Как создать сайт самому бесплатно: пошаговая инструкция
Нужно сделать сайт, и кажется, все просто: определился с названием, сделал пару страниц — и вуаля. На самом деле нет: нужно учесть множество нюансов и не забыть ничего важного. Разбираемся, как создать свой сайт — бесплатно или с минимальными затратами.
Увеличим доход основного оффера кнопкой «назад»
Определяем цели создания сайта
Перед тем, как создать свой сайт, подумайте, зачем он вообще нужен и какой контент вы хотите на нем выложить. От этого зависит многое в процессе разработки. Например, планируете привлекать только платный трафик — можете вообще не работать над SEO. А если хотите получать и органический трафик (переходы из поисковых систем), придется поработать с семантическим ядром, мета-тегами, внешней и внутренней перелинковкой.
Определите:
- что будет размещено на сайте: информационные статьи, товары, услуги;
- как будете в будущем привлекать трафик — через неделю, два месяца и год;
- сколько примерно страниц сайта у вас будет: если это информационный ресурс, больше 100, а для сайта-визитки достаточно 5-7 страниц.

Держите это в голове, когда будете работать над созданием сайта.
Выбираем платформу для создания сайта
Создать сайт для интернет-магазина или блога можно по-разному: на CMS, конструкторе или чистом HTML. Чистый код используют редко: это долго и дорого, а если делать все самому, нужна экспертность. Для обычных проектов код не подходит, хотя и на нем создают ресурсы.
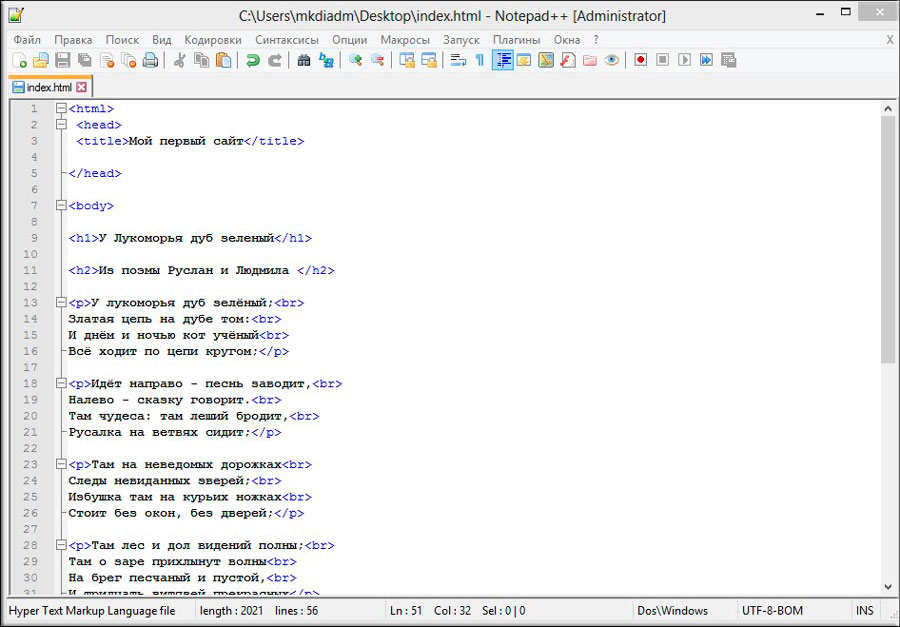
Один из примеров немногочисленных сайтов, сделанных на чистом HTML5Чаще всего для создания сайтов используют CMS и конструкторы.
CMS — системы управления контентом. На них можно построить веб-ресурс с нуля (в том числе с помощью HTML) или использовать шаблон. Управляется все через админку, и можно менять что угодно: код, расположение блоков, стили текста и так далее.
Системы управления контентом немного сложнее, чем конструкторы, и иногда требуют вмешательства разработчиков. Но они позволяют работать над SEO и создавать ресурсы на сотни и тысячи страниц. Если нужна поисковая оптимизация, однозначно выбирайте CMS. Например, WordPress — это самая популярная бесплатная система, поэтому на нее есть много шаблонов, плагинов и инструкций.
Если нужна поисковая оптимизация, однозначно выбирайте CMS. Например, WordPress — это самая популярная бесплатная система, поэтому на нее есть много шаблонов, плагинов и инструкций.
Конструкторы — платформы, которые позволяют «собирать» сайт в визуальном редакторе. Там нет полноценной административной панели, но зато не нужно лезть в код — это просто невозможно сделать.
Создать сайт на конструкторе легче, чем на CMS: по сути нужно просто написать текст, выбрать цветовое оформление, загрузить нужные изображения. Зато возможности SEO там ограничены — несмотря на то, что конструкторы утверждают обратное, сайты на них редко выходят в топ выдачи. Если планируете привлекать только платный трафик и не хотите заморачиваться, загляните в наш рейтинг лучших конструкторов и выберите подходящий.
На конструкторах тоже получаются хорошие сайты и даже интернет-магазины. Этот ресурс сделан на TildaЧто выбрать, решайте сами. Для сайта-визитки, который нужен «для галочки» или лендинга, на который будете сливать трафик с тизерных и push-сетей, можно не заморачиваться и использовать конструктор. А если у вас амбициозные планы по созданию ресурса, который сможет подвинуть в топе гигантов индустрии или просто хотите сделать интернет-магазин с сотнями товаров либо блог, лучше выбрать CMS.
Для сайта-визитки, который нужен «для галочки» или лендинга, на который будете сливать трафик с тизерных и push-сетей, можно не заморачиваться и использовать конструктор. А если у вас амбициозные планы по созданию ресурса, который сможет подвинуть в топе гигантов индустрии или просто хотите сделать интернет-магазин с сотнями товаров либо блог, лучше выбрать CMS.
Ищем доменное имя и хостинг
Если планируете создавать сайт на конструкторе, хостинг не нужен: его функции выполняет сам сервис. Если на CMS, он обязателен.
Хостинг — услуга по размещению сайтов в глобальной сети. Без него веб-ресурс просто не появится в интернете. Есть бесплатные и платные хостинги:
- бесплатные обычно не предоставляют развернутой техподдержки и бэкапов, то есть если сайт поймает вирус, восстановить его будет очень сложно;
- платные стоят от 100 ₽ в месяц, зато в них можно обращаться в поддержку с переносом сайта и любыми другими проблемами, а еще восстанавливать сайт из резервных копий.

Что выбрать, зависит от бюджета. В нашей подборке хостингов представлены платные варианты, подходящие для арбитража трафика.
Доменное имя — адрес сайта, который видите, когда на него заходите: например, protraffic.com. На конструкторах бесплатно предоставляют домен вида abrakadabra.tilda — изменить его нельзя. Зато можно подключить свой домен. Для CMS он обязателен.
Так выглядит сайт на Tilda с подключенным доменомДоменное имя выбираете самостоятельно и покупаете его через регистратора доменов: например, Reg.ru. Учтите несколько нюансов:
- купить любой домен нельзя — если имя уже занято, приобрести его не получится;
- есть множество доменных зон — от .рф до .agency, самое оптимальное решение — .ru для русскоязычных проектов и .com для русскоязычных и международных;
- желательно выбирать название, которое хоть как-то подходит нише или теме, которую будете освещать на сайте.
Придумываете несколько вариантов, проверяете их занятость и покупаете свободное доменное имя. А потом продлеваете его раз в год. Если не сделать этого, домен сможет выкупить кто-то другой.
А потом продлеваете его раз в год. Если не сделать этого, домен сможет выкупить кто-то другой.
Собираем семантическое ядро
Семантическое ядро нужно, только если планируете заниматься SEO (оптимизацией в поисковых системах). Семантическое ядро, или СЯ — это все запросы, по которым можно будет найти ваш сайт в интернете. Например, для интернет-магазинов это запросы типа «купить соломенную шляпку», «женские брюки 42 размера», «купить красную куртку».
Собирать семантику можно:
- вручную, с использованием поисковых подсказок «Яндекса» и Google либо специальными инструментами — «Вордстатом» и планировщиком Google;
- автоматически через специальный софт типа KeyCollector, «Словоеб» и так далее.
Чем больше ядро, тем больше поисковых запросов будет. Чем больше запросов, тем больше времени уйдет на сбор и тем целесообразнее использовать автоматический подбор.
В любом случае — и при автоматическом, и при ручном сборе — нужно добавлять в ядро только релевантные поисковые фразы. Например, если посвящаете сайт онлайн-казино и хотите привлечь игроков, убирайте из СЯ фразы типа «вакансии в онлайн-казино».
Например, если посвящаете сайт онлайн-казино и хотите привлечь игроков, убирайте из СЯ фразы типа «вакансии в онлайн-казино».
Делаем структуру
Следующий шаг в инструкции, как создать сайт самому — кластеризация семантики, то есть объединение поисковых запросов в группы. Делать это нужно, чтобы понять, какие страницы будут на сайте. Например, объединяете в кластеры запросы со словами «купить смартфоны» и отдельно — «Samsung», «Xiaomi», «BQ» и другие. Получается структура: на первом уровне меню покажете категорию смартфонов, в подразделах — конкретные бренды.
Кластеризация ядра нужна только для SEO. Но если не будете заниматься им, все равно придется разработать структуру сайта.
Когда кластеризовали ядро, продумайте структуру. Какие страницы будут на сайте, в какой иерархии они будут расположены. Удобно делать это в интеллект-картах — создаете «ответвления» от главной страницы и прописываете, какие разделы будут в меню.
Создаем страницы и наполняем контентом
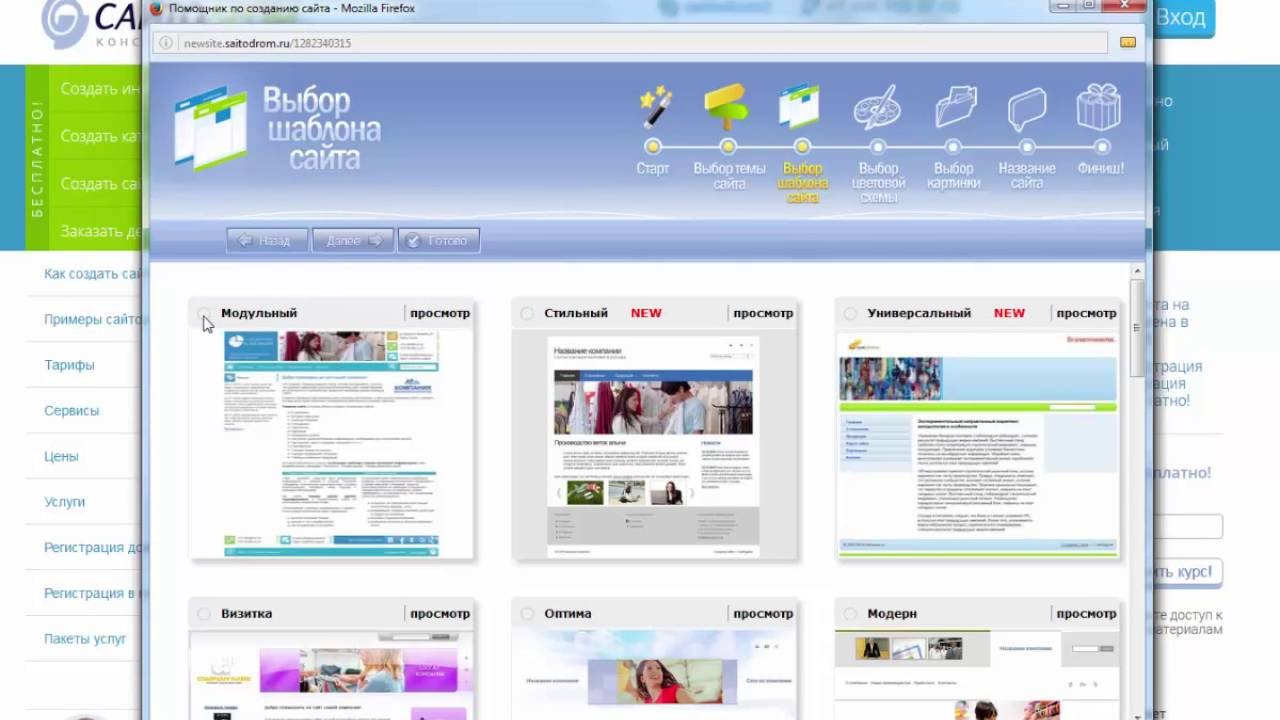
В CMS нужно выбрать шаблон и доработать его под себя — добавить новые страницы, удалить ненужные, изменить оформление. На конструкторах все точно так же: выбираете шаблон и дорабатываете его под свои цели.
Содержание страниц на сайте будет зависеть от ниши и целей. Если это информационный ресурс, нужны информационные материалы:
- понятные, написанные простым языком и без сложных терминов, если аудитория сайта не поймет их;
- структурированные — с подзаголовками, списками, выделением важных мыслей, чтобы при беглом просмотре можно было «зацепиться» взглядом за что-то;
- полезные: максимально подробно, но без лишних суждений отвечающие на вопросы пользователя;
- лучше, чем у конкурентов — с видео, инфографикой, блоком FAQ в конце.
Хорошие материалы ценятся посетителями — они долго читают их и добавляют сайт в закладки.
Так может выглядеть блок FAQ в конце статьиЕсли это сайт-визитка или ресурс, на котором продают товары либо услуги, то страницы должны быть:
- тоже понятными, чтобы посетители сайта сразу видели, что им предлагают и как это получить;
- подробно описывающими продукт, чтобы не оставалось вопросов;
- рекламными: с описанием преимуществ конкретных продуктов либо сервиса вашей компании.

В обоих случаях страницы нужно оптимизировать под поисковые запросы из семантического ядра, если планируете заниматься SEO.
Настраиваем сайт
Следующий этап в процессе, как создать свой сайт — настроить веб-ресурс. Это нужно, если хотите получать органический трафик и создали ресурс на CMS. Посмотрите чек-лист по базовой оптимизации — без нее сайт просто не увидят поисковые системы.
Если коротко, то нужно:
- настроить видимость в поисковых системах — прописать индексацию страниц в файле robots.txt;
- настроить файл sitemap.xml (карту сайта) и редирект, который будет направлять на актуальные страницы при заходе на несуществующие;
- проработать внутреннюю и внешнюю перелинковку;
- сократить скорость загрузки сайта — уменьшить вес видео и изображений, отказаться от ненужного кода;
- убрать технические дубли, лишние редиректы, склеить зеркала;
- настроить ЧПУ — человекопонятные ссылки и так далее.

SEO — это постоянная работа над сайтом. Нельзя настроить все один раз, а потом получать результат: придется постоянно оптимизировать страницы, размещать новые внешние ссылки, исправлять технические проблемы.
Если сайт сделан на конструкторе, его тоже нужно настроить. В частности:
- проверить, правильно ли совершаются переходы по ссылкам и на ту ли страницу попадает пользователь — они часто работают некорректно;
- уменьшить скорость загрузки страниц, потому что пользователи не будут ждать загрузки 1-2 минуты;
- сделать внутреннюю перелинковку — ссылаться с одних материалов на другие.
Когда настроите сайт, получите первый трафик на него — поймете, все ли работает правильно и не нужно ли что-то менять.
Дальше можно подключить системы аналитики, чтобы отслеживать поведение пользователей на сайте и повышать его конверсию. И постоянно работать над ресурсом: следить за его техническим состоянием, добавлять новый контент при необходимости, продвигать рекламой или в поиске.
А как вы считаете, как создать свой сайт с нуля самому попроще и побыстрее — использовать CMS или конструктор? Поделитесь мнением в комментариях!
Как создать HTML сайт в блокноте
Многие начинающие веб-мастеры пытаются самостоятельно конструировать сайты, используя базовые знания HTML. Это самый трудный вариант, нежели чем воспользоваться готовыми CMS, предлагаемыми всевозможными сервисами и конструкторами. Поэтому сегодня мы хотим рассказать, как создать сайт на чистом HTML. Вам понадобится банальный блокнот или утилита NotePad++, с которой в случае с созданием сайтов работать проще. HTML — целый язык, на котором создаётся гипертекстовая разметка страниц. По своему устройству страница в HTML представляет собой большое количество тегов, которые и определяют, как будет компоноваться страница, и параметры расположения и отображения для отдельных ее элементов.
Оглавление:
- Использование тегов
- Структура
- Служебные HTML теги
- Заключение
- Наши рекомендации
- Стоит почитать
Использование тегов
Давайте познакомимся с основными элементами каркаса HTML сайта.
Тег выделяется «<» и «>» с обеих сторон. В основном теги применяются попарно. Если веб-мастер открывает определенный тег, то его необходимо обязательно закрыть. Отличие между ними заключается лишь в наличии символа «/». Открывающий тег показывает, в какой части страницы применять его, а закрывающий соответственно ограничивает применение изменений, совершающихся посредством тега.
Тег позволяет выделить текст курсивом. Пример кода из файла HTML:
Каким образом создать сайт HTML. При открытии данной странички выше представленный текст будет выделен курсивом. Тег <Strong> выделяет определенную часть содержимого текста жирным. Однако существуют одиночные теги, которые не требуется закрывать. Речь идёт о теге «<br>»
— данный тег позволяет перейти на новую строчку. Существует огромнейшее количество всевозможных тегов, позволяющих оформить собственный сайт. Для более подробного изучения вам необходимо прочитать книги о HTML «для чайников».
Структура
Вот так будет выглядеть основной код будущего сайта:
<html>
<head>
<meta name=»Description» content=»Описание сайт на HTML «>
<meta name=»Keywords» content=»Список ключевых запросов»>
<title>Название странички</title>
</head>
<body>
Так называемое тело сайта (его содержимое)
</body>
</html>
«Название странички» — это будет именование данной веб-страницы
Так называемое тело сайта (его содержимое), вся информация, которая будет доступна для просмотра пользователям, заключается в тег <body>
На этом создание HTML-странички завершено. Далее вам необходимо сохранить файл в блокноте, но стандартно он сохранится в расширении txt. Веб-мастеру необходимо сохранить страничку в формате HTML. Для этого следует щелкнуть правой кнопкой мышки по созданному текстовому файлу, затем переименовать расширение txt в html. Теперь вы создали первую страничку на HTML, с чем вы вам и поздравляем. Давайте разберемся, что означают теги, увиденные вами в выше представленном примере. Теперь при открытие файла она будет открываться в браузере, как и сайт. Тег <HTML> демонстрирует, что файл необходимо открывать как документ в формате HTML. <Body> — показывает содержимое сайта. А расширение, указано вами для файла, укажет вашему компьютеру, открыть страничку через браузер, назначенный в вашей системе по умолчанию.
Давайте разберемся, что означают теги, увиденные вами в выше представленном примере. Теперь при открытие файла она будет открываться в браузере, как и сайт. Тег <HTML> демонстрирует, что файл необходимо открывать как документ в формате HTML. <Body> — показывает содержимое сайта. А расширение, указано вами для файла, укажет вашему компьютеру, открыть страничку через браузер, назначенный в вашей системе по умолчанию.
Служебные HTML теги
Благодаря тегам, ваша страница буде структурирована соответствующим образом.
В тег <Head> заключается важнейшая информация для ПС, соответственно вы не увидите его содержимого на HTML-страничке. Видно будет только содержимое тега <title>, в котором будет заключено название странички. Она описывает, что будет на ней интересного, полезного и информативного. Благодаря тегу <title> страничка попадает в поисковые системы. Именно его содержимое выводится в результатах ПС. Теги <keywords> и <Description> не являются обязательными, то есть html-страничка будет работать в случае их отсутствия. Однако они являются важными для оценки в ПС, анализа содержимого сайта, а данные параметры будут особенно полезны при продвижении.
Однако они являются важными для оценки в ПС, анализа содержимого сайта, а данные параметры будут особенно полезны при продвижении.
В теге «Description» заключается краткое описание страницы, которое отображается в сниппете ПС Google. Соответственно <keywords> будут перечисляться основные ключевые запросы для определенной интернет-страницы. Ходят слухи, что ПС не анализируют тег <keywords>, но мы рекомендуем начинающим веб-мастерам всё же заполнять его. Уделите данным тегам особенное внимание, ведь от этого будет зависеть эффективность дальнейшего продвижения сайта.
Создание HTML сайта подразумевает посетителей на нем, а поисковое продвижение — самый эффективный способ получить целевую аудиторию.
Видео к статье:
Заключение
В чем прелесть статичного HTML сайта — скорость загрузки страниц. А это очень важный показатель, как для пользователей, так и для поисковых систем. С другой стороны, все необходимые изменения вам нужно будет вносить вручную. А если это сотни страниц? Поэтому можно дать простую рекомендацию. Если вам нужен маленький, легкий и быстрый сайт, можете сделать его на голом HTML. В том случае, если вы планируете большой проект, с множеством страниц и мультимедиа, то стоит обратить внимание на CMS.
С другой стороны, все необходимые изменения вам нужно будет вносить вручную. А если это сотни страниц? Поэтому можно дать простую рекомендацию. Если вам нужен маленький, легкий и быстрый сайт, можете сделать его на голом HTML. В том случае, если вы планируете большой проект, с множеством страниц и мультимедиа, то стоит обратить внимание на CMS.
Наши рекомендации
Если вам нужно завести свою персональную страничку, то стоит создать сайт бесплатно ucoz.ru.
Читайте наш новый материал — сайт сериала молодежка, который сделала Оля.
Бесплатный конструктор создания сайтов можно использовать без регистрации.
Стоит почитать
Зачем искать информацию на других сайтах, если все собрано у нас?
Как создать сайт с нуля самому за 10 минут БЕЗ программирования [пошаговая инструкция]
Шаг 1. Регистрация в хостинге.
Отдельное видео, что такое хостинг и как выбрать лучший хостинг для вашего сайта, я оставил внизу и в подсказках.
А сейчас смотрим видео и повторяем за мной:
- Регистрируем хостинг
- Доступы на почте
- Оплачиваем
Шаг 2.
 Выбор доменного имени
Выбор доменного имениЧто это такое и как выбрать домен, который ускорит развитие вашего сайта, можно посмотреть в отдельном видео. Ссылки есть на Youtube-канале в описании и подсказках:
- регистрируем домен;
- заполняем администратора.
- оплачиваем домен
Шаг 3. Подготовка хостинга
Если мы прямо сейчас начнем создавать сайт, то система снимет с нас деньги за +1 сайт. Это их хитрый шаг) Обойдем его, просто убрав все лишнее. Наглядно показал в видео. (нужно удалить технический сайт-пустышку и удалить его файлы)
Шаг 4. Создание сайта
Создаем сайт:
- Выбор CMS
- WordPress
- Выбираем домен
- Выбираем базу данных
- Создать
- БИНГО!
Все доступы нужно обязательно сохранить. Сайт должен появиться в течение 24 часов. Если возникли трудности, регистрируйтесь на курс, служба поддержки поможет вам разобраться в сложившейся ситуации.
Шаг 5. Настройка сайта
Тут начинается самое интересное. Войти, добавить новые статьи, установить дизайн сайта — это достаточно просто. Давайте чуть закрепим на практике. В видео наглядно показываю, как:
Войти, добавить новые статьи, установить дизайн сайта — это достаточно просто. Давайте чуть закрепим на практике. В видео наглядно показываю, как:
- Добавить статью
- Текст
- Картинку
- Заголовок
Но на этом этапе можно наделать ошибок, которые просто уничтожат ваш сайт. К примеру, если мы прям сейчас не закроем сайт от поисковых систем, то они считают тот мусор, который сейчас есть на сайте и его будет очень сложно убрать потом.
В этом вопросе очень важно, чтобы у вас были четкие пошаговые инструкции и ОБЯЗАТЕЛЬНО кто-то, с кем можно посоветоваться. К примеру, вы что-то наклацали и сайт больше не открывается. Что делать дальше?
Именно поэтому внизу под видео на Youtube-канале оставил ссылку на свой бесплатный курс:
- В нем вы пройдете шаг за шагом дальше по созданию и настройке сайта.
- Установите дизайн сайта (я покажу, какую тему лучше выбрать и уберу от вирусных тем, которые потом взломают ваш сайт).
- Научитесь бесплатным способам его продвижения.

- И узнаете более 10 способов заработка на сайте.
- И самое главное! С вами будет служба поддержки, которая ответит на все ваши вопросы в процессе) Даже если у вас рухнет сайт)
Регистрируйтесь прямо сейчас! Мы с вами проведем 4 вебинара онлайн и вы получите 28 уроков по созданию, продвижению и заработку на сайтах (список всех уроков оставил в описании под видео на Youtube-канале).
Прокачивайте свой бизнес онлайн!
В комментариях оставьте ссылку на ваш сайт и в двух словах напишите, о чем он. Будет вам лишняя ссылка и активность. Даже если у вас магазин — тоже кидайте ссылку. Сделайте себе рекламу!
Как создать сайт с нуля, или пошаговая инструкция для чайников | Москва
Основными и самыми популярными платформами считаются WordPress и Joomla.
Давно мечтали создать одностраничный сайт самостоятельно, запустить собственный проект или создать сайт интернет-магазина, тогда эти советы и рекомендации для вас. В статье содержится краткая инструкция, как создать сайт бесплатно и с нуля, а также информация о том, какие бесплатные конструкторы сайтов лучше выбрать, что такое оптимизация и продвижение сайтов и как научиться контекстной рекламе.
В статье содержится краткая инструкция, как создать сайт бесплатно и с нуля, а также информация о том, какие бесплатные конструкторы сайтов лучше выбрать, что такое оптимизация и продвижение сайтов и как научиться контекстной рекламе.
Шаг 1. Выбираем платформу
Новичку покажется, что платформа– это сложно и непонятно. Однако именно от этой системы зависит, как будет функционировать ваш проект. Основными и самыми популярными платформами считаются WordPress и Joomla. Но есть набирающие популярность и простые в использовании онлайн-конструкторы, например, Wix или Tilda. Платформы удобны в администрировании, а создание сайта на Tilda займет всего пару часов.
Шаг 2. Хостинг и домен. Почему они нужны?
Хостинг – это адрес или, точнее, фактическое место, где будет размещен сайт. На сайтах специализирующихся компаний вы можете выбрать тариф в зависимости от ваших задач и заключить договор о покупке хостинга на год. Обязательно обратите внимание на стоимость, объем выделяемого пространства, защиту от вирусов и хакерских атак и работу службы поддержки. Оплатить размещение сайта лучше на год, так будет выгоднее, чем оплата помесячно.
Обязательно обратите внимание на стоимость, объем выделяемого пространства, защиту от вирусов и хакерских атак и работу службы поддержки. Оплатить размещение сайта лучше на год, так будет выгоднее, чем оплата помесячно.
Домен или доменное имя – то, что пишется в адресной строке. Будьте готовы, что ваше название не уникально и кто-то другой уже занял это имя. Поэтому заранее спланируйте несколько вариантов. При выборе нужно учитывать уникальность, простоту написания и привлекательность. Зарегистрировать домен можно также, как и хостинг, на сайтах профильных компаний. Нужно помнить, что имя приобретается на год, и если не оплатить продление имени, то оно снова появится в списке базы данных, и его сможет купить любой желающий.
Шаг 3. Настройка сайта
Если домен и хостинг куплены, то настала пора проводить настройку сайта. Здесь нужно понять, что сайт – это конструктор, все элементы готовы – текстовые блоки, виды полей, формы обложек – нужно только составить единую модель.
Шаг 4. Создать сайт с нуля на Tilda
Чтобы создать сайт самостоятельно с нуля на данной платформе, сначала придется зарегистрироваться. После этого нажмите «Создать страницу» и выберите «Пустая страница». И вы в главном поле.
- Нажав «Выбрать страницу», добавьте ссылку на нужный раздел сайта.
- Добавьте из «Списка страниц» необходимые блоки: текстовые, иллюстративные, блок-визитку и другие. Не бойтесь экспериментировать.
- Чтобы открыть блоки конструктора, слева нажмите на кнопку библиотеки и выберите среди всех категорий «Обложку». Это будет первый блог, который выйдет на главной странице.
 В нем присутствуют обложка, заголовок и подзаголовок. Иногда можно обойтись без него. Все зависит от цели вашей страницы.
В нем присутствуют обложка, заголовок и подзаголовок. Иногда можно обойтись без него. Все зависит от цели вашей страницы. - В разделе меню добавьте необходимые пункты и ссылки на страницы, которые в дальнейшем создадите.
- Не забудьте указать ссылки на аккаунты и группы в соцсетях и сделать просмотр страницы. Когда все будет готово, опубликуйте ее.
Шаг 5. Как продвигать сайт и что такое таргетированная реклама?
После создания страниц нужно заняться созданием продвижением сайта в интернете. Для поискового продвижения сайтов пройдите пошаговый гайд по настройкам SEO продвижения в справочном центре Tilda.
Чтобы запустить рекламу в Яндекс, Fb, Вконтакте или Instagram, необходимо изучить вашу целевую аудиторию. Для этого проанализируйте аудиторию социальных сетей, в которых вы собираетесь продвигаться. Статистика социальных сетей есть в открытых источниках, которые можно легко найти по запросу в Google или Яндекс. Когда изучите аудиторию, решить, куда вы будете направлять поток будущих клиентов.
Шаг 6. Контекстная реклама. Что это такое и как запустить?
Контекстная реклама – это один из типов интернет-рекламы, которая подстраивается под интересы пользователя и содержимое его интернет-страниц.
Чтобы настроить контекстную рекламу важно понимать, что она разделяется на сетевую и поисковую. С последними все понятно: покупатель вбивает запрос в поисковую строку и видит ваше объявление. Обратите внимание, что данная реклама появляется от того, какие слова пользователь вбивает пользователь в поисковую строку – не нужно усложнять информацию о продукте терминологией. Помните: чем проще, тем лучше.
Настройка контекстной рекламы в сети осуществляется через рекламный кабинет Яндекс. Директ или Google Ads. Реклама платная, так что будьте готовы раскошелиться. Прежде чем настраивать рекламу, необходимо знать вашу аудиторию, то есть составить портрет клиента и кратко и понятно объяснить ему, почему он должен купить товар именно у вас. Не забудьте заполнить все поля, выбирать варианты заголовков и написать сообщение так, чтобы покупатель смог ознакомиться с товаром, ценой и доставкой еще до того, как перейдет на ваш сайт. Удачи, вам!
Директ или Google Ads. Реклама платная, так что будьте готовы раскошелиться. Прежде чем настраивать рекламу, необходимо знать вашу аудиторию, то есть составить портрет клиента и кратко и понятно объяснить ему, почему он должен купить товар именно у вас. Не забудьте заполнить все поля, выбирать варианты заголовков и написать сообщение так, чтобы покупатель смог ознакомиться с товаром, ценой и доставкой еще до того, как перейдет на ваш сайт. Удачи, вам!
Фото: ФедералПресс\ Евгений Поторочин
Они просты в использовании?
Какие существуют конструкторы сайтов «сделай сам»?
Строителей все время растет, и далеко не все из них хороши. По мере роста рынка для претендентов вполне естественно пытаться подняться на подножку. Реальный вопрос — какие хороших конструкторов сайтов доступны.
Это зависит от ваших желаний и потребностей. Не существует универсального «лучшего» конструктора веб-сайтов. Его не существует и никогда не будет.Слишком много переменных. Скорее, есть выбор лучших конструкторов сайтов своими руками, отвечающих различным требованиям.
Его не существует и никогда не будет.Слишком много переменных. Скорее, есть выбор лучших конструкторов сайтов своими руками, отвечающих различным требованиям.
Вы можете получить краткое представление о том, о чем мы говорим, в нашей сравнительной таблице конструкторов веб-сайтов, но ниже мы рассмотрим более подробные сведения.
Простые в использовании конструкторы веб-сайтовМы хотели высказать больше, чем просто мнение по этому поводу, поэтому мы провели исследование всех ведущих разработчиков веб-сайтов. Тесты пользовательского опыта были сопоставлены с функциями, поддержкой и ценами, чтобы составить список самых простых в использовании конструкторов веб-сайтов.
Имея это в виду, следующие конструкторы веб-сайтов предназначены для людей без опыта программирования. Они просты в использовании, имеют хорошую поддержку и интуитивно понятный интерфейс. Они не всегда предлагают такой же контроль над серверной частью, как их продвинутые собратья, но если вы хотите создать свой собственный веб-сайт с минимальными трудностями, это лучший способ.
Wix →
Wix — лучший конструктор перетаскивания на данный момент. Он предлагает вам полный контроль над тем, как выглядит ваш сайт. Хотите, чтобы там был ваш логотип? Переместите это туда.Хотите, чтобы этот абзац был перевернут? Выбейте себя. Поначалу интерфейс может показаться немного подавляющим, но как только вы разберетесь с ним, Wix станет одним из самых простых в использовании конструкторов.
Для тех, кто плохо знаком с играми о веб-дизайне и хочет учиться, Wix — отличный вариант. Свобода, которую он предоставляет, приглашает вас узнать об основных принципах веб-дизайна: как представить свою домашнюю страницу, что поместить на панель навигации — все это хорошее.
Наше пользовательское тестирование показало, что сочетание простоты использования и поддержки клиентов Wix в настоящее время не имеет себе равных.И новичкам, и профессионалам понравилось его использование. Мы сами считаем, что это один из лучших вариантов для новичков в веб-дизайне. Он лучше подходит для простых веб-сайтов, но тогда большинство веб-сайтов просты.
GoDaddy →
Это показало очень хорошие результаты в нашем пользовательском тестировании. GoDaddy обеспечивает более управляемый опыт строительства, и они делают это интуитивно понятным и легким для понимания способом. Чтобы быстро создать небольшой отточенный веб-сайт, не может быть лучшего конструктора, чем GoDaddy. Они также обеспечивают регистрацию доменов и хостинг, поэтому с ними вы можете делать все в одном месте.
Продвинутые конструкторы веб-сайтовДалее по кривой колокола есть конструкторы веб-сайтов DIY, которые сложнее использовать, но которые предлагают больше контроля и масштабируемости. Это хорошая золотая середина, когда ваши усилия по созданию веб-сайтов поддерживаются, но есть также возможность развивать свои технические навыки.
Squarespace
→ Squarespace — учтивый, загадочный, слегка претенциозный конструктор сайтов, который курит в углу. На данный момент это, несомненно, самая стильная платформа в игре, а их серверная часть достаточно сложна, чтобы работать с такими крупными сайтами с высоким спросом, как журналы.
Squarespace означает, что вы можете сосредоточиться на содержании своего веб-сайта, что в конечном итоге является наиболее важным вещь. Это не совсем часть клуба перетаскивания, но все же один из лучших конструкторов для настройки.
Эта добавленная функциональность означает, что вам нужно хорошо разбираться в кодах и , чтобы получить максимальную отдачу от Squarespace, но это прекрасный вариант для тех, кто хочет узнать, что делает большой сайт популярным.
WordPress.org →
Это совсем другой мир — он едва ли можно квалифицировать как конструктор веб-сайтов. WordPress.org — это система управления контентом с открытым исходным кодом (CMS). Если для вас это не имело смысла, возможно, вам лучше воспользоваться конструктором веб-сайтов. Тем не менее, это платформа, которую нужно использовать, когда вы хотите вывести сайт на новый уровень. Почти треть Интернета построена на базе WordPress.org.
Почти треть Интернета построена на базе WordPress.org.
CMS — это, по сути, конструктор веб-сайтов без поддержки пользователя. Вам нужно уметь программировать, чтобы самому заботиться о таких вещах, как веб-хостинг.Это не так технически, как вы думаете, но вы определенно потеряете удобство создания веб-сайтов своими руками.
Также, для ясности, WordPress.org не следует путать с WordPress.com, превосходной, хотя в остальном ограниченной платформой для ведения блогов.
Конструкторы веб-сайтов электронной коммерцииНекоторые конструкторы веб-сайтов ориентированы на онлайн-торговлю. Если вы хотите относительно легко создать интернет-магазин, это лучший вариант.
Shopify →
Shopify запущен в 2006 году и за последние годы вырос в геометрической прогрессии.Поскольку все больше и больше людей выходят в Интернет, чтобы продавать вещи, им нужно было где-то их продавать. Вот где на помощь приходит Shopify. По сути, они создают веб-сайты электронной коммерции, обеспечивая превосходную основу для создания интернет-магазинов.
Качество обслуживания клиентов лежит в основе того, что они делают. Фактически, он был основан тремя друзьями, которые пытались продавать сноуборды в Интернете. Не впечатленные доступными для них вариантами, они сделали свои собственные. Их миссия сегодня — предоставить пользователям «беспроблемную платформу для построения их розничного бизнеса.”
Конструкторы веб-сайтов общего назначения, такие как Wix и Shopify, предлагают электронную торговлю через плагины. В определенной степени это нормально, но для крупных интернет-магазинов нужны специальные платформы. Shopify — лучший из них на данный момент, особенно для тех из вас, кто только начинает.
BigCommerce →
BigCommerce предоставляет вам больше инструментов «из коробки», чем Shopify, но компромисс в том, что их использовать сложнее. Прочтите наше сравнение Shopify и BigCommerce, чтобы получить полное представление о том, как они сравниваются и какой из них, вероятно, подойдет вам больше.
Как создать веб-сайт [ваше руководство из 5 шагов]
Вы уверены, что хотите создать веб-сайт, но эта перспектива вас пугает. У вас нет навыков программирования или опыта работы с графическим дизайном. Вы даже не представляете, с чего начать.
У вас нет навыков программирования или опыта работы с графическим дизайном. Вы даже не представляете, с чего начать.
Если у вас есть бюджет, вы можете подумать о найме профессионального веб-дизайнера, который сделает всю работу за вас. У этого варианта есть несколько реальных преимуществ: у вас будет больше возможностей настроить его так, как вам нравится, и вы получите мнение кого-то с соответствующим опытом.Но наем квалифицированного специалиста обходится дорого.
Для многих людей, создающих веб-сайт впервые, стоимость графического дизайнера непомерно высока. Но это не должно останавливать вас — вам не нужно нанимать кого-то, чтобы создать для вас веб-сайт. Вы можете построить сами. Теперь вы можете найти множество доступных инструментов и руководств, которые предоставляют все необходимое для создания высококачественного сайта за минимальное время, даже если у вас нет навыков программирования.
Если вы хотите как можно скорее запустить профессиональный веб-сайт, у вас есть варианты. Ниже мы проведем вас через процесс создания вашего первого веб-сайта.
Ниже мы проведем вас через процесс создания вашего первого веб-сайта.
Зачем создавать веб-сайт?
Веб-сайт — лучший способ связаться с релевантной аудиторией в Интернете.
Если у вас есть бизнес, создание веб-сайта важно для охвата ваших целевых клиентов и увеличения вашей видимости в Интернете. Это обеспечивает легитимность вашего бренда. Потребители с большей вероятностью верят, что бизнес с веб-сайтом — это реальная сделка. А веб-сайт дает вам возможность представить ваш бренд так, как вы хотите, чтобы его видели люди.
Примеры различных бизнес-сайтов Для клиентов, которые проводят исследования перед покупкой, веб-сайт дает вам возможность проявить себя и представить лучшие стороны вашего бренда. Без веб-сайта люди все равно будут рассказывать о вашей компании в Интернете в обзорах или в социальных сетях — в любом случае, вы всегда будете присутствовать в Интернете. Но у вас не будет особого контроля над тем, как ваш бренд представлен в Интернете.
И для любого бизнеса, который продает товары, создание веб-сайта электронной коммерции дает вам совершенно новый источник дохода.Это шаг, который мог бы увеличить ваши доходы в любое время, но поскольку мы сталкиваемся с постоянными рисками для жизни во время пандемии, сайт электронной коммерции может стать спасательным кругом для продолжения продаж, поскольку клиенты остаются дома.
Но бизнес — не единственная причина открыть сайт. Если у вас есть страсть, которой вы хотите поделиться со всем миром, например, фотографии или обзоры видеоигр, веб-сайт — лучший способ разместить вашу работу там, где ее смогут найти другие люди. Создание веб-сайта может быть способом создания сообщества и поиска людей со схожими интересами.А для соискателей создание личного веб-сайта может быть хорошим способом выделиться среди других кандидатов.
Примеры личных веб-сайтов Какими бы ни были ваши личные причины, по которым вы подумываете о создании веб-сайта, сейчас самое подходящее время, чтобы развить этот импульс. С помощью интуитивно понятных конструкторов веб-сайтов создание веб-сайтов может быть доступным и простым даже для новичков.
С помощью интуитивно понятных конструкторов веб-сайтов создание веб-сайтов может быть доступным и простым даже для новичков.
Время, необходимое для создания веб-сайта, будет зависеть от типа создаваемого вами сайта и от того, насколько конкретно вы его представляете.Простой трехстраничный веб-сайт будет намного быстрее создать, чем сайт электронной коммерции, на котором продаются десятки товаров. Если вам нужен просто базовый веб-сайт, вы можете создать его в течение дня. Но даже если вы хотите чего-то более сложного, создание собственного веб-сайта по-прежнему возможно.
Шаг 1. Определение своей ниши
Первый шаг к созданию веб-сайта — это определение того, какой именно сайт вы хотите. Ваш веб-сайт должен соответствовать вашим целям и намерениям. Процесс создания личного блога выглядит иначе, чем создание сайта для физической витрины, которое отличается от создания магазина электронной коммерции.
Просмотрите приведенные ниже вопросы, чтобы прояснить, каким вы хотите видеть свой веб-сайт и чем он должен заниматься. Это гарантирует, что вы с первого раза создадите правильный сайт, что сэкономит время в долгосрочной перспективе.
Это гарантирует, что вы с первого раза создадите правильный сайт, что сэкономит время в долгосрочной перспективе.
Кто ваша аудитория?
Каждый успешный веб-сайт обслуживает определенную аудиторию. Потратив время на то, чтобы понять, кто именно ваша аудитория, вы увеличите свои шансы на создание веб-сайта, который они захотят посетить и с которым будут взаимодействовать.
Если вы создаете веб-сайт исключительно для развлечения — скажем, личный блог, чтобы попрактиковаться в написании статей для публики, или сайт, чтобы поделиться подкастом, который вы записываете с друзьями, чтобы скоротать время во время пандемии, — это шаг, который вы можете потенциально пропустить.Но если привлечение людей к просмотру и посещению вашего сайта является приоритетом, как и для любого бизнес-сайта или личного веб-сайта, который вы надеетесь развивать и монетизировать, важно понимать свою целевую аудиторию.
Проведите время, просматривая другие сайты в своей нише, чтобы узнать, какую аудиторию они обслуживают и как с ними общаются. Исследование конкурентов может дать быстрый путь к пониманию того, на что реагирует ваша аудитория, поскольку ваши конкуренты, вероятно, пробуют различные сообщения и контент и измеряют, что уже работает.Учитесь на их опыте и анализируйте, на какие типы контента и темы отвечает ваша аудитория.
Исследование конкурентов может дать быстрый путь к пониманию того, на что реагирует ваша аудитория, поскольку ваши конкуренты, вероятно, пробуют различные сообщения и контент и измеряют, что уже работает.Учитесь на их опыте и анализируйте, на какие типы контента и темы отвечает ваша аудитория.
Вы также можете найти самые популярные учетные записи и наиболее распространенный контент в своей нише с помощью таких инструментов, как Buzzsumo и Followerwonk. Узнайте, что ваша аудитория любит потреблять, и используйте эту информацию для мозгового штурма, в каком направлении лучше всего двигаться со своим сайтом.
Как вы их обслуживаете?
После того, как вы выяснили, кто ваша аудитория, вы можете начать выяснять, как лучше всего обслуживать ее.Например, возможно, вы обнаружили, что ваша ниша любит видеоконтент. В этом случае создайте сайт, ориентированный на видео. Или, может быть, вы обнаружили массу связанных продуктов электронной коммерции, которые вы можете продавать, в таком случае создайте сайт с возможностями электронной коммерции.
Проведите время, просматривая другие сайты в своей нише, чтобы получить представление об определенных элементах сайта, которые вы хотите включить. Возможно, вы нашли похожий сайт, дизайн которого вам нравится, или чьи сообщения вам нравятся. Просматривая сайты конкурентов, обратите внимание на то, что вам нравится, и другие элементы, которые, по вашему мнению, можно улучшить.
Все это пригодится на этапе проектирования.
Шаг 2: Планирование вашего нового веб-сайта
А теперь направьте все эти первоначальные исследования на создание базового плана для вашего веб-сайта. Создание плана перед тем, как вы начнете создавать, упростит процесс создания веб-сайта. В частности, вы хотите выяснить две ключевые вещи:
Структура сайта
В Интернете большинство веб-сайтов используют несколько последовательных стандартов веб-дизайна. Эти стандарты существуют не просто так.Пользователи ожидают найти определенные элементы в определенных местах при посещении веб-сайта.
Хотя вам может понравиться идея проявить творческий подход и противостоять существующим тенденциям, вы рискуете создать менее интуитивный опыт посетителей, когда вы это сделаете. Меньше всего вам нужно сбивать с толку и ошеломлять посетителей, как только они попадают на ваш сайт.
Базовые стандарты дизайна веб-сайтов включают:
- Простую в использовании панель навигации, обычно в верхней части сайта
- Текст главной страницы и боковую панель или отсутствие боковой панели вообще
- Функция поиска в заголовке или иным образом вверху на странице
- Адаптивный дизайн
- Логическая организация сайта, которая позволяет пользователям интуитивно переходить от страницы к странице (в качестве бонуса это хорошо для SEO (поисковой оптимизации) и посетителей-людей.)
Если вы используете конструктор веб-сайтов или CMS (систему управления контентом), выбранная вами тема или шаблон обычно будет иметь встроенную структуру сайта. Хотя вы можете быть в восторге от создания своего собственного сайта по мере его настройки, старайтесь не слишком далеко отойти от первоначальной сборки. Эти шаблоны созданы профессиональными дизайнерами и разработчиками, и в них встроены передовые методы веб-дизайна.
Хотя вы можете быть в восторге от создания своего собственного сайта по мере его настройки, старайтесь не слишком далеко отойти от первоначальной сборки. Эти шаблоны созданы профессиональными дизайнерами и разработчиками, и в них встроены передовые методы веб-дизайна.
Основные страницы веб-сайта
Какие и сколько страниц нужно включить на ваш сайт, будет зависеть от того, что вам нужно для выполнения вашего сайта.Но у большинства будет как минимум следующее:
- Домашняя страница . Это первая страница, которую увидят ваши посетители, поэтому вы хотите, чтобы она эффективно представляла ваш бренд. Хорошая домашняя страница, как правило, будет простой, лаконичной и сразу расскажет вашим посетителям, о чем ваш сайт.
- О странице . Ваша страница «О нас» — это ваш шанс наладить отношения с вашими посетителями. Часто это одна из самых популярных страниц на сайте, поэтому потратьте время на создание качественного текста, который привлечет ваших читателей, расскажет им, о чем вы, прямо скажет об их потребностях и расскажет, как вы обладаете уникальной квалификацией для их решения.

- Услуги / страница продукта . Если у вас есть бизнес-сайт, страницы с описанием конкретных услуг или продуктов, которые вы продаете, станут важной частью вашего сайта. Используйте эти страницы, чтобы аргументировать преимущества, которые ваши продукты или услуги предоставляют вашей аудитории. И разрабатывайте их с учетом конверсии — чтобы посетители могли легко сделать следующий шаг, будь то добавление товара в корзину или телефонный звонок, чтобы узнать больше.
- Контактная страница .Для бизнес-сайтов и некоторых личных сайтов вам нужно, чтобы посетители могли легко связаться с вами. Разместите контактную информацию, которую они должны использовать, на удобной для поиска странице сайта.
- Страница блога . Блог часто является ценным дополнением к веб-сайту. Если ваш веб-сайт будет в основном основан на содержании, блог — это естественное пространство для публикации нового контента по мере вашего продвижения.
 Если у вас есть бизнес-сайт, блог может стать полезным маркетинговым инструментом для улучшения SEO и привлечения большего числа посетителей. Поддержание блога требует больших усилий, поэтому он может не подойти вам.Но заранее подумайте, хотите ли вы включить блог на свой веб-сайт с самого начала или, возможно, захотите добавить его позже.
Если у вас есть бизнес-сайт, блог может стать полезным маркетинговым инструментом для улучшения SEO и привлечения большего числа посетителей. Поддержание блога требует больших усилий, поэтому он может не подойти вам.Но заранее подумайте, хотите ли вы включить блог на свой веб-сайт с самого начала или, возможно, захотите добавить его позже.
Имейте в виду, что большинство программ для создания веб-сайтов позаботятся о базовом макете веб-сайта за вас. После того, как вы выберете тему или шаблон, они сформируют основу для остальной части вашего сайта. Однако, зная, какие еще страницы вы хотите добавить и какие элементы сайта вы хотите включить, вы сможете ускорить процесс размещения своего сайта, как только вы начнете создавать.
Шаг 3: Настройка вашего хостинга и домена
Третий шаг к созданию вашего веб-сайта — это покупка вашего доменного имени и настройка вашего веб-хостинга. Выясните доступное доменное имя, которое имеет смысл для веб-сайта, который вы хотите создать. Возможно, вам придется проявить творческий подход, если ваш первый выбор будет сделан, но стремитесь к чему-то лаконичному и легкому для запоминания.
Возможно, вам придется проявить творческий подход, если ваш первый выбор будет сделан, но стремитесь к чему-то лаконичному и легкому для запоминания.
Зарегистрируйте выбранное вами доменное имя. Затем решите, с каким провайдером веб-хостинга пойти. В некоторых случаях, как в случае с HostGator, вы можете получить веб-хостинг и доменное имя в одном месте, что упрощает управление учетными записями вашего веб-сайта.
Когда ваш веб-сайт и хостинг будут готовы к работе, у вас будет все необходимое, и вы сможете приступить к созданию нового веб-сайта.
Шаг 4. Выберите платформу для создания веб-сайта
Затем выберите, как вы будете создавать свой веб-сайт. У вас есть несколько вариантов, некоторые из которых будут намного проще для новичков, чем другие. Вот несколько из ваших лучших вариантов.
1. Используйте конструктор веб-сайтов HostGator
Конструктор веб-сайтов HostGator разработан специально для новичков и делает процесс создания веб-сайта настолько простым, что вы можете создать базовый сайт за считанные минуты.
Конструктор веб-сайтов поставляется с набором профессиональных шаблонов, охватывающих десятки ниш. Редактор веб-сайта удобен в использовании и включает в себя множество готовых элементов, которые вы можете добавить на свой сайт, например формы и кнопки.
Если ваши приоритеты — скорость, доступность и простота использования, конструктор веб-сайтов — отличный выбор для создания вашего веб-сайта. Если вам нужно больше места для настройки, вам может подойти один из других лучших вариантов.
2. Используйте WordPress
WordPress — самый популярный вариант для создания веб-сайтов, который имеет репутацию относительно простого в использовании.Даже в этом случае, если вы новичок в создании и обновлении веб-сайтов, WordPress по-прежнему требует обучения и может создавать трудности.
Если у вас есть немного больше технических знаний или желание учиться, WordPress предлагает полноценную систему управления контентом и огромную библиотеку совместимых плагинов и тем. С WordPress у вас будет больше гибкости и возможностей для настройки вашего веб-сайта в соответствии с вашим видением. Но чем конкретнее ваши предпочтения, тем больше работы и навыков потребуется, чтобы привести ваш сайт в соответствие с тем, что вы задумали.
С WordPress у вас будет больше гибкости и возможностей для настройки вашего веб-сайта в соответствии с вашим видением. Но чем конкретнее ваши предпочтения, тем больше работы и навыков потребуется, чтобы привести ваш сайт в соответствие с тем, что вы задумали.
Если у вас есть хостинг HostGator, вы можете использовать процесс установки Softaculous Apps, который находится на вашей cPanel, для установки WordPress. После того, как вы установили WordPress, вы можете настроить свой сайт, выбрав из множества платных и бесплатных тем. Просто скачайте тему и загрузите ее, перейдя в Внешний вид> Добавить новую> Загрузить тему .
Затем вы можете настроить свою тему, перейдя в «Внешний вид»> «Настроить» на панели инструментов WordPress.
3.Создание веб-сайта с нуля
Другой вариант — научиться создавать веб-сайт самостоятельно. Если вы начинаете с того, что у вас нет никаких навыков или опыта в области веб-дизайна, ожидайте, что этот вариант потребует много времени и усилий. Но если вы готовы принять на себя обязательства, изучение веб-дизайна для создания своего первого веб-сайта даст вам навыки, необходимые для создания дополнительных веб-сайтов в будущем — будь то для себя или как профессиональный дизайнер.
Но если вы готовы принять на себя обязательства, изучение веб-дизайна для создания своего первого веб-сайта даст вам навыки, необходимые для создания дополнительных веб-сайтов в будущем — будь то для себя или как профессиональный дизайнер.
А изучение тонкостей создания веб-сайта с нуля с первого дня будет означать, что вы будете знать, как делать обновления на своем веб-сайте по мере необходимости, и сможете расширить функциональные возможности своего веб-сайта и настроить его в соответствии со своими предпочтениями.
Как научиться кодировать
Если вы хотите попробовать создать свой веб-сайт с нуля, вам сначала нужно научиться кодировать. Хотя это трудоемкий процесс, вы можете справиться с ним бесплатно. Вы можете найти ряд онлайн-ресурсов, посвященных обучению программированию.
Вот несколько самых популярных бесплатных вариантов:
Языки, которые вам нужно выучить, чтобы настроить и запустить свой веб-сайт, включают HTML, CSS и PHP. Когда вы знаете эти языки программирования, вы можете создать веб-сайт в том виде, который вы себе представляете.
Даже при наличии всех доступных сегодня инструментов для создания веб-сайтов без предварительного обучения программированию знание языков программирования является ценным и востребованным навыком. Это может открыть двери для новых рабочих мест и прибыльной работы по контракту. И, конечно же, это дает вам сильную позицию, когда дело доходит до создания любых веб-сайтов, которые вы мечтаете создать и запустить для себя.
Бонусный совет: Даже если вы решите, что такой инструмент веб-сайта, как конструктор веб-сайтов или WordPress, более полезен для вас, изучение основ HTML может быть чрезвычайно полезным для запуска и обновления веб-сайта с течением времени.Базовые знания в области программирования позволяют владельцам веб-сайтов более комфортно настраивать и поддерживать сайт независимо от платформы.
Шаг 5. Протестируйте свой сайт перед запуском
У вас есть веб-дизайн, добавлены страницы, написана исходная копия и загружены собственные изображения. У вас почти . Но прежде чем вы действительно запустите свой веб-сайт и сделаете его общедоступным, вы должны убедиться, что все работает так, как задумано. Это требует периода тестирования.
Может показаться, что ваш веб-сайт отлично смотрится на вашем собственном экране, но вы должны подумать о том, как ваши посетители будут с ним сталкиваться. Они будут доступны для разных браузеров, устройств и разных размеров экрана. Вы хотите проверить, как сайт выглядит и работает в максимально возможном количестве форматов.
Посетители также будут совершать различные действия на сайте. Вы хотите, чтобы все их действия приводили к желаемым результатам. Формы работают? Насколько легко и легко оформить заказ? Легко ли переходить с каждой страницы на любую другую?
Чтобы упростить процесс тестирования, воспользуйтесь бесплатными инструментами, такими как эти расширения Chrome для тестирования QA.Они могут помочь вам получить представление о том, что увидят другие люди, когда зайдут на ваш сайт.
И пригласите друзей и коллег также провести время на сайте. Как человек, построивший его, вы слишком близки к нему, чтобы увидеть его свежим взглядом. Попросите кого-нибудь, кому вы доверяете, просмотреть и выполнить несколько конкретных действий на сайте. Они могут отправить честный отзыв, который поможет вам улучшить его работу, прежде чем вы выложите его в мир.
Бонусный совет: Если вы беспокоитесь о том, что ваш домен будет пустым, пока вы проводите тестирование, вы можете начать создавать предвкушение со страницы Скоро появится. Дайте посетителям увлекательную сводку того, что они увидят, если вернутся, и вероятную дату, когда веб-сайт будет открыт. Вы даже можете добавить поле подписки по электронной почте, чтобы как можно раньше начать создавать свой список рассылки.
Что вы выберете для создания своего веб-сайта?
Наилучший вариант для создания вашего веб-сайта зависит от ваших общих целей. Если вам нужен веб-сайт, который быстро работает, требует немного навыков и прост в управлении, интуитивно понятный конструктор веб-сайтов — разумный выбор.
Если вы ищете полноценный набор веб-сайтов, который позволит вам создавать и развивать онлайн-бизнес, тогда WordPress — отличный выбор, поскольку он может расти вместе с вашей компанией.
Если вы действительно делаете все сами и хотите знать, как устроен ваш веб-сайт изнутри, тогда начните учиться программировать и создавать его самостоятельно. Просто знайте, что это займет много времени, и вы, вероятно, потратите несколько месяцев на изучение правил, прежде чем создадите веб-сайт.
Какой бы вариант вы ни выбрали, наличие веб-сайта может быть полезным опытом.Для предприятий это может позволить вам охватить более широкую аудиторию и увеличить прибыль. Для любителей или тех, кто хочет создать сообщество, он может связать вас с другими людьми, имеющими схожие интересы и ценности. Выделив свое собственное место в сети, вы можете распространить свои собственные сообщения в мире, зная, что у них есть потенциал для охвата людей отовсюду.
Начните создавать свой веб-сайт с HostGator уже сегодня.
Кристен Хикс — внештатный писатель из Остина и постоянный ученик с постоянным интересом к новым знаниям.Она использует это любопытство в сочетании с ее опытом работы в качестве внештатного владельца бизнеса, чтобы писать в блоге HostGator о предметах, ценных для владельцев малого бизнеса. Вы можете найти ее в Твиттере по адресу @atxcopywriter.
СвязанныеКак создать веб-сайт с помощью HTML и CSS за 7 шагов • Код для Интернета
Часто при создании веб-сайта это может утомить. В этой статье я покажу вам, как подойти к созданию веб-сайта с нуля …
Просто примечание …
Эта статья больше посвящена процессу создания веб-сайта, а не технической стороне вещей.Если вы пришли сюда, потому что хотите научиться программировать веб-сайты, ознакомьтесь с разделом «Как научиться веб-разработке» или моей серией статей по изучению HTML.
Конечный продукт
Вот конечный продукт сайта, который я буду создавать сегодня. Взгляните на это и помните, пока мы будем проходить обучение.
К сожалению, ваш браузер не поддерживает встроенные видео.
Это будет вымышленный сайт о ламе Боберике (иногда у меня возникают самые странные идеи…)
1.Спланируйте свой макет
Первый шаг любого веб-сайта — это всегда знать, что вы хотите от него и (смутно) как вы хотите, чтобы он выглядел. Итак, первым делом нужно сделать набросок — на бумаге или на компьютере, в зависимости от того, что вам будет проще.
Помните, не обязательно хорошо выглядеть. Вот мой:
Как видите, очень грубый. Линии неровные и ровные, но я все еще вижу, как будет выглядеть сайт и какие разделы мне нужны.
В этом макете у меня есть заголовок (панель навигации), три раздела и нижний колонтитул.
2. Настройте «шаблонный код»
Теперь пора получить базовый код, который у вас есть в начале любого веб-сайта (обычно его называют шаблонным ).
Сделайте это:
- Создайте новую папку на вашем компьютере для веб-сайта
- Создайте новые пустые
style.cssфайлы внутри - Добавьте базовый «шаблонный код» в ваш индекс
.htmlфайл:
Лама Боберик
Просто проверяю, как это работает!
Наконец, откройте свой index.html в веб-браузере, чтобы проверить, что все работает:
В этой статье будет больше объясняться процесс создания веб-сайта, поэтому я не буду объяснять фактический код в деталь — но вы все равно можете следить за ней, если хотите.
Если да, то для начала следуйте инструкциям выше!
3. Создайте элементы в вашем макете
Теперь пришло время создать элементы макета / сечения, которые вы запланировали на шаге 1!
Лучше всего использовать семантические элементы: .
Вот HTML:
Лама Боберик
<заголовок>
<основной>
<раздел>
<раздел>
<раздел>
<нижний колонтитул>
Обратите внимание, что мы даем id s, поэтому мы можем обратиться к ним позже.
Если вы перезагрузите страницу, вы увидите, что там ничего нет — это потому, что мы просто создаем разделы страницы, а не сам материал в них.
4. Заполните HTML-контент
Когда у вас есть разделы страницы, самое время их заполнить! Если вы знаете, какой контент вы собираетесь использовать, вставьте его. Если нет, вставьте какой-нибудь фиктивный текст и позже замените его фактическим контентом.
Вот HTML после заполнения некоторого содержания:
Лама Боберик
<заголовок>
 <основной>
<раздел>
<основной>
<раздел>

Привет, я лама Боберик.
<раздел>
Обо мне
Я действительно классная лама. Каждый день я просыпаюсь, жую траву, пишу код и снова засыпаю.
Достижения
- Бакалавр фотогеничного позирования, 2010 г.
- Сертификат ламанства от Llama Institute, 2014 г.
- Я написал код для веб-сайта, 2017 г.
<раздел>
Свяжитесь со мной
Вы можете найти меня на:
Или вы можете отправить мне письмо по электронной почте .
<нижний колонтитул>
© Авторское право Боберик Лама, 2017
Если вы перезагрузите страницу, вы увидите, что теперь у нас есть контент!
5.Добавьте базовый макет CSS
Когда мы закончили с HTML, пора переходить к CSS! Первая и самая важная часть, на которой нужно сосредоточиться в первую очередь, — это сделать его похожим на наш макет, а затем мы можем сосредоточиться на деталях.
Это означает, что нам нужно сосредоточиться на таких свойствах, как ширина , высота , поле , заполнение , положение и отображение . Кроме того, нам нужно убедиться, что изображения правильного размера, чтобы они не стирали страницу.
Вот CSS, который мы добавим в наш style.css :
body {
маржа: 0;
маржа сверху: 50 пикселей;
}
header {
дисплей: гибкий;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 50 пикселей;
высота строки: 50 пикселей;
цвет фона: #eee;
}
header * {
дисплей: встроенный;
высота: 50 пикселей;
}
header ul {
отступ: 0;
}
header li {
маржа слева: 20 пикселей;
}
раздел {
высота: 100вх;
граница: сплошной черный 1px;
дисплей: гибкий;
justify-content: center;
align-items: center;
выравнивание текста: центр;
}
#hero.profile-img {
ширина: 300 пикселей;
}
нижний колонтитул {
выравнивание текста: центр;
отступ: 50 пикселей;
}
Здесь мы добавляем стили только для того, чтобы наш общий макет выглядел похожим, а не отдельный контент. Мы следим за тем, чтобы секции были установлены на 100% высоту области просмотра, устанавливали фиксированное положение заголовка, размещаем элементы в заголовке и т. Д. Мы также используем гибкие блоки для центрирования содержимого в наших разделах.
Это результат:
К сожалению, ваш браузер не поддерживает встроенные видео.
6. Добавьте более специфические стили
Когда базовая структура сайта готова, мы можем добавить более специфические стили.
Теперь мы можем сделать наш сайт лучше!
Вот наш CSS:
body {
маржа: 0;
маржа сверху: 50 пикселей;
семейство шрифтов: без засечек;
}
header {
дисплей: гибкий;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 50 пикселей;
высота строки: 50 пикселей;
цвет фона: #eee;
}
header * {
дисплей: встроенный;
высота: 50 пикселей;
}
header ul {
отступ: 0;
}
header li {
маржа слева: 20 пикселей;
}
раздел {
высота: 100вх;
граница: сплошной черный 1px;
дисплей: гибкий;
justify-content: center;
align-items: center;
выравнивание текста: центр;
}
#hero.profile-img {
ширина: 300 пикселей;
радиус границы: 50%;
}
нижний колонтитул {
выравнивание текста: центр;
отступ: 50 пикселей;
}
#hero h2 {
размер шрифта: 3em;
}
section h3 {
размер шрифта: 2.5em;
}
section h4 {
размер шрифта: 1.5em;
}
header a {
текстовое оформление: нет;
черный цвет;
}
Как видите, мы увеличили заголовок, скруглили изображение (используя радиус границы ) и изменили шрифт. Мы также удалили некоторые стили по умолчанию из ссылок заголовка.
Вот результат:
К сожалению, ваш браузер не поддерживает встроенные видео.
7. Добавьте цвета и фон
Ура, мы на финише! Пришло время добавить последние штрихи к нашему сайту — цвета и фоны!
Это то, что сделает наш сайт действительно потрясающим.
Вот код CSS:
body {
маржа: 0;
маржа сверху: 50 пикселей;
семейство шрифтов: без засечек;
}
header {
дисплей: гибкий;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 50 пикселей;
высота строки: 50 пикселей;
цвет фона: #eee;
}
header * {
дисплей: встроенный;
высота: 50 пикселей;
}
header ul {
отступ: 0;
}
header li {
маржа слева: 20 пикселей;
}
раздел {
высота: 100вх;
граница: сплошной черный 1px;
дисплей: гибкий;
justify-content: center;
align-items: center;
выравнивание текста: центр;
размер фона: обложка;
background-position: center center;
фон-повтор: без повторения;
background-attachment: исправлено;
}
#hero.profile-img {
ширина: 300 пикселей;
радиус границы: 50%;
}
нижний колонтитул {
выравнивание текста: центр;
отступ: 50 пикселей;
}
#hero h2 {
размер шрифта: 3em;
}
section h3 {
размер шрифта: 2.5em;
}
section h4 {
размер шрифта: 1.5em;
}
header a {
текстовое оформление: нет;
черный цвет;
}
#hero {
background-image: linear-gradient (rgba (255,255,255,0.75), rgba (255,255,255,0.75)), url ('https://codetheweb.blog/assets/img/posts/steps-to-creating-a-website/ field.jpg ');
}
#о {
фоновое изображение: линейный градиент (rgba (255,255,255,0.75), rgba (255,255,255,0.75)), url ('https://codetheweb.blog/assets/img/posts/steps-to-creating-a-website/beach.jpg');
}
#контакт {
background-image: linear-gradient (rgba (255,255,255,0.75), rgba (255,255,255,0.75)), url ('https://codetheweb.blog/assets/img/posts/steps-to-creating-a-website/ canyon.jpg ');
}
Как видите, мы добавили несколько общих стилей фона к элементам раздела , а также добавили фоновое изображение в каждый раздел по отдельности.
Причина линейного градиента (rgba (255,255,255,0,75), rgba (255,255,255,0,75)), перед URL-адресом ('image.jpg') заключается в том, что в противном случае текст трудно читать — поэтому добавляем сверху полупрозрачную белую накладку. Я написал немного больше об этом в своей статье о том, как создать изображение героя на всю страницу.
8. Празднуйте! 🎉
Ура! Наконец-то ваш сайт готов! Теперь покажите это своим друзьям, семье и всему Интернету 😉
Дополнительная литература
Если вы хотите узнать больше о конкретном разделе того, что я показывал сегодня, посмотрите:
- Как создать полную -page hero image
- Как стилизовать панель навигации с помощью CSS
Заключение
Итак, я надеюсь, вам понравилась эта статья, и, надеюсь, вы кое-что узнали в процессе!
Сегодня я сделал кое-что отличное от обычного, так что поделитесь своими мыслями.Помните, что в этой статье я не столько показываю вам фактические технические части создания веб-сайта, сколько о том, как провести вас через мыслительный процесс создания веб-сайта.
Если вам понравилась эта статья, будьте отличным человеком и поделитесь новостной рассылкой или подпишитесь на нее, я дам вам бесплатный тако 🌮 (не совсем)
Веселитесь, продолжайте кодировать, и увидимся в следующий раз, где «Я расскажу о том, как стилизовать панель навигации (заголовок) с помощью CSS, — проведя вас через панель навигации, которую мы создали сегодня, но более подробно.Тогда увидимся!
Эту статью предложила Алиса Дубик-Уилсон — спасибо! Если вы также хотите предложить статью, вы можете связаться со мной или рассказать в комментариях.
Как создать веб-сайт: руководство по созданию веб-сайта
Шаг 7. Создайте свои страницы
Когда у вас есть эстетический набор, вы можете приступить к конструированию различных целевых страниц. Это одна из самых приятных частей создания веб-сайта, особенно когда вы используете конструктор веб-сайтов с перетаскиванием, такой как Mailchimp.
РедакторомMailchimp легко пользоваться, даже если у вас нет опыта программирования или дизайна. Просто перейдите на страницу, которую хотите создать, и начните экспериментировать с конструктором сайтов с перетаскиванием.
Внутри конструктора сайтов вы можете работать с отдельными разделами, такими как панель навигации веб-сайта, заголовок, избранный контент и информация о продукте. В каждом из этих разделов вы можете редактировать, добавлять, перемещать и удалять блоки контента, пока не будете довольны результатом.
Ваша главная цель — сделать сайт интуитивно понятным, простым в навигации и описательным для вашего бизнеса.Создайте меню навигации, чтобы посетители могли быстро находить нужные страницы. Используйте раскрывающиеся списки, чтобы в баре не было слишком много людей. Например, если у вас несколько служб, вложите их в раскрывающийся заголовок «Службы».
Всегда используйте описательный заголовок вверху каждой страницы, чтобы посетители знали, на что они смотрят. Креативная формулировка — это хорошо, но убедитесь, что сообщение доходит до вас. Это важно для всего контента, который появляется над «сгибом», этой невидимой линией на странице, которая разделяет то, что вы видите первым, и то, что вам нужно прокрутить, чтобы увидеть.
Делайте все возможное, чтобы самая важная информация и ключевые сообщения всегда оставались незамеченными. Более подробная информация может быть ниже сгиба, но сохраняйте дизайн чистым и лаконичным.
Если у вас есть призыв к действию (CTA), найдите для него очевидное место. Многие люди прокручивают страницу вниз, чтобы найти призыв к действию, но иногда лучше будет вверху страницы. С конструктором сайтов Mailchimp с функцией перетаскивания легко и весело экспериментировать, поэтому не стесняйтесь — попробуйте разные варианты и посмотрите, что работает.
Как создать сайт на WordPress за 5 простых шагов
Почему стоит выбрать WordPress для создания своего сайта?
Если вы откладываете решение о создании веб-сайта для своего малого бизнеса, потому что полагаете, что это будет сложно или отнимет много времени, не волнуйтесь. Создать личный веб-сайт или сайт электронной коммерции очень легко на платформе управления контентом WordPress (CMS). Фактически, большинство людей могут пройти от начала до конца примерно за 30 минут — без каких-либо передовых технических навыков или специальной подготовки.WordPress — идеальный конструктор сайтов с перетаскиванием.
Вот краткий обзор шагов, которые необходимо предпринять, чтобы запустить ваш сайт WordPress.
- Выберите доменное имя.
- Выберите хостинг-провайдера и пакет услуг.
- Установите WordPress и выберите тему.
- Изучите панель управления WordPress и выберите плагины WordPress.
- Настроить веб-сайт.
Вы решили создать веб-сайт и хотите использовать WordPress в качестве платформы для своего веб-сайта.Что теперь?
Вот как создать веб-сайт на WordPress за пять быстрых шагов.
Шаг первый: начало работы и выбор доменного имени
Прежде чем вы сможете начать создавать свой веб-сайт, выбор вашего доменного имени является одной из наиболее важных частей, поскольку именно так ваша аудитория найдет вас и отождествит себя с вашим брендом.
Ваше доменное имя — это то, что люди вводят в браузере, чтобы перейти на ваш сайт. Хотя возникает соблазн выбрать что-то забавное или яркое, выберите домен, который одновременно представляет ваш бренд и позволяет людям легко вас найти.
Например, « bobsmithwelding.com » лучше, чем «bobdoesmetalwork.com », потому что поисковики, которые ищут Боба по имени или для сварочных услуг, с большей вероятностью найдут его.
После того, как вы выбрали домен, вам нужно будет купить свое имя и выбрать хостинговую компанию, которая соответствует потребностям вашего сайта. Поскольку вы создаете веб-сайт на WordPress, выбор хостинг-провайдера, который предлагает хостинг специально для сайта WordPress, является идеальным.Таким образом, вы можете приобрести свое доменное имя и услуги хостинга у одного и того же провайдера. К счастью, Bluehost предлагает и то, и другое, и его рекомендует WordPress!
Шаг второй: выберите пакет и настройте учетную запись хостинга
Bluehost предлагает несколько пакетов хостинга от наших стандартных планов WordPress до наших полностью управляемых планов хостинга WordPress. После того, как вы установили свое доменное имя, вам нужно будет создать учетную запись для вашего плана хостинга.
- Введите свою личную информацию в каждое поле и затем прокрутите вниз до списков пакетов.
- Выберите вариант, соответствующий вашему бюджету и потребностям в обслуживании. Цены варьируются в зависимости от хостинг-провайдера, но большинство из них предлагают надстройки, такие как дополнительные функции безопасности, инструменты для повышения рейтинга в поиске и резервное копирование сайта.
- Установите соответствующие флажки и прокрутите вниз, чтобы ввести свою платежную информацию. Найдите минутку, чтобы прочитать условия обслуживания, политику отмены и уведомления о конфиденциальности, затем щелкните поле, чтобы подтвердить, что вы согласны с политиками.
- Следуйте инструкциям на экране, чтобы создать пароль, и, бум, вы готовы к третьему шагу: выбору темы WordPress.
Шаг третий: выберите тему WordPress
Если вы выбрали Bluehost в качестве веб-хостинга, WordPress будет автоматически установлен для вас. Все, что вам нужно сделать, это нажать « Войти » и выбрать тему. если вы не уверены, какую тему хотите, не волнуйтесь! Вы можете вернуться и изменить его позже. Если вам не нравятся общие темы, вы можете перейти на одну из премиальных тем.
На следующем экране вас спросят, создаете ли вы свой веб-сайт для личных или деловых целей.Это поможет нам предоставить вам точные рекомендации, которые помогут в создании вашего веб-сайта.
Шаг четвертый: изучите свою панель управления WordPress
Теперь, когда вы готовы приступить к работе, вы должны оказаться на панели инструментов или в серверной части вашего нового веб-сайта. Это область обслуживания, которая позволяет вам контролировать, что будут видеть посетители вашего веб-сайта, когда они попадут на ваши страницы. Потратьте некоторое время на изучение панели администратора WordPress, изучив функции, которые вы будете использовать чаще всего.
Шаг пятый: настройка тем и страниц
Пусть начинается самое интересное! Вы готовы приступить к тонкой настройке своего сайта с помощью выбора цвета, стилей шрифтов и специальных элементов, которые помогут вам выразить культуру или индивидуальность вашей компании. Вы можете погрузиться прямо сейчас и написать свой первый пост, но полезно сначала узнать о функциях и функциях вашего сайта.
На левой боковой панели вы найдете навигационные ссылки, которые позволят вам настроить свой сайт.Лучший способ узнать свой путь — щелкнуть каждую вкладку и изучить варианты.
- Просмотр тем; доступны платные и бесплатные варианты.
- Настройте свою тему с помощью цветов, заголовков и кнопок социальных сетей.
- Загрузите фотографий, чтобы вдохновить посетителей вашего сайта и рассказать о ваших ценностях и услугах.
- Создайте свое первое сообщение в блоге и содержание главной страницы.
- Добавьте контактную форму
Не забудьте настроить Google Analytics для сбора данных о посетителях, приходящих на ваш сайт, и подключите Google Search Console, чтобы убедиться в отсутствии ошибок.
Эти пять шагов позволят вам запустить веб-сайт WordPress для вашего малого бизнеса в кратчайшие сроки — хорошо, около 30 минут. Готовы начать? Получите свое доменное имя и пакет услуг для самостоятельного размещения в Bluehost уже сегодня!
Создание веб-страницы с нуля с помощью HTML — Введение в цифровые гуманитарные науки
Объявление документа дает инструкции для веб-браузера (например, Safari или Firefox) о том, как обрабатывать созданный вами документ. К счастью, их легко сделать.Просто введите
в самом верху документа.
Затем нажмите , верните и введите
, чтобы браузер ожидал появления HTML в следующем документе. Затем пропустите несколько строк и закройте свой HTML-тег, набрав
(Ваш браузер не обращает внимания на пробелы и возвращает символы внутри заголовка.)
Считается хорошей практикой разделить вашу веб-страницу на разделы head и body .Особые инструкции для браузера (если они есть) находятся в разделе заголовка. Контент попадает в основной раздел.
Чтобы создать эти разделы, нажмите , верните и введите
где-то внутри ваших открывающих и закрывающих тегов.
После создания тега заголовка оставьте строку или две пустыми и закройте тег заголовка, набрав
Теперь сделайте корпус сечением . Под тегом введите
Затем пропустите несколько строк и введите
Давайте тоже добавим текст, чтобы нам было на что посмотреть.Тип
Добро пожаловать на мою страницу
после вашего открывающего тега тела и перед закрывающим тегом тела. Возможно, вы помните, что означает
Сохраните ваш документ как index.html , где вы можете легко найти его снова.
Оставьте документ Atom открытым и перейдите туда, где вы сохранили файл. Дважды щелкните значок сохраненного файла. По умолчанию этот файл должен открываться в браузере.Теперь вы открыли файл двумя способами: как веб-страницу и как текстовый файл. Расположите окна так, чтобы документ был открыт одновременно как текстовый документ и как веб-страницу.
В текстовом документе измените текст между тегами абзаца, чтобы он говорил что-то другое, и сохраните документ. Теперь нажмите Обновить в своем веб-браузере. Текст на веб-странице должен отображать новый текст, который вы сохранили.
Как создать веб-страницу за 7 простых шагов (обновлено)
Веб-сайт передает информацию о бренде и продукте компании, группы или организации.Впечатляющий веб-сайт с отличным пользовательским интерфейсом увеличит продажи. Но создать собственный веб-сайт непросто, не так ли? Итак, в этой статье мы дадим вам 7 простых пошаговых руководств, которые научат вас создавать веб-страницу с нуля:
Оглавление:
- Шаг 1. Выясните, зачем создавать страницу веб-сайта
- Шаг 2. Объедините последние тенденции веб-дизайна
- Step3. Быстрое создание макета сайта
- Step4.Обсудить с другими дизайнерами и разработчиками
- Step5. Разработайте дизайн вашего сайта
- Step6. Получите веб-хостинг и опубликуйте свой сайт
- Step7. Тестируйте, исследуйте и улучшайте
В настоящее время существует три способа создания веб-сайта:
Шаг 1. Выясните, зачем создавать страницу веб-сайта
Во-первых, для тех малых предприятий, у которых нет профессиональных дизайнеров, разработчиков или продуктовых дизайнеров, использование веб-агентства было бы разумным выбором, чтобы получить веб-сайт, который будет работать с вашими продуктами и услугами.
Во-вторых, конструктор веб-сайтов своими руками может быть для вас хорошим способом быстро запустить и запустить веб-сайт.
В-третьих, если вы новичок в создании веб-сайтов или хотите создать веб-сайт самостоятельно, следующие семь шагов помогут вам создать веб-сайт, подходящий для вашего бизнеса.
Прежде чем вы начнете создавать свой веб-сайт, вы должны сначала выяснить цели вашего дизайна для определения ваших стратегий дизайна. Например, задайте себе следующие вопросы:
- Вам нужна веб-страница, чтобы представить свои продукты или услуги?
- Вам нужен веб-сайт, чтобы продавать больше товаров или услуг?
- Вам нужен привлекательный веб-сайт, чтобы привлекать пользователей и регистрироваться?
Различные ответы могут привести к разным стратегиям проектирования.
Если вы просто хотите представить продукты и услуги в Интернете, вы можете уделить особое внимание созданию более интуитивно понятного макета, чтобы все было видно легко и четко. Дизайн пользовательского интерфейса карточек или интуитивно понятный дизайн сетки — хороший способ добиться этого.
В качестве альтернативы, если вы просто хотите создать коммерческий веб-сайт для продвижения своих существующих продуктов и услуг в Интернете, то оптимальным подходом будет привлечение клиентов с помощью кнопок CTA или хорошей копии.
И, если вы просто хотите получить больше регистраций в Интернете, удобная форма регистрации действительно необходима.
Короче говоря, лучше всего выяснить, куда вы собираетесь и почему, прежде чем сделать первый шаг в этом путешествии.
Шаг 2. Объедините последние тенденции веб-дизайна
Хорошо продуманный, актуальный и практичный веб-сайт всегда будет привлекать внимание пользователей с самого начала и укажет вам путь к достижению бизнес-целей. Итак, прежде чем вы начнете набрасывать дизайн для своего веб-сайта, найдите время, чтобы провести небольшое исследование, чтобы вы могли включить последние тенденции в свой веб-сайт.
Например, следующие ключевые тенденции дизайна веб-сайтов на 2020 год могут быть полезными ссылками:
- Негабаритные буквы. Крупные и жирные шрифты становятся все более популярными. Они позволяют дизайнерам создавать яркие и персонализированные веб-сайты. Итак, выберите уникальный шрифт и проявите амбициозность при установке размера шрифта!
- Микровзаимодействие. Дизайн с микровзаимодействием означает добавление анимации и взаимодействия к некоторым кнопкам, значкам или другим крошечным деталям на веб-странице как способ улучшения UX.И вы будете удивлены, насколько легко создавать микровзаимодействия.
Микровзаимодействие кнопок с различными смайликами помогает стимулировать эмоции пользователей , чтобы они дольше оставались и взаимодействовали с вашим сайтом.
- 3D-дизайн. 3D-элементы широко используются в игровой и киноиндустрии, создавая более увлекательные, интересные и привлекательные страницы.
- Параллакс веб-дизайна. Дизайн веб-сайта Parallax обеспечивает более яркие переходы и анимацию, которые с большей готовностью привлекают пользователей к содержимому страницы.
- Минималистичный дизайн сайта. Минималистичный веб-сайт использует скрытые системы навигации, пустое пространство и простейшую копию описывает свои продукты и предлагает пользователям более приятный опыт.
-
- Видео и анимация. Использование ярких видеороликов и анимации — верный способ улучшить ваш сайт.
- Голосовой интерфейс пользователя . Голосовой пользовательский интерфейс позволяет пользователям взаимодействовать с вашим сайтом с помощью голосовых команд.Это может быть очень удобно. Но сделать это правильно для разработчиков — более сложная задача.
Статья по теме : 10 самых известных тенденций и примеров веб-дизайна на 2019 год
Шаг 3. Быстрое создание макета веб-сайта
Следующий шаг — научиться быстро создавать макет веб-сайта. Это похоже на рисование карты того, как должен выглядеть ваш веб-сайт.
Вот простая инструкция:
1). Определите структуру вашего сайта. Страница веб-сайта часто состоит из верхнего, нижнего колонтитула, навигации, содержимого, контактов и других частей. Чтобы быстро создать макет веб-сайта, лучше всего начать с работы с заголовком страницы, нижним колонтитулом, навигацией, контентом и любыми другими ключевыми функциями. При необходимости используйте старомодную ручку и бумагу, чтобы нарисовать рамку!
2). Составьте карту своих главных страниц. Даже одностраничный веб-сайт состоит из страниц с разным дизайном. Следующим шагом для разработки макета веб-сайта является нанесение на карту основных страниц. Хорошая идея на этой ранней стадии — представить в дизайне четкую и логичную структуру того, как страницы будут соотноситься друг с другом. Думайте об этом как о дереве; главная страница — это ствол, а другие страницы растут из него, как ветви.
3). Выберите веб-тему, цветовую схему, логотип и бренд. Далее вам нужно определиться с тематикой веб-сайта, его цветовой схемой, вашим логотипом, вашим брендом и так далее.
4). Определитесь с движениями. Разработка движений для сайта — ключ к успеху.Так вы убедитесь, что ваш сайт интерактивный и интересный. Вам необходимо решить, какие элементы на сайте будут взаимодействовать друг с другом, какие именно взаимодействия вы хотите использовать и как обеспечить, чтобы пользователи могли использовать их для удобного перемещения по сайту.
5). Создавайте прототипы и тестируйте свои проекты. Очень важно тщательно проверять свои идеи. Необходимо как можно скорее создать прототип каждой особенности вашего веб-сайта. Удобный инструмент для создания прототипов веб-сайтов необходим, если вы хотите воплотить свои идеи в интерактивные прототипы.
6). Настраивайте и улучшайте. Когда у вас есть прототип, тестируйте, тестируйте и снова тестируйте. Продолжайте уточнять и корректировать детали, пока не будете довольны результатом.
Остались вопросы? Вот видеоурок, показывающий, как шаг за шагом макетировать веб-сайт:
Step4. Обсудить с другими дизайнерами и разработчиками
Ни у одного человека нет ответов на все вопросы. Итак, даже если вы создаете веб-сайт или страницу самостоятельно, вы должны попытаться воспользоваться любой возможностью, чтобы обсудить свои идеи с другими дизайнерами и разработчиками.Их отзывы будут неоценимы, поскольку они помогут вам усовершенствовать ваши идеи.
И на этом этапе интерактивный прототип веб-сайта — идеальный способ продемонстрировать свои дизайнерские идеи другим.
Если вам посчастливилось работать в команде, хороший инструмент для совместной работы дизайнеров, который позволяет дизайнерам, разработчикам и менеджерам по продукту совместно работать, проверять, тестировать, повторять и передавать свои проекты, является идеальным решением для вы сможете максимально эффективно сотрудничать с другими дизайнерами.
Шаг 5. Разработка дизайна вашего веб-сайта
После завершения процесса проектирования UI / UX вашим следующим шагом будет разработка дизайна вашего веб-сайта. На самом деле, в настоящее время, будь вы UI / UX или дизайнер продукта, некоторые базовые знания о том, как кодировать страницу веб-сайта с нуля, могут оказаться полезным навыком.
Для этого почему бы не начать с изучения некоторых основ часто используемых языков программирования:
1). HTML / HTML5:Опубликуйте онлайн-документ, содержащий заголовки, текст, таблицы, списки и фотографии.
Используйте гиперссылки для доступа к информации в режиме онлайн.
Разработайте форму для захвата удаленных служб, которую можно использовать для получения информации, заказа продуктов и т. Д.
Включайте электронные таблицы, видеоклипы, аудиоклипы и некоторые другие приложения прямо в документ.
2. CSS / CSS3CSS — это сокращение от Cascading Style Sheets. Его основная функция — предоставить вам более гибкий контроль над обоими стилями вашей страницы (размером шрифта, цветом шрифта, высотой строки, цветом фона и т. Д.) и его позиционирования. В специализированных файлах CSS, если вы измените значение, например стиль шрифта, изменение может быть применено ко всему вашему веб-сайту.
Наиболее часто используемые приложения: подчеркивание, установка размера шрифта на PX или Xpt, установка цвета шрифта, который будет изменяться при нажатии, и установка высоты строки.
3. JavaScript (сценарий)
JavaScript — это жесткий объектно-ориентированный язык сценариев для разработки клиентских и серверных интернет-приложений. Он был разработан Netscape.
Теперь браузеры IE и NS можно встраивать непосредственно в HTML-страницу JavaScript без необходимости компиляции. Подобные языки также были разработаны Microsoft VBScript.
Наиболее часто используемые приложения: динамические кнопки, всплывающие окна и автоматическое обновление даты. Все эти языки кодирования помогают создать привлекательную и динамичную страницу веб-сайта. Хотите узнать больше о том, как создать веб-сайт с помощью HTML и CSS? Вот пошаговое видео-руководство для вас:
После разработки и кодирования вашего веб-сайта вам необходимо организовать веб-хостинг, зарегистрировать доменное имя и опубликовать его, чтобы его можно было легко найти и просмотреть.
Например, Cloudways — это управляемая служба хостинга, которая позволяет размещать ваш веб-сайт у пяти самых известных поставщиков услуг облачной инфраструктуры. Это отличный выбор для людей, которым нужен простой и бесплатный хостинг для запуска своих сайтов.
Шаг 7. Тестируйте, исследуйте и улучшайтеХорошие дизайнеры никогда не останавливаются, даже после того, как их веб-сайты заработали. На самом деле проблемы всегда возникают после того, как сайт запущен.
Итак, процесс создания идеального веб-сайта для вашего бизнеса не заканчивается, когда вы запускаете его в эксплуатацию, он должен продолжаться с помощью дальнейшего тестирования сайта. Вам также следует собрать отзывы реальных пользователей и проанализировать результаты, чтобы увидеть, где можно сделать улучшения, и получить идеи о том, что можно добавить или удалить.
Это семь шагов, от начала до конца, которые вам нужно предпринять при разработке веб-сайта, который подойдет именно вам.
10 лучших руководств и курсов по дизайну веб-сайтов
Создание вашей первой страницы или веб-сайта — важный шаг. Даже если это будет успех, вы должны понимать, что всегда будет чему поучиться.
Итак, вот 5 лучших онлайн-курсов по веб-дизайну:
1). Udemy Этот сайт предлагает множество курсов по дизайну веб-сайтов на разных уровнях.Как новичок в дизайне, перейдите на вкладку Избранное для начинающих, чтобы найти курс, который подходит именно вам.
2) .Treehouse С его помощью вы можете легко научиться программировать веб-сайт с самого начала. После регистрации вы получите 7-дневную бесплатную пробную версию, чтобы попробовать различные курсы.
3). Линда Все онлайн-курсы на этом веб-сайте преподаются экспертами по веб-дизайну, и вы можете учиться в своем собственном темпе. Доступны также 31 час видеоуроков. После регистрации вы получите месячную бесплатную пробную версию, чтобы узнать, подходит ли вам этот сайт.
4) .Coursera На этом веб-сайте представлен широкий спектр курсов по дизайну веб-сайтов, охватывающих различные темы. Вы можете искать среди бесплатных, чтобы улучшить свои дизайнерские навыки.
5). Ed2go На этом веб-сайте перечислены многие курсы веб-дизайна, проводимые сотнями ведущих университетов, колледжей и других организаций. К каждому курсу прилагается специальный инструктор, который проведет вас через весь процесс.
Итак, мы рассмотрели онлайн-курсы дизайна. А вот 5 лучших видеоуроков по дизайну веб-сайтов:
1).Учебное пособие для начинающих по веб-дизайну Это бесплатное видео-руководство, которое шаг за шагом знакомит вас с созданием пользовательского интерфейса веб-сайта в Adobe XD. Создатель этой серии сделал индивидуальные видеоуроки для каждой из различных тем веб-дизайна. Вы можете выбрать и просмотреть видео, соответствующее вашим потребностям.
2). Как организовать цвета для вашего веб-сайта. Пользовательский интерфейс Правильная цветовая схема — один из наиболее важных аспектов разработки вашего веб-сайта. Посмотрите этот видеоурок, чтобы узнать, как выбрать цветовую схему, подходящую для вашего сайта.
3). Как создать современную целевую страницу Создатель этого руководства также выпустил серию руководств по дизайну веб-сайтов. В этом руководстве основное внимание уделяется созданию целевой страницы.
4). Изучите наиболее распространенные ошибки дизайна. В этом видеоуроке представлены 15 наиболее распространенных ошибок дизайна, которые допускают как новички в дизайне, так и неспециалисты. Это обязательно будет полезно, поскольку вы стремитесь к идеальному веб-сайту.
5). 10 чрезвычайно креативных дизайнов веб-сайтов для вдохновения. Если вы не представляете, как создать свой веб-сайт, этот яркий видеоурок обязательно вдохновит вас.
Статья по теме: 20 лучших курсов веб-дизайна, видео и инструменты для изучения веб-дизайна в Интернете
Чтобы создать эффектную и полезную страницу веб-сайта, дизайнеры часто используют различные инструменты дизайна на разных этапах, чтобы ускорить процесс дизайна .
Лучшие инструменты для создания прототипов веб-сайтов
Чтобы как можно быстрее визуализировать дизайнерские идеи, дизайнеры UI / UX часто используют профессиональные инструменты для создания прототипов:
- Sketch Sketch — один из наиболее широко используемых инструментов дизайна, которые есть у пользователей Mac для визуализации своих идеи с помощью множества инструментов дизайна.Это позволяет дизайнерам легко создавать прототипы с высокой точностью без каких-либо движений.
- Photoshop Photoshop — еще один широко используемый дизайнерский инструмент для пользователей Windows, позволяющий набросать свои дизайнерские идеи.
- Mockplus Mockplus — это инструмент для быстрого создания прототипов веб-сайтов / приложений, который может помочь вам превратить ваши дизайнерские идеи в интерактивные и реалистичные прототипы, протестировать, поделиться и выполнить итерацию с помощью простого перетаскивания. У него очень короткая кривая обучения, и вы можете создавать прототипы своего веб-сайта со скоростью мысли.
- Balsamiq Balsamiq — это забавный инструмент для создания макетов, который позволяет вам набрасывать свои дизайнерские идеи прямо на интерактивную доску. Если вы находитесь на стадии мозгового штурма и привыкли зарисовывать идеи ручкой и бумагой, это может повторить этот опыт для вас.
Лучшие инструменты для совместной работы при разработке веб-сайтов
Для разработки веб-сайта с командой дизайнеров вам также могут потребоваться инструменты для совместной работы, которые позволят вам обмениваться идеями дизайна, получать отзывы, делиться и тестировать проекты вместе:
- Asana Asana — это онлайн-инструмент для управления дизайнерскими проектами, который позволяет вам и вашей команде с легкостью организовать рабочий процесс, свободно назначать, отслеживать и управлять своими дизайнерскими задачами.
- Confluence Confluence — это инструмент для совместной работы с документами, который позволяет вам и вашей команде свободно загружать, совместно использовать и управлять различными проектными документами в Интернете.
- Zeplin Zeplin — это онлайн-инструмент для совместной работы над дизайном, который позволяет дизайнерам и разработчикам работать вместе онлайн, используя точные дизайнерские ресурсы.
- Mockplus Cloud Mockplus Cloud — это онлайн-инструмент для совместной работы и передачи дизайна, который позволяет дизайнерам, разработчикам, менеджерам по продуктам и другим заинтересованным сторонам дизайна совместно работать онлайн с автомобильными спецификациями, активами и фрагментами кода.С помощью этого универсального инструмента для дизайна веб-сайтов новички в дизайне также могут создавать потоки пользовательского интерфейса, обмениваться дизайнерскими идеями, создавать интерактивные прототипы, управлять проектными документами и задачами, тестировать, публиковать и даже передавать проекты.
5 лучших веб-сайтов для загрузки бесплатных шаблонов веб-дизайна
Если вы не хотите создавать страницу веб-сайта с нуля или еще не разработали какие-либо идеи для темы / макета своего веб-сайта, эти веб-сайты предлагают шаблоны для веб-дизайна являются идеальными источниками вдохновения и могут направить вас на путь создания замечательного веб-сайта:
1).Colorlib.com На этом веб-сайте перечислены сотни шаблонов веб-сайтов, созданных WordPress, и опубликована серия статей, в которых представлены различные тематические шаблоны веб-сайтов. Вы можете свободно искать и загружать все аспекты желаемого дизайна веб-сайта.
2). Themeforest.net На этом веб-сайте представлены тысячи классических шаблонов и тем для всех сфер жизни. Вы можете искать и загружать любой шаблон веб-сайта в форматах HTML / CSS / Bootstrap.
3). Templatemonster.com На этом веб-сайте представлена лучшая и самая большая коллекция шаблонов веб-сайтов, созданных экспертами в области дизайна.
4). Elements.envato.com Этот веб-сайт предлагает большое количество ресурсов по дизайну веб-сайтов, в том числе бесплатные стоковые фотографии, шрифты и шаблоны веб-сайтов со всего мира. Перечисленные шаблоны дизайна веб-сайтов также очень популярны и креативны. Но не все они бесплатны. Цену лучше всего уточнять заранее.
5). Awwwards.com Этот веб-сайт предоставляет множество чистых шаблонов веб-дизайна — отличный источник вдохновения. Недавно я нашел здесь много креативных и инновационных сайтов-портфолио.
4 Лучшие конструкторы веб-сайтов
Существует множество конструкторов веб-сайтов, с помощью которых легко создать дизайн веб-сайта за считанные минуты. Вот 4 лучших конструктора сайтов:
1). WordPress WordPress — один из самых популярных конструкторов сайтов. Он предоставляет пользователям разнообразные темы и шаблоны для быстрого создания веб-сайтов, блогов и приложений.
Видеоурок: Как создать сайт на WordPress
2). Squarespace Squarespace — это профессиональный конструктор веб-сайтов, который позволяет создавать красивый веб-сайт с помощью перетаскивания.Он предлагает широкий спектр отмеченных наградами шаблонов веб-сайтов, включая портфолио, электронную коммерцию, свадьбу, ресторан, недвижимость и другие типы шаблонов веб-сайтов.
Видеоурок: Как создать сайт Squarespace
3). Wix Wix — это простой в использовании конструктор веб-сайтов, позволяющий малым предприятиям создавать собственные веб-сайты. Вы можете свободно выбирать веб-сайт и настраивать его для создания желаемого веб-сайта без каких-либо навыков программирования.
Видеоурок: Как создать сайт с WIX
4).Weebly Weebly — классический конструктор веб-сайтов, который предлагает вам ограниченный бесплатный тарифный план. Он предлагает 15-дневную бесплатную пробную версию для всех зарегистрированных.
Видеоурок: Как создать бесплатный веб-сайт Weebly для новичков 2019
Итак, если у вас нет времени на создание веб-сайта с нуля, эти конструкторы веб-сайтов могут оказаться большим подспорьем.
5 Лучшие принципы и советы по дизайну страниц веб-сайтов
Но независимо от того, создаете ли вы свой веб-сайт с нуля или используете быстрый конструктор веб-сайтов, всегда есть несколько основных принципов:
1).Не заставляйте пользователей думать, что
«Никогда не заставляйте пользователей думать» — это совет № 1, о котором следует помнить. Другими словами, вы всегда должны делать каждый элемент своего веб-сайта как можно более простым, чтобы пользователи могли понимать содержимое вашего веб-сайта и могли беспрепятственно перемещаться по нему.
И минималистичный стиль дизайна веб-сайта является для вас хорошим примером.
Статья по теме: Лучшие секреты дизайна и примеры создания удивительных минималистичных паутины
2). Обеспечьте единообразие страниц вашего веб-сайта
Последовательные страницы веб-сайта всегда производят впечатление на пользователей и помогают создать сильный имидж бренда с самого начала.Итак, пытаетесь ли вы создать веб-сайт самостоятельно или с большой производственной командой, единая система дизайна, включая согласованные цветовые схемы, шрифты, заголовки, стили кнопок и компоненты, является обязательной для вас и вашей команды.
3). Сделайте веб-сайт удобным для мобильных устройств
В наши дни большинство людей используют мобильные устройства для просмотра новостей в Интернете. Итак, чтобы привлечь больше пользователей, вам нужно убедиться, что ваш сайт удобен для мобильных устройств. Он должен хорошо работать и легко читаться на разных мобильных телефонах, планшетах, настольных компьютерах и ноутбуках.
Статья по теме: 12 лучших туториалов по адаптивному веб-дизайну для начала работы
4). Легкая и быстрая загрузка веб-сайта
Никому не нравится веб-сайт, который все время тормозит. Итак, вы всегда должны стараться создать веб-сайт с простой и быстрой загрузкой.
В частности, при разработке своего веб-сайта вы всегда должны обращать пристальное внимание на размеры изображений и видео. И добавьте индикатор выполнения, если веб-сайту потребуется время для загрузки данных.
5).Понятный дизайн навигации
Чтобы ваш пользователь мог беспрепятственно просматривать ваш веб-сайт, вы должны создать четкую и простую в использовании панель / меню / систему навигации. И в наши дни, за исключением традиционного меню навигации гамбургера, многие простые и креативные конструкции навигации становятся очень модными, например, линейная навигация, древовидная навигация, круговая навигация и т. Д.
Статья по теме: 6 лучших советов по дизайну веб-сайтов для начинающих и Малый бизнес в 2019 году
FAQ
1).Что подразумевается под дизайном веб-страницы?
Дизайн веб-страницы — это процесс разработки веб-сайтов, включая разработку пользовательского интерфейса и пользовательского интерфейса веб-сайтов. Если быть более точным, он включает в себя несколько различных аспектов дизайна, таких как макет веб-страницы, создание контента, графический дизайн и многое другое.
2). Как создать сайт бесплатно?
Подписка на бесплатный конструктор веб-сайтов или инструмент для дизайна веб-сайтов, такой как WordPress или Mockplus, — отличный способ создать веб-сайт бесплатно. Некоторые бесплатные шаблоны веб-дизайна также могут вам помочь.
Обратите внимание: бесплатные ресурсы или инструменты для проектирования часто имеют ограничения. Это может означать, что сам веб-сайт иногда может выглядеть ограниченным.
3). Какова основная структура страницы веб-сайта?
Возьмем для примера домашнюю страницу веб-сайта. Веб-сайт часто состоит из семи основных частей: логотипа, заголовка, кнопок с призывом к действию, социальных доказательств, фотографий / видео, текстового контента и нижних колонтитулов.
Заключение
Это подробные инструкции, видеоуроки и инструменты, которые потребуются новичкам в дизайне для создания веб-сайта, который хорошо выглядит и работает эффективно.Мы надеемся, что они помогут вам запустить и запустить ваш сайт.
.






 В нем присутствуют обложка, заголовок и подзаголовок. Иногда можно обойтись без него. Все зависит от цели вашей страницы.
В нем присутствуют обложка, заголовок и подзаголовок. Иногда можно обойтись без него. Все зависит от цели вашей страницы.
 Если у вас есть бизнес-сайт, блог может стать полезным маркетинговым инструментом для улучшения SEO и привлечения большего числа посетителей. Поддержание блога требует больших усилий, поэтому он может не подойти вам.Но заранее подумайте, хотите ли вы включить блог на свой веб-сайт с самого начала или, возможно, захотите добавить его позже.
Если у вас есть бизнес-сайт, блог может стать полезным маркетинговым инструментом для улучшения SEO и привлечения большего числа посетителей. Поддержание блога требует больших усилий, поэтому он может не подойти вам.Но заранее подумайте, хотите ли вы включить блог на свой веб-сайт с самого начала или, возможно, захотите добавить его позже.