Как сделать лендинг самому. Пошаговая инструкция (2019)
Лендинг помогает собрать посетителей на вебинар, запустить акцию, протестировать идею для бизнеса. Поэтому умение делать лендинг самому — полезный навык.
Мы подготовили для вас серию статей о создании лендинга. Первая статья, которую вы сейчас читаете, обзорная. В ней опишем, как собрать информацию для страницы, изучить конкурентов, создать лендинг в одном из конструкторов и превратить посетителей в покупателей.
В следующих статьях расскажем, как написать убойный текст для продающего лендинга, и сделаем обзор популярных конструкторов.
Как сделать лендинг самому — подготовка контента
Перед тем как писать текст, важно сформулировать цель создания лендинга. Цель может звучать так:
- собрать базу для рассылки;
- протестировать идею;
- сделать сайт-визитку;
- создать страницу для события — акции, тренинга, вебинара;
- собрать заявки или продавать товар.
Зная цель создания лендинга, вы сможете лучше представлять его задачи, изучить похожие лендинги конкурентов и создать свою страницу.
Работа над контентом при создании лендинга проходит в несколько этапов.
Этап 1. Сформулировать гипотезу
Если вы решили сделать лендинг, значит, у вас есть идея или представление о странице. Запишите их коротко по плану:
- Суть предложения (например, деревянные беседки для дачи).
- В чем его уникальность по сравнению с существующими решениями (беседка собирается как конструктор).
- Кому оно адресовано — целевая аудитория (всем, у кого есть дача или дом + владельцам загородных кафе).
- Какие проблемы решает или какие удовлетворяет потребности (можно быстро построить красивую беседку, не разводя стройку на даче).
Этап 2. Изучить конкурентов
Если клиент приходит на лендинг из контекстной рекламы или рекламы в соцсетях, велика вероятность, что он уже изучал информацию о товаре или услуге. Чтобы выделиться на фоне других предложений и объяснить посетителю, почему ваше — лучше, нужно изучить конкурентов.
Как это сделать? Посмотрите, что предлагают в ответ на запросы поисковики Google или Яндекс.
Сначала найдите популярные запросы в сервисах подбора слов Яндекса или планировщика ключевых слов Google:
Затем введите в строку поиска подходящие ключевые слова и изучите страницы конкурентов:
Рекламные объявления компаний по запросу «беседка для дачи»Конкуренты могут работать без сайта, продавая через соцсети. Поэтому есть смысл изучить предложения в Facebook, Instagram, «Вконтакте».
Сделайте таблицу со списком конкурентов. Запишите в столбцах: названия конкурентов, цены, суть предложения, условия доставки и гарантийного обслуживания. Первой строкой в таблице опишите ваше предложение. Так вы будете наглядно видеть свои преимущества и моменты, в которых вы проигрываете конкурентам.
Преимущества вы потом опишете в верхней части лендинга. А моменты, в которых проигрываете, сможете доработать или аргументировать.
Этап 3. Описать целевую аудиторию и выделить сегменты
Почему важно разделить аудиторию на сегменты? Потому что один и тот же продукт может иметь для людей разную ценность. Соответственно, для каждой группы будут актуальными свои аргументы, будут отличаться возражения.
Например, деревянные беседки покупают дачники, а также владельцы мини-отелей и загородных кафе. Дачникам могут быть важны компактные размеры беседки и дизайн, а владельцам отелей — износостойкость, оптовые цены и отсрочка платежа.
Если попытаться вместить все аргументы на один лендинг, информация выйдет слишком общей. В результате будет неинтересно никому. Поэтому лучше выделить два-три сегмента и сделать свой лендинг под каждую группу.
Как изучить свою аудиторию и найти сегменты:
- проанализировать отзывы своих клиентов;
- изучить отзывы и кейсы на сайтах конкурентов;
- просмотреть обсуждения на форумах и в тематических группах в соцсетях.
Изучая отзывы, обратите внимание на то, что покупателям больше всего понравилось, чем остались недовольны, в чем сомневались, что было непонятно.
Если эти преимущества вы встретите в отзывах несколько раз, то они значимые. Их стоит упомянуть на лендинге.
Этап 4. Написать текст лендинга
На этом этапе у нас уже есть: описание продукта, его сильные и слабые стороны, информация о конкурентах, целевая аудитория и аргументы, которые для нее актуальны. Теперь можно приступать к созданию лендинга.
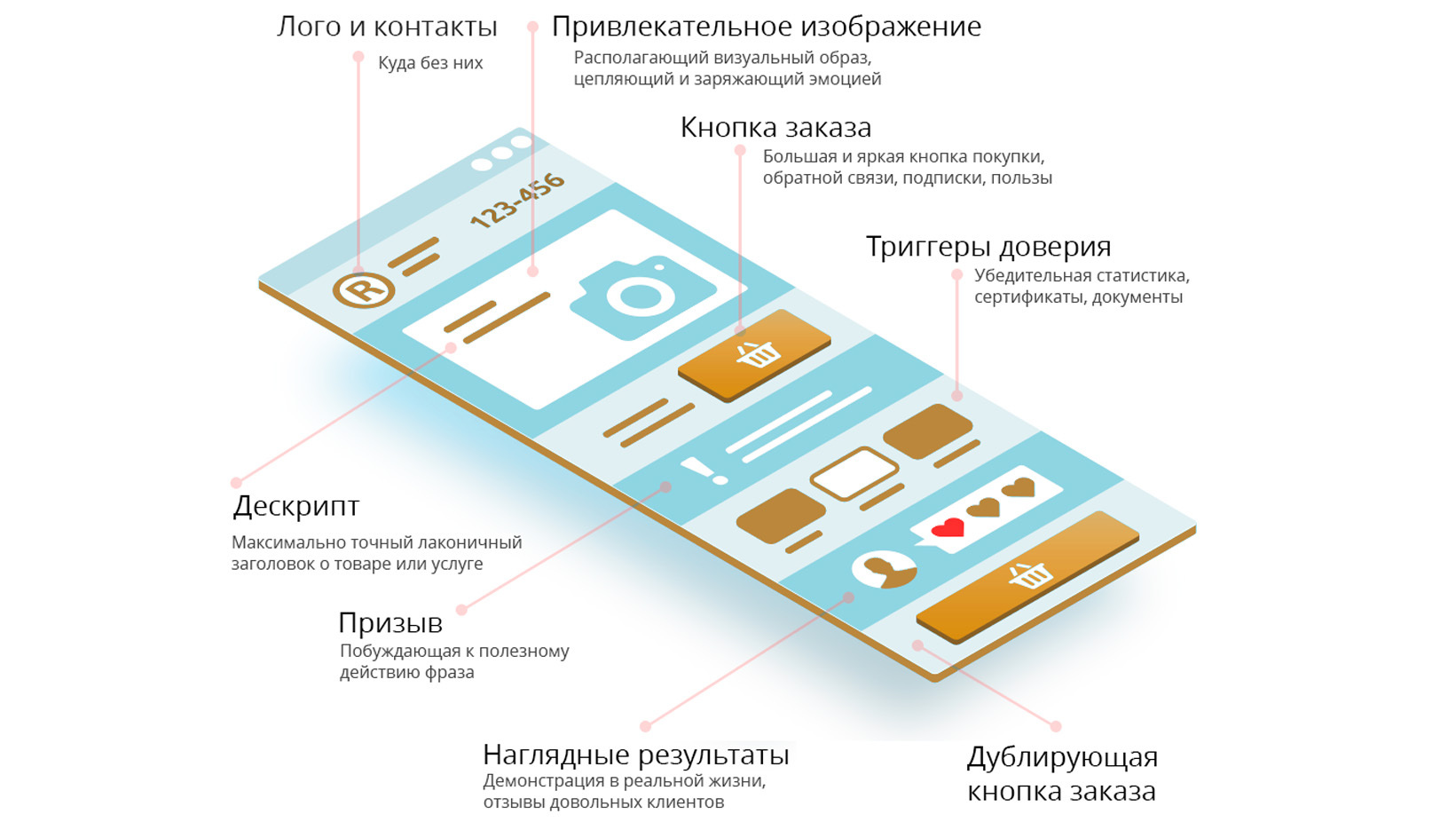
В его структуре используются несколько стандартных блоков. Сейчас расскажем об основных из них. Шапка лендинга, УТП или оффер, подзаголовок и призыв к действию — блоки первого экрана. Его видит посетитель, попадая на сайт.
Структура лендинга
| Название блока | Задача | Что писать |
| Шапка лендинга | Объяснить посетителю, куда он попал. | Логотип, название компании, чем занимается, контакты. |
| Уникальное торговое предложение или оффер | Передать одним предложением суть, главную выгоду для целевой аудитории, и почему это лучше, чем у конкурентов. | Пример: Деревянные беседки для дачи — собираются за один день. |
| Подзаголовок | Усилить или уточнить оффер. | Пример: Готовые беседки и под заказ. |
| Призыв к действию | Побудить посетителя купить или оставить контакты. | Кнопка «Заказать». Форма «Оставить заявку». |
| Описание услуги/свойства продукта | Дать подробную информацию о продукте. | Описание в формате «свойства-преимущества», фотографии продукта, скриншоты, видео, таблицы. |
| Сценарии использования | Описать ситуации, в которых будет полезен продукт или услуга. | Например, деревянная беседка нужна, чтобы отдыхать с друзьями, укрыться летом от солнца, украсить дачу, обедать всей семьей на свежем воздухе. |
| Кто мы/О компании/Почему выгодно купить у нас | Доказать экспертность, объяснить, почему вам можно доверять. | Опыт работы, сертификаты и дипломы, крупные клиенты. |
| Как это работает Как купить/заказать | Объяснить, как человек получит желаемый результат. | Например: «Вы скачиваете прайс, вам звонит наш менеджер и составляет смету. Вы одобряете смету и назначаете время доставки. Получаете складную беседку для дачи». |
| Сколько стоит | Показать цену или варианты цены. | Цена со скидкой, тарифные планы, калькулятор, форма «рассчитать стоимость». |
| Ответы на частые вопросы | Снять возражения, развеять страхи читателя. | Как оплатить товар, можно ли вернуть или обменять. |
| Призыв к действию | Еще раз предложить купить товар или оставить заявку. | Кнопка «Заказать». Форма «Оставить заявку». |
Теперь время написать текст. Но не спешите открывать конструктор. Создайте прототип страницы в Google Docs, Word или напишите от руки. Так удобнее редактировать текст и лучше видно, где нужно изменить или добавить информацию.
Этап 5. Подобрать картинки, видео, фотографии
Кроме текста для того, чтобы сделать продающий лендинг, вам понадобятся фотографии или иллюстрации — для первого экрана и демонстрации в основной части.
Фотографии товара можно попросить у поставщика или сфотографировать самому.
Подобрать фотографии в высоком разрешении можно также на платных и бесплатных фотостоках.
Нельзя просто взять фотографию из поиска — это нарушение авторских прав. В лучшем случае автор фотографии напишет вам и попросит заменить или оплатить фото. А может и подать в суд. Бесплатно можно использовать фотографии с лицензией Creative Commons. Подробно о лицензии Creative Commons и ее типах мы писали в одной из прошлых статей.
Выбирая фотографии, обращайте внимание, насколько реалистично они описывают ваш продукт, услугу или клиента. Например, американский фермер вряд ли будет ассоциироваться с вашими клиентами из дачного поселка.
Например, американский фермер вряд ли будет ассоциироваться с вашими клиентами из дачного поселка.
Как сделать лендинг — оформляем текст в конструкторе
У вас уже написаны основные блоки лендинга, подобраны фотографии, схемы и иллюстрации. Теперь соберем из этого лендинг.
Сделать лендинг бесплатно можно с помощью конструкторов:
Конструкторы имеют свои особенности и интересные функции. Скоро на блоге будет подробный обзор инструментов для создания лендингов. Сейчас для примера покажем, как сделать лендинг в конструкторе Tilda.
Зарегистрироваться на сайте и ознакомиться с подсказками
После регистрации сервис сразу предложит вам создать сайт.
Совет: зайдите сначала в «Справочный центр» и просмотрите обучающие материалы. Так вы будете более уверенно себя чувствовать, работая с шаблоном лендинга.
Справочные материалы на сайте TildaСоздать сайт
Придумайте название сайта. Это рабочий вариант, он виден только вам:
Создание сайта в конструкторе TildaВыбрать шаблон
Шаблоны в конструкторе сгруппированы по тематике и задачам. Просмотрите несколько вариантов, чтобы увидеть, есть ли там нужные блоки:
Просмотрите несколько вариантов, чтобы увидеть, есть ли там нужные блоки:
Конечно, в конструкторе можно добавлять свои блоки. Но если у вас небольшой опыт в создании лендингов, лучше сразу выбрать подходящую структуру, чтобы вносить минимальные правки.
Например, мы хотим сделать лендинг для продажи деревянных складных беседок. Беседки — дорогой товар, скорее всего, клиент не купит их сразу, а захочет поговорить с менеджером, посмотреть фотографии. Значит, лучше выбрать шаблон с формой «рассчитать стоимость» и галереей. Названия разделов и фотографии мы изменим, главное, что структура лендинга нам подходит.
Шаблон «Ремонтная компания» для создания страницыВставить свой текст и фотографии
На следующем этапе меняем текст-заглушку и фотографии на свои, прописываем текст на кнопках.
Шаблон со своим текстом и фотографиейОпубликовать сайт
Когда все отредактировано, нажимаем «сохранить» и смотрим результат.
Если результат вас устраивает, ссылки работают, можно публиковать страницу в интернете и запускать рекламу.
На бесплатном тарифе адрес страницы будет иметь такой вид:
Бесплатный адрес сайта на субдомене TildaЧтобы подключить домен и получить короткий адрес страницы, нужно перейти на платный тариф.
Как увеличить конверсию лендинга
На лендингах используются два подхода к продажам. Первый — сразу предложить купить товар или услугу. Он подходит для недорогих товаров и услуг или если клиент уже «прогретый», например, пришел с рассылки либо профиля в Instagram.
Второй способ — получить контактные данные посетителя и постепенно подвести его к покупке. Для этого используют рассылки, автоматические серии писем, push уведомления.
Email рассылки
Рассылки помогают прогреть посетителей, которые пока не готовы к покупке. Вы можете добавить на лендинг форму подписки из SendPulse. Тогда контакты подписчиков будут сразу попадать в сервис. В справочном разделе Tilda описано, как вставить на страницу форму подписки SendPulse и собирать email адреса потенциальных клиентов.
Автоматические серии писем
Конвертировать посетителей лендинга в покупателей помогут такие виды автоматических рассылок:
- приветственная серия — вы готовите от трех до пяти писем, в которых рассказываете подписчику о товаре или компании, ассортименте, преимуществах и плавно подводите к покупке;
- письма о брошенной корзине — если посетитель на лендинге нажал кнопку «купить», но не оплатил товар, ему автоматически придет напоминание об оплате.
Чтобы настроить авторассылки, нужно зайти в SendPulse и выбрать раздел «Авторассылки»:
Создание автоматических рассылок в SendPulseWeb push уведомления
Еще один способ повысить конверсию лендинга — настроить web push уведомления. Когда посетитель находится на странице, в браузере появляется предложение подписаться на уведомления:
Предложение подписаться на push уведомленияЕсли человек нажимает «разрешить уведомления», он в будущем будет получать сообщения в браузере или на рабочем столе компьютера.
Web push уведомления помогают решить несколько задач:
- напомнить о скором окончании акции;
- напомнить о старте вебинара, на который зарегистрировался посетитель;
- анонсировать новинки;
- рассказать о новых публикациях в блоге.
Подробнее о возможностях push уведомлений для увеличения конверсии мы рассказывали в одной из прошлых статей.
Теперь вы знаете о том, как правильно сделать лендинг самому и работать с посетителями, которые пришли на сайт.
В следующих статьях будет обзор популярных конструкторов для создания лендингов, чтобы вы могли выбрать удобный инструмент. Также расскажем о приемах написания текста для продающего лендинга.
Регистрируйтесь в SendPulse, чтобы повышать конверсию лендинга с помощью рассылок и push уведомлений и превращать посетителей в покупателей!
[Всего: 1 Средний: 5/5]Что нужно знать для создания landing page
Посадочные страницы (или лендинги, landing page) — это одностраничные сайты, созданные для продвижения одного конкретного торгового предложения. Если вам нужно продать партию обуви, тренинг, вебинар либо тур в Египет, собрать контакты заинтересованных в вашей услуге пользователей, то создание одностраничного продающего сайта — лучший способ достижения этой цели.
Если вам нужно продать партию обуви, тренинг, вебинар либо тур в Египет, собрать контакты заинтересованных в вашей услуге пользователей, то создание одностраничного продающего сайта — лучший способ достижения этой цели.
Правильно созданный и оформленный лендинг приведет больше клиентов, чем обычный сайт. При этом посадочная страница может быть и частью большого продуктового сайта, если она имеет короткий понятный URL и отличается по структуре и внешнему виду от его остальных страниц. Главное, что нужно помнить при создании landing page — предельная четкость как товарного предложения, так и призыва к действию (call to action).
Перед тем, как создать сайт лендинг, нужно четко определиться с его главной целью, то есть понимать, что вы будете продавать или продвигать. Предложение, для которого создается посадочная страница, должно быть четким и лаконичным. А призыв к действию — утверждение, которое говорит клиенту о том, какое действие ему нужно совершить (купить, заказать, заполнить, подписаться и т. п.) — должен быть предельно убедительным.
п.) — должен быть предельно убедительным.
Структура большинства лендингов практически одинакова. И пусть это не пугает тех, кто только планирует создавать собственную посадочную страницу. Такой шаблон лендинга уже не раз доказал свою эффективность, поэтому лучше не уходить в особенное творчество и придумывать нечто своё — что-то, что может и не сработать. Другое дело, что хорошая посадочная страница ничего не стоит без такого же хорошего товарного предложения или, как минимум, призыва к действию.
На посадочной странице должен быть расположен логотип компании/бренда/товара, яркий и понятный заголовок, который говорит, что именно вы продаете и зачем покупателю приобретать ваш товар. У клиента, который ознакомился с предложением на landing page, не должно оставаться дополнительных вопросов: информация на landing page должна быть предельно четкой и не оставлять места фантазии.
Призыв к действию (call to action) должен быть оформлен в виде кнопки, на которой размещено четкое предложение с одном-двумя словами, среди которых обязателен глагол, например, «Купить», «Подписаться на рассылку», «Оставить e-mail», «Заказать».
Как создать landing page? Сделать это можно разными способами. Существует большое количество шаблонов для лендингов для разных систем управления контентом. Например, можно установить бесплатную CMS WordPress и воспользоваться готовым шаблоном посадочной страницы. Такие же шаблоны можно найти и для других систем управления контентом (Drupal, Joomla). Есть и другой способ — можно заказать создание посадочной страницы в веб-студии.
Самый надежный способ создания лендинга — использование системы управления сайтами UMI.CMS. Для посадочной страницы достаточно самой младшей редакции системы Lite и готового бесплатного шаблона.
Выбрав готовый шаблон посадочной страницы, вы получите качественный профессиональный сайт-одностраничник с готовым дизайном, структурой и демо-контентом, после чего вам останется только заполнить его своим содержимым. Создавая посадочную страницу на готовом шаблон UMI.CMS, вы можете быть уверены, что ваш лендинг будет качественно оформлен, верно структурирован и удобен для пользователей.
Недавние статьи:
Комментарии Facebook
Комментарии ВКонтакте
Создание и разработка landing page (одностраничного сайта), заказать лендинг пейдж сайт под ключ в Украине (Киеве), доступная цена
Создать лендинг не сложно. Важно, чтобы он выполнял свои основные функции. Качественная разработка LP в глазах клиента — это:
Простая навигация и понятная структура позволяют четко донести посетителю сайта Ваше сообщение
Пользователь может с легкостью изучить лендинг, быстро найти то, что он ищет и принять нужное для Вас решение
Клиент может с легкостью выполнить действие, которое Вы от него ждете
Таким образом, заказ лендинг сайта это простой способ превратить обычного посетителя сайта в покупателя и в дальнейшем — в лояльного клиента. Это удобный способ продать конкретный продукт или услугу. Одностраничные веб-сайты конвертируют лучше, чем многостраничные, независимо от того, какова ваша цель: продажа товаров, услуг, подписок, создание списка рассылки или продвижение продукта.
Результативная разработка лендингов привлекает внимание потенциального клиента и удерживает его интерес до принятия решения о покупке. Сила навигационной системы лендинга в том, что пользователь дольше остается на сайте и выполняет только одно действие. Посетитель предпочитает оставаться и скролить одну и ту же страницу, вместо того, чтобы просматривать много страниц. Скроллинг особенно удобен, когда речь идёт о мобильных приложениях. Большинство шаблонов и тем для одностраничных сайтов по умолчанию являются адаптивными для разных устройств. Качественно разработать landing page, значит предложить удобное решение для клиента.
Заказ бриф лендинга у нас значит создание привлекательного предложения для Вашего потребителя. Мы изготавливаем сайт под ключ. В стоимость услуги входит создание эффектного дизайна, написание уникального продающего текста и, собственно, вёрстка. Цена разработки лендинга зависит от сложности выполнения проекта. Мы знаем как сделать так, чтобы пользователь уделял максимальное внимание Вашему контенту, а соответственно — Вашему посылу.
Создание и разработка сайта-визитки, лендинга, Landing Page цена, заказать в спб
Лендинг, landing page — так называется сайт одностраничник, создание которого позволяет быстро продать конкретный товар или услугу. Одностраничный сайт не содержит в себе никакой лишней информации, лендинг представляет продукт лаконично, но ярко, так, чтобы полностью завладеть вниманием пользователя и побудить его сделать заказ товара или услуги. Разработка лендинга позволяет увеличить продажи на 20-30%!
Заказать продающий лендинг пейдж в Москве и Санкт-Петербурге вы можете в нашей веб-студии. Сайт визитка, landing page — оптимальный вариант для старта вашего бизнеса и эффективный, недорогой инструмент для повышения его прибыльности.
Как работает одностраничный сайт?
Одностраничный сайт, лендинг всегда используется с четкой конкретной целью: для рекламы определенного товара, услуги, мероприятия, акции. Landing page побуждает к действию продающими заголовками, яркой, привлекательной инфографикой, концентрированными текстами без воды, дающими клиентам всю необходимую информацию по предлагаемому продукту.
Лендинг под ключ помогает захватить и удержать интерес пользователя к тому продукту, который вы предлагаете. На одностраничном сайте для продажи товаров и услуг отсутствуют отвлекающие факторы, покупатель сразу понимает, куда попал, что ему предлагают и что нужно сделать для того, чтобы сделать покупку.
Грамотно сделанный сайт визитка под ключ рассказывает о предлагаемом продукте последовательно и при этом вся информация, размещенная на landing page, будет подталкивать клиента к активному действию: заказу, покупке, регистрации.
Одностраничный сайт лендинг работает сразу в двух направлениях: дает продавцу возможность за пару секунд рассказать самое главное о товаре, а покупатель за такое же короткое время понимает нашел ли он то, что искал или нет. В таких условиях больший процент клиентов делают заказ или совершают те активные действия, которые нужны владельцу landing page.
Сделать лендинг в СПБ можно под любой бизнес, это универсальный инструмент для продаж в любой сфере. Создание сайта визитки, лендинга поможет получить быстрый рост конверсии, снизить расходы компании на рекламу, повысить лояльность аудитории к продукту вашего бренда.
Создание сайта визитки, лендинга поможет получить быстрый рост конверсии, снизить расходы компании на рекламу, повысить лояльность аудитории к продукту вашего бренда.
Разработка лендинга в СПБ и Москве — услуга, которую предлагает вам наша веб-студия. Доверив нам создание сайта визитки для вашего бизнеса, вы получите первых клиентов уже в день запуска одностраничника!
Разработка лендинг пейдж в Москве и Санкт-ПетербургеРешив заказать landing page в нашей веб-студии в СПБ, вы получите возможность получить продающий одностраничный сайт в сжатые сроки, с гарантией быстрого положительного результата! Лендинг пейдж под ключ для вас будет создавать команда профессиональных разработчиков сайта, прекрасно разбирающихся в современных технологиях рекламы и маркетинга.
Экспертами веб-студии уже реализовано множество оригинальных проектов, приносящих деньги нашим заказчикам. Посмотреть примеры созданных нами одностраничных сайтов лендингов можно в портфолио готовых проектов на сайте нашей веб-студии.
Занимаясь разработкой и созданием landing page под ключ в Москве, мы задействуем в работе нашу базу модулей, с готовыми решениями и тем самым мы экономим время наших заказчиков и снижаем затраты на создание одностраничного сайта.
В лендингах, которые мы создаем для заказчиков могут быть использованы функции «мультилэндинг» и «ремаркетинг». Мультилендинг меняет заголовки и контент под тот запрос, по которому потенциальный покупатель пришел на сайт. Эта функция увеличивает конверсию и число заявок.
Ремаркетинг помогает вернуть ушедшего пользователя на лендинг и является мощным инструментов повышения конверсии.
У нас вы можете купить готовый продающий одностраничник, выбрав понравившийся вариант из нашего списка шаблонов, который мы доработаем с учетом всех ваших пожеланий. Landing page, которые мы создаем для наших клиентов имеют адаптивную html верстку, позволяющую клиентам с комфортом просматривать лендинг на любом мобильном устройстве.
Привлекательный яркий дизайн с премиальным набором анимации выступит дополнительной мотивацией пользователя на покупку. Лендинг от Selection Studio — это сайт моментальных продаж, работающий на вашу прибыль без вашего участия!
Лендинг от Selection Studio — это сайт моментальных продаж, работающий на вашу прибыль без вашего участия!
Заказать сайт визитку под ключ недорого очень просто: наберите наш контактный номер телефона!
Заказать сайт-визитку в СПБ, Москве под ключРазработка сайта визитки под ключ от нашей веб-студии в СПБ и Москве включает в себя детальный анализ ниши и конкурентов, уникальности вашего предложения, выявление в нем сильных и слабых сторон. На основании проведенного анализа разрабатывается сайт-визитка, контент который будет работать на результат, то есть на увеличение продаж вашего продукта и на вашу прибыль.
Ваш одностраничник мы обеспечим технической поддержкой: научим вас работать с админ-панелью лендинга или будем вносить все необходимые изменения по доработке сайта визитки самостоятельно, по вашему запросу.
Дополнительно мы можем предложить вам контекстную рекламу, услуги по разработке продающего коммерческого предложения, продвижение в социальных сетях, создание мобильных приложений.
Цена landing page зависит от формата его реализации. Но в любом случае цена сайта визитки ниже стоимости разработки многостраничных сложных сайтов и при этом лендинг имеет более высокую конверсию, на его создание уходит минимум времени.
Узнать, сколько будет стоить одностраничный сайт для вашей компании очень просто: позвоните в нашу веб-студию и получите точный расчет от наших менеджеров! Landing page от нашей веб-студии — самый эффективный инструмент для моментальных продаж!
Руководство для невежественного маркетолога по созданию целевой страницы с нуля
Мы много говорим об оптимизации целевых страниц здесь, в WordStream, но как вы вообще подходите к созданию целевой страницы? Вам нужно что-то оптимизировать, прежде чем вы сможете приступить к оптимизации! Есть много способов создать целевую страницу: от засучивания рукава и погружения в кодирование с помощью HTML, CSS и JavaScript до использования веб-сервисов, которые позволяют настраивать шаблоны целевых страниц.
В сегодняшнем посте вы узнаете, как создавать целевые страницы с нуля, и увидите, какой вариант подходит вам. К концу этой публикации вы будете готовы приступить к созданию целевой страницы, которая будет стимулировать конверсии. Если это не похоже на приведенное выше, в этом случае вы, вероятно, захотите пересмотреть свой жизненный выбор.
СВЯЗАННЫЙ: 4 совета по созданию удивительных целевых страниц Facebook
Зачем нужно создавать лендинг
Очень быстро — я хочу обратиться к тому, что мы слишком часто видим здесь, в WordStream.Поскольку они не осознают важность конкретной релевантной целевой страницы, многие маркетологи и владельцы бизнеса просто перенаправляют потенциальных клиентов со своих объявлений в Google и Facebook на домашние страницы своих веб-сайтов.
Это ошибка, столь же понятная, сколь и дорогостоящая. Смотри, мы поняли. Когда вы смотрите на свою домашнюю страницу, кажется, что это самая интуитивно понятная и удобная для навигации страница в Интернете. Это то, с чем вы взаимодействуете каждый день, и, не осознавая этого, вы можете принять собственное знакомство со страницей за потрясающую простоту использования.
Это то, с чем вы взаимодействуете каждый день, и, не осознавая этого, вы можете принять собственное знакомство со страницей за потрясающую простоту использования.
Хотя на самом деле ваша домашняя страница может быть невероятно хорошо спроектирована, она все же не подходит для вашей целевой страницы. Если вы, например, рекламируете в Facebook холодной аудитории, люди, которых вы направляете на свой веб-сайт, никогда раньше не сталкивались с вашим бизнесом. Скорее всего, они не будут знать, как перейти с вашей домашней страницы к тому предложению, которое вы им подали в рекламе на Facebook.
И именно поэтому использование главной страницы в качестве целевой — дорогостоящая ошибка.Это сбивает с толку потенциальных клиентов, а сбитые с толку перспективы вряд ли конвертируются. Фактически, сбитые с толку потенциальные клиенты могут даже не знать, как конвертировать. Одним словом, катастрофа.
Хорошая новость в том, что этой проблемы можно избежать. Создавая целевую страницу с помощью методов, которые я изложу ниже, вы настраиваете себя на увеличение количества конверсий для своего бизнеса. А так как вы будете получать больше конверсий, даже не касаясь своей рекламы, вы будете творить чудеса с точки зрения рентабельности инвестиций в рекламу (ROAS).
А так как вы будете получать больше конверсий, даже не касаясь своей рекламы, вы будете творить чудеса с точки зрения рентабельности инвестиций в рекламу (ROAS).
Хорошо, тогда. Давай продолжим.
Жесткое создание целевой страницы
Прежде чем мы погрузимся в мельчайшие детали создания целевой страницы с нуля, давайте уберем одну вещь — да, HTML, CSS и другие веб-технологии требуют обучения. Однако научиться кодировать веб-страницы — это не то же самое, что программировать приложение, строить суперкомпьютер или вдыхать (искусственную) жизнь в робота-убийцу, стремящегося к мировому господству. Изучение HTML, CSS и JavaScript требует времени и усилий, но это не так сложно, как вы думаете.
Во-первых, давайте посмотрим на каждую из этих веб-технологий и на то, что они делают.
HTML
Язык гипертекстовой разметки или HTML — это «язык» Интернета. Обратите внимание, что HTML — это не язык программирования, а язык разметки (как следует из его названия), который используется для определения содержания и структуры веб-страниц. Давайте взглянем.
Давайте взглянем.
Изображение предоставлено: Mozilla Developer Network
Видите, как код определяет содержание и структуру страницы?
Основы HTML выходят за рамки этой статьи, но в Интернете есть несколько отличных ресурсов, которые могут помочь вам в обучении.Некоторые из лучших:
- Codecademy (бесплатные интерактивные упражнения по кодированию на HTML, CSS, JavaScript и др.)
- Treehouse (обширная видеотека, бесплатная пробная версия, ежемесячная подписка)
- Mozilla Developer Network (бесплатные текстовые руководства по различным веб-технологиям, включая HTML)
- HTML Dog (больше руководств с большим количеством примеров кода)
CSS
HTML определяет содержимое и структуру веб-страниц, а каскадные таблицы стилей (CSS) определяют внешний вид веб-страниц.Таблицы стилей называются каскадными, потому что изменения, внесенные в таблицу стилей верхнего уровня, могут «каскадировать» по всему сайту, что позволяет вам вносить широкомасштабные изменения во внешний вид вашего сайта, настраивая код единого стиля. простынь.
простынь.
Раньше CSS-код вставлялся непосредственно в HTML-документы, но это не лучшая практика — конечно, сработает, но не попадет в дурные привычки. Держите код CSS и HTML отдельно.
Вот пример того, как выглядит код CSS:
Опять же, мы не собираемся здесь подробно останавливаться на свойствах, значениях, селекторах и объявлениях, но есть множество ресурсов, которые помогут вам быстро освоиться, включая сайты, перечисленные в разделе HTML выше.
Чтобы получить представление о том, насколько мощным может быть CSS, ознакомьтесь с CSS Zen Garden Дэйва Ши. Хотя в это может быть трудно поверить, но каждый из примеров стилей, которые вы увидите, применяется к одному и тому же HTML-коду. Довольно круто, правда? Внося изменения в CSS целевой страницы, вы можете экспериментировать с совершенно разными дизайнами, не возвращаясь и вручную настраивая HTML-код каждой страницы.
JavaScript
Итак, вы создали функциональную (и до боли красивую) целевую страницу — теперь вам нужно добавить интерактивности. Это очень важно для целевых страниц, так как вы хотите, чтобы ваши потенциальные клиенты действительно что-то сделали, будь то загрузка технического документа или запрос звонка. Это достигается с помощью призывов к действию на базе JavaScript.
Это очень важно для целевых страниц, так как вы хотите, чтобы ваши потенциальные клиенты действительно что-то сделали, будь то загрузка технического документа или запрос звонка. Это достигается с помощью призывов к действию на базе JavaScript.
JavaScript — это «настоящий» язык программирования, но чаще всего он используется как язык сценариев на стороне клиента. Проще говоря, это означает, что JavaScript заставляет ваш браузер выполнять большую часть работы.
Вот фрагмент JavaScript:
JavaScript может использоваться для добавления функциональности на веб-страницу, например:
- Отправлять информацию на серверы через веб-формы
- Создание всплывающих окон
- Аутентифицировать вводимые пользователем данные, например учетные данные для входа
- Анимировать элементы навигации…
Если вы серьезно относитесь к созданию собственной целевой страницы с нуля вручную, вам потребуются некоторые технические навыки, но вознаграждение может быть большим. Во-первых, вы получите полный контроль над тем, как ваша страница структурирована, отображается и взаимодействует с вашими серверами. Вы также получаете большие права на хвастовство за то, что разработали и написали свою страницу в одиночку. Шаблоны? Нам не нужны вонючие шаблоны!
Во-первых, вы получите полный контроль над тем, как ваша страница структурирована, отображается и взаимодействует с вашими серверами. Вы также получаете большие права на хвастовство за то, что разработали и написали свою страницу в одиночку. Шаблоны? Нам не нужны вонючие шаблоны!
Тем не менее, этот подход требует много времени для новичка в программировании, не говоря уже о том, что он немного пугает. Должен быть способ попроще, правда?
Простое создание целевой страницы
Значит, вам нужна целевая страница быстро.Что вы делаете? Используйте шаблон! Но не расстраивайтесь — во многих случаях это лучший способ создать целевую страницу. (Если при использовании шаблона вы все еще рисуете бланк, попробуйте вдохновить на создание целевой страницы, чтобы эти творческие соки текли.)
Есть множество сайтов, на которых создание целевой страницы — легкий ветерок. Мы рассмотрим два из них — Unbounce и Wix.
Unbounce
Целевая страница в верхней части этого сообщения была построена на основе существующего шаблона с использованием Unbounce, который позиционирует себя как «конструктор целевой страницы для маркетологов. ”
”
Одним из основных преимуществ использования Unbounce является то, что он включает в себя ряд функций, специально предназначенных для людей, которые в первую очередь ориентированы на конверсии. Еще одно преимущество использования Unbounce заключается в том, что вы можете A / B протестировать две версии целевой страницы, чтобы определить, какая из них более эффективна для повышения коэффициента конверсии — бонус!
Unbounce предлагает более 80 шаблонов практически для каждого типа целевой страницы, которая может вам когда-либо понадобиться, включая запуск продукта, страницы подписки на рассылку новостей по электронной почте, загрузки электронных книг, страницы онлайн-обучения и многое другое.Я выбрал шаблон «Click Through Minimalist Desktop Light» в качестве примера вверху этого поста. Вы также можете начать с пустой страницы и начать с чистого листа, если у вас есть амбициозность.
Допустим, вы хотите создать целевую страницу для проводимой вами кампании PPC по привлечению потенциальных клиентов. Шаблон «Йорк» — отличное место для начала для этого типа страниц.
Шаблон «Йорк» — отличное место для начала для этого типа страниц.
Unbounce позволяет настроить каждый элемент шаблона в соответствии с вашими потребностями.Вы можете изменять копию, использовать разные шрифты, отключать изображения и даже перемещать целые элементы, куда хотите. Всего за несколько минут я смог придумать этот вариант:
Дизайн не очень хорошо продуман, но не в этом суть — этот быстрый и грязный редизайн занял менее 10 минут и потребовал кодирования ноль . Представьте, что вы можете сделать за несколько часов!
В целом, Unbounce — отличная платформа для создания целевой страницы.Это не бесплатно (цены начинаются с 49 долларов в месяц для предпринимателей и новых предприятий), но вы можете подписаться на бесплатную пробную версию, чтобы начать пачкать руки.
Wix
В то время как Unbounce нацелен специально на маркетологов, надеющихся увеличить конверсию, Wix имеет более общее назначение.
Wix предлагает для начала ряд шаблонов, разбитых по типу бизнеса и отрасли. В этом примере предположим, что у вас есть сайт электронной торговли, специализирующийся на декоративно-прикладном искусстве ручной работы.
После того, как вы выбрали свой вид деятельности, вам будет представлен ряд шаблонов, разработанных с учетом вашего вида деятельности. Это некоторые из шаблонов для интернет-магазинов товаров для рукоделия и хобби.
Пришло время приступить к настройке вашей страницы. Я выбрал шаблон «Lil Pillow Shop», потому что втайне люблю подушку с контроллером игровой консоли. Жаль, что моя кошка, вероятно, разрушит его — вот почему у меня не может быть хороших вещей.
Wix предлагает несколько вариантов настройки, хотя и не так много, как Unbounce.Конечно, если вам не нужен , чтобы возиться с каждым последним элементом страницы, это вполне может удовлетворить ваши потребности.
Одним из самых больших недостатков Wix является то, что многие шаблоны не могут считаться целевыми страницами, так как во многих из них отсутствуют призывы к действию, формы и другие элементы, которые действительно необходимы вашим целевым страницам.
Wix еще кое-что, чего не хватает многим маркетологам и владельцам бизнеса, — это невозможность добавлять пользовательские формы и другие элементы на страницу. Если этого нет, вам не повезло.Это может быть особенно неприятно, если вы найдете шаблон, который вам действительно понравится, но не будет иметь необходимых функций.
В целом, Wix — отличный сервис для малых предприятий, которым требуется быстрое присутствие в Интернете, но для создания целевой страницы он оставляет желать лучшего.
Известные упоминания
Конечно, Unbounce и Wix — далеко не единственные инструменты, которые могут помочь вам создать целевую страницу. Среди других примечательных упоминаний:
- SquareSpace (сильная аналитическая поддержка, регистрация доменов, услуги хостинга)
- Moonfruit (адаптивный дизайн на HTML5, удобный для электронной коммерции)
- Weebly (пользовательский интерфейс с перетаскиванием, поддержка аналитики, низкие ежемесячные цены)
Однако имейте в виду, что, хотя каждая из этих служб упрощает создание целевой страницы, они могут не предлагать нужных вам функций, особенно если вы планируете создавать целевые страницы с конкретными призывами к действию, которые будут дополнять ваши Усилия по контекстной рекламе.
Написание копии целевой страницы
Итак, теперь у вас есть несколько различных методов создания целевой страницы. Но, как я обсуждал ранее в этом посте, целевая страница хороша ровно настолько, насколько хороша ее конверсия. А если вы не оптимизируете свою целевую страницу копия , вы не можете ожидать большой отдачи.
Вот несколько советов, которые следует учитывать при написании текста целевой страницы. Вы также можете послушать наш подкаст Goal Talk по этой теме.Проверьте это на: Подкаст Goal Talk, эпизод 13: Анатомия целевой страницы, приносящей прибыль.
Внесите немного жизни в свой CTA
Ничто так не убивает кайф клиента, как холодный, отстраненный и скучный призыв к действию. CTA вашей целевой страницы должен быть частью головоломки, которая вдохновляет на преобразование . Следовательно, ваш призыв к действию должен быть убедительным.
«Отправить», «Зарегистрироваться» и «Войти» — это противоположность вдохновению. Они гарантированно потеряют потенциальные конверсии и поднимут вашу цену за конверсию до небес.Не используйте их.
Они гарантированно потеряют потенциальные конверсии и поднимут вашу цену за конверсию до небес.Не используйте их.
«Получите мой бесплатный отчет», «Отправьте мне руководство» и «Давайте приступим к работе», с другой стороны, вдохновляют и интересуют — такие призывы к действию, которые вдохновляют людей на конверсию. Добавление индивидуальности в ваш CTA — удивительно простой способ увеличить количество конверсий без каких-либо дополнительных затрат.
Обеспечьте единообразие обмена сообщениями
Верный способ потерять конверсию — это ошеломить вашего потенциального клиента целевой страницей, которая не похожа на предыдущую рекламу.Если в вашем рекламном тексте на Facebook подчеркивается, что люди могут сэкономить, используя ваш продукт, но целевая страница содержит подробную информацию о функциях вашего продукта, вы не можете ожидать, что люди будут конвертировать. Это та же проблема, с которой вы столкнетесь, если будете использовать свою домашнюю страницу в качестве целевой: вы сбиваете с толку потенциальных клиентов из-за конверсии.
Итак, когда вы пишете копию целевой страницы, поднимите объявление, которое будет направлять людей на целевую страницу, и убедитесь, что вы сохраняете последовательность. Тон, ценная опора, предложение — все это.
Никогда не прекращайте A / B-тестирование
Оптимизация конверсии — дело непостоянное. Хотя это, скорее всего, не super , даже самые незначительные изменения (например, изменение «Получить руководство» на «Получить руководство») иногда могут иметь огромное значение.
Независимо от того, насколько вы довольны текущим коэффициентом конверсии или CPA, никогда не прекращайте A / B-тестирование копии целевой страницы. Конечно, некоторые тесты окажутся неудачными. Но время от времени вы будете сталкиваться с изменениями в обмене сообщениями, которые существенно повышают коэффициент конверсии.
И не бойтесь быть смелым. Изменение цвета кнопки с призывом к действию привлекательно, потому что это практически безопасно. Но, вероятно, и без вознаграждения. Пока вы внимательно следите за данными о конверсиях, вы можете позволить себе проводить рискованные нестандартные тесты.
Но, вероятно, и без вознаграждения. Пока вы внимательно следите за данными о конверсиях, вы можете позволить себе проводить рискованные нестандартные тесты.
Мало ли. Ваша самая безумная идея может оказаться самой прибыльной.
Если вы пользуетесь WordStream…
Знаете ли вы, что ваша подписка на WordStream Advisor дает вам право на использование нашего набора инструментов CRO? CRO Toolkit — это недорогое дополнение к вашей ежемесячной подписке, которое позволяет создавать изящные целевые страницы и привлекательные всплывающие окна, побуждающие посетителей веб-сайта к действию.Короче говоря, это решение, необходимое для увеличения количества конверсий при меньших затратах.
Вы можете узнать больше о CRO Toolkit здесь. А если вы не являетесь клиентом WordStream, вы можете начать бесплатную пробную версию WordStream Advisor уже сегодня!
Руководство по целевым страницам для новичков
Хорошо спроектированная целевая страница может значительно увеличить конверсию для ваших маркетинговых кампаний PPC или электронной почты. Вместо того, чтобы направлять посетителей из этих источников на ваш общий веб-сайт (где им может быть трудно найти то, что они ищут), вы можете направить их на специально разработанную целевую страницу, которая направит их именно в том направлении, в котором вы хотите. брать.
Вместо того, чтобы направлять посетителей из этих источников на ваш общий веб-сайт (где им может быть трудно найти то, что они ищут), вы можете направить их на специально разработанную целевую страницу, которая направит их именно в том направлении, в котором вы хотите. брать.
Но создание эффективных целевых страниц — это не то же самое, что создание успешного веб-сайта или рассылки новостей по электронной почте. Есть определенные правила, которых вы должны придерживаться, чтобы добиться максимальной эффективности вашей страницы.
Какова цель вашей целевой страницы?
Целевые страницы, как и любая другая часть вашего арсенала интернет-маркетинга, нуждаются в целях. Без конкретных, конкретных целей невозможно создать эффективную страницу. Ваша цель должна быть ясна до того, как вы начнете создавать свою страницу.
Вам также нужны определенные ожидания в отношении целевой страницы, чтобы оценить ее успех. Эти ожидания могут быть основаны на предыдущем опыте, анекдотических свидетельствах или просто принятии желаемого за действительное. Но полезно иметь конкретное число, с которым можно сравнивать свои фактические результаты. Это может быть общее количество конверсий, или количество людей, прошедших вашу целевую страницу, или другое число, в зависимости от ваших целей.
Ясный призыв к действию жизненно важен
Как только вы узнаете, какова ваша цель для страницы, вам нужно придумать четкий призыв к действию.Возможно, это самая важная часть любой целевой страницы. Ваш призыв к действию должен быть конкретно привязан к вашей цели и должен поддерживаться всем остальным на вашей целевой странице, от заголовка и основного текста до изображений и общего макета.
Домашняя / целевая страница Backpack имеет очень четкий призыв к действию, хотя они предпочитают сначала направлять посетителей к дополнительной информации о своих планах и ценах, а не сразу же подписываться.
Simple is Best
Целевые страницы необходимо значительно упростить по сравнению с дизайном многих других веб-сайтов.Это связано с тем, что целевые страницы имеют очень конкретные цели и не должны содержать никакой посторонней информации, которая могла бы отвлечь ваших посетителей и помешать им совершить конверсию.
Четкая и краткая копия
Ваш текст должен быть четким и кратким. Это тоже должно быть убедительным. Целевые страницы — не место для демонстрации вашего творчества, если оно не является ясным, кратким и убедительным. Оставьте креативные обороты для своего блога.
Можно с уверенностью предположить, что большинство людей, которые посещают вашу целевую страницу, уже заинтересованы в том, что вы хотите сказать, потому что они, вероятно, перешли по рекламе PPC или по электронной почте. Но то, что им интересно, когда они приедут, не означает, что они останутся заинтересованными, если вы не дойдете до сути.
Но то, что им интересно, когда они приедут, не означает, что они останутся заинтересованными, если вы не дойдете до сути.
Каждое предложение и слово на целевой странице должны служить определенной цели, и эта цель должна поддерживать ваш призыв к действию. Если этого не происходит, обрежьте его. Будьте безжалостны при редактировании своей копии. Расскажите своим посетителям, что они хотят знать, как можно короче, и заставьте их как можно быстрее ответить на ваш призыв к действию.
Целевая страница VideoWizard имеет простой дизайн с четким текстом и имеет определенные цели.
Спросите только Vitals
Если ваша целевая страница включает форму, убедитесь, что она запрашивает только самую важную информацию. Если вы пытаетесь убедить посетителей подписаться на рассылку новостей по электронной почте, убедитесь, что вы просто спрашиваете их адрес электронной почты. Что-то большее снижает шансы на то, что они закончат и отправят форму.
Если вы просите их что-то купить, сделайте это как можно проще. Просто спросите жизненно важные показатели: информацию о выставлении счетов и доставке, а также экран подтверждения перед размещением заказа.Сделайте это максимально простым и лаконичным. Подождите, чтобы запросить у них дополнительную информацию, пока они не разместят заказ.
Просто спросите жизненно важные показатели: информацию о выставлении счетов и доставке, а также экран подтверждения перед размещением заказа.Сделайте это максимально простым и лаконичным. Подождите, чтобы запросить у них дополнительную информацию, пока они не разместят заказ.
Эта форма запрашивает только имя и адрес электронной почты, ни один из которых не может помешать регистрации.
С другой стороны, в этой форме слишком много полей. Им действительно нужен номер телефона и название компании? И разве не имеет смысла просто запрашивать имя в одном поле, а не в двух?
Рекомендации по проектированию
Дизайн вашей страницы так же важен, как и текст.Хороший дизайн поддерживает призыв к действию, а плохой — его отвлекает. Вот почему, когда дело доходит до целевых страниц, меньше значит больше. Чем проще ваша страница и ее дизайн, тем выше вероятность конверсии.
Удалить элементы навигации
Первое существенное различие между вашим обычным веб-сайтом и целевыми страницами заключается в том, что на ваших целевых страницах не должно быть обычной навигации по сайту. Вместо этого единственными интерактивными ссылками должен быть ваш призыв к действию и, возможно, ссылка на дополнительную информацию для тех, кто не определился.Также хорошей идеей может быть привязка вашего логотипа к вашей обычной домашней странице.
Вместо этого единственными интерактивными ссылками должен быть ваш призыв к действию и, возможно, ссылка на дополнительную информацию для тех, кто не определился.Также хорошей идеей может быть привязка вашего логотипа к вашей обычной домашней странице.
На этой целевой странице показаны только жизненно важные ссылки, без лишней навигации.
Но забудьте про ссылки на все остальное. Все, что они делают, — это загромождают страницу и увеличивают вероятность того, что посетители покинут вашу целевую страницу (и, в конечном итоге, ваш сайт) без конвертации.
Упростите обычный дизайн сайта
Тем не менее, ваша целевая страница должна повторять дизайн вашего обычного веб-сайта, чтобы укрепить ваш бренд.Это можно сделать с помощью графики, общего внешнего вида или выбора цветовой схемы и шрифта.
Длинная страница и серия страниц
Возникает вопрос, лучше ли использовать для целевой страницы одну страницу, требующую прокрутки, или посетители лучше реагируют на серию коротких страниц (иногда называемых «мини-сайтом»).
Mini обычно имеют несколько страниц с коротким содержанием, которые направляют посетителей от одного шага к другому в процессе конверсии.Это имеет то преимущество, что у пользователей появляется привычка переходить с одной страницы на другую, что может помочь им в правильном психологическом настроении для конверсии. Обратной стороной мини-сайтов является то, что они лучше всего подходят для воронок конверсии, требующих большого количества контента.
С другой стороны, целевые страницы идеально подходят для более короткого содержания. У них также есть преимущество, заключающееся в том, что их нужно загружать только один раз, что может быть важным фактором для компаний, ориентированных на жителей сельских районов или развивающихся стран, где пропускная способность и скорость соединения могут быть проблемой.Обратной стороной целевых страниц является то, что они могут быть перегружены большим количеством контента и могут выглядеть как спам, если они плохо спроектированы.
Целевая страница CameraPlus довольно длинная и содержит всю необходимую информацию о приложении. (Изображение выше разделено, так как вся страница будет иметь длину в пару тысяч пикселей.)
Сравните эту страницу, которая едва заполняет один экран и использует несколько шагов для сбора информации.
Обратите внимание на складку
Хотя о важности «складки» в веб-дизайне идет много споров, целевые страницы — это одна из областей, где складка важна.Убедитесь, что ваш призыв к действию расположен в верхней части страницы, где кто-то может щелкнуть по нему без необходимости прокрутки.
Это не обязательно означает, что ваши посетители не будут прокручивать страницу вниз, чтобы прочитать дополнительную информацию. Но мы надеемся, что по крайней мере какой-то процент ваших посетителей будет готов совершить покупку, как только они попадут на вашу целевую страницу, либо потому, что электронное письмо или ссылка, которые привели их туда, уже убедили их, либо потому, что они не впервые посещают страницу. Размещение призыва к действию в верхней части страницы упрощает работу с посетителями.
Размещение призыва к действию в верхней части страницы упрощает работу с посетителями.
Наиболее важные элементы навигации расположены чуть выше сгиба, а призыв к действию — намного выше сгиба.
Кнопка регистрации и здесь находится намного выше сгиба.
Призывы к действию, скрытые ниже
Это не означает, что вам следует пренебрегать теми пользователями, которые просматривают страницы. Убедитесь, что призывы к действию появляются на вашей странице через регулярные промежутки времени, привязанные к тексту страницы.Это становится все более важным по мере того, как ваши страницы становятся длиннее. Убедитесь, что ваши пользователи должны выполнять минимальную прокрутку, когда они решат конвертировать.
FreshBooks включает ссылки на бесплатную пробную версию или тур на своей целевой странице.
Минимальные изображения и большие шрифты
На ваших целевых страницах должно использоваться только одно или максимум два изображения. Вы хотите избежать визуального беспорядка на странице или всего, что отвлекает от сообщения и призыва к действию.
Вы хотите избежать визуального беспорядка на странице или всего, что отвлекает от сообщения и призыва к действию.
Большой размер шрифта также является хорошей идеей, поскольку последнее, что вы хотите сделать, — это вызвать у посетителей напряжение глаз.Только не переусердствуйте и набирайте все шрифтом размером с заголовок. Идеальная длина строки для удобочитаемости текста — 39 символов, поэтому установите соответствующий размер шрифта (и ширины столбца).
Типографика становится основной частью визуального оформления этой целевой страницы, сводя к минимуму потребность в графике.
Центрированный, одноколонный
Исследования показали, что лучше всего конвертируются центрированные целевые страницы с одним столбцом. И все же есть еще множество маркетологов, которые выбирают дизайн с двумя столбцами.Убедитесь, что вы тестируете одноколоночные версии любого дизайна целевой страницы по сравнению с любыми двухколоночными версиями, прежде чем переходить к дизайну.
Отличный пример центрированной страницы, которая эффективно использует доступное пространство.
Соответствие внешнему виду и ощущениям от электронного письма
Если ваша целевая страница привязана к почтовой кампании, убедитесь, что целевая страница повторяет внешний вид электронного письма. Если их дизайн сильно отличается, посетители целевой страницы могут задаться вопросом, попали ли они в нужное место.Самый простой способ сделать это — перенести шрифты, изображения и цвета из электронной почты на целевую страницу.
Используйте доступные инструменты
Если вы не хотите использовать веб-дизайнер для своих целевых страниц, есть варианты создания отличных целевых страниц без каких-либо технических знаний. Unbounce — один из самых простых в использовании, он позволяет создавать целевые страницы без какого-либо опыта работы с ИТ. У них есть шаблоны лучших практик, которые вы можете настроить (или создать свою собственную страницу полностью с нуля), и гибкие цены (включая бесплатный план для сайтов с ограниченным трафиком). Unbounce также интегрируется с Google Analytics для отслеживания вашего трафика и Qualaroo для сбора пользовательского ввода.
Unbounce также интегрируется с Google Analytics для отслеживания вашего трафика и Qualaroo для сбора пользовательского ввода.
Не забудьте про тестирование
Создание эффективных целевых страниц — это не универсальный проект. То, что работает для одного сайта, может не работать так хорошо для другого. Поиск наиболее эффективного дизайна страницы во многих случаях является делом проб и ошибок. Важно протестировать разные версии вашей целевой страницы, чтобы найти ту, которая лучше всего подходит для вашей конкретной ситуации.Без этого вы можете оставить на столе много потенциальных конверсий.
Об авторе: Кэмерон Чепмен — внештатный дизайнер, блоггер и автор книги «Известные в Интернете: практическое руководство по тому, как стать онлайн-знаменитостью».
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.
 Смотрите реальные результаты.
Смотрите реальные результаты. - Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Как создать целевую страницу в ActiveCampaign — Справочный центр ActiveCampaign
Узнайте, как создавать красивые целевые страницы с высокой конверсией с помощью ActiveCampaign.
Pages доступно на следующих тарифных планах:
- плюс
- Профессиональный
- Предприятие
С помощью ActiveCampaign Pages вы можете быстро создать целевую страницу (ы) для стимулирования привлечения потенциальных клиентов, сбора подписчиков, продажи продуктов и запуска автоматизированных рабочих процессов.
Создайте свою целевую страницу
Целевые страницы создаются в разделе «Страницы» вашей учетной записи ActiveCampaign. Каждая создаваемая вами страница начинается с шаблона страницы. Начальная структура содержимого вашей страницы определяется выбранным вами шаблоном.
Каждая создаваемая вами страница начинается с шаблона страницы. Начальная структура содержимого вашей страницы определяется выбранным вами шаблоном.
Для создания целевой страницы:
1. Нажмите «Сайт» в левом меню вашей учетной записи.
2. Щелкните опцию «Страницы», которая появляется в левом подменю.
3. Нажмите кнопку «Начать сборку» .
4. Нажмите кнопку «Добавить новую страницу» .
5. Загрузится страница шаблонов. Найдите шаблон, который вы хотите использовать для своей страницы. Наведите указатель мыши на шаблон и щелкните появившуюся опцию «Использовать этот шаблон».
Если вы хотите вместо этого начать с пустого шаблона, щелкните опцию «Пустой» .
Предварительный просмотр шаблона перед его выбором
Вы можете предварительно просмотреть любой шаблон перед тем, как использовать его. Для этого щелкните опцию «Предварительный просмотр» , которая появляется при наведении курсора на шаблон. Отсюда вы можете увидеть, как шаблон выглядит как на компьютере, так и на мобильном устройстве.
Для этого щелкните опцию «Предварительный просмотр» , которая появляется при наведении курсора на шаблон. Отсюда вы можете увидеть, как шаблон выглядит как на компьютере, так и на мобильном устройстве.
6. Шаблон загрузится в построитель страниц, и появится модальное окно «Переименовать страницу». Введите имя вашей страницы в соответствующее поле, затем нажмите кнопку «Сохранить» .
Для получения дополнительной информации о шаблонах целевой страницы см. Статью справки «Использование шаблона для страницы ActiveCampaign».
Теперь вы готовы настроить свою целевую страницу и добавить на нее контент.
Настройте дизайн целевой страницы
В конструкторе страниц вы можете добавлять контент, а также настраивать тему и макет страницы.
Добавьте контент и отформатируйте макет с помощью блоков страниц
На каждой создаваемой странице используются блоки страниц. Эти блоки позволяют создавать и настраивать макет страницы.
Эти блоки позволяют создавать и настраивать макет страницы.
Чтобы добавить блок, перетащите его с правой панели на свой макет.
| Имя | Описание |
|---|---|
| Раздел | Добавьте раздел на свою страницу и добавьте к нему другие блоки содержимого. |
| Ряд | Добавьте строку на свою страницу и добавьте к ней другие блоки. |
| Колонка | Добавьте столбец на свою страницу и добавьте к нему другие блоки. |
| Навигация | Добавьте навигацию на свою страницу и направляйте посетителей. |
| Текст | Добавляйте, редактируйте и стилизуйте текст. |
| Заголовок | Добавьте привлекающий внимание заголовок на свою страницу. |
| Кнопка | Добавьте кнопку, которая позволяет посетителям загружать файлы или перенаправлять их на ваш сайт. |
| Форма | Добавьте на свою страницу форму для сбора контактной информации. |
| Форма подписки | Добавьте форму подписки на свою страницу. |
| Изображение | Добавьте изображение на свою страницу. |
| Изображение и подпись | Добавьте изображение с подписью. |
| Разделитель | Добавьте на страницу горизонтальную линию. |
| Перейти по ссылкам | Добавьте на свою страницу значки социальных сетей, чтобы посетители могли следить за вами в социальных сетях. |
| Обратный отсчет | Добавьте часы обратного отсчета на свою страницу, чтобы создать ощущение срочности. |
| Маркированный список | Добавьте маркированный список на свою страницу. |
| Код для вставки | Добавьте форму ActiveCampaign или другой пользовательский код на свою страницу. |
| Видео | Добавьте видео на свою страницу. |
Дополнительную информацию о блоках страниц см. В статье «Обзор блоков страниц».
Вкладка «Тема» на правой панели позволяет вам настроить следующее:
- Фон
- Цветовая палитра
- Семейство шрифтов
- Размер шрифта
- Макет страницы
Для получения дополнительной информации о настройке тем страниц см. Эту справочную статью «Как использовать темы».
Добавьте форму на свою целевую страницу
Добавление формы на вашу страницу позволит вам генерировать потенциальных клиентов и расширять списки рассылки.
Есть три варианта добавления формы на вашу страницу:
1. Вставьте форму, созданную в разделе «Формы» вашей учетной записи ActiveCampaign
Вы можете использовать блок «Встроить», чтобы добавить любую форму, которую вы создаете в разделе «Формы» вашей учетной записи ActiveCampaign, на вашу целевую страницу.
Использование формы ActiveCampaign означает, что любое действие формы, которое вы применили к настройкам формы, вступит в силу здесь. Эти действия задаются в самой форме.Действия формы включают:
- Подписывается на список
- Добавить тег
- Отправить результаты по электронной почте
- Добавить в сделку (аккаунты Plus, Professional и Enterprise)
Чтобы добавить форму, вам нужно скопировать код формы и добавить его в блок внедрения на целевой странице.
Дополнительные сведения об этой опции см. В статье справки «Как добавить форму ActiveCampaign на страницу».
Вы можете перетащить блок «Форма» на макет страницы из правой панели редактора страницы.
- При выборе этого варианта контакты не будут включаться или добавляться в ваши списки рассылки.
- Вы можете собирать имя, адрес электронной почты, телефон и информацию для следующих типов настраиваемых полей контактов:
- Поля ввода текста
- Поля текстовой области
- Раскрывающийся список с одним выбором
- Радиокнопка
- Множественный выбор
- Флажок
- Список
- Поле адреса электронной почты является обязательным для этого типа формы и не может быть удалено
- После отправки в запись профиля контакта будут добавлены следующие теги:
- activecampaign-pages
- activecampaign-pages- [название страницы]
Для получения дополнительной информации об этом блоке и о том, как его использовать, см. Статью справки «Как использовать блок формы».
Статью справки «Как использовать блок формы».
3. Воспользуйтесь блоком «Форма подписки»
Блок «Форма подписки» будет собирать отказы. Однако он не будет добавлять контакты напрямую в список рассылки. Чтобы добавить контакты в список с помощью этой опции, вам необходимо создать автоматизацию, использующую триггер «Тег добавлен».
Этот блок будет собирать только адреса электронной почты от контактов. Он не будет собирать никаких других данных.
После отправки формы в запись профиля контакта будут добавлены следующие теги:
- активные страницы кампании
- activecampaign-pages- [название страницы]
Чтобы узнать больше о блоке «Форма подписки», см. Статью справки «Как использовать блок формы подписки».
Если вы хотите использовать процесс двойной подписки с блоком «Подписка», см. Статью справки «Добавить автоматизацию двойной подписки в свою учетную запись ActiveCampaign».
Опубликуйте свою целевую страницу или сохраните ее как шаблон
После того, как вы настроили дизайн своей страницы, вы можете опубликовать его или сохранить как шаблон. При публикации вашей страницы будет сгенерирован уникальный URL-адрес, который вы можете настроить.
Чтобы сохранить страницу в качестве шаблона, щелкните многоточие рядом с названием страницы, затем щелкните «Сохранить как шаблон».»
Чтобы опубликовать свою страницу, нажмите кнопку «Опубликовать страницу» . Откроется модальное окно. Выберите свой домен из раскрывающегося списка, затем введите URL-адрес в следующее поле. Затем нажмите кнопку «Опубликовать» .
После того, как вы опубликуете свою страницу, она станет активной. Однако никто не увидит вашу страницу, пока вы не поделитесь с ними ссылкой.
Отсюда вы можете щелкнуть «X» рядом с названием вашей страницы вверху, чтобы закрыть редактор страниц.
Нижний колонтитул брендированной страницы
Если вы используете упрощенный план, ваша опубликованная страница будет включать нижний колонтитул с надписью «Создано с помощью ActiveCampaign». Этот нижний колонтитул удалить нельзя.
Если у вас план Plus, Professional или Enterprise, вы сможете отключить нижний колонтитул «Создано с ActiveCampaign». Он находится в компоновщике страниц на вкладке «Тема».
Добавьте код отслеживания и аналитики на свою целевую страницу
После публикации страницы вы можете включить отслеживание сайта ActiveCampaign.Все, что вам нужно сделать, это перейти на страницу отслеживания в вашей учетной записи ActiveCampaign. Оттуда вы можете включить отслеживание сайта и внести свой домен в белый список.
Для получения дополнительной информации см. Эту справочную статью «Использование отслеживания сайта на странице ActiveCampaign».
Эту справочную статью «Использование отслеживания сайта на странице ActiveCampaign».
Если вы используете Google Analytics, вы можете добавить идентификатор отслеживания на свою страницу в настройках страницы. После добавления вы сможете собирать данные о посетителях вашей страницы.
Для получения дополнительной информации см. Эту справочную статью «Как добавить код Google Analytics на свою страницу».
Задайте метаинформацию для целевой страницы
Мета-информация помогает людям находить ваш контент. С помощью Pages вы можете контролировать эту информацию и то, как она отображается в Интернете. Например, вы можете установить заголовок, который будет отображаться в поиске Google, изображение, которое будет появляться при публикации URL вашей страницы в социальных сетях, или соответствующие ключевые слова, которые помогут людям найти вашу страницу.
Доступ к метаинформации можно получить из настроек вашей страницы:
1. На странице «» наведите указатель мыши на страницу , для которой вы хотите установить метаинформацию.
На странице «» наведите указатель мыши на страницу , для которой вы хотите установить метаинформацию.
2. Щелкните «Просмотр настроек страницы».
3. Щелкните вкладку «Мета» , чтобы задать метаинформацию.
Для получения дополнительных сведений о настройке этой информации см. Статью справки «Как установить метаинформацию для страницы ActiveCampaign».
Поделитесь своей целевой страницей
Когда вы будете готовы, вы можете поделиться своей страницей в своей рекламе, электронной почте, сообщениях в социальных сетях или любой другой маркетинговой кампании в Интернете.Все, что вам нужно, — скопировать URL целевой страницы и поделиться им со своей аудиторией.
Управляйте своей целевой страницей
Вы можете просмотреть свою опубликованную страницу, деактивировать страницу или внести изменения в содержимое, макет, тему или URL-адрес страницы в любое время.
Для этого перейдите на страницы в своей учетной записи ActiveCampaign. Оказавшись там, наведите указатель мыши на страницу, которую вы хотите просмотреть или отредактировать. Щелкните появившуюся кнопку «Редактировать дизайн» .Когда откроется редактор страницы, вы можете внести любые изменения в содержимое, тему и макет вашей страницы.
Чтобы изменить URL-адрес, имя страницы или деактивировать страницу, щелкните многоточие , которое отображается рядом с именем вашей страницы в редакторе. Это откроет действия на странице, где вы можете:
- Получить URL-адрес страницы
Вам понадобится этот URL-адрес, чтобы поделиться с вашей аудиторией и добавить в белый список для отслеживания сайта. - Просмотр страницы в реальном времени
Просмотр опубликованной страницы в реальном времени. - Деактивировать страницу
При нажатии на эту страницу опубликованная страница вернется к черновику.
- Переименуйте страницу
Имя страницы используется для идентификации вашей страницы и для создания ярлыка страницы по умолчанию. Заголовки страниц используются для создания URL вашей страницы. Переименование страницы не меняет заголовок страницы. - Сохранить страницу как шаблон
Это позволяет сохранить страницу в качестве шаблона для использования в будущих страницах.
Создание целевых страниц с высокой конверсией за 12 шагов [+ примеры]
Итак, у вас есть потрясающий продукт, и теперь вам нужно создать целевую страницу, чтобы продать его.действительно ли этот продукт? »
Что на самом деле определяет целевую страницу с высокой конверсией?
Целевая страница с высокой конверсией должна подчеркивать преимущества вашего продукта. и — его ключевые особенности. Это должно быть сделано кратко, используя язык, который находит отклик у вашей целевой аудитории.
«Ваша целевая страница должна подчеркивать как преимущества вашего продукта. , так и — его ключевые особенности»
Цель этих целевых страниц — переместить посетителей веб-сайта вниз по воронке продаж.В зависимости от вашей стратегии продаж он может генерировать потенциальных клиентов, которых ваша маркетинговая команда сможет вырастить, побудить пользователей начать бесплатную пробную версию вашего продукта или превратить посетителей в потенциальных клиентов, которым ваши торговые представители могут немедленно продемонстрировать.
12 шагов по созданию целевых страниц, конвертирующих
Создать высокопроизводительную целевую страницу не так просто, как написать энергичный заголовок и добавить несколько снимков экрана продукта. Так с чего же начать?
1. Потребность: Сосредоточьтесь на работе, которую необходимо выполнить
Большинство продуктов SaaS имеют общий набор задач, которые они позволяют выполнять своим клиентам. Клиенты могут быть самых разных форм и размеров, из всех вертикалей и отраслей, но бизнес-проблемы, которые они хотят решить, часто очень похожи. Мы обнаружили, что использование концепции «Работа, которую предстоит выполнить» — это мощный способ понять эти общие проблемы.
Клиенты могут быть самых разных форм и размеров, из всех вертикалей и отраслей, но бизнес-проблемы, которые они хотят решить, часто очень похожи. Мы обнаружили, что использование концепции «Работа, которую предстоит выполнить» — это мощный способ понять эти общие проблемы.
Первое, что вы должны сделать перед тем, как написать одну строчку текста целевой страницы, — это получить подробное представление о работе, для которой люди нанимают ваш продукт. Вы должны знать, что создает на него спрос и что ищут люди, когда им нужно нанять продукт для этой работы.Профессор Гарвардской школы бизнеса Клейтон Кристенсен называет это «маркетингом на основе работы».
Как мы определили работу, для которой люди нанимают Intercom?
Имея в виду подход «Jobs-to-Done», мы сначала привлекли команду ReWired Group, чтобы понять, в каких задачах Intercom помогает клиентам. Процесс включал интервьюирование ряда активных, неактивных, потерянных и проверяющих клиентов. Затем мы тщательно изучили и обсудили разговоры, которые у нас были с каждым из них, чтобы по-настоящему понять, для чего каждый из них «нанял» Интеркома.
👉 Для более глубокого изучения того, как мы продаем рабочие места, ознакомьтесь с моим выступлением.
2. История: Создайте свои правила обмена сообщениями
Затем мы создали руководство по обмену сообщениями — документ, который помог нам собрать контент на целевых страницах для каждой из наших вакансий. Чтобы создать конверсионную целевую страницу, вам нужно внимательно следить за историей, которую вы рассказываете, от того, кто ваша аудитория, до того, почему она должна заботиться о ней.
3. SEO: оптимизируйте свою страницу для обычного поиска
Ваша целевая страница бесполезна, если ваша целевая аудитория не может ее найти.Когда люди ищут продукты для найма, они часто начинают поиск в Google или Bing, используя несколько релевантных ключевых слов. Например, если одной из приоритетных задач вашей компании является реализация поддержки клиентов в режиме реального времени, вы можете использовать ключевые слова «программное обеспечение для чата», чтобы получить список возможных инструментов.
4. Главный герой: покажите, как ваш продукт выполняет свою работу.
Восемь секунд — согласно исследованию Microsoft, это уровень внимания среднего человека сегодня. Чтобы создать целевую страницу с высокой конверсией, вам нужно убедиться, что каждая из этих драгоценных восьми секунд тратится на улавливание интереса посетителей.
Вот почему первое, что должна сделать ваша целевая страница, — это дать понять, какие задачи может выполнять ваш продукт. В Intercom мы называем это героем. Имея всего несколько секунд, чтобы произвести впечатление, ваш текст и заголовок должны быть яркими, а иллюстрация должна быть простой для понимания.
Вот что мы придумали для нашей целевой страницы, описывающей, как люди могут использовать диалоговые маркетинговые функции Intercom для генерации потенциальных клиентов:
5.
 Витрина продукта: показать, как это работает
Витрина продукта: показать, как это работает«Показывать, а не рассказывать» особенно важно при маркетинге программного обеспечения. Это гораздо более эффективный способ сообщить, что делает продукт, чем полагаться на текст или маркированный список функций. Люди с гораздо большей вероятностью посмотрят короткий GIF или видео, чем прочитают абзац текста.
Мы всегда показываем возможности нашего продукта на наших целевых страницах, чтобы показать вам, как Intercom может помочь вам в выполнении конкретной работы. На нашей целевой странице пользовательских ботов мы демонстрируем, как вы можете использовать наших чат-ботов для ускорения решения проблем в службе поддержки:
6. Липкая навигация: упростите поиск ключевой информации.
Не секрет, что целевые страницы продукта бывают очень длинными. Вы, наверное, слышали миф о том, что «длинные страницы не продаются», и гораздо лучше иметь короткие страницы, которые не требуют прокрутки.Если ваш контент неинтересен, вероятно, это правда. Но если ваш контент привлекает внимание , то почему люди не прокручивают?
Но если ваш контент привлекает внимание , то почему люди не прокручивают?
На каждой из наших целевых страниц у нас есть «липкая навигация» — панель навигации, которая прикрепляется к верхней части окна браузера при прокрутке страницы вниз. Такой дизайн целевой страницы позволяет посетителям быстро переходить на соответствующие страницы нашего сайта, включая страницу с ценами, наш центр ресурсов и истории клиентов. Это также позволяет начать работу с постоянно присутствующего призыва к действию.
7. Обзор. Расскажите людям, что они умеют.
Теперь, когда вы заинтересовали посетителей, вам нужно подкрепить свои претензии. Это означает разбиение каждого продукта вашего продукта на легко усваиваемые фрагменты. Часто это раздел «обзор», в котором вы объясняете «вспомогательные задания», которые ваш продукт позволяет клиентам выполнять.
Мы использовали разные подходы к этому разделу для каждой страницы наших продуктов. Например, на целевой странице почтового ящика внутренней связи мы используем обзор продукта, чтобы объяснить три основных подзадачи, которые делают почтовый ящик нашей команды настолько мощным для отделов продаж и поддержки.
8. Функции. Объясните, как они это делают.
Для реализации того, о чем вы только что заявили, вашему продукту необходимы определенные функции. Людям не нужны все функции, предлагаемые вашим продуктом, им просто нужно знать о тех, которые имеют наибольшее значение для работы, для которой они хотят нанять ваш продукт.
«Ключевые особенности» являются обязательными. Это функции, которые необходимы вашему продукту для выполнения работы и в некоторых случаях выделяют вас среди конкурентов.На целевой странице решения Intercom для разговорного взаимодействия с клиентами мы показываем различные типы инструментов, которые вы можете использовать для привлечения и активации клиентов — кампании на основе правил, сообщения в приложении, интерактивные туры.
9. Социальное доказательство: выделите ключевых клиентов, чтобы завоевать доверие.
Очень важно, особенно если ваш продукт является первым в своем роде, завоевать доверие потенциальных клиентов. Логотипы клиентов — эффективный способ предоставить такое социальное доказательство.Они заверяют потенциальных клиентов в том, что ваш продукт используют реальные компании.
Логотипы клиентов — эффективный способ предоставить такое социальное доказательство.Они заверяют потенциальных клиентов в том, что ваш продукт используют реальные компании.
Распространение историй успеха от некоторых из ваших самых узнаваемых и успешных клиентов также может улучшить коэффициент конверсии на вашей целевой странице. Вот почему мы выделяем ключевые отзывы клиентов на каждой из наших целевых страниц вместе с логотипами компаний.
10. Цена: Скажите, сколько стоит
Главный вопрос, на который люди хотят получить ответ, — «Могу ли я себе это позволить?» Вы должны облегчить им поиск ответа.На каждой из наших целевых страниц у нас есть постоянная ссылка на нашу страницу с ценами, которая разбивает наши предложения продуктов и стартовую цену для каждого варианта.
11. Цель: облегчить пользователям регистрацию
Это просто. Если вы не проясните, как они могут попробовать ваш продукт, они этого не сделают. Целевые страницы с высокой конверсией должны включать несколько призывов к действию по всей странице. Вам нужно учитывать как место размещения, то есть место на странице, так и копию, т.е.е. что вы просите сделать потенциальных клиентов.
Вам нужно учитывать как место размещения, то есть место на странице, так и копию, т.е.е. что вы просите сделать потенциальных клиентов.
На каждой из наших целевых страниц в разделе героев есть призыв к действию для людей, которые сразу же убедились. У нас также есть один в нижней части страницы для посетителей сайта, которым нужно немного больше убедительности. На нашей панели навигации есть вездесущая панель, которая следует за вами, когда вы прокручиваете страницу вниз, поэтому вы можете зарегистрироваться, когда будете готовы начать.
12. Результаты: измерение, тестирование и повторение
Каков хороший коэффициент конверсии? Прямого ответа нет.Он зависит от типа целевой страницы, отрасли и продукта. Например, целевая страница для бесплатного инструмента для создания снимков экрана, вероятно, будет конвертироваться с более высокой скоростью, чем платное решение для электронного маркетинга.
«Одно можно сказать наверняка: всегда есть возможность улучшить коэффициент конверсии»
Хотя не существует жесткого правила для «хорошего» коэффициента конверсии, одно можно сказать наверняка: всегда есть возможности для улучшения. К счастью, существует множество инструментов, которые помогут вам понять, что работает, а что нет, и поэкспериментировать с новыми вещами.Вот несколько инструментов, на которые стоит обратить внимание.
К счастью, существует множество инструментов, которые помогут вам понять, что работает, а что нет, и поэкспериментировать с новыми вещами.Вот несколько инструментов, на которые стоит обратить внимание.
Отслеживайте трафик и достигайте конверсий с помощью Google Analytics
Это несложно. Внедрите Google Analytics, прежде чем запускать целевые страницы, чтобы вы могли отслеживать посещения, просмотры страниц, конверсии и многое другое.
Посмотрите, как посетители взаимодействуют с вашей страницей, с помощью Inspectlet
Используя функцию тепловых карт из Inspectlet, вы можете видеть, что люди нажимают или, вероятно, будут читать. Вы также можете использовать его, чтобы увидеть, как далеко посетители прокручивают ваши длинные целевые страницы.В тех случаях, когда мы замечали, что клиенты не просматривают новые целевые страницы, наши команды по маркетингу, дизайну брендов и веб-дизайну собираются вместе, чтобы просмотреть страницу.
Проводите исследования пользователей с помощью UserTesting
UserTesting помогает найти реальных людей для тестирования вашего сайта. Например, вы можете попросить участников записать, как они громко разговаривают при использовании вашего продукта. У вас может быть список вопросов, на которые вы хотите, чтобы они ответили, или дать им набор задач, которые нужно выполнить.
Например, вы можете попросить участников записать, как они громко разговаривают при использовании вашего продукта. У вас может быть список вопросов, на которые вы хотите, чтобы они ответили, или дать им набор задач, которые нужно выполнить.
Особо полезной нам оказалась функция UserTesting для редактирования видео, оптимизированная специально для исследовательских целей. Вы можете быстро комментировать видео людей, взаимодействующих с вашими целевыми страницами, и даже превращать их в ролики с выделенными фрагментами. Эти видеоролики могут помочь вам выявить области, которые вызывают путаницу с вашим сайтом, а также любые проблемы с удобством использования.
Проверьте свои гипотезы с помощью Optimizely
По мере оптимизации коэффициента конверсии вы, вероятно, придете к некоторым гипотезам для целевых страниц, которые захотите проверить.В этом вам может помочь Optimizely. Будь то простое изменение, такое как изменение цвета кнопки или что-то более радикальное, Optimizely позволяет проводить тщательные A / B-тесты на ваших целевых страницах.
Несколько лет назад мы проверили гипотезу о том, что более короткие целевые страницы будут работать лучше, и удалили раздел с подробным описанием некоторых функций нашего продукта. Мы ошибались — победил оригинал. Урок выучен.
Мы все еще учимся
Создание целевой страницы с высокой конверсией — непростая задача, но при систематическом подходе это можно сделать эффективно и получить впечатляющие результаты.Мы все еще учимся — будь то прямая обратная связь через UserTesting, эксперименты в Optimizely или итерации наших сообщений. Скорее всего, наши целевые страницы будут выглядеть иначе, когда вы в следующий раз посмотрите на них.
С нас хватит. Что сработало для вас?
Как создать целевую страницу в WordPress (+3 примера)
Хотите узнать, как создать целевую страницу в WordPress?
Целевые страницы WordPress — отличный способ привлечь внимание посетителей вашего сайта и превратить их в потенциальных клиентов и платежеспособных клиентов.
В этой статье рассказывается, что такое целевая страница, элементы, необходимые каждой целевой странице, и как создать целевую страницу в WordPress.
Во-первых, что такое целевая страница?
Что такое целевая страница?
Целевая страница — это специальная веб-страница, предназначенная для продвижения и продажи ваших продуктов и услуг и увеличения конверсии.
Она называется целевой страницей, потому что именно здесь посетители сначала попадают на ваш сайт. После просмотра вашей страницы они будут действовать, подписавшись на вашу рассылку, купив продукт в вашем интернет-магазине или связавшись с вами.Когда это происходит, они превращаются в квалифицированных потенциальных клиентов или продавцов.
В чем разница между домашней страницей и целевой страницей?
Целевая страница отличается от домашней страницы веб-сайта, потому что она предназначена для определенной цели.
Домашние страницы предназначены для размещения большого количества информации на вашей главной странице, чтобы пользователи могли решать, что им делать на вашем сайте. Напротив, целевая страница предназначена для информирования пользователей о чем-то конкретном и побуждения их к действию.
Напротив, целевая страница предназначена для информирования пользователей о чем-то конкретном и побуждения их к действию.
Например, вы можете создать целевую страницу, связанную с кампанией в социальных сетях, чтобы убедить пользователей сделать предварительный заказ нового продукта. В качестве альтернативы вы можете создать целевую страницу, чтобы побудить пользователей зарегистрироваться на ваш следующий вебинар.
Обычно ваш веб-сайт имеет только одну домашнюю страницу, но вы можете создать столько целевых страниц, сколько захотите, для нескольких разных кампаний.
Например:
- Целевые страницы для ваших платных рекламных кампаний
- Страницы для посетителей, приходящих из источников трафика, таких как ваш список адресов электронной почты, социальных сетей и т. Д.
- Страница для пользователей, переходящих на страницы определенных продуктов
- И многие другие
: целевых страниц — это мощный маркетинговый актив. Они созданы для достижения ваших маркетинговых целей за счет увеличения числа потенциальных клиентов и продаж.
Они созданы для достижения ваших маркетинговых целей за счет увеличения числа потенциальных клиентов и продаж.
Что должно быть у хорошей целевой страницы?
Поскольку целевая страница предназначена для увеличения коэффициента конверсии, вы должны включить некоторые ключевые элементы, чтобы хорошо выполнять свою работу.
Пять основ хорошей целевой страницы:
- Привлекающие внимание заголовки — Лучшие заголовки привлекают читателя и убеждают его в вашем предложении.
- Привлекающие внимание изображения — Используйте высококачественные фотографии и изображения героев, чтобы проиллюстрировать свое предложение.Фотографии счастливых улыбающихся лиц могут помочь людям представить себя покупателями.
- Убедительная копия — Убедитесь, что ваш текст легко читается, с помощью четкого, разборчивого шрифта и пишите так, чтобы устранить болевые точки ваших посетителей.
- Срочность — включение ограниченных предложений и таймеров обратного отсчета на настраиваемую целевую страницу создает ощущение срочности.
 Это заставляет посетителей действовать, опасаясь упустить что-то.
Это заставляет посетителей действовать, опасаясь упустить что-то. - Призывы к действию (CTA) — Всегда добавляйте жирную кнопку с призывом к действию, чтобы побудить посетителей действовать в соответствии с предоставленной вами информацией.
Это только самое необходимое для целевой страницы. Всегда помните о своей целевой аудитории, когда собираете свои страницы. Вам следует настроить дизайн и элементы страницы так, чтобы они соответствовали желаемой цели и потребностям аудитории.
Например, вы можете создавать разные типы целевых страниц для различных продуктов, услуг и аудиторий, например:
Теперь вы знаете, что такое целевая страница и как она может помочь вашим маркетинговым усилиям. Затем давайте узнаем, как создать целевую страницу в WordPress с помощью плагина целевой страницы WordPress.
Создание целевой страницы в WordPress с помощью SeedProd
Самый простой способ создать целевую страницу в WordPress — использовать плагин WordPress. Самый удобный инструмент для этой работы — это SeedProd, лучший плагин для целевой страницы WordPress, который скоро появится и с функциями режима обслуживания.
Самый удобный инструмент для этой работы — это SeedProd, лучший плагин для целевой страницы WordPress, который скоро появится и с функциями режима обслуживания.
SeedProd упрощает создание высококонвертируемых целевых страниц в WordPress. В нем есть удобный конструктор страниц с перетаскиванием, который предлагает предварительный просмотр вашей страницы в режиме реального времени, когда вы вносите изменения.Кроме того, он без проблем работает с вашей текущей темой WordPress или дочерней темой.
В SeedProd вы можете добавлять контент с помощью настраиваемых блоков, специфичных для целевой страницы. Затем вы можете настроить этот контент с помощью различных шаблонов блоков и вариантов дизайна. Более того, создавать профессиональные дизайны целевых страниц легко с помощью библиотеки шаблонов целевых страниц.
Вы также можете забыть о страницах, которые медленно загружаются и настраиваются. В отличие от других решений, таких как Elementor или Beaver Builder, плагин для создания страниц SeedProd не требует раздувания с минимальным кодом. Это означает, что все загружается с молниеносной скоростью, независимо от того, сколько элементов вы добавляете на свою страницу.
Это означает, что все загружается с молниеносной скоростью, независимо от того, сколько элементов вы добавляете на свою страницу.
Лучше всего то, что вам не потребуются какие-либо дизайнерские знания, чтобы создавать потрясающие целевые страницы, приносящие результат. Не говоря уже о том, что если ваш бюджет ограничен, вы можете использовать SeedProd бесплатно и бесплатно создать целевую страницу.
Итак, если вы хотите узнать, как создать целевую страницу в WordPress, вот как это работает с SeedProd.
Видеоурок
Если вы предпочитаете следовать письменным инструкциям, продолжайте читать.
Шаг 1. Установите подключаемый модуль SeedProd Landing Page
Сначала нажмите здесь, чтобы начать работу с SeedProd, и загрузите плагин на свой компьютер. Затем загрузите и активируйте плагин на своем сайте WordPress. Если вам нужна помощь на этом этапе, вы можете следовать этим инструкциям по установке плагина WordPress.
Затем загрузите и активируйте плагин на своем сайте WordPress. Если вам нужна помощь на этом этапе, вы можете следовать этим инструкциям по установке плагина WordPress.
После активации подключаемого модуля SeedProd вы увидите экран приветствия. Введите лицензионный ключ в соответствующее поле и нажмите кнопку Verify Key , чтобы проверить плагин.
Затем прокрутите вниз тот же экран и нажмите кнопку Create Your First Page .
После нажатия кнопки вы попадете на панель управления целевой страницей. На этой странице вы можете редактировать и активировать встроенный режим скоро появится, режим обслуживания и страницу 404. Внизу вы увидите список всех целевых страниц, созданных с помощью SeedProd.
Поскольку у нас еще нет страниц, нажмите кнопку + Добавить новую целевую страницу , чтобы создать новую страницу.
Шаг 2. Выберите шаблон целевой страницы
Самое замечательное в SeedProd то, что он поставляется с большим разнообразием шаблонов целевых страниц. Это поможет вам создавать потрясающие целевые страницы на вашем сайте WordPress без какого-либо опыта дизайна или программирования.
Это поможет вам создавать потрясающие целевые страницы на вашем сайте WordPress без какого-либо опыта дизайна или программирования.
Итак, после нажатия кнопки Добавить новую целевую страницу вы увидите страницу, на которой вы можете выбрать заранее разработанный шаблон страницы.
Есть шаблоны для:
Или вы можете выбрать пустой шаблон, чтобы создать и создать собственную бесплатную тему целевой страницы в визуальном редакторе.
Для этого урока давайте выберем шаблон страницы информационного бюллетеня. Просто наведите указатель мыши на шаблон и щелкните значок галочки.
Связанные: 11 примеров сжатых страниц с высокой конверсией для увеличения вашего списка
После этого появится всплывающее окно лайтбокса, в котором вы можете дать своей странице имя и настраиваемый URL. Затем нажмите кнопку с надписью Сохранить и начать редактирование страницы .
Шаг 3. Настройте целевую страницу WordPress
После создания новой страницы вы увидите визуальный конструктор страниц с перетаскиванием. Здесь вы можете выбрать макет для своей страницы и добавить собственное содержимое целевой страницы. Эти элементы разделены на блоки и разделы.
Здесь вы можете выбрать макет для своей страницы и добавить собственное содержимое целевой страницы. Эти элементы разделены на блоки и разделы.
Блоки — это элементы, которые содержат содержимое вашей страницы, в том числе:
- Заголовки
- Текст
- Списки маркеров
- Изображения
- Кнопки
- Разделители
- Видео
- Разделители
- Столбцы
Добавить их на свою страницу так же просто, как перетащить их с левой панели на предварительный просмотр страницы справа.Вы также можете щелкнуть любой элемент, который вы добавляете на свою страницу, чтобы увидеть несколько вариантов настройки.
Например, вы можете щелкнуть блок Button , чтобы открыть настройки. В нем есть несколько стилей шаблонов с разными цветами, градиентами и контурами на выбор.
Вы также можете изменить содержимое, размер и выравнивание блока. Вы можете настроить цвет, типографику, стиль кнопок и многое другое в расширенных настройках блока.
Вы можете настроить цвет, типографику, стиль кнопок и многое другое в расширенных настройках блока.
Наряду со стандартными блоками вы можете использовать блоки SeedProd, ориентированные на целевую страницу, в разделе Advanced .Эти элементы оптимизированы для привлечения потенциальных клиентов. Они включают блоки для форм регистрации, контактных форм, бесплатных виджетов, якорных ссылок и многого другого.
Вы также можете показать социальное доказательство и создать актуальность на своей странице. Просто используйте таймеры обратного отсчета, звездные рейтинги для отзывов, индикаторы выполнения, социальные блоки, кнопки обмена и многое другое.
Как и в случае со стандартными блоками, вы настраиваете каждый элемент расширенных блоков. Вы можете выбрать разные шаблоны для полей формы, настроить стиль таймера обратного отсчета и так далее.
Разделы целевой страницы На вкладке разделов показан набор готовых макетов, которые вы можете щелкнуть и добавить на свою целевую страницу.
Сюда входят разделы для:
- Заголовки
- Области героев
- Призывы к действию
- Вопросы и ответы
- Функции
- Нижние колонтитулы
Чтобы добавить раздел на целевую страницу, наведите указатель мыши на пример и щелкните значок плюс + .
SeedProd сразу же вставит раздел на вашу страницу, где вы можете щелкнуть и отредактировать элементы, как если бы вы делали это с блоками.
Глобальные настройкиЧтобы брендинг целевой страницы оставался таким же, как и на остальном веб-сайте, вы можете изменить глобальные настройки целевой страницы. Просто щелкните значок шестеренки в нижнем левом углу конструктора, чтобы отобразить общий цвет, шрифт, фоновое изображение, цвет фона и пользовательские настройки CSS.
Например, вы можете добавить на свою страницу фоновое видео или фоновое слайд-шоу. Или вы можете дать своей целевой странице согласованную цветовую палитру.
Фактически, SeedProd содержит более 20 готовых цветовых палитр , которые можно выбрать одним щелчком мыши.
Не забывайте периодически сохранять изменения в процессе проектирования, нажимая кнопку Сохранить в правом верхнем углу.
Иногда может потребоваться вернуться к предыдущей версии целевой страницы. Для этого просто щелкните значок часов в нижнем левом углу экрана, просмотрите историю изменений и переключитесь на другую версию.
Шаг 3. Интегрируйте свою службу электронного маркетинга
Подключение службы электронного маркетинга к целевой странице поможет вам собрать потенциальных клиентов.SeedProd упрощает это за счет интеграции с популярными почтовыми сервисами. Например, вы можете подключиться к постоянному контакту, GetResponse, ActiveCampaign и многим другим.
Также можно настроить отслеживание Google Analytics, защиту от спама Recaptcha и подключиться к сотням других приложений с помощью Zapier.
Чтобы подключиться к своей почтовой службе, просто найдите ее в списке интеграции и щелкните Connect .
Затем следуйте инструкциям по подключению и проверке учетной записи.После этого вы можете связать все свои формы подписки со своим списком рассылки.
Шаг 4. Настройте параметры целевой страницы
Для следующего шага щелкните вкладку Page Settings в верхней части экрана. Здесь вы можете настроить общие параметры страницы и изменить параметры SEO и аналитики. Вы также можете ввести собственные сценарии верхнего, основного и нижнего колонтитула.
Не забудьте нажать Сохранить , чтобы сохранить изменения.
Шаг 5. Опубликуйте свою целевую страницу в WordPress
Перед публикацией целевой страницы необходимо предварительно просмотреть ее, чтобы убедиться, что она хорошо выглядит как на настольных, так и на мобильных устройствах.
Чтобы просмотреть страницу, щелкните значок предварительного просмотра в компоновщике целевой страницы. Вы сразу увидите предварительный просмотр мобильной страницы, чтобы вы могли прокручивать и вносить изменения. Просто щелкните значок еще раз, чтобы вернуться к предварительному просмотру на рабочем столе.
Вы сразу увидите предварительный просмотр мобильной страницы, чтобы вы могли прокручивать и вносить изменения. Просто щелкните значок еще раз, чтобы вернуться к предварительному просмотру на рабочем столе.
Если вы хотите предварительно просмотреть свою страницу в реальном времени, нажмите на значок глаза, чтобы открыть целевую страницу в новой вкладке.
Когда вы будете довольны тем, как все выглядит, щелкните стрелку под кнопкой «Сохранить» и выберите Опубликовать .
SeedProd покажет всплывающее окно с уведомлением об успешном запуске вашей страницы.
Затем вы можете нажать кнопку See Live Page , чтобы увидеть ее.
Отличная работа! Вы создали целевую страницу в WordPress.
Создание целевой страницы в WordPress с помощью OptinMonster
Хорошо оптимизированная целевая страница может преобразовать посещаемость сайта в ценных потенциальных клиентов для вашего бизнеса.
В этом примере создания целевой страницы мы покажем вам, как создать целевую страницу для подписки с помощью OptinMonster. OptinMonster — самое мощное программное обеспечение для привлечения потенциальных клиентов для маркетологов.
OptinMonster — самое мощное программное обеспечение для привлечения потенциальных клиентов для маркетологов.
Ознакомьтесь с нашим обзором OptinMonster для более подробной информации.
Это может показаться сложным, но мы обещаем, что это очень просто, и вам не потребуется никаких знаний в области программирования!
Для начала возьмите копию OptinMonster и выберите по крайней мере Pro версии , чтобы получить доступ к функции полноэкранного наложения, которую мы будем использовать в этом руководстве.
Шаг 1. Создайте новую кампанию
Когда вы получите копию OptinMonster, войдите в свою учетную запись и нажмите зеленую кнопку Create Campaign .
Затем выберите Полноэкранный тип кампании , который мы будем использовать для создания нашей целевой страницы.
Затем прокрутите вниз, чтобы выбрать шаблон для своей кампании.
Теперь дайте своей кампании название и выберите веб-сайт, на котором вы хотите ее отображать. Затем нажмите кнопку Начать сборку .
Затем нажмите кнопку Начать сборку .
Шаг 2. Настройте кампанию
На следующей странице вы можете изменить целевую страницу и настроить ее в соответствии с вашим брендом и целями кампании.
Чтобы внести изменения, щелкните любой элемент на экране, который вы хотите изменить, и в левой части страницы появится редактор.
Вы также можете добавить на свою страницу дополнительные функции, в том числе:
- Блоки столбцов
- Изображения
- Кнопки
- Чат-боты
- Колеса для купонов
- Отсчет времени
- Видео и многое другое
Шаг 3. Установите правила отображения кампании
Когда вас устраивает дизайн целевой страницы, перейдите на вкладку Display Rules , которую вы найдете в верхней части экрана.Здесь вы установите, когда ваша целевая страница будет отображаться для посетителей.
По умолчанию правила отображения настроены на отображение страницы после того, как посетитель был на вашем сайте 5 секунд .
Но в этом примере мы собираемся изменить отображение, когда посетитель собирается покинуть сайт. Плюс, если они не видели страницу какое-то время.
Для этого мы настроим страницу так, чтобы при обнаружении выхода и если посетитель не видел кампанию за последние 7 дней .
Шаг 4. Интегрируйте свою кампанию
Теперь пора добавить поставщика услуг электронной почты, чтобы вы могли собирать адреса электронной почты со своей целевой страницы. Вы можете сделать это, сначала щелкнув Integrations вверху страницы, затем Добавить новую интеграцию на левой боковой панели.
OptinMonster работает со всеми основными службами электронного маркетинга, поэтому вы обязательно найдете свою в раскрывающемся списке. Инструкции по интеграции с вашим поставщиком услуг электронной почты см. В документации здесь.
Вот пример того, как настроить его с помощью MailChimp.
Шаг 5. Опубликуйте целевую страницу кампании
Теперь, прежде чем мы продолжим и опубликуем целевую страницу, рекомендуется настроить аналитику для отслеживания ваших результатов.
Для этого щелкните вкладку Analytics в верхней части экрана и нажмите кнопку Connect , чтобы подключиться к Google Analytics.
Теперь вы готовы опубликовать свою целевую страницу!
Просто перейдите на вкладку Publish и измените статус своей кампании с Pending на Live .
Но нам не всегда нужно что-то настолько подробное, как маркетинговая кампания, если все, что вам нужно, — это целевая страница для отображения простой формы WordPress. Вот почему в следующем примере мы покажем вам, как создать целевую страницу для форм вашего сайта.
Создание целевой страницы в WordPress с использованием WPForms
Создание целевой страницы для форм WordPress — разумная идея, если ваши обычные формы работают не так хорошо, как вам хотелось бы.
Посмотрим правде в глаза; с вашим сайтом происходит многое.Вы получаете контент, предложения, скидки и многое другое одновременно. Эти скромные веб-формы довольно легко упустить из виду.
Но с помощью надстройки Form Pages от WPForms вы можете создавать красивые страницы форм, которые не будут отвлекать ваши посетители.
WPForms — лучший конструктор форм с перетаскиванием для WordPress, а количество пользователей превышает 3 миллиона , что делает его самым быстрым способом создания великолепных форм.
Чтобы начать создание целевой страницы формы, возьмите копию WPForms здесь.
Для доступа к Form Pages Addon, вам потребуется как минимум Pro версии . Затем вы можете загрузить плагин WPForms из области панели инструментов WordPress.
После того, как вы установили и активировали плагин, перейдите в WPForms »Addons и прокрутите вниз, пока не найдете Form Pages Addon .
Щелкните Install Addon , чтобы установить и активировать его на своем веб-сайте.
Затем перейдите к WPForms »Добавить новый , чтобы начать создание новой формы.Вы можете узнать все о создании простой контактной формы в WordPress в этом пошаговом руководстве.
Чтобы превратить форму в целевую страницу, щелкните вкладку Settings в конструкторе форм и выберите Form Pages .
Вам нужно будет нажать Включить режим страницы формы , чтобы начать редактирование целевой страницы. Затем вы можете редактировать все следующие элементы:
- Заголовок страницы формы — Измените заголовок страницы на что-нибудь более привлекающее внимание и описательное.
- Сообщение — Объясните, почему вы хотите, чтобы посетители заполняли вашу форму.
- Постоянная ссылка — Выберите структуру URL-адреса целевой страницы.

- Логотип заголовка — Загрузите свой собственный логотип в заголовок страницы.
- Текст нижнего колонтитула — Добавьте свой собственный текст в нижний колонтитул.
- Цветовая схема — Выберите либо предустановленную цветовую схему, либо свою собственную.
- Стиль — выберите современный или классический стиль страницы.
Когда вы будете довольны настройками, нажмите «Сохранить». Каждый раз, когда кто-либо посещает URL-адрес, выбранный вами на этапах настройки, он видит целевую страницу формы.
И вот оно!
Теперь вы знаете, как создать целевую страницу в WordPress.
Создать целевую страницу легко с помощью любого из приведенных выше примеров. Более того, все инструменты, упомянутые в этой статье, прекрасно работают с конструктором целевых страниц SeedProd. Это означает, что вы можете создавать страницы с высокой конверсией в одном мощном пакете.
Начните работу с SeedProd сегодня.
И не забывайте, что если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
посадочных страниц — Часть 1. Настройка целевой страницы — Sendinblue
В этом руководстве мы поможем вам начать работу с вашей первой целевой страницей! Мы создали серию статей, которые помогут вам создать целевые страницы. В части 1 мы объясним, как настроить вашу целевую страницу.
Мы создали серию статей, которые помогут вам создать целевые страницы.
💡 Полезно знать
Целевые страницы доступны для планов Premium и Enterprise .
Первым шагом будет настройка вашей целевой страницы, где вы сможете решить, какой шаблон, какой шрифт и какой логотип вы хотите использовать.
- Пойдем на Контакты
- Перейти на вкладку Целевые страницы в левой навигации
- Щелкните Create a Landing Page в правом верхнем углу
Выбрать шаблон
Для вашей новой целевой страницы начните с выбора между:
- Создание целевой страницы с нуля
- Использование шаблона целевой страницы из галереи
- Дублирование существующей целевой страницы из ваших страниц
Мы рекомендуем сначала выбрать шаблон из галереи, а затем настроить его для достижения своих целей.
Вы также можете предварительно просмотреть шаблон, нажав Preview при наведении курсора на блок (см. Ниже).
Когда вы определились, какой шаблон использовать, нажмите кнопку Get Started .
Назовите свою целевую страницу
- Введите имя целевой страницы (имя должно состоять не менее чем из 3 символов).
Это будет видно вашим посетителям в заголовке браузера. Выберите имя, которое представляет ваш продукт или компанию. - Нажмите Продолжить
💡 Полезно знать
Впоследствии вы сможете изменить имя вашей целевой страницы с Настройки .
Теперь у вас есть доступ к различным настройкам и перетаскиванию блоков.
Выберите свои настройки: шрифты, стили, логотип, значок и т. Д.
Для начала мы рекомендуем вам начать редактирование настроек, чтобы персонализировать целевую страницу с использованием бренда вашей компании.
Чтобы изменить настройки, нажмите кнопку ⚙️ Settings в нижнем левом углу страницы.
Общие: определите стиль заголовков и текста
Отсюда вы можете определить стиль ваших заголовков, субтитров, заголовков и текста. Вы также можете изменить название своей целевой страницы.
Обратите внимание, что каждый раздел, столбец и элемент позже можно редактировать индивидуально, когда вы разрабатываете свою целевую страницу.
Логотип бренда
Здесь вы можете добавить или заменить логотип.Если вы используете шаблон, вам нужно будет нажать Заменить логотип бренда . Затем либо перетащите файл , либо выберите его на своем компьютере .
Чтобы сохранить изменения, нажмите Готово .
💡 На заметку
Допустимые форматы: jpeg, png, gif.
Favicon
Favicon — это значок, связанный с конкретным веб-сайтом, обычно отображаемый в адресной строке браузера, осуществляющего доступ к сайту, или рядом с именем сайта в списке закладок пользователя. Это значки, которые вы можете видеть на вкладках вашего браузера.
Это значки, которые вы можете видеть на вкладках вашего браузера.
Его основная цель — помочь посетителям легче находить вашу страницу, когда у них открыто несколько вкладок.
Вам необходимо разместить ваш favicon на существующих серверах, вы можете добавить сюда URL вашего favicon.
Вы можете использовать генераторы значков, чтобы получить значок нужного размера и формата:
- Если у вас нет URL-адреса значка, перейдите на сайт генератора значков, например: https://favicon.io/.
- Загрузите файл Favicon на свои существующие серверы или в безопасную службу хостинга изображений.
- В настройках Favicon введите URL-адрес, по которому размещен ваш Favicon.
Настройки отслеживания и публикации в социальных сетях
Эти параметры представляют собой дополнительные параметры, описанные в Части 4: Добавление формы и использование дополнительных параметров.
Если у вас есть вопросы, не стесняйтесь обращаться в нашу службу поддержки, создав тикет из своей учетной записи. Если у вас еще нет учетной записи, вы можете связаться с нами здесь.
Если у вас еще нет учетной записи, вы можете связаться с нами здесь.
Как создать целевую страницу SEM
Теперь, когда вы знакомы с рекламой PPC, пришло время узнать больше о том, как успешно писать целевые страницы для ваших усилий по маркетингу в поисковых системах.В наши дни цифровых технологий поисковые системы являются отличным инструментом для повышения узнаваемости вашего веб-сайта электронной коммерции и повышения репутации бренда. Доступность в Интернете также помогает повысить рейтинг кликов, что не менее важно для обеспечения высоких показателей конверсии для вашего бизнеса.
Целевые страницы часто являются первым впечатлением, которое получают клиенты, когда они посещают ваш веб-сайт, поэтому не может быть места для ошибки, когда дело доходит до создания страниц онлайн-продуктов. Хотя цель маркетинговой кампании в поисковых системах — увеличить CTR, важно отметить, что целевые страницы должны быть первым, что видят пользователи, когда заходят на ваш сайт. Если потребитель переходит на вашу домашнюю страницу с другого веб-сайта, шансы на конверсию резко снижаются. Онлайн-покупатели сейчас все чаще взаимодействуют с компаниями электронной коммерции из-за присущего ей удобства, и заставляя их пройти дополнительный шаг или два, сводят на нет целесообразность интернет-торговли.
Если потребитель переходит на вашу домашнюю страницу с другого веб-сайта, шансы на конверсию резко снижаются. Онлайн-покупатели сейчас все чаще взаимодействуют с компаниями электронной коммерции из-за присущего ей удобства, и заставляя их пройти дополнительный шаг или два, сводят на нет целесообразность интернет-торговли.
Что отличает хорошую целевую страницу?
Теперь, когда мы знаем, что нельзя направлять потребителей на главную страницу вашего веб-сайта, следующее, что нужно знать о создании целевой страницы для SEM , — это оптимизировать ее для конверсий.В зависимости от того, кто вы есть, на качественную целевую страницу влияет несколько факторов. Но в целом следующие характеристики часто считаются генетическим составом сильной целевой страницы:
После того, как эти элементы дизайна будут рассмотрены или внедрены, бизнес может сосредоточиться на обслуживании SEM для своих целевых страниц. Помните, что цель этих страниц — превратить покупателей в покупателей, но к ним нельзя получить доступ, если они не приспособлены для запросов поисковых систем. При этом все, что находится на целевых страницах, должно быть оптимизировано. Если это контент, он должен предоставить посетителю некоторую ценность, иначе он или она не почувствует необходимости возвращаться на сайт снова. В качестве альтернативы, если вы используете лучший конструктор целевых страниц для привлечения потенциальных клиентов для своего веб-сайта, форма регистрации должна быть простой и простой в использовании. Большая часть текста должна иметь отношение к вашей отрасли, продуктам и бизнес-плану, и он должен быть ориентирован на привлечение клиентов к определенным целевым страницам вашего веб-сайта.Целевые страницы должны создаваться с учетом конкретной цели или стратегии.
При этом все, что находится на целевых страницах, должно быть оптимизировано. Если это контент, он должен предоставить посетителю некоторую ценность, иначе он или она не почувствует необходимости возвращаться на сайт снова. В качестве альтернативы, если вы используете лучший конструктор целевых страниц для привлечения потенциальных клиентов для своего веб-сайта, форма регистрации должна быть простой и простой в использовании. Большая часть текста должна иметь отношение к вашей отрасли, продуктам и бизнес-плану, и он должен быть ориентирован на привлечение клиентов к определенным целевым страницам вашего веб-сайта.Целевые страницы должны создаваться с учетом конкретной цели или стратегии.
Аккредитация бизнеса также должна быть размещена на целевых страницах, особенно если это часть веб-сайта, которая пытается что-то продать напрямую. Отношения с новыми клиентами формируются частично на доверии, и если потребитель заметит, что ваш бизнес выигрывал прошлые награды или был положительно оценен общественностью, он с большей вероятностью купит у вас.



 Смотрите реальные результаты.
Смотрите реальные результаты.
 Это заставляет посетителей действовать, опасаясь упустить что-то.
Это заставляет посетителей действовать, опасаясь упустить что-то.