Сайт — Википедия
Главная страница сайта Wikipedia.orgСайт, или веб-сайт (от англ. website: web — «паутина, сеть» и site — «место», буквально «место, сегмент, часть в сети»), — одна или несколько логически связанных между собой веб-страниц; также место расположения контента сервера. Обычно сайт в Интернете представляет собой массив связанных данных, имеющий уникальный адрес и воспринимаемый пользователем как единое целое. Веб-сайты называются так, потому что доступ к ним происходит по протоколу HTTP[1].
Веб-сайт, как система электронных документов (файлов данных и кода) может принадлежать частному лицу или организации и быть доступным в компьютерной сети под общим доменным именем и IP-адресом или локально на одном компьютере. В статье журнала «Хозяйство и право» также было высказано мнение, что каждый сайт имеет своё название, которое при этом не следует путать с доменным именем[2]. С точки зрения авторского права сайт является составным произведением, соответственно название сайта подлежит охране наряду с названиями всех прочих произведений.
Все сайты в совокупности составляют Всемирную паутину, где коммуникация (паутина) объединяет сегменты информации мирового сообщества в единое целое — базу данных и коммуникации планетарного масштаба. Для прямого доступа клиентов к сайтам на серверах был специально разработан протокол HTTP.
История
Первый[3] в мире сайт info.cern.ch появился 6 августа 1991 года[4][5][6]. Его создатель, Тим Бернерс-Ли, опубликовал на нём описание новой технологии World Wide Web, основанной на протоколе передачи данных HTTP, системе адресации URI и языке гипертекстовой разметки HTML. Также на сайте были описаны принципы установки и работы серверов и браузеров. Сайт стал и первым в мире интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
Все инструменты, необходимые для работы первого сайта, Бернерс-Ли подготовил ещё раньше — в конце 1990 года появились первый гипертекстовый браузер WorldWideWeb с функционалом веб-редактора, первый сервер на базе NeXTcube и первые веб-страницы.
«Отец» веба считал, что гипертекст может служить основой для сетей обмена данными, и ему удалось претворить свою идею в жизнь. Ещё в 1980 году Тим Бернерс-Ли создал гипертекстовое программное обеспечение Enquire, использующее для хранения данных случайные ассоциации. Затем, работая в Европейском центре ядерных исследований в Женеве (CERN), он предложил коллегам публиковать гипертекстовые документы, связанные между собой гиперссылками. Бернерс-Ли продемонстрировал возможность гипертекстового доступа к внутренним поисковику и документам, а также новостным ресурсам Интернета. В результате, в мае 1991 года в CERN был утверждён стандарт WWW.
Тим Бернерс-Ли является «отцом» основополагающих технологий веба — HTTP, URI/URL и HTML, хотя их теоретические основы были заложены ещё раньше. В 1940-х годах Вэнивар Буш выдвинул идеи расширения памяти человека с помощью технических устройств, а также индексации накопленной человечеством информации для её быстрого поиска. Теодор Нельсон и Даг Энгельбарт предложили технологию гипертекста — «ветвящегося» текста, предоставляющего читателю разные варианты чтения. Xanadu, так и не законченная гипертекстовая система Нельсона, была предназначена для хранения и поиска текста, в который введены взаимосвязи и «окна». Нельсон мечтал связать перекрёстными ссылками все тексты, созданные человечеством.
В настоящее время Тим Бернерс-Ли возглавляет основанный им Консорциум Всемирной паутины (World Wide Web Consortium), который занимается разработкой и внедрением стандартов Интернета.
Устройство
Страницы сайтов — это набор текстовых файлов, размеченных на языке HTML. Эти файлы, будучи загруженными посетителем на его компьютер, понимаются и обрабатываются
Страницы сайтов могут быть простым статичным набором файлов или создаваться специальной компьютерной программой на сервере. Они могут быть либо сделаны на заказ для отдельного сайта, либо быть готовым продуктом, рассчитанным на некоторый класс сайтов. Некоторые из них могут обеспечить владельцу сайта возможность гибкой настройки структурирования и вывода информации на веб-сайте. Такие управляющие программы называются системами управления содержимым (CMS).
Сайты могут содержать подразделы, ориентированные целиком на ту или иную аудиторию. В этом случае такие разделы называют версиями сайта. Аудитория может различаться по виду используемого оборудования, по используемому языку аудитории. К примеру, известны так называемые мобильные версии сайта, предназначенные для работы с ними с использованием смартфона. Сайты могут иметь языковые версии (русскоязычная, англоязычная и другие).
Обзор
Определённый класс сайтов иначе называют интернет-представительством человека или организации. Как комментарий к ссылке может быть страничка-визитка на полнофункциональном сайте (портале). Когда говорят «своя страничка в Интернете», то подразумевают целый сайт или личную страницу в составе чужого сайта (портал). Кроме сайтов (порталов), в сети Интернет также доступны WAP-сайты для мобильных телефонов.
Изначально сайты представляли собой совокупность статичных документов, например — сайт-визитка. По мере развития коммуникаций, количество внутренних и внешних ссылок увеличивалось. Сайт стал выполнять не только роль справки, аннотации, но и функционального офиса, новостного или медийного центра. В настоящее время большинству из них свойственна динамичность и интерактивность. Для таких случаев специалисты используют термин
В большинстве случаев в Интернете одному сайту соответствует одно доменное имя. Именно по доменным именам сайты идентифицируются в глобальной сети. Возможны иные варианты: один сайт на нескольких доменах или несколько сайтов под одним доменом. Обычно несколько доменов используют крупные сайты (веб-порталы), чтобы логически отделить разные виды предоставляемых услуг (mail.google.com, news.google.com, maps.google.com). Нередки и случаи выделения отдельных доменов для разных стран или языков. Например, google.ru и google.fr логически являются сайтом Google на разных языках, но технически это разные сайты. Объединение нескольких сайтов под одним доменом характерно для бесплатных хостингов. Иногда для идентификации сайтов в адресе после указания хоста стоит тильда и имя сайта: example.com/~my-site-name/ (ср. с /home), а чаще всего используется домен третьего уровня: my-site-name.example.com.
Аппаратные серверы для хранения сайтов называются веб-серверами. Сама услуга хранения называется хостингом. Раньше каждый сайт хранился на своём собственном сервере, но с ростом Интернета, технологическим улучшением серверов на одном компьютере стало возможно размещение множества сайтов (виртуальный хостинг). Сейчас серверы для хранения только одного сайта называются выделенными (англ. dedicated).
Один и тот же сайт может быть доступен по разным адресам и храниться на разных серверах. Копия оригинального сайта в таком случае называется зеркалом. Существует также понятие оффлайновая версия сайта — это копия сайта, которая может быть просмотрена на любом компьютере без подключения к компьютерной сети и использования серверного программного обеспечения (ПО). При разработке сайта его тестируют и отлаживают именно в оффлайновой версии, для того, чтобы не демонстрировать несуразицу и ошибки, просчёты большого проекта. Именно для тестирования в корпоративной сети, или в начале в Интернете с ограниченным доступом под паролем приглашаются опытные «тестеры». Это позволяет ускорить производство больших проектов и отладить их для массового посетителя (пользователя).
Особую роль выполняют по разработке и обслуживанию сайта (портала) администраторы (по-другому — админы, согласно интернет-сленгу). Если изготовление формы (оболочки) выполняет группа или очень квалифицированный специалист (программист, веб-дизайнер, системный администратор (согласно интернет-сленгу —
Просто страничка (сайт-визитка) может готовиться секретарём-референтом. Проекты больших сайтов и порталов могут сделать только осведомлённые и заинтересованные специалисты. Активная коммуникация на сайте (портале) часто выполняет функцию директора направления и офиса со службой сопровождения (переписка, коммутатор прямого общения, оперативная справка, и др.). Много сайтов (порталов) обновляют чаще чем раз в день, а интернет-магазины — по факту движения товара (новые поступления, отсутствия товара в наличии). Новостные сайты реально выставляют информацию с точностью до минуты, так как журналисты имеют приоритеты на цитирование первоисточников согласно авторскому праву, приоритету ссылок, рейтингу и др.
Типы интернет-ресурсов
- По доступности сервисов
- Открытые — все сервисы полностью доступны для любых посетителей и пользователей.
- Полуоткрытые — для доступа необходимо зарегистрироваться (обычно бесплатно).
- Закрытые — полностью закрытые служебные сайты организаций (в том числе корпоративные сайты), личные сайты частных лиц. Такие сайты доступны для узкого круга пользователей. Доступ новым пользователям обычно даётся через так называемые инвайты (приглашения).
- По физическому расположению
- Общедоступные сайты сети Интернет.
- Локальные сайты — доступны только в пределах локальной сети. Это могут быть как корпоративные сайты организаций, так и сайты частных лиц в локальной сети провайдера.
- По схеме представления информации, её объёму и категории решаемых задач можно выделить следующие типы веб-ресурсов
- Интернет-портал — многокомпонентная разветвлённая структура, скомпонованная из функционально самодостаточных сайтов самостоятельных организаций или подразделений корпоративной структуры.
- Информационные ресурсы:
- Тематический сайт — сайт, предоставляющий специфическую узкотематическую информацию по какой-либо теме.
- Тематический портал — это очень большой веб-ресурс, который предоставляет исчерпывающую информацию по определённой тематике. Порталы похожи на тематические сайты, но дополнительно содержат средства взаимодействия с пользователями и позволяют пользователям общаться в рамках портала (форумы, чаты) — это среда существования пользователя.
- Интернет-представительства владельцев бизнеса (торговля и услуги, не всегда связанные напрямую с Интернетом):
- Сайт-визитка — содержит самые общие данные о владельце сайта (организация или индивидуальный предприниматель): вид деятельности, история, прейскурант, контактные данные, реквизиты, схема проезда. Специалисты размещают своё резюме (то есть подробная визитная карточка).
- Представительский сайт — так иногда называют сайт-визитку с расширенной функциональностью: подробное описание услуг, портфолио, отзывы, форма обратной связи и т. д.
- Корпоративный сайт — содержит полную информацию о компании-владельце, услугах/продукции, событиях в жизни компании. Отличается от сайта-визитки и представительского сайта полнотой представленной информации, зачастую содержит различные функциональные инструменты для работы с контентом (поиск и фильтры, календари событий, фотогалереи, корпоративные блоги, форумы). Может быть интегрирован с внутренними информационными системами компании-владельца (КИС, CRM, бухгалтерскими системами). Может содержать закрытые разделы для тех или иных групп пользователей — сотрудников, дилеров, контрагентов и пр.
- Каталог продукции — в каталоге присутствует подробное описание товаров/услуг, сертификаты, технические и потребительские данные, отзывы экспертов и так далее. На таких сайтах размещается информация о товарах/услугах, которую невозможно поместить в прейскурант.
- Интернет-магазин — сайт с каталогом продукции, с помощью которого клиент может заказать нужные ему товары. Используются различные системы расчётов: от пересылки товаров наложенным платежом или автоматической пересылки счета по факсу до расчётов с помощью пластиковых карт.
- Промосайт — сайт о конкретной торговой марке или продукте, на таких сайтах размещается исчерпывающая информация о бренде, различных рекламных акциях (конкурсы, викторины, игры и т. п.).
- Сайт-квест — интернет-ресурс, на котором организовано соревнование по разгадыванию последовательно взаимосвязанных логических загадок.
- Веб-сервис — сайт, созданный для выполнения каких-либо задач или предоставления услуг в рамках сети WWW:
- Доска объявлений представляет собой ресурс, на котором есть возможность размещения публичного объявления о продаже или покупке товаров и услуг, также возможно оставить какую-либо информацию краткого содержания.
- Каталог сайтов — это ресурс, на котором размещаются сайты и блоги, например, Open Directory Project. Каталоги бывают платные и бесплатные. Также каталоги могут способствовать продвижению ресурса, который размещается в каталоге сайтов.
- Поисковые сервисы — например, Yahoo!, Google, Bing, Яндекс.
- Почтовый сервис — например, Mail.Ru и Gmail.
- Веб-форумы
- Сайты-агрегаторы(«мешап», от сленг. англ. «mash-up», смешивать) — веб-приложение или интернет-сайт, объединяющее данные из нескольких источников в один с единым пользовательским интерфейсом; например, сайты-агрегаторы отзывов различных кино- или иных критиков (Rotten Tomatoes и Metacritic), сайты для покупки авиабилетов с возможностью выбора наиболее удобного предложения, сайты для бронирования гостиницы, сайты для оформления кредитов с возможностью сравнения и выбора наиболее подходящего предложения и тд. Виды:
- Пользовательский агрегатор — самый популярный и известный тип, объединяет разные по типу данные из нескольких сайтов в один, используя простой пользовательский интерфейс.
- Агрегатор данных — интегрирует данные одного типа из похожих источников.
- Бизнес-агрегатор — комбинация первых двух видов, но с возможностью редактировать данные; ориентирован на различные бизнес-приложения
- Блоговый сервис
- Файлообменный пиринговый сервис — например, Bittorrent.
- Облачное хранилище данных — например, OneDrive.
- Сервис редактирования данных — например, Google Docs.
- Фотохостинг — например, Picnik, ImageShack, Panoramio, Photobucket.
- Видеохостинг — например, YouTube, Dailymotion.
- Социальные медиа.
- Комбинированные веб-сервисы (Социальные сети) — например, Facebook, Twitter.
- Комбинированные веб-сервисы (Специализированные социальные сети) — например, MySpace, Flickr.
Технологические особенности
По технологическим особенностям создания и отображения сайты различаются:
- По технологии отображения
- Статические — состоящие из статичных html (htm, dhtml) страниц, составляющих единое целое. Пользователю выдаются файлы в том виде, в котором они хранятся на сервере.
- Динамические — состоящие из динамичных html (htm, dhtml) страниц-шаблонов, информации, скриптов и прочего в виде отдельных файлов. Содержимое генерируется по запросу специальными скриптами (программами) на основе других данных из любого источника
- Сайты, созданные с применением т. н. Flash-технологий, когда весь сайт располагается на одной веб-странице, предназначенной исключительно для загрузки Flash-файла, а вся навигация и контент реализованы в самом Flash-ролике.
- По типам макетов
- Фиксированной ширины (англ. rigid fixed) — размеры элементов страницы имеют фиксированное значение, независящее от разрешения, размера, соотношения сторон экрана монитора и размеров окна обозревателя, задаётся в абсолютных значениях — PX (пиксели).[источник не указан 2326 дней]
- Резиновый макет (англ. adaptable fluid) — размеры несущих элементов, значения ширины, задаются относительным значением — % (проценты), страницы отображаются во весь экран монитора по ширине.[источник не указан 2326 дней]
- Динамично эластичный тип макета (англ. dynamically expandable elastic) — размеры большинства элементов задаются относительными значениями — EM и % (проценты). Все относительные пропорции размеров элементов всегда остаются неизменными, независимо от разрешения, размера, соотношения сторон экрана монитора, размеров окна и масштаба окна обозревателя. И всегда постоянны относительно окна обозревателя[7].
- Адаптивный (англ. adaptive) — дизайн страницы подстраивается (адаптируется) под размер экрана, в том числе может происходить перестройка блоков с одного места на другое, или их замена блоками отображаемыми только при определённом разрешении.
Создание сайтов
Разработка дизайна
Веб-дизайнеры разрабатывают макеты веб-шаблонов страниц. Дизайнер определяет, каким образом конечный потребитель будет получать доступ к информации и услугам сайта — то есть, занимается непосредственно разработкой пользовательского интерфейса. В большинстве случаев страницы включают в себя графические элементы. Их подготовкой занимаются художники, иллюстраторы, фотографы, технические дизайнеры, шрифтовики, и т. д. Готовые шаблоны показываются заказчику. В этот момент страницы ещё не могут содержать конечного наполнения (это в обязанности дизайнера не входит). Чтобы макеты выглядели более наглядно, в них помещается произвольное содержимое. На сленге дизайнеров такое содержимое называется рыбой. Если заказчик удовлетворён внешним видом шаблонов, то наступает следующая фаза разработки — вёрстка страниц сайта.
Вёрстка
Верстальщик получает макеты шаблонов в виде простых изображений (например, в формате JPEG или PNG), либо разбитых по слоям (например, в PSD или AI). Его задача — получить из этих графических макетов гипертекстовые веб-страницы с подготовленными для интернета изображениями.
Одним из сложных моментов в работе верстальщика является обеспечение совместимости со множеством браузеров — программами для просмотра веб-страниц (так называемая кроссбраузерность). Браузеры могут одни и те же элементы разметки или правила CSS интерпретировать по-своему, в результате чего некоторые пользователи могут увидеть содержимое не так, как задумывал дизайнер и ожидает увидеть заказчик. Когда верстальщик убедится, что большинство браузеров одинаково отображают готовые шаблоны, наступает следующая фаза разработки — веб-программирование.
Программирование
К программистам поступают готовые шаблоны страниц и указания дизайнеров по работе и организации элементов сайта. Программист создаёт программную основу сайта, делая её с нуля, используя фреймворк или CMS. Выбор языка программирования в данном случае — вопрос непринципиальный.
После того, как сайт готов к эксплуатации, наступает следующая фаза — наполнение сайта информацией.
Безопасность
Существует множество сайтов, которые являются значимыми ресурсами. На этих ресурсах могут располагаться персональные данные пользователей (например, личная переписка, адреса, телефоны) или финансовая информация (например, банковские сайты). Взлом таких ресурсов может повлечь как прямые денежные убытки (например, злоумышленник может перечислить деньги с чужого счёта на свой собственный), так и косвенные, связанные с распространением конфиденциальной информации или просто злоумышленник может испортить содержимое сайта. Для многих сайтов важно обеспечить некоторый уровень безопасности. Требуемый уровень безопасности во многом зависит от располагающейся на сайте информации.
Наиболее распространённые проявления взлома сайта:
- несанкционированное изменение злоумышленниками отображения сайта (см.: дефейсинг, хакеры)
- подделка сайта (дизайн и содержимое сайта может быть скопировано и у пользователя такого сайта могут украсть пароли)
- снижение числа пользователей сайта из-за воровства пользователей, перешедших на сайт с поисковой системы или мобильных устройств
- появление ссылок на внешние ресурсы (чёрное seo)
- появление порно-баннеров и другой назойливой рекламы
Вторичные последствия взлома сайта:
- блокировка сайта как «вредоносного» поисковыми системами Google и Яндекс
- блокировка сайта браузерами Google Chrome, Opera, Яндекс. Браузер и другими
- блокировка сайта антивирусами
- блокировка сайта хостинг-провайдером, на котором он расположен
- снижение позиций сайта в поисковой выдаче поисковых систем
- снижение количества ежедневных посетителей сайта
Наиболее популярными мотивами взлома сайта являются:
- подорвать продажи или имидж конкурирующего сайта
- получить выгоду: рассылать за деньги спам с сайта; перенаправлять за деньги пользователей сайта на другие сайты и страницы приложения Google Play и AppStore; использовать сайт для DDoS-атак; использовать сайт для размещения на нём ссылок на внешние сайты; размещение вредоносного кода, заражающего компьютеры посетителей сайта
- шантаж: воровство с целью возврата владельцу за деньги
- реклама: размещение на сайте дефейсинга с целью рекламы хакерских услуг
- политические мотивы: с целью показать позицию в отношении того или иного политического строя или организации
По данным, проведённого сервисом по защите сайтов SiteSecure, исследования безопасности коммерческих сайтов в России за 1 квартал 2015 года[8] каждый 10-й сайт заражён или имеет высокий риск заражения и блокировки за вредоносность.
Список сайтов по популярности
Популярность сайтов определяется, как правило, по числу посетителей. Ниже представлены списки по данным компаний Alexa Internet и SimilarWeb, известных своими сайтами, где собирается статистика о посещаемости других сайтов. Alexa собирает информацию непосредственно от пользователей, установивших Alexa Toolbar, и на основе этой информации формируется статистика о посещаемости сайтов и списки взаимосвязанных ссылок.
ru.wikipedia.org
Разработка интернет сайтов, создание дизайна и продвижение в сети
Еще десять лет назад никто и представить себе не мог, что рост сетевого маркетинга (интернет-бизнеса) превысит по своему обороту оффлайновый бизнес. Общеизвестно, что основой интернет-сети является информация – вещь нематериальная и неосязаемая, которую невозможно пощупать и попробовать на вкус. Но благодаря тому обстоятельству, что информация, наравне с любой материальной вещью, имеет своего хозяина, ее можно распространять и выгодно продавать в глобальной сети. В связи с этим, очень востребованным видом бизнеса является разработка интернет-сайтов, создание привлекательного и запоминающегося дизайна, а также раскрутка и продвижение.При разработке дизайна адаптивного сайта используются разные инструменты, в том числе и фреймворки, такие как фреймворк Bootstrap. Bootstrap – что это такое . Они помогают в создании быстрого, эффективного и привлекательного сайта.
Совместно с крупными новостными интернет-порталами существует и очень много блогов рядовых пользователей сети, которые не имеют никакого отношения к журналистике и телевидению. Интернет-блог – это, по сути, современный дневник, в котором его хозяин публикует свои мысли и суждения по поводу того или иного события, а также рассказывает всем желающим о событиях, произошедших в его жизни. В последнее время популярность таких блогов постоянно возрастает, поскольку вся информация находится в открытом доступе и является интересной и актуальной.
Сегодня, создание интернет сайта для себя или своей компании, дело не сложное и не составляет особого труда. Если самостоятельно это сделать не представляется возможным, то можно заказать эту работу какой-либо веб-студии, основной вид деятельности которой – разработка интернет-сайтов и создание блогов.
Принципы разработки интернет-сайтов требуют комплексного подхода и усилий большого числа людей. Дизайнер рисует макет будущего сайта, верстальщик превращает этот рисунок в полноценный шаблон сайта, программист пишет программную часть, контентщик занимается заполнением сайта текстовой и графической информацией. Кроме того, нужен еще человек, который бы координировал действия всех этих перечисленных специалистов. Конечно, можно заказать разработку и создание сайта одиночному исполнителю, которых также в настоящее время в сети очень много. Но здесь вступает в силу такой фактор, как время. Согласитесь, что четыре человека справятся с поставленной задачей намного быстрее, чем один.
Современные деловые отношения предъявляют повышенные требования к разработке и созданию сайтов, где играет роль любое обстоятельство – внешний дизайн, способы предоставления информации, интерактивность и максимальное удобство общения между пользователями и администрацией сайта, удобная поисковая и навигационная системы. Немаловажную роль играет и позиция сайта в поисковых системах интернета. Согласитесь, что одиночному исполнителю, каким бы он ни был высокопрофессиональным специалистом, потребуется для всего этого очень много времени. А в современном бизнесе время терять никак нельзя, потому что добиться успеха может только тот, кто идет на шаг впереди своих конкурентов.
А что касается веб-студий, то они за короткое время не только разработают и создадут полноценный работающий сайт, но и, по желанию заказчика, займутся его поисковой оптимизацией, продвижением. Стоит заметить, что разработка интернет-сайтов и создание привлекательного дизайна – это еще не все. Ведь после создания сайта и выкладывания его в глобальной сети о нем практически никто не знает. Следовательно, надо как можно громче заявить о себе. Именно для этой цели и разработан целый комплекс мероприятий, куда входят поисковое продвижение, контекстная и баннерная реклама, размещение ссылок на сайт на тематических площадках и много другое. Но при этом нужно помнить, что это дело достаточно длительное и затратное, и чтобы добиться существенных результатов, нужно приложить немало усилий. К тому же заниматься этим должны только профессионалы, чтобы деньги на раскрутку были потрачены не зря.
Раскрутка сайта и его продвижение в поисковых системах привлечет на сайт большое количество целевой аудитории, а это уже потенциальные клиенты. Они будут заинтересованы в приобретении продукции Вашей компании или в заказе предлагаемых услуг. Таким образом, раскрутка и продвижение сайта – это важный момент, от которого зависит эффективность его работы.

Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
andreyex.ru
WEB-разработка: что это и зачем?
WEB-разработка — процедура создания WEB-приложения или WEB-сайта. Основными этапами этого процесса являются мероприятия (далее читайте в этой статье…)
WEB-разработка — процедура создания WEB-приложения или WEB-сайта. Основными этапами этого процесса являются такие мероприятия, как WEB-дизайн, вёрстка страниц сайта, WEB-программирование на стороне сервера и клиента, а также работы по конфигурированию WEB-сервера.
Основные этапы разработки WEB-сайта
В настоящее время имеют право жить несколько распространённых этапов в разработке WEB-сайта, как-то:
- проектирование WEB-приложения или самого сайта, то есть сбор и последующий анализ всех требований, выработка технического задания, составление проекта интерфейсов;
- выработка концепции сайта с учётом креатива;
- разработка дизайнерской концепции интернет ресурса;
- разработка макетов страниц сайта;
- создание и выполнение FLASH-элементов и мультимедиа;
- верстание шаблонов и страниц;
- работы по программному обеспечению, как-то создание функциональных инструментов, или же интеграция в уже существующую систему управления содержимым, т.н. CMS;
- размещение на сайте и оптимизация его текстовых материалов;
- тестирование сайта и внесение, при необходимости, корректировок;
- запуск созданного проекта на общественной площадке в сети интернет;
- работы по обслуживанию уже действующего портала или его программной части.
Однако, в зависимости от необходимой задачи, какие-то из вышеуказанных этапов в процессе WEB-разработки, могут и использоваться, или же быть тесно взаимосвязаны друг с другом.
Техническое задание (ТЗ)
Его разработку для WEB-специалистов выполняет, обычно, менеджер всего интернет-проекта. Ну, а работа с самим заказчиком начинается с заполнения брифа, где он излагает свои желания в отношении структуры сайта и его визуализации, уточняет ошибки и недоработки, в случае наличия, в прошлой версии WEB-сайта, приводя свои примеры, как у его конкурентов. На основании брифа, менеджер создаёт ТЗ, учитывая при этом, имеющиеся в наличии возможности дизайнерских и программных инструментов. Сам такой этап оканчивается лишь после утверждения ТЗ клиентом. Однако, следует заметить, что все этапы проекта WEB-сайта довольно сильно зависимы от множества различных факторов, как, например, величина объёма интернет-портала, его функциональность, а также задачи для которых предназначен создаваемый интернет-ресурс и многое-многое иное. Но, тем не менее, имеется и некоторое количество этапов, которые непременно присутствуют при планировании абсолютно любого будущего проекта.
Дизайн страниц WEB-сайта: основных и типовых
Любая работа по интернет-сайту начинается с создания его дизайна, обычно используя для этого графический редактор. WEB-дизайнер создаёт, обыкновенно, несколько таких вариантов, но в строгом соответствии с ТЗ. При этом, отдельно разрабатывается дизайн «Главной» страницы сайта, и далее — дизайн остальных типовых страниц, как-то, например: новости, статьи, о нас, каталог. Собственно, сам «дизайн» являет собой графический файл, как слоёный рисунок, включающий в себя более мелкие картинки в виде слоёв в общей картинке.
При этом специалист обязательно учитывает все ограничения для стандарта HTML, то есть не вырабатывает дизайн, который невозможно будет впоследствии реализовать стандартными HTML-средствами. Исключением является только лишь Flash-дизайн.
Количество самих эскизов и порядок их предъявления заказчику заранее оговариваются с менеджеров всего проекта, который выполняет контроль запланированных сроков. Ещё, также больших WEB-фирмах в процессе принимает участие и Арт-директор, контролирующий качество исполнения графики. Этот этап точно также, как и предыдущий, оканчивается его утверждением у заказчика.
Вёрстка страниц и шаблонов в HTML
Утверждённый клиентом дизайн далее передаётся специалисту-верстальщику, «нарезающему» графическое изображение на отдельные картинки, из которых позже будет сложена HTML-страница. В ходе такой работы создаётся программный код, который возможно уже смотреть при помощи какого-либо браузера (интернет-обозревателя). Ну, а как таковые эти типовые страницы, впоследствии, будут применяться, как HTML-шаблоны.
Программирование
После проведённых, выше упомянутых мероприятий, готовые файла в формате HTML передаются в работы WEB-программисту. Разработка программного обеспечения интернет-сайта вполне может выполняться, как «с самого нуля», так и на основании системы CMS, зачастую так называемого «CMS-движка».
В случае применения системы управления сайтом следует отметить, что она сама, в каком-то смысле слова, уже готовый сайт, включающий в себя заменяемые блоки. Ну, а самого программиста, в таком случае, будет более верно называть «CMS-специалистом», который должен заменить существующий стандартный шаблон, на новый оригинальный, разработанный на базе начального WEB-дизайна, с учётом индивидуальных пожеланий заказчика.
При разработке программного обеспечения интернет-сайта специалисту по CMS также устанавливаются контрольные сроки проведения работ.
Тестирование, как заключительный этап WEB-разработки интернет-сайта
Сам такой процесс вполне может содержать в себе самые различные виды проверок, как-то, например: внешний вид страницы сайта с увеличенными шрифтами, при различных размерах браузерного окна, или из-за отсутствия Flash-плеера, и многое иное. Также используется и пользовательское тестирование, так называемое — юзабилити.
Обнаруженные появившиеся ошибки в работе сайта отправляются для их исправления до тех самых пор, пока исполнитель их не устранит. В этом случае сроки работы контролирует всё тот же проектный менеджер. Хотя, на этапе тестирования ещё привлекают к работе и самого дизайнера, чтобы он осуществлял авторский надзор.
Размещение нового портала в Интернет-сети
Файлы разработанного WEB-сайта помещают на сервере, например, провайдера, где осуществляют необходимые настройки. Следует отметить, что таком этапе интернет-сайт ещё пока закрыт для широкого круга пользователей.
Наполнение сайта контентом и его публикация
Новый интернет-сайт наполняют контентом, то есть различными текстами, изображениями, файлами для скачки и тому подобным. Иногда сами тексты составляются копирайт-специалистом фирмы-разработчика сайта, иногда ими занимается сам клиент, нанимая автора со стороны. Такой вопрос решается ещё на стадии составления самого ТЗ, так как, если контент разрабатывается копирайтером разработчика, то это обязательно согласовывается с заказчиком одновременно с иными этапами реализуемого проекта.
SEO-оптимизация: внутренняя и внутренняя
Внутренняя оптимизация связана с определёнными изменениями, вносимыми в сам интернет-сайт. Процесс оптимизации начинается с составления, так называемого, семантического ядра, для которого подбираются такие ключевые слова, которые завладеют самым большим вниманием пользователей портала, и с которыми обойти конкурентов проще. Впоследствии таковые «ключевики» вносятся на сам интернет-портал и все гиперссылки, тексты и метатеги адаптируются таким образом, чтобы поисковые интернет-системы смогли их быстро обнаруживать по составленным «ключевикам».
Внешнее SEO, как правило сводится, к построению определённой структуры для входящих ссылок на новый сайт. В принципе – это и есть сама раскрутка нового портала и к созданию сайта внешняя оптимизация не имеет никакого отношения. Сама же SEO-оптимизация подразделяется на так называемые: «белую» и «чёрную», после проведения первой интернет-портал попадает в ТОП, а после проведения второй — в «бан» поисковых систем. Следует заметить, что «белая» оптимизация – это довольно длительный и трудоёмкий процесс, при котором стоимость его самого которого может превысить в разы материальные затраты на WEB-разработку самого сайта.
Окончательная сдача всего проекта
Заказчик ознакамливается с полностью готовым заказом и в случае, когда его всё полностью устраивает, то подписывают соответствующие документы, как-то Акт выполненных работ, о сдаче ему всего проекта. Кроме того, на таком этапе работы осуществляется ещё и обучение клиента или его представителя необходимым навыкам администрирования нового сайта.
Примечание:
Учтите, что WEB-дизайн разрабатываемого сайта непременно обязан привлекательно выглядеть при использовании пользователями различных браузеров, особенно это касается таких браузеров, как Chrome, Internet Explorer, Safari, Firefox и Opera.
Ранее Internet Explorer ver.6 как-то по-своему трактовал стандарты HTML, будучи отголоском старой войны за превосходство с Netscape, который будучи уже давно морально устаревшим создавал огромное количество проблем для WEB-дизайнеров. Многие такие разработчики даже предлагали инициативу, что полностью отказаться от верстания сайтов под Internet Explorer-6, но его присутствие в стандартной комплектации ОС Windows XP на множестве пользовательских ПК, заставило WEB-разработчиков тестировать свои продукты и в нём.
P.S.
Если Вы нуждаетесь в разработке для себя интернет-сайта и не знаете, как это сделать, то Вам поможет услуга Компании ООО «Компания Скай» — WEB-разработка, которая возможна и значительно дешевле по Акции, при заказе одновременно с последующим SEO-продвижением сайта.
sky-rzn.ru
Создать сайт-портал — цены на разработку сайта портала в компании RealWeb
Крупный информационный ресурс.
Разработка интернет-портала — один из самых сложных видов работ в направлении создания сайтов, который требует профессионального подхода. Свой профессионализм готовы продемонстрировать специалисты комплексного digital-агентства «Риалвеб». Мы обладаем необходимыми компетенциями и техническими ресурсами, для решения подобных задач.
Веб-портал объединяет в себе различные информационные и пользовательские сервисы. При работе над созданием информационного или корпоративного портала мы уделяем внимание составляющим, значимым для данного вида интернет-ресурсов. Первостепенное значение имеет правильное планирование портала, одним из аспектов которого является разработка прототипов всех внутренних страниц сайта.
Важным фактором является скорость работы ресурса в целом: она должна быть высокой, независимо от того, сколько частей в его составе.
Еще один момент в процессе разработки — это подготовка «почвы» для дальнейшей поисковой оптимизации.
Портал позволяет привлечь большую аудиторию и получать прибыль путем монетизации трафика за счет размещения рекламы, подписок или платных услуг.
Преимущества создания сайта-портала в «Риалвеб»
- Решения любой сложности. Мы гарантируем профессиональный подход к выполнению ваших задач, будь это стандартный функционал или специализированные решения;
- Работает как часы. Созданные специалистами «Риалвеб» сайты демонстрируют корректную работу, высочайшую скорость и стабильность работы даже при высоких пиковых нагрузках, которые несут порталы;
- Дальнейшая поддержка и развитие. Мы готовы осуществить техническую поддержку, наполнение сайта контентом, SEO-продвижение и предложить другие услуги, которые вам необходимы;
- Четкий тайминг. Работа над проектом разбита на этапы с четко определенными сроками, что позволяет клиенту в любой момент времени понимать, на какой стадии находится сайт. Мы строго соблюдаем оговоренные сроки и сдаем проект вовремя;
- Обучение пользования CMS. После сдачи проекта обучаем сотрудников компании работе с системой управления сайтом.
Виды порталов
Специалисты интернет-агентства «Риалвеб» выполняют разработку вертикальных порталов. Вертикальный портал, или портал-ниша, представляет собой ресурс узкотематической направленности. Нишевые порталы содержат контент, ориентированный на конкретную сферу интересов пользователей, например, Про страхование (портал про страховые услуги), 1000 советов (онлайн журнал). Вокруг интересного тематического портала, как правило, складывается сообщество, то есть относительно постоянная группа пользователей, общающихся между собой и являющиеся ядром его аудитории (которая в последующем может быть монетизирована).
Вертикальные порталы могут быть нескольких видов: корпоративные, порталы знаний, порталы В2В, развлекательные, региональные и т.д. Мы предлагаем свои услуги по созданию любых видов порталов.
Этапы создания интернет-портала
- Четкое формулирование целей и задач.
- Создание проектной документации. Составление технического задания (при необходимости).
- Проектирование и распределение функционала по страницам.
- Художественное оформление сайта. Мы создаем дизайн главной страницы и макеты внутренних страниц (в зависимости от тематики и потребностей конкретного сайта).
- HTML-верстка.
- Установка и настройка CMS.
- Тестирование работы всех страниц.
- Наполнение сайта контентом.
- Обучение сотрудников компании управлению сайтом.
Система управления сайтом (CMS)
Из множества систем управления сайтом мы используем решения на базе CMS «1С-Битрикс», успешно зарекомендовавшей себя при разработке сайтов различной сложности, в том числе и порталов. Эта платформа позволяет достичь превосходных результатов по быстродействию для ресурсов с большой посещаемостью и даже при пиковых нагрузках — то, что и требуется для отлаженной работы порталов. Вместе с тем, «1С-Битрикс» дает в руки удобные инструменты управления сайтом.
Наши возможности
Специалисты интернет-агентства «Риалвеб» выполнят разработку информационного, развлекательного или корпоративного портала с широким функционалом.
- Интеграция с системой 1С;
- Регистрация пользователя;
- Поиск по сайту;
- Контекстная реклама;
- Форма обратной связи;
- Статьи;
- Интерактивные схемы проезда;
- Инструменты монетизации трафика;
- Отзывы;
- Статистика, веб-аналитика;
- SEO-модуль;
- Любые другие модули;
- Слайдер с возможностью редактирования.
Сроки и цены разработки интернет-портала
При разработке такого технически-сложного продукта необходимо учесть множество нюансов, начиная с дизайна и структуры ресурса и заканчивая его удобством, возможностью дальнейшей оптимизации и последующим развитием, поэтому процесс создания портала в нашей студии занимает в среднем от 6 месяцев.
Стоимость создания такого сайта, как портал, в нашей студии — от 700 000 руб. В эту цену входит не только разработка и запуск проекта, но и обучение сотрудников работе с ресурсом.
Оставьте онлайн-заявку на создание информационного портала или закажите расчет стоимости разработки, и наши менеджеры свяжутся с вами в ближайшее время.
Ваш сайт может давать вам больше!
Отправьте заявку, и мы докажем Вам это.
www.realweb.ru
Технологии создания сайта | Основы Интернет Технологий
Вступление
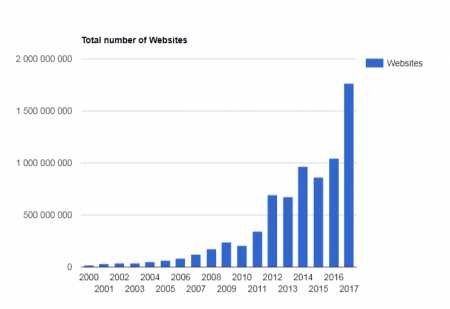
В статье «Интернет технологии это…» я отмечал, что существующие интернет технологии, кроме всего прочего, позволяют создавать веб-сайты. Эволюция Интернета сделала сайт основной единицей информационного пространства сети. На момент написания статьи мировой счетчик сайтов «Total number of Websites» показывал цифру приближающуюся к 2-м миллиардам.

Несмотря на то, что активных сайтов гораздо меньше, около 200 миллионов, мы понимаем, что технологии создания сайта востребованы по динамике роста их количества, становятся доступны для более широкого круга пользователей.

Два подхода к созданию сайта для себя
В создании сайта, как и любой другой услуге, например, ремонте квартиры, есть два подхода.
1. Первый подход, это сделать всё своими руками. Для создания сайта своими руками, ранее обязательно нужно было изучать языки программирования и верстать сайт с нуля. На сегодня, большое количество интерфейсных CMS (систем управления контентом) и конструкторов SAAS (например, WIX) позволяют создавать сайт без знания языков программирования. 2. Второй подход к создания сайта для себя, это наём программиста или веб-студии или покупка готового сайта.Общие технологии создания сайта
Какой бы подход к созданию сайта вы не выбрали, базовые технологии создания сайта остаются неизменными, лишь со временем, улучшаются и дополняют друг друга.
Для понимания технологии создания сайта рассмотрим самый сложный вариант, создания сайта своими руками с нуля.
Технологические этапы в создании сайта с таким подходом, можно описать таким образом:
Этап 1. Структура и дизайн сайта. На этом этапе необходимо продумать навигационную структуру сайта и его будущий дизайн.
В зависимости от типа создаваемого сайта, структурной единицей сайта является либо статья, либо карточка товара. Статьи сайта объединяются в разделы. Сами разделы можно построить по подчинённой структуре типа родитель-дочка.
Для навигации по сайту необходимо продумать вывод на сайт меню, лучше не одного меню в разных местах сайта.
Также на сайте не помешают дополнительные информационные блоки. Они будут окружать основной контент сайта, и помогать пользователю ориентироваться на сайте.
Дизайн сайта продумывается заранее и заключается в расположении основных элементов сайта (основного содержания, информационных блоков, меню, шапки сайта и т.д.), а также цвете сайта и его типографии (выбор типов и размеров шрифтов).
Этап 2. Программирование. Самый сложный этап технологии создания сайта, если вы делаете сайт с нуля своими силами.
На этом этапе нужно написать скрипт для сайта, который позволит запускать нужные процессы по специальным командам.
Это самый сложный этап создания сайта с нуля. Для его осуществления, действительно, нужно изучить языки программирования HTML, PHP, JavaScript, Python, Perl, Angel Script. Наиболее востребованы первые три HTML, PHP и JavaScript. Обязательно потребуется знание языка табличных стилей CSS.
Современные технологии создания сайта позволяют обойти этап глубокого изучения языков программирования и воспользоваться готовыми, бесплатными или платными, скриптами для создания сайта.
Наиболее просты в использовании, так называемые системы управления содержимым (CMS). Например, WordPress, Joomla, Drupal, 1-С Битрикс, OpenCart. Их достаточно легко освоить без особых знаний программирования.
Этап 3. Верстка сайта. Это этап сборки, всего запланированного.
При использовании готовых скриптов этого этапа практически нет. За верстку сайта отвечает используемый шаблон, который используется по умолчанию или который можно найти в готовом виде.
Самостоятельное создание сайта, потребует серьёзных знаний по сборке отдельных частей сайта в единое целое.
Этап 4. База данных.
Создание сайта невозможно без базы данных. Поэтому в довесок к языкам программирования придется изучить работу с базами данных и структурированный язык запросов SQL.
Этап 5. Наполнение сайта.
Этот этап мало относится к интернет технологиям, но не менее важен, чем все предыдущие этапы. Готовый сайт, который вы делаете для себя, нужно наполнить материалами, фото и другой информацией. Но это уже другая история.
Локальный сервер
Немаловажную роль, в создании сайта, имеет освоение технологии локального сервера. Это сборка программного обеспечения позволяющее тестировать сайт и его модули в эмуляторе реального интернет.
Самый простой локальный сервер это сборка LAMP, включающая Linux, Apache, MySQL и PHP, собранная и запущенная на локальном компьютере.
Самостоятельно собирать такую сборку муторно, поэтому в технологии создания сайта нужно включить освоение готовых локальных серверов. Например, лучших из них:
- Open Server: open-server.ru
- Xampp: www.apachefriends.org/ru/index.html
- WampServer: www.wampserver.com/ru/
- AMPPS: www.ampps.com
Вывод
Современные технологии создания сайта позволяют без особых знаний языков программирования создать сайт, воспользовавшись готовым скриптом типа WordPress, Joomla, Drupal, 1-С Битрикс, OpenCart.
Желание сделать всё своими силами, потребует серьёзного изучения языков программирования, как минимум HTML, PHP, JavaScript и CSS. А также знаний в создании и управлении базами данных, языка SQL и умения работать с локальными серверами.
©webonto.ru
Еще статьи
(Просмотров всего: 1 146)
Поделиться ссылкой:
webonto.ru
Основные этапы создания интернет сайта в сети
Ведь, чтобы создать действительно работающий сайт, необходимо иметь определенные знания в данной области и опыт по созданию проектов в сети. Поэтому, решившись создать сайт нужно взвесить все «за» и все «против» в отношении самостоятельной работы. Ведь разработка сайтов включает в себя огромное количество факторов, несущих определенную нагрузку на дальнейшее развитие ресурса в сети.Из основных этапов, без которых раскрутка сайта невозможна, стоит выделить:
- Зарождение идеи. Каждый проект имеет свою тематическую направленность. Так, например часть сайтов – это своего рода представительство различных компаний в сети интернет, где дает возможность ознакомиться с компанией и более того заказать услуги или товары фирмы. Другая часть – это интернет магазины, где представлены различные товары – одежда, книги, строительные инструменты, стройматериалы, детские игрушки и многое другое. Часть сайтов – это обыкновенные тематические порталы, где можно найти ответ практически на любой вопрос и т.д. На данном этапе вся работа исполняется профессиональным аналитиком.
- Воплощение идеи в жизнь или в проект. При разработке проекта принимаются во внимание все цели, для которых необходим. Если будет интернет магазином, то нужно предусмотреть, например, наличие всевозможных разделов под конкретные категории товаров и т.д. Данный этап – это дело технического писателя.
- Разработка структуры и написание текстов для каждого раздела. В данном случае под предводительство копирайтеров производится наполнение уникальным контентом, под предводительством аналитика и технического писателя разрабатывается структура сайта, которая будет оптимальной для ресурса определенной тематики.
- Разработка дизайна – без этого не обходится ни одно создание сайта. От дизайна зависит многое – восприятие со стороны пользователя, удобство навигации и многое другое.
- Верстка готовых интернет страниц в HTML.
- Программирование и верстка всего материала, размещенного на сайте,
- Публикация ресурса в сети.
Только после осуществления всех этих операций возможна дальнейшая раскрутка и продвижение сайта в поисковых системах. Так что, сказать, что создание интернет проекта – простое занятие, нельзя.
design-mania.ru
Создание и продвижение сайтов под ключ и на заказ
Создание и продвижение сайтов для бизнес направлений, коммерции, рекламы и собственных нужд. С каждым днем спрос и популярность на интернет маркетинг растет. А шаблонные способы производства и раскрутки уже не работают, поэтому проекты рассматриваются тщательно и изучаются для проведения рекламной кампании индивидуально. Заказ исследуется и реализуется по маркетинговой стратегии с упором на Digital, благодаря чему Вы сможете расслабиться и отдать работу профессионалам. Весь процесс будет автоматизирован.
Использование различных конструкторов и CMS движков позволяют создавать интернет ресурсы для инфобизнеса, саморазвития и работы. При желании Вы сможете самостоятельно администрировать сайт:
- изменять контент;
- создавать новые страницы;
- добавлять фото и видео материалы.
Это и есть современный подход к созданию веб-сайтов в 2019 году. Вам всего лишь нужно заказать свой сайт.
Дополнительное преимущество Doste24 — это начальное SEO продвижение любому разработанному ресурсу.
Уже с самого начала начнется подготовка будущей платформы и настройка оптимизации. Вам не нужно будет переделывать работу, заботиться о будущих рекламных кампаниях, а самое главное боятся, что площадка не пройдет по требованиям Яндекса или Google. Наша команда продумывает работу под ключ до мелочей.
Сайт на Dosite24 — этапы создания и продвижения
В создании и продвижении сайта принимают участие четыре этапа:
- внимательное изучение пожеланий клиента;
- разработка собственного дизайна или выбор готовых макетов;
- согласование проекта с заказчиком;
- доработка сайта, продвижение и реклама.
Получение и обработка информации от заказчика
Техническое задание
Изготовление шаблона будущей веб-площадки
Веб-разработка макета
Согласование шаблона и корректировка веб-сайта
Согласование дизайна
Завершение работ и передача ресурса заказчику
Завершение сайта
По завершении работы над сайтом заказчик проверяет работоспособность новой платформы и в случае выполнения всех требований и обязательств я передаю ему в управление разработанный веб-ресурс.
Далее по желанию клиента происходит продвижение созданной площадки путем рекламирования или СЕО оптимизации. Во многом играет роль изначально продуманная концепция продающего сайта, что позволяет получить максимум от работы над узнаваемостью компании или услуги.
Однако помните! В зависимости от места расположения бизнеса, Москва или иной субъект России, зависит сложность и цена работы.
Я не стану предполагать заранее без анализа, но уверяю Вас, чем выше или ниже требования — тем дороже или дешевле стоимость.
Мои преимущества создания веб-сайта
Главные преимущества в создании, развитии и технической поддержки веб-ресурса:
Цена ниже рынка
Стоимость создания сайта ниже чем у большинства компаний и частных вебмастеров.
Довольные клиенты
Проект находится в работе пока заказчика не удовлетворит продукт полностью.
Аналитика и конверсии
Любой проект анализируется и разрабатывается для продаж или нужд клиента.
Заключение договора перед созданием сайта и выполнение обязательств
Часто клиенты практически не участвуют в проекте и получают уже готовый продукт. Поэтому для достижения необходимого результата, идет внимательное изучение структуры, тематики и пожеланий покупателя на первоначальном этапе. Все это делается, чтобы максимально правильно уловить мысли заказчика и реализовать именно тот продукт, который он хочет.
Основные условия, задачи и технические требования прописываются в договоре. Вам не придется беспокоится о качестве работы.
Владимир
Обращайтесь к частному мастеру по созданию сайтов.
Договор заключается в любом случае. Если Вы из другого города или страны контракт подписывается дистанционно на основе требований и технического задания.
Каждый проект носит исключительную стратегию продвижения.
Что Вы получите при заказе интернет сайта?
Создание интернет сайта на заказ освободит от многих проблем. Вам не придется выдумывать новые идеи, рисовать разного рода шаблоны и мучиться с дизайном. Добавление площадки в поисковики и выбор хостинга тоже останется за разработчиками. К тому же основной плюс заказа — экономия времени.
С жителями Москвы и Московской области я готов организовать личную встречу для обсуждения вопросов напрямую. В разработке, рекламе и продвижении сайтов имею квалификацию, а также опыт работы в Digital более 3-х лет. Сертификат о прохождении курса SEO, а так же портфолио.
Цены на создание сайта и стоимость дальнейшего продвижения площадки
В течение двух недель происходит создание web-сайта, который не уступит по качеству многим конкурентам. Цена Вас приятно удивит. Дешевле Вы сможете найти только на Авито, однако это не гарантирует лучшего качества. Что касается оптимизации, то оговаривается отдельно, а стоимость назначается после предварительного анализа.
Одностраничный сайт
9900
Создание Landing page
Заказать- Готовый макет
- Полный функционал
- Продающая площадка
Сайт визитка
14900
Создание сайта визитки
Заказать- Тематический дизайн
- Удобная навигация
- Информативность
- Презентабельный вид
Интернет-магазин
29000
Создание интернет-магазина
Заказать- Прием платежей
- Выгрузка и распределение товаров
- Контроль и отчетность
- Собственное администрирование
- Разработка с расчетом на продажи
Скорее оставляйте заявку, если вам нужен недорогой сайт, к тому же с Seo продвижением.
Новая интернет платформа будет готова совсем скоро после заказа.
Какие сроки уходят на создание сайта
Сроки создания сайта в первую очередь зависят от требований заказчика. Я не гарантирую, что это будет быстро. Однако уверяю Вас, что приложу максимальное количество средств и усилий для скорого достижения цели.
Если ожидаемый ресурс состоит всего из нескольких страниц и не собирается нести в себе тридцать тысяч символов на каждую из сотни тематик, производство займет всего пару дней, а может и меньше.
Если же необходимо создать насыщенный информацией интернет портал с продвижением и наполнить массой функций в сочетании с десятками новостных статей, то мне определенно понадобится больше времени. Главное осознавать, что сроки считаются от объема и сложности интернет проекта.
Вот некоторые из них:
- количество страниц сайта;
- насыщенность контентом;
- наличие фотокарточек, видеоматериалов или других медиафайлов;
- технические требования к ресурсу;
- функциональность;
- плагины и приложения.
При необходимости вполне возможно ускорить процесс. Однако это обговаривается с заказчиком дополнительно и оплачивается отдельно. Также я предлагаю скидки за проекты, которые подразумевают длительный срок создания или продвижения сайта. Девиз «Нам было нужно это вчера» — увеличивает стоимость разработки. Но если Вы осознанно готовы предоставить необходимое время для работы, то можете рассчитывать на особую ценовую политику.
Оставьте заявку на создание или продвижение своего веб-сайта прямо сейчас!
После того как Вы оставите заявку на создание или продвижение своего ресурса я свяжусь с Вами в течение часа. Буду рад сотрудничеству! Спасибо.
dosite24.ru

