сфере электронной коммерции может заметить, что посетители его сайта в основном находятся на мобильных устройствах. Чтобы сделать покупки удобными, они могут потратить дополнительное время на оптимизацию содержания сайта для этих устройств. Есть также множество дополнительных функций, за которые вы можете заплатить, чтобы лучше понимать, что пользователи делают, когда они посещают ваш сайт.К ним относятся Менеджер рекламы, Дисплей и Видео 360, Поисковая реклама 360 и Менеджер кампаний 360. Кроме того, Аналитика 360 включает настраиваемые отчеты о последовательностях и доступ к расширенным данным и моделям на основе данных. Перед запуском вашего сайта важно проверить его на наличие любых потенциальных ошибок или проблем совместимости. Для начала выйдите из своего веб-сайта (пользовательский опыт может отличаться, когда вы вошли в систему) и протестируйте все ссылки на своем сайте.Убедитесь, что все кнопки и ссылки на изображения работают правильно. Вы также захотите протестировать видео, контактные формы, меню навигации и другие приложения, чтобы убедиться, что они работают правильно. Наконец, вам нужно проверить совместимость и скорость реакции с различных устройств (телефонов, планшетов, мониторов с большим экраном и т. Д.). Вы также должны просматривать свой сайт в разных веб-браузерах (Safari, Chrome, Firefox, Edge, Opera), чтобы убедиться в отсутствии проблем с совместимостью. Тестировщик QA может помочь обеспечить полный контроль качества вашего веб-сайта, а также устранить и исправить любые ошибки или проблемы совместимости. Открыв новый веб-сайт, поздравьте себя! Это важное достижение, которое приблизит вас к достижению ваших бизнес-целей. Поскольку цифровые медиа всегда у нас под рукой, важно поддерживать ваш сайт в актуальном состоянии и обновлять. На этом этапе процесса разработки веб-сайта пора еще раз взглянуть на ключевые показатели. Есть ли определенные ключевые слова, которые привлекают трафик? В этом случае написание сообщения в блоге с учетом поисковой оптимизации (SEO) может помочь вам продолжить работу с целевой аудиторией. Кроме того, у вас может быть больше проектов для добавления в свое портфолио. Например, вы, возможно, только что сделали замечательные свадебные фотографии в качестве фотографа — конечно, вы захотите добавить новые страницы на свой веб-сайт. В конечном счете, регулярное обновление вашего веб-сайта поможет сохранить ваш контент свежим и увеличить органический трафик. Создание веб-сайта, которым вы можете гордиться, важно для любого бизнеса. Веб-сайты привлекают новых клиентов, новых читателей и подписчиков и могут способствовать дальнейшей легитимации брендов и упрощению процесса продаж. Создайте новый веб-сайт своего бренда быстро и эффективно, наняв лучших мировых веб-дизайнеров, писателей и разработчиков. Пусть Upwork свяжет вас с лучшими специалистами со всего мира, чтобы создать ваш веб-сайт с первого раза. Послушайте, я понял вашу точку зрения. Вы абсолютный новичок, но хотите создать свой собственный профессиональный веб-сайт. Если бы вы задали этот вопрос в 2005 году, над вами бы посмеялись. Но сегодня все по-другому. Создание веб-сайта раньше было сложным и дорогим делом, но теперь это не так. В наши дни на рынке доступно огромное количество конструкторов веб-сайтов. Однако с выбором приходит путаница. есть несколько ограничений, но они чрезвычайно просты в использовании. Платформа для создания размещенных веб-сайтов заботится о хостинге, обслуживании, безопасности и других технических аспектах. Это дает вам возможность сосредоточиться на реальном создании веб-сайта. В этом посте я составил список самых простых в использовании и наиболее удобных для новичков конструкторов веб-сайтов, доступных сегодня на рынке. Сегодня доступны сотни конструкторов веб-сайтов. Но что делает конструктор сайтов удобным для новичков? При составлении этого списка мы судили разработчиков сайтов по следующим параметрам. Этот список составлен для новичков, которые хотят создать красивый веб-сайт, не вдаваясь в сложности с веб-хостингом.Вы найдете этот список полезным, если: Итак, вот три лучших конструктора сайтов для начинающих. Все три из них просты, доступны по цене с богатым набором функций и постоянно обновляются. Давайте рассмотрим каждый из них по отдельности. Wix — чрезвычайно популярный конструктор сайтов на рынке сегодня. Он может похвастаться миллионами пользователей, и каждый год к Wix присоединяется более миллиона пользователей. Очевидно, они должны что-то делать правильно. В ходе нашего тестирования мы обнаружили, что Wix чрезвычайно прост в использовании и в то же время достаточно мощный.это немалый подвиг. уравновешивание функций с простотой использования — это сложный процесс балансирования, требующий много размышлений и анализа. На данный момент Wix предлагает 8 тарифных планов. Хотя выбор хороший, я считаю, что есть возможность немного упростить их ценообразование. Бесплатный тариф Wix Wix также предлагает бесплатный тарифный план.Однако они не рекламируют это на своем сайте. Бесплатный план имеет определенные ограничения, такие как реклама Wix, и не имеет функции выбора личного домена. бесплатный план может стать хорошей отправной точкой для тестирования функций, предлагаемых Wix. В Wix есть одна хорошая особенность: в случае, если вы планируете принимать онлайн-платежи, комиссия за транзакцию не взимается. Wix идеально подходит для владельцев малого бизнеса. фрилансеры, креативщики, владельцы ресторанов и т. д.Если вы хотите быстро создать веб-сайт, не узнавая о хостинге веб-сайтов и не нанимая веб-разработчика, тогда Wix — отличный вариант. Я также написал подробный обзор Wix, в котором подробно рассматриваются различные функции. Второй разработчик веб-сайтов в этом списке — Weebly. Он очень прост в использовании и имеет щедрый бесплатный план. Планы Business и Business предназначены для электронной коммерции, в то время как Connect и Pro предназначены для создания бизнес-сайтов. Бесплатная подписка Weebly Weebly предлагает бесплатный тарифный план, который подходит для тестового вождения. Weebly идеально подходит для малого бизнеса, предпринимателей и частных лиц. Он очень прост в использовании и позволяет новичкам легко начать создание веб-сайтов. Третий в этом списке — Squarespace. Squarespace предлагает 4 тарифных плана. Sqaurespace не предлагает бесплатный план .Это отличается от конструкторов сайтов, таких как Wix и Weebly. Squarespace идеально подходит для творческих людей, фотографов, художников и т. Д. У него есть приличная функция ведения блога. Так что, если вы творческий человек и хотите красиво продемонстрировать свою работу, они непременно подойдут к Squarespace. Итак, три лучших конструктора сайтов для начинающих — это Все вышеперечисленные конструкторы веб-сайтов просты, гибки и доступны по цене.это означает, что такие пользователи, как вы, могут быстро выйти в Интернет, не тратя целое состояние на веб-разработчиков и дизайнеров. Вышеупомянутые конструкторы также предлагают достойную функцию электронной коммерции, если вы планируете начать простой бизнес электронной коммерции в будущем. Я бы порекомендовал вам попробовать вышеуказанные конструкторы, чтобы выбрать лучший, который подходит для вашего конкретного случая использования. Если у вас есть вопросы, то задавайте их в комментариях. Начало работы с Интернетом — это краткая серия, знакомящая вас с практическими аспектами веб-разработки.Вы настроите инструменты, необходимые для создания простой веб-страницы и публикации собственного простого кода. Создание профессионального веб-сайта — это большая работа, поэтому, если вы новичок в веб-разработке, мы рекомендуем вам начать с малого. Вы не создадите еще один Facebook сразу, но создать собственный простой веб-сайт в Интернете несложно, поэтому мы начнем с него. Проработав статьи, перечисленные ниже, вы с нуля выйдете на свою первую веб-страницу в Интернете. Начнем наше путешествие! Когда дело доходит до инструментов для создания веб-сайта, есть из чего выбрать.Если вы только начинаете, вы можете быть сбиты с толку множеством редакторов кода, фреймворков и инструментов тестирования. В разделе «Установка основного программного обеспечения» мы покажем вам шаг за шагом, как установить программное обеспечение, необходимое для начала базовой веб-разработки. Прежде чем вы начнете писать код для своего веб-сайта, вы должны сначала спланировать его. Какую информацию вы демонстрируете? Какие шрифты и цвета вы используете? Как будет выглядеть ваш сайт? Мы описываем простой метод, которым вы можете следовать, чтобы спланировать содержание и дизайн вашего сайта. Веб-сайт состоит из множества файлов: текстового содержимого, кода, таблиц стилей, мультимедийного содержимого и так далее. Когда вы создаете веб-сайт, вам необходимо собрать эти файлы в разумную структуру и убедиться, что они могут взаимодействовать друг с другом. Работа с файлами объясняет, как создать разумную файловую структуру для вашего веб-сайта и о каких проблемах вам следует знать. Язык гипертекстовой разметки (HTML) — это код, который вы используете для структурирования своего веб-контента и придания ему смысла и цели.Например, мой контент — это набор абзацев или список пунктов? Есть ли на моей странице изображения? У меня есть таблица данных? Основы HTML предоставляют достаточно информации, чтобы познакомить вас с HTML. Каскадные таблицы стилей (CSS) — это код, который вы используете для стилизации своего веб-сайта. Например, вы хотите, чтобы текст был черным или красным? Где на экране должен отображаться контент? Какие фоновые изображения и цвета следует использовать для украшения вашего сайта? Основы CSS познакомят вас с тем, что вам нужно для начала работы. JavaScript — это язык программирования, который вы используете для добавления интерактивных функций на свой веб-сайт. Некоторыми примерами могут быть игры, вещи, которые происходят при нажатии кнопок или вводе данных в формы, эффекты динамического стиля, анимация и многое другое. Основы JavaScript дадут вам представление о возможностях этого захватывающего языка и о том, с чего начать. После того, как вы закончите писать код и упорядочить файлы, из которых состоит ваш веб-сайт, вам нужно разместить все это в Интернете, чтобы люди могли его найти.Публикация вашего образца кода описывает, как с минимальными усилиями разместить ваш простой образец кода в сети. Когда вы заходите на свой любимый веб-сайт, в фоновом режиме происходит множество сложных вещей, о которых вы, возможно, не подозреваете. Принцип работы сети описывает, что происходит, когда вы просматриваете веб-страницу на своем компьютере. Предпринять участие в онлайн-пространстве совсем не сложно, благодаря всему доступному программному обеспечению для создания веб-сайтов для начинающих. Существует множество вариантов, которыми вы можете воспользоваться в полной мере. Короче говоря, каждый найдет что-то для себя, каким бы разборчивым и дотошным он ни был. Что еще очень круто во всех конструкторах веб-сайтов, которые вы можете достать, так это то, что они на 100% удобны для новичков. Черт возьми, даже если вы впервые в этой игре и еще не создали страницу, вы все равно увидите отличные результаты. Также не имеет значения, заинтересованы ли вы в создании блога, интернет-магазина, бизнеса, портфолио, личных или резюме.Вы называете это, у нас есть готовый инструмент для вас. Одна вещь, которая наверняка привлечет ваше внимание, — это то, что не требуется никаких знаний в области кодирования. Верно, вам не нужно быть программистом или иметь дизайнерский талант; с помощью программного обеспечения для создания веб-сайтов для новичков любой может преуспеть в создании именно того веб-сайта, который ему нужен для своего бизнеса или проекта. И нет, вам не нужно будет нанимать профессионала, чтобы помочь вам. В наши дни, независимо от вашего опыта и ниши, вы можете легко реализовать свою идею с помощью аккуратного веб-сайта.Благодаря широкому выбору инструментов вы можете с комфортом приступить к созданию сайта по вашему выбору. Сочетание готовых шаблонов, технологии перетаскивания и множества функций, а также вашего творческого подхода значительно улучшат ваше присутствие в Интернете. Кроме того, вы можете использовать Wix для всех типов веб-сайтов, от блогов и портфолио до полноценных страниц электронной коммерции.Излишне говорить, что все макеты Wix готовы к работе с мобильными устройствами, оптимизированы для поисковых систем, подходят для Retina и совместимы с большинством веб-браузеров. Wix всегда гарантирует безупречный опыт. С помощью Shopify и любого другого конструктора веб-сайтов вы можете легко начать свой онлайн-бизнес. Наряду с инструментами для создания страниц Shopify также обеспечивает плавные платежи, статистику и маркетинг. Разумеется, профессиональная поддержка всегда к вашим услугам, готовая ответить на все ваши вопросы. Shopify позволяет с легкостью продвигать товары. Более того, он предлагает вам выбрать один из множества доступных тарифных планов, чтобы найти идеальный вариант для ваших нужд. Конечно, Zyro также размещает ваш веб-сайт и позволяет вам зарегистрировать доменное имя.Некоторые другие функции — это SEO-оптимизация, удобство для мобильных устройств, интеграция с Google Analytics, пиксель Facebook и сертификат SSL. Имейте в виду, это лишь небольшая часть всех замечательных блюд, которые Zyro приготовила для вас. Без сомнения, с Squarespace вы с самого начала покажетесь профессионалом. Важен конечный продукт, а не то, как вы его получили. Если вы выберете умный ярлык, что ж, вам повезло! Вдобавок ко всему, Squarespace упростит управление и обслуживание вашего онлайн-пространства, гарантируя, что вы получите максимум от всемирной паутины. Для всех, кто еще никогда не создавал страницу, Weebly предлагает отличное пошаговое руководство, которое охватывает все разделы создания и запуска страницы. Как только вы поймете суть, все остальное мгновенно станет детским. Кстати, с Weebly вы также можете начать бесплатно и перейти на премиум только тогда, когда обновление необходимо. Так просто. Теперь, насколько творчески и артистично вы хотели бы идти со своей страницей, это полностью зависит от вас. Вы можете сделать вещи максимально простыми и минимальными, или вы можете приложить дополнительные усилия и наполнить свою страницу заманчивыми анимациями и эффектами — Webflow поддерживает все это. Кроме того, вы можете использовать Webflow для создания прототипов, а также для создания конечных продуктов.Это удобный конструктор страниц для пользователей любого уровня. uKit оснащен технологией перетаскивания, которая упрощает процесс создания веб-сайтов. Внесение изменений и улучшений — это совсем несложно. Другие функции включают, помимо прочего, онлайн-чат, информационные бюллетени, интеграцию с социальными сетями и аналитику. Еще одна функция взлома 8b — то, что вы можете создать свою страницу с помощью мобильного устройства.У него есть полностью рабочий мобильный конструктор веб-сайтов, благодаря которому вы всегда будете на связи. Независимо от того, сидите ли вы за столом или в пути, создание сложной страницы и управление ею с помощью 8b будет легким. Другие плюсы Тильды — это 100% мобильность, удобство для поисковых систем, настраиваемые шрифты, интеграция с Google Analytics и молниеносная скорость загрузки. Он также совместим с многочисленными сторонними плагинами, такими как MailChimp, Slack, Disqus и Zapier, и это лишь некоторые из них. С Тильдой вы готовы раскачиваться прямо из коробки. Вы можете подойти к процессу с полным комфортом благодаря удобству использования Pagecloud. У вас есть готовое решение в ваших ладонях, готовое и готовое для вас, чтобы вы могли применить его. Извлеките максимум из Pagecloud и посмотрите, как творится волшебство. В Pagecloud есть все, от готовых шаблонов веб-сайтов до набора функций и приложений. uCraft поставляется с шаблонами для блогов, электронной коммерции, событий, личных сайтов, сайтов о здоровье и ресторанах, и это лишь некоторые из них. Все соблюдают действующие правила в отношении Интернета и технологий, чтобы обеспечить бесперебойную работу вашего онлайн-сайта.Вы также можете перевести свою страницу и глобализировать или локализовать опыт. После того, как Jimdo узнает вас и ваш проект немного лучше, он выполнит поиск в его архиве и предоставит отличный веб-дизайн. Затем вы можете наполнить его своей пользовательской информацией и контентом, и это почти все. Вам не нужно беспокоиться о хостинге, безопасности, а также о таких вещах, как статистика и поисковая оптимизация.Расскажите о себе с Джимдо. Помимо возможности вести блог или продавать товары в Интернете, Mozello также предоставляет вам практические инструменты SEO и маркетинга. Вы также можете расширить свое онлайн-пространство в разных странах, переведя свой контент на разные языки. Да, Mozello, безусловно, мощный, но удобный инструмент для всех. Создать страницу действительно проще, чем когда-либо. Webnode также включает бесчисленное количество готовых к использованию шаблонов, которые сэкономят вам массу времени и энергии.Хотя каждый из них по-своему уникален и оригинален, скорее всего, вы найдете тот, который идеально подходит вам из коробки. Тем не менее, вы можете изменить его за секунды и легко сделать своим. Благодаря удобному искусственному интеллекту вы можете сосредоточиться только на последних штрихах, а Weblium позаботится обо всем остальном. Более того, ваш веб-сайт также будет готов к работе с мобильными устройствами, совместим с популярными веб-браузерами и оптимизирован для поисковых систем. Одна учетная запись — это все, что нужно для того, чтобы начать работу в Интернете с классной страницы. SimpleSite имеет несколько тем, из которых вы можете выбирать, и все они имеют возможность стилизовать их дальше. Некоторые из функций включают хостинг, доменное имя, видеоплеер, фотоальбом, карту, контактную форму и интеграцию с социальными сетями, и это лишь некоторые из них. Ваш веб-сайт также будет иметь гибкий макет, который мгновенно адаптируется к любому современному устройству. Что касается процесса создания веб-сайта, требуется — отсюда и название — всего три шага, чтобы увидеть вашу страницу в онлайн-пространстве. Site123 также предлагает инструменты для поисковой оптимизации и полную поддержку 24/7.Работа с Site123 действительно несложная, а это означает, что у вас мало шансов, что вам когда-либо понадобится поговорить с экспертами. С помощью Strikingly вы также можете зарегистрировать новое собственное доменное имя или подключить его к существующему. Кроме того, он также поставляется с аналитикой, сертификатом SSL, поисковой оптимизацией, социальными каналами, формами регистрации и контактов. В заключение, в Strikingly есть все необходимое и многое другое на ваш вкус, независимо от того, насколько вы разборчивы. Благодаря удобному визуальному редактору и предустановленным блокам собрать желаемый веб-дизайн будет совсем несложно. Вы также можете свободно загружать и встраивать пользовательский контент, прикреплять логотипы и значки, защищать паролем определенные области и повышать видимость с помощью социальной интеграции. От фрилансеров и фотографов до актеров, отелей, ресторанов и разнорабочих теперь все и каждый могут проявить творческий подход с Moonfruit. С помощью доступных шаблонов и блоков контента вы можете быстро найти то, что нужно вашему бизнесу.Moonfruit удаляет слова «сложный» и «сложный» из словаря разработчиков веб-сайтов. Сделайте все возможное и поразите всех своих посетителей потрясающей страницей. Вы можете выбрать три основных плана; Startup, Advanced и Developer. Последнее требует единовременной оплаты, и вы можете использовать бонусы Novi навсегда. Тем не менее, все три достаточно мощны, чтобы обеспечить идеальное решение для реализации страницы вашей мечты без лишних хлопот.Короче говоря, независимо от того, разбираетесь вы в технологиях или нет, с Novi вы, несомненно, сделаете страницу популярной. Есть и другие функции, которыми гордится Bookmark, например, безопасность SSL, облачный хостинг Amazon, редактирование перетаскиванием, фоновые изображения для видео и обзоры на Facebook, и это лишь некоторые из них. Кроме того, в то время как большая часть программного обеспечения ориентирована только на предоставление первоклассных услуг, Bookmark делает дополнительный шаг, возвращая свое сообщество в виде онлайн-бизнес-курсов. После создания учетной записи первым шагом будет выбор шаблона, который лучше всего подходит для ваших целей.С этого момента вы можете использовать его как есть или отредактировать по своему вкусу. Если вы хотите продавать в Интернете, вы тоже можете сделать это с помощью GoDaddy. На самом деле, когда дело доходит до GoDaddy, нет никаких ограничений. Пакет также включает выдающуюся коллекцию потрясающих веб-дизайнов, которые варьируются от бизнеса, фотографии и музыки до ресторана, путешествий, портфолио, блога, здоровья, моды, лендинга и многого другого. Более того, все шаблоны можно изменять на 100%, чтобы вы без труда добавляли к ним ярлыки. И если вы знаете, как кодировать, Webstarts также дает вам доступ к HTML и CSS, чтобы поднять настройку на новый уровень. Дополнительные удобства включают редактирование изображений, карту сайта, сеть доставки контента и чат. Варианты бесконечны, особенно если вы представите ему свой фирменный стиль. На заре Интернета до начала 2000-х разработка веб-сайтов была делом исключительно профессиональных дизайнеров и веб-разработчиков. МАЙК ХОРЕВ Однако все кардинально изменилось, и теперь даже начинающие, не знающие ничего о программировании, могут относительно легко создавать свои собственные веб-сайты.Да! Фактически вы можете научиться создавать веб-сайт с нуля, ничего не зная о HTML, PHP, CSS или любом из этих языков программирования и техническом жаргоне. Здесь мы обсудим, как вы можете создать веб-сайт как новичок, и три различных способа, которые вы можете использовать для создания веб-сайта. В целом, сегодня существует три основных способа создания веб-сайта: В большинстве случаев это самый простой вариант. При таком подходе вы просто регистрируетесь на облачной платформе для создания веб-сайтов (например, Wix, Weebly, Squarespace и т. Д.). Эта платформа обычно предоставляет шаблон дизайна, который вы можете использовать сразу, визуальный редактор с инструментами перетаскивания, доменное имя, службу хостинга и поддержку клиентов. Короче говоря, этот вариант очень прост в использовании и поэтому идеально подходит для новичков, но он может быть полезен даже для крупных предприятий. Обычно эти конструкторы веб-сайтов обеспечивают меньшую универсальность, чем другие варианты, поскольку вы не можете редактировать аспект кодирования, стоящий за визуальным конструктором.Однако включенные шаблоны, особенно на больших платформах, обычно очень удобны. Если вам действительно не нужен сильно настраиваемый веб-сайт, то использование платформы для создания веб-сайтов может быть лучшим выбором для вас. Плюсы: Минусы: В настоящее время Wix и Weebly являются одними из самых популярных платформ для создания веб-сайтов , хотя есть также варианты, такие как Shopify, если вы хотите запустить веб-сайт электронной коммерции (со специфическими функциями электронной коммерции, такими как POS). Короче говоря, если вы предпочитаете простоту использования настройке, этот подход для вас. Использование CMS (системы управления контентом) для создания вашего сайта немного сложнее, чем конструктор веб-сайтов, но основной принцип тот же. Подобно платформам для создания веб-сайтов, сегодня доступны различные решения CMS, большинство из которых бесплатны / с открытым исходным кодом или очень доступны. WordPress — самая известная из всех CMS, но есть и другие варианты, такие как Typo3, Drupal и Joomla !, среди прочих. В настоящее время использовать CMS, такую как WordPress, намного проще, чем раньше, но вам все равно необходимо знать хотя бы (очень) базовые знания программирования, особенно CSS и HTML. Однако существует множество ресурсов, которые помогут вам учиться бесплатно, и, возможно, даже у новичков не возникнет проблем. Однако ключевой проблемой этого подхода является то, что обычно вам потребуется отдельная услуга хостинга и доменное имя. Хотя в настоящее время услуги хостинга могут быть очень дешевыми (менее 5 долларов в месяц), это все еще дополнительная работа. Основным преимуществом этого подхода является то, что вы получите гораздо больше свободы в настройке вашего сайта не только с помощью программирования / кодирования, но и с помощью большого количества доступных плагинов. Плюсы: Минусы: Если вам нужна дополнительная свобода в создании своего сайта, например, если вам нужен конкретный дизайн или функция, которая не предлагается ни одним конструктором веб-сайтов, вам нужно будет создать свой сайт с нуля. Вы можете нанять дизайнера и веб-разработчика самостоятельно или, в качестве альтернативы, передать услуги агентству веб-дизайна / фрилансеру. При использовании этого подхода есть две основные проблемы: стоимость и время.Ожидайте инвестирования как минимум за несколько месяцев до того, как ваш сайт будет готов, и даже самый доступный программист / дизайнер будет стоить намного дороже, чем ежемесячная абонентская плата за платформу для создания веб-сайтов. В итоге, вы должны использовать этот подход только тогда, когда вам абсолютно необходима дополнительная свобода. Плюсы: Минусы: Независимо от того, какой из трех подходов вы выберете, вам все равно необходимо заранее спланировать свой веб-сайт, чтобы он мог эффективно достичь вашей цели. Planning поможет решить, как должен быть разработан ваш веб-сайт, какие разделы вы собираетесь включить на сайт, какой контент лучше всего подойдет для достижения вашей цели и так далее. Ниже приведены шесть этапов создания веб-сайта от планирования до запуска. Это первый и, возможно, самый важный аспект процесса планирования. На этом этапе вам необходимо определить цель дизайна веб-сайта, учитывая: — Какова целевая аудитория сайта? Чем четче вы можете определить цели своего сайта, тем лучше вы сможете выполнить процесс создания веб-сайта. При сопоставлении сайта или каркасе создается макет веб-сайта, чтобы мы могли визуализировать его структуру и то, как содержимое каждой страницы соотносится друг с другом. Каркас будет ориентиром для того, как сайт будет выглядеть в конечном итоге, а также даст вам некоторые идеи о том, как завершить или отформатировать дизайн определенных элементов. Технически вы можете нанести на карту весь веб-сайт с помощью ручки или бумаги, но есть различные приложения, такие как Balsamiq, Webflow и даже Mindnode, которые могут помочь в этом процессе. Даже если вы планируете использовать платформу для создания веб-сайтов, лучше сначала создать каркас, чтобы помочь с окончательным дизайном. Очевидно, что независимо от того, насколько хорош дизайн вашего веб-сайта, он не принесет никакой пользы, если ваш контент не представляет ценности для вашей аудитории. В веб-дизайне важно помнить, что контент вашего сайта служит двум основным целям: Привлечение и привлечение посетителей: контент — это то, что привлекает людей на ваш сайт и привлекает их, чтобы они оставались как можно дольше на Вашем сайте. SEO: важно иметь правильное мышление в отношении SEO; в выдаче Google занимает не ваш сайт, а его содержание. Только если ваш контент является высококачественным, релевантным и хорошо оптимизированным, ваша страница может занять хорошее место в поисковой выдаче Google и других поисковых систем. Итак, при разработке контента для вашего стартапа или SaaS-бизнеса важно помнить о передовых методах и стратегиях SaaS SEO: начните с правильного исследования ключевых слов, разработайте свой контент на основе поискового намерения вашей целевой аудитории и оптимизируйте их. Однако самое главное — убедиться, что ваш контент актуален и привлекателен для вашей целевой аудитории. Тщательно планируйте свою контент-стратегию, так как это может сделать или сломать ваш сайт. Визуальный дизайн, безусловно, важен для любого веб-сайта в наши дни.Если на вашем сайте используются некачественные изображения или если его макет плохо спроектирован, люди не будут доверять и покинут ваш сайт, точка. Тщательно спланируйте выбор цвета для каждой страницы, размещение логотипа и различных других визуальных элементов на странице. После того, как вы все спланировали, пора собрать все элементы вместе на тестовой странице. Если вы используете платформу для создания веб-сайтов, вы можете легко перетащить все и протестировать ее производительность перед запуском. Тщательно протестируйте каждую страницу , проверьте, все ли страницы могут правильно загружаться на всех устройствах и браузерах, и проверьте, все ли ссылки работают. Существуют различные инструменты, которые могут помочь вам проверить производительность вашего сайта, например Google PageSpeed Insight, Screaming Frog, SEMRush, W3C Link Checker и другие. Этот шаг не требует пояснений и, вероятно, тот, которого вы ждали: запуск веб-сайта. Когда все будет протестировано и вы уверены в текущей производительности своего сайта, вы можете запустить его. Очевидно, что не все будет идеально, и вы можете найти проблемы по всему сайту, это нормально. Следите за всем, выявляйте проблемы и при необходимости вносите коррективы. Очевидно, что вам нужно будет регулярно обновлять содержание своего веб-сайта и даже его дизайн. Стадия запуска веб-сайта в большинстве случаев является началом пути, а не концом. Ваш веб-сайт является очень важной частью вашего бренда или личного присутствия в Интернете, и правильный веб-сайт очень важен, если вы хотите охватить более широкую аудиторию. К счастью, в настоящее время у нас есть различные инструменты и решения, поэтому мы можем легко создать веб-сайт, даже если мы полный новичок без каких-либо навыков программирования. Даже если в настоящее время создать веб-сайт довольно просто, не стоит недооценивать важность процесса планирования и помните, что ваш сайт будет настолько сильным, насколько сильным будет его контент. Майк Хорев — SEO-эксперт и консультант, который помогает SaaS, программному обеспечению, ИТ, технологиям, B2B и стартапам увеличивать объем продаж и выручку в Интернете.Он предлагает экспертные советы по правильному маркетингу вашей компании с помощью SEO на основе производительности, входящего маркетинга, оптимизации коэффициента конверсии, маркетинга в поисковых системах и многих других онлайн-практик. 💬 «Нет ничего лучше, чем ничего не знать, потому что тогда еще так много предстоит узнать!» Добро пожаловать в первый день вашего краткого курса веб-разработки и поздравляем с тем, что вы сделали первый шаг к тому, чтобы стать полноценным веб-разработчиком! В этом курсе вы узнаете все о том, как стать веб-разработчиком, от обязанностей, которые веб-разработчик выполняет изо дня в день, до набора навыков, которые вам понадобятся для достижения успеха в такой роли.И, конечно же, вы также испачкаете руки с помощью кода: мы познакомим вас с основными строительными блоками Интернета и позаботимся о том, чтобы вы покинули этот курс, создав свой самый первый веб-сайт! Готовы окунуться в волшебный мир веб-разработки? Пойдем! Веб-разработчик в душе интерактивный художник . Им движет глубокое желание создавать вещи . Канва веб-разработчика — это веб-браузер пользователя. Подобно тому, как любопытный ребенок получает удовольствие от изготовления игрушек, соединяя блоки LEGO — а затем испытывает такую же радость, разбирая вещи, чтобы посмотреть, как они сделаны, работа веб-разработчика заключается в использовании основных строительных блоков Интернета ( например, HTML, CSS и JavaScript), чтобы создать что-то сложное, например веб-страницу.Не переживайте! Скоро мы рассмотрим все эти термины. Это также задача веб-разработчика — диагностировать проблемы в функциональности веб-сайта, понимать, как что-то работает, читая код, лежащий в основе этого, и вносить изменения для устранения любых проблем. По сути, это делает веб-разработчиков врачами всемирной паутины. Когда мы говорим о всемирной паутине, мы в основном имеем в виду веб-сайты и веб-приложения. В этот момент любопытный начинающий разработчик может задаться вопросом: «В чем разница между ними?» Что ж, мы рады, что вы спросили! Веб-сайт обычно представляет собой простую страницу или группу страниц (например, популярный сайт комиксов, xkcd).Однако современные веб-сайты — это гораздо больше. Возьмем, к примеру, Google Docs. У него приятный интерфейс, который после открытия очень похож на программное обеспечение для настольных компьютеров, например Microsoft Office. Такие сложные веб-сайты часто называют веб-приложениями . Сегодня ожидается, что веб-разработчик знает, как создавать веб-приложения и работать с ними. При этом большинство людей используют эти термины как синонимы, так что не зацикливайтесь на терминологии! Существуют разные типы веб-разработчиков, которые работают в разных областях.К ним относятся: В веб-разработке есть много других специфических ролей, таких как системные архитекторы, ИИ, инженеры по машинному обучению и безопасности. Эти роли требуют более специализированных знаний по одному или нескольким из вышеперечисленных типов разработки, поэтому многие профессионалы в этих ролях начнут с приобретения некоторого общего опыта веб-разработки. Что нужно, чтобы стать веб-разработчиком? По сути, всего три вещи: HTML, CSS и JavaScript — три столпа Интернета, о которых мы узнаем в течение следующих нескольких дней. Вместе эти три столпа заставляют работать каждый веб-сайт, определяя отображаемый контент (HTML), сообщая браузеру, как отображать этот контент (CSS), и делая контент интерактивным (JavaScript), соответственно. Веб-разработчик хорошо разбирается в этих трех технологиях. Они могут читать чужой код и вносить в него изменения. Они могут находить и отлаживать ошибки (недостатки в существующем коде). Веб-разработчик иногда может работать над новым проектом (новым веб-сайтом) с нуля или, возможно, придется работать над существующим веб-сайтом и улучшать его. Обычный день в жизни веб-разработчика включает исправление ошибок, разработку новых функций (то есть улучшений) и веб-страниц, а также работу с другими разработчиками для обсуждения способов решения проблем. Не удивляйтесь всем этим деталям. Вскоре вы увидите, что все они очень взаимосвязаны, и изучение одного из них автоматически сделает вас лучше в нескольких других! Короче очень хорошо. По прогнозам, с 2018 по 2028 год занятость веб-разработчиков вырастет на 13 процентов, что намного быстрее, чем в среднем по всем профессиям. Спрос будет определяться растущей популярностью мобильных устройств и электронной коммерции (Бюро статистики труда).Это прекрасное время для веб-разработчика, поскольку процветают стартапы, в результате чего веб-разработчики получают зарплаты выше средних в большинстве стран мира. Также, учитывая характер работы, найти удаленную работу веб-разработчика проще, чем во многих других областях. В результате он открывает весь мировой рынок труда для всех, независимо от того, где они физически находятся. Ни один курс веб-разработки не обходится без практического проекта.В этом курсе мы будем использовать три столпа Интернета (HTML, CSS и JavaScript) для создания вашего первого проекта — персонализированного веб-сайта-портфолио. Когда они у вас под рукой, вам будет намного проще пользоваться другими инструментами и языками. Уделите особое внимание основам, поскольку шаткое основание впоследствии приведет к множеству путаницы. Мы также предоставим вам ресурсы, необходимые для размещения вашего веб-сайта в Интернете, чтобы вы могли поделиться им со своими друзьями и семьей. Сегодня мы начнем с знакомства с миром веб-разработки.Мы поговорим об инструментах, которые будем использовать в этом курсе, а также напишем немного HTML. На второй день мы напишем больше HTML и HTML-элементов и создадим черновой макет веб-сайта нашего проекта. На третий день мы напишем CSS, чтобы сделать наш веб-сайт адаптивным для мобильных устройств, что означает, что наш веб-сайт будет доступен для просмотра на компьютерах, планшетах и мобильных телефонах. На четвертый день мы погрузимся в продвинутый CSS и добавим классные эффекты на нашу страницу. На пятый и последний день мы научимся писать простой JavaScript.Мы также рассмотрим проверки форм и другие общие элементы программирования на JavaScript. Чтобы дать вам крохотное представление, примерно так будет выглядеть ваш веб-сайт в конце этого курса. Довольно круто, правда? Готовы начать? Начнем с настройки среды разработчика. Для этого курса нам понадобятся два инструмента, которые использует каждый веб-разработчик: Хотя вы можете использовать любой веб-браузер или текстовый редактор, мы рекомендуем использовать Google Chrome и Sublime для этого курса. Как любому хорошему мастеру, важно знать и понимать свои инструменты. По этой причине давайте кратко рассмотрим, что у нас есть на данный момент. Google Chrome — это веб-браузер. Возможно, вы уже используете или не используете Google Chrome для просмотра веб-страниц. Веб-браузер позволяет нам просматривать веб-страницы (аналогичные той, на которой вы читаете этот текст). Мы будем использовать Google Chrome для просмотра результатов после написания и внесения изменений в наш код. Sublime Text — популярный текстовый редактор.Текстовый редактор — это программа с очень удачным названием; это помогает нам редактировать текст. Он похож на текстовый редактор по умолчанию, который предустановлен на Mac или Windows, но имеет дополнительные функции, такие как выделение кода, для улучшения нашего опыта кодирования и отладки. ⚠️ Осторожно! Sublime Text — платная программа с неограниченным пробным периодом. Иногда вы будете видеть всплывающее диалоговое окно, предлагающее заплатить за лицензию на программное обеспечение. Вы можете заплатить за это, если хотите, но вам не нужно платить только за этот курс. Этот курс не зависит от ОС, что означает, что вы можете пройти его в Windows, Mac OS или Linux. 😎Профессиональный совет : Если вы застряли при установке Chrome или Sublime или видите какие-либо сообщения об ошибках, лучше всего выполнить веб-поиск (попробуйте поиск Google или DuckDuckGo), чтобы найти точное сообщение об ошибке. Вполне вероятно, что у других людей была такая же проблема до нас, и решение уже существует. После загрузки установите его в соответствии с инструкциями, которые вы найдете на этих веб-сайтах.После завершения установки вы готовы перейти к следующему разделу. Теперь мы воспользуемся инструментами, которые мы загрузили и установили в предыдущем разделе, чтобы выполнить нашу первую работу по разработке, создав наш первый текст на веб-странице. Для этого мы будем использовать HTML. Давайте быстро поговорим о HTML, прежде чем мы начнем создавать нашу первую страницу. HTML означает H yper T ext M arkup L anguage.Вкратце: HTML позволяет нам структурировать нашу страницу и данные на ней. Когда у нас есть структура и данные для работы, мы можем сосредоточиться на стиле и функциональности. Ладно, пока достаточно теории. Давайте сразу перейдем к этому, открыв Sublime Text. ⚠️ Осторожно! Студенты часто застревают на этом этапе, поэтому не торопитесь. Щелкните Файл > Открыть папку (или просто Открыть… , если вы используете MacOS).Обратите внимание, что в MacOS панель инструментов находится в верхней части экрана (как показано на скриншоте ниже). После того, как вы выберете File> Open / Open Folder, откроется новое окно, которое позволит вам выбрать существующую папку или создать новую папку. Перейдите на свой «Рабочий стол» и создайте там папку. Создание папки на рабочем столе упрощает поиск в дальнейшем. Щелкните маленький значок, который позволяет создать новую папку. Это может выглядеть по-разному в разных операционных системах. В MacOS это будет выглядеть так: В Linux это будет выглядеть так. Если вы нажмете на нее, вы сможете создать папку, присвоив ей имя. Мы назовем эту папку портфолио , потому что это наш проект, но вы можете выбрать другое имя. ⚠️ Берегись! Хотя строгое соблюдение схемы именования, которую мы используем, не является обязательным, мы рекомендуем вам придерживаться нашего пути в этом курсе.Это упростит последующий курс, когда мы будем работать с несколькими файлами. Если все пойдет хорошо, вы должны увидеть следующий экран. Отсюда щелкните правой кнопкой мыши портфолио на левой боковой панели и выберите Новый файл . Вы должны увидеть новый файл с названием « без названия» . Ничего страшного, раз уж мы его еще не назвали. Давайте сохраним файл. Нажмите Файл > Сохранить , и вы должны получить окно с просьбой ввести имя файла.Здесь введите index.html и нажмите «Сохранить». В соответствии с соглашением мы называем его «index.html». По умолчанию точка входа на веб-сайт называется индексной страницей, отсюда и название. Также убедитесь, что вы сохранили файл в папке портфолио . Вот что вы должны увидеть сейчас. А теперь пора написать несколько первых строк кода! На сегодня мы просто запустим нашу страницу. Завтра мы углубимся в значение каждой строки, поговорим больше о том, что такое HTML, и добавим больше структуры. Итак, приступим к написанию вашей первой веб-страницы. Введите следующий код как в файл index.html : Уже готово? Хороший. Вот как это должно выглядеть на вашем экране. Посмотреть изменения кода на GitHub> Хорошо, хорошая работа! Вы только что написали настоящий HTML-код. Пришло время посмотреть, как это выглядит в браузере. Это называется с кодом , и в этом курсе мы будем делать это постоянно. Чтобы запустить HTML, откройте браузер Google Chrome, который мы установили ранее.Оказавшись там, нажмите Ctrl + O в Windows и Linux или Cmd + O на Mac, чтобы открыть диалоговое окно проводника. Перейдите в папку Desktop , а затем в папку портфолио , и вы должны увидеть файл index.html , в который мы только что написали код. Откройте этот файл, и вы должны увидеть что-то вроде следующего: Если вы видите страницу выше, похлопайте себя по плечу. Вы только что создали свою первую функциональную веб-страницу.Обратите внимание на текст « First Webpage » и « Hello World ». Давайте вернемся к Sublime Text и попробуем заменить Hello World в строке 7 на Hello World, зайдите на мой сайт! Сохраните его и обновите страницу в Chrome. Вы должны увидеть обновленную версию текста. Посмотреть изменения кода на GitHub> Поздравляем! Вы только что создали и отредактировали свою первую веб-страницу и просмотрели ее в своем браузере.Таким образом, вы на правильном пути к созданию своего первого веб-сайта. Помимо «URL-адресов фиксации Github» На протяжении всего курса вы иногда будете видеть ссылку на Github (https://github.com), как показано выше. Github — это веб-сайт, который разработчики (и даже не разработчики) используют для размещения проектов кода и обмена ими с другими. Каждое изменение (например, изменение заголовка) называется «фиксацией», и ссылка под изображениями приведет вас к соответствующему фиксации. Эта ссылка приведет вас к точному месту в истории проекта и покажет, что изменилось. Например, приведенная выше ссылка показывает, что красная строка была удалена , а зеленая строка была добавлена . Это то изменение, которое мы внесли. По мере роста ваших проектов это становится очень полезным, и мы будем широко использовать его на протяжении всего курса. На этом наш первый урок подошел к концу. Хорошая работа! Сегодня мы узнали, что значит быть веб-разработчиком и различные подроли в веб-разработке.Мы также получили общее представление о технологиях веб-разработки, которые мы собираемся изучить позже в этом курсе. Затем мы установили необходимые инструменты и подготовили наши компьютеры к следующей паре дней этого курса. Мы также создали нашу первую веб-страницу, внесли в нее изменения и научились «запускать» наш код. Это действительно хороший прогресс для первого дня! Завтра мы погрузимся в некоторые синтаксические аспекты, связанные с HTML, поговорим обо всех элементах HTML, которые мы будем использовать в нашем курсе, и создадим базовую структуру страницы нашего портфолио в HTML. Но подождите, это еще не все! Если вы чувствуете мотивацию и хотите до завтрашнего дня добавить на свою веб-страницу больше типов текста, почему бы не попробовать выполнить ежедневную задачу? Вы обратили внимание, как текст в строке 4 ( htm
htm Коды HTML
html.htm
Коды HTML
html.htm подсчет статистики сайта
подсчет статистики сайта Toolbars /raskr/bar.htm автоматическая регистрация сайта в каталогах статей и ссылок /raskr/avtoprogon.html
Toolbars /raskr/bar.htm автоматическая регистрация сайта в каталогах статей и ссылок /raskr/avtoprogon.html
Веб-дизайн для начинающих: простое (но полное) руководство
Выберите что-нибудь базовое для своего первого дизайна сайта
 Лучше всего то, что вам не нужно начинать с нуля. Существует множество шаблонов блогов, которые упрощают создание одного из них.
Лучше всего то, что вам не нужно начинать с нуля. Существует множество шаблонов блогов, которые упрощают создание одного из них. Найдите вдохновение у других дизайнеров
 Для этих коллекций дизайнеры используют термин «мудборд». Доска настроения — это краткий справочник, если вы застряли.Что вы и сделаете.
Для этих коллекций дизайнеры используют термин «мудборд». Доска настроения — это краткий справочник, если вы застряли.Что вы и сделаете. Ищите источники вдохновения за пределами сети
 Научитесь распознавать хороший дизайн и начните анализировать, почему что-то работает или не работает, независимо от среды.
Научитесь распознавать хороший дизайн и начните анализировать, почему что-то работает или не работает, независимо от среды. Обратите внимание на типографику
Пусть изобразительное искусство повлияет на вас
 Прогуляйтесь по нашему веб-дизайну и истории искусства, чтобы открыть для себя множество монументальных художественных достижений. Он не только наполнен ценной информацией, но и является прекрасным примером того, как содержание и артистизм могут объединиться, чтобы рассказать историю.
Прогуляйтесь по нашему веб-дизайну и истории искусства, чтобы открыть для себя множество монументальных художественных достижений. Он не только наполнен ценной информацией, но и является прекрасным примером того, как содержание и артистизм могут объединиться, чтобы рассказать историю. Изучите различные типы дизайна

Подготовьте контент перед тем, как начать
Сохраняйте свой дизайн простым и интуитивно понятным

Основы взаимодействия с пользователем (UX)
 Ознакомьтесь с нашим руководством для начинающих по исследованиям пользователей, чтобы узнать, как это сделать.
Ознакомьтесь с нашим руководством для начинающих по исследованиям пользователей, чтобы узнать, как это сделать. Основные сведения о пользовательском интерфейсе (UI)
Ознакомьтесь с 10 важными советами по дизайну пользовательского интерфейса, чтобы глубже погрузиться в него.
Используйте принципы дизайна для руководства процессом веб-дизайна для начинающих.
Макет
 Есть два пути, по которым люди обычно следят в сети: F-образный и Z-образный узор. Знание того, как работают эти шаблоны, поможет вам организовать собственный контент.
Есть два пути, по которым люди обычно следят в сети: F-образный и Z-образный узор. Знание того, как работают эти шаблоны, поможет вам организовать собственный контент. Все основные элементы на сайте Conservation Guide соответствуют Z-образной схеме. Если вы начинающий веб-дизайнер, это простой трюк с версткой, который поможет вам в использовании.
Все основные элементы на сайте Conservation Guide соответствуют Z-образной схеме. Если вы начинающий веб-дизайнер, это простой трюк с версткой, который поможет вам в использовании. Цвет
Монохромный
 Обратите внимание, как каждая секция состоит из цветов, связанных с представленными сумками? Это хороший дизайнерский прием, позволяющий создать гармоничную цветовую схему.
Обратите внимание, как каждая секция состоит из цветов, связанных с представленными сумками? Это хороший дизайнерский прием, позволяющий создать гармоничную цветовую схему. Дополнительные
Типографика
Webflow поставляется с широким выбором шрифтов и возможностью добавления других. Типографика — это двухмерная архитектура, основанная на опыте и воображении, руководствуясь правилами и удобочитаемостью.
Типографика информирует тон
 Оба события являются важными жизненными событиями: одно — радостное празднование, а другое — обычно более мрачное. Если богато украшенный цветочный шрифт подходит для свадьбы, он не подходит для похорон.
Оба события являются важными жизненными событиями: одно — радостное празднование, а другое — обычно более мрачное. Если богато украшенный цветочный шрифт подходит для свадьбы, он не подходит для похорон. Засечки и шрифты без засечек
 Засечки закрепляют слова на странице и упрощают их чтение. Раньше веб-дизайнеры избегали шрифтов с засечками, потому что более низкое разрешение экрана разбавляло их.Теперь, когда экраны лучше оптимизированы для типографики с засечками, они вернулись.
Засечки закрепляют слова на странице и упрощают их чтение. Раньше веб-дизайнеры избегали шрифтов с засечками, потому что более низкое разрешение экрана разбавляло их.Теперь, когда экраны лучше оптимизированы для типографики с засечками, они вернулись. Орнамент против практичности
Типографские особенности
 По мере вашего развития в качестве дизайнера вам нужно будет знать, как использовать высоту линии, кернинг и различный вес в вашей типографике. Но не слишком увлекайтесь настройкой всех тонкостей для своего первого сайта. Сосредоточьтесь на том, чтобы все было доступно для чтения — вы можете поэкспериментировать, уточняя детали позже.
По мере вашего развития в качестве дизайнера вам нужно будет знать, как использовать высоту линии, кернинг и различный вес в вашей типографике. Но не слишком увлекайтесь настройкой всех тонкостей для своего первого сайта. Сосредоточьтесь на том, чтобы все было доступно для чтения — вы можете поэкспериментировать, уточняя детали позже. Начните проектировать
Получить отзыв
 Но прежде, чем вы нажмете на публикацию, взгляните на то, что вы сделали, со стороны.
Но прежде, чем вы нажмете на публикацию, взгляните на то, что вы сделали, со стороны.  По мере продвижения вам захочется отправлять сообщения в такие сайты, как Dribbble и Behance, чтобы больше видеть вашу работу.Вы не только получите конструктивную критику, но и получите обратную связь о том, что у вас хорошо получается, что всегда приятно.
По мере продвижения вам захочется отправлять сообщения в такие сайты, как Dribbble и Behance, чтобы больше видеть вашу работу.Вы не только получите конструктивную критику, но и получите обратную связь о том, что у вас хорошо получается, что всегда приятно. Webflow делает веб-дизайн доступным для начинающих
 Мы здесь, чтобы помочь.
Мы здесь, чтобы помочь. Руководство для новичков по созданию веб-сайта для вашего бизнеса
 Это пошаговое руководство покажет вам, как:
Это пошаговое руководство покажет вам, как:  Или, может быть, ваша цель — обучить и привлечь читателей.
Или, может быть, ваша цель — обучить и привлечь читателей.  Какой бы веб-дизайн вы ни выбрали, убедитесь, что он достаточно гибкий, чтобы выполнять ваши функции, и достаточно простой в обслуживании. Он также должен соответствовать индивидуальности вашего бренда.
Какой бы веб-дизайн вы ни выбрали, убедитесь, что он достаточно гибкий, чтобы выполнять ваши функции, и достаточно простой в обслуживании. Он также должен соответствовать индивидуальности вашего бренда.  Доменное имя — это адрес, который посетители используют для поиска вашего сайта. Например, если ваша компания называется Sydney’s Catering, выберите персонализированный домен, который легко описывает вашу компанию. Вы можете выбрать название своей компании, но вам нужно будет выполнить быстрый поиск по домену, чтобы определить, доступно ли это имя.Перед поиском лучше всего составить список возможных доменов.
Доменное имя — это адрес, который посетители используют для поиска вашего сайта. Например, если ваша компания называется Sydney’s Catering, выберите персонализированный домен, который легко описывает вашу компанию. Вы можете выбрать название своей компании, но вам нужно будет выполнить быстрый поиск по домену, чтобы определить, доступно ли это имя.Перед поиском лучше всего составить список возможных доменов.  Доменные имена обычно стоят от 10 до 15 долларов в год. Однако существуют бесплатные варианты доменных имен, которые обычно включаются в качестве специального предложения для новых пользователей перечисленными выше регистраторами.
Доменные имена обычно стоят от 10 до 15 долларов в год. Однако существуют бесплатные варианты доменных имен, которые обычно включаются в качестве специального предложения для новых пользователей перечисленными выше регистраторами.
5. Выберите тему веб-сайта Лучшие конструкторы сайтов для начинающих
Для кого этот список?
Лучшие и простые в использовании конструкторы веб-сайтов для начинающих
Wix Cons
Цены на Wix
№ 2. Weebly Website Builder
Weebly Cons
Цены Weebly
№ 3. Конструктор сайтов SquareSpace
Минусы площади
Стоимость Squarespace
Заключение и резюме Начало работы с Интернетом — Изучение веб-разработки
Установка базового программного обеспечения
Как будет выглядеть ваш сайт?
Работа с файлами
Основы HTML
Основы CSS
Основы JavaScript
Публикация вашего веб-сайта
Как работает Интернет
Лучшее программное обеспечение для создания веб-сайтов для начинающих 2021
Лучшее программное обеспечение для создания веб-сайтов для начинающих
Wix
Wix — замечательная программа для новичков, которые хотят ощутить вкус всемирной паутины. Что ж, даже если вы опытный пользователь и нуждаетесь только в быстром исправлении страницы, Wix обязательно сделает свое дело.Когда дело касается этого строителя, есть масса добра. При работе с Wix вы можете выбрать три маршрута. Вы можете выбрать вариант редактора, искусственный дизайнерский интеллект или войти в мир кода. Какой бы путь вы ни выбрали, Wix позаботится о том, чтобы ваш конечный продукт стал шедевром. Имейте в виду, что не все ваши параметры дадут вам одинаковую свободу в настройке. Shopify
Действительно, многие программы для создания веб-сайтов для начинающих предлагают вариант электронной коммерции, но Shopify посвящает этому все свое сердце и душу. Тем не менее, независимо от того, какой интернет-магазин вы хотите открыть, вы можете запустить его с помощью Shopify. Если вы хотите создать общий или нишевый магазин, Shopify готов к любой задаче, убедившись, что вы ее успешно реализуете.Он даже содержит множество шаблонов и бесчисленное количество приложений, которые сделают вашу страницу электронной коммерции удобной и удобной для конечного покупателя. Zyro
Zyro — отличный конструктор сайтов для новичков, даже для тех, кто никогда в жизни не сталкивался с созданием сайтов.Это инструмент с множеством практических функций и функций, которые помогут позаботиться о веб-сайте вашей мечты. С Zyro вы можете создавать веб-сайты электронной коммерции, игр, портфолио, свадьбы, личные и музыкальные веб-сайты и многие другие. В вашем распоряжении множество шаблонов, и все они доступны для дальнейшей настройки. Squarespace
Если вы едете в лондонское метро, вы должны видеть Squarespace повсюду. Не знаю, как там в других городах, но похоже, что лондонцы определенно фанаты. Как бы то ни было, Squarespace — отличный пример программного обеспечения для создания веб-сайтов для начинающих, которое позволяет вам онлайн одним щелчком пальца.Без каких-либо навыков и таланта в веб-разработке теперь вы можете иметь функциональную страницу, готовую привлечь новых посетителей раньше, чем позже. Вы также можете выбрать из множества готовых шаблонов, которые вы можете использовать как есть или улучшить в соответствии с вашими предпочтениями. Weebly
Прежде всего, вы должны непредвзято подходить к любому программному обеспечению для создания веб-сайтов для начинающих. Все они предлагают так много материала, что вы можете легко создать именно ту страницу, которую вы визуализировали. И Weebly не исключение. Это мощный, универсальный и практичный инструмент, который открывает для вас совершенно новый спектр возможностей. Хотя Weebly больше ориентирован на область электронной коммерции, он также без проблем работает с другими страницами, связанными с бизнесом. Webflow
Webflow позволяет визуально кодировать ваш сайт. Верно; Вам не нужно будет закулисно редактировать код, вносить коррективы и создавать нужную страницу.Кроме того, Webflow дает вам все права на создание любой страницы, которая вам нравится, будь то простой блог или продвинутый интернет-магазин. Весь процесс происходит следующим образом; вы проектируете, строите, а затем запускаете. uKit
Вы знаете, что в uKit есть колоссальная коллекция из более чем 350 шаблонов в 38 различных категориях. Независимо от того, насколько вы разборчивы, вы обязательно найдете правильный веб-дизайн, который подойдет вашему проекту. Кроме того, вы всегда можете улучшить и отрегулировать настройки по умолчанию, выбрав шаблон uKit по своему усмотрению. Когда дело доходит до uKit, нет никаких творческих ограничений. Придерживайтесь правил или полностью идите против нормы; с uKit все возможно.Другими словами, если вы хотите выделиться из массы, действуйте настолько творчески и новаторски, насколько хотите, и у всех захватывает дух. 8b
8b не только идеально подходит для начинающих, но и является бесплатным конструктором веб-сайтов.Как это круто? Если вы ищете решение, которое поможет вам воплотить вашу идею в жизнь, просто выберите 8b и сделайте все остальное историей. Всего за три простых и быстрых шага вы можете создать функциональный веб-сайт, готовый к работе. 8b идеально подходит для тех, у кого нет знаний в области программирования. Кроме того, даже если вы в душе не совсем дизайнер, вы все равно увидите фантастические результаты с 8b. Тильда
Вам не хватает навыков программирования? Срок не за горами? Или вам не хватает бюджета? В любом случае, пусть об этом позаботится Тильда. Эта программа для создания веб-сайтов для начинающих идеально подходит как для новичков, так и для экспертов.Он содержит множество предопределенных макетов, более 450 блоков контента и интуитивно понятный редактор страниц. Кроме того, вы не можете напортачить, когда решите пойти ва-банк с Тильдой. Однако справочный центр доступен на всякий случай. Pagecloud
Вы можете быть брендом, состоящим из одного человека, фрилансером, которому нужно разобраться с присутствием в сети, или художником, который хотел бы поделиться своими работами со всем миром и добиться прогресса с помощью Pagecloud. Да, теперь вы и только вы можете создать вызывающий интерес веб-сайт, который поднимет ваш проект на новый уровень. Не нужно быть техническим мастером, чтобы начать делать себе имя в Интернете. С Pagecloud вы можете быстро создать первоклассный, отзывчивый и высокопроизводительный веб-сайт. uCraft
Создание страницы с помощью uCraft — это весело и увлекательно. Вы можете начать свое путешествие бесплатно и только позже перейти на премиум-план.Да, вы можете использовать бесплатное решение для создания веб-сайтов столько, сколько захотите. С другой стороны, как только вы доведете свою страницу до приличного объема, вы захотите обновить ее, поскольку uCraft разблокирует еще больше функций и функций для максимального масштабирования вашей страницы. Говоря о бесплатном плане, вы получаете SSL-безопасность, инструмент SEO, Google Analytics и возможность немного изменить внешний вид. Jimdo
У вас есть три свободных минуты? Все делают. Если вы торопитесь, создайте учетную запись в Jimdo прямо сейчас, и пусть его искусственный интеллект отправит вас в эпическое путешествие. Что ж, не совсем эпично, это будет так быстро, что вы даже не заметите, что что-то произошло. Ой, подождите, у вас останется персонализированный веб-сайт, который вы можете запустить прямо сейчас.Безумно быстрый, без программирования, но красивый и современный — вот что значит Jimdo. И вы можете бесплатно испытать воду и двигаться дальше. Мозелло
Вам нужен быстрый бесплатный веб-сайт? Тогда вы попали в нужное место! Хотя у нас уже есть для вас куча программного обеспечения для создания веб-сайтов для начинающих, которое предлагает процесс создания страниц без комиссии, Mozello — еще одна убийственная альтернатива. Это многоцелевой конструктор веб-сайтов, охватывающий все, что касается классических веб-сайтов и веб-сайтов интернет-магазинов. Приложив немного усилий и энергии, Mozello дает вам возможность создать страницу, которая вам понадобится. Веб-узел
Webnode с десятками миллионов пользователей, безусловно, является одним из инструментов для создания веб-сайтов для начинающих, на который вы можете полностью положиться.Кроме того, Webnode для начала вам ничего не стоит. Однако это не означает, что ваш конечный продукт будет полуиспеченным. На самом деле полная противоположность. С Webnode это гарантия того, что страница, которую вы создадите, будет выглядеть профессионально и изысканно. Пусть это будет личный или деловой веб-сайт, даже платформа электронной коммерции, с Webnode будет несложно собрать их вместе. Сначала проверьте это, а уже потом решите нырнуть на полную катушку. Weblium
Как только вы начнете работать с Weblium, вы сможете сразу увидеть свою страницу вживую. Этот конструктор сайтов для новичков не перегружает вас всеми этими сложностями и сложными задачами. Даже при первом использовании программного обеспечения это будет очень естественно, так как каждый может получить максимальную отдачу от Weblium без особых усилий.И в довершение ко всему, вы также можете использовать Weblium совершенно бесплатно. Тем не менее, доступны два дополнительных премиальных плана, а также возможность заказать настраиваемую страницу. В Weblium каждый найдет что-то для себя. SimpleSite
Даже если вы новичок, вы все равно можете успешно создать профессиональный веб-сайт. С помощью SimpleSite вы можете делать вещи без труда. Этот конструктор сайтов — идеальная альтернатива для новичков, так как вы можете начать работу бесплатно. Конечно, всегда есть возможность вывести вещи на новый уровень с любым из премиальных планов, которые предлагает SimpleSite. Имейте в виду, что вы также можете создать страницу электронной коммерции с помощью SimpleSite. Зона 123
Site123 позволяет очень легко реализовать идею вашего проекта в Интернете — идеально подходит для новичка. Он предлагает только два тарифных плана: бесплатный и премиум.Конечно, первое намного более ограничено по сравнению со вторым, но все же дает вам возможность начать делать ходы. Не говоря уже о том, что если вы действительно новичок, не стесняйтесь начинать, не тратя ни копейки; в любом случае вы можете обновить его позже. Говоря о бесплатном плане, он предлагает 500 МБ хранилища, 1 ГБ пропускной способности и поставляется с поддоменом Site123. Поразительно
Поразите потрясающую страницу благодаря практическому программному обеспечению для создания веб-сайтов для начинающих, Strikingly. За считанные минуты теперь у вас может быть функциональная страница, готовая выйти на улицы онлайн-мира. Конечно, Strikingly никогда не попросит у вас каких-либо знаний в области программирования или дизайна. На момент написания этой статьи Strikingly уже поддерживает миллионы веб-сайтов пользователей со всего мира.В этом наборе вы найдете различные шаблоны для портфолио, бизнеса, магазина, блога, организации и веб-сайта-витрины продуктов. Выберите соответственно, отредактируйте макет и все. Зохо
Zoho — это современное программное обеспечение для пользователей всех уровней, от новичков до экспертов. Теперь у вас есть шанс пробудить свой творческий дух и попробовать себя в создании мобильного веб-сайта с кросс-браузерной совместимостью. Как бы устрашающе это ни звучало, позвольте мне предупредить вас, что у вас 100% гарантия, что вы добьетесь успеха. Расслабьтесь и плывите по течению Zoho. С этого момента вам больше никогда не придется нанимать программиста и обращаться за помощью к профессиональному дизайнеру.Zoho гарантирует, что вы станете экспертом, даже если вы впервые занимаетесь созданием веб-пространства. Лунный плод
Тем, кто только начинает свои проекты и хотел бы правильно их продвигать, не нужно платить огромную плату, чтобы сделать это за них.Они — да, даже вы — можете сделать это без проблем, все сами. С правильными инструментами любой новичок может создать страницу буквально за несколько минут. Все, что вам нужно, это Moonfruit, программа для создания веб-сайтов для начинающих, и вы готовы к работе. Участвуйте в течение 14 дней бесплатно, и вскоре вы поймете, в чем реальная сила Moonfruit. Нови
Все больше и больше людей полагаются на конструкторов веб-сайтов для удовлетворения своих потребностей в Интернете, поэтому вы здесь. Специально для тех, кто не имеет большого опыта в веб-разработке и дизайне, с программным обеспечением для создания веб-сайтов для начинающих вы также можете показаться профессионалом.Такие инструменты, как Novi — и все остальные в этом списке — являются прекрасным примером впечатляющего приложения, предоставляющего все необходимые функции и многое другое. От бесплатных макетов и метода настройки перетаскиванием до множества дополнительных плагинов, все они включены в пакет Novi. Закладка
Bookmark — это инновационная платформа для создания веб-сайтов как для начинающих, так и для профессионалов. Благодаря новаторскому подходу вам действительно понадобится всего две минуты, чтобы завершить свое присутствие в Интернете. И большую часть работы выполняет AiDA, помощник по разработке искусственного интеллекта. Вы когда-нибудь думали, что когда дело доходит до создания страниц, ИИ будет задействован? Что ж, Bookmark выводит вещи на совершенно новый уровень, гарантируя, что вы полностью уладите свое присутствие в Интернете в течение нескольких минут. GoDaddy
GoDaddy — это гигант веб-хостинга и регистрации доменов. GoDaddy позволит вам всегда оставаться в сети, но он также поможет вам создать желаемый веб-сайт.С его конструктором веб-сайтов теперь вы можете создать свою страницу менее чем за час. Благодаря быстрому процессу, новички могут без проблем создать страницу для своего личного проекта, интернет-магазина или бизнеса. Вы также сможете управлять им и поддерживать его с любого устройства — смартфона, планшета или компьютера. Излишне говорить, что GoDaddy также гарантирует, что ваша страница будет гибкой, отзывчивой, согласованной с веб-браузерами и быстрой загрузкой. Веб-запусков
Вы определенно обеспечите себе быстрый старт в Интернете с помощью Webstarts. И, что самое главное, ваша идея воплотится в жизнь бесплатно. Да, Webstarts — это бесплатное программное обеспечение для создания веб-сайтов для начинающих, которое создает современные страницы, готовые к работе с мобильными устройствами.Это универсальная платформа, которая охватывает все, от доменных имен, веб-хостинга и, конечно же, создания веб-сайтов. Как создать веб-сайт: полное руководство для начинающих
Три распространенных способа создания веб-сайта
— Простота использования для новичков, не нужны навыки программирования
— Облачный, вам не нужно ничего скачивать и устанавливать
— Служба поддержки будет полезна в случае возникновения каких-либо проблем / угрозы (например, взлом)
— Полезные шаблоны, которые вы можете использовать сразу, большинство из них уже адаптированы для мобильных устройств
— Поддержка клиентов, доменное имя и услуги хостинга обычно включены
— Не очень универсальный, вы можете не всегда добавляются функции и возможности настройки в зависимости от платформы
— Трудно интегрировать базу данных на веб-сайт, поэтому может не подходить для случаев использования, требующих базы данных
— Обычно более доступный, чем услуга создания веб-сайтов (даже после рассмотрения возможности получения услуги хостинга и доменного имени)
— Вы можете выбрать свой собственный хостинг, что полезно, если вы хотите использовать выделенный сервер
— Универсальность в настройке вашего сайта, имея доступ ко всему исходному коду
— Доступны различные плагины для дополнительных функций и настройки
— Нет специальной поддержки клиентов
— Требуются хотя бы базовые навыки программирования, если вы хотите дальнейшую настройку, вы можете нужно нанять программиста
— Дополнительные расходы на плагины, сервер хостинга и т. д.может накапливаться, если вы не будете осторожны.
— Неограниченная свобода, если вы умеете программировать или нанимаете приличного программиста / разработчика
— Нет поддержки клиентов
— Крутая кривая обучения
— Трудно управлять своими расходами
— Время реализации может быть намного больше, чем у двух других подходов. Разработка веб-сайта: шаг за шагом
— Что аудитория ожидала бы найти или сделать на сайте?
— Какое место занимает веб-сайт в стратегии брендинга компании? (я.е. если он будет центром стратегии брендинга)
— Сайты ваших конкурентов, и собираетесь ли вы имитировать их подходы или под другим углом Конечные слова
Введение в веб-разработку (бесплатное руководство)
Введение
Что мы будем делать сегодня?
1.Кто такой веб-разработчик?
Типы веб-разработчиков
2. Какие навыки необходимы, чтобы стать веб-разработчиком?
Каковы перспективы работы веб-разработчиков?
3. Что мы узнаем в ближайшие пять дней
Настройка среды разработчика
Google Chrome
Превосходный текст
4. Ваша очередь: Создание вашей первой веб-страницы
Сводка
🧐Ежедневное испытание
Hello World
) отображается в названии вкладки и жирным шрифтом на странице соответственно?
заголовок и h2 (заголовок 1) — это то, что мы называем элементами HTML.Таких элементов намного больше, например p (параграф), h3 , h4 .. h6 (заголовок 2, заголовок 3… заголовок 6) и strong (жирный текст).
Для сегодняшней задачи попробуйте добавить на свою страницу следующие теги с собственным содержанием
- ч4
- сильный
- с.
Когда вы закончите, ваша страница должна выглядеть примерно так. Текст внутри тегов (например, «Я исследователь» ) можно настроить как угодно.
Ваша задача — написать это, как показано на рисунке (возможно, с вашим индивидуальным текстом), и объяснить себе, что сделали элементы h4 , strong и p . Если вам удалось заставить все работать, опубликуйте снимок экрана и отметьте @careerfoundry в Twitter.
🙋Решение
Вы выяснили, что делает каждый тег?
h4 — это заголовок, как и h2 , но менее важный (и выглядит меньше). strong делает текст жирным. p — это сокращение от абзаца и используется для текстового содержимого.
📗Ссылки
❓ FAQ
В. Я все еще не могу понять, как создать новую папку на моем рабочем столе. Вы можете мне с этим помочь?
A. Если вы не можете создать новую папку с помощью Sublime, вы можете создать ее с помощью диспетчера файлов (например, Finder в MacOS). Важно то, что папка будет создана, и вы сможете открыть ее в редакторе Sublime Text.
В. Могу ли я использовать Atom / Nodepad / Wordpad / Google Docs / «X» для написания кода и Firefox / Safari / Opera в качестве браузера?
A. Хотя вы можете использовать любой инструмент по своему выбору, мы рекомендуем вам придерживаться тех инструментов, которые мы используем в этом курсе. Как только вы освоитесь, вы сможете выбрать то, что вам больше всего подходит.
В. Я не понял код, который мы написали сегодня. Что такое h4 и сильно? Как это работает?
A. Терпение! Завтра мы узнаем больше об HTML, и на эти вопросы будут даны ответы.
В. Я получаю сообщение « Ваш файл не найден » на темном и тусклом экране
A. Скорее всего, вы не открыли нужный файл или ввели неправильный путь к файлу. Проверьте это еще раз и попробуйте сделать так, как мы делали в курсе.
В. Почему мы создаем веб-сайт-портфолио, а не онлайн-игру / анимацию / социальную сеть?
A. Учитывая, что это вводный курс, предназначенный для новичков в веб-разработке, мы хотим коснуться важных аспектов сцены веб-разработки и дать вам ощущение реальной веб-разработки, но в то же время не перегружать вас слишком много деталей.
🦉Обратная связь
У вас есть отзывы об этом руководстве? Большой! Мы всегда стремимся улучшить его и сделать лучшим ресурсом. Отправьте свои мысли здесь.
.
