Создать страницу — сайт ВКонтакте бесплатно, плюсы и минусы
Есть мнение, что будущее Интернета — это социальные сети! Поэтому когда мы решили создать бесплатный сайт, то самым простым решением будет регистрация такого сайта в соцсети «ВК». Попробуем разобраться с этим явлением.
Прежде, чем создавать свою страничку «Вконтакте» оценим ее особенности, а также плюсы и минусы по сравнению со standalone-сайтом.
Сначала о плюсах
Во-первых, аудитории очень удобно общаться ВКонтакте. Людям привычно это делать.
Большинство даже не хочет выходить за пределы социальной сети или вообще считает, что Интернет это ВКонтакте.
Поэтому, активность там зашкаливает по сравнению с обычным веб пространством. Там удобно и привычно предлагать свои записи в сообщества и вообще делать все операции с любым типом контента.
Есть даже специальные биржи рекламы для сообществ.
Во-вторых, для создания своих страниц не требуется специальных знаний.
Добавим к этому возможность вступления в группы без прохождения процедур регистрации, а также отсутствие спама.
Очевидно, что для любителей бесплатных сайтов создание страницы ВКонтакте – идеальный вариант.
Отдачу от затраченного времени на страницу ВКонтакте видно почти сразу, не так как при обычной поисковой оптимизации. Собирать и удерживать аудиторию значительно легче, она более лояльна. Есть много успешных примеров вывода страницы в социальной сети на первые места по ключевым запросам в выдаче Яндекса и Google.
Возникает резонный вопрос, а нужен ли в дополнение к ней классический сайт?
Чем ответит standalone-сайт?
Конечно, дизайном и теоретически неограниченным расширением функционала.
Чем еще он хорош? Возможностью выбора. Свой сайт мы можем наполнить, как хотим.
Мы можем разработать дизайн, раскрутить, а можем попасть под санкции поисковых систем — все в наших руках.
А в автоматически генерируемых страничках этого нет. Нет свободы. Нет ощущения собственности.
Кроме этого, страничку ВКонтакте мы можем потерять в любой момент по мотивам, которые понятны руководству социально сети. В этом вся разница.
Поэтому, для коммерческих проектов обязательно нужно создавать собственный сайт.
Пусть он будет небольшим и чисто информативным. Это может быть простейший сайт-визитка, но он должен быть!
Тем, кто раскрутит свою страницу или группу в контакте будет проще продвигать standalone-сайт. Итак, настало время социальных сетей!
Подготовка — создание личной страницы
Прежде чем создавать группу в ВКонтакте, убедитесь, что у вас есть личная страница в этой социальной сети. Если вы не хотите, чтобы группа была привязана к вашей странице, где вы публикуете личную информацию, выкладываете фотографии и пишете посты, необходимо обзавестись второй личной страницей.
Только у создателя группы в ВКонтакте будут максимальные права, а также возможность удаления группы.
Создаем «сайт» ВКонтакте
Для этого нажмем на пункт «мои группы» в левом меню. Далее выбираем «создать сообщество».
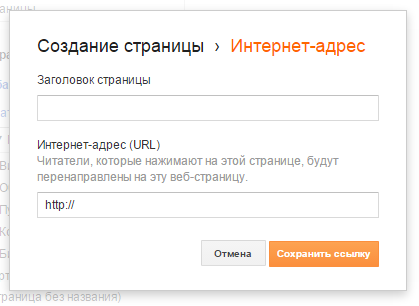
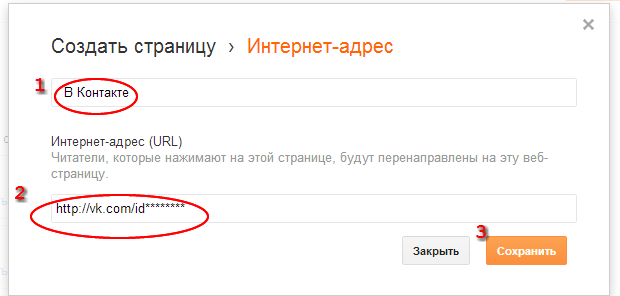
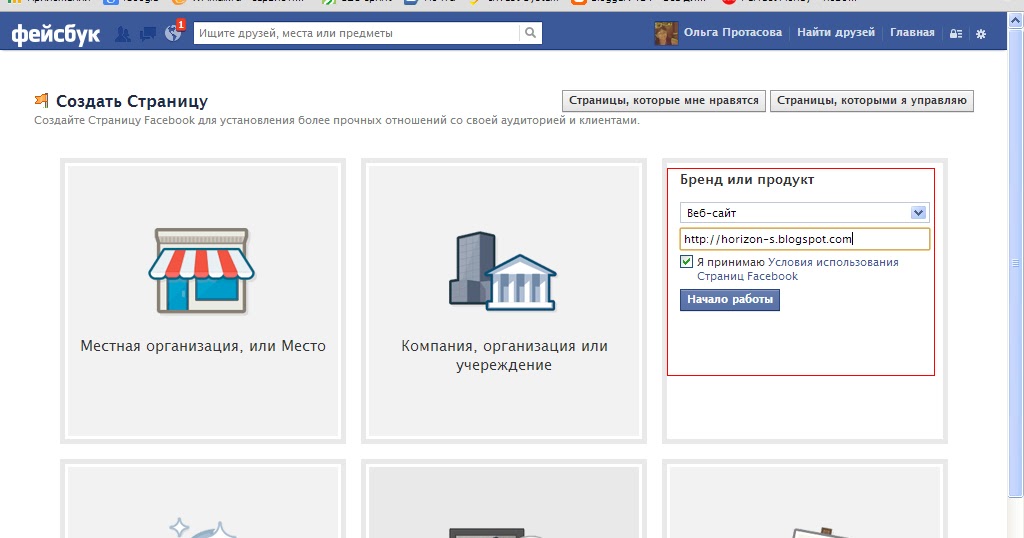
В появившемся окне записываем название нашего сайта, выбираем «публичная страница» и жмём на кнопку «создать сообщество».
В появившемся окне ставим пунсон в чек-боксе строки «Компания, организация или веб-сайт», подтверждаем свой статус официального представителя компании, создающей сайт и соглашаемся с правилами пользования сайтом. Затем нажимаем «Создать страницу».
В появившемся окне выбираем сферу деятельности организации на сайте, приводим краткое и возможно емкое описание того, о чем будет рассказывать наш сайт.
После этого мы можем указать адрес standalone-сайта представляемой организации, дату основания веб-сайта (она может быть выбрана по Вашему желанию и не совпадать с текущей датой).
Далее идут настройки содержимого веб-сайта. Эти настройки мы сможем поменять в любое время, если будет желание.
Далее для более корректной работы вашей страницы советуем перевести ее в формат группы, так как после создания по умолчанию ваша страница создается в формате паблика.
Мы предлагаем сделать выбор в пользу группы, так как она больше рассчитана на взаимодействие участников и администраторов. В то время как паблик делает ставку на контент, а также вызывает трудности при заполнении некоторых разделов, таких как «Меню» и «Адреса», которые важны для ведения бизнеса в ВКонтакте.
Описание
Наибольших энергозатрат требует заполнение раздела «Описание». В данном блоке вы должны
- В описание необходимо вставить ключевые запросы из семантического ядра.
- Вставляются ключи гармонично и естественно, чтобы не вызывать у пользователя негатива при чтении.

- Сам текст должен быть понятен и написан «человеческим» языком.
- Не забудьте в описании четко обозначить, чем занимается ваша компания.
- Разумеется, описание не должно содержать орфографических и пунктуационных ошибок.
Описание отличный блок, где можно раскрыть ваше УТП и другие преимущества перед конкурентами. В конце описания в специальных блоках вы сможете оставить контактную информацию:
Дизайн группы
Лицо группы — ее оформление. Далее мы прорабатываем обложку и аватар. Создавать их лучше в едином стиле, делая ставку на красочность, информативность и индивидуальность.
Примерные размеры: обложка 1590×400, аватар 400×693.
Обложка — верхнее большое поле..png)
На обложке желательно прописать название вашей компании, краткое описание деятельности, основные преимущества и контакты. Информацию предпочтительно разместить посередине обложки, чтобы все считывалось с экранов мобильных телефонов и не обрезалось.
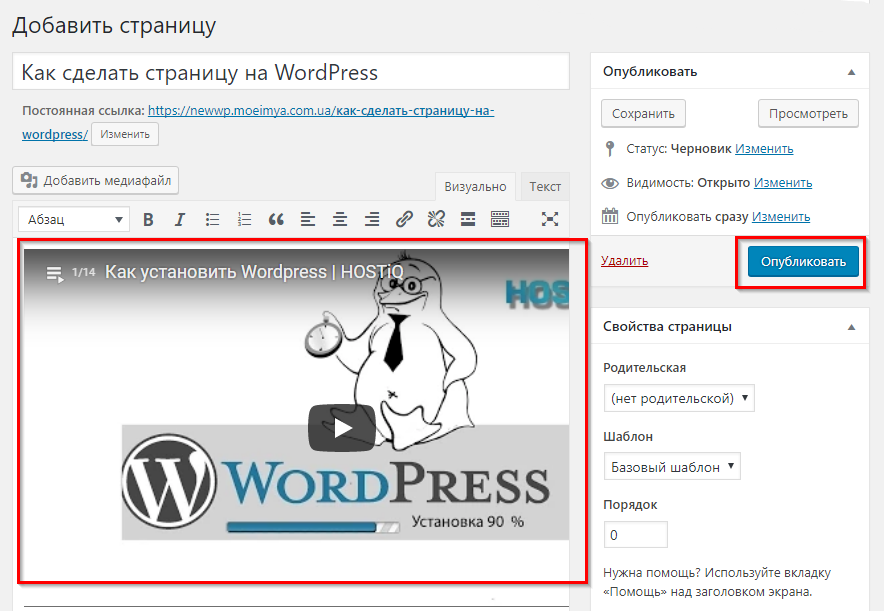
Теперь осталось загрузить изображение веб-сайта. Для этого подготовим
После этого нажимаем на надпись «Загрузить фотографию», затем на кнопку «Выбрать файл», потом «Сохранить и продолжить», «Сохранить изменения».
Ура! Первый этап создания нашего веб-сайта закончен!
Для получения обратной связи подойдут «Обсуждения». Подключив этот раздел, вы сможете сформировать темы, на которые вам хотелось бы получать комментарии пользователей, оперативно обрабатывать вопросы.
Стандартно вы можете создать обсуждения: «Задайте нам вопрос», «Отзывы», также можете дать важную для пользователей информацию.
Теперь нам нужно будет наполнить его интересными материалами или, как говорят веб-мастера, «контентом» и привлечь внимание сообщества социальной сети.
О правилах составления текстов на сайте расскажем в следующей статье. Кроме этого, создадим свою страничку на Facebook.
Для закрепления полученных знаний рекомендуем посмотреть видео инструкцию от наших коллег.
Простой конструктор страничек Voog — Zone.ee
Удобный инструмент для создания сайта или интернет-магазина
Создайте страницу по своему вкусу, добавляя изображения, текст и видео на сайт и изменяйте их прямо здесь — управлять контентом очень просто. Вы можете выбрать между несколькими уникальными дизайнами. Ваш новый сайт будет выглядеть великолепно и им будет легко пользоваться на любом устройстве.
Системы администрируются, поддерживаются и обновляются командой Voog. Вам не нужны глубокие знания в области инфотехнологий и вы можете сосредоточиться на том, что важно для вас.
Вам не нужны глубокие знания в области инфотехнологий и вы можете сосредоточиться на том, что важно для вас.
Интернет-магазин поддерживает широкий спектр способов оплаты и доставки как в Эстонии, так и за рубежом. Voog также позволяет создавать льготные купоны для кампаний и автоматически генерирует счет.
Standard
8,00 €9,60 €
11,00 €13,20 €
(месячная плата *)
Заказать
- 5GB объёма передачи данных
- 3 пользователя, 30 страниц, 3 языка
- Персональный домен
- Сайты защищены паролем
- Собственный дизайн
- Доступ API и инструменты разработчика
- Безопасное SSL соединение
Pluss
13,00 €15,60 €
(месячная плата при оплате за год *)
18,00 €21,60 €
(месячная плата *)
Заказать
- Все параметры пакета Standard и ещё:
- 20GB объёма передачи данных
- Неограниченное количество страниц и пользователей
- Интернет магазин объемом до 30 наименований (без посреднической платы)
- Инструмент базы данных
Premium
39,00 €46,80 €
(месячная плата при оплате за год *)
50,00 €60,00 €
(месячная плата *)
Заказать
- Все параметры пакета Pluss
- и ещё:
- Неограниченное количество ресурсов
- Полное рещение интернет-магазина
- Приоритет в службе поддержки
- Изменяемые сертификаты SSL
* Fee is added to monthly price of web hosting
Посмотрите демонстрацию Voog и убедитесь, что все на самом деле так просто!
vimeo.com/video/154114597″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Как создать бизнес-страницу в Facebook в 2021: пошаговая инструкция
Бизнес-страница в Facebook — это страница компании, бренда и любой другой организации. Потенциальные клиенты могут найти на этой странице ваши контакты, список услуг, посмотреть отзывы других пользователей, а также связаться с вами. Для вас — бизнес-страница это возможность запускать рекламу в Facebook и Instagram, общаться с клиентами, а также ещё один способ продвижения.
Из этой статьи вы узнаете, как создать бизнес-страницу в Facebook, правильно её настроить и использовать для привлечения клиентов.
Получайте до 18% от расходов на контекстную и таргетированную рекламу!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.

- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Читайте также: 10 лучших курсов по таргету
Как сделать бизнес-страницу в Фейсбуке: пошаговая инструкция
Не будем долго томить и перейдём сразу к делу.
Шаг 1: Создание бизнес-страницы.
Для того, чтобы сделать бизнес-страницу необходим личный аккаунт. Если вы уже зарегистрированы, заходим в Facebook, на верхней панели нажимаем большой плюсик и выбираем «Страница».
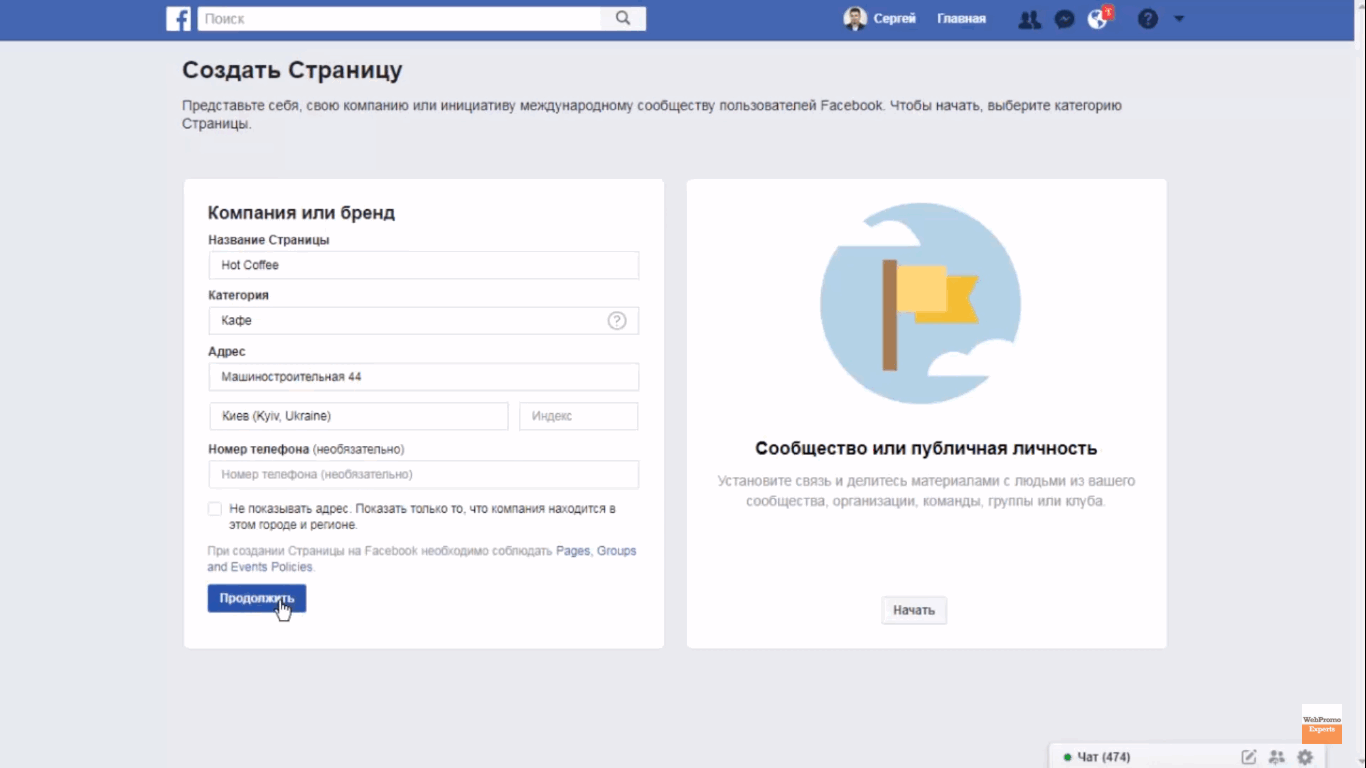
Шаг 2: Название, категория и описание.
Открывается окно создания страницы. В левой части необходимо ввести название бизнес-страницы в Фейсбук, выбрать категорию и добавить описание. В правой — будет доступен предпросмотр и отобразятся все изменения, которые вы вносите.
Вот несколько рекомендаций:
- Название — ставьте название своей компании или бренда, чтобы клиенты легко могли найти вас;
- Категория — указывайте категорию, к которой относится ваш бизнес. Можно выбрать не более 3-х категорий;
- Описание — здесь ёмко и лаконично описываете (не более 255 символов с пробелами), чем занимается ваша компания. Контакты в этом разделе указывать не нужно, для них будет отдельное поле.
В завершении кликаем «Создать страницу» внизу. После этого появится уведомление о том, что страница создана и вы можете продолжить её редактировать здесь, или нажав «Сохранить», сразу перейти на страницу. Так и сделаем, и переходим к настройке.
Настройка и оформление бизнес-страницы
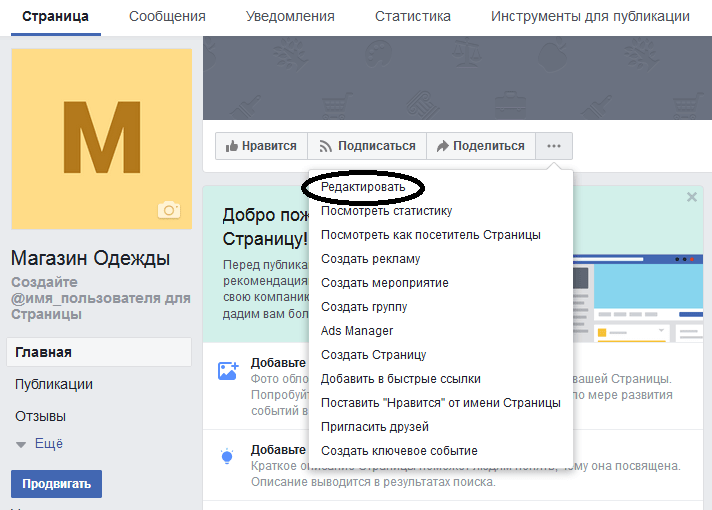
Шаг 3: Обложка страницы.
Перед тем, как поставить обложку, сделайте её по нашей инструкции: «Как сделать красивую обложку для Фейсбук». После, в том месте, где будет обложка, нажимаем «Изменить», выбираем «Загрузить фото» и загружаем картинку со своего ПК.
Если хочется креатива, но ничего не получается — можно подсмотреть идеи у конкурентов или взять готовые шаблоны, в сервисах типа Canva. Как вариант, в качестве обложки можно установить видео.
Шаг 4: Фото профиля.
Фото профиля сопровождает все ваши комментарии и посты. Здесь идеальным вариантом будет личное фото или логотип компании. Чтобы установить фото профиля, жмём на значок фотоаппарата, затем «Редактировать фото профиля» и загружаем картинку с компьютера.
После загрузки вы можете изменить масштаб и положение картинки.
Обратите внимание, что фото профиля должно быть не менее 180 пикселей в ширину и в высоту. Чтобы аватар страницы с вашим логотипом или текстом показывались в более высоком качестве, используйте изображение в формате PNG.
Шаг 5: Уникальное имя пользователя.
Устанавливаем уникальное имя пользователя — это та часть в URL страницы, которая отображается в адресной строке браузера, после facebook. com/. Жмём «Создать @имя_пользователя».
com/. Жмём «Создать @имя_пользователя».
Открывается окно, где нужно ввести уникальный ник для страницы. Не более 50 символов без пробелов, можно использовать только буквы латинского алфавита и цифры. Если имя свободно, рядом отобразится зелёная галочка.
Шаг 6: Кнопка действия.
Здесь же, в шапке страницы, сразу настраиваем кнопку, которая будет видна всем гостям страницы. Кликаем «+ Добавить кнопку».
В открывшемся окне выбираем подходящий вариант. Можете поставить кнопку подписки, отправки сообщения в WhatsApp, перехода на сайт и прочие. Кнопку можно изменить в любой момент.
Шаг 7: Контактные данные.
В меню слева нажимаем «Редактировать», правее открывается поле для ввода информации. Здесь сначала указываем телефон (можно указать номер для получения сообщений в WhatsApp), электронный адрес и сайт.
Спускаемся ниже и вводим адрес.
Указываем часы работы. Ниже есть дополнительные опции, которые позволяют указывать режим работы в праздничные дни.
Ниже есть дополнительные опции, которые позволяют указывать режим работы в праздничные дни.
Также можно указать другие данные: товары, диапазон цен и страницы в других соцсетях.
На этом базовая настройка страницы завершена. Эту страницу можно связать с аккаунтом в Инстаграм, на ней указаны контактные данные и настроена кнопка действия. Далее переходим к продвинутым настройкам, которые позволят использовать бизнес-страницу в Фейсбуке ещё более эффективно.
Это интересно: Как настроить рекламу в Facebook
Как использовать бизнес-страницу для продвижения
Шаблон и вкладки
Не так давно, Facebook полностью обновил бизнес-страницы — теперь их можно настроить и использовать, как полноценный сайт. В частности выбрать шаблон оформления страницы и включить нужные разделы. Открываем настройки и находим «Шаблоны и вкладки». Здесь вы можете выбрать подходящий шаблон оформления.
Например, при использовании шаблона страницы для кафе, появятся вкладки «Предложения» и «Вакансии», а кнопка действия изменится на «Как добраться».
Совет: Поэксперименитруйте с шаблонами, меняя их. Так вы подберёте самый подходящий. Затем можно вручную донастроить шаблон, отключив ненужные вкладки или поменяв их местами.
Настройте приветственное сообщение
Если включить эту опцию, то всякий раз, когда кто-то заходит на вашу бизнес-страницу, ему будет автоматически отправляться приветственное сообщение. Это повысит конверсию страницы и позволит быстрее выстраивать коммуникацию с потенциальным клиентом.
Заходим в настройки страницы, открываем раздел «Обмен сообщениями», находим и активируем пункт «Показывать приветствие». Затем жмём «Изменить», чтобы установить своё сообщение.
Вводим текст приветственного сообщения. Ограничение по символам — 160 с пробелами. Можно использовать смайлы и имя пользователя. В завершении кликаем «Сохранить». Обратите внимание, что сообщение будет уходить в Messenger.
Как привязать бизнес-страницу к Instagram
В разделе «Instagram» вы можете связать бизнес-страницу со своим аккаунтом в Инстаграм. Это позволит публиковать контент сразу в Facebook и Instagram, отвечать на сообщения в любой соцсети и быстрее реагировать на новые комментарии. Для связи кликаем «Подключить аккаунт», далее от вас потребуется авторизоваться через Instagram, чтобы подтвердить добавление аккаунта.
Это позволит публиковать контент сразу в Facebook и Instagram, отвечать на сообщения в любой соцсети и быстрее реагировать на новые комментарии. Для связи кликаем «Подключить аккаунт», далее от вас потребуется авторизоваться через Instagram, чтобы подтвердить добавление аккаунта.
После связи бизнес-страницы с Instagram, вам также будет открыт доступ в Creator Studio (бесплатный сервис автопостинга и статистики), а также в Rights Manager (защита авторских прав). Кроме того, если вы планируете присутствие и в Instagram, и в Facebook, рекомендуем управлять страницами в Business Suite.
Связь с WhatsApp
В разделе «WhatsApp» вы можете связать бизнес-страницу с мессенджером и с вами можно будет связаться в WhatsApp прямо из рекламы или с вашей Страницы на Facebook. Это удобно, если вы привыкли отвечать людям в WhatsApp.
Для связи выберите код страны и введите номер телефона. Вы получите код подтверждения, чтобы система убедилась, что номер принадлежит вам.
Также, рекомендуем настроить бизнес-аккаунт в WhatsApp, чтобы получить доступ к более широкому функционалу.
Пригласите друзей поставить «Нравится»
Вообще, Facebook обещает убрать кнопку «Нравится» с бизнес-страниц, но даже когда её уберут, все кто поставил лайк вашей странице, останутся на неё подписанными. Поэтому, не игнорируем возможность привлечь первую аудиторию. На самой бизнес-странице, пролистываем чуть вниз и находим столбец, где можно пригласить друзей. Жмём «Смотреть всех друзей».
В открывшемся окне выбираем всех друзей или тех, кому это точно будет интересно. Также, в левом нижнем угле есть опция, которая позволяет отправить приглашения в личные сообщения (не более 50 штук за раз). После выбора кликаем «Отправить приглашения».
Есть кнопка «Ещё», через неё также можно пригласить друзей.
Следите за статистикой
Чтобы следить за тем, насколько эффективно развивается страница, есть раздел «Статистика». Зайти в него можно через настройки.
Зайти в него можно через настройки.
В статистике доступен обзор всех показателей в общем, а также детальная статистика по каждой метрики в отдельности (меню слева). Здесь же можно скачать все данные, кнопка «Экспорт данных» в правом верхнем углу.
Управление доступом
В определённый момент, вам может потребоваться передать управление бизнес-страницей или добавить других членов команды для совместной работы. Например, сммщика, который будет отвечать за постинг или таргетолога, который будет запускать рекламу.
Для добавления новых пользователей, которым будет открыто управление страницей, в настройках заходим в раздел «Роли на Странице». В поле «Назначить новую роль на Странице» пишем имя пользователя (у него должна быть личная страница в ФБ) и выбираем роль. Таким образом, можно назначить рекламодателя, редактора, модератора, аналитика или нового администратора страницы.
Как удалить бизнес-страницу
Если ваша организация прекратила свою деятельность или вы больше не видите смысла в бизнес-странице, то вы всегда можете удалить её. Для этого открываем пункт «Общие» в настройках и в самом низу находим опцию удаления страницы. Кликаем на неё, затем жмём «Навсегда удалить страницу» и подтверждаем удаление.
Для этого открываем пункт «Общие» в настройках и в самом низу находим опцию удаления страницы. Кликаем на неё, затем жмём «Навсегда удалить страницу» и подтверждаем удаление.
Заключение
Бизнес-страница в Facebook — обязательный атрибут маркетинга, независимо от того, планируете вы продвижение в самом Фейсбуке или нет. Она сделает вашу компанию видимой для большего количества потенциальным клиентов, а также расширит возможности для работы в Instagram.
Полезные ссылки:
публикация тематических материалов по веб-разработке и сайтостроению
Отзывы от наших читателей
Отзыв от Микута Олеси
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Фреймворк CakePHP: с нуля до гуру
Интернет-магазин на Joomla
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Корпоративный сайт под ключ
Благодаря изучению основных 3-х курсов (Интернет-магазин под ключ, JavaScript&jQuery с нуля до профи и Практика верстки под мобильные устройства) я создала уже более 10 сайтов, причем среди них есть интернет-магазины, сайты компаний, лендинг, многоязычный сайт. Есть сайты на WordPress. Один достаточно успешный сайт — copacabanaclub.kz, который не так давно победил в конкурсе на лучший проект, созданный клиентами Webformyself.com.
Есть сайты на WordPress. Один достаточно успешный сайт — copacabanaclub.kz, который не так давно победил в конкурсе на лучший проект, созданный клиентами Webformyself.com.
Мое знакомство с сайтом webformyself.com началось уже несколько лет назад. Сначала меня просто заинтересовала идея научиться создавать сайты, я начала «ходить» по разным сайтам, искать информацию, купила несколько курсов на других сайтах. Освоила html, css, основы PHP и MySQL. Но как объединить эти знания и создать по-настоящему рабочий, полноценный проект — это осталось не понятно.
Однажды так же случайно наткнулась на сайт webformyself.com. Прочитала некоторые статьи, посмотрела видео-уроки. Мне понравилось как доходчиво объясняют многие непонятные для меня моменты.
Проблем было очень много — от понимания всей последовательности действий по созданию сайта до конкретной реализации задуманного функционала. Знания были разрозненные и, по сути, недостаточные для создания даже небольших сайтов.
Посмотрела видео-презентации этих курсов, а также их подробное описание. Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
После изучения курса по созданию интернет-магазина я научилась правильно создавать БД для крупных проектов, отделять логику работы сайта от его оформления (по модели MVC), создавать множество полезных функций (авторизация пользователей, корзина), поняла как создается административная панель сайта, а также заполнила многие пробелы в знаниях по PHP.
После прохождения курсов по JavaScript и JQuery и по адаптивной верстке сайта стала больше экспериментировать, открылись новые возможности улучшить внешний вид сайтов, добавить множество интересных эффектов и сделать их адаптивными для всех устройств. Начала использовать возможности технологии AJAX.
Во всех этих курсах мне понравился подход к созданию сайтов. В них всегда подробно пишется и объясняется каждый участок кода, для чего он нужен и как работает. Причем работа начинается с нуля и постепенно добавляется функционал. «Белых пятен» не остается. Информация настолько подробная и полная, что параллельно можно сразу же создавать свой сайт, применяя логику авторов курса.
Причем работа начинается с нуля и постепенно добавляется функционал. «Белых пятен» не остается. Информация настолько подробная и полная, что параллельно можно сразу же создавать свой сайт, применяя логику авторов курса.
Продолжаю учиться, есть еще много курсов, которые я не освоила. Сейчас изучаю ООП на PHP и пытаюсь создать с его помощью сайт. Вообще, планов много — создать крупный проект по типу интернет-магазина с личным кабинетом клиента и возможностью редактирования своих заказов после их оформления, отслеживанием статуса доставки заказа и другими функциями.
В настоящее время благодаря этим курсам я уже около года работаю на фирме, которая занимается созданием и продвижением сайтов.
Тем, кто только думает о приобретении курсов хочу сказать, что освоить создание сайтов — задача реальная, но потребуется достаточно много усилий, времени, желания искать и исправлять ошибки. Если у вас это есть, то данные курсы принесут вам огромную пользу.
Хочу искренне поблагодарить всю команду, особенно Кудлай Андрея, Бернацкого Андрея и Виктора Гавриленко за их курсы.
Отзыв от Фоминова Алексея
Купленные курсы:
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Интернет-магазин под ключ
Повторил написание интернет-магазина, полностью переписав код в курсе. Требуется дальнейшее изучение, т.к. после изучения появилось еще больше вопросов, но уже более конкретных без воды. Структура в голове понимания того, с чего начинать и чем заканчивать.
Начал я с полного нуля, до этого посмотрев курс Евгения Попова HTML, СSS.
До приобретения в голове был хаос. Своеобразное болото, которое требовалось сделать прозрачным, потом осушить и поставить четкий фундамент сайта)
Исключительно Ваша репутация в сети, и рекомендации других таких же именитых гуру интернета) А также все отзывы интернета только хорошие. Ну и сервис на высоте, видно что ориентация на клиента растет с каждым днем!
Теперь знаю куда смотреть при разбирании сайта на косточки. Научился пользоваться такими программами как локальный сервер denwer, php designer, filezilla, notepad, adobe dreamweaver, photoshop, дополнениями браузеров для быстрой проверки сайтов и нахождении необходимой строчки кода, с чего начинать писать сайт, работа с CMS WordPress, работа с шаблонами WordPress и подстраивание их под свои требования, написания структуры сайта, плана сайта добавления функция на сайт, написание кода с верстки…вообщем устал перечислять, еще кучу всего!!!
Даже могу теперь спорить с друзьями программистами,которые оказывается ничего не понимают, это жесть, а учились 5 лет!
Больше всего запомнилось объяснение по полочкам как это не банально звучит. И возможность полностью повторить на практике, причем все действия комментировались с возможными изменениями под свое написание сайта.
И возможность полностью повторить на практике, причем все действия комментировались с возможными изменениями под свое написание сайта.
Сейчас цели связаны не с сайтостроением. Но при достижении вернусь к изучению остальных курсов. Следующим этапом будет изучение курса от WebFormyself «Верстка: сайта от основ до конкретного результата» и «Практика верстки под мобильные устройства».
Сейчас занят основами маркетинга в интернете Яндекс, Google, соц. сети и тд и попутно продажи оффлайн. Как только немного разгружусь и появится свободное время вернусь к изучению сайтостроения вместе с WebFormyself, придерживаюсь мнения что своя CMS, это все таки лучший вариант, качественно, чистота кода, профессионально и главное УНИКАЛЬНО!
Курс очень объемный требует только время. Мне понадобилось около месяца в день уделял по 3-4 часа. При изучении вопросы которые возникали, удавалось все решить самому.
Открыл такую истину, что оказывается ничего сложного, главное быть внимательным, усидчивым и иметь немного свободного времени. Заниматься нужно каждый день пока не пройдете курс до конца, иначе что изучили быстро растеряете.
Заниматься нужно каждый день пока не пройдете курс до конца, иначе что изучили быстро растеряете.
Волшебных пилюль нету, но теперь расклад понятен и суть ясна, как никогда) До этого думал, что это просто нереальнооо) Но нужно, просто соблюдать последовательность. В общем потребность удовлетворена полностью. Перестал искать другие курсы и т.д. в сайтостроении, так как уже нашел целый комплекс Webformyself! Благодарю Вас за открытие глаз на программирование!!!)
Отзыв от Разумовского Максима
Купленные курсы:
Интернет-магазин под ключ
С помощью приобретенного курса я научился разрабатывать сайты по шаблону MVC. До знакомства с курсом я понятия не имел что такое шаблоны проектирования и зачем они нужны. Но понимание разработки сайтов по шаблонам проектирования стало гигантским скачком в моем развитии как программиста и разработчика сайтов. Кроме того именно этот курс научил меня разрабатывать для сайтов собственные CMS и сейчас мне проще написать для любого сайта собственную панель управления чем использовать и каждый раз затачивать под сайт какой-нибудь WordPress или Jooml-у.
Еще создание сайтов с индивидуальной панелью управления помогло мне значительно увеличить стоимость разработки каждого сайта. Когда говоришь заказчику что его сайт будет не на бесплатной CMS, а на собственном движке, это значительно повышает доверие и уровень профессионализма в глазах клиента.
Начинал я в далекие 2000-е с изучения XHTML. Тогда еще ни кто не готовил видеокурсы и приходилось собирать информацию по книжкам и тематическим сайтам. Было много длительных перерывов в моем развитии как разработчика и о профессиональном занятии созданием сайтов я даже не предполагал. Сейчас разработка сайтов это моя основная деятельность которая меня кормит. Я уже и не представляю что такое каждое утро ходить на работу. Моя жизнь полностью планируется только мной и зависит только от моей занятости.
На самом деле у меня очень долго не могла проявиться полная картинка процесса создания сайта. Я знал HTML и CSS, мог «слепить» несколько страничек связанных между собой гиперссылками. Но сделать по настоящему что-то стоящее я не мог. Кроме того знаний HTML и CSS было явно не достаточно для полноценной работы. Именно видеокурсы, в том числе кусы webformyself, собрали в моей голове картину «процесс создания сайтов» из обрывков знаний и помогли расширить объем знаний и навыков.
Понимание того, что купив курс «Интернет-магазин под ключ» я научусь писать движки для сайтов, зародили в моей голове маниакальное желание приобрести этот курс. Кроме того в программе курса состояли бонусом полные курсы по PHP и MySql. А это профессиональная информационная база для любого веб-программиста. Т.е. я понимал что я не просто изучу PHP и MySql но и напишу свой движок, при чем не просто движок какого-нибудь сайта визитки, а самый что ни есть настоящий движок интернет магазина.
Купив курс «Интернет-магазин под ключ» я не только изучил PHP и MySql, но и научился создавать собственные CMS для сайтов. Создание каталога товаров, ЧПУ, хлебные крошки, авторизация на сайте, постраничная навигация для сайта. Большей части того что я умею сейчас я обязан именно этому видеокурсу.
Больше всего наверно запомнилось, как я никак не мог вникнуть в суть шаблона проектирования MVC. Наверно раз 7 я просматривал этот момент, в итоге осознание пришло только утром следующего дня. До «жираф», но главное что дошло.
Сейчас я все меньше занимаюсь разработкой сайтов под заказ и все больше уделяю внимание собственным развиваемым проектам. У меня уже есть свой интернет-магазин и ряд мелких проектов. В настоящее время я создаю городской портал. И надеюсь что через полгода у меня уже будет ряд проектов которые обеспечат неплохой пассивный доход.
Хотел бы поблагодарить команду WebForMySelf за их нужную и очень полезную работу. Я уверен что, я не единственный для кого WebForMySelf открыли мир веб-разработки, тем самым изменили жизнь, положив начало для нового интересного и прибыльного занятия по жизни. Если сказать прямо то без WebForMySelf не было бы меня как веб-разработчика. Поэтому от Всех нас и от себя лично хочется поблагодарить команду WebForMySelf и пожелать увеличение роста продаж в геометрической прогрессии с каждым новым курсом.
Отзыв от Деникаева Тимура
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Практика монетизации блога: от раскрутки до реальных денег
Фреймворк CakePHP: с нуля до гуру
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Карьера веб-дизайнера. С нуля до первой продажи за 14 дней
Мастер веб-дизайна 2.0
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Практика резиновой верстки
Премиум клуб
WordPress-Ученик
На данный момент я только прослушиваю Ваши курсы с большим интересом. Результат огромный для меня — это самоопределение. Ведь, в моем возрасте начинать с самого начала… это что-то значит.
Я боялся, что у меня ничего не получится. Были большие сомнения стоит ли начинать в таком возрасте???
Огромную роль в принятии решения покупки всех купленных мною курсов команды Webformyself — это четкая постановка задач и решений их в самом анонсе курсов. Приятная, грамотная речь авторов и убедительное разъяснение целей и результатов, которые будут достигнуты по окончании прохождения курсов.
Я многому научился и до сих пор черпаю огромные знания в области Веб-программирования из видео уроков Андрея и….. Андрея ).
Так как я все время говорю не об одном курсе, то хочу сказать, что в каждом из них есть свои запоминающие моменты. Трудно сказать, что запомнилось больше всего. Правильнее будет сказать, что «воды» там совершенно НЕТ. Все четко, лаконично и на профессиональном уровне!!!
Через полгода я планирую уже смело брать заказы. Цель я перед собой поставил. В моих планах со временем создать свою Web студию. И, конечно же, продолжу свою преподавательскую деятельность, но уже в области веб-программирования.
Я безумно рад, что мне очень повезло познакомиться с командой Webformyself. Они действительно, делают неоценимый вклад в область Веб индустрии. Хочу отдельно выразить огромную благодарность Бернацкому Андрею и Андрею Кудлаю. Если один из них Автор с Большой Буквы, то у другого это просто ДАР!!! Ребята, ВЫ МОЛОДЦЫ!!!
Топ 10 онлайн конструкторов сайтов для Украины
1
Сервис для создания сайтов. Главные преимущества: простой интерфейс, в котором сможет разобраться каждый; возможность зарегистрировать домен и имя почты; доступная цена; бесплатный период пользования; адаптивность под все мобильные устройства.
2
Конструктор сайтов с ИИ-ассистентом. 200+ шаблонов. Расписания событий, отзывы, формы призыва к действию, счетчики, онлайн чаты, внешние интеграции и многое другое.
3
Всеукраинский торговый центр в интернете, торговая площадка с конструктором сайтов и интернет-магазинов. На платформе Prom.ua любой предприниматель может создать сайт и интернет-магазин самостоятельно, без помощи ІТ-специалистов. Покупатель, в свою очередь, может легко найти и выбрать нужный товар по лучшей цене.
4
Fo.ua — позволит легко создать сайт визитку бесплатно даже если у Вас нет достаточного опыта.
5
Сервис для создания бизнес-сайтов от разработчиков uCoz. Простой интерфейс. Большая библиотека шаблонов и модулей. Есть шаблоны для бизнеса. Можно подключать свой домен
6
Украинский конструктор сайтов и интернет-магазинов, который позволяет легко создавать привлекательные, функциональные и SEO-адаптированные сайты не обладая специальными знаниями или навыками программирования. Платные профессиональные шаблоны
7
Бесплатный онлайн конструктор сайтов и интернет-магазинов. Множество вариантов оформления сайта. Интеграция с социальными сетями, Adwords, системами статистики. Есть сервис рассылок, SEO-настройки.
8
Сервис для создания сайтов с помощью визуального редактора. Большая библиотека шаблонов, мобильная версия, можно прикрутить свой домен, бесплатный хостинг
9
Популярный бесплатный сервис для создания сайтов. Простой интерфейс. Большая библиотека шаблонов и модулей. Есть шаблоны для бизнеса. Можно подключать свой домен
10
Сервис для бесплатного создания сайтов на базе UMI.CMS. Более 500 шаблонов сайтов для бизнеса. Регистрация доменов, e-mail, автоматизация создания рекламных объявлений на Яндекс.Директ, услуги продвижения сайтов в поисковых системах. Есть возможность вывода сайта на свой хостинг.
11
Cервис для создания публичных и интранет сайтов. Позволяет создавать странички различных форматов: текст, список, обсуждения, файлы. На странички можно вставлять мультимедийный контент, а также виджеты (например документы или календарь).
12
SimpleSite предоставляет всё, что нужно для создания замечательного и профессионального сайта.
13
Бесплатный сервис для создания сайтов и интернет-магазинов. Оптимизирован для мобильных устройств.
14
No code платформа для створення сайтів будь-яких масштабів. Webx.page надає всі необхідні інструменти для створення сучасних веб-сайтів. Всі налаштування доступні у панелі управління і не потрібно розбиратись у строках коду.
Как создать бизнес-аккаунт в Instagram: пошаговая инструкция — ppc.world
Бизнес-профиль в Instagram открывает дополнительные возможности для владельца аккаунта. Завести бизнес-страницу следует блогерам, а также тем, кто продвигает в соцсети товары или услуги. В этом материале разберемся, как правильно создать бизнес-страницу в Instagram и зачем это нужно.
Создание бизнес-аккаунта в Instagram: кому и зачем
Бизнес-аккаунт в Instagram — это аккаунт, обладающий бОльшим набором функций, чем обычный. В нем удобнее наладить коммуникацию с подписчиками, отслеживать их активность и эффективность постов. В таком аккаунте доступны:
Статистика. Владелец получает доступ к статистике по действиям пользователей, составу целевой аудитории, эффективности постов в ленте и Stories. В личном аккаунте можно смотреть только количество лайков и комментариев к своим постам, на бизнес-странице также отслеживаются охват, количество показов, посещений профиля и т. д.
Общение с подписчиками. Владельцу бизнес-аккаунта подписчики могут написать электронное письмо, сообщение или позвонить, нажав на соответствующую кнопку.
Адрес компании. Пользователи прямо из Instagram могут посмотреть, как добраться до офлайн-точки, открыть адрес на картах и построить маршрут.
Запуск рекламы. Это одна из самых важных функций для блогеров и владельцев бизнеса. Чтобы получить возможность запускать рекламу, нужно обязательно подключить бизнес-профиль. Рекламироваться можно двумя способами:
-
Через Ads Manager в Facebook.
-
Через само приложение Instagram. Для этого нужно зайти в раздел «Промоакции», нажать «Создать промоакцию» и выбрать публикацию для продвижения. Также можно выбрать любой пост из ленты или Stories и нажать кнопку «Продвигать».
Читайте также:
Переход с личного аккаунта на бизнес-страницу: инструкция
Заходим в общее меню и находим раздел «Настройки».
Переключиться на бизнес-аккаунт можно в разделе «Аккаунт». Там отобразится кнопка «Переключиться на профессиональный аккаунт».
Далее выберите тип профиля — автор или бизнес.
Теперь из предложенных категорий выбираем ту, что максимально точно описывает ваш род деятельности.
Нажимаем «Далее» и переходим на страницу, где нужно указать email и номер телефона. По ним пользователи смогут связаться с владельцем аккаунта.
Отображение информации можно будет настроить. Например, если не хотите, чтобы вам звонили по телефону, оставьте только электронную почту.
Следующий этап — связь со страницей в Facebook. Желательно заранее завести бизнес-страницу для компании в Facebook и привязать ее к аккаунту, но это необязательно. Можно пропустить этот шаг, нажав «Не связывать с Facebook». Если страницы нет, но вы хотите сделать интеграцию с Facebook, нажмите «Создать новую Страницу Facebook».
Бизнес-профиль готов. Если захотите переключиться на личный аккаунт, это можно сделать здесь же в настройках аккаунта. Там же можно сменить тип аккаунта. Если установили параметр «Бизнес» — переключиться на аккаунт автора и наоборот.
Переключение на личный аккаунт также понадобится, если вы хотите, чтобы посты бизнес-профиля видели только подписчики. В этом случае возвращаетесь в личный аккаунт, закрываете его и переходите снова на бизнес-профиль.
Подпишитесь, чтобы получать полезные материалы о платном трафике
Как создать сайт бесплатно? С помощью конструктора веб-сайтов (конечно)
Итак, вы решили, что хотите создать бесплатный веб-сайт , но есть часть вас, которая думает: «Действительно ли мне нужен веб-сайт?» или, возможно, вы думаете, что это будет слишком технически, трудоемко и дорого. Тогда эта статья для вас.
Вот мой список лучших бесплатных конструкторов веб-сайтов ⇣ прямо сейчас, которые позволяют вам создавать веб-сайты бесплатно. Потому что на самом деле не нужно опасаться запуска и запуска вашего первого веб-сайта в Интернете.
Особенно, когда можно создать сайт бесплатно за . Лучшие конструкторы сайтов для бесплатного создания веб-сайтов в 2021 году :
- Лучшие в целом : Wix . Самый простой инструмент для максимально быстрого создания потрясающего сайта, который быстро загружается и оптимизирован для поисковых систем, но на бесплатных планах отображается реклама.
- Второе место : Site123 . Создайте потрясающий профессиональный сайт, который не требует навыков веб-дизайна или программирования, но не поддерживает функцию перетаскивания.
- Лучшее соотношение цены и качества : Google Мой бизнес . Базовый веб-дизайн и ограниченные возможности, но он на 100% бесплатный и идеально подходит для малых предприятий, которым не нужно много контента на своем сайте.
- Лучший платный вариант : Squarespace . Бесспорно лучший и самый простой в использовании визуальный конструктор веб-сайтов с перетаскиванием. Однако Squarespace не предлагает никаких бесплатных планов (но вы можете сэкономить 10% на своей первой подписке, используя код PARTNER10)
Но как сделать профессиональный веб-сайт, не заплатив ни копейки? Используя бесплатный инструмент для создания веб-сайтов.Конечно.
Сегодняшние инструменты для создания веб-сайтов очень просты в использовании и , вам не нужно знать никакого HTML-кодирования . Они чрезвычайно удобны в использовании, так как перетаскивают функциональность и редактируют WYSIWYG текста (например, Microsoft Word).
Что вы узнаете из этого поста:
- Как создать бесплатный веб-сайт с помощью веб-конструктора.
- Узнайте, какой бесплатный конструктор сайтов является лучшим?
- Список бесплатных конструкторов сайтов; особенности, плюсы и минусы.
- Действительно ли бесплатные конструкторы сайтов бесплатны?
- Зачем нужен сайт.
Теперь давайте взглянем на лучшие конструкторы веб-сайтов, которые позволяют создавать веб-сайты бесплатно.
Лучшие конструкторы веб-сайтов, которые позволяют создавать веб-сайты бесплатно
1. Wix
- Веб-сайт : www.wix.com
- Бесплатный план : Да
- Платный план : Да от 5 долларов США в месяц
- Готово к электронной коммерции : Да (только по платному тарифу)
- Мобильный веб-дизайн : Да
- Перетаскивание : Да
Wix — легко один из самых известных всех бесплатных конструкторов перетаскивания веб-сайтов , и это, вероятно, потому, что они использовали некоторых крупных голливудских кинозвезд, чтобы рассказать вам, насколько они хороши.
В настоящее время Wix поддерживает около 110 миллионов веб-сайтов и интернет-магазинов, так что одно это уже должно вам кое-что сказать. Зарегистрироваться в Wix очень просто, и вы должны начать работу примерно через 2 минуты.
После регистрации вам будет предложено выбрать из нескольких отраслевых шаблонов, и это, вероятно, одна из их самых сильных сторон — профессиональный вид шаблонов. Независимо от того, являетесь ли вы фотографом или пекарем, каждый найдет себе занятие по душе.
На этом этапе важно отметить, что бесплатные шаблоны могут не произвести на вас особого впечатления, и именно здесь вам, возможно, придется подумать о платном обновлении.Еще Wix преуспевает в том, что все их сайты полностью адаптивны.
Это означает, что веб-сайт автоматически подстраивается под любое устройство, на котором он просматривается, например, мобильный телефон или планшет. Это очень сильная функция, так как это требование Google, и количество мобильных пользователей стремительно растет из года в год.
Платные варианты начинаются с 10 долларов и могут доходить до 25 долларов в месяц. Платные планы включают в себя подключение собственного доменного имени, удаление рекламы, увеличение хранилища, поддержку VIP и проведение кампаний по электронной почте.
Какие плюсы и минусы использования Wix?
Wix Cons
Реклама может быть навязчивой
Бесплатные шаблоны выглядят немного устаревшими
Базовый план не удаляет рекламу
Данные не могут быть экспортированы
Вы не можете запустить интернет-магазин на бесплатном плане
Резюме
Конструктор веб-сайтов Wix содержит множество функций, которые помогут вам создать веб-сайт
Бесплатная версия Wix позволяет бесплатно создать красивый веб-сайт на поддомене под брендом Wix
Всего за 5 долларов в месяц вы можете избавиться объявлений и получите собственное доменное имя
Создайте сайт бесплатно с Wix
100% бесплатно
2.Weebly
- Веб-сайт : www.weebly.com
- Бесплатный план : Да
- Платный план : Да от 8 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Мобильный веб-дизайн : Да
- Перетаскивание : Да
Weebly существует уже очень давно, и это чрезвычайно популярный вариант, если вы хотите только бесплатно без каких-либо обновлений.В настоящее время Weebly обслуживает около 40 миллионов веб-сайтов.
Когда вы впервые начинаете работать с Weebly, вы сразу же замечаете, насколько все просто. Перетаскивание в очень интуитивно понятном и удобном для пользователя . Бесплатный конструктор веб-сайтов Weebly — отличный вариант для абсолютных новичков. Столбцы можно перемещать и изменять их размер вместе с большинством других элементов.
Еще одна замечательная вещь, которая мне очень нравится в Weebly, — это то, что когда вы редактируете один элемент, остальные будут исчезать, это действительно аккуратно и отличный способ уменьшить отвлекающие факторы.
Ценовой план очень простой, и при базовой опции в 8 долларов реклама будет удалена. На моем тесте с Weebly я создал 100-страничный веб-сайт, с которым он очень хорошо справился. Используя Wix, я бы не был так уверен в создании больших сайтов. Если вы или кто-то из вашей команды имеет опыт и знает код, Weebly легко позволяет вам редактировать код. Это отличная новость для продвинутых пользователей.
Существует также приложение, в котором вы даже можете интегрировать записи о встречах на свой веб-сайт. Как и Wix, Weebly предлагает очень широкий спектр профессиональных тем, и я считаю, что это очень полный пакет с хорошим соотношением цены и качества, если вы выберете обновления.
Как упоминалось ранее, базовый план начинается с 8 долларов , профессиональный — с 12 долларов, а бизнес — с 25 долларов. Для бесплатного плана вы будете на поддомене Weebly и будете иметь небольшую рекламу в нижнем колонтитуле вашего сайта.
Каковы плюсы и минусы использования Weebly?
Weebly Pros
Ненавязчивая реклама
Упрощенное ценообразование
Очень удобно для новичков
Профессиональные темы
Можно использовать HTML-кодирование
Полностью адаптивно
Хорошая платформа для электронной коммерции 9000bly Cannotize 9000bly Consize
цвета темы
Перемещение вашего сайта может быть трудным
Нет резервной копии сайта
Вы не можете открыть интернет-магазин по бесплатному плану
Резюме
Weebly — один из самых простых в использовании конструкторов веб-сайтов
Вы можете держите свою бесплатную учетную запись столько, сколько хотите
Создайте бесплатный веб-сайт с Weebly
100% бесплатно
3.Site123
- Веб-сайт : www.site123.com
- Бесплатный план : Да
- Платный план : Да от 9,80 долларов США в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Мобильный дизайн : Да
- Перетаскивание : Нет
Site123 предназначен для тех, кто хочет быстро начать работу, и отлично подходит для владельцев бизнеса, которые хотят создавать сайты электронной коммерции, блоги и целевые страницы.
Что отличает Site123, так это то, что в нем полностью устранено перетаскивание, построенное на основе , которое используют большинство других разработчиков веб-сайтов. Для некоторых это будет либо фантастикой, либо шагом назад.
Для начала вы можете выбрать тему и несколько различных вариантов веб-дизайна. Хотя темы не самые интересные, вы получаете гораздо больше возможностей настройки, чем другие конструкторы веб-сайтов. Затем вы можете загрузить контент, и сайт будет создан для вас.Как и у всех конструкторов веб-сайтов, бесплатные возможности ограничены, особенно в области электронной коммерции.
Премиум-план начинается с 9,80 долларов США в месяц и включает бесплатный домен на 1 год (или вы можете использовать свой собственный домен) и удаляет брендинг SITE123. Каковы плюсы и минусы использования Site123?
Site123 Плюсы
Многоязычные сайты
Профессионально выглядящие сайты электронной коммерции
Сайты, оптимизированные для SEO
Полная поддержка веб-сайтов
Простота использования
Site123 Минусы
Без перетаскивания мышью
Структура цен
Нет доступа к коду сайта
Вы не можете опубликовать интернет-магазин на бесплатном плане
Резюме
Конструктор сайтов для новичков
Нет перетаскивания, вместо этого все элементы сайта уже созданы
Бесплатная учетная запись Site123 довольно ограничена
Создайте бесплатный веб-сайт с Site123
Это 100% бесплатно
4.Zyro
- Веб-сайт : www.zyro.com
- Бесплатный план : Бесплатная 30-дневная гарантия возврата денег
- Платный план : Да от 2,90 долларов США в месяц
- Готовность к электронной коммерции : Да (только на платном плане)
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Да
Конструктор веб-сайтов Zyro, простое решение для ваших веб-проектов. Будучи относительно новичком в этом бизнесе, Zyro уже зарекомендовал себя как инновационный и простой способ относительно легко создать великолепный веб-сайт.
Это платформа для создания веб-сайтов, цель которой — предложить пользователям удобный и понятный интерфейс, содержащий простые в использовании инструменты как для настройки, так и для разработки вашего делового или личного веб-сайта.
Никаких навыков программирования или проектирования не требуется, строитель сделает всю тяжелую работу за вас. Zyro предлагает инструменты на основе искусственного интеллекта, от создания контента до прогнозирования поведения посетителей вашего сайта. Это очевидно с самого начала, когда вы открываете платформу — все представлено чисто и понятно.
Начать работу с конструктором сайтов Zyro очень просто. Сначала выберите тему из огромной библиотеки шаблонов и выберите ту, которая вам больше всего нравится. Затем вы можете настроить все, от изображений, текста и других элементов веб-сайта, а также можете использовать инструменты AI Zyro для создания дизайна, контента и кнопок с призывом к действию.
Вы также получите бесплатный сертификат SSL и возможность выбирать из более чем миллиона стоковых фотографий из Unsplash прямо в конструкторе.Если у вас когда-нибудь возникнут проблемы, их круглосуточная служба поддержки клиентов будет готова ответить на любой ваш вопрос.
Тем не менее, есть варианты обновления вашей учетной записи, чтобы получить больше места для хранения и возможность подключить свой собственный домен. Доступны два варианта — план Basic , план Unleashed , планы Ecommerce и Ecommerce Plus, которые, среди прочего, открывают функции интеграции пикселей Google Analytics и Facebook. Для получения более подробной информации см. Тарифные планы Zyro.
Какие плюсы и минусы использования Zyro?
Zyro Pros
Простой в использовании и интуитивно понятный пользовательский интерфейс, позволяющий создать веб-сайт за несколько часов
SEO-шаблоны и дизайн, обеспечивающие более быструю скорость загрузки веб-сайта по сравнению с другими конструкторами веб-сайтов
AI-управляемые маркетинговые функции, такие как Logo Builder, Slogan Generator и Business Name Generator
AI Writer и AI Heatmap инструменты для дальнейшей оптимизации контента
24/7 поддержка клиентов и 99.Гарантия безотказной работы 9%
Titan интеграция с электронной почтой, рассылка информационных бюллетеней и автоматических электронных писем
Zyro Cons
Автор AI-контента в настоящее время лучше всего работает только на английском языке
По сравнению с конкурентами, некоторые функции довольно просты и ограничены.
Сводка
Интуитивно понятные и простые в использовании инструменты, варианты для тех, кто только начинает, или веб-мастеров, которым требуется обновление с предыдущей платформы.
В нем могут отсутствовать некоторые инструменты, которые есть у других конкурентов, но команда, стоящая за Zyro, постоянно работает над новыми улучшениями и выпусками функций
Начните работу с Zyro бесплатно
получите 10% скидку на все планы
5.Поразительно
- Веб-сайт : www.strikingly.com
- Бесплатный план : Да
- Платный план : Да от 8 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Да
В отличие от Wix и Weebly, скорее всего, вы никогда не слышали о Поразительно . Поразительно, что основной коммерческий аргумент — красивых современных одностраничных сайтов , выделенных жирным шрифтом.Это потому, что основным преимуществом и особенностью Strikingly являются его одностраничные веб-сайты.
Одностраничный веб-сайт — это сайт, на котором пользователь будет прокручивать различные разделы, попадая на главную страницу. Этот тип дизайна становится очень популярным в наши дни.
Так как основная функция — это одностраничные сайты, можно поразительно избавиться от многих инструментов и кнопок, которые требуются другим разработчикам веб-сайтов. Это, конечно, делает его очень удобным.
Есть несколько хороших вариантов шаблонов, хотя они не полностью соответствуют Wix или Weebly.Что он делает, чтобы компенсировать это, так это то, что он представляет вам шаблоны, которые полностью подходят для использования прямо из ворот. Здесь не нужно много возиться.
Чтобы создать свой сайт, просто переместите нужные разделы слева направо. Вы также можете добавлять приложения, хотя, опять же, предложение не на том же уровне, что и у других конструкторов веб-сайтов.
Одна вещь, которую следует отметить в отношении Strikingly, заключается в том, что бесплатный вариант ограничен в том, что вы можете делать. При этом обновление с 8 до 16 долларов обеспечивает серьезное соотношение цены и качества.Пользователи также могут стать профессионалом в течение года бесплатно, просто установив ссылку на профиль LinkedIn и синхронизируя некоторые контакты. Это сэкономит вам 16 долларов.
Каковы плюсы и минусы использования Strikingly?
Поразительно плюсы
Профессионально выглядящие сайты из коробки
Оптимизированные для мобильных устройств темы
Отличное соотношение цены и качества
Не требуется никаких кодов или навыков дизайна
Щедрая программа вознаграждений
Поразительно минусы
Бесплатная опция — это bit limited
Небольшое количество тем, которые вы можете использовать
Бесплатные планы не позволяют создать интернет-магазин
Резюме
Один из лучших конструкторов одностраничных веб-сайтов
Идеальный выбор, если вы хотите начать онлайн-портфолио, визитная карточка или сайт интернет-магазина с одним продуктом
Вы можете сохранить бесплатный план навсегда
Создайте сайт бесплатно с Strikingly
100% бесплатно
6.Ucraft
- Веб-сайт : www.ucraft.com
- Бесплатный план : Да
- Платный план : Да от 6 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Да
Конструктор веб-сайтов Ucraft — это на основе блоков . Вы складываете блоки друг на друга, и в итоге у вас будет полноценный веб-сайт.
Хотя блоков всего 35, что немного, чтобы выделить ваш сайт среди других, они полностью настраиваемы. Каждый блок содержит элементы, которые вы можете добавлять или удалять, и именно здесь вы можете проявить творческий подход. Вы даже можете создавать свои собственные блоки с нуля.
Что касается электронной коммерции, это одна из самых сильных сторон Ucraft, поскольку у нее есть собственный движок электронной коммерции. Хотя, если вы хотите как можно быстрее приступить к работе, Ucraft может не для вас.
Премиум-планы Ucraft начинаются всего с 6 долларов в месяц. удаляет водяной знак Ucraft. Какие плюсы и минусы использования Ucraft?
Ucraft Pros
Конструктор веб-сайтов с широкими возможностями настройки
Мощные функции электронной коммерции
Отличная поддержка клиентов через чат
Ucraft Cons
Нет резервных копий сайта
Невозможно отменить ваши изменения
Бесплатный план не позволяет вам создать интернет-магазин
Не подходит для более крупных и сложных сайтов
Резюме
Простой и понятный интерфейс
Хорошо продуманные и хорошо продуманные шаблоны
Встроенная платформа электронной коммерции для начала продаж в Интернете
Создание веб-сайта с Ucraft
бесплатно
7.Lander
- Веб-сайт : www.landerapp.com
- Бесплатный план : Да (но только на 14 дней)
- Платный план : Да от 16 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Дизайн для мобильных устройств : Да
- Перетаскивание : Да
Lander — это полнофункциональный конструктор целевых страниц. Если вы не знакомы с концепцией целевых страниц или не уверены, нужна ли она вам, это очень простые одностраничные сайты, предназначенные для захвата потенциальных клиентов или убеждения посетителя к действию.
Целевые страницы по самой своей природе будут иметь намного меньше контента, чем обычный веб-сайт, причем некоторые из них будут отображать только один призыв к действию.
Lander делает целевых страниц невероятно простыми с удобным интерфейсом. Вы можете интегрировать платежные шлюзы и выполнять сплит-тестирование A / B, что является важной функцией для любого конструктора целевых страниц. Также предлагается аналитика и полное отслеживание.
Одна интересная функция — динамический текст. Это позволяет автоматически вставлять поисковый запрос пользователя на целевую страницу в рамках кампании с оплатой за клик.
Несмотря на то, что существует 14-дневная бесплатная пробная версия, Lander может стать очень дорогим, так как планы зависят от количества посетителей, которых получает ваша целевая страница. Базовый план Lander начинается с долларов в месяц. Какие плюсы и минусы использования Lander?
Lander Pros
Сплит-тестирование
Шаблоны с высокой конверсией
Простота использования
Встроенная система отчетов
Мобильные адаптивные шаблоны
Интеграция фан-страницы Facebook
Lander Cons
Бесплатная опция только для 14 человек. дней
Дорогие планы
Бесплатный план не позволяет создавать интернет-магазин
Резюме
100+ готовых шаблонов целевых страниц
Простой в использовании визуальный редактор упрощает создание целевой страницы
Встроенные возможности сплит-тестирования и система отчетности
Создайте сайт бесплатно с Lander
Попробуй прямо сейчас!
8.Jimdo
- Веб-сайт : www.jimdo.com
- Бесплатный план : Да
- Платный план : Да от 6 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Мобильный дизайн : Да
- Перетаскивание : Да
Jimdo в основном нацелен на тех, кто в основном хочет создавать магазины электронной коммерции, и их основная идея — простота каждого шага.В настоящее время существует около 20 миллионов сайтов Jimdo, из которых около 200 000 являются интернет-магазинами.
С помощью Jimdo вы можете запустить и продавать продукты за минут. Что можно улучшить, так это шаблоны. Хотя их много, требуется больше гибкости с ними.
Цена как раз подходит для разработчика веб-сайтов электронной коммерции, хотя я бы сказал, что если вы не собираетесь использовать функции электронной торговли, был бы рекомендован другой конструктор веб-сайтов с более дешевыми планами.Тарифные планы начинаются с от бесплатного до от 6 до 17 долларов. Каковы плюсы и минусы использования Jimdo?
Jimdo Pros
Самый быстрый способ запустить и запустить интернет-магазин
Очень доступные цены
Доступ к коду
Сильные элементы SEO
Jimdo Cons
Шаблоны кажутся немного устаревшими
Платежная система может не лучший вариант для продавцов в США
Бесплатный план не позволяет создавать интернет-магазин
Резюме
Обещает, что ваш веб-сайт будет запущен за 3 минуты
Настройте свой дизайн и отредактируйте свой веб-сайт в любое время, без необходимости кодирования
Создайте сайт бесплатно с помощью Jimdo
Абсолютно бесплатно
9.Carrd
- Веб-сайт : www.carrd.co
- Бесплатный план : Да
- Платный план : Да от 19 долларов в год
- Готовность к электронной коммерции : Нет
- Мобильный дизайн : Да
- Перетаскивание : Да
Carrd — это относительно новый конструктор веб-сайтов, который только что был запущен в 2016 году. Это еще один конструктор одностраничных сайтов, как и Ucraft, и, если вы хотите , самый простой конструктор веб-сайтов , Каррд, скорее всего, будет тем.
Всего существует 54 шаблона, 14 из которых предназначены только для профессиональных пользователей. Шаблоны сгруппированы не по отраслям, а по типу, как в портфолио, целевой странице и профиле. В целом шаблоны выглядят очень гладко и вдохновляюще.
Вы составляете свой веб-сайт, используя элементы, и все кажется очень естественным. Некоторые из элементов включают таймеры, формы и галереи.
Как обычно, бесплатная опция ограничит вас субдоменом, но Carrd действительно выделяется платными обновлениями, вы можете стать профессионалом всего за 19 долларов в год.
Carrd Pro стоит всего за 19 долларов в год. позволяет использовать пользовательские доменные имена и удаляет брендинг. Каковы плюсы и минусы использования Carrd?
Carrd Pros
Очень удобный и простой в использовании
Чрезвычайно дешевые обновления
Профессионально выглядящие сайты
54 адаптивных шаблона на выбор
Carrd Cons
Новинка на рынке
Только поддержка по электронной почте
Ограничено одностраничными сайтами
Вы не можете создать интернет-магазин
Резюме
Создавайте бесплатные, полностью адаптивные одностраничные сайты для чего угодно
100% бесплатно, а тарифный план Pro стоит всего 19 долларов в год
Создайте бесплатный сайт с Carrd
Прямо сейчас
10.Zoho Sites
- Веб-сайт : www.zoho.com/sites
- Бесплатный план : Да
- Платный план : Да от 5 долларов в месяц
- Готовность к электронной коммерции : Нет
- Мобильный дизайн : Да
- Перетаскивание : Да
Да, у него классное название, но каково это как конструктору веб-сайтов? В целом Zoho — очень грамотный конструктор сайтов. Приступить к работе довольно быстро, и вы начнете с обычного перетаскивания элементов.
При использовании перетаскивания вместе с настройкой сайта весь опыт не казался таким безупречным, как другие бесплатные конструкторы веб-сайтов.
Существует большой выбор тем, некоторые из которых выглядят очень профессионально, а другие выглядят так, как будто они из 80-х годов. Хотя они предлагают 97 шаблонов, не все из них адаптивны.
Поскольку Zoho — довольно крупная корпорация по разработке программного обеспечения, предоставляющая SaaS и CRM, некоторые функции сайта, такие как построитель форм, являются выдающимися.Цены на ZoHo начинаются с от бесплатного до 5, 10 и 15 долларов в месяц . Ежемесячный план предусматривает план электронной торговли, однако он очень ограничен, так как вы можете предлагать на продажу только 25 продуктов.
Каковы плюсы и минусы использования Zoho Sites?
Zoho Sites Pros
Впечатляющий набор функций
Доступ к HTML и CSS
Встроенные инструменты SEO и статистика трафика
Минусы Zoho Sites
Не все темы полностью адаптированы для мобильных устройств
Некоторые темы кажутся устаревшими
Мобильный редактор может показаться немного неудобным.
Создайте бесплатный веб-сайт с помощью Zoho Sites
Подробнее
11.Google Мой бизнес
- Веб-сайт : www.google.com/business/how-it-works/website/
- Бесплатный план : Да
- Платный план : Нет
- Готовность к электронной торговле : Нет
- Дизайн для мобильных устройств : Да
- Перетаскивание : Да
Как я могу бесплатно создать собственный веб-сайт в Google? Google Мой бизнес — это ответ.
Google My Business — это бесплатный конструктор веб-сайтов, который позволяет бесплатно создать простой веб-сайт за считанные минуты.Конструктор веб-сайтов Google полностью бесплатен, а создаваемый вами сайт легко создавать и редактировать как с настольного компьютера, так и с мобильного телефона.
Вам не обязательно иметь физическую витрину для создания своего сайта с помощью Google My Business. Если у вас есть бизнес в зоне обслуживания или домашний бизнес с адресом или без него, вы можете указать свои данные, чтобы они появились в Google.
Каковы плюсы и минусы использования конструктора веб-сайтов Google Мой бизнес для бесплатного создания веб-сайтов в Google?
Google My Business Pros
Бесплатный веб-хостинг, и вы можете подключить собственное доменное имя
Без рекламы или брендинга
Адаптивные шаблоны
AdWords Express готов привлечь трафик
Google My Business Cons
Ограниченные возможности , не идеален для больших или более сложных сайтов
Базовые шаблоны и дизайн
Вы не можете открыть интернет-магазин
Резюме
Идеально подходит для малых предприятий, которым не нужно много контента на своем веб-сайте
Бесплатно от рекламы или брендинга, и вы можете использовать собственное бесплатное доменное имя.
Это 100% бесплатный конструктор веб-сайтов от Google My Business
Создайте веб-сайт бесплатно с помощью Google My Business
Это совершенно бесплатно!
12.SiteW
SiteW — это конструктор веб-сайтов, о котором вы, вероятно, не слышали. Это не значит, что вы должны игнорировать это. Хотя он относительно неизвестен в США, он очень популярен в Европе, потому что более миллиона веб-сайтов используют SiteW.
Это супер простой в использовании и мощный конструктор с поддержкой перетаскивания и перетаскивания с оптимизированными для мобильных устройств шаблонами, созданными на HTML5. SiteW предлагает отличные многоязычные функции, так как он поставляется с языковыми опциями (и поддержкой) для французского, немецкого, испанского и английского языков.
Премиум-планы варьируются от 9,33 до 26,66 долларов в месяц , и при обновлении будет удалена реклама SiteW, предоставлено больше места для хранения и неограниченное количество страниц, SEO и аналитика, и вы сможете использовать собственное доменное имя. Каковы плюсы и минусы использования SiteW?
SiteW Pros
Бесплатный конструктор веб-сайтов
Многоязычные (французский, испанский, немецкий) варианты
Очень удобный конструктор веб-сайтов
Минусы SiteW
Бесплатный план лучше всего подходит для создания небольших и статичных веб-сайтов
Мощный такие функции, как ведение блога и электронная коммерция, поставляются только с планами премиум-класса.
Резюме
Простой в использовании конструктор веб-сайтов, который упрощает создание потрясающего веб-сайта
Легко зарегистрироваться, и вам потребуется всего несколько минут, чтобы узнать, как используйте SiteW
Создайте бесплатный веб-сайт с помощью SiteW
Да, это бесплатно
Действительно ли эти конструкторы веб-сайтов бесплатны?
Об одном из основных моментов сообщения в блоге.Могу ли я создать сайт бесплатно? Ну да . Это работает вот так. Технически да, вы можете создать бесплатный веб-сайт, но на нем будут ограничения.
Некоторые ограничения веб-сайта, с которыми вы можете столкнуться, если выберете вариант «Только бесплатный», на вашем сайте будет реклама или брендинг . Чтобы ваш веб-сайт выглядел более профессионально, вам, как правило, придется заплатить за некоторые обновления, чтобы удалить рекламу или брендинг.
Пример рекламы и брендинга на WixКроме того, для бесплатного варианта вам обычно придется использовать субдомен, а не индивидуальные доменные имена.Например, на Weebly доменное имя вашего бесплатного веб-сайта будет выглядеть как weebly.com/MikesGarage вместо использования вашего собственного доменного имени, например MikesGarage.com . Другими словами, вам нужно будет получить премиальный план, чтобы иметь возможность использовать собственное доменное имя.
- Ваше доменное имя на бесплатном плане сайта: https://mikesgarage.jimdo.com или https://www.jimdo.com/mikesgarage
- Ваше доменное имя на премиальном плане: https: //www.mikesgarage.com (некоторые разработчики даже предоставляют бесплатный домен на один год)
Кроме того, вы обычно будете ограничены количеством страниц , которые вы можете добавить на свой сайт, , а также любые параметры конструктора электронной коммерции будут базовый.
Короче говоря, «вы получаете то, за что платите» здесь звучит правдоподобно, и если вы серьезно относитесь к своему сайту и бизнесу, некоторые из премиальных обновлений вполне могут стоить дополнительных затрат. Не так много предприятий, которые можно открыть всего за несколько долларов в месяц.
С другой стороны, использование бесплатного конструктора веб-сайтов — отличный способ протестировать конструктор веб-сайтов и понять, как все это работает, прежде чем выбрать тот, который подходит именно вам.
Причины для создания веб-сайта
Есть так много причин для создания веб-сайта, будь то для личного использования или для вашего малого бизнеса. Давайте рассмотрим некоторые из этих причин более подробно.
1. Доверие
Это, вероятно, самая большая причина для создания нового веб-сайта.Независимо от ваших фактических полномочий, люди будут рассматривать вас как эксперта, если у вас будет отличный веб-сайт, который будет представлять вас.
Когда у меня был свой первый онлайн-бизнес, я всегда спрашивал клиентов, почему они выбрали меня. Ответ был всегда один и тот же: «Потому что у вас есть сайт».
2. Продемонстрируйте свои таланты (или услуги)
Независимо от того, имеете ли вы малый или большой бизнес или даже если вы оркестр из одного человека, веб-сайт предоставляет вам витрину. Потенциальные клиенты или работодатели сразу видят, что вы предлагаете.
У некоторых из величайших бизнесменов нашего времени были веб-сайты, Джефф Безос из Amazon и Шон Паркер из Spotify.
3. Низкий барьер для входа
Вы можете создать бизнес буквально у себя в спальне и привлекать клиентов за считанные минуты, даже при небольшом бюджете. Это равные условия для всех, независимо от вашего статуса в социальных сетях и образования.
Помните, Марк Цукерберг запустил Facebook, гигант социальных сетей, в своей комнате в общежитии.
На всякий случай, если вам нужно что-то более убедительное, давайте взглянем на некоторые факты в Интернете (из этого поста). В Северной Америке в 2018 году 88,1% людей использовали Интернет , за которыми следовало 80,23% в Европе . Знаете ли вы, что Google обрабатывает более 40 000 поисковых запросов каждую секунду? Это много людей, которые потенциально ищут ваш сайт.
Что такое конструктор веб-сайтов и зачем его использовать?
Конструктор веб-сайтов, вероятно, самый простой и быстрый способ создать веб-сайт за считанные минуты. Проще говоря, это программа, которая позволяет создавать веб-сайт или блог без какого-либо программирования.Поскольку кодирования не требуется, вы просто будете использовать элементы перетаскивания вместе с некоторыми шаблонами.
Еще одна бесплатная альтернатива созданию веб-сайта — использовать WordPress.com . Это очень гибкая система управления контентом (CMS), но у нее более крутая кривая обучения по сравнению с конструкторами веб-сайтов. WordPress.com позволяет вам создать бесплатный веб-сайт или легко создать блог на WordPress.com.
Основные плюсы и минусы использования конструктора веб-сайтов по сравнению с WordPressПока WordPress.org имеет открытый исходный код и бесплатен, наряду с тысячами плагинов и тем WordPress требует, чтобы вы зарегистрировались в компании, предоставляющей веб-хостинг (что не является бесплатным).
Конструкторы веб-сайтов обычно бывают двух видов: онлайн и офлайн. Хотя мы сосредоточимся только на одном типе, который находится в сети, я думаю, что важно все же упомянуть о другом.
1. Offline Website Builder
«Offline» конструкторы сайтов представлены в виде программного обеспечения. Rapidweaver для Mac — это разновидность автономного конструктора веб-сайтов.Обычно вы загружаете программное обеспечение на свой компьютер и начинаете работать на своем веб-сайте.
Одним из преимуществ автономного программного обеспечения является то, что вы можете работать на своем сайте где угодно, поскольку подключение к Интернету не требуется.
Самым большим недостатком является то, что вам придется загрузить весь сайт в учетную запись веб-хостинга, что может оказаться технически сложной задачей. Раньше я использовал автономный конструктор веб-сайтов Serif, поддержка которого сейчас прекращена, и я думаю, что процесс загрузки является достаточной причиной, чтобы не использовать автономный конструктор веб-сайтов.
2. Онлайн-конструктор веб-сайтов
С помощью онлайн-конструктора веб-сайтов (тех, которые я рассмотрел здесь выше) бесплатный конструктор веб-сайтов, который вы используете, будет размещать все в Интернете в облаке. Если вам нужно работать с другого компьютера, вам просто нужно войти в систему, указав данные своей учетной записи, и все готово.
Вы получите все, что вам нужно, и вам не нужно ничего никуда загружать или настраивать веб-хостинг, это самое простое универсальное решение. Единственное, что вам действительно нужно, это веб-браузер, такой как Google Chrome, подключение к Интернету, а также немного воображения и свободного времени для запуска бесплатного веб-сайта или интернет-магазина.
Как настроить и настроить бесплатный веб-сайт
Хорошо, вы провели все свое исследование, вы знаете, чего хотите, и теперь вы решили использовать бесплатный конструктор сайтов, чтобы создать веб-сайт бесплатно. Вот следующие шаги, которые необходимо выполнить при настройке и настройке вашего бесплатного веб-сайта перед его публикацией в Интернете:
- Зарегистрируйтесь с помощью бесплатного конструктора веб-сайтов по вашему выбору. Просто посетите страницу регистрации и используйте свой адрес электронной почты или учетные записи в социальных сетях для создания учетной записи.
- Выберите шаблон. При входе на панель управления просмотрите и выберите шаблон, который лучше всего соответствует потребностям вашего веб-сайта.
- Настройте шаблон. Теперь пора отредактировать выбранный вами шаблон, его шрифты, цвета, стиль и навигацию.
- Создавайте контент и разрабатывайте свой веб-сайт. Это наиболее трудоемкая часть создания вашего сайта. Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу.Создайте свой веб-сайт и подготовьте его к публикации.
- Выберите тариф. Решите, хотите ли вы использовать бесплатный план или перейти на платный план (что обычно означает больше и лучшие функции, а также возможность использовать собственное доменное имя.
- Выберите доменное имя. Если вы публикуете свой веб-сайт на бесплатный план, то вам обычно нужно использовать фирменные имена субдоменов. С другой стороны, если вы решите использовать платный план, вы можете использовать собственное доменное имя (некоторые даже предлагают бесплатное доменное имя).
- Разместите свой бесплатный веб-сайт. Это захватывающая часть. Наконец, опубликуйте свой веб-сайт, и его можно будет найти в Интернете и поделиться им со своими друзьями и семьей!
Шаги, перечисленные выше, дают вам упрощенное руководство о том, как начать работу с бесплатным веб-сайтом.
Часто задаваемые вопросы
Как бесплатно создать сайт?
Зарегистрируйтесь с помощью бесплатного конструктора веб-сайтов, настройте шаблон, создайте свои страницы, опубликуйте свой веб-сайт и начните работу.
Действительно ли бесплатные конструкторы сайтов, такие как Wix, Weebly, Site123 и т. Д.?
Да, они действительно бесплатны, но вам нужно подписаться на платный план, чтобы разблокировать все функции и иметь возможность удалить брендинг и рекламу.
Могу ли я использовать собственное доменное имя с бесплатным конструктором веб-сайтов?
На бесплатном плане вам обычно приходится использовать поддомен, вам необходимо подписаться на платный план, чтобы использовать собственное доменное имя.
Какой бесплатный конструктор веб-сайтов проще всего использовать?
Конструктор веб-сайтов Wix использует простой в использовании и интуитивно понятный веб-дизайн с перетаскиванием, который упрощает создание бесплатного веб-сайта без каких-либо знаний в области программирования.
Действительно ли Wix бесплатен?
Да и нет. Да, вы можете создать веб-сайт на Wix совершенно бесплатно, однако, если вы хотите создать интернет-магазин и иметь возможность использовать собственное профессиональное доменное имя, вам необходимо подписаться на премиальный план.
Заключение
Хорошая работа, вы прошли через это руководство о том, как бесплатно создать веб-сайт в 2021 году.
Я сузил список лучших конструкторов веб-сайтов прямо сейчас, чтобы создать веб-сайт бесплатно.Как вы увидите, есть из чего выбирать, однако, какой бы из них вы ни выбрали, будет зависеть от того, что для вас важнее.
Вы хотите полноценный магазин электронной коммерции или для вас приоритетной задачей является создание и запуск веб-сайта за считанные минуты, чтобы показать потенциальному клиенту? Возможно, цена является основным фактором, или вам просто нужен простой одностраничный сайт с профессиональным изображением. В любом случае, я уверен, что есть один, который вам больше подходит.
Прямо сейчас Конструктор сайтов Wix — лучший бесплатный инструмент для создания сайтов с множеством положительных отзывов пользователей, и я очень рекомендую его для создания бесплатного веб-сайта.
Как использовать конструктор веб-сайтов Google для создания бесплатного сайта для вашего малого бизнеса
Несмотря на то, что большинство потребителей изучают, открывают и покупают продукты в Интернете, 60% малых предприятий не имели веб-сайтов в прошлом году. У многих владельцев малого бизнеса просто нет времени или ресурсов для разработки собственных веб-сайтов.
К счастью, в июне 2017 года Google решил помочь мировой экономике, предоставив каждой компании, имеющей учетную запись Google My Business, доступ к бесплатному, интуитивно понятному конструктору одностраничных веб-сайтов.Инструмент полностью настраивается, автоматически обновляется с учетом информации о листинге GMB пользователя и работает с AdWordsExpress.
Если ваша компания малого бизнеса хочет создать простой, но эффектный сайт менее чем за час, вот краткое изложение того, как использовать конструктор сайтов Google для создания и настройки нового сайта.
Как создать сайт бесплатно в Google
- Заполните бесплатное объявление в Google Мой бизнес.
- После того, как вы заполнили свой список GMB, нажмите кнопку «Веб-сайт» на левой боковой панели.
- Настройте свой веб-сайт.
- Пресса «Опубликовать».
- Купить домен.
Настройка бесплатного веб-сайта Google
Конструктор веб-сайтов Google автоматически создаст для вас исходный веб-сайт с указанием названия вашей компании, местоположения, часов работы, контактной информации, сообщений, каталога и фотографий.
Исходный веб-сайт представляет собой шаблон, поэтому вы можете настроить тему, текст, фотографии и язык. Вот несколько снимков экрана и информация о каждом элементе.
Тема
Вы можете выбрать одну из восьми тем, а также полностью настроить шрифт и цветовую схему вашего сайта.
Копия
В инструменте редактирования вы можете выбрать один из множества призывов к действию для размещения на своем веб-сайте. Вы также можете редактировать заголовок, описание, заголовок сводки и текст сводки. В теле резюме вы можете выделить полужирным шрифтом, курсивом, подчеркивать, гиперссылку, нумеровать и выделить любой текст.
Фото
В инструменте «Фотографии» вы можете загрузить до девяти фотографий, изображений продуктов или других изображений в раздел на своем веб-сайте непосредственно под основной частью сводки.Вы также можете загрузить на свой сайт собственную обложку.
Язык
Вы можете написать копию своего веб-сайта на более чем 60 различных языках.
Заказ секции
К сожалению, вы не можете изменить порядок разделов на своем веб-сайте, но он будет оформлен логично и привлекательно.
С помощью бесплатного конструктора веб-сайтов Google помог миллионам владельцев малого бизнеса избежать проблем, времени и затрат, которые мешали разработке их собственных веб-сайтов и, в конечном итоге, их бизнеса.Если вы ищете бесплатный и простой способ расширить свое присутствие в Интернете, вам также может помочь Конструктор веб-сайтов от Google.
Как создать сайт Google и опубликовать свой собственный
- Вы можете создать сайт Google для личного или коммерческого использования, просто перейдя на сайт Google Sites.
- Когда вы создаете свой сайт Google, вам будут предложены шаблоны, которые помогут оживить ваш сайт, даже если у вас нет навыков создания веб-сайтов.
- Перед публикацией сайта Google вам будет предложено выбрать его URL-адрес или ввести URL-адрес, которым вы уже владеете.
- Посетите техническую библиотеку Business Insider, чтобы узнать больше.
Если вы управляете бизнесом и хотите продвигать свою работу, вам нужно профессиональное портфолио, которое люди могут использовать, чтобы узнать о вас больше, или просто хотите поделиться своими мыслями, вы можете подумать о создании собственного веб-сайта.
Есть десятки компаний, которые могут помочь вам создать и опубликовать веб-сайт. Но Google Sites делает этот процесс простым, понятным и бесплатным.
Создание сайта Google не требует особых технических знаний. Google предоставляет множество шаблонов для любой отрасли и предпочтений, каждый из которых можно настраивать, так что вы можете представлять свой контент, как хотите.
Процесс настолько быстр, что вы можете запустить и запустить сайт за считанные минуты. Вот как начать.
Как создать собственный сайт Google
1. После входа в свою учетную запись Google перейдите на главную страницу Сайтов Google.
2. Под заголовком «Начать новый сайт» выберите шаблон, который хотите использовать. При нажатии на «Галерея шаблонов» ваши параметры будут расширены, и вы увидите все доступные шаблоны Сайтов Google.
Есть множество предустановленных опций.Дженнифер Стилл / Business Insider3. В верхнем левом углу страницы введите название вашего сайта.
4. Используя предоставленные наборы инструментов, добавьте контент на свой сайт. Это может быть текст, фотографии и другие материалы. Добавьте эти элементы, щелкнув соответствующую область в шаблоне и следуя инструкциям на экране.
- Если вы запутались, вы можете найти пошаговый тур, щелкнув три горизонтально расположенные точки в правом верхнем углу экрана.
5. Когда вы добавите на свой сайт весь соответствующий контент, нажмите «Опубликовать» в правом верхнем углу.
6. В появившемся всплывающем окне выберите нужный URL. Однако следует отметить, что по умолчанию каждый URL-адрес Сайтов Google начинается с https://sites.google.com/view. Другими словами, если вам нужен URL-адрес businessinsider, ваш URL-адрес будет:
https: // sites.google.com/view/businessinsider
- Если у вас уже есть собственный URL, поместите его в область «Пользовательский URL». Вы также можете указать, кому разрешен доступ к вашему сайту и должен ли он отображаться в результатах поиска Google.
7. По завершении нажмите «Опубликовать» еще раз, чтобы активировать ваш сайт и сделать его видимым для других.
Как создать веб-сайт, привлекающий миллионы посетителей!
Как запустить веб-сайт и зарабатывать деньги — это вопрос, который нам часто задают!
Наряду с Как мне создать веб-сайт, подобный вашему?
На протяжении многих лет тысячи людей задавали нам эти вопросы.
Все эти люди хотят создать свой собственный сайт для зарабатывания денег!
Итак, сегодня мы поделимся с вами простой стратегией, которую мы используем для создания наших веб-сайтов, привлечения миллионов посетителей и получения дохода на автопилоте.
Наши методы доказали свою успешность во многих отраслях промышленности как для нас, так и для других людей.
Вы можете подумать о том, чем я собираюсь поделиться с вами, о вашем собственном проекте по созданию вашего первого успешного веб-сайта.
Как успешно… что ж, оставлю это вам решать.
Приступим:
- Выбор названия для вашего сайта
- Хостинг вашего домена
- Настройка вашего сайта с помощью WordPress
- Настройка внешнего вида вашего веб-сайта
- Оптимизация вашего сайта для поисковых систем
- Публикация контента (это приносит нам весь наш трафик)
- Заработок на своем веб-сайте
Для каждого шага я выделю наиболее важные советы и методы, которые мы используем.Но прежде чем вы сможете начать, вам нужно решить, о чем будет ваш сайт.
Что до того, чтобы разобраться в этом, ну чем вы увлечены? Какая у вас самая большая область знаний? Как вы можете помочь людям?
Знаете ответ на этот вопрос?
Тогда вы готовы начать.
Как создать веб-сайт и зарабатывать на нем деньги
Если у вас есть большая идея, первые несколько шагов, которые вы собираетесь предпринять, очень просты.
Вы собираетесь придумать название, зарегистрировать домен .com, а затем получить для него хостинг.
После этого вы установите программное обеспечение своего веб-сайта (всего за несколько щелчков мышью), а затем добавите 1 из тысяч отличных дизайнов, доступных вам одним нажатием кнопки.
Это программное обеспечение для веб-сайта под названием WordPress, о котором, я уверен, большинство из вас хорошо знают, не только намного превосходит все, что я видел, но и простое в использовании, о, я уже упоминал, это бесплатно .
WordPress возник как программное обеспечение для ведения блогов, но с годами он стал более широко использоваться для создания любого типа веб-сайтов, от интернет-магазина до страницы продаж, и, конечно же, для публикации контента.
Контент был первым, на чем мы сосредоточились при создании веб-сайта. Это одна из главных причин нашего успеха, и поэтому я рекомендую вам также сосредоточиться на ней.
Прежде чем вы сможете рассчитывать на заработок, вы должны привлечь людей на свой сайт, и лучший способ, который мы нашли для этого, — предлагать отличный бесплатный контент.
Теперь, если это что-то, что вас привлекает … тогда давайте начнем:
Как создать веб-сайт
Шаг 1) Выбор и регистрация доменного имени
Прежде чем что-либо делать, вы должны выбрать имя для своего веб-сайта и приобрести dot Com (или .co.uk. .Org .net и т. Д.). У меня много доменов, я их придумываю просто. Они описывают, о чем сайт, например, ExpertPhotography.com о том, как стать экспертом в фотографии.
Когда мой друг подошел ко мне, чтобы помочь ему придумать домен для аутсорсингового сайта, я спросил его, каковы цели вашего блога? Он сказал мне, что это нужно, чтобы сэкономить время предпринимателей за счет аутсорсинга. Я порекомендовал ему назвать свой сайт SaveTimeOutsource.com, и он так и поступил.
Лично я бы выбрал только dot Com (он самый популярный и самый простой для запоминания), и я бы также сделал имя как можно короче.
Чтобы зарегистрировать свой домен, перейдите на сайт под названием NameCheap.
Хороший незарегистрированный домен можно получить менее чем за 10 долларов в год.
И это одна из самых важных вещей, которую нужно сделать правильно.
Конечно, не стесняйтесь присматриваться и выбирать другого регистратора, единственное главное различие между компаниями — это уровень поддержки клиентов.
| .com | .org | .net | .co.uk | .info | |
|---|---|---|---|---|---|
| NameCheap | 10 долларов США.69 | $ 12,48 | $ 12,88 | $ 7,58 | $ 2,99 |
| ИОНОВ | $ 0,99 | $ 0,99 | $ 8,99 | £ 0,83 | $ 0,99 |
| Domain.com | $ 9,99 | $ 14,99 | $ 10,99 | $ 29,99 | $ 4,99 |
++++++++++++++++++ Be A Website Success Story +++++++++++++++++++
Вы когда-нибудь задумывались, как такие сайты зарабатывают деньги? Вы хотите получить прибыльный побочный доход, который перерастет в существенный доход от полной занятости? Этот отчет в формате PDF объясняет, как это сделать. Пошаговое руководство по созданию авторитетного блога или веб-сайта. Важное пособие для всех, кто серьезно настроен превратить свой скромный блог в авторитетный веб-сайт.
Чтобы запросить бесплатную копию, НАЖМИТЕ ЗДЕСЬ.
++++++++++++++++++ Be A Website Success Story +++++++++++++++++++
Шаг 2) Как разместить ваш сайт в Интернете
Вы находитесь на моем веб-сайте прямо сейчас, для этого я должен разместить его на сервере, чтобы люди могли приходить и посещать его.
Для этого вы арендуете место на сервере примерно за 5 долларов в месяц и можете размещать на нем все свои файлы, и тысячи людей могут приходить и посещать его без каких-либо проблем.
Лично рекомендую начать с HostGator. У них есть круглосуточная поддержка в режиме реального времени с агентами, которые всегда будут рады помочь вам с любой проблемой, которая может у вас возникнуть.
Одна из основных причин, по которой я рекомендую хостинг с HostGator, заключается в том, что в их пользовательской панели управления есть инструмент под названием QuickInstall, который позволяет установить WordPress (программное обеспечение веб-сайта) одним щелчком мыши.
Теперь, когда у вас есть домен и веб-хостинг, вы должны сообщить им, что хотите использовать их вместе.
Вы делаете это с помощью серверов имен.
Когда вы покупаете хостинг у HostGator, они отправят вам электронное письмо с двумя серверами имен. Затем вы входите в GoDaddy, редактируете настройки своего домена и вводите адрес своего сервера имен. Тогда ваш домен и хостинг будут связаны.
Вот список известных хостинговых компаний, между которыми вы можете выбирать.
| Веб-хостинг | Установка WordPress в один клик | SSL | Онлайн-чат | Время загрузки | Цена |
|---|---|---|---|---|---|
| BlueHost | Есть | Есть | Есть | 317 мс | $ 3,95 |
| HostGator | Есть | Есть | Есть | 1099 мс | $ 2,78 |
| NameCheap | Есть | Есть | Есть | 691 мс | 2 доллара.88 |
| FatCow | Есть | Есть | Есть | 941 мс | $ 4,08 |
Переключение хостов? Если вы думаете о переходе на новый веб-хост, NameCheap и HostGator предлагают бесплатную услугу миграции. Это означает, что они передадут все с вашего старого хоста своим сервисам.
Шаг 3) Настройка вашего веб-сайта
Затем я покажу вам , как установить ваш веб-сайт менее чем за 30 секунд БЕСПЛАТНО. Я видел, как программисты берут за это целых 500 долларов.
Я рекомендую всем использовать WordPress для запуска своих веб-сайтов. Это самая популярная платформа для веб-сайтов, и ее используют более половины всех новых веб-сайтов. Я использую его, и неважно, большой сайт или маленький, это лучший выбор.
Когда я только начинал, установка программного обеспечения для веб-сайтов была непростой задачей. Вам придется загрузить тысячи файлов и изучить много технических вещей, которые никому не нужны.
Однако теперь все, что вам нужно сделать, это войти в панель управления хостингом и нажать «Быстрая установка» >> «Установить WordPress». Менее чем через 30 секунд ваш блог будет установлен, у вас есть веб-сайт в Интернете, и вы можете начать публиковать контент.
Шаг 4) Настройка внешнего вида вашего веб-сайта
На этом этапе ваш веб-сайт должен выглядеть примерно так. (Дизайн может быть разным, в зависимости от того, какой бесплатный дизайн WordPress предлагает предварительно установленным.)
=> Поиск темы / дизайна WordPress для вашего сайтаИспользуя WordPress, вы теперь можете использовать более 100 000 уже созданных дизайнов блогов. Некоторые из них бесплатны, а некоторые гораздо лучше, но за небольшую плату.
После того, как вы выбрали и загрузили тему блога, вам необходимо войти в админку WordPress. Затем нажмите «Оформление» слева, затем нажмите «Темы». Нажмите «Загрузить», найдите свою тему и после установки активируйте ее.
Если вы хотите нанять дизайнера для создания логотипа или дизайна веб-сайта, вы можете использовать Fiverr.
Хотя я рекомендую купить тему и настроить ее в соответствии с вашими потребностями, существует множество бесплатных альтернатив, которые также можно настроить, доступных в WordPress.org
=> Как настроить дизайн блогаС большинством хороших тем блогов вы получаете настраиваемую панель инструментов для редактирования внешнего вида темы. В левой части админки WordPress нажмите синюю кнопку с названием вашей темы. Здесь вы можете редактировать практически все, все очень понятно, просмотрите все и внесите нужные изменения.
Затем щелкните Внешний вид >> Виджеты на боковой панели.
Здесь вы можете перемещать объекты, добавлять, редактировать и удалять виджеты в своем блоге.
Виджет похож на гаджет или вложение. Что-то, что не требуется для работы сайта, но может быть использовано для его улучшения. Примером виджета может быть реклама, ящик для подписки по электронной почте или популярные сообщения.
Вот как сейчас выглядит мой блог:
Вот пример того, как ваш веб-сайт может выглядеть сразу после выполнения этого руководства:
Я обычно использую этот стиль, когда создаю каждый новый блог, включая IncomeDiary.
Я делаю это простым, я делаю его пригодным для использования. Затем, когда сайт зарекомендовал себя, я вкладываю в него больше денег и времени. Таким образом, я немного рискую заранее, но, используя несколько отличных ресурсов, все же смогу создать профессионально выглядящий сайт.
Шаг 5) Оптимизация вашего сайта для поисковых систем (SEO)
Большая часть посещаемости нашего веб-сайта исходит от Google.
Чтобы занять высокое место в Google, вам необходимо поработать над поисковой оптимизацией своего сайта.
Лучше всего выполнить этот шаг с самого начала, потому что это сэкономит вам много времени в будущем, не говоря уже о том, что вы получите намного больше трафика раньше.Вот список наших лучших советов по поисковой оптимизации для новых веб-сайтов:
- Установите плагин Yoast SEO для WordPress.
- Выберите настройки постоянной ссылки, я рекомендую /% postname% — это будет означать, что URL-адрес ваших сообщений в блоге будет отображаться как domain.com/postname — многие блоггеры включают категорию или дату в постоянную ссылку, но я бы не рекомендовал это, потому что это затрудняет изменение категорий или дат, так как это приведет к изменению URL-адреса.
- Изучите ключевые слова с помощью Ahrefs. Ключевые слова — это поисковые запросы, по которым вы хотите ранжироваться в Google.Ahrefs сообщает, какие ключевые слова и какой объем трафика получают.
- Обязательно добавляйте в сообщения ссылки на другие страницы вашего сайта и сайты других людей в сообщения. Это помогает Google понять, о чем ваш контент, и помогает снизить показатель отказов.
- Нет дублированного содержания.
- Добавьте карту сайта на свой сайт.
- На вашем сайте нет неработающих ссылок.
- Убедитесь, что ваш сайт работает как можно быстрее.
- Google оценивает веб-сайты выше за наличие веб-сайтов HTTPS / SSL.Некоторые веб-хосты предлагают это бесплатно.
- SEO требует исследования ключевых слов. Эти инструменты исследования ключевых слов помогут.
Шаг 6) Публикация содержимого
У нас много статей о создании контента. Я бы сказал, 80% трафика на ваш сайт связано с созданием максимально качественного контента.
Примеры контента, который вы можете создать:
- Практические руководства
- Интервью
- Топ-листы
- Видео
- Подкасты
Это руководство по взлому содержимого веб-сайтов поможет.
Наши самые большие советы по привлечению большого количества людей на ваш сайт:
Проведите исследование ключевых слов. Если вы выберете ключевые слова, которые никто не ищет, не стоит ожидать, что люди найдут ваши статьи.
Выше вы видите скриншот из Ahrefs. Используя этот пост в качестве примера, я искал «Как создать сайт». Вы можете видеть в правом верхнем углу, что он получает 119 000 запросов в месяц.
Это большой трафик!
Возможно, слишком много трафика, потому что чем больше трафика получает поисковый запрос, тем труднее его ранжировать.
С левой стороны вы можете видеть, что мне понадобится 259 веб-сайтов, чтобы дать ссылку на эту статью, чтобы попасть в топ-10. Это много, потому что это очень конкурентоспособный поисковый запрос, но это не невозможно.
Получение обратных ссылок в основном сводится к созданию отличного контента. Если вы можете создавать лучший контент, чем кто-либо другой, который ранжируется по тому же поисковому запросу, то у вас есть хорошие шансы на высокий рейтинг в Google.
Если вы не хотите писать контент самостоятельно, вы можете нанять писателей на Fiverr.
Шаг 7) Монетизация вашего веб-сайта
По нашему опыту, лучший способ монетизировать веб-сайт — это создавать и продавать свои собственные продукты. Однако, когда вы впервые запускаете свой веб-сайт, это часто невозможно, потому что вам нужно тратить большую часть своего времени на создание контента.
Я бы посоветовал любому, у кого есть новый веб-сайт, создать список адресов электронной почты и сосредоточиться на монетизации своего веб-сайта с помощью партнерских ссылок.
Список адресов электронной почты позволяет собирать электронные письма от читателей, чтобы потом можно было отправить их по электронной почте.
Партнерский маркетинг — это когда вы продвигаете продукт другой компании и получаете комиссию, когда люди покупают по вашей ссылке.
Чтобы получить хорошее представление обо всех способах монетизации веб-сайта, ознакомьтесь с этим руководством по зарабатыванию денег в Интернете.
+++++++++++++++++++++++++++++++++++++++++++++++++ ++++++++++++++++++
Хотите создать успешный блог, который станет авторитетом в своей нише?Тогда обучение Authority Site — для вас.
Откройте для себя:
- Пошаговый способ поиска прибыльных ниш (включает специальный список «Сделано для вас»)
- Простой, но малоизвестный способ спланировать свой сайт и найти неиспользованные ключевые слова
- Самый простой способ продвигать и создавать свой сайт, как профессионалы
- Революционный метод создания контента в масштабе
- Реальная масштабируемая тактика построения ссылок в белой шляпе, которая работает сегодня
Пожалуй, лучших тренировок в своем роде, доступных в мире прямо сейчас.
+++++++++++++++++++++++++++++++++++++++++++++++++ ++++++++++++++++++
Теперь, когда вы настроили свой веб-сайт, пришло время изучить и реализовать то, что будет привлекать трафик на ваш сайт и приносить вам деньги.
Публикация контента, стимулирующего трафик
Контент — это причина, по которой кто-то посещает ваш сайт, создание отличного контента будет означать, что больше людей будут посещать ваш сайт. Вы бы все еще читали этот сайт, если бы не отличный контент? НЕТ! Пишите хорошо, и люди придут.
Как привлечь людей на ваш сайт
Какой смысл создавать веб-сайт, если никто не посещает его, кроме вас и нескольких близких друзей?
Я опубликовал несколько отличных постов о том, как привлечь трафик на ваш блог. Без трафика вы не сможете зарабатывать деньги, без отличного контента люди не останутся достаточно долго, чтобы зарабатывать вам деньги. Вы видите, как все это сочетается?
Как заработать на своем веб-сайте
Я создаю веб-сайты, потому что это моя страсть, но не думаю, что мне это понравилось бы, если бы я не зарабатывал на этом так много денег.Вот мои любимые статьи, связанные с зарабатыванием денег на веб-сайтах.
Как сделать ваш сайт еще лучше
Я перфекционист и знаю, что каждое улучшение, которое я делаю, будет означать увеличение посещаемости моего веб-сайта, что, в свою очередь, принесет мне еще больше денег. Вот несколько сообщений, которые помогут вам внести улучшения.
Сообщения в блоге, которые вдохновят вас работать усерднее
Мы все изо всех сил пытаемся сохранить мотивацию, лично я нахожусь на той стадии своего бизнеса, когда у меня нет никаких финансовых проблем, поэтому мне трудно найти причину, чтобы продолжать работать, потому что, честно говоря, я не т.
Тем не менее, я делаю это, потому что меня мотивирует успех, вы можете быть тем же самым или вы еще не зарабатываете деньги и хотите добраться до этой точки. Вот мои любимые посты, которые вдохновляют и мотивируют продолжать двигаться вперед.
8 бесплатных дизайнерских платформ для создания собственного сайта
Конструкторы веб-сайтов в последнее время набирают все большую популярность и популярность благодаря таким сервисам, как Wix и Webnode.
Эти онлайн-создатели веб-сайтов позволяют вам создать полноценный веб-сайт бесплатно прямо в вашем браузере без каких-либо предварительных знаний о разработке веб-сайтов.
Многие из этих услуг также предлагают пакеты премиум-класса с дополнительными функциями за небольшую ежемесячную плату, если вам нужны дополнительные инструменты. Самым большим преимуществом использования этих сервисов является непревзойденная скорость разработки, поскольку все это происходит в вашем браузере с помощью функции «щелкнуть и перетащить».
Если вы не веб-дизайнер или творческий человек, но нуждаетесь в простом и доступном решении для создания веб-сайта, попробуйте одну из этих бесплатных программ.
Wix
Wix предлагает простую, но мощную онлайн-платформу для создания Flash-сайтов, макетов MySpace и многого другого.Используя интерфейс на основе браузера, вы можете выбрать любой из множества шаблонов дизайна или начать с чистого листа. Wix предоставляет более чем достаточно инструментов для выполнения работы, включая все от анимационных эффектов и фотоальбомов до карт Google и RSS-каналов . Вы также можете импортировать фотографии с Flickr и видео с YouTube всего за несколько кликов.
Интерфейс изящный и быстрый (при высокоскоростном соединении). Инструменты легко доступны, когда они нужны, и могут быть скрыты, когда в них нет необходимости.Создавать новые страницы и редактировать старые очень просто. Ваш веб-сайт размещен на сервере Wix для быстрой и простой публикации, однако, если вы не перейдете на премиум-пакет (от 4,95 долл. США в месяц), вы не сможете полностью контролировать свое доменное имя. В общем, Wix, безусловно, лучший выбор для бесплатных Flash-сайтов.
Weebly
Weebly — еще один лучший выбор, обладающий простым интерфейсом «щелкни и перетащи», который позволяет очень быстро создать профессиональный веб-сайт.Элементы контента, такие как видео, изображения, карты и текст, добавляются на ваш сайт, просто перетаскивая их с панели Weebly на вашу веб-страницу.
Вы должны выбрать один из их шаблонов, но каждый шаблон довольно гибкий и настраиваемый, поэтому есть место для творчества. Добавление и организация страниц вашего сайта на удивление безболезненно. Когда вы добавляете новую страницу на свой веб-сайт, она автоматически добавляется на панель навигации, поэтому вам не нужно обновлять навигацию, даже если вы добавили новую страницу в последнюю минуту.Домен вашего веб-сайта имеет формат «pagename.weebly.com», хотя при желании вы можете создать и приобрести собственное доменное имя через интерфейс (процесс покупки домена осуществляется bestdomainever.net).
Веб-сайты (ранее FreeWebs)
С более чем 20 миллионами веб-сайтов, созданных с помощью Webs, этот является одним из самых популярных бесплатных разработчиков веб-сайтов и обладает многими из тех же функций, что и другие онлайн-конструкторы веб-сайтов.
Стоит отметить возможность интеграции вашего сайта с Paypal или Google Checkout.Всего несколько щелчков мышью и информация о вашей учетной записи, чтобы добавить на ваш сайт функции электронной коммерции. Кроме того, вы можете создать свою собственную социальную сеть, потребовав от посетителей «присоединиться» к вашему сайту всего за пару кликов. Как это круто?
Webs, вероятно, не самый простой в использовании бесплатный конструктор веб-сайтов, однако с доступными дополнительными функциями Webs является жизнеспособным вариантом для создания мощного и бесплатного веб-сайта.
Webnode
Webnode имеет интерфейс, который можно легко принять за Microsoft Word, и он невероятно прост в использовании.Это феноменальный пакет, и если вы пользователь Word, вы должны быть готовы к работе через несколько минут.
Что отличает Webnode, так это способ создания и редактирования своего веб-сайта. Он больше похож на систему управления контентом. Вы редактируете страницы, сначала просматривая эту страницу, а затем внося необходимые изменения. Это помогает лучше представить, как ваш сайт будет выглядеть и работать. Вы можете изменить макет страницы и дизайн в любое время с помощью панели инструментов. Преимущество создания и редактирования вашего сайта с помощью Webnode заключается в том, что он позволяет автоматически связывать и перемещаться, поэтому он может быть особенно полезен при создании больших веб-сайтов с большим количеством контента.
Webnode — самая интуитивно понятная программа среди этих создателей веб-сайтов с мощными возможностями системы управления контентом и удобным интерфейсом.
Джимдо
Jimdo работает так же, как Webnode, просматривая каждую страницу перед редактированием. Вы практически не заметите разницы между сайтом, как он отображается в Интернете, и сайтом, как он отображается в режиме редактирования. Однако Jimdo не такой мощный и простой в использовании, как Webnode.
С другой стороны, Jimdo предлагает большие возможности дизайна с широким набором опций настройки.
Строитель ростков
Sprout имеет ряд функций, которые позволят вам быстро и легко создавать, публиковать и управлять мультимедийным веб-контентом, включая виджеты, баннеры, гибридные приложения и многое другое.
Sprout обладает мощным дизайнерским интерфейсом, хотя с первого раза его немного сложно использовать. Интерфейс состоит из перетаскиваемых панелей инструментов с удивительным количеством вариантов дизайна, таких как непрозрачность, наклон, тиснение, тень и т. Д.
Несмотря на небольшую кривую обучения, Sprout по-прежнему является надежным выбором и предлагает множество мощных инструментов дизайна, которые позволяют создавать уникальный веб-сайт.
Вивити
Viviti — это, прежде всего, система управления контентом, в которой меньше внимания уделяется дизайну и настройке, однако она хорошо справляется с задачей быстрого и легкого подключения к сети.
Выберите один из их шаблонов, затем создайте нужные страницы и добавьте контент. Довольно просто, но если вы ищете чрезвычайно мощного разработчика веб-сайтов с безграничными возможностями, то это приложение не для вас.
SynthaSite
Synthasite имеет функциональность, аналогичную программному обеспечению настольных издательских систем, например Microsoft Publisher.Он предлагает функции редактирования перетаскиванием, которые конкурируют со многими другими в этом списке. Наиболее примечательным является онлайн-редактирование фотографий SynthaSite в рамках партнерства с picnik.com, чрезвычайно мощной браузерной программой для редактирования изображений.
СервисSynthasite очень зависит от шаблонов, но есть из чего выбрать, и они варьируются от забавных и забавных до стильных и крутых. Время от времени вы будете сталкиваться с шаблоном, который обладает некоторой гибкостью — например, предлагает возможность изменять фоновое изображение — но те, кто хочет реализовать свои дизайнерские таланты, сочтут его ограничивающим.
Написано Майклом Шелтоном специально для WDD. Майкл является веб-дизайнером-фрилансером и управляет собственным веб-сайтом по адресу http://michaeladesigns.com/
.Вы использовали эти конструкторы сайтов? Какой из них твой любимый? Пожалуйста, оставьте свои комментарии ниже…
Как начать свой бизнес в Интернете бесплатно | Малый бизнес
Майкл Фланаган Обновлено 9 апреля 2019 г.
Если у вас есть предпринимательский дух, но вам не хватает средств, возможно, вам будет интересно узнать, как начать свой бизнес в Интернете бесплатно.Хотя для начала любого бизнеса потребуются деньги, вы можете сделать некоторые вещи, чтобы минимизировать начальные затраты. Ниже приведены несколько вещей, которые следует учитывать при открытии собственного бизнеса в Интернете.
Создание бесплатного интернет-магазина
Существуют бесплатные услуги хостинга веб-сайтов от таких поставщиков, как Wix или Weebly. Они предоставляют простые интерфейсы перетаскивания для создания простой веб-страницы. Однако вам придется указать их доменное имя, например example.weebly.com, и, возможно, придется разместить некоторые из их объявлений на своем веб-сайте.Если вы хотите иметь собственное доменное имя, вы можете платить годовой сбор в размере от 10 до 15 долларов в год.
Убедитесь, что ваш сайт привлекательный, профессиональный и информативный. Он должен точно отражать тип вашего бизнеса. Например, если вы продаете товары для офиса, не стоит делать сайт детским.
Использование существующих платформ онлайн-продаж
Вы можете использовать существующие онлайн-платформы продаж, такие как Amazon, Ebay или Etsy, для бесплатного ведения собственного бизнеса в Интернете.Самым большим преимуществом является то, что у них уже есть большая клиентская база, которой вы можете воспользоваться. Кроме того, если вы хотите расширить свой магазин в будущем, вы можете воспользоваться такими услугами, как служба выполнения заказов Amazon.
Рассмотрите возможность использования служб управления контентом
Если вы занимаетесь внештатным бизнесом, например, консультантом, подумайте об использовании сервисов управления контентом, таких как WordPress или Blogger. Они позволяют вам свободно рекламировать свои услуги в Интернете.
Присоединяйтесь к партнерской сети
Присоединяйтесь к партнерской сети, такой как ShareASale или CJ Affiliat, чтобы начать свой собственный бизнес в Интернете бесплатно. В рамках партнерского соглашения известные рекламодатели поручают вам, издателю, рекламировать их продукты и услуги. Вы можете отправить свои партнерские ссылки друзьям и коллегам или опубликовать их на своем бесплатном веб-сайте.
Некоторые рекламодатели также предоставляют своим аффилированным лицам изображения баннеров, одобренных компанией. Когда посетители переходят по вашей партнерской ссылке и покупают рекламируемые товары, вы получаете комиссионные.
Продукция для печати по запросу
Зарегистрируйте учетную запись на веб-сайте публикации продуктов с возможностью печати по запросу, например Zazzle или Society6, в качестве еще одного бесплатного способа начать свой собственный бизнес в Интернете. Во многих случаях вы можете создать индивидуальный дизайн, загрузить его в предлагаемые товары, включая футболки и кружки, и бесплатно продать товар в Интернете. Собирайте лицензионные платежи, когда люди покупают товары в вашем интернет-магазине.
Во многих случаях магазин также открывается от вашего имени бесплатно.Служба публикации продуктов в Интернете производит и отправляет ваши товары покупателю, а затем получает процент от каждой продажи.
Продвигайте свой бизнес в Интернете
Отличный бесплатный способ продвигать свой бизнес в Интернете — создавать видеоконтент об услугах или продуктах вашего бизнеса на Youtube. На формирование аудитории может потребоваться время, но это один из лучших способов заявить о себе как о авторитете и получить лояльную аудиторию. Иногда вам не нужно даже напрямую продавать что-либо в своих видео.
Например, несколько новых брендов одежды для фитнеса, такие как Alphalete и Gymshark, делают закулисные видеоролики, демонстрирующие день зрителей в видеороликах о стиле их жизни. Таким образом они продают не только спортивную одежду, но и определенный образ жизни. Это отличный бесплатный способ продвижения вашего бизнеса.
Используйте бесплатные платформы, такие как Facebook и Instagram, чтобы создавать интерактивный и интересный контент. Например, если вы работаете в консалтинговой компании по ландшафтному дизайну, попробуйте дать советы, как правильно ухаживать за газоном.
1. Создание вашей первой страницы
Глава 1. Создание вашей первой страницы
Каждый веб-сайт представляет собой набор веб-страниц, поэтому неудивительно, что ваше путешествие по созданию полноценного сайта начинается с здесь , с написанием одной веб-страницы.
Технически веб-страница — это особый тип документа, написанный на компьютерном языке под названием HTML (это сокращение от HyperText Markup Language). Веб-страницы написаны для веб-браузеров — таких программ, как Internet Explorer, Google Chrome и Safari.У этих браузеров простая, но чрезвычайно важная задача: они читают HTML в документе веб-страницы и отображают идеально отформатированный результат, чтобы вы могли его прочитать.
Эта глава познакомит вас с HTML. Вы увидите, как работает простая веб-страница, и узнаете, как создать свою собственную. На данный момент вы будете работать с веб-страницами, хранящимися на вашем компьютере, которые будут видны только вам. Позже, в главе 9, вы научитесь размещать веб-страницы в Интернете, чтобы их мог видеть любой, у кого есть подключение к Интернету.
HTML: язык Интернета
HTML — единственный наиболее важный стандарт в веб-дизайне, и единственный, который абсолютно необходим , если вы планируете создать веб-страницу.Каждая веб-страница написана в HTML. Неважно, содержит ли ваша страница серию записей в блоге, дюжину изображений вашего домашнего лемура или сильно отформатированный сценарий — скорее всего, если вы просматриваете его в браузере, это HTML-страница.
HTML играет ключевую роль на веб-страницах: он сообщает браузерам, как отображать содержимое страницы, используя специальные инструкции, называемые тегами , которые сообщают браузеру, когда начинать абзац, выделять слово курсивом или отображать изображение. Чтобы создавать свои собственные веб-страницы, вам нужно научиться использовать это семейство тегов.
HTML — настолько важный стандарт, что вы потратите значительную часть этой книги на изучение его функций, изысков и случайных недостатков. Каждая создаваемая вами веб-страница будет настоящим HTML-документом.
Примечание
Стандарт HTML не имеет ничего общего со способом, которым обозреватель находит страницу в Интернете. Эта задача возложена на другой стандарт, называемый HTTP (протокол передачи гипертекста), который представляет собой коммуникационную технологию, позволяющую двум компьютерам обмениваться данными через Интернет.Если использовать аналогию с телефонным разговором, телефонные провода представляют собой HTTP, а пикантные сплетни, которыми вы обмениваетесь с тетей Мартой, — это документы HTML.
Взлом Открытие файла HTML
Внутри HTML-страница на самом деле не более чем простой текстовый файл. Это означает, что исходный код каждой создаваемой веб-страницы будет полностью состоять из букв, цифр и нескольких специальных символов (например, пробелов, знаков препинания и всего остального, что вы можете заметить на клавиатуре).На рис. 1.1 представлен анализ обычного (и очень простого) HTML-документа.
Вот один из секретов написания веб-страниц: вам не нужен действующий веб-сайт, чтобы начать создавать свои собственные веб-страницы. Это потому, что вы можете легко создавать и тестировать страницы, используя только свой компьютер. Фактически, вам даже не нужно подключение к Интернету. Единственные инструменты, которые вам понадобятся, — это базовый текстовый редактор и стандартный веб-браузер.
Текстовый редактор позволяет вам создавать или редактировать HTML-файл (в окне, подобном тому, которое вы видите на Рисунке 1-1 внизу).Даже многие профессиональные веб-дизайнеры придерживаются простых инструментов для редактирования текста. Существует множество более интересных инструментов редактирования, разработанных специально для редактирования веб-сайтов, но на самом деле вам не нужно ни одного из них. И если вы начнете использовать их слишком рано, вы, скорее всего, в конечном итоге утонете в море дополнительных изысков и функций, прежде чем действительно поймете, как работает HTML.
Рисунок 1-1. Каждый документ HTML на самом деле является обычным текстовым файлом. Вверху: веб-браузер отображает простой HTML-документ, демонстрируя все его великолепное форматирование.Внизу: но когда вы открываете тот же документ в текстовом редакторе, вы видите весь текст из исходного документа, а также несколько дополнительных фрагментов информации внутри угловых скобок <> . Эти HTML-теги передают информацию о структуре и форматировании документа.
Тип используемого вами текстового редактора зависит от операционной системы вашего компьютера:
Если у вас компьютер Windows, вы используете простой редактор Notepad. Переходим к следующему разделу.
Если у вас компьютер Mac, вы используете встроенный редактор TextEdit. Но сначала вам нужно внести коррективы, описанные ниже.
Поклонникам Mac необходимо настроить способ работы TextEdit, потому что программа имеет «представление HTML», которое скрывает теги в файле HTML и вместо этого показывает отформатированную страницу. Такое поведение нацелено на упрощение жизни новичков, но представляет серьезную опасность для всех, кто хочет написать настоящую веб-страницу. Чтобы избежать путаницы и убедиться, что вы пишете настоящий, необработанный HTML, вам необходимо отключить просмотр HTML.Вот как это сделать:
Выберите TextEdit → Настройки .
Откроется окно с вкладками параметров TextEdit (рис. 1-2).
Рисунок 1-2. В окне настроек TextEdit есть две вкладки с настройками: «Новый документ» (слева) и «Открыть и сохранить» (справа).
Щелкните «Новый документ», а затем в разделе «Формат» выберите «Обычный текст».
Это указывает TextEdit начать вас с обычного неформатированного текста и отказаться от панели инструментов форматирования и линейки, которые в противном случае появлялись бы на экране, которые не имеют отношения к созданию файлов HTML.
Нажмите «Открыть и сохранить» и включите первую опцию «Отображать файлы HTML как HTML-код вместо форматированного текста».
Это указывает TextEdit, что вы можете видеть (и редактировать) реальную разметку HTML, теги и все остальное, а не отформатированную версию страницы, как она будет отображаться в веб-браузере.
Закройте окно настроек, а затем закройте TextEdit .
Теперь, когда вы в следующий раз запустите TextEdit, вы начнете в режиме обычного текста, который использует каждый уважающий себя веб-разработчик.
Как вы, несомненно, знаете, веб-браузер — это программа, которая позволяет вам переходить и отображать веб-страницы. Без браузеров Интернет все еще существовал бы, но вы не смогли бы его увидеть.
Работа браузера на удивление проста — фактически, основная часть его работы состоит из двух задач. Во-первых, он запрашивает веб-страницы, что происходит, когда вы вводите адрес веб-сайта (например, www.google.com) или щелкаете ссылку на веб-странице. Браузер отправляет этот запрос на удаленный компьютер, называемый веб-сервером .Сервер, как правило, намного мощнее домашнего компьютера, поскольку ему необходимо одновременно обрабатывать несколько запросов браузера. Сервер принимает во внимание эти запросы и отправляет обратно содержимое желаемых веб-страниц.
Когда браузер получает этот контент, он задействует свой второй навык, и отображает или отрисовывает веб-страницу. Технически это означает, что браузер преобразует простой текст, который он получает от сервера, в отображаемый документ на основе инструкций по форматированию, встроенных в страницу.Конечным результатом является страница с богатой графикой, с разными шрифтами, цветами и ссылками. Рисунок 1-3 иллюстрирует этот процесс.
Рисунок 1-3. Веб-браузер предназначен для очень хороших двух вещей: связываться с удаленными компьютерами, чтобы запросить веб-страницы, а затем отображать эти страницы на вашем компьютере.
Хотя вы обычно запрашиваете в браузере поиск страниц из Интернета, вы также можете использовать его для просмотра веб-страниц, хранящихся на вашем компьютере, что особенно удобно, когда вы тренируете свои навыки работы с HTML.Фактически, ваш компьютер уже знает, что файлы, заканчивающиеся на .htm или .html , содержат содержимое веб-страниц. Поэтому, если вы дважды щелкните один из этих файлов, ваш компьютер автоматически запустит веб-браузер. (Вы можете получить тот же результат, перетащив файл веб-страницы в уже открытое окно браузера.)
Хотя обычным людям нужен только один веб-браузер, это хорошая идея для обучающихся веб-разработчиков (например, себя), чтобы ознакомиться с наиболее распространенными браузерами (см. рис. 1-4).Это потому, что при разработке своего веб-сайта вам необходимо подготовиться к работе с широкой аудиторией людей с разными браузерами. Чтобы ваши красивые страницы не выглядели странными, когда на них смотрят другие люди, вам следует протестировать свой сайт, используя различные браузеры, размеры экрана и операционные системы.
В следующем списке описаны самые популярные браузеры на сегодняшний день:
Google Chrome — нынешний король веб-браузеров, несмотря на то, что он самый новый в своем классе.Технически подкованным поклонникам Интернета нравятся его функции, такие как закладки, которые можно синхронизировать на разных компьютерах, и его невероятная скорость.
Загрузите Google Chrome на www.google.com/chrome.
Internet Explorer — это браузер с самым долгим сроком службы и официальный стандарт во многих корпоративных и правительственных средах. Это также браузер, который предустановлен в Windows, поэтому его используют люди, не являющиеся техническими специалистами, если они не хотят (или не знают, как) устанавливать что-то новое.Даже горячие веб-дизайнеры должны проверять, понимает ли Internet Explorer их страницы, потому что даже старые версии IE, такие как IE 8, остаются популярными.
Чтобы загрузить самую последнюю версию Internet Explorer, посетите www.microsoft.com/ie.
Рисунок 1-4. Статистика использования браузера, которая оценивает процент людей, использующих каждый из основных браузеров, варьируется в зависимости от того, какие сайты вы просматриваете и как вы подсчитываете посетителей, но на момент написания этой статьи это одна разумная оценка. (Текущую статистику использования браузера см. Http: // tinyurl.com / stats-browsers.)Firefox начал свою жизнь как современный ответ на Internet Explorer. Он по-прежнему впереди всех со своими невероятно гибкими надстройками , крошечными программами, которые другие люди разрабатывают для улучшения Firefox с дополнительными функциями, такими как уведомление веб-почты и эскизы сайтов, которые отображаются на странице результатов поиска. Лучше всего то, что армия программистов-добровольцев постоянно обновляет Firefox.
Попробуйте Firefox на www.mozilla.org / firefox.
Safari — это браузер, разработанный Apple, который поставляется с текущими версиями операционной системы Mac OS. В таких продуктах Apple, как iPhone, iPad и iPod Touch, также используется браузер Safari (хотя его мобильная версия ведет себя немного иначе). Прекрасные люди в Apple создали воплощение Safari для компьютеров с Windows, но с тех пор отказались от него, сделав Safari доступным только для Apple.
Откройте Safari по адресу www.apple.com/safari.
Opera — это упрощенный и простой в установке браузер, который существует уже более десяти лет и служит противоядием от огромных размеров и бессмысленных излишеств Internet Explorer.В течение многих лет Opera сдерживала неприятная деталь: если вы хотели версию без рекламы, вам нужно было заплатить. Сегодня Opera бесплатна и не содержит рекламы, как и другие браузеры из этого списка. У него немного, но преданных последователей, но он занимает пятое место в рейтинге веб-браузеров.
Посетите Opera на сайте www.opera.com.
Учебное пособие: создание файла HTML
Теперь, когда вы подготовили свою веб-кухню, вы готовы создать свою собственную веб-страницу. В этом руководстве вы создадите базовую страницу, показанную на рис. 1-1.
Совет
Как и все учебные пособия в этой книге, вы найдете решение для этого упражнения на сопутствующем сайте http://prosetech.com/web. Просто загляните в папку с именем Tutorial-1-1 (что означает «Глава 1, первое руководство», если вам интересно).
Готовы начать? Вот что нужно сделать:
Запустите текстовый редактор .
На компьютере с Windows это Блокнот. Чтобы открыть Блокнот, нажмите кнопку «Пуск», введите «блокнот» и щелкните появившийся значок Блокнота.
На Mac это TextEdit. Чтобы запустить его, перейдите в папку «Приложения» и дважды щелкните TextEdit.
Когда вы загружаете текстовый редактор, он запускает вас с новым пустым документом, а это именно то, что вам нужно.
Начните писать свой HTML-код .
Эта задача немного сложна, потому что вы еще не знакомы со стандартом HTML. Погодите — до конца этой главы помощь будет готова. На данный момент вы можете использовать следующий очень простой фрагмент HTML.Просто введите его в том виде, в каком он выглядит: текст, косые черты, заостренные скобки и все остальное:
United Popsicle Workers Union
Мы боремся за ваши права.
Технически, в этом двухстрочном документе отсутствуют некоторые структурные детали, которые должны иметь уважаемые веб-страницы. Однако любой браузер может прочитать этот фрагмент HTML и правильно интерпретировать то, что вы хотите: две строки форматированного текста, показанные на рис. 1-1 вверху.
Когда вы закончите свою веб-страницу, выберите Файл → Сохранить .
При этом появляется окно «Сохранить» или «Сохранить как», в котором вы вводите сведения о своем новом файле (рис. 1-5).
Рисунок 1-5. Независимо от того, используете ли вы Блокнот (показан здесь) или TextEdit, в сохранении файла нет ничего сложного. Просто не забудьте включить «.htm» или «.html» в конце имени файла, чтобы идентифицировать его как документ HTML.
Выберите место для сохранения файла и дайте ему имя popsicles.htm .
Если вы не знаете, где хранить файл, пока можете сохранить его прямо на рабочем столе.
Когда вы называете файл, убедитесь, что вы добавили расширение .htm или .html в конец имени файла. Например, используя имя popsicles.htm или popsicles.html , вы гарантируете, что ваш компьютер распознает ваш документ как файл HTML.
Примечание для параноиков: нет разницы между файлами .htm и .html. Оба они на 100% одинаковы — текстовые файлы, содержащие HTML-контент.
Note
С технической точки зрения вы можете использовать любое расширение файла, какое захотите.Однако использование .htm или .html избавляет от путаницы (вы сразу понимаете, что файл является веб-страницей) и помогает избежать распространенных проблем. Например, использование расширения файла .htm или .html гарантирует, что когда вы дважды щелкните имя файла, ваш компьютер будет знать, что нужно открыть его в веб-браузере, а не в какой-либо другой программе. Также важно использовать расширение .htm или .html, если вы планируете загружать файлы на веб-сервер; колючие серверы могут отказываться выдавать страницы с нестандартными расширениями файлов.
При необходимости измените способ кодирования файла в текстовом редакторе на UTF-8 .
Это стандарт TextEdit, поэтому пользователи Mac могут пропустить этот шаг. Но в Блокноте вам нужно выбрать UTF-8 в списке «Кодировка» внизу окна «Сохранить как».
Ваша веб-страница будет работать, даже если вы не сделаете этого шага, но это гарантирует, что вы не столкнетесь с проблемами, если вы используете специальные символы или другой язык на своей странице.
Нажмите «Сохранить», чтобы сделать его официальным .
Если вы используете TextEdit, программа может спросить, действительно ли вы хотите использовать .htm или .html расширение вместо .txt , стандартного текстового файла; нажмите «Использовать .htm». В Блокноте такой шаг не требуется. Однако на самом деле вы не увидите свои HTML-файлы в списке, если не выберете «Все файлы (*. *)» В поле «Сохранить как тип» (в котором изначально выбрано «Текстовые документы (* .txt)»).
Чтобы просмотреть свою работу, откройте файл в браузере (рис. 1-6) .
Если вы используете расширение .htm или .html, открыть страницу обычно так же просто, как дважды щелкнуть имя файла.Или вы можете перетащить файл веб-страницы в открытое окно браузера.
Рисунок 1-6. Адресная строка браузера показывает, где на самом деле находится текущая веб-страница. Если в адресе вы видите «http: //», это значит, что он исходит от веб-сервера в Интернете (вверху). Если вы посмотрите на веб-страницу, которая находится на вашем собственном компьютере, вы увидите обычный адрес локального файла (посередине, показывающий расположение файла Windows в Internet Explorer), или вы увидите URL-адрес, который начинается с префикса «file: // / ”(Внизу, где показано расположение файла в Chrome).
По окончании редактирования закройте текстовый редактор .
В следующий раз, когда вы захотите изменить документ, просто запустите текстовый редактор, выберите «Файл» → «Открыть», а затем выберите нужный файл или перетащите его в уже открытое окно текстового редактора.
Подсказка
Вот уловка, которая поможет вам открыть HTML-файлы в спешке. Найдите свой файл, затем щелкните его правой кнопкой мыши (на Mac нажмите, удерживая клавишу Control), и выберите «Открыть с помощью». Откроется список программ, которые можно использовать для открытия файла.Щелкните Блокнот (или TextEdit) в списке, чтобы запустить новое окно текстового редактора и открыть HTML-файл одним махом.
Если вы оставите окно веб-браузера открытым во время редактирования HTML-файла в текстовом редакторе, браузер сохранит старую версию вашего файла. Чтобы увидеть последние изменения, снова сохраните текстовый файл (выберите «Файл» → «Сохранить»), а затем обновите страницу в браузере (обычно это так же просто, как щелкнуть страницу правой кнопкой мыши и выбрать «Обновить» или «Обновить»).
Просмотр HTML действующей веб-страницы
Большинство текстовых редакторов не позволяют открывать веб-страницы в Интернете.Однако веб-браузеры – дают вам возможность заглянуть в необработанный HTML-код, который скрывается за любой веб-страницей.
Если вы используете Internet Explorer, Chrome, Firefox или любой другой браузер, кроме Safari, вы можете использовать ярлык. После перехода на веб-страницу, которую хотите изучить, щелкните правой кнопкой мыши в любом месте страницы и выберите «Просмотр исходного кода» или «Просмотр исходного кода страницы» (точная формулировка зависит от браузера). Появится новое окно, показывающее необработанный HTML-код, лежащий в основе страницы.
Если вы используете Safari на Mac, вам нужно перепрыгнуть через лишнюю петлю, чтобы увидеть HTML-код веб-страницы. Сначала включите меню «Разработка», выбрав Safari → «Настройки» → «Дополнительно», а затем установите флажок «Показать меню разработки в строке меню». Как только вы это сделаете, посетите страницу, которую хотите проанализировать, и выберите «Разработка» → «Показать исходный код страницы».
Совет
Firefox имеет удобную функцию, которая позволяет вам сосредоточиться на части HTML на сложной веб-странице. Просто выделите интересующий вас текст на самой странице, щелкните его правой кнопкой мыши и выберите «Просмотреть источник выделения».
Большинство веб-страниц значительно сложнее, чем пример popsicles.htm , показанный на рис. 1-1, поэтому вам нужно пройти через гораздо больше HTML-тегов, когда вы смотрите на разметку веб-страницы. Вы также, вероятно, найдете густую чащу кода JavaScript, набитого вверху страницы, лишенного всех пробелов и почти невозможного для чтения. Но даже если разметка выглядит тарабарщиной, не паникуйте. К тому времени, когда вы дочитаете эту книгу, вы сможете просмотреть груду HTML-кода, чтобы найти интересующие вас фрагменты.Фактически, профессиональные веб-разработчики часто используют технику просмотра исходного кода, чтобы проверить работу своих конкурентов.
Теперь, когда вы знаете, как просматривать существующие HTML-файлы и создавать свои собственные, следующим шагом будет понимание того, что находится внутри среднего HTML-файла. Все вращается вокруг одной концепции — тегов .
HTML-теги — это инструкции по форматированию, которые сообщают браузеру, как преобразовать обычный текст во что-то визуально привлекательное. Если бы вы убрали все теги из HTML-документа, полученная страница состояла бы только из простого неформатированного текста.
Тег можно узнать по угловым скобкам, двум специальным символам, которые выглядят следующим образом: <> . При создании тега вы вводите код HTML в скобках. Этот код предназначен только для обозревателя; веб-посетители никогда его не видят (если только они не используют команду «Просмотр исходного кода» для просмотра HTML-кода). По сути, код — это инструкция, которая передает браузеру информацию о том, как отформатировать следующий текст.
Например, один простой тег — это тег , который означает «полужирный» (по соглашению имена тегов обычно пишутся в нижнем регистре).Когда браузер встречает этот тег, он включает полужирное форматирование, которое влияет на весь текст, следующий за тегом. Вот пример:
Этот текст не полужирный. Этот текст выделен жирным шрифтом.
Сам по себе тег недостаточно хорош; он известен как начальный тег , что означает, что он включает некоторый эффект (в данном случае жирный шрифт). Вы соединяете большинство начальных тегов с соответствующим конечным тегом , который отключает эффект .
Конечный тег можно легко распознать. Они выглядят так же, как начальные теги, за исключением того, что начинаются с косой черты. Это означает, что они начинаются так вместо этого <. Таким образом, конечный тег для полужирного форматирования - . Вот пример:
Не жирный шрифт. Обратите внимание! Теперь мы вернулись к нормальной жизни.
Отображается в браузере как:
Это не выделено жирным шрифтом. Обратите внимание! Теперь мы вернулись к нормальной жизни.
Этот пример отражает еще один важный принцип браузеров: они всегда обрабатывают теги в том порядке, в котором вы размещаете их в своем HTML. Чтобы получить жирное форматирование в нужном месте, необходимо правильно расположить теги и .
Как видите, у браузера довольно простая задача. Он сканирует HTML-документ, ищет теги и включает и выключает различные настройки форматирования. Он берет все остальное (все, что не является тегом) и отображает его в окне браузера.
Примечание
Добавление тегов к обычному тексту называется разметкой документа, а сами теги известны как разметка HTML . Когда вы смотрите на необработанный HTML, вам может быть интересно посмотреть на контент (текст, расположенный между тегами) или разметку (сами теги).
Большинство тегов идут парами. Когда вы используете начальный тег (например, ), вы должны включать соответствующий конечный тег ( ). Эта комбинация начального и конечного тегов вместе с текстом между ними составляет HTML элемент .
Вот основная идея: пара тегов создает контейнер (см. Рис. 1-7). Вы размещаете контент (например, текст) внутри этого контейнера. Например, когда вы используете теги и , вы создаете контейнер, который применяет полужирное форматирование к тексту внутри контейнера. При создании веб-страниц вы будете использовать разные контейнеры для обертывания разных фрагментов текста. Если вы думаете об элементах таким образом, вы никогда не забудете включить конечный тег.
Рисунок 1-7.Чтобы получить жирный текст, вам нужно начать с правильного контейнера. Это элемент .
Примечание
Когда кто-то ссылается на элемент , он имеет в виду весь шебанг - начальный тег, конечный тег и содержимое между ними. Когда кто-то ссылается на тег , он обычно имеет в виду начальный тег, который запускает эффект.
Конечно, без исключения жизнь не была бы такой веселой (и компьютерные книги были бы не такими толстыми).Если разобраться, на самом деле существует два типа элементов :
Контейнерные элементы , безусловно, являются наиболее распространенным типом элементов. Они применяют форматирование к содержимому, помещенному между начальным и конечным тегами.
Автономные элементы не включают и не выключают форматирование. Вместо этого они вставляют что-то, например изображение, на страницу. Одним из примеров является элемент
В этой книге все автономные элементы включают косую черту перед закрывающим > , что-то вроде открывающего и закрывающего тегов в одном лице. Таким образом, вы увидите разрыв строки, записанный как вместо
. Эта форма, называемая синтаксисом пустых элементов , удобна, поскольку она четко отличает элементы контейнера от отдельных элементов.Так вы никогда не запутаетесь.
Примечание
В недалеком прошлом веб-разработчики были вынуждены использовать синтаксис пустых элементов, то есть теги, заканчивающиеся косой чертой, потому что это была официальная часть (теперь замененного) языка XHTML. . Сегодня завершающая косая черта является необязательной, поэтому автономные элементы могут использовать тот же синтаксис, что и начальные теги (что означает, что вы можете использовать, например, или
, чтобы вставить разрыв строки).
На рис. 1-8 показаны два типа элементов в перспективе.
Рисунок 1-8. Вверху: этот фрагмент HTML показывает как элемент контейнера, так и отдельный элемент. Внизу: браузер показывает получившуюся веб-страницу.
В предыдущем примере вы применили простой элемент , чтобы получить полужирное форматирование. Вы помещаете текст между тегами и . Однако текст - не единственное, что можно поместить между начальным и конечным тегами. Вы также можете вложить один элемент внутрь другого. Фактически, вложенных элементов - обычная практика при создании веб-страниц.Он позволяет применять к тексту более подробные инструкции по стилю, объединяя все элементы форматирования в один и тот же набор инструкций. Вы также можете вкладывать элементы для создания более сложных компонентов страницы, таких как маркированные списки (см. Структурирование текста).
Чтобы увидеть вложение в действии, вам понадобится другой элемент для работы. В этом примере подумайте, что произойдет, если вы хотите выделить текст полужирным шрифтом и курсивом . HTML не содержит ни одного элемента для этой цели, поэтому вам нужно объединить знакомый элемент (чтобы выделить текст полужирным шрифтом) с элементом (чтобы выделить его курсивом).Вот пример:
Это слово выделено полужирным шрифтом и курсивом.
Когда браузер просматривает этот фрагмент HTML, он создает текст, который выглядит следующим образом:
Это слово выделено полужирным шрифтом и курсивом.
Между прочим, не имеет значения, поменяете ли вы порядок тегов и . Следующий HTML дает точно такой же результат.
Это слово выделено курсивом и полужирным шрифтом.
Однако вы всегда должны закрывать теги в порядке , обратном , из которого вы их открывали. Другими словами, если вы применяете курсивное форматирование, а затем полужирное форматирование, вы должны сначала отключить полужирное форматирование, а затем курсивное форматирование. Вот пример, который нарушает это правило:
Это слово выделено курсивом и полужирным шрифтом.
Браузеры обычно могут разобраться в этом и сделать хорошее предположение о том, чего вы действительно хотите, но это опасная привычка, которая возникает при написании более сложного HTML.
Как вы увидите в следующих главах, HTML предоставляет гораздо больше способов вложения элементов. Например, вы можете вложить один элемент в другой, а затем вложить другой элемент в , этот и так далее до бесконечности.
Note
Если вы занимаетесь графическим дизайном, вам, вероятно, не терпится заполучить более мощные HTML-теги для изменения выравнивания, интервалов и шрифтов. К сожалению, в мире Интернета вы не всегда можете контролировать все, что хотите. В главе 2 содержится подробное описание, а в главе 3 представлено лучшее решение, которое называется таблицами стилей .
Общие сведения о документах HTML
До сих пор вы рассматривали фрагменты HTML - части полного документа HTML. Это дало вам представление о том, как работает HTML, но вам нужно активизировать свою игру, прежде чем вы сможете покорить Интернет. В этом разделе вы узнаете о структуре, которая отличает фрагмент HTML от официального документа HTML.
Определение типа документа
На заре Интернета веб-браузеры были полны причуд.При разработке веб-страниц люди должны были учитывать эти особенности. Например, браузеры могут вычислять поля вокруг плавающих блоков текста несколько по-разному, в результате чего страницы в одном браузере выглядят правильно, а в другом - странно.
Спустя годы правила HTML (и CSS, стандарта таблиц стилей, о котором вы узнаете в главе 3) были формализованы. Используя эти новые правила, каждый браузер может отображать одну и ту же страницу одинаково. Но это изменение вызвало серьезную головную боль для старых браузеров, таких как Internet Explorer, которые пережили темные века HTML.Он должен был каким-то образом поддерживать новые стандарты, сохраняя при этом возможность правильно отображать существующие веб-страницы, в том числе те, которые основывались на старых причудах.
Интернет-сообщество остановилось на простом решении. При разработке новой современной веб-страницы вы указываете этот факт, добавляя код, называемый определением типа документа (DTD) или doctype , который идет в самом начале вашего HTML-документа (рис. 1-9).
Рисунок 1-9. Определение типа документа (DTD) - это первая часть информации в файле HTML.Он сообщает браузеру, какой стандарт разметки вы использовали для написания страницы.
Когда браузер обнаруживает doctype, он переключается в стандартный режим и отображает страницу наиболее согласованным и стандартизированным способом. Конечным результатом является то, что страница выглядит практически идентично во всех современных браузерах.
Но когда браузер встречает HTML-документ, у которого нет документа, все ставки отключены. Internet Explorer, например, переключается в ужасный режим quirks , где он пытается вести себя так же, как 10 лет назад, с причудами и всем остальным.Это гарантирует, что действительно старые веб-страницы сохранят вид, который они имели при первом создании, даже если они полагаются на старые ошибки браузера, которые уже давно исправлены. К сожалению, разные браузеры по-разному ведут себя при просмотре страницы без документа. Скорее всего, вы получите разные размеры текста, несогласованные поля и границы, а также неправильно расположенное содержание. По этой причине веб-страницы без доктайпов - плохая новость, и вам следует избегать их создания.
Раньше веб-дизайнеры использовали разные типы документов для обозначения разных версий разметки HTML (например, XHTML, HTML5 или действительно старый HTML 4.01). Но сегодня веб-разработчики почти всегда используют простой универсальный тип документа HTML5:
Несмотря на то, что этот тип документа был формализован как часть HTML5, каждый браузер поддерживает его - даже старые версии IE, о которых никогда не слышали. HTML5. Это потому, что универсальный тип документа ничего не говорит о том, какую версию HTML вы предпочитаете. Вместо этого он просто указывает, что язык - это HTML. Этот однострочный документ просто отражает истинную философию HTML - поддерживать старые и новые документы.
Для сравнения, вот более многословный doctype для XHTML 1.0, который вы все еще можете встретить на старых веб-страницах:
Даже опытным веб-разработчикам приходилось копировать тип документа XHTML 1.0 с существующей веб-страницы, чтобы избежать неправильного ввода.
В этой книге во всех примерах используется doctype HTML5 не только потому, что это текущий стандарт, но и потому, что он подготавливает ваши страницы к будущему.Но то, что вы используете этот тип документа, не означает, что вы можете использовать все функции HTML5. Фактически, вам следует пока избегать большинства из них, если вы не уверены, что они хорошо поддерживаются всеми браузерами, которые люди используют сегодня.
Примечание
В этой книге вы будете использовать только функции HTML5, которые работают во всех современных браузерах. Но если вам интересно узнать о более экспериментальных частях языка, которые все еще не очень хорошо поддерживаются браузерами, ознакомьтесь с HTML5: отсутствующее руководство (O’Reilly).
Теперь вы готовы заполнить остальную часть веб-страницы.
Чтобы создать настоящий HTML-документ, вы начинаете с трех элементов контейнера: , и . Эти три элемента работают вместе, чтобы описать базовую структуру вашей страницы:
-
Этот элемент охватывает все (кроме документа) на вашей веб-странице.
-
Этот элемент обозначает заголовок часть вашего документа, которая включает некоторую информацию о вашей веб-странице.Первая деталь - это заголовок - откройте свою страницу в браузере, и этот заголовок появится как заголовок на вкладке. При желании раздел
может также включать ссылки на таблицы стилей (о которых вы узнаете в главе 3) и файлы JavaScript (глава 14).-
Этот элемент содержит основную часть вашей веб-страницы, включая фактическое содержимое, которое вы хотите показать миру.
Есть только один правильный способ использовать эти три элемента на странице.Вот их правильное расположение с типом документа HTML5 в начале страницы:
... ...
Каждая веб-страница использует эту базовую структуру. Эллипсы (…) показывают, куда вы вставляете дополнительную информацию. Пробелы между линиями не обязательны - они нужны только для того, чтобы вам было легче увидеть структуру элемента.
Когда у вас есть скелет HTML, вам нужно добавить в смесь еще два элемента контейнера.Для каждой веб-страницы требуется элемент
Если вы откроете этот документ в веб-браузере, вы обнаружите, что страница пуста, но отображается заголовок (как показано на рисунке 1-10).
Рисунок 1-10.Когда браузер отображает веб-страницу, он показывает заголовок страницы на вкладке браузера или в верхней части окна. Но учтите: название не всегда подходит.
В его нынешнем виде этот HTML-документ является хорошим шаблоном для будущих страниц. Базовая структура на месте; вам просто нужно изменить заголовок и добавить текст. Это задача, которую вы возьмете за следующую.
Учебное пособие: создание полного HTML-документа
В этом руководстве вы научитесь составлять свою первую настоящую веб-страницу.Вы будете создавать онлайн-резюме (перейдите к разделу «10 важнейших элементов (и еще несколько), чтобы увидеть окончательный результат»), но подробности применимы к любой странице, которую вы создаете.
Совет
Как и все учебные пособия в этой книге, вы можете найти решение для этого упражнения на сопутствующем сайте http://prosetech.com/web. Просто загляните в папку с именем Tutorial-1-2 (сокращение от «Chapter 1, second tutorial»). По мере того, как вы создаете эту страницу, добавляя список, изображение и заголовки, она проходит несколько итераций.Учебные файлы включают отдельный файл для каждого этапа улучшения.
Независимо от того, какую страницу вы хотите создать, вы всегда начинаете одинаково:
Запустите текстовый редактор .
Это Блокнот или TextEdit.
Введите скелет HTML в новый файл .
Это doctype, корневой элемент
Чтобы сэкономить время в будущем, сохраняйте эту страницу, а затем копируйте и вставляйте этот скелет HTML каждый раз при создании нового файла. Папка с учебником включает файл с именем skeleton.htm , который поможет вам в этом - он содержит doctype и три стандартных элемента HTML-страницы, но не содержит содержимого.
Добавьте заголовок в раздел
Добавьте элемент
</code> в новую строку между открывающим тегом <code><head> </code> и закрывающим тегом <code></head> </code>:</p><pre> <strong> <code> <title> Hire Me! Добавьте свой контент в раздел .
Например, предположим, что вы хотите написать простую страницу резюме. Вот очень простой пример:
Найми меня! Меня зовут Ли Пак.Наймите меня в свою компанию, потому что мой рабочий номер
прочь .В этом примере выделены ( жирным шрифтом ) изменения, внесенные в базовый каркас HTML - измененный заголовок и одну строку текста. В этом примере используется единственный элемент
Сохраните HTML-файл как резюме .htm и откройте его в веб-браузере .
Если ваша страница отображается правильно (см. Рис. 1-11), вы можете быть уверены, что у вас хорошее начало.
Рисунок 1-11. Добро пожаловать в Интернет. На этой странице не так много полезных функций HTML (и Ли, вероятно, не получится нанять), но она представляет собой одну из самых простых HTML-страниц, которые вы можете создать.
Используя методы HTML, описанные в следующих разделах, вы можете опираться на этот пример и дать Ли лучшее резюме.Каждый раз, когда вы вносите изменения в документ в текстовом редакторе, обновляйте страницу в веб-браузере, чтобы проверить, все ли идет по пути.
Когда вы начнете создавать более подробные веб-страницы, вы быстро обнаружите, что создание страницы не так просто, как, скажем, создание страницы в Microsoft Word. Например, вы можете улучшить страницу резюме, создав список навыков. Вот разумная первая попытка:
Наймите меня! Я Ли Пак.Наймите меня в свою компанию, потому что моя работа вне пределов шепот .
Мои навыки включают:* Быстрый набор текста (почти 12 слов в минуту).* Невероятная заточка карандашей.* Изобретательское извинение.* Ведение переговоров с мирными офицерами.
Проблема возникает, когда вы открываете этот, казалось бы, невинный документ в своем веб-браузере (рис. 1-12).
Рисунок 1-12. HTML игнорирует разрывы строк и последовательные пробелы, поэтому то, что выглядит как аккуратно организованный текст в вашем HTML-файле, может превратиться в беспорядочный текст, когда вы отображаете его в браузере.
Проблема в том, что HTML игнорирует лишние пробелы. Сюда входят табуляции, разрывы строк и лишние пробелы (более одного пробела подряд). В первый раз, когда это произойдет, вы, вероятно, ошеломленно уставитесь на свой экран и удивитесь, почему веб-браузеры устроены именно так. Но на самом деле это имеет смысл, если учесть, что HTML должен работать как универсальный стандарт .
Допустим, вы настраиваете свою гипотетическую веб-страницу с идеальным интервалом, отступом и шириной линии для монитора вашего компьютера . Загвоздка в том, что эта страница может не так хорошо выглядеть на чужом мониторе. Например, часть текста может прокручиваться с правой стороны страницы, что затрудняет чтение. А разные мониторы - это только часть проблемы. Современные веб-страницы должны работать на различных типах устройств . Будущий босс Ли Пака может просмотреть резюме Ли на чем угодно, от новейшего широкоэкранного ноутбука до планшетного компьютера или смартфона.
Чтобы иметь дело с этим диапазоном опций отображения, HTML использует элементы для определения структуры вашего документа. Вместо того, чтобы сообщать браузеру: «Здесь вы переходите к следующей строке, а здесь вы добавляете четыре дополнительных пробела», HTML сообщает браузеру: «Вот два абзаца и маркированный список». Браузер должен отображать страницу, используя инструкции, которые вы включаете в свой HTML.
Чтобы исправить пример резюме, вам нужно использовать больше элементов абзаца и два новых элемента контейнера:
-
Указывает начало маркированного списка, называемого неупорядоченным списком на жаргоне HTML.Список - идеальный способ подробно описать навыки Ли.
-
Обозначает отдельный элемент маркированного списка. Ваш браузер делает отступ для каждого элемента списка, а для предложений, выходящих за пределы одной строки, правильно делает отступ для последующих строк, чтобы они совпадали с первой. Кроме того, перед каждым элементом ставится маркер (•). Вы можете использовать элемент списка только внутри элемента списка, например
Вот исправленная веб-страница (показанная на рис. 1-13), где структурные элементы выделены жирным шрифтом:
Наймите меня! Я Ли Пак. Наймите меня в свою компанию, потому что моя работа вне пределов шепот .
Мои навыки включают:
Быстрый набор текста (почти 12 слов в минуту).Невероятная заточка карандашей.Придумывание оправданий изобретательности.Ведение переговоров с мирными офицерами.
Рисунок 1-13. При наличии правильных элементов (как показано в коде на этой странице) браузер понимает структуру вашего HTML-документа и знает, как его отображать.
Вы можете превратить привычку браузера игнорировать перенос строки в свою пользу. Чтобы сделать ваши HTML-документы более удобочитаемыми, добавляйте разрывы строк и пробелы в любом месте. Веб-специалисты часто используют отступы, чтобы упростить понимание структуры вложенных элементов. В примере резюме вы можете увидеть этот стиль на практике. Обратите внимание, как элементы списка (строки, начинающиеся с элемента
Рисунок 1-14 анализирует HTML-документ с использованием древовидной модели . Древовидная модель - это удобный способ познакомиться с анатомией веб-страницы, поскольку она сразу показывает общую структуру страницы. Однако по мере того, как ваши веб-страницы станут более сложными, они, вероятно, станут слишком сложными для использования древовидной модели.
Рисунок 1-14. Вот еще один способ взглянуть на созданный вами HTML-код. Модель дерева показывает, как вы вкладываете элементы HTML. Следуя стрелкам, вы увидите, что элемент верхнего уровня я
Ли Парк.Наймите меня в свою компанию, потому что моя работа без спешки
. Мои навыки: Конечно, человеку почти невозможно написать такой HTML, не допустив ошибки. содержит элементы и .Внутри элемента находится элемент
Где все картинки?
Будь то биржевой график, логотип вашей подземной гаражной группы или подделанная фотография вашей любимой знаменитости, Интернет был бы довольно унылым без изображений. До сих пор вы видели, как поместить текст в документ HTML, но что происходит, когда вам нужно изображение?
Хотя это может показаться удивительным, вы не можете сохранить изображение в файле HTML. Есть множество веских причин, по которым вы все равно не захотите - ваши файлы веб-страниц станут действительно большими, будет сложно изменять ваши изображения или делать с ними что-то еще, и вам будет дьявольски весело редактировать свои страницы. в текстовом редакторе, потому что данные изображения могут создать беспорядок.Решение состоит в том, чтобы сохранить ваши изображения в виде отдельных файлов, а затем свяжут с ними ваш HTML-документ. Таким образом, ваш браузер вытягивает изображения и размещает их именно там, где вы хотите, на своей странице.
Инструмент связывания, который вставляет изображения, - это элемент (сокращение от «изображение»). Он указывает на файл изображения, который браузер извлекает и вставляет на страницу. Вы можете поместить файл изображения в ту же папку, что и ваша веб-страница (что является самым простым вариантом), или вы можете разместить его на совершенно другом веб-сайте.
Хотя в главе 4 вы узнаете все, что когда-либо хотели знать о веб-графике, сейчас стоит рассмотреть простой пример. Чтобы попробовать это, вам понадобится готовое для Интернета изображение. (Наиболее часто поддерживаемые типы файлов изображений - это JPEG, GIF и PNG.) Если у вас нет изображения под рукой, вы можете загрузить образец изображения leepark.jpg из папки Tutorial-1-2. Вот пример элемента , который использует файл leepark.jpg :
Как и обсуждавшийся ранее элемент ,
является автономным элементом без содержимого. По этой причине имеет смысл использовать синтаксис пустого элемента. и добавьте косую черту перед закрывающей угловой скобкой.
Однако есть очевидная разница между элементом и элементом
. Хотя
является отдельным элементом, это не т самодостаточный.Чтобы элемент имел какое-либо значение, вам необходимо предоставить еще две части информации: имя файла изображения и некоторый альтернативный текст, который используется в тех случаях, когда браузер не может загрузить или отобразить изображение (см. Альтернативный текст ). Чтобы включить эту дополнительную информацию в элемент изображения, HTML использует атрибутов , дополнительные части информации, которые появляются на после имени элемента, но перед закрывающим символом>.
Пример включает два атрибута, разделенных пробелом.Каждый атрибут состоит из двух частей: имени (которое сообщает браузеру, что делает атрибут) и значения (часть информации, которую вы предоставляете). Имя первого атрибута
-
src , что является сокращением от слова «источник»; он сообщает браузеру, где взять желаемое изображение. В этом примере значение атрибута src равно leepark.jpg , что является именем файла с изображением Ли Пака.
Имя второго атрибута -
alt , что является сокращением от «альтернативного текста.Он сообщает браузеру, что вы хотите, чтобы он отображал текст, если он не может отображать изображение. Его значение - это текст, который вы хотите отобразить, в данном случае это «Lee Park Portrait».
Как только вы разберетесь с элементом изображения, вы будете готовы использовать его в документе HTML. Просто разместите его там, где это имеет смысл, внутри или после существующего абзаца:
Наймите меня! Я Ли Пак. Наймите меня в свою компанию, потому что моя работа вне пределов шепот .

Мои навыки включают:
- Быстрый набор текста (почти 12 слов в минуту).
- Невероятная заточка карандашей.
- Изобретательное придумывание оправданий.
- Ведение переговоров с мирными офицерами.
На рис. 1-15 показано, где именно заканчивается изображение.
Рисунок 1-15.Вот веб-страница, на которой встроено изображение благодаря связывающей способности элемента изображения. Чтобы отобразить этот документ, веб-браузер выполняет отдельный запрос на получение файла изображения. В результате ваш браузер может отображать текст веб-страницы перед загрузкой изображения, в зависимости от того, сколько времени занимает загрузка (обычно это доли секунды).
Note
В главе 4 вы узнаете о многих других приемах веб-графики, в том числе о том, как изменять их размер и обтекать их текстом.
10 самых важных элементов (и еще несколько)
Теперь вы достигли точки, когда вы можете создать базовый документ HTML, и у вас уже есть несколько элементов за плечами. Вы знаете основы - все, что вам осталось, - это расширить свои знания, научившись использовать больше элементов.
HTML имеет относительно небольшой набор элементов. Скорее всего, вы будете использовать менее 25 на регулярной основе. Это ключевая часть успеха HTML, потому что он делает HTML простым языком общего доступа, понятным каждому.
Примечание
Вы не можете определять свои собственные элементы и использовать их в документе HTML, потому что веб-браузеры не знают, как их интерпретировать.
Некоторые элементы, такие как элемент
, форматирующий абзац, важны для определения общей структуры страницы. Они называются блочными элементами . Блочные элементы получают дополнительное пространство - когда вы добавляете один на страницу, браузер начинает новую строку (отделяя этот блочный элемент от предыдущей). Браузер также добавляет новую строку в конец элемента блока, отделяя его от следующего элемента.
Вы можете размещать блочные элементы непосредственно внутри раздела вашей веб-страницы или внутри другого блочного элемента. В Таблице 1-1 представлен краткий обзор некоторых из наиболее фундаментальных блочных элементов, некоторые из которых вы уже видели. Он также указывает, какие из них являются элементами контейнера, а какие - отдельными элементами. (Как вы узнали из статьи «Понимание элементов», для элементов-контейнеров требуются начальный и конечный теги, но для автономных элементов достаточно одного тега.) Вы более подробно изучите все эти элементы в главе 2.
Таблица 1-1. Базовые блочные элементы.
ЭЛЕМЕНТ | НАИМЕНОВАНИЕ | ТИП ЭЛЕМЕНТА | ОПИСАНИЕ45 | 00 9145 9142ОПИСАНИЕ45 | 00 9145 9142 9145 914500 914500 914500Контейнер | Как, вероятно, сказал вам учитель английского языка в средней школе, абзац является основной единицей для организации текста.Когда вы используете более одного элемента абзаца в строке, браузер вставляет пробел между двумя абзацами - чуть больше, чем полная пустая строка. |
| Заголовок | Контейнер | Элементы заголовка - хороший способ структурировать вашу страницу и выделить заголовки.Они отображают текст большими жирными буквами. Чем меньше число, тем крупнее текст, поэтому | |||
| Горизонтальная линия (или горизонтальная линия на языке HTML) | Автономный | Горизонтальная линия может помочь вам отделить один раздел вашей веб-страницы от другого .Линия автоматически соответствует ширине окна браузера. (Или, если вы поместите строку внутри другого элемента, например ячейки в таблице, она займет ширину своего контейнера.) | |||
| Неупорядоченный список, элемент списка | Контейнер | Эти элементы позволяют создавать базовые маркированные списки. Браузер автоматически помещает отдельные элементы списка в отдельные строки и делает отступ для каждого из них.Для быстрого изменения темпа вы можете заменить |
Другие элементы предназначены для работы с более мелкими структурными деталями, например фрагментами текста, выделенного жирным или курсивом, разрывами строк, ссылками, ведущими на другие веб-страницы, и изображениями. Эти элементы называются встроенными элементами . Вы можете поместить встроенный элемент в блочный элемент, но никогда не должны помещать блочный элемент внутри встроенного элемента.В таблице 1-2 перечислены наиболее полезные встроенные элементы.
Таблица 1-2. Основные встроенные элементы.
ЭЛЕМЕНТ | НАИМЕНОВАНИЕ | ТИП | ОПИСАНИЕ | ОПИСАНИЕ | 9142 9142 9147 9147 9147 9142 9147 Полужирный и курсив | Контейнер | Эти два элемента применяют стиль символов - жирный или курсивный текст.(Технически |
| Разрыв строки | Автономный | Иногда все, что вам нужно, - это текст, разделенный простыми переносами строки, а не отдельными абзацами.Благодаря этому последующие строки текста будут ближе друг к другу, чем при использовании абзаца. | ||||
| Изображение | Автономный | Для отображения изображения внутри веб-страницы используйте этот элемент. Убедитесь, что вы указали атрибут | ||||
Якорь | Контейнер | Элемент привязки является отправной точкой для создания гиперссылок, позволяющих посетителям веб-сайта переходить с одной страницы на другую.Вы узнаете об этом незаменимом элементе в главе 6. |
Чтобы образец резюме выглядел более респектабельно, вы можете использовать несколько ингредиентов из таблиц 1-1 и 1-2. На рис. 1-16 показана измененная версия веб-страницы, в которую добавлены некоторые новые элементы.
Рисунок 1-16. Этот HTML-документ, содержащий больше заголовков, списков и горизонтальную линию, добавляет немного больше стиля резюме.
Вот обновленный HTML с новыми заголовками и горизонтальной линией, выделенными жирным шрифтом:
Наймите меня! Наймите меня!
Я Ли Пак.Наймите меня в свою компанию, потому что моя работа вне пределов шепот . Как доказательство моих потрясающих компьютерных навыков и монументальной работы этика, пожалуйста, оцените это электронное резюме.
Незаменимые навыки
Мои навыки включают:
- Быстрый набор текста (почти 12 слов в минуту).
- Невероятная заточка карандашей.
- Изобретательное придумывание оправданий.
- Ведение переговоров с мирными офицерами.
А еще я знаю HTML!
Предыдущий опыт работы
У меня долгая и блестящая карьера в самых разных профессиях. Вот некоторые основные моменты:
- 2008-2009 - работал машинисткой в Flying Fingers
- 2010-2013 - Выполнение передовых веб-дизайнеров в Riverdale Ферма
- 2014–2015 гг. - отмечен в главе 1 книги Создание веб-сайта: The Отсутствует руководство
Не беспокойтесь, если в этом примере слишком много разметки, чтобы вы могли сразу ее усвоить.В следующей главе вы получите больше практики по превращению обычного текста в структурированный HTML.
Проверка страниц на наличие ошибок
Даже веб-дизайнер с лучшими намерениями может написать плохую разметку и нарушить правила HTML. Хотя браузеры действительно должны отлавливать эти ошибки, практически ни одна из них не справляется. Вместо этого они изо всех сил стараются игнорировать ошибки и отображать некорректные документы.
На первый взгляд это кажется отличным дизайном - в конце концов, он сглаживает любые незначительные промахи, которые вы можете сделать.Но у терпимости к ошибкам есть и обратная сторона. В частности, такое поведение упрощает то, что серьезные ошибки остаются незамеченными на ваших веб-страницах. Что за серьезная ошибка? Проблема, которая безвредна, когда вы просматриваете страницу в своем любимом браузере, но выглядит неловко, когда кто-то просматривает страницу в другом браузере; ошибка, которая остается незамеченной до тех пор, пока вы не отредактируете код, что непреднамеренно обнаруживает проблему в следующий раз, когда ваш браузер отображает страницу; или ошибка, которая не влияет на отображение страницы, но не позволяет автоматическому инструменту (например, поисковой системе) прочитать страницу.
К счастью, есть способ решить подобные проблемы. Вы можете использовать инструмент проверки , который читает вашу веб-страницу и проверяет ее разметку. Если вы используете профессиональный инструмент веб-дизайна, такой как Dreamweaver, вы можете использовать его встроенное средство проверки ошибок (подробности описаны в главе 5). Если вы создаете страницы вручную в текстовом редакторе, вы можете использовать бесплатный инструмент онлайн-проверки (см. Ниже).
Вот некоторые потенциальные проблемы, которые может обнаружить валидатор:
Отсутствуют обязательные элементы (например, элемент
).</p></li><li><p> Начальный тег контейнера без соответствующего конечного тега.</p></li><li><p> Неправильно вложенные теги.</p></li><li><p> Теги с отсутствующими атрибутами (например, элемент <code> <img> </code> без атрибута <code> src </code>).</p></li><li><p> Элементы или контент в неправильном месте (например, текст, помещенный непосредственно в раздел <code><head> </code>).</p></li></ul><p> В Интернете можно найти множество инструментов для проверки.Следующие шаги показывают, как использовать популярный валидатор, предоставляемый организацией по стандартизации W3C (официальные владельцы языка HTML). Попробуйте это с помощью файла <em> resume.htm </em>, который вы создали во втором учебнике (Учебник: Создание полного HTML-документа). Или дайте валидатору повод для жалоб с помощью файла <em> popsicles.htm </em>, который вы создали в первом учебнике (Учебник: Создание файла HTML). Поскольку это фрагмент HTML, а не полный документ HTML, валидатор быстро пожалуется на недостающие биты, такие как обязательные элементы <code><html> </code>, <code><head> </code> и <code><body> </code>.</p><p> После того, как вы решите, что вы хотите проверить, выполните следующие действия:</p><ol type="1"><li><p> <strong> Убедитесь, что ваш документ имеет тип документа </strong> (Общие сведения о документах HTML).</p><p> Тип документа сообщает валидатору, какие правила использовать при проверке вашего документа. В этой книге мы придерживаемся универсального документа HTML5 («Базовый скелет»).</p></li><li><p> <strong> В веб-браузере перейдите по адресу </strong> http://validator.w3.org (рис. 1-17).</p><p> Валидатор W3C предоставляет вам три варианта, представленные тремя вкладками: Проверить по URI (для страницы, которая уже находится в сети), Проверить по загрузке файла (для страницы, которая хранится на вашем компьютере) и Проверить с помощью прямого ввода (для разметки). вы вводите прямо в предоставленное поле).</p> Рисунок 1-17. На веб-сайте http://validator.w3.org есть три варианта проверки HTML. Вы можете ввести адрес страницы в Интернете, вы можете загрузить свой собственный файл (показанный здесь) или ввести разметку напрямую.</li><li><p> <strong> Щелкните нужную вкладку и введите свой HTML-контент </strong>.</p><p> <strong> Проверить по URI </strong> позволяет проверить существующую веб-страницу. Просто введите URL-адрес (это полный Интернет-адрес) страницы в поле «Адрес» (например, www.MySloppySite.com/FlawedPage.html).</p><p> <strong> Подтвердить загрузкой файла </strong> позволяет загружать любой файл с вашего компьютера. Сначала нажмите кнопку «Обзор» (которая называется «Выбрать файл в Chrome»), чтобы увидеть стандартное диалоговое окно «Открыть». Перейдите к местоположению вашего HTML-файла, выберите его и нажмите «Открыть». Это самый простой способ убедиться, что вы все правильно поняли со страницей <em> resume.htm </em>, которую вы создали ранее.</p><p> <strong> Проверка прямым вводом </strong> позволяет проверять любую разметку - вам просто нужно ввести ее в предоставленное большое поле.Самый простой способ использовать эту опцию - скопировать разметку из текстового редактора и вставить ее в поле.</p><p> Перед тем, как продолжить, вы можете щелкнуть «Дополнительные параметры» в любом из окон с вкладками, чтобы установить другие параметры, но, вероятно, вы этого не сделаете. Лучше всего позволить валидатору автоматически определять тип документа; Таким образом, валидатор будет использовать тип документа, указанный на вашей веб-странице. Точно так же оставьте для параметра «Кодировка символов» значение «обнаруживать автоматически», если вы не написали свою страницу не на английском языке, и у валидатора возникнут проблемы с определением правильного набора символов.</p></li><li><p> <strong> Нажмите кнопку Проверить </strong>.</p><p> После небольшой задержки валидатор сообщает, прошел ли ваш документ проверку валидации или, в случае неудачи, какие ошибки обнаружил валидатор (см. Рисунок 1-18).</p><p> Валидатор также может предложить несколько безобидных предупреждений для совершенно корректного HTML-документа, включая предупреждение о том, что кодировка символов была определена автоматически, и предупреждение о том, что служба проверки HTML5 считается экспериментальной, незаконченной функцией.</p></li></ol><p> Рисунок 1-18. В этом файле валидатор обнаружил 10 ошибок, связанных с двумя ошибками. Во-первых, на странице отсутствует обязательный элемент <code><title> </code>. Во-вторых, он закрывает элемент <code><li> </code> перед закрытием элемента <code> <b> </code>, вложенного внутрь.<div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div><footer class="entry-footer"><div class="cat-tags-links"><div class="cat-links">Рубрика: <span class="screen-reader-text">Рубрика:</span><a href="https://company-lt.ru/category/raznoe-2" rel="category tag">Разное</a></div></div></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://company-lt.ru/biznes/biznes-v-derevne-zimoj-chem-zanyatsya-v-derevne-chtoby-zarabotat-deneg-biznes-v-sele-zimoj.html" rel="prev">« Бизнес в деревне зимой: Чем заняться в деревне чтобы заработать денег: Бизнес в селе зимой</a></div><div class="nav-next"><a href="https://company-lt.ru/biznes/konsalting-doveritelnoe-upravlenie-biznesom-doveritelnoe-upravlenie-upravlyayushhaya-kompaniya-armator.html" rel="next">Консалтинг доверительное управление бизнесом: Доверительное управление — Управляющая компания «Арматор» »</a></div></div></nav><div class="author-box" itemprop="author" itemscope itemtype="http://schema.org/Person"><h4 class="about-author">Об авторе</h4> <span> <img alt='Avatar for alexxlab' title='Gravatar for alexxlab' src="//company-lt.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=100&d=mm&r=g' srcset="" data-srcset='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=200&d=mm&r=g 2x' class='lazy lazy-hidden avatar avatar-100 photo' height='100' width='100' decoding='async'/><noscript><img alt='Avatar for alexxlab' title='Gravatar for alexxlab' src='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=100&d=mm&r=g' srcset='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=200&d=mm&r=g 2x' class='avatar avatar-100 photo' height='100' width='100' decoding='async'/></noscript> </span><div class="author-meta"><h5 class="author-name" itemprop="name"> <a href="https://company-lt.ru/author/alexxlab" rel="author" itemprop="url">alexxlab</a></h5> <span class="author-desc" itemprop="description"></span><div class="post-author-links"></div></div></div><div class="related-posts"><h3>Читайте также</h3><div id="related-post-1" class="related-post"><h2 class="entry-title"> <a href="https://company-lt.ru/raznoe-2/kak-sshit-igrushki-iz-flisa-svoimi-rukami-poshagovye-master-klassy-s-vykrojkami.html" rel="bookmark" title="Как сшить игрушки из флиса своими руками: пошаговые мастер-классы с выкройками">Как сшить игрушки из флиса своими руками: пошаговые мастер-классы с выкройками</a></h2></div><div id="related-post-2" class="related-post"><h2 class="entry-title"> <a href="https://company-lt.ru/raznoe-2/kak-sshit-odezhdu-dlya-novorozhdennogo-svoimi-rukami-poshagovaya-instruktsiya.html" rel="bookmark" title="Как сшить одежду для новорожденного своими руками: пошаговая инструкция">Как сшить одежду для новорожденного своими руками: пошаговая инструкция</a></h2></div><div id="related-post-3" class="related-post"><h2 class="entry-title"> <a href="https://company-lt.ru/raznoe-2/pozy-vo-sne-o-chem-oni-govoryat-i-kak-vliyayut-na-zdorove.html" rel="bookmark" title="Позы во сне: о чем они говорят и как влияют на здоровье">Позы во сне: о чем они говорят и как влияют на здоровье</a></h2></div></div><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/kak-sozdat-svoyu-straniczu-v-internete-besplatno-sozdanie-straniczy-v-internete-sdelat-veb-straniczu-besplatno.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://company-lt.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='12095' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><aside id="secondary" class="widget-area sidebar" role="complementary" aria-label="Сайдбар блога" itemscope itemtype="http://schema.org/WPSideBar"><div id="categories-3" class="widget widget_categories"><h2 class="widget-title">Рубрики</h2><ul><li class="cat-item cat-item-4"><a href="https://company-lt.ru/category/biznes">Бизнес</a></li><li class="cat-item cat-item-3"><a href="https://company-lt.ru/category/raznoe">Бизнес стратегии</a></li><li class="cat-item cat-item-7"><a href="https://company-lt.ru/category/vlozheniya">Вложения</a></li><li class="cat-item cat-item-6"><a href="https://company-lt.ru/category/idei">Идеи</a></li><li class="cat-item cat-item-13"><a href="https://company-lt.ru/category/maly">Инвестиции и риски</a></li><li class="cat-item cat-item-18"><a href="https://company-lt.ru/category/maly-2">Малы</a></li><li class="cat-item cat-item-15"><a href="https://company-lt.ru/category/novich-2">Нович</a></li><li class="cat-item cat-item-12"><a href="https://company-lt.ru/category/novich">Новичкам</a></li><li class="cat-item cat-item-17"><a href="https://company-lt.ru/category/otkrytie-2">Открытие</a></li><li class="cat-item cat-item-9"><a href="https://company-lt.ru/category/otkrytie">Открытие бизнеса</a></li><li class="cat-item cat-item-16"><a href="https://company-lt.ru/category/proekt-2">Проект</a></li><li class="cat-item cat-item-10"><a href="https://company-lt.ru/category/proekt">Проекты</a></li><li class="cat-item cat-item-8"><a href="https://company-lt.ru/category/raznoe-2">Разное</a></li><li class="cat-item cat-item-5"><a href="https://company-lt.ru/category/s-nulya">С нуля</a></li><li class="cat-item cat-item-14"><a href="https://company-lt.ru/category/svoimi-rukami">Своими руками</a></li><li class="cat-item cat-item-1"><a href="https://company-lt.ru/category/sovety">Совет</a></li><li class="cat-item cat-item-11"><a href="https://company-lt.ru/category/sovet">Советы</a></li></ul></div></aside></div><footer id="colophon" class="site-footer" role="contentinfo" itemscope itemtype="http://schema.org/WPFooter"><div class="footer-widgets container" role="complementary" aria-label="Footer"></div><div class="footer-content"><div class="container"><div class="site-info"><div class="fotter-text-left"> © 2008-2012 Компания ЛT, г. Волгоград<br> Контактная информация</div></div><div class="footer_sitemap"> <a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></div><nav id="footer-nav" class="footer-navigation" role="navigation" itemscope itemtype="http://schema.org/SiteNavigationElement" aria-label="Меню в подвале"><div><ul id="footer-menu" class="sf-menu"><li class="page_item page-item-2"><a href="https://company-lt.ru/sitemap">Карта Сайта</a></li></ul></div></nav></div></div></footer></div> <a href="#" class="back-to-top"><span class="top-arrow"><i class="fa fa-chevron-up" aria-hidden="true"></i></span></a> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://company-lt.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>