На чем лучше создать сайт? Конструкторы или CMS
Сегодня создать свой сайт может любой пользователь интернета. Это можно сделать самыми разнообразными способами, начиная от простейших конструкторов, с помощью которых можно сделать сайт за 10 минут, и заканчивая системами управления контентом (CMS), которые помогут сделать профессиональный ресурс с максимальным удобством и простотой. Каждый из этих способов имеет как преимущества, так и недостатки. И иногда недостатки могут быть настолько большими, что вполне могут стать причиной попадания сайта под фильтры поисковых систем. Давайте разберём, на чём лучше создавать сайт.
Конструкторы сайтов
Начнем с преимуществ. Конструкторы сайтов являются самым простым и быстрым способом создания интернет-ресурсов. Ими чаще всего пользуются новички, так как для создания в конструкторах не нужно иметь абсолютно никаких знаний относительно веб-программирования. Вам предоставят бесплатный шаблон, хостинг, домен, панель управления и много другое.
Недостатки конструкторов
- На всех сайтах, созданных при помощи конструкторов, размещена реклама (вместо оплаты за хостинг и домен). Она отпугивает пользователей, и её недолюбливают поисковики.
- Домену 3-го уровня поисковые системы придают меньше релевантности.
- Так как вам дается стандартный шаблон, можно с уверенностью сказать, что он размещён на тысячах других сайтов.
- Маленький функционал. Если на CMS вы можете легко изменять код, добавлять различные функции с помощью плагинов, то на конструкторах это, чаще всего, заблокировано. Лишь платный тариф даст возможность снять некоторые ограничения.
В общем, на конструкторах не стоит создавать серьёзные сайты, которые вы планируете раскручивать и зарабатывать на них деньги. Сайты на конструкторах подойдут не более чем для тренировки новичкам и тестирования различных функций. Прочитайте о минусах самого популярного конструктора — uCoz.
Сайты на конструкторах подойдут не более чем для тренировки новичкам и тестирования различных функций. Прочитайте о минусах самого популярного конструктора — uCoz.
CMS (движки)
CMS — это система управления контентом. В рунете чаще используется термин «движок». Это самый удобный и функциональный способ создания сайтов. При использовании CMS нет никаких ограничений. Если вы хотите установить какую-либо функцию, достаточно лишь найти плагин, который реализует её. Большинство сайтов и блогов созданы на CMS. К примеру, самый известный интернет-аукцион e-bay создан на движке Joomla. Я уже проводил обзор самых популярных CMS, выявив и плюсы, и минусы четырех популярнейших движков. Почитайте о них подробнее и выберите лучшую на ваш взгляд платформу.
Минусы CMS
- Движки часто имеют в себе огромное количество ошибок и недочётов, которые, естественно, придётся устранять веб-мастеру. Хоть обновления выходят и часто, на них не стоит надеяться.
- Движки очень просты, однако новичку в них разобраться будет проблематично.
 И сложность состоит не в поиске нужных вещей в панели управления, а в настройке. Новичок может не знать, для чего нужна определённая функция, и как её реализовать. Но на все вопросы можно найти ответ при помощи поисковой системы! Кто ищет, тот всегда найдёт.
И сложность состоит не в поиске нужных вещей в панели управления, а в настройке. Новичок может не знать, для чего нужна определённая функция, и как её реализовать. Но на все вопросы можно найти ответ при помощи поисковой системы! Кто ищет, тот всегда найдёт. - CMS – это программа, которая устанавливается на хостинг. То есть, и за хостинг, и за домен вам придётся платить. Можно, конечно, зарегистрировать бесплатный домен и найти бесплатный хостинг, но это несерьёзно и ненадёжно. Если вы хотите создать серьёзный проект, имеющий большой функционал – то CMS это, что вам нужно. Если какой-то движок вам не понравился, можно найти и использовать другой. Их много.
Самописные сайты
Html, PHP и CSS редакторы позволят написать свой сайт с нуля. Этот вариант подойдёт для профессионалов, которые хорошо разбираются в языках web-программирования. Если уметь программировать и верстать сайты, то можно не только создать для себя ресурс с любым функционалом, но и делать сайты на заказ, получая за это не малые деньги.
Были представлены различные способы создания сайтов, а также их плюсы и минусы. Какой из них лучше — решать вам. Взглянув на преимущества и недостатки всех способов, вы вполне можете сделать правильный выбор.
Источник: http://nikonov.info/blog/konstruktory-ili-cms/
13 важных параметров платформы (CMS или конструкторов)
Лучше сразу делать сайт на правильной платформе, чем потом терять деньги, время и нервы на переезде, продвижении, обслуживании. Для тех, кто изучает, как создать сайт с нуля, рассказываем, на что обратить внимание при выборе CMS или конструктора сайтов.
Когда «горишь» новым проектом, ищешь, как создать свой сайт с нуля, хочется все сделать как можно быстрее и желательно еще вчера. Но лучше притормозить и провести подготовительную работу. В том числе выбрать наиболее подходящий конструктор или CMS с учетом целей и задач будущего интернет-проекта.
Справка
CMS (в народе просто «движок») — система управления сайтом.
Через административную панель (в народе админка) обеспечивает работу с данными на сайте, настройку внешнего вида и т. д. Требует достаточно технических знаний и навыков. Примеры CMS: WordPress, Drupal, Joomla, 1C-Bitrix.
Конструктор — также платформа для работы с сайтами. Но она не только позволяет легко управлять, но и собирать весь ресурс как лего. Для создания лендингов, блогов и даже интернет-магазинов на конструкторе практически не нужен опыт разработки и веб-программирования. Примеры таких платформ: Tilda, Wix, Nethouse, Vigbo.
Рассказываем о важных параметрах, на которые следует обратить внимание при выборе платформы.
Безопасность и работоспособность
Логично: если есть высокие риски, что сайт перестанет работать или будет взломан, не хочется заводить даже сайт-визитку. По каким показателям можно оценить надежность:
- Возраст на рынке. Если платформа молодая, есть большая вероятность, что будут проблемы.
 Так Nethouse в начале своего развития неоднократно подвергался DDoS-атакам, из-за чего сайты становились недоступны, теряли трафик и клиентов. И код страницы можно было сломать вставкой смайлика из VK 🙂
Так Nethouse в начале своего развития неоднократно подвергался DDoS-атакам, из-за чего сайты становились недоступны, теряли трафик и клиентов. И код страницы можно было сломать вставкой смайлика из VK 🙂 - Использование среди серьезных проектов. Например, крупных брендов, СМИ, авторитетных агентств. Узнать CMS сайта проще всего с помощью сервисов BuiltWith и WhatCMS.
- Рейтинги и отзывы. Вы можете найти их на таких ресурсах, как «Рейтинг Рунета» и CMS magazine.
- Инфраструктура. Например, у Bitrix есть модуль проактивной защиты, система разграничения прав доступа, технология обновления модулей и продукта. У WordPress огромное сообщество разработчиков, с десяток плагинов для резервного копирования, защиты от брутфорса, проверки вредоносного кода, работы с https и др.
У создателей сайтов вечный спор, что безопаснее: движки с закрытым (как Bitrix или самописные системы) или с открытым исходным кодом (как WordPress). С одной стороны, исследования показывают, что бесплатные массовые CMS чаще подвергаются взломам и более интересны хакерам. С другой, эта статистика коррелирует с популярностью платформ. К тому же ими часто пользуются новички, которые могут не обновлять программное обеспечение, использовать небезопасные сторонние решения, оставлять логин и пароль для входа в админку по умолчанию и т. д.
С одной стороны, исследования показывают, что бесплатные массовые CMS чаще подвергаются взломам и более интересны хакерам. С другой, эта статистика коррелирует с популярностью платформ. К тому же ими часто пользуются новички, которые могут не обновлять программное обеспечение, использовать небезопасные сторонние решения, оставлять логин и пароль для входа в админку по умолчанию и т. д.
Из отчета Website Hack Trend 2018 от Sucuri
С конструкторами, как правило, все нормально — высокий уровень безопасности и поддержки, работают на устойчивых и быстрых серверах, и нет возможности вставлять свой код (и сломать все своими руками). Исключением могут быть молодые проекты. А вот для CMS важно также правильно выбрать хостинг, чтобы он тоже был устойчивым, с бэкапами, SSL-сертификатом, запретом доступа с отдельных IP-адресов и т. д.
Как выбрать хостинг? Просто о сложном
Лайфхак: проверить работоспособность любых ресурсов в долгосрочной перспективе (это может пригодиться как для проверки хостинга, так и для сайтов на молодом конструкторе) можно с помощью сервиса UptimeRobot. Мониторинг 50 сайтов каждые 5 минут бесплатно.
Мониторинг 50 сайтов каждые 5 минут бесплатно.
Так работает UptimeRobot
Функциональность и дизайн
Нужно понимать, насколько функциональным будет будущий ресурс, как он может выглядеть для пользователей и, немаловажно, как легко и удобно им управлять.
Простота работы с сайтом, управления его содержимым — то, ради чего создавались движки и в чем точно преуспели конструкторы. Поэтому надо выбирать решение, где есть как минимум удобный визуальный редактор. Чтобы удалять, добавлять или менять контент на страницах мог администратор без навыков программирования.
В конструкторах (на скриншоте Нетхаус) легко не только писать текст, но и верстать страницы
Новый редактор WordPress – Gutenberg. Выглядит ничуть не хуже редактора статей VK
А вот со стандартным редактором TinyMCE в Joomla, судя по форумам, работать несладко
Функциональность и дизайн платформы также включают:
- SEO-дружественность. Изучите, какие возможности есть у платформы для внутренней оптимизации: управления XML-картой, robots.
 txt и метаданными, настройки редиректов, подключения систем веб-аналитики и др. И насколько удобно будет SEO-специалисту или вебмастеру всем этим заниматься.
txt и метаданными, настройки редиректов, подключения систем веб-аналитики и др. И насколько удобно будет SEO-специалисту или вебмастеру всем этим заниматься.
Например, в настройках Tilda можно делать и редиректы для всего сайта, и для отдельных страниц; подключать вебмастера и счетчики аналитики, получить SSL-сертификат и зарегистрировать свой домен
Между прочим, в обучающем центре Cybermarketing вы сможете обучиться азам поискового продвижения, а также повысить свои навыки, если вы уже занимаетесь SEO. Мы проводим семинары и вебинары для владельцев малого бизнеса, курсы для специалистов.
- Кастомизация. Количество и типы доступных шаблонов (для блогов, интернет-магазинов, лендингов и др.), возможность менять отдельные элементы и дизайн в целом. Сайты на конструкторах, как правило, похожи друг на друга, в CMS уже гораздо больше гибкости.
- Адаптивность и скорость загрузки. Удобство взаимодействия с ресурсом – важный фактор того, что пользователь останется и совершит целевое действие, а не уйдет к конкурентам.
 В блоге Cybermarketing мы уже писали, как узнать скорость загрузки и проверить адаптивность сайта.
В блоге Cybermarketing мы уже писали, как узнать скорость загрузки и проверить адаптивность сайта.
Данные исследования Backlinko по скорости CMS на мобайле. Многих российских продуктов нет, но сразу видно, что Wix лучше не рассматривать 🙂
- Интеграции. Возможность и удобство подключения важнейших инструментов: платежных и CRM-систем, онлайн-консультантов, маркетплейсов. У 1C-UMI, кстати, есть встроенный модуль Promopult.
- Масштабируемость. Допустим, вы запускаете сейчас сайт-визитку, но потом захотите полноценный корпоративный портал. Или открываете интернет-магазин с десятком товаров, но в будущем планируете добавить тысячу карточек и на нескольких поддоменах под каждый регион. Насколько легко тогда будет модернизировать сайт или перенести на другую платформу? Вот среди конструкторов экспорт исходного кода предоставляют только Tilda, uCoz, Setup.
Оценить возможности работы с CMS лучше вживую. Если нет возможности быстро установить и протестировать, можно опереться на вышеупомянутые рейтинги и отзывы, изучить обзоры. В случае с конструкторами сайтов гораздо проще, у многих есть бесплатный пробный период и протестировать все можно практически в несколько кликов.
В случае с конструкторами сайтов гораздо проще, у многих есть бесплатный пробный период и протестировать все можно практически в несколько кликов.
Кстати, разработчики сайтов спорят не только о закрытом и открытом коде. Но и о том, что для определенного проекта подойдет только определенный движок. Например, многие считают, что WP подходит только для личных блогов, а для магазинов стоит использовать OpenCart или коммерческий Битрикс. Но и тут многое зависит от личных предпочтений. Для WordPress, например, есть плагин WooCommerce. Плюс есть такие решения как Ecwid, которые встраиваются почти в любые сайты на конструкторах и CMS.
Читайте также
Разработка сайта интернет-магазина: 12 важных моментов, которые точно стоит учесть
Условия обслуживания
Конечно, еще на начальном этапе надо прикидывать, какой «кровью» обойдется создание сайта и его дальнейшее обслуживание. Что учитывать:
- Стоимость работы специалистов.
 Разработка в 1C-Bitrix будет как минимум в два раза дороже, чем в менее популярных движках, например, CS-Cart или UMI.CMS. И обращаться к веб-программистам, скорее, придется не только в процессе создания сайта, но и после. И не раз.
Разработка в 1C-Bitrix будет как минимум в два раза дороже, чем в менее популярных движках, например, CS-Cart или UMI.CMS. И обращаться к веб-программистам, скорее, придется не только в процессе создания сайта, но и после. И не раз. - Степень независимости. Что если придется переносить сайт на свой хостинг или менять подрядчика? Важный вопрос, если хотите по максимуму вкладывать в развитие ресурса и его продвижение. Не имеет значения, когда платформа ищется для запуска промосайтов, сезонных лендингов или просто тестирования гипотез.
Кстати, под предлогом более низкой цены или лучшей функциональности, безопасности вам могут предлагать самописные движки. Кажется, что редкость, уникальность и закрытый код действительно лучше. Но есть подводные камни. Например, никто не будет закрывать уязвимости, как в 1C или сообществе энтузиастов WordPress. К тому же это привязывает бизнес к определенной команде разработчиков. Сторонние программисты могут и не разобраться в чужом коде и, если что, придется делать все заново. А с популярными решениями нет сложности в смене подрядчика.
А с популярными решениями нет сложности в смене подрядчика.
- Тарифная сетка. Преимущество конструкторов в том, что создать сайт можно быстро и практически бесплатно. Для работы же с CMS нужно вкладывать достаточно и времени, и денег. Однако в долгосрочной перспективе движки обойдутся дешевле, чем ежемесячная подписка на услуги конструктора, а подписка нужна будет, чтобы избавиться от рекламы на бесплатном тарифе, получить полную SEO-функциональность, снять ограничение по количеству страниц и т. д.
Типичная ситуация, полные тарифы VS дешевые или условно-бесплатные
Сайт на конструкторе вам не принадлежит, это SaaS-продукт (снова к вопросу о независимости). Вы платите аренду, а перестанете — получите отключенный каталог, рекламные баннеры и домен третьего уровня (site.constructor.ru), там и клиенты разбегутся. И, само собой, тарифы могут повышаться в одностороннем порядке.
Бонус: комьюнити и обучающие материалы
Важный пункт, если вы хотите не только создать сайт с нуля, но и делать все или почти все своими руками. Обратите внимание на мощь комьюнити вокруг платформы, например, по количеству тематических ресурсов и размеру их аудитории. Участники сообщества помогут найти ошибки, ответят на вопросы.
Обратите внимание на мощь комьюнити вокруг платформы, например, по количеству тематических ресурсов и размеру их аудитории. Участники сообщества помогут найти ошибки, ответят на вопросы.
Также оцените количество и качество обучающих материалов (гайдов, уроков, видео, курсов) по интересующему направлению веб-разработки. И в рунете, и на зарубежных ресурсах. Чем больше образовательного контента, тем легче будет работать над созданием и продвижением своего сайта.
Ну и если планируете также продавать свои услуги, то смотрите и на популярность платформ.
Согласно данным iTrack за сентябрь 2019, дело в рунете обстоит так
Читайте также
30+ ресурсов для веб-разработчиков и дизайнеров: тематические сообщества, блоги, курсы, Telegram- и YouTube-каналы
Как правильно создавать сайты в 2021 году
Современное изготовление веб-сайтов на первый взгляд стало простым делом, близким и доступным для любителей интернета. С появлением конструкторов сайтов ушли обязательные знания CMS, HTML и CSS верстки, просто берёшь и мастеришь. Но с устранением причин затрудняющих сам процесс, родилась мысль, будто бы других знаний в этом деле вовсе ненужно, появился лозунг: «Вам нужен сайт? Сделайте его сами!». В итоге, наплодилось облако затерявшихся никому не нужных сайтов, и выяснилось что такое упрощение не даёт желаемых результатов их владельцам, ожидавшим популярности.
С появлением конструкторов сайтов ушли обязательные знания CMS, HTML и CSS верстки, просто берёшь и мастеришь. Но с устранением причин затрудняющих сам процесс, родилась мысль, будто бы других знаний в этом деле вовсе ненужно, появился лозунг: «Вам нужен сайт? Сделайте его сами!». В итоге, наплодилось облако затерявшихся никому не нужных сайтов, и выяснилось что такое упрощение не даёт желаемых результатов их владельцам, ожидавшим популярности.
Seo продвижение сайтов 2021 ➠
Создать сайт бесплатно самому
Если вы решите создать сайт самостоятельно, надо иметь ввиду, что это не просто. Не просто это хотя бы потому, что вам придется конкурировать с уже существующими сайтами, качественными сайтами. Тут вам потребуются знания, планирование, определение чётких целей и последовательность их выполнения, а также выбор подходящих инструментов — это приводит к желаемым результатам. Обратное, либо скоро забрасывается, либо вредит делу, или ведёт в никуда.
Возможно вам будет интересно узнать как оживить просевший сайт
Да, сайтостроение упростилось до кликов мышью, исключив необходимость знания веб-программирования, но вместе с тем, остались нерешенными другие задачи, влияющие на качество сайтов.
- сбор поисковых запросов и их кластеризация;
- семантическое проектирование;
- уникализация контента;
- стратегия развития.
Но практика показала, а реклама “…начните с выбора подходящего дизайна…” подтвердила то, что большинство людей неопытных начинают создание сайта с дизайна. По сути в этом нет ошибки, если дизайн промежуточное звено проекта, ошибка когда дизайн начало и конец. Конечно, сайт фотографа, дизайнера верно делать с акцентом на визуальное представление, но это скорее исключение из правил.
Читайте: все подробности про оптимизацию сайта seo-текстами ➠
Так как же правильно начинать создание сайта
Начнём по порядку — с планирования, и прежде зададим себе ряд вопросов и дадим на них чёткие ответы. Без этого, будущий сайт будет продуктом эмоций, и с 100% вероятностью останется на задворках интернета, принося разочарование. Но давайте скорее переходить к этим вопросам:
Но давайте скорее переходить к этим вопросам:
- Зачем создаётся сайт
- Для кого, или как найти целевых посетителей
- Как сделать тематическую структуру сайта
- Какие инструменты использовать
#1 Зачем создаётся сайт
Начнём с главного, с определения цели. Как показывает статистика, большинство сайтов создаются с целью получения выгоды. Этой цели никто противоречить не станет. Да и кто будет тратить время и силы на дело, не приносящее прибыли. Сайт это больше продаж товаров и услуг, клиентов, покупателей, развитие бизнеса получение дохода из интернета круглосуточно.
Итак, главная цель создания сайта — получение прибыли. Исходя из этого определения вытекает следующая задача, поиск целевой аудитории сайта.
#2 Как найти целевого посетителя
Люди ищут тематические сайты, это или информация, или товары, людям не нравятся неопределённость и размытость. Поэтому создание чёткой темы для сайта напрямую связано с привлечением целевого посетителя.
На этот случай, Яндекс, Google ведут подробную статистику и учёт поисковых запросов, обратимся к этим ресурсам. Этих целям соответствует Яндекс вордстат. Бесплатность, общедоступность и подробнейшая статистика делают этот инструмент поистине незаменимым.
Узнав поисковые запросы, созвучные бизнесу, включаем на страницы сайта. Главная задача статистики запросов определить пользовательский спрос, и дать подробнейшие ответы у себя на сайте: в статьях, (как эта), описаниях, обзорах товара, видео обзорах. Когда люди начнут искать нечто похожее, этот сайт будет ближе для них, чем остальные!
Главная задача статистики запросов определить пользовательский спрос, и дать подробнейшие ответы у себя на сайте: в статьях, (как эта), описаниях, обзорах товара, видео обзорах. Когда люди начнут искать нечто похожее, этот сайт будет ближе для них, чем остальные!
Узнайте: как работать с поисковыми запросами и создавать сео тексты.
#3 Как и зачем создавать тематическую структуру сайта
То что было сказано до этого пункта косвенно касалось поисковиков, теперь поговорим о параметрах качества сайта подробнее. О том что выделяет сайт на фоне других, что напрямую влияет на дальнейшие позиции в поиске. Ответим на вопросы: Почему для сайта архиважна чёткая тематическая структура, и как её организовать на основе собранных поисковых запросов.
Главный этап создания сайта — построение структуры. Структура определяет расположение и взаимосвязь элементов ресурса: разделов, подразделов, страниц. Яндекс Вебмастер. Из курса: принципы оптимизации сайта.

Часто веб-сайт представляет собой несвязанный массив несвязанной информации, без четкой центральной темы. Из-за этого такой сайт получает минусовой рейтинг поисковиков по востребованным поисковым запросам. Напротив, структурированный сайт с предметной тематичностью получает 100% рейтинг.
Группировка связанной информации в отдельные разделы (категории) веб-сайта напоминает главы в книге. Категория представляет собой группу тематического контента.
Пример составления правильной и неправильной структуры
Пример, в некоем сайте о растениях структурируем категорию “Злаковые”. Первое, сортируем запросы про злаковые растения на отдельные группы: “Пшеница”, “Рожь”, “Овёс”, “Рис”, “Кукуруза”, Ячмень”. Запросы о пшенице помещаются в подкатегорию “Пшеница”, и не смешиваются с другими группами. Каждое растение разделено с остальными.
Запросы о пшенице помещаются в подкатегорию “Пшеница”, и не смешиваются с другими группами. Каждое растение разделено с остальными.
А теперь представьте себе, что получится, если не делать такую упорядоченную структуру, а свалить запросы в одну категорию “Злаковые”. Последующие статьи о пшенице, рисе, и т.д. будут помещаться в одно место. Такая структура будет отрицательно оценена Яндексом, и посетителями сайта. Нечто подобное происходит и с оценкой стоимости злаков. Например, ценность пшеницы определяется качеством сорта и чистотой сорта. Чем больше примесей, тем меньше цена сорта. Если смешать пшеницу с другими злаками, например, с ячменем и рожью, такая пшеница теряет ценность.
#4 Какие инструменты использовать
И наконец давайте разберёмся в последнем вопросе, какой инструмент использовать, какая разница в том, на чём создавать сайт. Тут главное правило чтобы выбор основывался постановкой задач, в контексте специфики и дальнейшего развития.
Если задача создать интернет-магазин, то лучше выбирать специфичные движки (CMS), напрямую заточенные под торговлю. Потому что в готовом решении, уже внедрён этот функционал часто достаточный для начала работы, однако стоит учесть дальнейшую расширяемость магазина, чтобы потом не переплачивать за доработку, а использовать тиражные недорогие плагины.
Потому что в готовом решении, уже внедрён этот функционал часто достаточный для начала работы, однако стоит учесть дальнейшую расширяемость магазина, чтобы потом не переплачивать за доработку, а использовать тиражные недорогие плагины.
Движки интернет магазинов:
- 1C Битрикс
- OpenCart
- PrestaShop
- NetCat
- CS-Cart
- Shop-Script 7
- Другие…
Помимо этих узкоспецифичных машин, используют универсальные cms, не менее продуктивные и даже в чём то конкурирующие, но в борьбе за первые места топа, часто побеждают лёгкие для загрузки и функциональные магазины. Между тем, в случае если задача создать сайт визитку, или сайт компании, как раз подходит предложенный список ниже.
Универсальные CMS:
- WordPress
- Joomla!
- MODX
- Drupal
- DataLife Engine
- Конструкторы сайтов
- Другие…
И наконец, если цель создание сайта поддержки или форум для профессионального общения, на этот случай подойдут движки форумов — готовые решения похожие на социальные сети.
Движки форумов:
- XenForo
- vBulletin
- SMF (Simple Machines Forum)
- phpBB
- bbPress
- Другие…
Проще говоря в 2019 году нет проблем с выбором инструментов. Хочу также заметить что есть разговоры, о том что якобы надо вернутся к природе, в контексте нашей темы возврат к созданию сайтов на «чистом» HTML, будто бы такие сайты лучше для поискового продвижения, быстро грузятся и так далее. Сегодня, и практика это подтвердила, этот подход не работает, и не важно какой инструмент использовать, главное чтобы было соответствие цели.
Заключение
Надеюсь это руководство внесёт некую ясность, поможет разобраться с последовательностью действий, подходить обдуманно к серьёзной работе — созданию сайтов.
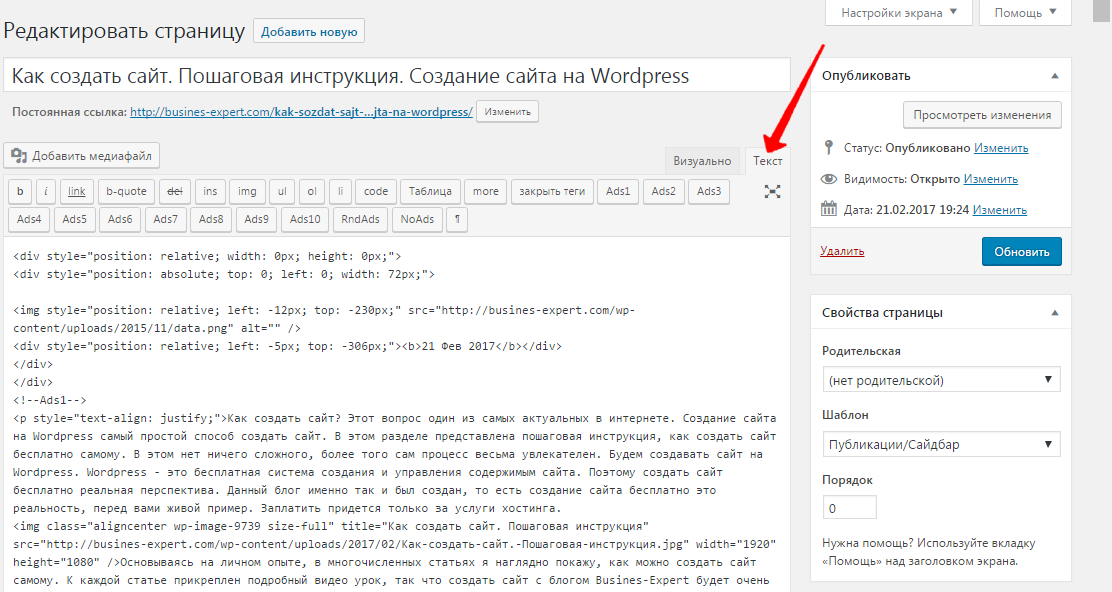
Как создать сайт? — Раздел помощи
Чтобы попасть в редактор, нужно предварительно авторизоваться в Панели управления аккаунтом и нажать на кнопку «Редактировать сайт»
1. Выбор шаблона
Создание сайта начинается с выбора шаблона: слева в отображается список шаблонов, отсортированных по тематикам, справа — предпросмотр шаблонов.
Для просмотра шаблона достаточно навести на него курсор и нажать на кнопку «Просмотр», указанный шаблон откроется в новой вкладке, изменения на сайте вноситься не будут.
Чтобы применить шаблон к сайту, следует нажать на «Выбрать».
Важно: количество доступных шаблонов зависит от выбранного тарифа.
2. Редактирование шаблона и публикация сайта
После выбора шаблона можно добавлять, удалять и редактировать его элементы и публиковать сайт.
- Добавить любой из элементов можно, нажав на значок с ним и переместив его на страницу сайта в необходимое место.

- Удалить любой из элемент можно, выбрав его и нажав кнопку «Delete» на клавиатуре, или с помощью кнопки «Удалить» в меню редактирования элемента.
- Меню редактирования элемента можно открыть несколькими способами: двойным нажатием левой кнопки мыши, однократным нажатием правой кнопки мыши или нажатием на значок карандаша.
Описание инструментов конструктора можно посмотреть в справке (доступна по нажатию на знак вопроса в правом нижнем углу редактора) и в соответствующей статье раздела помощи.
Чтобы опубликовать изменения, достаточно нажать на кнопку «Опубликовать». Для просмотра результата без публикации — на «Просмотр»
3. Изменение шаблона и сброс изменений
В дальнейшей работе с конструктором в любой момент можно изменить используемый шаблон на другой или сбросить изменения с помощью меню «Новый/Сброс»:
1) Сброс шаблона сбрасывает все сделанные изменения и возвращает шаблон к исходному состоянию.
2) Изменение шаблона — открывает окно выбора шаблона.
В обоих случаях вся информация, которая не была сохранена ранее, будет утрачена. Чтобы избежать этого, рекомендуем использовать резервное копирование.
Веб-студии всего мира под угрозой закрытия. Microsoft запустила сервис создания сайтов, и он полностью бесплатный
| ПоделитьсяMicrosoft создала конструктор веб-сайтов для компаний малого бизнеса, которым можно пользоваться бесплатно. Он позволяет создавать шаблонные веб-страницы с основной информацией о компании без знаний в области веб-программирования, но если владелец сайта захочет рекламировать его, то ему придется использовать рекламную платформу Microsoft, даже если он изначально не планировал этого делать.
Веб-сайт совершенно бесплатно
Корпорация Microsoft открыла для себя новую сферу деятельности – разработчик ОС Windows, игровых приставок Xbox и других продуктов занялся созданием веб-сайтов. Для этого Microsoft запустила онлайн-конструктор сайтов по шаблонам в рамках своего проекта Digital Marketing Center, пишет Gizmodo.
Другими словами, теперь Microsoft – это конкурент сервисов Wix и Squarespace, а также менее известных конструкторов и даже веб-студий.
Главное конкурентное преимущество нового детища софтверного гиганта – это возможность пользоваться им на полностью бесплатной основе.
Сайты, созданные в конструкторе Microsoft
«Свыше 36% предприятий малого бизнеса не имеют веб-сайтов. Это проблема для них, поскольку 80% потенциальных клиентов изучают информацию о компаниях в Сети прежде, чем посетить офис их или приобрести у них тот товар, что они предлагают. Без веб-сайта малый бизнес рискует потерять этих клиентов», – говорится в заявлении Microsoft.
Как создать бесплатный сайт у Microsoft
Первый этап создания сайта при помощи конструктора Microsoft – это регистрация в сервисе Digital Marketing Center, после которой по нажатию кнопки «Мой веб-сайт» (My website) в правом верхнем углу профиля компания предложит подключить имеющийся сайт к ее рекламной сети. Это предложение стоит отклонить, выбрав опцию «У меня нет веб-сайта» (I don’t have a website).
Профиль пользователя в Digital Marketing Center
После этого шага сервис предложит выбрать URL-адрес будущей веб-страницы и затем даст на выбор два варианта – загрузить все данные из публичной страницы компании-клиента в популярных соцсетях (Facebook, к примеру) или создать сайт с нуля. При выборе второго варианта пользователь наконец-то получит доступ непосредственно к конструктору.
Начальное окно конструктора сайтов
Если был выбран первый вариант, конструктор все равно откроется, но все основные поля в нем уже будут заполнены, но их всегда можно будет отредактировать. К доступным для изменения полям относятся: заголовок и описание сайта, контактная информация, ссылки на страницы компании в соцсетях, ссылки на публикации в соцсетях и др. также можно будет добавлять на сайт фоновые изображения и дополнительные кнопки для посетителей, позволяющих быстро связаться с владельцем сайта – позвонить ему, отправить электронное письмо и т. д.
К доступным для изменения полям относятся: заголовок и описание сайта, контактная информация, ссылки на страницы компании в соцсетях, ссылки на публикации в соцсетях и др. также можно будет добавлять на сайт фоновые изображения и дополнительные кнопки для посетителей, позволяющих быстро связаться с владельцем сайта – позвонить ему, отправить электронное письмо и т. д.
От пользователей не будут требоваться знания HTML и других языков, используемых при создании веб-страниц – все элементы сайта конструктор добавит автоматически. Однако это лишает такие сайты уникальности – они становятся шаблонными и похожими друг на друга.
На кого нацелен сервис
Появление Microsoft на рынке создания сайтов произошло спустя месяц после того, как создатели популярного движка для сайтов WordPress сделали то же самое. Они развернули платформу-конструктор Built By WordPress в январе 2021 г. и спозиционировали ее как инструмент помощи малому бизнесу по созданию интернет-магазинов и других сайтов, способных приносить прибыль.
Композитный ИИ: что это такое и зачем он нужен?
Искусственный интеллектНо Built By WordPress, пишет Gizmodo – это платный конструктор, и стоимость создания с его помощью готового сайта может доходить до $5000 в зависимости от нужд клиента. Это довольно высокая цена для небольших компаний, которые все еще не могут восстановиться от последствий пандемии коронавируса и всемирной самоизоляции.
Меню создания сайтов в Wix
Совершенно бесплатный конструктор однотипных сайтов может привлечь внимание предпринимателей, которые либо не могут позволить себе заплатить несколько тысяч долларов из своего кармана за новенький фирменный сайт WordPress со всеми учтенными требованиями, либо устали тратить свои кровно заработанные деньги на ежемесячную подписку на Wix, Squarespace или другие аналогичные сервисы-конструкторы.
В чем выгода Microsoft
Разработка сайтов в конструкторе Microsoft будет бесплатной для пользователей ровно до той поры, пока они не захотят подключить его к той или иной рекламной сети. Как пишет Gizmodo, Microsoft в рамках Digital Marketing Center продвигает собственную платформу, и если клиент хочет рекламировать свой сайт в поисковиках, например, в Google или Yahoo, то Microsoft даст ему такую возможность, но лишь при условии, что реклама сайта будет размещаться еще и в Bing (фирменный поисковик Microsoft).
Как пишет Gizmodo, Microsoft в рамках Digital Marketing Center продвигает собственную платформу, и если клиент хочет рекламировать свой сайт в поисковиках, например, в Google или Yahoo, то Microsoft даст ему такую возможность, но лишь при условии, что реклама сайта будет размещаться еще и в Bing (фирменный поисковик Microsoft).
Какие механизмы Microsoft использует для препятствования подключению клиентов к другим рекламным сетям, на момент публикации материала известно не было.
Если же владелец сайта, созданного при помощи нового сервиса Microsoft, желает размещать рекламу в социальных сетях, например, в Facebook и Instagram, то единственный способ сделать это заключается в покупке рекламы еще и в соцсети Linkedin, которую, как сообщал CNews, Microsoft купила за $26,2 млрд в июне 2016 г. Обойти эти условия никак нельзя, даже если Linkedin и Bing – это последние платформы, на которых клиент хочет рекламироваться.
Как создать сайт самому и бесплатно.
 Установка и настройка Joomla. Установка и настройка Drupal. Плагины и компоненты Joomla. Модули Drupal.
Установка и настройка Joomla. Установка и настройка Drupal. Плагины и компоненты Joomla. Модули Drupal.Привет, посетитель сайта ZametkiNaPolyah.ru! Продолжаем рубрику полезные программы и ее раздел инструменты разработчика и редакторы. Также эту запись можно отнести к рубрике сервера и протоколы. Данная запись будет очень полезна тем, кто только…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Продолжаю рубрику Темы и шаблоны для сайтов и ее раздел шаблоны для WordPress. Предлагаю в этом посте поговорить…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Сегодня решил начать рубрику Шаблоны для WordPress. В этой рубрике мы с вами создадим шаблон для WordPress своими руками.…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah. ru. Продолжаем рубрику Как создать сайт бесплатно. В рубрике Делаем сайты на Drupal уже было несколько публикаций о том, как создать сайт на…
ru. Продолжаем рубрику Как создать сайт бесплатно. В рубрике Делаем сайты на Drupal уже было несколько публикаций о том, как создать сайт на…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Продолжаем рубрику Как создать сайт бесплатно. В разделе Как создать сайт на Joomla мы уже говорили про историю создания Joomla, страницы Joomla и как…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Продолжаем рубрику Как создать сайт бесплатно. В рубрике Делаем сайты на Drupal было четыре публикации: установка Drupal и русификация Drupal, настройка Drupal…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Продолжаем рубрику Как создать сайт бесплатно. В рубрике Делаем сайты на Drupal было четыре публикации: установка Drupal и русификация Drupal, настройка Drupal…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah. ru. Продолжаем рубрику Как создать сайт бесплатно. В рубрике Делаем сайты на Drupal было три публикации: установка Drupal и русификация Drupal,…
ru. Продолжаем рубрику Как создать сайт бесплатно. В рубрике Делаем сайты на Drupal было три публикации: установка Drupal и русификация Drupal,…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Продолжаем рубрику Как создать сайт бесплатно.В разделе Как создать сайт на Joomla мы уже говорили про историю создания Joomla, страницы Joomla и…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Продолжаем рубрику Как создать сайт бесплатно. В разделе Как создать сайт на Joomla уже были публикации, в которых я говорил о…
50 идей веб-сайтов для создания собственного сайта
Мир создания веб-сайтов охватывает широкий спектр тем — бесконечные типы веб-сайтов у вас под рукой.
Чтобы помочь вам начать работу, мы составили список из 50 креативных идей для веб-сайтов. Если вы хотите создать профессиональное присутствие в Интернете, продемонстрировать свое портфолио или поделиться своими интересами и идеями, эти предложения здесь для вашего вдохновения.
Если вы хотите создать профессиональное присутствие в Интернете, продемонстрировать свое портфолио или поделиться своими интересами и идеями, эти предложения здесь для вашего вдохновения.
01. Веб-сайт электронного обучения
Если вы эксперт в определенной области и у вас есть опыт и советы, которыми можно поделиться, подумайте о создании веб-сайта электронного обучения.Ваш веб-сайт может включать серию видеороликов на любую тему по вашему выбору, от академических онлайн-курсов до практических советов по жизни. Привлекайте зрителей, предлагая некоторые видео бесплатно и взимая плату за доступ к более длинным и подробным материалам. Создание этих руководств может стать эффективным способом заработка в Интернете. Вы можете начать свой сайт электронного обучения с одного из этих шаблонов веб-сайтов профессионального онлайн-образования.
02. Сайт электронной коммерции
Возможно, у вас есть предметы ручной работы, которые вы хотите продать, или, возможно, вы хотите продавать товары, относящиеся к вашей нише. Независимо от вашей специальности, выведите свой бизнес на новый уровень, открыв интернет-магазин. Добавьте необходимые функции, такие как возможности оформления заказа и оплаты, чтобы обеспечить профессиональный веб-сайт электронной коммерции. Если вы ищете идеи для дизайна веб-сайтов, просмотрите эти шаблоны веб-сайтов электронной коммерции в поисках вдохновения.
Независимо от вашей специальности, выведите свой бизнес на новый уровень, открыв интернет-магазин. Добавьте необходимые функции, такие как возможности оформления заказа и оплаты, чтобы обеспечить профессиональный веб-сайт электронной коммерции. Если вы ищете идеи для дизайна веб-сайтов, просмотрите эти шаблоны веб-сайтов электронной коммерции в поисках вдохновения.
03. Блог
Хотя блог может быть ценной функцией на любом типе сайта, существует также много автономных блогов, содержание которых составляет основу веб-сайта. Вы можете создать блог практически на любую тему — о ваших хобби, бизнесе, семье и многом другом.Если вы фантастический писатель с глубокими познаниями в своей области, ваш качественный контент может стать авторитетным изданием. В конце концов, вы даже сможете монетизировать свой блог, сделав его полноценной работой.
04. Веб-сайт с практическими рекомендациями
Создайте веб-сайт с подробными инструкциями, которые углубляются в конкретную предметную область. Выберите тему, которая принесет пользу многим читателям, чтобы увеличить количество посетителей на вашем сайте. Поиграйте с широким спектром форматов контента, например с обучающими видео, инфографикой, электронными книгами и сообщениями в блогах.
Выберите тему, которая принесет пользу многим читателям, чтобы увеличить количество посетителей на вашем сайте. Поиграйте с широким спектром форматов контента, например с обучающими видео, инфографикой, электронными книгами и сообщениями в блогах.
05. Веб-сайт влиятельного лица
Если вы влиятельный человек в социальных сетях, ваших страниц в социальных сетях недостаточно, чтобы укрепить ваше присутствие в Интернете; вам также понадобится собственный сайт. Ваш веб-сайт может служить мостом между вашими различными страницами в социальных сетях, позволяя пользователям беспрепятственно перемещаться между вашими страницами Instagram и Facebook, каналом YouTube и лентой Twitter. Веб-сайт также является отличной платформой для рассказа вашей личной истории, чтобы ваши подписчики могли узнать вас еще лучше.
06. Некоммерческий веб-сайт
Если вы управляете благотворительной или некоммерческой организацией, создание некоммерческого веб-сайта поможет вам повысить осведомленность о вашем деле, привлечь волонтеров и собрать пожертвования. Создать веб-сайт под силу любой организации в этой области, даже тем, у которой нет профессионального веб-дизайнера. Если вам нужны идеи дизайна веб-сайтов для некоммерческих организаций, ознакомьтесь с этим списком лучших шаблонов веб-сайтов для некоммерческих организаций.
Создать веб-сайт под силу любой организации в этой области, даже тем, у которой нет профессионального веб-дизайнера. Если вам нужны идеи дизайна веб-сайтов для некоммерческих организаций, ознакомьтесь с этим списком лучших шаблонов веб-сайтов для некоммерческих организаций.
07. Модный веб-сайт
Если вы модель, модельер или просто любитель моды, потрясающий модный веб-сайт поможет продемонстрировать ваши работы.Включите портфолио модной фотографии или портфолио модели с красивыми изображениями, которые подчеркнут ваш личный стиль и привлечут пользователей на ваш сайт. В зависимости от вашей ниши вы также можете дать советы о том, где купить определенные вещи и как их стилизовать. Для начала вам помогут эти настраиваемые шаблоны веб-сайтов, посвященных моде и стилю.
08. Веб-сайт красоты
Если вам больше нравится косметика, подумайте о создании веб-сайта, на котором вы будете делиться советами по красоте, от макияжа до ухода за кожей и советов по прическе. Помимо большого количества изображений, вы можете разместить на своем веб-сайте видеоуроки, загруженные непосредственно с YouTube, Vimeo или других платформ. Этот набор шаблонов веб-сайтов о макияже и косметике предлагает стильные идеи дизайна веб-сайтов, которые подпитывают ваше вдохновение.
Помимо большого количества изображений, вы можете разместить на своем веб-сайте видеоуроки, загруженные непосредственно с YouTube, Vimeo или других платформ. Этот набор шаблонов веб-сайтов о макияже и косметике предлагает стильные идеи дизайна веб-сайтов, которые подпитывают ваше вдохновение.
09. Финансовый веб-сайт
Веб-сайты, которые обучают методам экономии денег и дают советы по экономному образу жизни, в наши дни очень популярны. Если вы гуру в области личных финансов, создайте богатый контентом веб-сайт с сообщениями в блогах, видеоуроками и электронными книгами, чтобы научить пользователей в Интернете своей стратегии.Чтобы поделиться свежими взглядами и оставаться конкурентоспособными в своей области, вы можете предлагать советы по управлению финансами определенной аудитории, например студентам колледжей или предпринимателям.
10. Фитнес-сайт
Если вы профессионал в области фитнеса, вы можете создать фитнес-сайт не только для представления своей работы и специальности, но и для привлечения клиентов и развития вашего бизнеса. Лучшие фитнес-сайты часто включают видео с вашей работой, сообщения в блогах с советами экспертов и систему онлайн-бронирования для ваших занятий.В конце концов, эффективный бизнес-сайт должен помогать вам управлять своими бронированиями и расписанием, общаться с клиентами, обрабатывать платежи и, конечно же, вдохновлять ваших клиентов быть лучшими.
Лучшие фитнес-сайты часто включают видео с вашей работой, сообщения в блогах с советами экспертов и систему онлайн-бронирования для ваших занятий.В конце концов, эффективный бизнес-сайт должен помогать вам управлять своими бронированиями и расписанием, общаться с клиентами, обрабатывать платежи и, конечно же, вдохновлять ваших клиентов быть лучшими.
11. Веб-сайт отзывов
Создайте веб-сайт, посвященный обзору определенных товаров или товаров. Вы можете критиковать технические устройства, фильмы, игрушки для домашних животных или все, что вас интересует. Даже если вы не продаете сами продукты, вы можете зарабатывать на своем сайте, реализуя стратегическую маркетинговую стратегию.
12. Консультационный веб-сайт
Если вы консультант или терапевт, вы можете создать веб-сайт, который подчеркнет ваш опыт и поможет потенциальным клиентам найти вас. Вы даже можете включить функцию бронирования, которая упрощает для клиентов возможность назначать встречи в Интернете и помогает вам управлять своим расписанием. Поскольку консультирование — это сугубо личный опыт для ваших клиентов, также неплохо добавить отзывы на веб-сайт, чтобы завоевать ваше доверие.
Поскольку консультирование — это сугубо личный опыт для ваших клиентов, также неплохо добавить отзывы на веб-сайт, чтобы завоевать ваше доверие.
13. Веб-сайт самопомощи
Веб-сайты самопомощи могут сосредоточиться на самосовершенствовании, осознанности, укреплении уверенности или на чем-то промежуточном. Ключевой особенностью этого типа веб-сайтов является блог с рекомендациями и предложениями. Здесь вы можете выделить ряд тем, от мотивационных советов до рекомендаций по достижению удовлетворения и счастья.
14. Веб-сайт портфолио
Веб-сайт портфолио — отличный способ продемонстрировать свои визуальные работы, особенно если вы художник, фотограф, манекенщица или дизайнер.Красивое онлайн-портфолио поможет вам получить профессиональные возможности, и, возможно, вы даже создадите базу поклонников. Когда вы создаете портфолио, подумайте о том, чтобы встроить свой канал Instagram на свой веб-сайт и предоставить ссылку на свой сайт в своих профилях в социальных сетях.
15. Веб-сайт резюме
Веб-сайт резюме или резюме выполняет ту же функцию, что и веб-сайт портфолио, позволяя вам продемонстрировать свой прошлый опыт и знания. Вы можете думать о веб-сайте с резюме как о своего рода углубленной визитной карточке, которая рассказывает публике, кто вы и чем занимаетесь.Этот тип веб-сайтов ценен для профессионалов во всех областях, поскольку повышает ваш авторитет среди потенциальных клиентов, деловых партнеров и работодателей. Если вам интересно, как создать веб-сайт-резюме, отражающий вашу личность и профессию, эти шаблоны веб-сайтов с резюме и резюме могут помочь вам.
16. Веб-сайт о питании
Если вы профессиональный диетолог или просто хотите помочь другим улучшить свой рацион, рассмотрите возможность создания веб-сайта о питании.На вашем веб-сайте может быть блог, в котором рассказывается обо всем, от выбора образа жизни до простых полезных рецептов. Для дополнительной пользы вы даже можете включить обычный подкаст или видеоблог, который будет направлять вашу аудиторию на пути к правильному питанию.
17. Музыкальный веб-сайт
Профессиональный совет для всех действующих или начинающих музыкантов: создайте музыкальный веб-сайт. Это не только поможет вам продвигать свою музыку в Интернете и привлечь новых поклонников, но и послужит отличным портфолио при поиске концертов.Существует множество шаблонов музыкальных веб-сайтов, которые помогут вам начать работу и предоставят вам идеи дизайна веб-сайтов. Чтобы интегрировать свой собственный плейлист на свой сайт, подумайте о добавлении Wix Music.
18. Веб-сайт фотографии
Другой вариант — создать веб-сайт фотографии. Идеи для веб-сайтов с фотографиями включают в себя все, от уличной фотографии до пейзажной и свадебной фотографии. Независимо от того, какой тип веб-сайта вы выберете, он должен быть очень наглядным, с вашими лучшими изображениями впереди и в центре главной страницы.Другие вдохновляющие тенденции в дизайне веб-сайтов с фотографиями включают максимальное увеличение качества и размера ваших изображений при минимальном использовании веб-страниц.
19. Свадебный сайт
Если у вас или у кого-то из ваших близких приближается свадьба, подумайте о создании свадебного сайта. Это послужит полезной платформой для управления свадебным календарем и ответами на приглашения, а также предоставит вашим гостям подробную информацию о местах и датах. Даже после важного дня сайт может служить онлайн-фотоальбомом, которым могут наслаждаться ваши гости.Идеи дизайна свадебного веб-сайта можно найти на этих великолепных свадебных веб-сайтах и шаблонах свадебных веб-сайтов для вдохновения.
20. Веб-сайт мероприятий
Хорошо, может быть, у вас не скоро свадьба, но у вас есть другие планы мероприятий. В этом случае вы можете создать веб-сайт мероприятий для таких случаев, как встречи компаний, музыкальные фестивали или вечеринки в районе. Используя Wix Events, вы сможете управлять своим календарем событий, обновлять информацию о мероприятиях и продавать билеты — и все это на единой платформе.Просмотрите эти шаблоны веб-сайтов событий для идей дизайна веб-сайтов.
21. Веб-сайт художника
Если вы художник, иллюстратор, скульптор или кто-то еще, веб-сайты-портфолио — такие как эти поразительные портфолио иллюстраций — отличный способ продемонстрировать свои работы. Сделайте свой сайт очень наглядным, сделав акцент на своем искусстве. Вы можете поэкспериментировать с дизайном своего веб-сайта, чтобы создать что-то, что резонирует с вашим художественным стилем.
22. Веб-сайт поэзии
Если вы художник, предпочитающий письменное слово, есть множество идей для веб-сайтов, которые стоит изучить.Используйте свой веб-сайт в качестве платформы для демонстрации своих стихов, эссе или рассказов. Такой веб-сайт может стать полезным портфолио, если вы хотите разместить свои работы в Интернете и привлечь читателей. Вы даже можете рассмотреть возможность сочетания письменной работы с интересными иллюстрациями или изображениями для дополнительной визуальной привлекательности.
23. Веб-сайт юридической фирмы
Если у вас есть собственная юридическая фирма, нет никаких сомнений в том, что у вас также должен быть веб-сайт. Веб-сайт юридической фирмы — важная часть привлечения клиентов и установления вашей благонадежности и авторитета в этой области.Используя шаблон юридического веб-сайта, любая фирма может создать свой собственный профессиональный сайт в относительно короткие сроки, обеспечивая при этом впечатляющий дизайн.
Веб-сайт юридической фирмы — важная часть привлечения клиентов и установления вашей благонадежности и авторитета в этой области.Используя шаблон юридического веб-сайта, любая фирма может создать свой собственный профессиональный сайт в относительно короткие сроки, обеспечивая при этом впечатляющий дизайн.
24. Веб-сайт ресторана
Для владельцев ресторанов веб-сайт ресторана так же важен, как вкусная еда и приятная атмосфера. Этот тип веб-сайтов может помочь вам привлечь клиентов, показывая ваше меню вместе с аппетитными фотографиями вашей еды. Не забудьте указать свое местоположение, контактные данные и, возможно, историю происхождения вашего бизнеса.При создании веб-сайта ресторана подумайте о том, чтобы включить систему онлайн-бронирования и заказа.
25. Продовольственный сайт
Может быть, вы не владелец ресторана или не профессиональный повар, но любите готовить дома. Или, может быть, вы просто любите поесть и записать свои кулинарные экскурсии. В любом случае вы можете создать веб-сайт, посвященный еде. Попробуйте создать блог о еде, чтобы делиться рецептами и другими открытиями в сфере кулинарии со своими читателями, и не забудьте приправить его великолепными аппетитными фотографиями еды.
Попробуйте создать блог о еде, чтобы делиться рецептами и другими открытиями в сфере кулинарии со своими читателями, и не забудьте приправить его великолепными аппетитными фотографиями еды.
26. Веб-сайт медитации
Поделитесь своими советами по достижению внутреннего покоя, создав веб-сайт медитации. Этот веб-сайт также может включать в себя блог с важными идеями, советами и мотивацией. Если у вас много читателей, вы можете даже попробовать предложить свои собственные уроки медитации.
27. Бизнес-сайт
Каждой компании нужен сильный бизнес-сайт, независимо от отрасли или ниши. Если вы владелец бизнеса, создайте присутствие в Интернете, которое отражает внешний вид вашего бренда, с соответствующим контентом и визуальным стилем.Чтобы найти идеи для дизайна веб-сайтов, взгляните на эту коллекцию лучших бизнес-сайтов и эти дизайнерские шаблоны бизнес-сайтов.
28. Веб-сайт цифрового маркетинга
Блоги цифрового маркетинга очень популярны в наши дни, так почему бы не создать их самостоятельно? Не забудьте включить советы по различным маркетинговым стратегиям, включая SEO, контент-маркетинг и маркетинг в социальных сетях, чтобы помочь вашим читателям увеличить свое присутствие в Интернете. Для получения дополнительных преимуществ попробуйте создать подкаст, видеоблог или еженедельную рассылку новостей по электронной почте.
Для получения дополнительных преимуществ попробуйте создать подкаст, видеоблог или еженедельную рассылку новостей по электронной почте.
29. Веб-сайт предпринимательства
Независимо от того, являетесь ли вы владельцем бизнеса, консультантом или кем-то средним, вы можете создать веб-сайт предпринимательства с блогом в качестве основной функции. Подобно блогам о цифровом маркетинге, этот тип блогов может быть богатым источником знаний для владельцев бизнеса и начинающих предпринимателей. Вы можете писать статьи о том, как стать предпринимателем, о полезных приложениях для управления временем и многом другом.
30. Веб-сайт лидерства
Блоги предпринимательства и лидерства — это похожие идеи веб-сайтов, но с одним ключевым отличием.В то время как первые предназначены специально для владельцев бизнеса и предпринимателей, блоги по лидерству обращаются к лидерам во всех областях, от бизнеса до некоммерческих организаций и активистов. Если вы создаете блог о лидерстве, обязательно используйте вдохновляющий тон и дайте четкие, действенные советы. Потенциальные идеи по темам блога включают советы по мотивации команды и мотивационные подкасты.
Потенциальные идеи по темам блога включают советы по мотивации команды и мотивационные подкасты.
31. Веб-сайт фрилансера
Для тех, кто работает в одиночку, веб-сайт фрилансера необходим для привлечения клиентов. Вы можете использовать свой веб-сайт как портфолио своих работ, включая информацию о ваших услугах и прошлых проектах.Обязательно укажите ссылку на свой веб-сайт в своих профилях LinkedIn, Twitter и других социальных сетях, а также добавьте на свой веб-сайт социальную панель.
32. Веб-сайт викторин
Чтобы создать легкий развлекательный веб-сайт, попробуйте создать веб-сайт викторин. В частности, среди молодежи широко популярны викторины. Чтобы повысить качество содержания своего сайта, вы можете побудить пользователей создавать и публиковать собственные викторины.
33. Юмористический веб-сайт
Хотя некоторые идеи веб-сайтов довольно серьезны, другие просто забавны.Попробуйте создать сайт исключительно для юмора или развлечения. Вы можете собрать коллекцию забавных гифок, мемов или твитов, которые вы сгруппируете по темам. Этот тип веб-сайта может создать любой, кто любит посмеяться, независимо от его отрасли или области знаний.
Вы можете собрать коллекцию забавных гифок, мемов или твитов, которые вы сгруппируете по темам. Этот тип веб-сайта может создать любой, кто любит посмеяться, независимо от его отрасли или области знаний.
34. Статистический веб-сайт
Станьте более серьезным со своим собственным статистическим веб-сайтом. Статистические веб-сайты не только не монотонны, но и могут использовать широкий спектр форматов контента. Сосредоточьтесь на написании сообщений в блогах, содержащих инфографику или диаграммы.Эти веб-сайты могут генерировать большой объем трафика, потому что информация очень ценна для писателей и блоггеров; просто не забудьте проверить и процитировать свои источники, чтобы поддержать доверие.
35. Веб-сайт котировок
Создайте веб-сайт, на котором собраны цитаты из деятелей истории, литературы, науки, развлечений и т. Д. Хороший сайт с цитатами может стать отличным ресурсом для блоггеров, влиятельных лиц и маркетологов в социальных сетях. Попробуйте сгруппировать цитаты по темам, чтобы пользователи могли их быстро и легко найти.
36. Сайт лайфхаков
Всем нравится изучать новые и улучшенные способы выполнения работы. Всевозможные лайфхаки — хаки для повышения производительности, кулинарные хаки, хаки для Instagram и т. Д. — легко распространяются и популярны в социальных сетях. Сделайте свои хаки беззаботными и увлекательными, превратив часть контента своего блога в видео.
37. Веб-сайт руководства по покупке
В наши дни почти каждый потребитель исследует и сравнивает товары в Интернете перед покупкой. Создайте веб-сайт с руководством по покупке, который предоставляет рекомендации и обзоры, с фотографиями различных продуктов, их плюсами и минусами, а также ссылками на то, где вы можете их купить.В идеале вы должны сами попробовать продукты, прежде чем писать о них.
38. Дизайн веб-сайта
Независимо от того, специализируетесь ли вы на моде, дизайне интерьеров или в другой области в этой сфере, наличие веб-сайта служит ценным портфолио вашей работы и повышает ваше присутствие в Интернете. Веб-сайт также может помочь вам повысить узнаваемость бренда, особенно если вы выберете дизайн веб-сайта, который отражает внешний вид вашего бренда. Если вы не знаете, с чего начать, просмотрите эти шаблоны веб-сайтов-портфолио в поисках вдохновения.
Веб-сайт также может помочь вам повысить узнаваемость бренда, особенно если вы выберете дизайн веб-сайта, который отражает внешний вид вашего бренда. Если вы не знаете, с чего начать, просмотрите эти шаблоны веб-сайтов-портфолио в поисках вдохновения.
39. Сайт фильма
Вы кинорежиссер или телепродюсер? Если да, то эти идеи для веб-сайтов для вас. Создайте веб-сайт, посвященный содержанию вашего фильма, и разместите любимый клип на своей домашней странице, чтобы мгновенно привлечь внимание посетителей вашего сайта. Чтобы улучшить свой видеоконтент, взгляните на лучший онлайн-редактор видео и убедитесь, что вы в курсе последних тенденций в области видео.
40. Сайт театра
Если вы управляете театром, вам обязательно нужно иметь сайт театра.Такой веб-сайт не только важен для привлечения внимания посетителей шоу, но и дает потенциальным клиентам возможность заглянуть в ваш календарь выступлений, чтобы они точно знали, какие шоу будут в ближайшее время. Вы также можете использовать свой веб-сайт для бронирования и оплаты онлайн, что упростит для клиентов покупку билетов.
41. Танцевальный веб-сайт
Независимо от того, управляете ли вы танцевальной труппой или танцовщицей сами, рассмотрите возможность создания танцевального веб-сайта. Для танцоров это может стать своего рода резюме, которое вы можете использовать, чтобы продемонстрировать свою работу и дополнить свои прослушивания.Для танцевальных компаний веб-сайт — отличное место для отображения календаря выступлений, продажи билетов через Интернет и предоставления более подробной информации о вашей организации.
42. Веб-сайт Мемориала
Создание веб-сайта мемориала может быть красивым и значимым способом почтить чью-то память. Такой веб-сайт может служить онлайн-фотоальбомом, где вы можете делиться фотографиями и трогательными анекдотами о своих близких. Это позволит близким друзьям и членам семьи отдать дань уважения вашим близким из любой точки мира.
43. Веб-сайт сообщества
Для районов и небольших городов наличие веб-сайта сообщества является полезным способом информировать жителей о местных событиях. Включите такие функции, как календарь событий и форум, где жители могут размещать соответствующие вопросы и комментарии. Вы также можете добавить блог и информационный бюллетень, где вы можете делиться историями о районе и держать людей в курсе последних местных новостей.
Включите такие функции, как календарь событий и форум, где жители могут размещать соответствующие вопросы и комментарии. Вы также можете добавить блог и информационный бюллетень, где вы можете делиться историями о районе и держать людей в курсе последних местных новостей.
44. Образовательный веб-сайт
Будь то детский сад, университет, средняя или старшая школа, иметь школьный веб-сайт — хорошая идея.Это может сыграть важную роль в информировании учащихся и их родителей об отпусках, спортивных мероприятиях, школьных танцах, сборах средств и многом другом. Если вы преподаватель, преподающий онлайн, вам также следует подумать о создании специального веб-сайта для своего класса. Ознакомьтесь с этими шаблонами образовательных веб-сайтов, чтобы найти креативные идеи для дизайна веб-сайтов.
45. Веб-сайт с животными
Некоторые идеи веб-сайтов нравятся всем, независимо от личности и возраста. Сайт с милыми животными — одна из таких идей.Если вы выберете фотографии собак, кошек, ленивцев или красных панд, вы обязательно растопите сердца пользователей и в результате увеличите посещаемость своего сайта. Если вы предпочитаете немного более научный подход, вы также можете создать веб-сайт о дикой природе, где вы будете документировать и отображать фотографии местных животных.
Если вы предпочитаете немного более научный подход, вы также можете создать веб-сайт о дикой природе, где вы будете документировать и отображать фотографии местных животных.
46. Веб-сайт спортивной команды
Чтобы иметь веб-сайт своей команды, необязательно быть членом НБА. Спортивный веб-сайт — это актив для любой команды, будь то школьная команда, команда Малой лиги или районный спортивный клуб.Убедитесь, что на вашем веб-сайте есть календарь с указанием времени и места предстоящих игр. Попробуйте добавить в качестве дополнительного бонуса потрясающую спортивную фотографию.
47. Туристический веб-сайт
Если вы профессиональный гид, вам не обойтись без туристического веб-сайта. Такой веб-сайт должен включать календарь, функцию бронирования и немного информации о вашем прошлом в качестве ориентира. Чтобы привлечь еще больше клиентов, синхронизируйте свой сайт с фидом Instagram, чтобы показать пользователям, насколько весело люди проводят время в ваших турах. Для начала ознакомьтесь с этими дизайнерскими шаблонами туристических веб-сайтов.
Для начала ознакомьтесь с этими дизайнерскими шаблонами туристических веб-сайтов.
48. Туристический сайт
Превратите свой прошлый отпуск в продуктивное — и, возможно, даже прибыльное — предприятие. Включая фотографии путешествий и сообщения в блогах о ваших прошлых и недавних поездках, это отличный способ задокументировать ваши любимые моменты и поделиться воспоминаниями о путешествиях с семьей и друзьями. Если ваш туристический веб-сайт успешен, вы даже можете стать цифровым кочевником, используя свой опыт путешествий, чтобы зарабатывать деньги на своем сайте.
49. Веб-сайт по недвижимости
Для агентов по недвижимости наличие веб-сайта является обязательным условием. Для начала выберите один из этих шаблонов веб-сайтов о недвижимости и настройте его в соответствии со своими потребностями. Обязательно сопровождайте свои объявления эффектными фотографиями, чтобы привлечь новых клиентов.
50. Персональный веб-сайт
Из всех наших идей для веб-сайтов эта действительно для всех. Независимо от наших увлечений, профессий или целей, все мы можем извлечь выгоду из личного веб-сайта. Используйте свой веб-сайт, чтобы рассказать свою личную историю, продемонстрировать свои последние проекты, продавать самодельные поделки и товары, подчеркнуть свой профессиональный опыт или просто укрепить свое присутствие в Интернете.
Независимо от наших увлечений, профессий или целей, все мы можем извлечь выгоду из личного веб-сайта. Используйте свой веб-сайт, чтобы рассказать свою личную историю, продемонстрировать свои последние проекты, продавать самодельные поделки и товары, подчеркнуть свой профессиональный опыт или просто укрепить свое присутствие в Интернете.
Что дальше?
Теперь, когда вы выбрали из этой коллекции идей для веб-сайтов, воплотите свое видение в жизнь.
Чтобы помочь вам начать работу, просмотрите эти дизайнерские шаблоны веб-сайтов. Они готовы к адаптации и настройке независимо от того, какой тип веб-сайта вы создаете. Обязательно продумайте каждую деталь, от выбора доменного имени до выбора подходящей цветовой схемы веб-сайта и создания логотипа для вашего бренда.
Прелесть создания веб-сайта в том, что возможности практически безграничны.Теперь, когда вы собрали идеи и вдохновение, пора создать собственный профессиональный веб-сайт.
Ребекка Стрелоу
Эксперт по маркетингу и блоггер
Как создать веб-сайт (шаг за шагом)
Начните здесь: 3 вещи, которые нужно сделать, прежде чем начать свой веб-сайт
Нет ничего плохого в том, чтобы просто прыгнуть и получить началось, но небольшое планирование может иметь большое значение.
Вот три вещи, которые я бы посоветовал вам сделать, прежде чем запускать свой веб-сайт:
1.Выберите цель для своего веб-сайтаВаш веб-сайт не является самоцелью. Он должен выполнить цель для вас или вашего бизнеса.
Вот несколько примеров целей:
- Привлечь клиентов
- Продать продукты
- Получить подписчиков на рассылку новостей
- Принять пожертвования
Эта цель должна определять каждое ваше решение по дизайну и содержанию. Каждый вопрос веб-сайта можно решить, спросив: « поможет ли это нам достичь нашей цели?»
2.Решите, как вы сделаете свой веб-сайт.
Три наиболее распространенных способа:
- Использование конструктора веб-сайтов, например Wix или Squarespace
- Использование CMS, например WordPress
- Создание кода с нуля с помощью таких инструментов, как Jekyll или Gatsby.
В наши дни я обычно выбираю конструктор веб-сайтов, если создаю веб-сайт меньшего размера — например, я использовал Squarespace для музыки или для бизнеса.
Когда я создаю что-то более сложное, например, Atlist, я пишу код с нуля.
3. Зарегистрируйте свое доменное имя
Это просто хорошая вещь, чтобы заблокировать ее пораньше.
Я использую Namecheap и Squarespace для регистрации своих доменных имен.
4. Создайте план (необязательно)
Может быть полезно спланировать структуру вашего веб-сайта.
Не усложняйте его — вы можете использовать такой инструмент, как Gloomaps или XMind, чтобы спланировать это визуально.
Вот пример:
Примерная структура SBR
1. Использование конструктора веб-сайтов для создания вашего веб-сайта
В наши дни я обычно выбираю конструктор веб-сайтов, если я создаю веб-сайт меньшего размера — например, я использовал Squarespace для своего музыка или для бизнеса.
Что такое конструктор сайтов?
Конструкторы веб-сайтов — это универсальные инструменты для создания веб-сайтов.
Они часто имеют визуальный редактор перетаскивания и включают все, что может понадобиться типичному веб-сайту: шаблоны, фотогалереи, веб-хостинг, формы и многое другое.
Конструкторы веб-сайтов обычно используются для портфолио, блогов, веб-сайтов малого бизнеса, интернет-магазинов и т. Д.
Какой лучший конструктор сайтов?
Лучший конструктор сайтов зависит от ваших потребностей.Вот что я нашел:
Пошаговое руководство по созданию веб-сайта с помощью Squarespace
Теперь, когда у вас есть обзор конструкторов веб-сайтов, давайте шаг за шагом рассмотрим создание веб-сайта с помощью Squarespace.
Здесь вы можете увидеть окончательную версию веб-сайта, который мы создадим.
Шаг 1. Выберите шаблон
Зарегистрируйтесь в Squarespace, чтобы начать.
Первый шаг — выбрать шаблон. Squarespace предоставляет набор, из которых мы можем выбирать:
Выбор шаблона Squarespace.
Думайте о каждом шаблоне как о отправной точке — мы будем настраивать его так, чтобы он имел свой уникальный внешний вид.
Я собираюсь выбрать шаблон Paloma :
Выберите шаблон «Paloma».
Зарегистрироваться
Далее мы подпишемся на бесплатную пробную версию Squarespace — на данном этапе кредитная карта не требуется.
Регистрация в Squarespace.
Регистрация в Squarespace.
После завершения регистрации мы в Squarespace! Хороший!
Добро пожаловать в Squarespace!
Шаг 2. Создание страниц
Начнем с добавления нескольких страниц.Так что нажмите Страницы:
Добро пожаловать в Squarespace!
Удалить демонстрационные страницы
Squarespace дает вам несколько демонстрационных страниц для начала, но мы просто собираемся их удалить.
Удалите страницы, помеченные как «ДЕМО».
Добавить страницы
Теперь давайте добавим наши страницы. Щелкните значок плюса (+), чтобы добавить страницы:
Мы собираемся добавить 3 пустые страницы ( песни и EP, , About, и Contact ) и 1 страницу блога ( Blog ). Они составят нашу основную навигацию.
Они составят нашу основную навигацию.
Шаг 3. Добавьте логотип и настройте заголовок
Затем мы добавим логотип и настроим заголовок.
Итак, нажмите Edit , чтобы открыть редактор:
Нажмите edit, чтобы открыть редактор веб-сайта.
Затем наведите указатель мыши на заголовок и нажмите Изменить заголовок сайта:
Удалить значки социальных сетей
Затем мы удалим значки социальных сетей и настроим кнопку в нашем заголовке.
Итак, нажмите Elements:
И мы сделаем две вещи. Во-первых, давайте отключим переключатель социальных ссылок . Во-вторых, давайте сделаем кнопку ссылкой на мой Spotify:
Как добавить свой логотип
Вернитесь в редактор заголовков. Затем нажмите Название и логотип сайта:
И оттуда вы можете загрузить изображение логотипа:
Добавление моего логотипа!
У меня нет логотипа для моей музыки, поэтому я использую в качестве примера логотип Nike .
Итак, я просто буду использовать текстовый логотип по умолчанию, который предоставляет Squarespace:
Настройка навигации
Затем я хотел бы выровнять навигацию по центру.
Итак, вернитесь в редактор заголовков и щелкните значок Рабочий стол :
Щелкните значок Рабочий стол.
Оттуда мы можем выбрать, где мы хотим отображать навигацию — давайте установим наше по центру:
И вот, наш заголовок настроен! Вот как это выглядит:
Наш настроенный заголовок.
Шаг 4. Стилизация веб-сайта с помощью шрифтов и цветов
Далее мы собираемся настроить шрифты и цветов . Это полезный способ заявить о себе.
Выбор пользовательских шрифтов
Щелкните значок кисти, чтобы открыть Стили сайта:
Щелкните значок кисти, чтобы открыть стили сайта.
Затем выберите Шрифты:
Выберите шрифты в стилях сайта.
Глобальные стили текста позволяют нам выбирать шрифты, которые мы хотим использовать на всем нашем веб-сайте:
Глобальные стили текста.
Я собираюсь выбрать Freight Text Pro для заголовков и Helvetica Neue для абзацев, кнопок и прочего:
Настройка пользовательских цветов
Настройка пользовательских цветов — отличный способ заявить о своем бренде, поэтому Давайте сделаем это.
Щелкните значок кисти, чтобы открыть Стили сайта:
Щелкните значок кисти, чтобы открыть стили сайта.
Затем выберите Цвета:
И нажмите Редактировать палитру:
Нажмите «Редактировать палитру».’
Цвета вашего веб-сайта будут получены из этой палитры — изменение палитры автоматически приведет к корректировке цветов всего вашего веб-сайта.
Самый важный цвет в вашей палитре — Accent Color . Здесь вам понадобится самый важный цвет вашего бренда. Я выбираю для себя королевский синий:
Я выбираю для себя королевский синий:
Акцентный цвет — самый заметный из цветов.
Шаг 5: Как редактировать страницы в Squarespace
Теперь приступим к разработке содержания нашего веб-сайта — мы начнем с нашей домашней страницы.Итак, перейдите на домашнюю страницу и откройте редактор веб-сайта (помните, вам просто нужно нажать кнопку Изменить ).
Изменение фонового изображения
Давайте начнем с изменения фона раздела раздела . Итак, щелкните значок карандаша (ниже), чтобы открыть редактор разделов :
Откройте редактор разделов.
Затем щелкните Фон и загрузите новое фоновое изображение:
Вы можете использовать Overlay Opacity , чтобы добавить немного темноты к вашему фону.Это помогает выделять текст:
Настройка прозрачности наложения.
Редактирование текста
Чтобы отредактировать текст в Squarespace, вы можете просто щелкнуть по нему, и появится текстовый редактор:
Редактирование этого текста.
Щелкните синий значок +, если хотите добавить новый текст Блок содержимого:
Мы собираемся добавить видео Блок содержимого:
Вот как это выглядит — у нас есть текст и видеоконтент блоков:
Я разместил видео на своей домашней странице.
Как изменить высоту и ширину раздела
Вы также можете изменить высоту и ширину раздела в редакторе разделов .
Например, вот Большой раздел :
Широкий раздел.
А вот Средний раздел :
Средний раздел.
Создание разделов с нуля
Давайте теперь создадим страницу Contact . Итак, перейдите на страницу Contact и нажмите Добавить раздел:
Нажмите «Добавить раздел»
Squarespace включает предварительно созданные разделы, поэтому вам не нужно создавать каждую страницу с нуля.
Мы собираемся выбрать один из этих предварительно созданных разделов страницы контактов…
Выбор из предварительно созданных страниц контактов.
…. И теперь у нас есть страница C ontact !
Наша контактная страница.
Установка цвета раздела
Нам просто нужно изменить цвет фона на более темный цвет, чтобы он соответствовал остальной части веб-сайта.
Итак, нажмите Редактировать раздел :
Нажмите «Редактировать раздел»
Затем нажмите вкладку Цвета и выберите более темный цвет:
Настройка цвета раздела в соответствии с остальной частью веб-сайта.
Шаг 6: Создание блога
- Примечание: просто пропустите этот шаг, если вам не нужен блог на вашем сайте! *
К настоящему времени вы должны иметь довольно хорошее представление о том, как работает Squarespace. Так что я собираюсь двигаться немного быстрее.
Итак, перейдите на страницу Blog .
Перейдите в блог.
А давайте добавим раздел Заголовок :
Нажмите «Добавить раздел», чтобы добавить заголовок в блог.
Вот это выглядит неплохо:
Добавление заголовка в блог
Настройка макета блога
Теперь я хочу изменить макет блога, что мы можем сделать, нажав Edit Section:
Редактировать раздел.
Оттуда я сделаю несколько настроек:
- Изменено Макет на Масонство
- Изменено Ширина на Вставка
- Поместите сообщения в 3 столбца
- Скрыть Выдержки Прочитать Дополнительные ссылки
- Поместите Мета-контент под заголовком
- И выровняйте весь текст по центру
Итак, это выглядело так:
Эти настройки блога являются личными предпочтениями!
Как добавить сообщения блога в Squarespace
Откройте редактор блога , чтобы добавить новые сообщения.
Вы можете открыть редактор, нажав Управление сообщениями на странице блога:
Откройте редактор блога.
Оттуда просто щелкните сообщение, которое хотите отредактировать:
Редактор блога.
Приятного ведения блога!
Шаг 7. Редактирование нижнего колонтитула
Мы еще не отредактировали нижний колонтитул нашего веб-сайта. Итак, перейдите в нижнюю часть страницы и нажмите Редактировать нижний колонтитул:
Редактировать нижний колонтитул веб-сайта.
Для начала удалим все, что находится в нижнем колонтитуле:
Удалите все, что сейчас находится в нижнем колонтитуле.
Затем я собираюсь добавить этот предварительно созданный раздел, который предоставляет Squarespace:
Мне понравился внешний вид этого раздела.
Отсюда я настроил текст и добавил блоки содержимого Social Links и Newsletter .
Я также изменил цвет на темный, чтобы он соответствовал остальной части веб-сайта:
Вот последний нижний колонтитул!
Шаг 8: Добавьте доменное имя
Итак, наш сайт готов!
(Примечание. В целях экономии времени в этой статье не показано, как создавать страницы Songs & EPs и About , но вы уже должны знать, как создавать эти страницы.)
Вот как выглядит наш веб-сайт:
Наш веб-сайт выглядит хорошо — теперь пора добавить доменное имя!
Теперь давайте опубликуем этот сайт на персональном доменном имени!
Первое: обновите Squarespace
Чтобы добавить доменное имя, нам нужно будет перейти на платный план.
Платные планы могут быть ежемесячно или ежегодно. Я собираюсь выбрать годовой план, потому что он включает бесплатное доменное имя на 1 год.
Я выбираю Personal — самый дешевый план:
Выбор личного плана.
Заявить право на бесплатное доменное имя
После перехода на платный план у вас будет возможность потребовать бесплатное доменное имя. Щелкните это поле:
Щелкните это поле, чтобы получить бесплатное доменное имя.
Затем нажмите Получить домен:
Нажмите «Получить домен»
Отсюда мы можем найти наше бесплатное доменное имя! Я выберу это:
Это доменное имя, которое я выбрал.
Последний шаг: публикация веб-сайта
После того, как вы выбрали доменное имя, вам остается только опубликовать веб-сайт!
Итак, перейдите в Настройки и нажмите Доступность сайта:
Нажмите «Доступность сайта»
Затем установите для сайта значение Public:
Установите для своего веб-сайта общедоступный статус при доступности сайта.
А с там наш сайт работает на нашем доменном имени!
Наш сайт работает!
2. Использование CMS, такой как WordPress, для создания вашего веб-сайта
WordPress (если быть точным, WordPress.org) — это CMS (или система управления контентом). Это программная платформа, которая позволяет создавать, хранить, искать и редактировать контент.
В отличие от конструкторов веб-сайтов, вы не можете создать свой веб-сайт с помощью CMS — вам придется полагаться на шаблоны, блоки или компоновщики страниц, которые работают поверх CMS.
CMS против конструктора веб-сайтов
CMS более гибкие, чем конструкторы веб-сайтов. Это благодаря множеству доступных плагинов и вариантов хостинга. Однако есть кривая обучения. (Вы можете прочитать это сравнение WordPress и конструкторов веб-сайтов, чтобы узнать больше.)
Вот как выглядит типичный процесс создания веб-сайта с помощью CMS:
- Зарегистрируйте доменное имя.
- Выберите план хостинга, поддерживающий CMS.
- Укажите для своего домена тарифный план хостинга.(Вам нужно будет узнать о DNS и серверах имен)
- Установите предпочитаемую CMS. (Опять же, могут потребоваться технические знания)
- Выберите или загрузите тему поверх нее. Если вы хотите внести какие-либо изменения в тему, не нужно перетаскивать – , вам придется редактировать HTML и CSS .
- Настроить CMS (добавить плагины, создать пользователей, настроить безопасность и т. Д.).
- Начать публикацию контента.
Как и конструкторы веб-сайтов, существует множество вариантов CMS — Joomla, Drupal, Netlify и т. Д.
Самым популярным из всех является WordPress. Он поддерживает более трети веб-сайтов в Интернете. Вы получите доступ к тысячам тем и опций плагинов, если решите их использовать — однако вам потребуется немного технических знаний, чтобы создать веб-сайт именно так, как вам нравится.
Вот пошаговое руководство по созданию веб-сайта на WordPress:
Шаг 1. Зарегистрируйте домен
Первым шагом является регистрация доменного имени. Я рекомендую использовать Namecheap или Google Domains для регистрации доменов.
Шаг 2: Выберите план хостинга
Практически все веб-хостинговые компании предлагают хостинг WordPress. У большинства из них даже есть планы на WordPress.
Хотя я не тестировал все веб-хосты, как я проверял конструкторы веб-сайтов, у меня есть опыт работы с некоторыми из них. Я рекомендую использовать Kinsta или Siteground для лучшей производительности WordPress.
Шаг 3. Укажите для своего домена план хостинга.
Допустим, вы купили доменное имя у Namecheap. Вы найдете опцию Nameservers , когда нажмете на Manage Domain.
Изменение DNS
Здесь у вас будет возможность изменить серверы имен. Добавьте серверы имен хостинга, чтобы указать домен на план хостинга.
Шаг 4: Установка WordPress
Есть два способа установить WordPress:
- Скачивание и выгрузка на ваш сервер: Если вы выберете веб-хостинг, который не предлагает установщик WordPress или хотите запустить сайт на нем. ваш собственный сервер, вам нужно будет установить его вручную — там много технических вещей.
- Использование установщика WordPress: Если вы выберете управляемый план, скорее всего, у вас будет предустановлен WordPress. Если вы используете виртуальный хостинг, у вашего хостинг-провайдера может быть установщик в один клик. Например, Namecheap включает в себя установщик приложения Softaculous , в котором есть скрипт WordPress, среди многих других.
Программа установки Softaculous WordPress
С ее помощью вы можете установить WordPress за пару минут.
Шаг 5: Выберите / загрузите тему
Под Внешний вид на панели инструментов WordPress (которая будет доступна на yourdomainname.com / wp-admin), вы найдете возможность добавить тему.
Темы WordPress — я установил Generatepress
Выберите одну из торговых площадок WordPress или загрузите стороннюю тему.
Помните: вам придется довольствоваться всеми функциями / визуальными эффектами, которые есть в теме. Нет конструктора перетаскивания для настройки визуальных элементов темы. Хотите что-то изменить? Знайте HTML, CSS и PHP!
Шаг 6: Установите плагины:
Лучший способ добавить функциональности вашему сайту WordPress — это плагины.
Добавление плагинов в WordPress
В магазине плагинов WordPress вы найдете плагины практически для всего: SEO (поисковая оптимизация), безопасность, кеш, формы, совместное использование в социальных сетях, аналитика, целевые страницы, электронная коммерция (с использованием Woocommerce ), и больше. Установите то, что нужно.
Шаг 7. Начало публикации контента
Вот и все. Ваш веб-сайт WordPress готов.
Начните добавлять нужные страницы и сообщения.
Советы и уловки: секреты великих веб-сайтов
Итак, я показал вам , как создать веб-сайт.Но в этом разделе я хочу поделиться советами и уловками, которые помогут вам создать отличный веб-сайт , посвященный .
Совет №1: выберите цель
Ваш веб-сайт не является самоцелью. Он должен что-то сделать для вас. Почти все решения можно решить, задав вопрос: « поможет ли это нам достичь нашей цели?»
На моем веб-сайте цель состоит в том, чтобы привлечь больше слушателей, поэтому я отдал наиболее ценное пространство на веб-сайте кнопке «Слушать Spotify»:
Ваша цель может быть другой: например, если вы хотите генерировать потенциальных клиентов, возможно, кнопка должна ссылаться на страницу контактов!
Совет № 2: Будьте человеком
Человек работает в Интернете.
Люди ответят на ваш веб-сайт, если вы дадите понять, что за ним стоит настоящий живой человек — не пытайтесь спрятаться за корпоративным языком или расплывчатой стоковой фотографией.
Этот веб-сайт — отличный пример того, как быть человеком — разве вы не чувствуете, что знаете Джоша только по фотографии и цветам?
Совет № 3: меньше значит больше
Люди не читают веб-сайты; они сканируют веб-сайты. Перегоните все до самого необходимого.
Без стен текста.
Совет №4: Сохраняйте простоту навигации
Думайте о навигации по веб-сайту как о кнопках лифта: люди используют их, чтобы куда-то добраться.Он должен быть простым и располагаться в одном месте.
Совет № 5: Избегайте жаргона и корпоративного языка
Большинство людей используют корпоративный жаргон или банальные фразы о поддержке клиентов, когда они пытаются написать контент для своего веб-сайта.
Не те люди.
Вместо этого…
Совет № 6: Пишите в разговоре
Представьте, что вы пьете кофе с другом, и он просит вас объяснить ваш бизнес. Как бы вы поговорили? Какие слова вы бы использовали? Вот как следует писать на своем веб-сайте.
Хорошее письмо — разговорный.
Совет № 7: Добавьте отзывы
Отзывы укрепляют доверие клиентов. Хороший отзыв направлен на устранение страхов и опасений, чтобы укрепить доверие.
Это ОТЛИЧНЫЕ отзывы.
Совет № 8: показывайте, а не рассказывайте
По возможности показывайте посетителей — не говорите им. Помните: посетители не читают веб-сайты, они сканируют их.
Лучше всего это сделать с помощью фотографии.
Старайтесь избегать стоковой фотографии.Стоковая фотография обычно банальна, когда пытается быть метафорой — например, рукопожатием, чтобы сигнализировать об обслуживании клиентов. Фу. Исследования показали, что фотографии такого типа часто игнорируются.
Совет № 9: сделайте ваши контактные данные очевидными
Не пытайтесь здесь сообразить. Сделайте ваши контактные данные максимально очевидными.
Как создать веб-сайт: пошаговое руководство на 2021 год
Вы хотите создать сайт? Вы попали в нужное место.Вооружившись этим пошаговым руководством, у вас будет четкая дорожная карта для создания собственного сайта.
Для этого не обязательно быть программистом, компьютерщиком или технарем. Также не обязательно быть иллюстратором или дизайнером. Все, что вам нужно сделать, это потратить некоторое время, принять некоторые решения, потратить несколько долларов и написать содержание вашего сайта, и вскоре у вас будет новый блестящий веб-сайт, который вы будете с гордостью продвигать.
Вы хотите создать сайт? Вот с чего начать
Прежде чем вы достанете свою кредитную карту и подпишетесь на конструктор веб-сайтов или план веб-хостинга, вам необходимо принять несколько важных решений.Некоторые из этих решений проложат ваш курс на долгую перспективу. Другие — простые варианты для начала. Мы проведем вас через все и дадим несколько советов, как принять решение. Вот первые четыре:
- Является ли блокировка приемлемым риском или вы хотите спланировать переносимость сайта?
- Вы покупаете домен через регистратора доменов или получаете его вместе с тарифным планом хостинга?
- Вы нанимаете консультанта или сами создаете сайт?
- Вы используете конструктор сайтов или WordPress?
Давайте рассмотрим каждый по очереди.
Что такое блокировка, стоимость переключения и переносимость?
В этом разделе я расскажу о стоимости переключения . Это наиболее важная концепция, которую необходимо понять, прежде чем принимать какие-либо решения по настройке сайта. К сожалению, вы не увидите, чтобы этот вопрос обсуждался в большинстве статей о том, как создать веб-сайт. Я думаю, это потому, что у большинства людей, пишущих такие статьи, нет такого многолетнего опыта работы с производственными сайтами, как у меня.
Если вы создаете растущий сайт, который хотите развивать годами, вы, вероятно, захотите любой ценой избежать блокировки.
Вот проблема: создание веб-сайта — это сложный процесс, включающий множество технологий и конфигураций, работающий поверх серверной среды, предоставляемой провайдером хостинга. Стоимость перехода — это время, усилия и долларовые затраты на переход к новому провайдеру. Неспособность легко переключиться называется , блокировка .
Если вы запускаете активный веб-сайт в течение любого количества лет, почти гарантировано, что вам придется сменить хостинг-провайдера. Это лишь некоторые из причин, по которым вам может потребоваться переключение:
- Ваш провайдер может стать ненадежным, может повысить цены или начать предлагать более низкую качественную поддержку.
- Ваш сайт может просто превзойти возможности провайдера.
- Серверное программное обеспечение хостинг-провайдера может не соответствовать требованиям безопасности платежной системы.
Несколько лет назад мне пришлось переключиться из-за очень печального обстоятельства: скончался владелец одного из моих хостинг-провайдеров, и компания просто закрылась, что сделало быстрое переключение неожиданной срочностью.
Вы можете работать с одним поставщиком услуг в течение трех, четырех, пяти или более лет.Но если вы управляете сайтом на длительный срок, редко удается остановиться на одном хостинг-провайдере, если у вас просто нет выхода. Итак, планирование возможности переключения полезно.
Многие веб-конструкторы являются проприетарными, поэтому, если вы хотите переключиться на другую службу, вам придется перестроить свой сайт в основном или полностью с нуля. По крайней мере, между сервисами будет тонна вырезок и вставок.
Для небольших сайтов это не проблема. Перестроить пять или десять веб-страниц — не проблема.Но если ваш сайт состоит из 50, 100 или даже тысяч страниц, вам придется много копировать и вставлять (или, если вам очень повезет, экспортировать и импортировать). Подумайте об этом: если вы будете делать по одному сообщению в блоге каждый будний день, к концу года у вас будет как минимум 261 страница. Контент расширяется очень быстро.
Другой подход — создать веб-сайт с использованием сторонних инструментов. Когда мы дойдем до этого, мы будем много обсуждать WordPress. Преимущество непатентованных инструментов состоит в том, что они делают переключение более практичным.Недостаток в том, что они обычно более сложные.
Обсуждая решения, которые вы собираетесь принимать при настройке своего сайта, мы будем возвращаться к вопросу блокировки снова и снова. Вам нужно будет заранее решить, является ли блокировка приемлемым риском или вы хотите спланировать переносимость сайта. Как правило, если вы ожидаете, что у вас будет всего несколько страниц, которые не меняются с течением времени, возможно, вам подойдет блокировка. Но если вы создаете растущий сайт, который хотите развивать годами, вы, вероятно, захотите любой ценой избежать блокировки.
Зарегистрируйте доменное имя
Независимо от того, какую технологию вы используете для создания своего веб-сайта (мы поговорим об этом позже), вам понадобится доменное имя. Это онлайн-бренд вашего сайта, и поэтому он является важной частью вашего присутствия в Интернете.
Не позволяйте поставщикам веб-хостинга убеждать вас использовать что-то вроде yourname.theirname.com. Лучше иметь yourbrand.com в качестве доменного имени. Доменные имена стоят около 10 долларов в год, и вы идете к регистратору доменов, чтобы купить его.Единственная проблема, как и в случае с номерными знаками тщеславия, — найти тот, который еще не использовался.
Вот предостережение: большинство регистраторов также предлагают некоторую форму рынка доменов, где те, кто владеет доменными именами, пытаются продать их другим, кому они нужны. Держись подальше.
У меня есть знакомый, который решил, что ему нужно очень конкретное имя, и потратил тысячи на его покупку. Да, название вашей компании могло уже быть занято. Будь креативным. Есть еще много отличных комбинаций букв.Не тратьте сотни, тысячи или даже десятки тысяч долларов на доменное имя. Просто проявите изобретательность и выберите тот, который доступен.
Многие хостинг-провайдеры и разработчики веб-сайтов включают бесплатное доменное имя в свой тарифный план. У этого пути есть свои плюсы и минусы. Часто можно сэкономить десять долларов в течение первого года, и обычно это на несколько минут легче настроить. Но затраты на переключение будут, если вам нужно переехать.
Рекомендация: Мне нравится хранить свои домены отдельно от моих хостинг-провайдеров, поэтому у меня есть больший контроль над тем, куда они указывают.Если я хочу или мне нужно сменить хост, я не пытаюсь одновременно извлечь свой домен. Если вы выбираете регистратора доменов отдельно от вашего хостинг-плана, вы также можете установить свою онлайн-личность на раннем этапе процесса. В противном случае вам, возможно, придется подождать, пока вы не выберете технологию хостинга и поставщика.
У вас вряд ли будет доступ к одному и тому же разработчику на протяжении всего срока существования вашего сайта. Консультанты уезжают, находят новую работу, уезжают, умирают или увольняются. Я
Лично я использовал GoDaddy и Namecheap, оба из которых предлагали хорошие цены и разумную поддержку.
Построить самому или нанять консультанта? Как принять решение?
Если вы управляете большой корпорацией, которая может нанять веб-команду, то, конечно, выйдите и наймите консультанта. И хотя существует множество веб-разработчиков (фрилансеров и агентств), которые отлично справляются со своей работой, они могут значительно усложнить задачу. А пока я расскажу вам несколько причин, по которым я не рекомендую вам кого-то нанимать. После я покажу вам несколько советов, как добиться успеха, если вы это сделаете.
Давайте начнем с причин, по которым вы, возможно, не захотите кого-то нанимать.Вверху списка стоит стоимость. Создание собственного веб-сайта — это большая работа. Хотя можно создавать сайты-формочки, на которых меняются только логотип и цвета, для создания чего-то более индивидуального потребуются дни, недели или месяцы.
Я волонтер в некоммерческой организации. Я согласился построить свой сайт. У него было всего несколько настраиваемых функций (измененный список участников и доступ только для участников). Даже с несколькими настраиваемыми функциями мне потребовалось несколько недель, чтобы собрать его воедино.Даже стоимость найма наименее дорогого разработчика с оплатой от 80 до 100 часов увеличится.
Однако, помимо затрат, это потеря контроля. Я также поддерживаю приложение для бесплатных пожертвований, опять же как часть моей работы на общественных началах. По крайней мере, раз в неделю кто-то связывается со мной, говоря, что они потеряли своего разработчика (или они не знают, кем был первоначальный разработчик), и им нужно знать, как изменить свой сайт.
Рекомендация: Собери сам.
У вас вряд ли будет доступ к одному и тому же разработчику на протяжении всего срока существования вашего сайта.Консультанты уезжают, находят новую работу, уезжают, умирают или увольняются. Если вы полностью полагаетесь на кого-то другого, чтобы поддерживать свой сайт, вы подвергаетесь серьезному риску. Очень ценно, особенно для ваших первых нескольких сайтов, создавать их самостоятельно. Узнайте о хостинге. Узнайте о своей системе управления контентом. Узнайте о резервных копиях.
Если вы разовьете эти базовые навыки, вы сможете сразу же приступить к работе, если ваш разработчик недоступен. По крайней мере, у вас будет больше шансов понять, является ли запрашиваемая консультантом цена разумной или завышенной.
Если вы действительно хотите нанять консультанта, мой самый главный совет — делать каждую работу простой, с четкими целями и измеримым набором руководящих принципов. Вместо того, чтобы нанимать кого-то для разработки всего вашего сайта, вы можете нанять кого-нибудь для настройки вашего плагина электронной коммерции и научить вас, как его поддерживать. Вместо того, чтобы заказывать дизайн всего сайта, вы можете нанять кого-то, кто поможет вам выбрать цвета вашего сайта и настроить CSS для их отображения.
Рекомендация: Делайте задания простыми, ощутимыми и поддающимися объективному измерению.Гораздо легче убедить поставщика внести исправление, потому что платежи не обрабатываются, чем попытаться убедить консультанта изменить дизайн, потому что у вас не появилось легкого и легкого ощущения, на которое вы надеялись.
Конструктор веб-сайтов или размещенный на хосте WordPress?
Теперь вы находитесь перед одним из наиболее важных структурных решений, касающихся вашего сайта: использовать ли службу конструктора веб-сайтов, такую как Wix или Squarespace, или создать размещенный сайт, вероятно, на основе WordPress.
Без сомнения, если вам нужен самый быстрый и простой путь к веб-сайту, один из конструкторов веб-сайтов поможет вам там.Проблема в том, что создатели веб-сайтов стремятся к привязке. Если вы хотите переместить свой сайт к другому провайдеру или другой технологии управления сайтом, вам придется перестраивать весь сайт с нуля.
Вот диаграмма, которая помогает сравнить два подхода:
Параметр конструктора веб-сайтов
Как я уже упоминал, вариант конструктора веб-сайтов — это ваш самый быстрый путь к сайту. Все, что вам нужно сделать, — это выбрать строителя. Как только вы это сделаете, вы создаете учетную запись, выбираете тему, наполняете свой сайт словами и изображениями, и все готово.Строитель будет выполнять хостинг, управлять серверами и даже предоставлять вам доменное имя. Но — и это стоит повторить — после того, как вы выбрали конструктор веб-сайтов, сложно переключиться.
Для некоторых из вас, читающих это, возможности переключения и гибкость могут не иметь значения. Быстрое начало работы может иметь большее значение. Итак, для вас давайте немного углубимся в выбор строителя.
Во-первых, я собираюсь указать вам на нашу статью, в которой сравниваются конструкторы веб-сайтов. Это отличное место, чтобы начать смотреть на каждый из продуктов конструктора, сравнивать характеристики и цены.
Также: Лучший конструктор веб-сайтов на 2021 год: ваше пошаговое руководство
Вот пять факторов, которые следует учитывать при выборе конструктора веб-сайтов:
- Пробный период. Важно иметь достаточно времени, чтобы ознакомиться с услугой и решить, может ли она делать то, что вы хотите.
- Выбор шаблона. Это большое. Вам необходимо выбрать внешний вид вашего сайта. Если у конструктора нет того вида, который вам нужен, не подписывайтесь. И наоборот, если вам нравится определенный вид, это может быть конструктором для вас.
- Электронная коммерция. Вы хотите продавать физические или цифровые товары? У разработчика должна быть опция электронной коммерции, которая соответствует вашим потребностям.
- Прочие услуги. Вам нужны форумы, социальные ссылки, блоги или типы видеоконтента? Убедитесь, что выбранный вами строитель предлагает их.
- Цена и вместимость. Выберите услугу, которая подойдет для сайта того размера, который вы собираетесь создать, и в рамках вашего бюджета.
Некоторые конструкторы предлагают дополнительные преимущества, такие как библиотеки графики, бесплатная электронная почта, управление списком рассылки и многое другое.Тщательно продумайте то, что вам нужно, и оцените соответственно. Воспользуйтесь всеми преимуществами любого пробного периода и тестируйте, тестируйте, тестируйте. Лучше узнать об ограничениях сейчас, чем позже, когда вы полностью заблокированы и затраты на переключение будут намного выше.
Конструктор веб-сайтов Wix
Выбор и настройка шаблона
Хотя большинство конструкторов веб-сайтов предлагают примерно одинаковый набор функций, они будут отличаться больше всего в дизайне шаблонов. Дизайн шаблона — это одновременно искусство и наука, и поэтому вы можете обнаружить, что эстетика, предлагаемая одним поставщиком, значительно отличается от другого.
Обязательно протестируйте свой шаблон не только на компьютере. Протестируйте его на планшетах и телефонах, чтобы убедиться, что он также отображается правильно.
Шаблоны обычно бывают разных категорий:
- Блог
- Брошюра
- Информационный сайт
- Портфолио
- Целевая страница
- Членский сайт
- Резюме
- Магазин
Часто страницы можно включать в несколько стилей один сайт. Итак, если вам нужен сайт, который предоставляет информацию о вашей компании, но также имеет блог, портфолио клиентских проектов, которые вы хотите продемонстрировать, и магазин для покупки некоторых загрузок, убедитесь, что ваш провайдер может справиться со всеми этими вариантами — — и что они выглядят как что-то, что соответствует стилю вашей компании.
Выбрав шаблон, вы захотите наполнить его своим уникальным содержанием. Вы можете написать свой текст прямо в редакторе конструктора веб-сайтов или написать его в текстовом редакторе и вставить. Мне нравится писать свои статьи, в основном, в Evernote, а затем вставлять их в свои сообщения. Таким образом, если я случайно нажму кнопку «Назад» в своем браузере, я уверен, что не потеряю все свои жестко созданные тексты. Если я пишу прямо в инструменте публикации (как сейчас), я обязательно нажимаю «Сохранить». Много.
Обязательно протестируйте свой шаблон не только на компьютере. Протестируйте его на планшетах и телефонах, чтобы убедиться, что он также отображается правильно. Большинство шаблонов, предоставляемых более крупными службами создания веб-сайтов, делают это автоматически.
Электронная коммерция: настройка онлайн-продаж
Интересно, что онлайн-продажи проявляют то, как обрабатываются деньги и как вам удается доставлять товары.
Часто довольно просто настроить сайт для продажи через Интернет. Разработчики веб-сайтов часто занимаются всеми аспектами фиксации продаж, включая получение денег ваших клиентов.Обычно вы настраиваете списки продуктов, часто с категориями, а затем загружаете описания и изображения предметов, которые хотите продать.
Интересно, что онлайн-продажи занимаются обработкой денег и доставкой товаров. Как правило, большинство поставщиков веб-сайтов предлагают обрабатывать кредитные карты с использованием некоторых услуг, с которыми они заключили договор. Обычно они снимают комиссию сверху, процент от каждой транзакции плюс комиссия за транзакцию. Они также могут взимать дополнительную плату только за использование услуги электронной коммерции.
Другие службы предоставят вам возможность использовать PayPal или Stripe, по крайней мере, если вы находитесь в США. Оба собирают деньги клиентов, выплачивая вам платежи либо при достижении порогового значения, либо на регулярной основе. Я работал как с PayPal, так и с Stripe, и хотя у меня как разработчика была гораздо лучшая поддержка со стороны Stripe, очень немногие из моих пользователей сильно жаловались на ту или иную услугу.
Настроенная вами корзина покупок может потребоваться для доставки цифровых товаров и разблокировки файлов для загрузки после завершения оплаты.Однако редко когда система корзины конструктора веб-сайтов предлагает лицензирование. Если вы хотите выдавать номера лицензий для каждой цифровой загрузки, вам, вероятно, понадобятся решения WordPress, которые мы обсудим чуть позже.
Если вы отправляете физические товары, вы должны убедиться, что тележка обрабатывает налоги, а также предоставляет вам некоторый механизм для управления доставкой. Идеальная тележка даст вам возможность печатать транспортные этикетки и взаимодействовать с UPS или USPS для доставки. Если вы хотите продавать физические предметы, определенно найдите время, чтобы внимательно изучить эти функции.
WordPress — отличный вариант, если вам нужна гибкость и масштабируемость.
WordPress: золотая середина создания веб-сайтов
Вот и все для разработчиков веб-сайтов. Дайте им номер своей кредитной карты и начните создавать свой контент. Затем давайте посмотрим на размещенный WordPress, который является гораздо более гибким (но немного более сложным) вариантом. Лично я использую такой вариант.
WordPress имеет огромное сообщество пользователей, практически неограниченное количество обучения, помощи и поддержки, а также огромное количество ресурсов.
Если вы решите, что вам нужно больше гибкости и контроля, чем предоставляют конструкторы веб-сайтов, я собираюсь сделать очень осторожный шаг и порекомендовать вам рассмотреть WordPress как основу вашего веб-сайта. По данным службы отслеживания W3Techs, WordPress сейчас управляет 40% всех веб-сайтов и занимает 64,3% рыночной доли всех сайтов, основанных на системе управления контентом.
WordPress — это CMS с открытым исходным кодом, которую вы устанавливаете на сайт вашего хостинг-провайдера. Обычно WordPress поставляется предварительно установленным, или вам нужно запустить быстрый установщик для создания сайта.В процессе установки нужно ответить на несколько основных вопросов. Чтобы просто запустить WordPress, редко требуется больше пяти минут или около того.
Также: Лучший хостинг WordPress в 2021 году
Настройка WordPress может занять некоторое время. Это потому, что существует так много опций и возможностей, особенно если учесть дополнительные функции, предлагаемые плагинами и темами.
Еще одно преимущество WordPress: поскольку он настолько огромен, существует огромное сообщество пользователей и почти неограниченное количество обучения, помощи и поддержки, а также виртуальное рог изобилия ресурсов, сайтов и полезных людей, знающих WordPress.
Если вы хотите глубоко погрузиться в сайт WordPress шестилетней давности, который предоставляет поддержку, электронную коммерцию и информацию, я написал подробную статью (ниже) о том, как работает мой сайт программных продуктов. Имейте в виду, что это результат многолетней эволюции, поэтому не ожидайте, что вам придется все это понимать прямо сейчас, но если вы планируете расти, это хороший пример того, что вы будете строить. за последние годы:
Реальный пример: Сайт WordPress 101: Бесплатные и недорогие инструменты для создания мощного веб-присутствия
Плагины WordPress
Плагины расширяют возможности WordPress.Их тысячи и тысячи. Я считаю плагины большой силой WordPress, потому что они позволяют настраивать WordPress практически для чего угодно. Многие из них бесплатны, многие — платные дополнения. Многие предлагают бесплатный основной плагин, но продают либо профессиональную версию, либо дополнительные возможности.
Существует широкий спектр возможностей плагина, от небольших настроек поведения WordPress до основных приложений, таких как:
- Членство
- Поддержка билетов
- Управление пожертвованиями
- Контроль конфиденциальности
- SEO (поисковая оптимизация)
- Электронная коммерция
- И даже в таких отраслях, как управление рестораном, службы доставки, расписание кабинетов врачей и многое другое.
Рекомендация: Лучшее место для начала поиска плагинов WordPress — это официальный репозиторий плагинов WordPress. Существуют и другие источники плагинов (в том числе их разработчики для премиум-версий), но репозиторий WordPress имеет определенный набор требований к качеству и коммуникациям, поэтому его стоит придерживаться. Кроме того, плагины из репозитория могут автоматически обновляться на панели управления плагинами вашего сайта. Плагины из других каналов могут потребовать от вас обновления каждого плагина вручную, что со временем станет более утомительным.
Я разрабатываю и поддерживаю ряд плагинов WordPress. Если вы хотите увидеть инструменты, которые я использую для этого, нажмите ниже:
Реальный пример: Любимые инструменты программирования Mac для PHP и веб-разработки одним разработчиком
Темы WordPressМы поговорили ранее о шаблонах, предлагаемых разработчиками сайтов. Термин WordPress для этого — темы. Вторая сильная сторона WordPress — огромная библиотека тем. Есть несколько очень хороших бесплатных тем и тем по умолчанию, а также доступно огромное количество отличных коммерческих тем.Это тоже одна из причин, по которой я уверенно рекомендую WordPress.
Помните, если вы не художник или дизайнер, темы в WordPress и шаблоны в конструкторах веб-сайтов — ваши друзья.
Рекомендация: Я рекомендую вам рассмотреть одну из замечательных тем для построения страниц, такую как Divi, Elementor или Beaver Builder. Это дает вам лучшее из обоих миров: простоту использования конструктора веб-сайтов, но с гибкостью, мощностью и масштабируемостью WordPress. Они позволяют настраивать внешний вид, но также включают в себя широкий спектр готовых шаблонов в качестве хороших отправных точек.Я лично использую Divi.
Кроме того, изучая темы, вы можете обнаружить термин «отзывчивый». Отзывчивый в веб-разговоре — это термин, который в основном означает, что веб-страница будет реагировать на экраны разного размера. Например, форма на большой странице может иметь заголовок поля слева от области ввода данных поля, но та же форма, отображаемая на маленьком телефоне, может иметь заголовок поля, отображаемый над областью ввода поля. .
Выбирая тему, убедитесь, что она адаптивная.Вы обязательно должны быть уверены, что ваша страница будет правильно работать на мобильных устройствах.
Выбор изображений
Как и в случае с конструкторами веб-сайтов, вы, несомненно, захотите загрузить некоторые изображения на сайт WordPress. Только вы можете предоставить свой логотип и изображения своих продуктов, сотрудников и офисов. Но если вам нужен широкий спектр других изображений, вот два отличных ресурса:
Блокировка на уровне модуля и блокировка на уровне хостингаНо имейте в виду, что после интеграции нескольких плагинов и тем в WordPress у вас также будет что-то вроде блокировки.Это не то же самое, что застрять на одном хостинг-провайдере, но у вас могут быть данные, отформатированные только для работы с выбранными вами плагинами, или страницы, отформатированные для работы только с выбранной вами темой.
Разница между блокировкой на уровне модуля и блокировкой на уровне хостинга заключается в том, что вы часто можете найти заменяющие темы и плагины, и вы почти всегда можете переместить весь свой сайт WordPress (включая все эти плагины и темы) на другой хост. без особых усилий.
Безопасность WordPressТакже вы, возможно, слышали о проблемах безопасности в WordPress.Не позволяйте этому напугать вас. Имейте в виду, что 40% Интернета работает под управлением WordPress, поэтому миллионы веб-сайтов используют его. Это создает очень большие возможности для злоумышленников и открывает широкий спектр ошибок, которые люди могут допустить при настройке своих сайтов.
Также: Лучший инструмент для мониторинга веб-сайтов в 2021 году
Вот несколько очень простых приемов, которые помогут защитить ваш сайт:
- Регулярное резервное копирование вашего сайта: Некоторые хостинг-провайдеры сделают это за вас, cPanel также позволяет вам это делать, плюс есть множество плагинов и сервисов для WordPress, которые добавляют дополнительные возможности.
- Обязательно применяйте обновления по мере их выхода: На панели инструментов WordPress есть раздел «Обновления», который загорается красным цветом, когда есть обновления, которые нужно применить. Просто выберите обновления и примените их. Большинство эксплойтов WordPress предназначены для старых уязвимостей, которые уже были обновлены.
- Покупайте темы премиум-класса только у их первоначальных продавцов: Хакеры и преступники часто открывают магазины со скидками, где вы можете купить со значительной скидкой (и украденные) версии коммерческих плагинов и тем.Вы не только предоставляете злоумышленникам вашу личную информацию, но также почти наверняка устанавливаете взломанные версии плагинов и тем, которые заразят посетителей вашего сайта.
- Используйте инструменты сканирования сайта: Существуют коммерческие инструменты, такие как Wordfence, iThemes Security Pro, Bulletproof Security и другие. Вы также можете установить Jetpack, который предоставит вам базовую функциональность безопасности бесплатно.
- Используйте службу мониторинга веб-сайтов: Службы мониторинга сайтов просто сообщат вам, когда ваш сайт не работает или возобновляет работу.Другие также будут активно сканировать файлы на вашем сайте на предмет известных вредоносных программ. Мониторинг сайта полезен как для того, чтобы сообщить вам, если на вашем сайте возникли проблемы, так и потому, что если ваш сайт часто выходит из строя, это может быть связано с тем, что что-то на нем повреждено или повреждено.
Рекомендация: Если вы выполните простые действия по резервному копированию своих сайтов и применению обновлений по мере их выхода, вы почти всегда будете в безопасности.
Управление файлами с помощью WordPress
Если вы вообще проводите много времени с WordPress, вам в конечном итоге придется загружать файлы на свой сайт.Чаще всего это изображения, и вы можете загружать изображения через интерфейс панели управления WordPress. Фактически, интерфейс панели управления WordPress также позволяет загружать темы и плагины.
Примечание: вы не собираетесь загружать свой текст, потому что WordPress и некоторые его темы предоставляют очень хорошие интерфейсы для написания текста.
Но, если вам нужно загружать файлы или управлять ими вне интерфейса WordPress, например, путем загрузки файла JavaScript или CSS или удаления папок из неработающего плагина или темы, вам необходимо понимать управление файлами.
Существует два основных способа управления файлами на вашем сайте: через cPanel или эквивалентный файловый менеджер для управления хостом или через FTP-клиент. Давайте обсудим каждый по очереди.
cPanel — это интерфейс для всех настроек вашего хостинга. Это коммерческий продукт, поэтому ваш хостинг-провайдер заплатит за его включение в ваше предложение хостинга. Когда вы покупаете хостинг, провайдер хостинга предоставит вам URL-адрес cPanel, и вы будете использовать его, перемещаясь по его меню и значкам, ища любую функцию, которую хотите.cPanel поставляется с элементарным файловым менеджером, который позволяет вам детализировать файловую структуру вашего сайта и загружать, скачивать, перемещать, копировать, удалять и изменять файлы.
Существуют и другие информационные панели хостинга, но почти все они будут включать что-то вроде cPanel.
Другой подход — использовать клиентское приложение FTP на вашем компьютере. FTP существует еще до Интернета (это означает протокол передачи файлов). Базовый FTP полностью незащищен и открыт.Скорее всего, если вы используете FTP, ваш хостинг-провайдер посоветует вам использовать SFTP (защищенный FTP), что требует дополнительной настройки. Большинство хостов порекомендуют настройки для наиболее распространенных программ FTP. Лично в Windows я использую FileZilla. На Mac я использую как Forklift, так и Transmit, обычно в зависимости от того, какие задачи я пытаюсь выполнить в этот день.
Одна вещь, которую вам нужно понять, — это структура каталогов типичной установки WordPress. WordPress состоит из набора файлов PHP, причем файлы верхнего уровня расположены там, где ваш хостинг-провайдер предпочитает размещать файлы серверов своих пользователей.В папке WordPress верхнего уровня будет набор дополнительных папок, и они важны:
- wp-admin: Это основная папка для всего внутреннего интерфейса WordPress. Не трогай это.
- wp-включает; Это включает большую часть кода, который управляет WordPress. Не трогай это.
- wp-content: Здесь будут жить ваши настройки. Вы будете посещать и время от времени изменять его.
Название wp-content вводит в заблуждение.В этой папке действительно нет содержимого. Он содержит модули настройки. В папке wp-content находятся следующие важные подпапки:
- плагины: Здесь находятся ваши плагины, по одному плагину на папку
- themes: Здесь живут ваши темы. Здесь также есть дочерние темы, которые изменяют основную тему.
- загрузок: Здесь находятся все ваши загруженные мультимедиа
- mu-plugins: Это обязательные плагины, часто устанавливаемые продуктами, которые существенно изменяют поведение WordPress.
- Языки: Содержит языковые файлы для неанглийских реализаций.
- обновления: Где WordPress хранит файлы обновления при обновлении всей установки.
И да, «Языки» — это верхний регистр, а все остальные папки — нет. Если вы хотите узнать больше о папке wp-content, это действительно хорошее введение в папку wp-content.
Выбор хостинг-провайдера
Имейте в виду, что типичная бизнес-модель хостинга зависит от этих больших скачков платы за продление, и планируйте это соответствующим образом.
Если вы выберете один из универсальных веб-конструкторов, таких как Wix или Squarespace, вам не придется выбирать хостинг-провайдера.Но если вы выберете другую CMS или WordPress, вам нужно будет заключить договор с компанией, которая будет предоставлять ваши веб-страницы вашим посетителям.
Я писал о бизнес-модели хостинг-провайдера в статье «Лучший бесплатный веб-хостинг в 2021 году»: дешевое быстро становится дорогим, поэтому щелкните здесь и прочтите его. Вы узнаете много нового о том, как думать о хостинге, какие услуги предлагают хостинг-провайдеры, и о некоторых уловках ценообразования, которые хостинг-провайдеры пытаются навязать своим клиентам.
Самое главное, на что следует обратить внимание, — это цены на продление.Хостинг-провайдеры знают, насколько трудоемким является перемещение сайта, поэтому они низко оценивают свои предложения, чтобы затянуть вас, но затем, когда приходит время продлевать — после того, как вы полностью установили, настроили и закрепились, — они поднимают их цены. Это не просто вдвое дороже. Иногда они могут быть в десять раз дороже, чем то, что вы потратили при первой регистрации. Так что будь осторожен. Имейте в виду, что типичная бизнес-модель хостинга полагается на эти большие скачки платы за продление, и планируйте это соответствующим образом.
Еще одна статья на нашем дочернем сайте CNET, — это Как выбрать провайдера веб-хостинга. Там я написал о различных типах хостинга и серверов, которые следует учитывать.
Также: Лучший веб-хостинг в 2021 году: Найдите подходящую услугу для своего сайта
Вот небольшой совет: Вероятно, вы можете обойтись виртуальным хостингом, если у вас нет тонны страниц или сложный сайт. Но держитесь подальше от планов ценообразования дна.Ты получаешь то, за что платишь. Ищите план, который составляет примерно 10 долларов в месяц, если вы используете WordPress или что-то еще с базовой CMS. Если у вас сложная электронная коммерция, рассчитывайте потратить больше.
Причина этого в том, что вам понадобится базовый уровень производительности, чтобы иметь возможность загружать страницы с любой отзывчивостью. Сверхдешевые сайты будут иметь ужасную производительность и часто слабую безопасность. Если вы производите первое впечатление в Интернете, сделайте это. Потратьте несколько долларов — намного меньше, чем мы раньше тратили на рассылку брошюр в доинтернетовские темные века — чтобы получить приличное качество, но все же доступное предложение.
Дополнительные сведения:
А как насчет электронной почты?
Это как-то странно. Когда «индустрия» говорит о присутствии в Интернете, они в основном говорят о создании веб-сайтов. Но полное присутствие в Интернете также должно включать электронную почту — даже если это просто бесплатная учетная запись Gmail. Ваши клиенты, клиенты и потенциальные клиенты должны иметь возможность связаться с вами по электронной почте. Это просто часть онлайн-образа жизни.
Внимание: Электронная почта не поставляется автоматически с услугами веб-хостинга.Возможно, вам придется решить эту проблему за пределами хостинга.
Большинство разработчиков веб-сайтов не предоставляют учетные записи электронной почты. Например, если у вас есть сайт на Wix или Squarespace, они порекомендуют вам использовать другую службу для размещения учетных записей электронной почты вашего домена.
Также: Лучший почтовый хостинг в 2021 году
И наоборот, самые недорогие учетные записи хостинга на основе cPanel — поставляются с электронной почтой. Это просто еще одна опция в большом списке вещей, которые вы можете включать и выключать в cPanel.
Но тогда, если вы платите надбавку за управляемый хостинг WordPress более высокого уровня, с обслуживанием клиентов на уровне консьержа, большей производительностью и большей емкостью, электронная почта часто не включается.
У меня есть электронная почта, включенная в некоторые из моих супер-дешевых тестовых учетных записей cPanel, но я не пропускаю электронную почту через них. Вместо этого у меня есть учетная запись Google Workspace с двумя учетными записями электронной почты. Электронная почта настолько критически важна для моей работы, что я хотел запустить ее через службу, которая делает все возможное, чтобы обеспечить надежную работу с электронной почтой.Еще один отличный вариант — Office 365, который предоставляет электронную почту через веб-приложение Outlook, а также отличное установленное программное обеспечение Microsoft Outlook.
Управление списком рассылкиУправление списком рассылки использует электронную почту, но почти всегда полностью отличается от услуги хостинга электронной почты. Поясним.
- Хостинг электронной почты: Служба, в которой размещаются ваши учетные записи электронной почты, а также хранятся и управляются все ваши входящие и исходящие сообщения электронной почты.
- Управление списком рассылки: Служба, которая управляет всеми вашими подписчиками, позволяет им подписываться и отказываться от подписки, а также предоставляет вам механизм для массовой рассылки электронной почты тысячам подписчиков одновременно.
Управление списками рассылки как услуга почти никогда не поставляется ни с планом конструктора веб-сайтов, ни с планом хостинга. Есть совершенно другой пантеон компаний, управляющих списками рассылки. Они часто взимают плату в зависимости от количества ваших подписчиков и количества сообщений, которые вы отправляете в свой список.
Когда дело доходит до работы вашего веб-сайта, убедитесь, что вы посмотрите, как вы можете интегрировать регистрацию пользователей, регистрацию клиентов и регистрацию поддержки в свой список рассылки, чтобы составляющие вашего веб-сайта могли автоматически присоединиться к вашему списку рассылки. В WordPress есть несколько плагинов, которые делают этот процесс автоматическим.
И последнее: не спамите и не просто регистрируйте пользователей. Обязательно используйте подход двойной подписки, при котором подписчик должен подтвердить, что он хочет быть зарегистрированным в вашем списке рассылки.
Создание веб-сайта: Глоссарий терминов
С точки зрения посетителя веб-сайта, веб-сайт — это место в сети, которое вы посещаете, чтобы получить информацию или что-то сделать. Но с точки зрения оператора сайта, веб-сайт, по сути, представляет собой один или несколько каталогов файлов, возможно, сопровождаемых одной или несколькими базами данных таблиц.
С простыми в настройке опциями, доступными от разработчиков веб-сайтов и с WordPress, остается только решить, что лучше подходит для ваших нужд.
Веб-страница — это, по сути, единый документ. Веб-сайт — это набор связанных веб-страниц. Многие веб-сайты, использующие языки веб-программирования, также работают с базами данных (которые обеспечивают быстрый поиск и извлечение). Эти сайты создают веб-страницы динамически, конструируя все элементы по мере того, как пользователь посещает страницу, а затем передают этот кластер элементов в виде файлов в браузер пользователя.
Хотя мы вручную создавали наши страницы — HTML-тег за HTML-тегом — в середине 1990-х годов, это больше не является предпочтительной практикой.Сегодня вы почти всегда будете использовать какой-то конструктор страниц или систему управления контентом (CMS), которая сделает за вас большую часть утомительной работы по форматированию и сборке страниц.
Возможно, вы слышали такие термины, как HTML, CSS, JavaScript, Java, PHP и другие. Все это, в большей или меньшей степени, компьютерные языки в том смысле, что они следуют определенному синтаксису и при обработке дают какой-то результат. В этом разделе мы коснемся некоторых терминов, с которыми вы можете столкнуться при настройке сайта или при изучении вариантов.
HTML (язык гипертекстовой разметки): Это текстовый файл, содержащий команды форматирования для создания веб-страницы. Вы можете управлять стилем текста, добавлять заголовки, списки и размещать мультимедийный контент. Большинство HTML-страниц также встраивают или включают контент с других веб-языков, например CSS.
CSS (каскадные таблицы стилей): Это файлы, которые помогают отформатировать веб-страницу. Они содержат информацию о позиционировании и стиле, которые придают странице приятный вид.
JavaScript и Java: Это языки программирования, изначально разработанные для работы в браузере с целью изменения поведения страницы на лету. Теперь существуют серверные версии, такие как Node.js для JavaScript и Enterprise Java Beans для Java. Почти все веб-приложения, такие как Gmail и Facebook, используют Java и JavaScript (или модифицированный диалект), чтобы сделать страницы более динамичными.
PHP, Python, Ruby и т. Д.: Это серверные языки программирования, которые запускают веб-приложения на сервере.Например, интернет-магазину нужно будет обратиться к платежной системе. Большая часть этой обработки платежей обрабатывается на стороне сервера на языке веб-программирования.
CMS (система управления контентом): В 1995 году, когда я начал работать в Интернете, не было веб-конструкторов или систем управления контентом. Мне пришлось вручную кодировать весь свой HTML. Сегодня, если вы не пишете специальные функции, вам, вероятно, не придется подробно знать какой-либо из этих языков, чтобы создать успешный сайт.Но вы, возможно, захотите иметь о них мимолетное представление и, по крайней мере, понимать основы HTML и CSS, потому что небольшие изменения в том, как выглядит ваш сайт, могут потребовать настройки CSS или HTML. Самая популярная CMS сегодня — это WordPress.
SSL (Secure Socket Layer): Это протокол безопасности, используемый для защиты ваших транзакций в Интернете. Он защищает данные, передаваемые между вашим компьютером и сервером. Если вы видите веб-URL, начинающийся с https: //, это страница, защищенная SSL.Веб-страница, начинающаяся с http: //, не является. Наличие SSL требует наличия сертификата SSL. Этим займутся все разработчики веб-сайтов и некоторые хостинг-провайдеры. Убедитесь, что вы покупаете хостинг, предоставляется ли сертификат SSL. Кроме того, Google теперь уделяет приоритетное внимание сайтам на основе SSL, поэтому, если вы обслуживаете только страницы http: //, ваш рейтинг, вероятно, будет ниже.
SEO (поисковая оптимизация): Это искусство, наука и, как некоторые думают, оспа для человечества.Это практика настройки или написания ваших веб-сайтов так, чтобы они отображались выше на странице Google после поиска. Да, есть и другие поисковые системы, но на самом деле это Google, для которого каждому нужно оптимизировать. Высокий рейтинг может означать разницу между успехом и неудачей на сайте, поэтому SEO имеет большое значение. Тем не менее, потворство SEO иногда может привести к тому, что страницы или копии будут менее привлекательными для людей, но лучше влияют на алгоритм ранжирования страниц в Google. Большинство сервисов по созданию веб-сайтов предлагают некоторую поддержку SEO, и в репозитории WordPress есть широкий спектр чрезвычайно популярных плагинов для помощи в SEO.
Каждый из этих условий может зажечь свой собственный полный класс. Но пока достаточно просто знать, что они означают. По мере того, как вы расширяете свой опыт хостинга, вы органично приобретете больше знаний по каждой из этих тем.
Заключительные мысли
Как видите, вариантов много. К счастью, создать стартовый веб-сайт относительно недорого. С помощью простых в настройке параметров, доступных от разработчиков веб-сайтов, а также с помощью WordPress, вам остается только решить, что лучше подходит для ваших нужд.
У вас сейчас есть собственный сайт? Какой подход вы используете? Есть ли уроки, которые вы усвоили, которыми хотели бы поделиться с другими читателями? Дайте нам знать в комментариях ниже.
Вы можете следить за обновлениями моих ежедневных проектов в социальных сетях. Обязательно подпишитесь на меня в Twitter на @DavidGewirtz, на Facebook на Facebook.com/DavidGewirtz, на Instagram на Instagram.com/DavidGewirtz и на YouTube на YouTube.com/DavidGewirtzTV.
Как создать веб-сайт (в 2021 году): пошаговое руководство для начинающих
Вы хотите улучшить свое присутствие в Интернете и создать собственный веб-сайт?
А вот не уверен, как сделать сайт без помощи специалистов.
Большинство людей полагают, что создание веб-сайта в первый раз будет трудным и сложным. Позвольте мне заверить вас, что с помощью современных технологий любой может создать веб-сайт с нуля.
Чтобы сделать это правильно, вам просто нужно следовать нескольким простым, но важным правилам.
Привет, меня зовут Артем.
Я написал это бесплатное руководство с пошаговыми инструкциями , которые проведут вас через весь процесс.
Я покажу вам, как создать свой собственный веб-сайт, используя самую популярную систему управления контентом (CMS) WordPress.орг. Более 40% всех веб-сайтов в Интернете созданы с помощью этого программного обеспечения.
Если вы знакомы с WordPress и хотите создать с его помощью веб-сайт, воспользуйтесь ссылкой ниже, чтобы пропустить вводный контент.
Перейти к «Шагу 4: Начало работы с WordPress»
Создание веб-сайта на платформе WordPress — простая задача, и вы можете сделать это за 20-30 минут . Это руководство предназначено для начинающих ( не требует технических навыков или навыков программирования ).
В конце концов, у вас будет собственное доменное имя и полнофункциональный веб-сайт.
Как создать веб-сайт за 8 простых шагов
Кроме того, я расскажу дополнительную информацию о , как продвигать ваш веб-сайт и , как его монетизировать (если вы планируете создать свой веб-сайт для определенной ниши) .
FirstSiteGuide — бесплатный ресурс, который на 100% поддерживается нашими читателями.
Раскрытие информации: Если вы покупаете товары по ссылкам на нашем веб-сайте (например,г. Bluehost, Wix или Squarespace), мы можем получать комиссию. Это бесплатно для вас, но помогает нам создавать еще более полезный контент.
Есть пять основных моментов, которые вам нужно знать , чтобы быстро и легко создать веб-сайт. Позже мы сосредоточимся на том, как создать веб-сайт на WordPress, но пока важно, чтобы вы повторили эти шаги.
Если вы знакомы с этими темами, вы можете создать веб-сайт за 20 минут или меньше.
Выбор подходящего инструмента (программного обеспечения)Первый шаг — найти наиболее подходящее программное обеспечение для создания собственного веб-сайта.Существует широкий выбор платформ (CMS и конструкторы веб-сайтов) со всевозможными функциями. Ваш выбор будет зависеть от типа веб-сайта, который вы планируете создать. В этом руководстве я буду говорить о различных вариантах.
Выбор неправильного инструмента может испортить ваши шансы на получение желаемого результата и успешное создание веб-сайта.
Планирование вашего нового веб-сайтаЭтот шаг часто пропускают люди, которые решают создать веб-сайт впервые, но я думаю, что очень важно, чтобы вы потратили некоторое время и спланировали свой новый веб-сайт.Это не обязательно должен быть подробный план. Вы даже можете нарисовать его на листе бумаги. Это поможет вам на протяжении всего процесса строительства собирать мысли вместе, прежде чем вы начнете.
Ваш план должен помочь вам определиться с такими вещами, как структура вашего веб-сайта, и определить, какой контент, активы и функции вам нужны. Также вы должны четко понимать, какое программное обеспечение (конструктор сайтов или CMS) подходит для вашего сайта.
Именование и настройка веб-сайтаКогда дело доходит до присвоения имени вашему сайту и выбора доменного имени, у вас есть бесчисленное множество вариантов.Доменное имя — это уникальный веб-адрес в Интернете (который будет выглядеть так: yourdomainname.com). Важно, чтобы вы выбрали легко запоминающееся имя, и в большинстве случаев лучше получить домен с расширением .com.
Процесс установки будет зависеть от выбранного вами программного обеспечения. Если вы выберете один из конструкторов веб-сайтов, вам нужно будет ознакомиться с его платформой. Если вы выберете CMS, вам нужно будет выбрать поставщика веб-хостинга, на который вы установите это программное обеспечение.
Разработка и поддержка веб-сайтаВ наши дни вам не нужно быть профессиональным веб-дизайнером или разработчиком, чтобы ваш веб-сайт выглядел красиво!
Платформы, такие как WordPress, Wix и Squarespace, поставляются с множеством заранее разработанных шаблонов или простой в использовании функцией перетаскивания. Они предлагают темы, которые вы можете выбрать в зависимости от вашего предпочтительного макета и цветовой схемы. Кроме того, вы можете вносить изменения в дизайн веб-сайтов, добавлять собственный контент и создавать веб-сайты, удобные для мобильных устройств.
Чтение полезных ресурсовСоздание собственного веб-сайта — ваш первый шаг к выходу во всемирную сеть. Однако, чтобы добиться успеха в Интернете, вам нужно узнать больше.
На FirstSiteGuide опубликовано более 100 бесплатных руководств и ресурсов, которые помогут вам начать работу и расти в Интернете!
Прежде чем мы начнем с шагов по созданию веб-сайта, позвольте мне быстро объяснить некоторые ценные факты о выборе правильного программного обеспечения для вашего нового сайта.
Веб-сайты являются важной частью вашего присутствия в Интернете, но с таким количеством популярных платформ найти подходящую для использования может быть непросто.Вы собираетесь использовать это программное обеспечение для размещения своего сайта в течение длительного времени, поэтому выбирайте внимательно.
При создании веб-сайта у вас есть множество простых в использовании опций, таких как WordPress, Wix или Squarespace. Вы даже можете научиться программировать веб-сайт с нуля!
Ниже приведены некоторые статистические данные, показывающие распространение технологий создания веб-сайтов, используемых для веб-сайтов по всему Интернету.
Статистика CMS и конструкторов сайтов по состоянию на 29.12.2020. Источник: BuiltwithЧтобы выбрать правильное программное обеспечение, сначала вам нужно определить, какой тип веб-сайта вы хотите создать.После этого вы решите, какая платформа лучше всего подходит для настройки вашего сайта.
- Если вы планируете завести блог или создать раздел блога на своем веб-сайте и регулярно публиковать новый контент, то я рекомендую создать веб-сайт с помощью WordPress.org CMS. Мы использовали WordPress для создания собственного веб-сайта FirstSiteGuide.com.
- Если вы планируете создать статический веб-сайт, например, портфолио, малый бизнес, сайты с брошюрами продуктов и т. Д., На котором будет просто несколько страниц, на которых вы будете добавлять контент для демонстрации своей компании, тогда вы можете использовать конструктор сайтов.
Ниже я расскажу о , как создать веб-сайт на WordPress, используя учетную запись веб-хостинга и доменное имя.
Если вы провели собственное исследование и приняли решение использовать другую платформу, у нас есть больше руководств для разных разработчиков веб-сайтов. Ознакомьтесь с этими пошаговыми инструкциями:
P.S. Если у вас есть какие-либо вопросы по этому или другим руководствам, я буду более чем счастлив помочь вам. Вы можете связаться со мной и попросить бесплатную консультацию.
Продолжайте читать, и давайте узнаем, как создать веб-сайт с помощью WordPress, используя простой процесс установки в один клик.
Шаг № 2: Планирование настройки вашего веб-сайтаЭтот процесс может быть сложным и включать в себя множество различных шагов, таких как создание персонажей пользователей, проведение конкурентных исследований, подготовка брендбука, создание планов контента и дизайна, SEO-стратегия и многое другое.
Однако, если вы создаете веб-сайт для личного использования, вам не нужно усложнять задачу.
На этом этапе главное, что вам нужно понять и определить, — это базовая структура вашего сайта. Вы можете просто нарисовать эту структуру на салфетке или использовать онлайн-инструменты, такие как MindMeister.
Как бы вы ни заполняли эту карту сайта, она даст вам лучшее представление о:
- Какие страницы будут на вашем веб-сайте;
- Какой контент нужно подготовить;
- Какие дополнительные активы или функции вам понадобятся; и
- Какое программное обеспечение или конструктор сайтов подойдет вам лучше.
Вот пример простого плана структуры веб-сайта:
Шаг № 3: Выбор доменного имени и веб-хостинга
Наряду с выбором правильного инструмента вам необходимо выбрать правильное доменное имя и хорошую хостинговую компанию. опубликовать свой сайт.
Доменное имяДоменное имя должно надлежащим образом представлять ваш бренд, потому что это первое, что посетители веб-сайта и клиенты связывают с вами. Имя может быть вашим именем или названием вашей компании i.е. yourname.com или yourcompany.com.
Вы можете начать с проверки доступности доменного имени. Если возможно, зарегистрируйте домен с расширением «.com».
Рекомендуемый инструмент:
Служба веб-хостингаВыбор надежного провайдера веб-хостинга очень важен, поскольку эта услуга гарантирует, что ваш веб-сайт и контент будут доступны для читателей круглосуточно.
Если вы собираетесь использовать конструктор веб-сайтов для создания веб-сайта, веб-хостинг обычно входит в число услуг, предоставляемых компанией.
В большинстве конструкторов веб-сайтов вы также можете зарегистрировать доменное имя при создании веб-сайта (таким образом, вы можете хранить все необходимое в одном месте) или можете купить его отдельно у одного из регистраторов доменов.
Выбор неправильного веб-хостинга может серьезно снизить производительность и функциональность вашего сайта. Это очень похоже на выбор компании, производящей мобильные SIM-карты, потому что покупка более дешевой также может означать слабую и непредсказуемую услугу, что сделает ее совершенно бесполезной.
Хостинг играет важную роль в процессе запуска хорошего веб-сайта и обеспечения его постоянной доступности в Интернете.
Что касается надежности, некоторые из самых популярных хостинговых компаний — это Bluehost, Dreamhost и Hostgator.
Я рекомендую проверить сравнительную таблицу ниже. Представленные цены являются специальными предложениями, которые мы заключили с этими компаниями только для наших читателей. Воспользуйтесь ссылками ниже и получите более скидок 50% .
Сколько стоит размещение веб-сайта?
Ниже приведена сравнительная таблица цен на 1-летний стартовый план 3 самых популярных хостинговых услуг WordPress (где вы можете бесплатно зарегистрировать домен).
| Bluehost.com | Dreamhost.com | Hostgator.com | |
| Стоимость услуг хостинга | 16 4,95 916 долларов США в месяц за 914 долларов в месяц в месяц (счет за 1 год) | 4,03 доллара в месяц (счет за 1 год) | |
| Регистрация доменного имени (.com) | Первый год бесплатно, 17 долларов США.99 в год цена продления | Первый год бесплатно, 15,99 долларов США в год цена продления | Первый год бесплатно, 17,99 долларов США в год цена продления |
| Индивидуальный профессиональный адрес электронной почты | Бесплатно (4 учетных записи электронной почты) | 19,99 долларов США в год (на учетную запись электронной почты) | Бесплатно (без ограничений) |
| Место для хранения * | 50 ГБ | Без ограничений | Без ограничений |
| Без ограничений * | Без ограничений * | Безлимитный | |
| Итого за первый год | 59 $.40 | 47,40 долл. США + 19,99 долл. США за учетную запись электронной почты | 51,53 долл. США |
Шаг №4: Начало работы с WordPress
WordPress.org — самая популярная онлайн-система управления контентом (CMS) с долей рынка 41% среди 1 миллиона лучших сайтов в Интернете.
Создание учетной записи веб-хостингаWordPress можно установить одним щелчком мыши на многих популярных сайтах хостинга. Независимо от того, какую хостинговую компанию вы используете, настроить веб-сайт WordPress очень просто (аналогично конструкторам веб-сайтов).
BlueHost является самой рекомендуемой веб-хостинговой компанией на официальном сайте WordPress.org. В этом руководстве я покажу вам, как создать веб-сайт WordPress с помощью Bluehost. Если вы выберете другую службу хостинга, процесс может немного отличаться, но основные шаги будут аналогичными.
В разделе ниже объясняется, как вы можете зарегистрироваться в BlueHost и установить программное обеспечение WordPress, используя процесс «установки в один клик».
1. Посетите сайт Bluehost
Зайдите на Bluehost.com и нажмите кнопку «Начать сейчас».
2. Выберите план хостинга для запуска веб-сайта
Если вы новичок, выберите базовый план, так как он покроет все основные потребности функционирования вашего сайта.
Как только ваш веб-сайт начнет набирать обороты и начнет получать больше трафика, вы можете рассмотреть возможность обновления до основной версии вашего хостинг-плана, который предлагает расширенные функции, более подходящие для обработки большего притока трафика.
3. Введите доменное имя вашего сайта
Доменное имя вашего сайта играет важную роль в его успехе. Итак, прежде чем вы узнаете, как создать веб-сайт, убедитесь, что вы вложили достаточно времени и усилий, чтобы придумать уникальное и запоминающееся доменное имя.
После того, как вы определились с новым доменным именем, введите его в поле «новый домен», после чего BlueHost укажет, доступно ли желаемое доменное имя. Если он недоступен, BlueHost предоставит вам список альтернативных доменных имен, из которых вы можете выбрать вместо этого.
4. Зарегистрируйтесь в Bluehost
BlueHost перенесет вас в регистрационную форму, где вы заполните свои платежные данные вместе со своей личной информацией.
- Выберите пакет хостинга — 12-месячный пакет предлагает базовые услуги по самой низкой цене. Но вы также можете рассмотреть два других пакета. В конце концов, хостинг — это долгосрочное вложение в развитие вашего сайта.
- Дополнения к пакету — Вы можете удалить ненужные дополнения из своего пакета на начальных этапах запуска сайта и добавить их позже, если и когда вы почувствуете в этом необходимость.Я предлагаю добавить или оставить опцию «Конфиденциальность и защита домена». Этот сервис скроет вашу личную контактную информацию из глобальной базы данных.
- Платежная информация — Введите свою платежную информацию, установите флажок, что вы прочитали и согласны с TOS (Условиями обслуживания), и нажмите зеленую кнопку «Отправить».
Bluehost отправит вам электронное письмо с подтверждением, когда платеж пройдет.
Затем вы настроите свою учетную запись Bluehost.Вы на шаг ближе к запуску веб-сайта!
Создайте учетную записьДавайте создадим вашу учетную запись в Bluehost.
- Шаг 1. Нажмите кнопку «Создать учетную запись».
- Шаг 2. Введите свой пароль и завершите настройку учетной записи.
- Шаг 3. Ваша учетная запись готова к работе. Нажмите кнопку «Перейти к логину».
- Шаг 4. Войдите в свою учетную запись, введя «Электронная почта или доменное имя» и «Пароль».
Затем вы начнете работу над созданием вашего веб-сайта.
Установка WordPress с помощью BluehostПосле входа в учетную запись Bluehost предложит четырехэтапный процесс, который поможет вам создать веб-сайт. Я предлагаю вам следовать этому процессу, если вы впервые создаете веб-сайт на WordPress.
Вы также можете нажать кнопку «Пропустить этот шаг», если вы знакомы с процессом создания веб-сайта, и вы можете самостоятельно установить программное обеспечение WordPress в свою учетную запись Bluehost.
- Шаг 1. Вы начнете процесс с ответа на 3 вопроса: Что за сайт? Что это за тип? А для кого это? В моем примере я выбрал: Business, Personal, Myself. Вы можете выбрать те же варианты или выбрать то, что подходит вашему индивидуальному случаю.
- Шаг 2. На этом шаге вы можете выбрать, что еще вы хотите добавить на свой сайт. Bluehost дает вам несколько вариантов на выбор. Есть пять вариантов: Блог, Магазин, Обо мне, Резюме и Пользовательский логотип.В моем примере я выберу Блог, О себе и Пользовательский логотип.
- Шаг 3. На этом шаге вам нужно будет ответить на несколько вопросов, таких как название вашего веб-сайта, слоган и насколько комфортно вы умеете создавать веб-сайты. Учтите, что вы всегда можете изменить это позже.
- Шаг 4. Выбор темы: это предварительно разработанные шаблоны, которые вы будете использовать для создания своего веб-сайта. Вы можете проверить доступные варианты и посмотреть, нравится ли вам какой-либо из них (если вы не видите понравившуюся тему, пропустите этот шаг).Вы всегда можете изменить его, а позже использовать другой. Подробнее об этом читайте далее.
После того, как вы выполните эти 4 шага, вы попадете на страницу своей учетной записи Bluehost. На этом этапе программное обеспечение WordPress установлено!
Прямо сейчас, если вы введете свой домен в свой веб-браузер, вы увидите страницу «Скоро будет». Давайте вместе закончим процесс и запустим ваш сайт!
Запуск вашего веб-сайтаВнутри вашей учетной записи Bluehost вы увидите варианты дальнейшей настройки вашего веб-сайта на основе рекомендаций Bluehost.Эти параметры предназначены для того, чтобы вы могли выполнить некоторые настройки перед запуском.
После того, как вы нажмете кнопку «Launch My Site», ваш сайт будет запущен!
Если вы открываете URL своего веб-сайта (унифицированный указатель ресурсов) в веб-браузере, не расстраивайтесь, если он выглядит неправильно. Это просто тема по умолчанию для вашего сайта WordPress. Вы можете изменить эту тему в любое время. Кроме того, вам придется внести несколько изменений и добавить контент, чтобы он выглядел законченным.
Вы можете получить доступ к панели управления WordPress из своей учетной записи Bluehost, нажав синюю кнопку «WordPress» в правом верхнем углу экрана.
Управление веб-сайтом WordPressWordPress работает двумя способами:
Внешний интерфейс
Как следует из названия, эта страница будет видна вашим посетителям всякий раз, когда они заходят на ваш сайт. Задачи, которые обычно выполняются в серверной части, такие как улучшение функциональности плагина и настройка вашей темы, будут видны вам и вашим посетителям во внешнем интерфейсе вашего веб-сайта WordPress.
Он также позволяет выполнять такие действия, как комментирование и публикация в других социальных сетях, из внешнего интерфейса как вам, так и вашим входящим посетителям.
Серверная часть
Это широко известная как панель управления WordPress — где вы можете контролировать и управлять каждым аспектом содержания, функциональности и веб-дизайна вашего сайта.
Если вы хотите получить доступ к своей панели управления WordPress, введите «yourwebsite.com/wp-admin» в адресную строку своей поисковой системы. Здесь вы можете войти в систему, используя свое имя пользователя WordPress и пароль, который вы установили для своей учетной записи.
Панель управленияПанель управления WordPress выполняет администрирование вашего веб-сайта.
Левая колонка — это центр всех административных опций и место, откуда взялась структура вашего веб-сайта.
Левая колонка
Компоненты левой колонки включают:
- Дом — кнопка «Домой» возвращает вас на главную панель управления.
- Обновления — эта область сообщает вам, доступны ли какие-либо новые плагины или темы, которые необходимо обновить или установить, поскольку была выпущена новая версия.В этом случае вы увидите красный кружок с числом в нем, которое указывает количество необходимых обновлений.
- Медиа — в этом разделе будут показаны все видео, файлы или фотографии, которые вы когда-либо загружали как отдельный элемент или как часть сообщения. Вы также можете загрузить прямо в этот раздел.
- Комментарии — это комментарии, которые посетители оставляют к содержимому вашего сайта. Если у вас есть новые комментарии, которые вы не просматривали, их количество будет показано в красном кружке над этим элементом в левом столбце.
- Внешний вид — этот раздел покажет вам все параметры, связанные с дизайном вашего веб-сайта WordPress, то есть все доступные функции, темы и дизайн.
- Страницы — вы можете управлять всеми страницами вашего сайта, например, «Страницей контактов» или «Страницей О нас» из этого раздела.
- Плагины — эти мини-программы интегрированы в ваш сайт и помогают расширить его функциональность. Вы можете использовать их, чтобы превратить свой сайт в сайт членства или сделать что-нибудь необычное, например, добавить значки социальных сетей для обмена в социальных сетях.
- Настройки — сюда вы переходите, если хотите внести технические изменения на свой сайт. Например, если вы хотите добавить функцию в свой план хостинга, это произойдет именно здесь.
К настоящему времени вы должны знать, как создать веб-сайт. Затем я покажу вам, как выбрать правильную тему для ваших нужд и настроить свой веб-сайт.
Шаг № 5: Выбор темы и разработка веб-сайта
Важность визуального эффекта не секрет для всех, кто пытается привлечь онлайн-трафик и повысить коэффициент конверсии.Посетители покинут ваш сайт в течение нескольких секунд, если их первый взгляд им не понравится.
Вот почему при создании веб-сайта с нуля важно работать над его веб-дизайном, не забывая об общей эстетике вашего бренда — это то, что удерживает посетителя на вашем сайте.
Передовой опыт веб-дизайна требует, чтобы вы:
- Используйте чистый, структурированный дизайн.
- Убедитесь, что ваш веб-дизайн оптимизирован для мобильных устройств.
- Убедитесь, что ваш веб-дизайн соответствует вашим целям и нише.
- Убедитесь, что ваш план упрощает навигацию.
- Обогатите дизайн веб-сайта уникальными элементами.
Если вы не знаете, как самостоятельно создать веб-сайт с нуля, вы можете обратиться к профессиональному веб-разработчику или дизайнеру, если у вас есть на это бюджет. Стоимость профессионально сделанных веб-сайтов зависит от масштабов проекта. Они могут начинаться с 1000 долларов и доходить до 100000 долларов.
Однако я покажу вам, как вы можете сделать это бесплатно самостоятельно.
Поиск подходящей темыВаша тема должна соответствовать стилю и бренду вашей компании. Например, пастельно-розовая тема для выпечки может быть бесплатной, но она не подходит для сайта компании по производству стали.
Если вы используете WordPress для создания собственного веб-сайта, у вас будет доступ к большому количеству тем на выбор. На панели инструментов WordPress на вкладке «Внешний вид» нажмите «Темы».Вам будут представлены несколько популярных вариантов. Вы можете нажать кнопку WordPress.org Themes и выполнить поиск бесплатных тем. На WordPress.org доступно более трех тысяч тем.
Важно иметь представление о том, какие функции вы хотите включить в свой сайт, поскольку это поможет вам отфильтровать нерелевантные темы.
Вот несколько важных моментов, на которых следует сосредоточиться при составлении списка наиболее важных функций.
Четкая навигация
Очень важно иметь доступный сайт, на котором посетители могут быстро найти и получить доступ к необходимой информации.Для достижения этой цели вам необходимо четко представлять, какой тип навигации вы хотите — «Навигация вверху» является наиболее популярной. Также имейте в виду, что выбранная вами тема может не поддерживать нужный тип навигации.
Интеграция социальных сетей
Социальные сети могут привлечь трафик на ваш сайт. Очень важно добавить на свою веб-страницу значки для обмена, которые могут поддерживаться не всеми темами.
Контактная форма
Если вы хотите собирать информацию о потенциальных клиентах и контактную информацию от потенциальных покупателей, вы можете добавить контактную форму на свою страницу контактов.Это позволит посетителям легко связаться с вами прямо на веб-странице, не покидая ее.
Раздел комментариев
Этот раздел может помочь улучшить посещаемость и вовлечение аудитории, поскольку он позволяет им выражать свое мнение и взаимодействовать с вашим брендом после прочтения вашего контента. На большинстве сайтов в области блога включен раздел комментариев для облегчения диалога.
Панель поиска
Наличие панели поиска на вашем сайте помогает вашим посетителям легко перемещаться по сайту, выполняя быстрый поисковый запрос.Итак, если на вашем сайте много контента, и вы хотите, чтобы люди легко находили то, что им нужно, добавьте на свой сайт панель поиска. Опять же, если вам не нужна эта встроенная функция, обратите внимание на темы, в которых ее нет.
Логотип и значок
Брендинг должен быть одним из ваших главных приоритетов при создании веб-сайта, потому что чем быстрее он передает идентичность вашей компании, тем лучше.
Если вы хотите обозначить сайт логотипом вашей компании и его цветовой палитрой, чтобы обеспечить улучшенное и более персонализированное взаимодействие с пользователем, вам следует выбрать одну из тем, поддерживающих такую настройку.
Оптимизация для мобильных устройств
С увеличением использования смартфонов высока вероятность того, что посетитель откроет ваш сайт со своего мобильного телефона. Дизайн, который не подходит для экрана мобильного устройства, может привести к высокому показателю отказов.
Таким образом, вам следует создать веб-сайт, используя тему, удобную для мобильных устройств, поскольку это является отраслевым стандартом в современную цифровую эпоху. Выбирая тему, убедитесь, что она хорошо смотрится на экранах всех размеров и типов.
Шрифт и цвет
Дизайн и цветовая гамма вашего бренда также должны быть использованы на вашем веб-сайте.Эти факторы поддерживают интерес посетителей к просмотру содержимого вашего сайта. Последовательное использование одних и тех же шрифтов и цветов может сделать ваши усилия по брендингу более эффективными.
Итак, при создании веб-сайта убедитесь, что выбранная вами тема предлагает:
- Выбор настраиваемых шрифтов и цветовых палитр помимо встроенных.
- Возможность управлять цветами отдельно для разных разделов вашего сайта.
Поддержка электронной коммерции
Вам может не потребоваться эта функция изначально, но вы можете решить преобразовать свой сайт в интернет-магазин позже.Итак, на всякий случай выберите тему, которая может поддерживать плагин электронной коммерции.
Протестируйте
Правильный способ проверить, работает ли тема для вас или нет, — это протестировать ее. Итак, настройте свой веб-сайт и дайте ему заработать. Найдите время, чтобы просмотреть страницу за страницей и проверить, работают ли плагины, элементы дизайна, контент и другие аспекты сайта.
Другой вариант — проверить несколько готовых демонстрационных сайтов с той же темой. Или вы можете перейти на веб-страницу автора темы и оттуда посетить действующие сайты, которые использовали ту же тему, которую вы выбрали, чтобы увидеть их окончательный вид.
Шаг № 6: Подготовка контента веб-сайта
Слово «контент» может относиться ко всему, что отображается на вашем веб-сайте. Вот почему так важно создавать уникальный и креативный контент, если вы хотите донести четкое сообщение до посетителей. Плохо созданный контент расстраивает и сбивает с толку посетителя и вынуждает его покинуть вашу страницу.
Прежде чем начать писать, задайте себе следующие вопросы:
- Будет ли это актуально и интересно для вашей целевой аудитории?
- Как его представить вашей целевой аудитории?
Более того, знаете ли вы, что поисковые системы вознаграждают сайты, которые производят лучший контент, занимая им более высокое место в результатах поиска?
Вот почему компании тратят довольно много времени и ресурсов на создание качественного контента, который не только информативен, но и актуален для их аудитории.Уникальный, актуальный и актуальный — вот каким должен быть ваш контент!
Написание необходимого контента
После того, как структура вашего веб-сайта создана, самое время поработать над контентом перед запуском. Совершенно нормально иметь необходимую информацию и несколько сообщений в блоге на вашем сайте, когда он будет запущен, но лучший способ создать свой сайт — это продолжать создавать качественный контент, который может повысить его рейтинг, участие в нем и его видимость. .
Это зависит от того, какой веб-сайт вы создаете, но ниже я расскажу о наиболее распространенных страницах, которые у людей есть на своих веб-сайтах.
О нас страницаЕсли посетитель хочет узнать о бизнесе вашей компании и о типах продуктов или услуг, которые она предлагает, он сразу перейдет на страницу «О нас» на вашем сайте. Вот почему важно использовать эту страницу с умом и размещать здесь всю важную информацию. Страница «О нас» знакомит с вашей компанией новых посетителей — правильный контент здесь может помочь вам наладить жизнеспособные отношения и вызвать доверие у вашей аудитории.
Здесь вы можете откровенно рассказать о том, чем занимается ваша компания, и о ее планах на будущее.Если на вашем сайте что-то продается, не забудьте упомянуть и эти продукты и услуги здесь.
Все, что вы здесь пишете, должно быть легко понять, потому что ваши потенциальные клиенты могут не знать технического жаргона вашей отрасли. Кроме того, постарайтесь сохранить творческий подход к содержанию и используйте страницу для изображения личности и бренда вашей компании, а не воспринимайте это как еще один коммерческий шаг.
Используйте более разговорный тон, чтобы повысить коэффициент конверсии, поскольку это поможет увеличить шансы ваших посетителей ответить на CTA (призыв к действию).
Если вы хотите раскрыть свою кибер-личность, то есть свой веб-сайт, вы также можете загрузить фотографии себя и своей команды, представляя их все по очереди. Это поможет завоевать доверие ваших посетителей, поскольку придаст вашему сайту более индивидуальный вид — по сути, это значительно повысит ваш авторитет.
Страница контактовЭта страница служит двум целям:
- Она используется посетителями, которые хотят связаться с вами.
- Он служит доказательством для посетителей того, что у вас есть законный бизнес с офисом и фактическим контактным лицом.
Итак, включите сюда свою контактную информацию и адрес своей компании, чтобы убедить аудиторию в своей надежности и в том, что вы можете удовлетворить их потребности. Помимо обычной контактной формы, на этой странице также должна быть указана следующая информация:
- Имя контактного лица и его роль в компании.
- Название вашей компании.
- Адрес электронной почты вашей компании.
- Адрес вашей компании (если у вас есть физическое здание).
- Юридическая информация вашей компании.
- Политика конфиденциальности и поддержки, которой придерживается ваша компания.
- Рабочие дни и часы вашей компании.
Если ваша тема позволяет это, добавьте карту, которая также показывает ваше местоположение посетителям.
Страница блогаРаздел блога может привлекать потенциальных клиентов и превращать их в покупателей. Но большинство владельцев веб-сайтов испытывают трудности с определением тематики сообщений в блогах. Я рекомендую вам позволить целям вашей компании направлять вас в этом направлении.
Вы также можете поделиться своими мыслями по темам, которые заинтересуют ваших читателей и вашу отрасль в целом. Ваши сообщения в блоге могут быть исчерпывающими руководствами или более короткими фрагментами контента с некоторой вспомогательной информацией и техническими деталями. Предоставьте своим читателям подробную информацию, которую они не смогут найти больше нигде в Интернете по вашей теме.
Страница услуги / продуктаЭта страница в основном используется для перечисления и описания ваших продуктов и услуг — считайте ее онлайн-каталогом для вашего бизнеса.Чтобы содержание страницы было эффективным и точным, вам необходимо:
- Размещать высококачественные фотографии (не стоковые фотографии) всех ваших продуктов с разных ракурсов, чтобы ваши клиенты могли их увидеть.
- Поделитесь подробным описанием вашего продукта, охватывающим все важные аспекты, в поле описания.
Кроме того, если ваш веб-сайт поддерживает различные варианты оплаты, четко укажите их, чтобы проинформировать ваших клиентов. Здесь также может быть упомянута любая информация, касающаяся вашей политики возврата, прав и обязательств обеих сторон в сделке, а также вариантов возврата или обмена.
Шаг № 7: Оптимизация вашего веб-сайта для SEO
Поисковая оптимизация (SEO) — одна из тех областей, которые многие люди принимают как должное. Кто-то может подумать, что вам не о чем беспокоиться, в то время как другие думают, что вы не можете сделать это самостоятельно.
Дело в том, что даже если вы новичок, вы можете сделать свой сайт доступным для поисковых систем, применив базовые методы. Продвинутые инструменты SEO — это здорово, но не обязательно для новичка.
Вы можете улучшить SEO своего сайта, выполнив несколько простых шагов.
Знакомство с Search Console
Одним из первых шагов к созданию лучшего SEO является подключение вашей веб-страницы к Search Console.
Этот надежный набор инструментов, созданный Google, позволит вам постоянно контролировать свой веб-сайт. Вы узнаете, как выглядит ваш сайт в глазах Google. Вы увидите, есть ли какие-либо ошибки, о которых вам следует беспокоиться. Также возможно, чтобы Google предупреждал вас, когда кто-то упоминает ваш сайт в Интернете.
Для начала достаточно будет все подключить и начать с самого начала.По мере роста вашего сайта вы сможете больше узнать о Search Console и еще больше улучшить свое SEO.
Применить теги заголовков на всех страницах
Большинство новичков просто дадут имя своему новому веб-сайту и напишут контент на странице. Хотя имя и контент важны, также важно знать, что поисковые системы проверяют теги заголовков каждой веб-страницы, чтобы понять, о чем она.
Тег заголовка — это элемент HTML, который позволяет Google распознавать ваш сайт. Теги заголовков используются на страницах результатов поисковых систем и в социальных сетях, а также в веб-браузерах, которые читают эту информацию, чтобы предоставить вам правильные данные.
Очень важно писать убедительные теги заголовков SEO. Вы должны включить целевые ключевые слова с тегом заголовка. Он должен содержать 50-60 символов, потому что именно такую длину Google может правильно отображать на странице результатов поисковой системы.
Согласно Moz.com, идеальный тег заголовка должен быть:
«Первичное ключевое слово — вторичное ключевое слово | Торговая марка »
Пишите уникальный и свежий контент
Контент не является обязательным при работе с хорошим веб-сайтом.Хотя это правда, что некоторые веб-сайты могут обойтись без блога, они редки и обычно управляются профессионалами. Большинство веб-сайтов не должны избегать контента.
Но когда дело касается содержания, нужно быть осторожным. Google, как и люди, не любит подражателей. Убедитесь, что вы пишете уникальный контент и что он соответствует тому, чем вы занимаетесь.
Ускорьте свой веб-сайт
Скорость веб-сайта — это один из факторов, который Google учитывает при ранжировании вас в результатах поиска. Поскольку существует так много контента, Google даст преимущество веб-сайтам, которые загружаются быстрее.
Допустим, у вас есть контент, похожий на контент вашего конкурента. Обе статьи уникальны и хорошо написаны, но вашему сайту требуется пять дополнительных секунд для загрузки. Как вы думаете, кто займет более высокое место в результатах поиска Google?
Убедитесь, что вы размещаете свой веб-сайт на надежном веб-хосте, таком как Bluehost. Хороший веб-хостинг может творить чудеса со скоростью веб-сайта. Оптимизируйте изображения веб-сайтов, и если вы используете CMS, например WordPress, убедитесь, что вы используете качественную тему, которая не загружает ненужные файлы.
Оптимизируйте свой веб-сайт для мобильных устройств
Смартфоны и планшеты повсюду. Даже Google начал уделять приоритетное внимание мобильным сайтам, поэтому их наличие — это то, что вам нужно, если вы хотите хороших результатов SEO.
Использование конструктора веб-сайтов будет полезным в этом случае, потому что вы сможете быстро создать удобный для мобильных устройств сайт (если он не будет создан автоматически для вас).
Внутренние и внешние ссылки
Ссылки являются важным фактором не только в SEO, но и для всего вашего сайта.Это означает, что вы должны аккуратно размещать ссылки внутри своего сайта и, при необходимости, связывать одну статью с другой. Но не переусердствуйте. Средняя статья объемом около тысячи слов должна содержать 1-3 внутренних ссылки.
Вам также следует начать ссылаться на авторитетные источники и попытаться получить обратные ссылки на ваш сайт. Вы можете начать с написания гостевых постов, публикаций в социальных сетях, форумах или оставления соответствующих комментариев на других веб-сайтах в вашей нише.
Не ждите быстрых результатов
SEO требует времени.И мы говорим не о часах или днях, а о неделях и месяцах. Что бы вы ни делали с точки зрения SEO, вам придется набраться терпения. Хотя многие пытаются предсказать, как поведет себя Google, правда в том, что на самом деле никто не знает его следующих шагов и того, как он работает.
Таким образом, даже после внесения изменений Google может потребоваться до месяца, чтобы распознать эти изменения. Просто наберитесь терпения и следите за сайтом.
Шаг № 8: Тестирование вашего веб-сайта
Тестирование вашего сайта перед запуском имеет решающее значение для обеспечения его успеха.Вот несколько типов тестов:
Бета-тестирование
С учетом всей работы, связанной с созданием собственного веб-сайта, перспектива тестового запуска может быть довольно ошеломляющей. Тем не менее, необходимо протестировать свой сайт перед запуском.
Ниже приведены несколько моментов, которые следует проверить перед запуском веб-сайта:
- Проверьте содержание на предмет орфографических или пунктуационных ошибок.
- Проверьте элементы дизайна, такие как выравнивание изображений и шрифтов.
- Просмотрите возможные проблемы разработки, например неработающие ссылки.
- Проверьте детали SEO, такие как мета-теги заголовка и описания.
- Проверьте области администрирования, включая системы резервного копирования и любые проблемы, связанные с вашим веб-хостом.
Тестирование после запуска
После того, как вы запустили свой сайт, вам необходимо иметь твердую стратегию в отношении следующих шагов по развитию и обслуживанию вашего сайта.
Некоторые области, которые следует охватить, включают следующее:
- Соответствующее резервное копирование.
- Сбор отзывов посетителей.
- При необходимости работает бригада технического обслуживания.
- Препараты для продвижения и измерения различных метрик.
Продвижение вашего веб-сайта
После того, как вы закончите настройку веб-сайта, ваша работа не заканчивается. Вам придется много работать над своим новым сайтом, чтобы представить его людям.
Даже если у вас есть деньги, рекламные кампании нужно планировать и проводить. Вы можете оплатить рекламу и начать ежедневный подсчет новых посетителей. Но есть вероятность, что вы не можете позволить себе тратить тысячи долларов в месяц на платную рекламу, поэтому давайте посмотрим, что вы можете сделать для продвижения своего веб-сайта, не тратя целое состояние.
Гостевая публикация
Если вы еще этого не сделали, начните следить за своими конкурентами. Читайте, о чем они пишут, и вместо того, чтобы ругать их за успех, постарайтесь извлечь из них пользу. Если вы знаете информацию о вашем общем поле, вы можете написать об этом. Так что не бойтесь получить их контактную информацию и попросить гостевой пост.
Написав что-то уникальное, вы принесете пользу другому блогу. В свою очередь, вы можете попросить администратора блога напечатать биографию вашего автора внизу статьи.Надеюсь, вам даже будет разрешено упомянуть о своей компании или веб-сайте. Это позволит вам расшириться и охватить новых людей, которых раньше вы не могли охватить.
Социальные сети
Facebook, Twitter, Instagram и другие социальные сети являются отличными платформами для продвижения. Позвольте людям делиться вашим контентом и не забывайте также вносить свой вклад.
Подпишитесь на других, и другие будут следовать за вами. Покажите им свой веб-сайт и не забудьте разместить на нем значки социальных сетей.Кроме того, добавление панели социальных сетей на ваш сайт побудит людей легче делиться вашим контентом. 54,1% блоггеров в нашем исследовании блоггеров 2020 года заявили, что они получают наибольший трафик из социальных сетей.
Используйте личную подпись электронной почты
Если вы отправляете много электронных писем, обязательно поставьте подпись. Простая подпись электронной почты может быть дополнена ссылками на ваши последние статьи в блоге или определенные элементы с вашего сайта.
Некоторые люди проигнорируют это, но некоторые будут помнить название вашего сайта или щелкнуть ссылку, чтобы узнать больше.
Quora
Если вы когда-либо пытались найти ответ, скорее всего, Google вернул ссылку на Quora.com. Эта платформа объединяет людей, когда одна сторона что-то спрашивает, а другая получает возможность дать ответ.
Это ваша возможность проявить себя. Начните следить за вопросами на Quora, и раньше, чем вы думаете, вы получите возможность писать ответы. Здесь вы можете упоминать свой бизнес и делиться своими статьями, но не можете спамить.
Так, например, если у вас есть статья, которая отвечает на часть вопроса, обязательно укажите ссылку на нее при написании уникального ответа на Quora. Если это было полезно и если вам повезет, этот ответ будет одним из лучших, которые также будут отображаться в Google, и это поможет вам продвигать свой веб-сайт.
Агрегация контента
Многие платформы агрегации контента работают аналогично социальным сетям. Вы создаете учетную запись и начинаете подписываться на людей, которые делятся интересными статьями.Это здорово, но вы хотите здесь поделиться своим контентом. Так что, если у вас еще нет блога, создайте его сейчас и начните создавать статьи, которыми вы можете поделиться с другими.
Если вы достаточно хороши, люди начнут подписываться на вас и публиковать / делиться вашими статьями в сети.
Комментарии на других сайтах
Комментарии — это мощная рекламная платформа. Из-за того, что спам стал обычным явлением, ценность реальных комментариев стала еще выше. Поэтому, читая другие статьи, не забывайте оставлять ценные отзывы.
По возможности упомяните свой блог или даже включите ссылку на ресурс с вашего сайта. Но будь осторожен; есть тонкая грань между предоставлением доступа к ресурсу и рассылкой спама.
Сотрудничество
Подобно гостевым публикациям, вы можете начать сотрудничество с другими людьми. Это не обязательно должно включать только публикацию. Вы можете помочь друг другу из уст в уста, в социальных сетях и в комментариях. Может быть, вы будете обмениваться рекламой, баннерами или помогать друг другу каким-то уникальным способом.
Evergreen content
Если вы приложите усилия для создания контента, это лишь вопрос времени, когда другие это поймут.Надеемся, что наличие части контента, представляющего ценность для других, заставит их бесплатно ссылаться на вас.
Часто легче сказать, чем сделать, потому что среди миллионов новых сообщений, которые ежедневно публикуются в Интернете, может быть трудно выделить вашу страницу. Но как только вы начнете наращивать аудиторию, ваш мир изменится.
Монетизация веб-сайта
Теперь, когда вы узнали, как создать веб-сайт, наполнить его нужным содержанием и продвигать его, пора монетизировать свои усилия.Вы можете заработать реальные деньги на своем сайте, используя следующие тактики и стратегии:
Партнерский маркетинг
Партнерский маркетинг может помочь вам зарабатывать комиссионные, позволяя другим брендам и компаниям использовать ваш веб-сайт и блоги для продвижения своей продукции. Многие онлайн-компании и рекламодатели ищут соответствующие сайты и блоги в той же нише, что и они, чтобы помочь им продавать свои продукты.
Когда вы создаете свой собственный веб-сайт, рассмотрите эту стратегию для зарабатывания денег через свой сайт.
Размещение рекламы
Это пустое пространство на вашем веб-сайте, где можно разместить рекламу Google. Когда посещаемость вашего веб-сайта стремительно растет, вы можете превратить это пространство в машину для зарабатывания денег двумя способами:
- Используйте Google AdSense, чтобы начать, обрабатывать и поддерживать поток доходов, или;
- Продайте это пустое пространство на вашем сайте напрямую другим брендам и компаниям, чтобы они отображали их рекламу на вашем сайте.
На многих сайтах есть страница «Рекламируйте с нами», где они продают места по фиксированным ценам другим брендам — вы тоже можете это сделать.Потенциальные рекламодатели могут захотеть увидеть статистику вашего сайта. Вы можете создавать их с помощью различных инструментов, таких как Google Analytics, чтобы помочь своим рекламным клиентам сделать осознанные инвестиции на основе ваших показателей просмотров и вовлеченности.
Интернет-магазин
Выбор темы, обеспечивающей поддержку электронной коммерции, может впоследствии помочь вам превратить ваш сайт в интернет-магазин. Если ваша компания уже продает список продуктов и услуг, вы также можете использовать свой веб-сайт для нацеливания на онлайн-клиентов.Чтобы это сработало, вам необходимо:
- повысить безопасность вашего сайта; и
- Инвестируйте в безопасный и надежный платежный шлюз.
WooCommerce — самый известный плагин WordPress для онлайн-бизнеса.
Он предлагает множество бесплатных или платных расширений и тем, которые могут помочь вам в создании интернет-магазина. WooCommerce позволяет вам создавать интернет-магазин, загружать свои продукты и услуги, управлять ими и изменять их, а также обрабатывать все ваши способы оплаты и доставки.
Благодаря своей популярности, простоте использования и множеству расширений, WooCommerce является частью более 30% всех интернет-магазинов.
Объединение WooCommerce и WordPress может помочь вам создать свой веб-сайт и превратить его в интернет-магазин за считанные дни.
К счастью, благодаря удобному пользовательскому интерфейсу эти инструменты также избавят вас от сложной кривой обучения. Спроектировать магазин, обновить список продуктов и добавить все привлекательные функции стало проще, чем когда-либо, чтобы заинтересовать клиентов и заставить их снова посетить ваш веб-сайт.
WordPress широко используется, потому что он удобен в использовании и универсален — вам не нужно тратить много времени на изучение механизмов создания веб-сайта с помощью WordPress.
Многие разработчики, кодировщики и программисты работают с WordPress, поэтому вам не нужно беспокоиться о том, как кодировать свой собственный веб-сайт. Люди постоянно разрабатывают темы и плагины для электронной коммерции, а также новые функции, которые вы можете добавить на свой сайт WordPress.
Нет предела тому, что вы можете делать с WordPress, поскольку он может помочь вам создавать большие коммерческие веб-сайты, небольшие сайты-портфолио и все, что между ними.
Часто задаваемые вопросы перед созданием веб-сайта
Вот несколько полезных фактов и общих вопросов люди часто задают, прежде чем приступить к созданию веб-сайта.
В Интернете доступно множество инструментов, которые можно использовать для создания веб-сайта без каких-либо технических навыков.
Большая часть программного обеспечения, о котором я упоминаю в этом руководстве, предлагает простые в использовании функции, основанные на заранее разработанных шаблонах или темах. Это дает вам возможность вносить изменения и создавать веб-сайт с визуальными редакторами, куда вы просто добавляете свой собственный контент и изображения (некоторые из них даже предлагают функции перетаскивания).Визуальные редакторы работают аналогично программам Microsoft Word и PowerPoint.
Итак, независимо от того, 14 вам или 80 лет, вы можете создать свой собственный веб-сайт без каких-либо навыков веб-программирования или программирования.
Это зависит от различных факторов, но если вы решите создать свой собственный веб-сайт на WordPress, это обойдется вам менее чем в 50 долларов. Хостинг с BlueHost будет стоить всего 2,75 доллара в месяц, включая персональный домен. Но если вы хотите перейти на премиум, то инвестирование в тему будет стоить вам от 40 до 120 долларов.Кроме того, вы можете потратиться на несколько плагинов премиум-класса, которые могут стоить вам на несколько сотен долларов дороже.
Если вы решите использовать конструктор веб-сайтов, такой как Squarespace, вы можете запустить свой сайт за 12 долларов в месяц, что составляет около 150 долларов в год.
С другой стороны, настраиваемый сайт может заставить вас копаться в карманах. Для настраиваемого сайта вам может потребоваться заплатить где-то от 1000 до 3000 долларов за индивидуальный дизайн веб-сайта от эксперта, а работа с агентством веб-разработки может стоить еще больше.
Рекомендуемая литература: Сколько стоит веб-сайт?
Самая популярная (и лучшая) CMS в сети сегодня — это WordPress. Это программное обеспечение используется как малым бизнесом, так и компаниями из списка Fortune 500.
WordPress дает вам полную свободу и является бесплатным программным обеспечением с открытым исходным кодом. Однако для его установки одним щелчком мыши требуется веб-хостинг, за который вам придется заплатить.
Это один из наиболее часто задаваемых вопросов.
Да, вы можете создать сайт совершенно бесплатно.Например, на нескольких платформах, таких как Wix.com, WordPress.com или Weebly.com, вы можете создать бесплатный веб-сайт. Однако позвольте мне объяснить вам некоторые плюсы и минусы этих конструкторов веб-сайтов:
Плюсы
- У вас есть возможность протестировать и опробовать программное обеспечение, прежде чем вы решите за него заплатить.
Минусы
- Если вы зарегистрируетесь для бесплатной учетной записи, вы будете использовать службу на субдомене платформы. Название веб-сайта вашей компании будет выглядеть так: «websitename.wordpress.com »или« website.wix.com ». Использование сайтов такого типа свидетельствует об отсутствии авторитета в вашем бизнесе.
- На ваш бесплатный сайт распространяются правила и ограничения, установленные платформой. Бесплатные платформы ограничивают возможности, которые вы можете использовать, и даже могут размещать на вашем веб-сайте свою собственную рекламу.
Если вы серьезно относитесь к созданию своего веб-сайта, вам рано или поздно придется платить за полные услуги и собственное доменное имя.
Wix, Weebly и Squarespace (с 14-дневным бесплатным пробным периодом) определенно входят в число лучших кандидатов, выбранных при выборе конструктора сайтов с условием freemium.
Мы провели небольшое исследование и рассмотрели самый популярный конструктор веб-сайтов, который вы можете использовать для выхода в Интернет. Вы можете прочитать больше об этом здесь.
Не существует одного лучшего способа создания веб-сайта.
Существует множество программных продуктов и решений для веб-сайтов, предназначенных для выполнения этой задачи, в зависимости от ваших требований. Некоторые доступные инструменты универсальны и могут использоваться для создания веб-сайтов любого типа. Однако некоторые лучше справляются с задачей получить желаемый результат для определенных сайтов.
Например, WordPress на сегодняшний день является самым популярным программным обеспечением для ведения блогов или для веб-сайтов, которые включают раздел блогов. Вы также можете создать простой или сложный веб-сайт электронной коммерции с помощью WordPress.
В последние годы появились разные конструкторы сайтов. Некоторые из них стали очень популярными, например, Wix, Squarespace или GoDaddy builder. Эти инструменты могут подойти вам, если вы создаете портфолио или статический веб-сайт.
Да, вы можете создать простой статический веб-сайт, используя HTML и CSS.Однако часто это непростая задача, если вы хотите добавить на свой сайт хотя бы какие-то простые функции.
Вот почему люди часто прибегают к использованию удобного для новичков программного обеспечения, которое призвано облегчить вашу жизнь и избежать обучения навыкам программирования. Если вы хотите изучить основы HTML, прочтите наше руководство по HTML для начинающих.
Поскольку WordPress является наиболее популярным вариантом, это означает, что доступно больше тем и расширений. И поскольку они позволяют вам делать больше с вашим сайтом, естественный вывод состоит в том, что WordPress лучше, чем конструкторы сайтов Wix и Squarespace.
Тем не менее, использование WordPress может потребовать обучения, в то время как большинство конструкторов веб-сайтов легче использовать с их функцией перетаскивания.
Как одна из наиболее широко используемых систем CMS, WordPress имеет библиотеку учебных пособий и руководств, которые научат вас, как создать веб-сайт WordPress.
Что касается исследования того, как создать веб-сайт, вам не нужно искать больше нигде, так как здесь, в First Site Guide, мы можем предоставить вам всю необходимую информацию о WordPress.
Тысячи предприятий подключились к Интернету, поэтому высока вероятность того, что желаемое доменное имя уже занято или расширение «.com» недоступно. Если это произойдет, то:
- Выполните поиск, если выбранное вами доменное имя доступно. Вы можете получить доступ к инструментам домена, чтобы проверить, доступен ли он.
- Подпишитесь на мониторинг доменов, который будет предупреждать вас, когда желаемые доменные имена станут доступны.
- Если расширение «.com» недоступно, купите другое расширение.
- Попробуйте другие ключевые слова. Если ваше основное имя недоступно, вы можете выбрать другое родственное имя или другое ключевое слово (даже слоган или крылатую фразу).
BlueHost позволяет пропустить регистрацию имени на потом, чтобы вы могли сосредоточиться на создании своего веб-сайта.
Заключение
Надеюсь, вы нашли всю необходимую информацию о , как быстро создать веб-сайт самостоятельно .
Если вам не нравится этот процесс, и вы все еще не уверены, как создать веб-сайт самостоятельно, будьте уверены, что в веб-сайте нет ничего постоянного.Ваш дизайн, цвета и контент могут постоянно развиваться. Ваш сайт всегда можно изменить в соответствии с тем, что вы узнали о своей целевой аудитории и своей нише. Просто делайте все возможное и продолжайте искать способы улучшить свой сайт, чтобы он стал идеальным продолжением вашего бизнеса.
Как создать бесплатный веб-сайт в 2021 году: Руководство для начинающих
Ищете решение, как бесплатно создать веб-сайт?
Наличие собственного веб-сайта — отличный способ привлечь людей через Интернет, но у вас может не быть денег, чтобы платить за веб-сайт прямо сейчас.
К счастью, сейчас многие компании предлагают возможность создать бесплатный веб-сайт. Ознакомившись с некоторыми из самых популярных вариантов, вы сможете начать знакомить со своими идеями больше людей.
В этой статье мы начнем с изучения того, подходит ли вам бесплатный веб-сайт. После этого мы обсудим несколько ваших вариантов. Наконец, мы покажем вам, как бесплатно создать веб-сайт на двух самых популярных платформах. Давайте нырнем!
📚 Содержание:
Как решить, подходит ли вам бесплатный веб-сайт
Создание веб-сайта обычно требует определенных денежных вложений.Плата за веб-хостинг, доменное имя и дополнительные услуги могут быстро накапливаться. К счастью, этот маршрут — не единственный вариант. Вы также можете бесплатно создать веб-сайт.
Наиболее очевидным преимуществом последнего подхода является отсутствие ценника. Бесплатные веб-сайты не требуют от вас ничего, кроме вашего времени и усилий. Кроме того, в наши дни многие бесплатные услуги являются одновременно продвинутыми и удобными. Поэтому обычно вы можете создать красивый веб-сайт, не платя по счетам.Кроме того, вы всегда можете перейти на платные опции в будущем, если сочтете нужным.
Более того, бесплатный веб-сайт может значительно упростить процесс проектирования, настройки и создания. Эти бесплатные конструкторы страниц обычно не дают вам детального контроля. Это означает, что вы можете меньше беспокоиться о технологической стороне операций и больше об отображении и содержании.
Тем не менее, у бесплатного сайта есть и недостатки. Во-первых, большинство провайдеров добавят свой брендинг на ваш сайт.Например, в углу может быть логотип или обязательный кредит в субдомене вашего веб-сайта.
Это не обязательно плохо. Однако ваш сайт может не казаться полностью вашим. Кроме того, сторонний брендинг и реклама иногда могут выглядеть непрофессионально. Если ваш собственный брендинг важен для вас или ваш веб-сайт связан с бизнесом, это может быть серьезным негативным фактором.
Вы также можете обнаружить, что возможности бесплатных конструкторов веб-сайтов довольно ограничены. Проще говоря, функциональность стоит денег.Таким образом, вы можете жертвовать возможностью делать такие вещи, как полностью оборудовать свой интернет-магазин или использовать тему, разработанную экспертами, чтобы сделать его уникальным.
С другой стороны, знание того, как создать бесплатный веб-сайт, может быть бесценным, если у вас ограниченный бюджет. Это также может быть ответом, если вы не готовы использовать платное решение или не совсем уверены, какой сайт хотите создать. Поскольку это бесплатный процесс, у вас будет возможность поэкспериментировать и попробовать несколько вариантов.
Выбор платформы для бесплатного сайта
Wix
Wix известен как удобный вариант для новичков:
Вы можете работать с более чем 500 заранее разработанными шаблонами, используя интуитивно понятный редактор перетаскивания, чтобы переупорядочивать элементы и добавлять новые. Вы также можете включать динамические функции, такие как анимация, без единой строчки кода.
Однако доступность Wix не означает отсутствие дополнительных функций. Вы можете начать создание сайта с нуля.После этого вы можете использовать базовые инструменты поисковой оптимизации (SEO) и аналитики, чтобы проверить производительность своего сайта.
Бесплатная версия этой платформы также позволяет создавать неограниченное количество страниц, хотя брендинг Wix все еще действует. Если вам нужно больше функций или персонализировать свой сайт, конструктор веб-сайтов также предлагает платные планы, что упрощает масштабирование.
Weebly
Другой популярный вариант — Weebly:
Эта платформа, возможно, даже удобнее, чем Wix.В значительной степени это связано с редактором, работающим в режиме реального времени. В сочетании с дизайном, готовым для мобильного использования из коробки, начать работу с Weebly очень просто.
Однако эта простота означает, что у вас будет меньше гибкости, чем с Wix. Например, Wix позволяет бесплатно вставлять аудио тремя различными способами. В отличие от этого Weebly дает вам такую свободу только в рамках своих премиальных планов.
Weebly по-прежнему имеет несколько полезных бесплатных функций. Вы можете создавать неограниченное количество страниц, что позволяет создавать сложные сайты.Если вы обнаружите, что вам нравится использовать Weebly, вы также можете обновить текущий сайт до премиум-плана.
Другие бесплатные конструкторы сайтов
Хотя они и являются основной темой этого поста, стоит отметить, что Wix и Weebly — не единственные два варианта на рынке. Если вас интересуют сложные задачи, связанные с искусственным интеллектом (ИИ), вы также можете рассмотреть возможность использования Jimdo. Это решение можно использовать для создания как интернет-магазинов, так и профессиональных сайтов:
В качестве альтернативы вы можете выбрать ультра-простой Site123:
Оба этих конструктора могут помочь вам в кратчайшие сроки построить базовый сайт.Однако, поскольку они не так широко используются, как Wix или Weebly, не так просто найти поддержку и полезную документацию, которая может пригодиться, когда вы научитесь создавать свой веб-сайт.
Как бесплатно создать сайт (два метода)
Как создать бесплатный веб-сайт, во многом будет зависеть от выбранной вами платформы. От инструмента к инструменту процесс будет похожим, но то, к чему у вас будет доступ, и интерфейс, который вы будете использовать, будут разными.
Чтобы дать вам представление о том, чего ожидать, мы рассмотрим процесс как на Wix, так и на Weebly.Мы покажем вам, как выглядит начало работы с каждым конструктором и создание простого сайта. Давай приступим к работе!
1. Как создать бесплатный сайт с Wix
После того, как вы зарегистрируетесь в учетной записи, Wix предложит вам тест, чтобы немного узнать о ваших потребностях. Вопросы краткие и могут помочь вам адаптировать ваш опыт. Однако вы также можете пропустить его, если вас это не интересует:
Когда вы начнете редактировать свою первую страницу, у вас будет два варианта: вы можете использовать редактор Wix или Wix ADI.Редактор Wix позволит вам сразу перейти к настройке сайта самостоятельно. С другой стороны, Wix ADI предоставит вам конструктор на базе искусственного интеллекта.
В целом редактор Wix дает вам большую гибкость, в то время как Wix ADI — самый простой вариант, но предлагает меньшую гибкость, потому что ИИ делает выбор за вас. Однако мы сосредоточимся на подходе к редактору Wix.
Затем вам будет предложено несколько вариантов выбора:
Вы можете просмотреть более 500 вариантов, чтобы найти идеальную отправную точку.Выбрав шаблон, вы получите доступ к редактору. Вот как выглядит интерфейс Wix:
Как видите, есть два отдельных меню с множеством функций. Сейчас мы рассмотрим три основные операции:
- Редактирование темы
- Добавление страниц
- Включая приложения.
Чтобы изменить отображение, перейдите в левое меню и выберите Theme Manager . Затем Wix предоставит параметры для настройки основных параметров, таких как цветовая схема и выбор шрифта.
Если вы хотите добавить больше страниц, вам снова нужно перейти в левое меню. На этот раз выберите вкладку с надписью Pages :
Вы можете добавить Главные страницы , например, раздел с описанием ваших услуг, или Страницы блога , чтобы упорядочить свои записи. Вы также можете вставлять переходы между страницами, включая перекрестные переходы и другие динамические элементы.
Наконец, давайте посмотрим на ваши варианты приложений:
Веб-приложения важны, потому что они расширяют функциональность вашего сайта.Они необходимы для таких задач, как прием бронирований или создание аналитики. Wix предлагает несколько приложений премиум-класса, но есть и бесплатные варианты.
После того, как вы откорректировали дизайн, завершили страницы и добавили несколько приложений, вы можете нажать Опубликовать . Ваш сайт будет запущен! Конечно, вы можете вернуться и внести в него изменения в любое время.
👉 Чтобы получить более подробное руководство, ознакомьтесь с нашим полным руководством о том, как создать веб-сайт Wix.
2.Как создать бесплатный сайт с Weebly
Как и в случае с Wix, первым шагом на пути к бесплатному созданию веб-сайта с помощью Weebly является регистрация учетной записи. После этого вас спросят, создаете ли вы бизнес или личный сайт. Вы можете выбрать свои предпочтения для просмотра выбранных тем:
У вас есть несколько категорий на выбор. Когда вы найдете понравившуюся тему, нажмите на нее. Затем вы выберете свое доменное имя (например, «mysite.weebly.com»).
После этого вы попадете в главный интерфейс редактирования:
Как мы упоминали ранее, Weebly предлагает меньше возможностей, чем Wix.Однако это также может упростить навигацию. Тем не менее, имейте в виду, что любые опции, отмеченные знаком молнии, доступны только для премиум-членов.
Если вы хотите изменить общий вид вашего сайта, вы можете перейти на верхние вкладки и выбрать Theme . Это откроет специальное меню для персонализации ваших страниц:
Оттуда вы можете установить разные шрифты и цвета. Вы также можете переключаться между светлым и темным режимами и добавлять свой собственный код.Кроме того, вы можете выбрать Выбрать тему , если вам нужен новый шаблон.
Когда вы закончите этот шаг, вы можете перейти на вкладку Pages . Добавить дополнительные страницы просто: все, что вам нужно сделать, это изменить порядок существующих записей или добавить новые из шаблона. Как и в случае с редактором, корректировки страниц работают по системе перетаскивания.
Наконец, вы можете добавлять множество различных функций через приложения. Для этого перейдите на вкладку Apps , чтобы вызвать выбор надстроек:
Вы увидите экран, на котором потенциальные приложения разделены по их назначению.Некоторые будут бесплатными, а другие платными. Вы можете просматривать по категориям или искать определенный инструмент.
Когда все готово, вы можете нажать кнопку Опубликовать , чтобы сделать свой сайт общедоступным. Опять же, вы можете вернуться к этому интерфейсу в любое время, чтобы внести изменения на свой сайт и добавить новый контент.
Создайте сайт бесплатно сегодня
Веб-сайты — жизненно важная часть любого присутствия в Интернете. Существует множество платформ, которые помогут вам создать полнофункциональный и сложный сайт.Однако, если вы работаете с небольшими ресурсами и небольшим бюджетом, вам может потребоваться знать, как бесплатно создать веб-сайт.
В этой статье мы рассмотрели два самых популярных метода запуска собственного бесплатного веб-сайта в 2021 году:
- Wix — это удобный вариант с множеством начальных шаблонов и опций настройки. Ознакомьтесь с нашим полным руководством по Wix.
- Weebly — более простая, но все же мощная альтернатива, которая поможет вам быстро начать работу.
Другой вариант — рассмотреть бесплатное программное обеспечение с открытым исходным кодом, такое как WordPress, и бесплатный хостинг веб-сайтов.Однако мы не рекомендуем бесплатный хостинг для серьезных сайтов.
У вас остались вопросы о том, как бесплатно создать сайт? Дайте нам знать в комментариях ниже!
Бесплатный гид
5 основных советов по ускорению
Ваш сайт на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
* Этот пост содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию.Не беспокойтесь, вы все равно будете платить стандартную сумму, так что с вашей стороны никаких затрат не будет.
23 самых успешных веб-сайта для заработка в 2021 году
В настоящее время становится все более распространенным использование веб-сайтов в качестве прибыльного побочного бизнеса. Однако многие идеи с не меньшим потенциалом, чем сайты электронной коммерции, все еще остаются неизученными.
Когда у вас есть правильная бизнес-концепция, пора начинать зарабатывать деньги в Интернете, и создание веб-сайта станет первым шагом вашего предприятия.
Поэтому мы составили список лучших идей для веб-сайтов, которые могут вас вдохновить. В этой статье мы рассмотрим как традиционные, так и нетрадиционные бизнес-ниши, и все они являются прибыльными. И не только это, мы также рассмотрим каждую идею веб-сайта и дадим советы, которые помогут вам повысить шансы на успех.
Какие типы веб-сайтов являются прибыльными?
Прибыльные сайты бывают разных форм. Например, вот пять типов веб-сайтов с отличным бизнес-потенциалом:
- Веб-сайты блогов — идеально подходят для людей с особой страстью и любящих создавать единообразный контент.
- веб-сайты электронной коммерции — избегайте проблем с физическим магазином. У вас есть возможность продавать свои собственные продукты или стать дропшиппером.
- Бизнес-сайты — используйте его для продвижения вашего бизнеса, улучшая поисковую оптимизацию и расширяя знания клиентов о вашем бренде.
- Сайты форумов — предоставляют людям пространство для взаимодействия друг с другом по определенной теме. Например, доски объявлений о вакансиях и обсуждения продуктов — два самых прибыльных типа форумов.
- Веб-сайты портфолио — помогают профессионалам привлекать потенциальных клиентов и работодателей, размещая их работы в Интернете.
Самые прибыльные идеи веб-сайтов в 2021 году
После определения типа веб-сайта, который вы хотите создать, пора определиться с вашей нишей.
Чтобы помочь вам в этом, мы составили список лучших идей веб-сайтов, которые приносят прибыль. В следующем разделе мы раскроем эти идеи и многое другое более подробно.
- Начать партнерский блог
- Запустить веб-сайт электронной коммерции
- Создать веб-сайт членства
- Разработать веб-сайт небольшого интернет-магазина
- Обзор продуктов в Интернете
- Перепродать веб-хостинг
- Начать подкаст
- Создать веб-сайт фитнеса
- Продать онлайн-курсы
- Создайте онлайн-портфолио
Мы обсудим, что нужно для того, чтобы сделать каждый из этих прибыльных веб-сайтов, и дадим советы, как делать это эффективно.
1. Партнерский блог
Партнерский маркетинг — это бизнес-модель, при которой партнер получает прибыль за счет рекламы продуктов и услуг продавца. Кроме того, партнер создает целевой контент для привлечения трафика по партнерским ссылкам.
Сумма денег, которую вы генерируете, зависит от количества покупок и трафика, исходящего с вашего сайта.
Некоторые из самых популярных партнерских программ включают Fiverr Affiliates, NordVPN Affiliate Program и партнерскую сеть eBay.Кроме того, доступно множество платформ для аффилированного маркетинга для связи независимых аффилированных лиц с рекламодателями, таких как ShareASale, CJ Affiliate и FlexOffers.
Рабочий процесс партнерского блога похож на создание блога. Это просто и понятно даже для начинающих. Во-первых, начните создавать сообщения в блоге, которые освещают целевые продукты и услуги, и убедитесь, что партнерская ссылка доступна.
Чтобы ускорить рост вашего партнерского блога, следуйте этим советам:
- Придерживайтесь определенной ниши. Продвижение тем, интересующих вашу аудиторию, помогает привлечь больше продаж и трафика.
- Используйте хорошие методы SEO. Повышение рейтинга вашей веб-страницы на страницах результатов поисковых систем (SERP) улучшит узнаваемость вашего бренда, что потенциально приведет к увеличению продаж.
- Создайте расписание ведения блога. Последовательное создание и публикация сообщений в блогах помогает создать базу аудитории.
- Исследование программ партнерского маркетинга. Прежде чем сделать выбор, подумайте о нишах, ставках комиссионных и доступности.Некоторые платформы и сети взимают членские взносы и достигают минимальной цели продаж, что не идеально для новичков.
2. Веб-сайт электронной коммерции
Создание интернет-магазина — один из самых популярных способов заработка в Интернете. Функционируя как обычный магазин, магазин электронной коммерции предоставляет пространство для продажи товаров. Ваша прибыль зависит от количества сделанных вами продаж.
К счастью, многие платформы электронной коммерции, такие как Zyro и Shopify, предлагают простой способ создания интернет-магазина.Кроме того, эти платформы предоставляют все инструменты, необходимые для обеспечения оптимального качества обслуживания клиентов и показателей конверсии, что идеально подходит для начинающих предпринимателей с ограниченными техническими навыками.
Осталось только решить, какие продукты продавать и продвигать на рынке.
Если вы хотите стать продавцом, помните следующие советы:
- Найдите определенную нишу. Как и в блогах, легче продавать и продавать продукты в одной нише. Кроме того, это откроет больше возможностей для дополнительных продаж.
- Исследование платформ электронной коммерции. Это потому, что каждая платформа имеет свой набор функций, бизнес-инструментов и платежных шлюзов.
- Примите участие в интернет-маркетинге. Не бойтесь изучать различные маркетинговые стратегии электронной коммерции, такие как электронная почта и маркетинг в социальных сетях.
3. Членский веб-сайт
Сайты с членствомполучают прибыль за счет ограничения доступа к эксклюзивному контенту, такому как более качественные публикации, коды скидок и видеоуроки.Многие блоги и форумы выбирают этот тип веб-сайта в качестве маркетинговой стратегии для повышения ценности своего бренда.
Существует множество плагинов для членства в WordPress, которые помогут вам создать членский веб-сайт без кода. Некоторые из самых популярных вариантов включают платное членство Pro и ограничение контента.
При поиске лучшего плагина членства для своего веб-сайта не забудьте:
- Выберите плагин, наиболее соответствующий вашим потребностям и бюджету. В то время как плагины для премиум-членства предоставляют больше возможностей и лучшие инструменты, бесплатные предлагают менее рискованные вложения, которые помогут вам начать работу.
- Изучите поддерживаемые варианты оплаты. Обеспечение того, чтобы участники могли легко совершать транзакции на вашем веб-сайте, поможет стимулировать больше подписок.
- Рассмотрим включения. Выберите подключаемый модуль для членства, который предлагает функции вывода контента, надежную поддержку и интеграцию с популярными инструментами.
4. Небольшой интернет-магазин с прямой поставкой
Dropshipping — одна из лучших идей для веб-сайтов для людей, которые не хотят заниматься управлением запасами и доставкой.Вместо этого создайте веб-сайт для продвижения продуктов, а затем позвольте вашему партнеру по прямой поставке позаботиться обо всем остальном.
Несмотря на то, что выручка меньше, чем у традиционного интернет-магазина, сайт прямой поставки требует небольших вложений, чтобы начать работу.
Если эта идея веб-сайта вас интересует, подумайте о создании веб-сайта прямой поставки в WordPress с WooCommerce . Этот плагин с открытым исходным кодом обладает высокой масштабируемостью и предлагает множество бесплатных и платных расширений для расширения функциональности вашего сайта.
Прежде чем начать свое путешествие по дропшиппингу, ознакомьтесь с этими советами:
- Сотрудничайте с надежными партнерами по прямой поставке. Рабочая этика вашего партнера отразится на вашем бренде.
- Продам трендовые товары. Следите за текущим всплеском спроса на продукты, относящиеся к вашей нише.
5. Веб-сайт с обзором продукта
Идея этого веб-сайта может превратиться в выгодную побочную суету для людей, которые любят возиться с гаджетами или пробовать новые продукты.Цель состоит в том, чтобы информировать людей о качестве продуктов, которые вас интересуют или в настоящее время популярны на рынке.
Многие блоггеры используют идею этого сайта для продвижения своих партнерских ссылок. Все, что вам нужно сделать, это создать сайт с обзорами, выбрать нишу, а затем найти продукты, о которых можно написать.
Как только ваш веб-сайт станет более популярным, вы сможете вырастить свой бренд во что-то большее, даже стать законодателем мод в своей нишевой индустрии.
Как вариант, позвольте клиентам публиковать свои обзоры на вашем сайте, например G2, и получать доход от рекламодателей.
6. Реселлер веб-хостинга
Реселлинг веб-хостинга — это практика аренды и перепродажи части серверного пространства и ресурсов другим пользователям. Это может быть прибыльным бизнесом для веб-разработчиков.
Эта бизнес-идея позволяет связать индивидуальный план веб-хостинга с вашим проектом веб-разработки. Другими словами, вы можете зарабатывать дополнительные деньги, одновременно предоставляя своим клиентам дополнительные услуги.
Многие веб-хостинговые компании предлагают реселлерский хостинг по доступным ценам.Например, в планах хостинга Hosting24 можно выделить до 150 учетных записей cPanel с неограниченной пропускной способностью и дисковым пространством за 27,95 долларов США в месяц за .
7. Веб-сайт подкастов
Если вы не любите писать в блоге, подумайте о запуске подкаста. Запишите, как вы говорите о продуктах или на другие темы, а затем опубликуйте файлы в эпизодах.
У этой идеи веб-сайта есть большой потенциал монетизации, включая партнерский маркетинг и спонсорство. Это также создает отличный контент для членского веб-сайта.
Множество тем подкастов WordPress и вариантов плагинов доступны по разным ценам. Или подпишитесь на платформу для размещения подкастов, такую как Buzzsprout или Castos, чтобы упростить процессы публикации и аналитики.
Есть несколько факторов, которые необходимо учитывать, чтобы начать успешный подкаст:
- Инвестируйте в правильное оборудование. Начало работы со встроенным микрофоном портативного компьютера может работать, но обновление инструментов записи обеспечит лучшее качество звука.Также стоит инвестировать в какое-то дополнительное звуковое оборудование, например, аудиоинтерфейс или пару студийных наушников.
- Будьте последовательны. Нет необходимости записывать подкаст несколько раз в неделю. Тем не менее, соблюдение расписания трансляций очень важно, чтобы слушатели знали, когда им нужно настроиться.
8. Фитнес-сайт
Если вы занимаетесь фитнесом, подумайте о том, чтобы монетизировать свои навыки, создав фитнес-сайт. Видеоуроки по тренировкам, советы по диете и обзоры тренажеров — вот многие идеи, над которыми стоит поработать.
Многие фитнес-сайты получают доход за счет спонсорской поддержки и платы за консультации. Как только вы создадите прочную аудиторию, расширьте свой бизнес, открыв магазин товаров или продавая свои собственные добавки для тренировок.
Jennifer K. Wellness и Blissed — два признанных фитнес-сайта, на которых можно почерпнуть вдохновение.
Определившись с типом контента, создайте веб-сайт, который его обслуживает. Например, если вы собираетесь предлагать услуги коучинга, убедитесь, что на сайте есть система бронирования.Выбор WordPress может быть лучшим способом сделать это, поскольку для этого есть различные плагины бронирования.
Если вы хотите рекламировать только свой тренажерный зал или фитнес-студию, используйте конструктор веб-сайтов, чтобы создать простой веб-сайт компании или фитнес-блог. Многие разработчики веб-сайтов предлагают привлекательные шаблоны веб-сайтов специально для фитнес-студий.
9. Веб-сайт онлайн-обучения
Эта отличная идея веб-сайта подходит для профессионалов и преподавателей, желающих делиться своими знаниями в Интернете.Многие соискатели подают заявки на онлайн-курсы и сертификаты, чтобы улучшить свои возможности трудоустройства, так что это отличная возможность для бизнеса.
Тем не менее, любители и неспециалисты также могут создать сайт электронного обучения для практических и ремесленных курсов. Пока вы цените свои курсы, люди будут рассматривать ваш бренд как надежный источник знаний.
Многие плагины системы управления обучением (LMS) WordPress готовы помочь настроить вашу платформу онлайн-обучения.
Например, Sensei от WooCommerce позволяет создавать и монетизировать уроки без программирования.
Другие популярные плагины WordPress LMS включают LearnPress, LifterLMS и LearnDash.
Надежная система управления обучением должна обеспечивать:
- Построитель курса. Позволяет создавать курсы и прикреплять к ним необходимые файлы.
- Контент капает. Освободите определенные курсы в зависимости от уровня членства или в соответствии с запланированными датами.
- Платежные шлюзы. Убедитесь, что он поддерживает желаемую валюту и доступен в странах, где проживает ваша целевая аудитория.
- Студенческий менеджмент. Отслеживайте успеваемость студентов, выплаты и регистрации.
10. Портфолио Веб-сайт
Составление визуальной работы требует много времени и усилий. Наличие веб-сайта с портфолио решит эти проблемы и предоставит вам доступ ко всему миру вакансий. Более того, дизайн и содержание веб-сайта-портфолио легко изменить.
Многие разработчики веб-сайтов предлагают инструменты, необходимые для создания онлайн-портфолио по доступной цене.WordPress также предоставляет набор плагинов для создания страниц и тем портфолио, чтобы упростить вашу работу.
Вот несколько советов, как создать отличный веб-сайт, который оставит неизгладимое впечатление:
- Мозговой штурм идей для веб-сайтов. Просмотрите творческие веб-портфолио, такие как портфолио Славы Кириленко и Лауры Бизе, в поисках вдохновения.
- Используйте свое имя в качестве доменного имени сайта. Это поможет повысить узнаваемость и запоминаемость вашего бренда.
- Заполните контактную форму. Позвольте людям максимально легко связаться с вами. Не забудьте добавить значки социальных сетей и рабочий адрес электронной почты на сайт своего портфолио.
11. Веб-сайт мероприятий
Создание веб-сайта для мероприятий — одна из лучших идей для маркетинговых целей. Поскольку большая часть дохода зависит от количества посетителей, размещение информации о мероприятии в Интернете поможет улучшить его охват и коэффициент конверсии.
Более того, веб-сайт мероприятия может поддерживать регистрацию, распространять маркетинговые материалы и рекламировать предстоящие мероприятия.
Не только это, но и наличие веб-сайта для мероприятий создает еще один поток доходов. Спонсорство и продажа товаров — два наиболее распространенных метода монетизации мероприятий.
Примеры хорошо продуманных веб-сайтов для мероприятий: Coachella, Life in Vogue и Nissan Pavilion Yokohama.
При создании веб-сайта для продвижения вашего мероприятия не забудьте:
- Выберите подходящий шаблон сайта. Убедитесь, что дизайн соответствует нише мероприятия или отражает цвета бренда.
- Настройте календарь событий. Если вы создаете веб-сайт на WordPress, использование плагина календаря с возможностью бронирования еще больше улучшит впечатления посетителей.
- Укажите варианты оплаты. Это применимо только в том случае, если на веб-сайте есть билеты на мероприятия онлайн или есть магазин товаров.
12. Онлайн-форум
Как вы, возможно, уже знаете, форум объединяет людей со схожими интересами. На некоторых бизнес-сайтах есть онлайн-форумы, чтобы поощрять взаимодействие с клиентами и улучшать знания людей о различных продуктах.
Некоторые форумы зарабатывают деньги, подав заявку на Google AdSense и участвуя в партнерских программах. Тем не менее, как правило, в бизнес-сайт включают форум, чтобы создать базу аудитории и ответить на запросы клиентов.
Программные инструментыForum помогут вам без проблем создать онлайн-форум. Некоторые из основных функций включают текстовый редактор, управление ролями пользователей и инструменты модерации.
Quora , Reddit и Stack Overflow — одни из лучших онлайн-форумов в мире, на которых можно почерпнуть вдохновение.
13. Веб-сайт по вопросам питания
Многие ищут советы по здоровью и питанию, поскольку все больше и больше людей стремятся вести здоровый образ жизни. Создание веб-сайта, который предоставляет эту информацию, создаст возможность получать доход от рекламы по мере роста вашей аудитории.
Содержание может варьироваться от рецептов здорового питания и альтернативной медицины до дискуссий о безопасности пищевых продуктов и нарушениях обмена веществ. Начните блог, если вы предпочитаете публиковать их в виде текстов или создать подкаст, в котором каждый выпуск будет посвящен определенной теме.
Поскольку идея этого веб-сайта продвигает мир здорового образа жизни, будьте внимательны, давая советы. Внимательно проводите исследования, чтобы не делать ложных заявлений, которые могут нанести вред здоровью других людей.
Некоторые хорошо зарекомендовавшие себя веб-сайты, посвященные питанию, включают Livestrong, Examine.com и Nutrition and You.
14. Сайт доски объявлений о вакансиях
Создание онлайн-доски объявлений о вакансиях — одна из самых прибыльных идей для создания веб-сайтов на сегодняшний день. Этот тип веб-сайтов генерирует большие объемы трафика, поскольку работники и работодатели по всему миру ищут возможности работы и людей для найма.
Монетизируйте свой веб-сайт, продавая членство соискателям работы и арендуя помещения для компаний, чтобы продвигать их списки вакансий. Увеличьте ценность своего веб-сайта, добавив функции поиска работы, обзоры компаний и форумы.
Вдохновляйтесь популярными сайтами объявлений о вакансиях, такими как Glassdoor, Indeed и AngelList.
15. Еда блог
В кулинарном мире всегда есть темы для освещения, что делает его отличной нишей для блогов. Идея этого веб-сайта включает в себя широкий спектр контента, например рецепты, журналы о продуктах питания и обзоры продуктов питания.
Поскольку многие кулинарные блоги — это увлеченные проекты, вам не нужно быть кулинарным экспертом, чтобы создать кулинарный блог. Обсудите идеи для своего веб-сайта, а затем начните последовательно создавать сообщения в блоге.
Оптимизируйте каждую статью для поисковых систем, чтобы генерировать органический трафик и повысить узнаваемость вашего бренда.
Как только у вас появятся подписчики, монетизируйте блог с помощью рекламы и партнерских ссылок. Кто знает, может быть, однажды вы продадите и свою собственную кулинарную книгу.
Fit Men Cook, Minimalist Baker и Pinch of Yum — одни из самых популярных кулинарных блогов с огромной аудиторией.
16. Веб-сайт службы
Создание сервисного веб-сайта — одна из лучших идей для фрилансеров и компаний, продающих услуги вместо физических продуктов. Например, наш сайт считается сервисным, поскольку мы продаем веб-хостинг.
Веб-сайт служит платформой для продвижения таких услуг, как маркетинговые консультации, обслуживание веб-сайтов и создание контента. Таким образом, он содержит подробную информацию о каждой предлагаемой вами услуге, прайс-лист и контактную информацию.
Веб-сайты служб, принадлежащие фрилансерам, могут включать раздел портфолио, чтобы продемонстрировать навыки и авторитет владельца. Короче говоря, идея этого веб-сайта — отличный маркетинговый инструмент для повышения узнаваемости бренда и коэффициента конверсии.
Создайте привлекательную целевую страницу с информативным текстом, чтобы привлечь потенциальных клиентов. Если у вас нет средств на то, чтобы нанять копирайтера, используйте генератор контента для создания SEO-ориентированного текста.
17. Fashion Website
Как и в блоге о еде, вам не нужно быть экспертом в моде, чтобы создать блог о моде.Модели и энтузиасты моды могут использовать его, чтобы продемонстрировать портфолио моделей, предложить советы по стилю и даже создать онлайн-бутик.
Модный веб-сайт — одна из многих идей веб-сайтов, которые в значительной степени опираются на последние тенденции. Поэтому не забывайте периодически отслеживать посещаемость вашего сайта.
Рассмотрите возможность добавления Google Analytics на свой веб-сайт, чтобы лучше понимать его эффективность и то, как ваша аудитория реагирует на каждую опубликованную статью в блоге или проданный продукт.
Несколько авторитетных модных сайтов, которые вдохновят вас, включают Hello Fashion, YOYOKULALA и Duc DuBois.
18. Веб-дизайн Веб-сайт
Если вы веб-дизайнер, наличие веб-сайта с веб-дизайном повысит ваше присутствие в Интернете. Он может служить вашим онлайн-портфолио и даже функционировать как сервисный веб-сайт, если вы работаете фрилансером.
Веб-дизайн играет важную роль в оптимизации взаимодействия с пользователем, поскольку пользователям требуется всего 2,6 секунды, чтобы сформировать свое мнение о веб-сайте. С компаниями, которым нужна помощь веб-дизайнеров в оптимизации своего сайта, монетизируйте свои навыки с помощью этой идеи веб-сайта.
В качестве альтернативы, создание блога о веб-дизайне и освещение лучших способов создания веб-сайта может вдохновить других веб-дизайнеров.
19. Продажа веб-сайта
Продажа веб-сайта — это обычная стратегия выхода для людей, теряющих интерес к текущему сайту или стремящихся к новому бизнесу. Хотя цена может варьироваться на разных веб-сайтах, лучше продать сайт, чем оставлять его без присмотра.
Торговые площадки онлайн оценивают веб-сайт на основе его типа, дохода и генерируемого трафика.Таким образом, веб-сайты с стабильным потоком доходов обычно стоят больше, чем те, которые полагаются на методы монетизации на основе трафика.
Если пришло время продавать свой веб-сайт, сделайте это на авторитетных торговых площадках, таких как Flippa и Empire Flippers, или найдите брокера веб-сайта, который поможет вам заключить лучшую сделку.
20. Веб-сайт путешествия
Создание блога о путешествиях или приключениях — отличная идея для людей, которые часто путешествуют. Зарабатывайте, делясь советами о путешествиях и просматривая туристические места, одновременно занимаясь любимым делом.
Многие туристические блоггеры добиваются успеха благодаря спонсорству и становлению партнерских организаций, продвигающих туристические наборы и туристические пакеты. Если вам повезет, в вашем блоге о путешествиях могут даже размещаться спонсируемые вами поездки от отелей и туристических агентств.
После того, как вы монетизируете свой туристический веб-сайт, используйте полученный доход для финансирования своей следующей поездки.
Прежде чем начать успешный блог о путешествиях, убедитесь, что вы сначала выбрали нишу. Например, владелец блога о путешествиях Legal Nomads фокусируется на гастрономических турах, рассказывая о различных типах еды, которые она обнаружила во время своих многочисленных поездок.
Кроме того, подумайте о приобретении хорошей камеры и инструментов для письма, чтобы улучшить рабочий процесс и повысить ценность сообщений в блогах. Не забывайте использовать платформы социальных сетей для продвижения блога и увеличения посещаемости.
21. Сайт «Сделай сам»
Etsy, популярная торговая площадка для продажи поделок ручной работы, в 2020 году посетило 81,9 миллиона покупателей. Поскольку у нее огромная аудитория, многие начинающие художники считают, что на ней легче генерировать продажи.
На самом деле из-за перенасыщенного рынка выделиться труднее.Более того, платформа взимает плату за листинг, транзакцию и обработку платежей.
Создание веб-сайта для продвижения вашего бизнеса поможет сэкономить деньги и укрепить авторитет вашего бренда. Настройте свой магазин по своему усмотрению, не ограничиваясь правилами торговой площадки и зонтичным брендом.
Начните блог, чтобы увеличить посещаемость вашего сайта и получить пассивный доход. В зависимости от вашей ниши контент блога может быть сосредоточен на учебных пособиях, советах и идеях.
MoonKo и Helen’s Closet — некоторые из многих художников, которые независимо друг от друга основали свой ремесленный бизнес.
22. Сайт фотографии
Подобно созданию сайта для творчества, наличие сайта с фотографиями помогает фотографам сэкономить деньги и получить полную свободу монетизировать свою работу. Получайте чистый доход с каждой проданной фотографии и владейте авторскими правами на все свои снимки.
Распечатайте свои фотографии на разных носителях, например, на подушках, кружках и булавках, а затем продайте их как товар своего бренда, чтобы заработать еще больше денег.
Или продавайте фотооборудование и наборы настроек, если вас интересуют редактирование фотографий и техническая фотография.
Подобно сайтам, принадлежащим Джен Хуанг Богану и Брэндону Вулфелю, сайт фотографии может также служить в качестве онлайн-портфолио. В таком случае используйте пространство для продвижения своих фотоуслуг.
23. Веб-сайт самопомощи
Создание веб-сайта самопомощи — отличный способ заработать деньги и улучшить качество жизни других людей. Идея этого веб-сайта охватывает некоторые ключевые секторы, включая личную гигиену, здоровое питание и благополучие на рабочем месте.
Создавайте сообщения в блогах о различных лайфхаках, мотивации и личных целях, а также о проблемах психического здоровья.Медицинские работники и мотивирующие спикеры могут создать систему членства или подкаст, и то и другое поможет обеспечить стабильный доход.
Вдохновляйтесь известными блогами по самопомощи, такими как Lifehack и The 4-Hour Workweek.
Подобно веб-сайту, посвященному питанию, обязательно подкрепите свой сайт соответствующими данными и исследованиями.
Дополнительные идеи для веб-сайтов
Мы считаем, что слишком много идей не бывает. Итак, вот 15 дополнительных идей для веб-сайтов, чтобы начать побочную суету и заработать дополнительные деньги.
1. Сайт ресторана
Создайте веб-сайт для продвижения своего ресторана и получите возможность улучшить качество обслуживания клиентов и повысить коэффициент конверсии. Веб-сайт представляет собой экономичный маркетинговый инструмент, который улучшает имидж вашего бренда и оптимизирует местное SEO.
Наличие меню и отзывов клиентов в Интернете также может повысить доход ресторанов, предлагающих еду на вынос и доставку.
2. Музыкальный сайт
Наличие музыкального сайта может укрепить имидж бренда артистов и авторов песен.Поскольку у большинства сервисов потоковой передачи музыки есть насыщенный рынок, идея этого сайта также даст вам свободу рекламировать, монетизировать и использовать вашу музыку так, как вам нравится.
3. Сайт статистики
Предоставление ценной информации другим компаниям — одна из лучших идей для монетизации веб-сайтов. Выберите рынок, на котором хотите сосредоточиться, и начните исследовать такие важные темы, как рост продаж и тенденции. Обязательно проверьте все факты, чтобы сохранить доверие к себе.
4. Сайт поэзии
Соберите свои стихи на поэтическом веб-сайте и сделайте их доступными для других любителей литературы.Помимо предоставления людям возможности оставлять отзывы, веб-сайт-портфолио может помочь продать услуги по написанию стихов и повысить доверие к вам.
5. Юмор Сайт
Оттачивайте свои навыки комедийного сценариста и создайте юмористический сайт. Форматы контента варьируются от мемов и сообщений в социальных сетях до визуальных медиа. Как только сайт будет генерировать высокий трафик, арендуйте рекламное место для Google AdSense и начните получать доход.
6. Интернет-зоомагазин
Развивайте свой бизнес по продаже товаров для домашних животных, открыв интернет-магазин.Подумайте о том, чтобы добавить на сайт блог, посвященный уходу за домашними животными, чтобы повысить его рейтинг в поисковых системах. Сегодня так много людей владеют домашними животными, поэтому идея этого веб-сайта может помочь вам заработать серьезные деньги.
7. Сайт фан-клуба
Создайте веб-сайт, чтобы делиться новостями о любимой фанатами знаменитости, музыканте или спортивной команде. Фан-клуб или сайт знаменитостей могут также функционировать как форум, объединяющий фанатов со всего мира. Подайте заявку на Google AdSense, чтобы монетизировать трафик.
8. Сайт медитации
Создание сайта для медитации — одна из лучших идей для заработка денег и продвижения хорошего самочувствия.Предложите сеансы медитации, а также советы и рекомендации о том, как повысить продуктивность и сосредоточенность. Рассмотрите возможность продажи эксклюзивных учебных курсов через систему членства.
9. Веб-сайт видеоигр
Ежегодно выпускается множество видеоигр, поэтому шанс заработать в игровой индустрии выше, чем когда-либо. Создайте веб-сайт и публикуйте обзоры видеоигр, вики-страницы или даже советы и рекомендации.
Размещение комментариев к видеоиграм — еще один распространенный способ заработка в Интернете — идеально подходит для геймеров, которые любят находиться перед камерой.
10. Новостной сайт
Вот отличная идея для веб-сайта, над которой можно поработать, если вы хотите стать журналистом. Создайте веб-сайт, который освещает важные события по всему миру и дает людям платформу для выражения своих стремлений. Помните, что авторитетный новостной сайт свободен от предвзятости и мнения.
11. Веб-сайт обзора фильмов
Помогите людям решить, какие фильмы смотреть, запустив сайт обзора фильмов. Обсудите сюжеты, рейтинги и составы фильмов. Составление списка фильмов для просмотра по жанрам поможет привлечь еще больше посетителей.
Обратите внимание на новые фильмы, так как люди с большей вероятностью будут интересоваться мнением о них.
12. Сайт красоты
Создайте веб-сайт, посвященный советам по красоте и продуктам для сопровождения вашего блога о моде. Многие специалисты по красоте также создают уроки макияжа для привлечения посетителей и спонсоров.
Оптимизация каждой статьи для поисковых систем и отслеживание последних тенденций в области красоты помогут вам выделиться из толпы.
13. Спортивный сайт
Создайте веб-сайт, на котором отслеживаются спортивные события, рекламируются местные турниры или освещаются спортивные новости.Получайте доход, продавая рекламные места и товары, а также продвигая партнерские ссылки. Этот тип веб-сайтов обычно создает спонсируемый контент, рекламирующий определенные мероприятия или спортивные команды.
14. Финансовый сайт
Мир финансов важен, но его трудно исследовать без какого-либо руководства. Создайте веб-сайт, который предлагает объяснения финансовой терминологии и основные советы по личным финансам. Поднимите его на новый уровень, публикуя статьи о новостях фондового рынка и криптовалюты.
15.Личный блог
Если вы хотите стать писателем, ведение личного блога поможет улучшить ваши письменные навыки и повысить узнаваемость бренда. Влиятельные лица и знаменитости также могут извлечь выгоду из этой идеи веб-сайта, поскольку она помогает им завоевать профессиональный авторитет и расширить свою аудиторию.
Заключение
Разработка успешных идей для веб-сайтов требует времени и усилий. Однако в долгосрочной перспективе это может стать прибыльным бизнесом.
Вот пять из множества представленных нами идей веб-сайтов, которые могут приносить стабильный источник дохода:
- Начать партнерский блог
- Запустить интернет-магазин
- Создать веб-сайт членства
- Разработать веб-сайт небольшого интернет-магазина
- Запустить подкаст
Хотя есть много идей для веб-сайтов, которые стоит изучить, учитывайте свои интересы при выборе.Не бойтесь пробовать разные вещи и учиться у тех, кто превратил свой сайт в успешный бизнес.
Мы надеемся, что эта статья помогла вам придумать лучшие идеи для веб-сайтов. Если у вас есть дополнительные вопросы или предложения, не стесняйтесь оставлять нам комментарии ниже.
Сьюзан — эксперт по WordPress со страстью в области маркетинга и SEO. Она увлечена тем, что помогает людям добиться успеха в Интернете. В свободное время Сьюзан любит боулдеринг.
Как создать сайт: пошаговое руководство
Было время, когда владельцам бизнеса не нужно было знать или заботиться о том, как создать веб-сайт — это была работа веб-разработчиков.Уже нет.
С ростом доступности гибких услуг веб-хостинга, удобных конструкторов веб-сайтов и удобных платформ любой, кому нужен веб-сайт, может создать веб-сайт .
В этой статье мы покажем вам, как создать веб-сайт с нуля.
Сначала ознакомьтесь с нашим простым 8-шаговым руководством по процессу создания веб-сайта, а затем выясните, какая платформа подходит для вашего веб-сайта.
Как создать веб-сайт за 8 шагов
Чтобы понять, как создать веб-сайт, вы должны выполнить 8 простых шагов:
- Выберите подходящий конструктор веб-сайтов или веб-хост для вас. Определите цели своего бизнеса или личного сайта и выясните, какие функции и функции вам понадобятся.
- Выберите план, который соответствует вашим потребностям. Учитывайте бюджет на создание вашего веб-сайта. Узнайте, какой план предлагает наибольшую гибкость.
- Зарегистрируйте уникальное доменное имя. Используйте генератор доменных имен, чтобы выбрать запоминающееся доменное имя для вашего сайта.
- Выберите шаблон и настройте свой сайт. Удивите клиентов или посетителей, придав вашей компании уникальный дизайн.
- Загрузить контент. Заполните страницы своего веб-сайта продуктами, фотографиями и оптимизированными копиями, которые будут привлекать трафик и конверсии.
- Установите расширения и плагины. Развивайте свой бизнес и используйте надстройки, чтобы помочь клиентам завершить свой путь на вашем сайте.
- Публикуйте и продвигайте свой сайт. Начните делиться своими продуктами и услугами со всем миром.
- Отслеживайте и настраивайте на ходу. Проанализируйте эффективность своего сайта, чтобы убедиться, что клиенты продолжают возвращаться.
Зачем вам создавать веб-сайт
Благодаря платформам социальных сетей и веб-сайтам торговых площадок вы можете подумать, что вам не нужен собственный сайт для обеспечения вашего присутствия в Интернете.
Но если вы хотите получить доступ к уникальной глобальной аудитории, стремительно развивать свой бизнес и вызывать подлинное доверие, вам нужен веб-сайт.
Если вам просто нужно несколько веб-страниц или впечатляющий интернет-магазин, веб-сайты предоставляют несколько удивительных возможностей, например:
- Вы можете заниматься бизнесом весь день, каждый день, в любой точке мира
- Веб-сайт поможет вам доступ к обширной клиентской базе
- Вы сможете создать бренд
- Веб-сайты помогут упростить запросы в службу поддержки
- Вы можете экспериментировать с контентом и стратегиями бренда на своем сайте
- Веб-сайт повышает доверие к вашему бизнесу
- Вы контролируете и не полагаетесь на какую-либо стороннюю платформу.
Как создать веб-сайт с помощью Zyro
Самый быстрый и простой способ получить уникальный веб-сайт — использовать конструктор веб-сайтов, например Зайро .
Известный своими мощными инструментами брендинга на базе искусственного интеллекта и удобной настройкой для новичков, Zyro является идеальной отправной точкой для создания веб-присутствия. Вот как настроить свой веб-сайт с помощью этой платформы:
1. Выберите план Zyro
Если вы хотите портфолио, бизнес-сайт или веб-сайт электронной коммерции, вы получите бесплатный домен на 1 год и бесплатный хостинг. входит во все планы.
2. Выберите шаблон
Как и другие конструкторы сайтов, Zyro предлагает сотни дизайнерских шаблонов, которые помогут вам начать работу.
3. Настройте свой веб-сайт
Используйте редактор перетаскивания без кода и обширную библиотеку изображений, чтобы сделать сайт выдающимся. В меню редактирования все функции хранятся в одном месте.
4. Используйте возможности AI
От слоганов до тепловых карт — набор инструментов AI Zyro помогает пользователям настроиться на долгосрочный успех.
5. Публикуйте и продвигайте
С оптимизированным для поиска сайтом прямо из коробки вы будете в сети, как только нажмете «опубликовать веб-сайт».’
Плюсы Zyro: Быстрый, интуитивно понятный и оснащенный инструментами для создания бренда.
Минусы Zyro: Zyro все еще новый игрок, поэтому некоторые функции и обновления все еще находятся в разработке.
Подходит для: новичков, креативщиков, владельцев малого бизнеса.
- Прочтите полный обзор: Zyro
Как создать веб-сайт с помощью Hostinger
Если вам нужны услуги веб-хостинга, а не просто конструкторы веб-сайтов, ознакомьтесь с Hostinger .Несложный вариант веб-хостинга, он предлагает впечатляющее соотношение цены и качества и лучшее в отрасли время безотказной работы.
Выберите использование веб-хостов, если вы хотите немного поработать над созданием веб-сайта с плагинами и дополнительными функциями. Вот шаги по созданию веб-сайта с помощью Hostinger:
1. Выберите план веб-хостинга
Hostinger предлагает 7 решений для веб-хостинга, включая планы для WordPress, Cloud и Minecraft.
2. Выберите платформу для создания вашего веб-сайта.
У вас есть ряд вариантов в зависимости от ваших потребностей, от Zyro до WordPress и Magento.
3. Зарегистрируйте доменное имя
Премиум и бизнес-планы предлагают бесплатные варианты доменов, поэтому эта часть упрощается.
4. Настройте свой сайт
Независимо от того, используете ли вы конструктор сайтов или систему управления контентом (CMS), создайте уникальный дизайн.
5. Установите плагины и расширения
Основное преимущество использования WordPress — вы можете упаковать свой веб-сайт красивыми плагинами.
6. Загрузите контент и изображения
Прибавив свой стиль дизайна, добавляйте страницы и даже сообщения в блог на свой сайт.
7. Публикуйте и продвигайте
Когда вы будете довольны, пора продвигать свой веб-сайт.
Плюсы Hostinger: Супер надежная скорость загрузки веб-страниц и время безотказной работы, неограниченная пропускная способность.
Минусы Hostinger: Для пользователей Hostinger есть только чат, без поддержки по телефону.
Лучше всего подходит для: человек с небольшим опытом (хотя вам не обязательно быть веб-разработчиком).
(Изображение предоставлено GoDaddy)Как создать веб-сайт с помощью GoDaddy
Известный как один из крупнейших регистраторов доменных имен, GoDaddy также является поставщиком веб-хостинга, но также может похвастаться собственным конструктором веб-сайтов .
Хотите узнать, как создать веб-сайт с помощью инструментов конструктора сайтов GoDaddy? Получите советы здесь:
1. Выберите шаблон
Вы можете создать веб-сайт или интернет-магазин. Библиотека шаблонов GoDaddy обширна — улучшите дизайн с помощью стоковых фотографий и пользовательских функций.
2. Добавьте контент и продукты на свой сайт
Выбрав тему дизайна, заполните свой веб-сайт или страницы магазина, чтобы удивить будущих клиентов.
3.Используйте встроенные маркетинговые инструменты GoDaddy.
У этого конструктора сайтов есть полный набор маркетинговых инструментов, которые позволят вашему бизнесу сразу же начать работу.
4. Управляйте своим веб-сайтом
Техническая система GoDaddy InSight позволяет людям получать доступ к интеллектуальной информации о своих веб-сайтах на ходу.
5. Покупайте премиум-функции на ходу
Хотя вы можете начать работу без кредитной карты, эта платформа предлагает темы оформления и дополнительные материалы.
Плюсы GoDaddy: проста в использовании, доступен веб-хостинг Windows.
Минусы GoDaddy: не имеет расширенных функций, а сертификат SSL стоит дополнительно.
Лучше всего подходит для: человек с небольшим бюджетом и минимальным опытом.
(Изображение предоставлено Wix)Как создать веб-сайт с помощью Wix
Wix — один из самых известных разработчиков веб-сайтов. Создав звездные маркетинговые кампании, неудивительно, что у Wix есть сложная платформа для веб-сайтов.
Если вы хотите найти способ выйти в Интернет с помощью Wix, выполните следующие действия:
1. Выберите свой веб-сайт
При регистрации в Wix вас спросят, для какой цели создается ваш сайт. , например, предоставление ссылок или продажа товаров.
2. Выберите шаблон
Как и Zyro, вам не нужно искать веб-хостинг при использовании Wix, так что сразу переходите к их библиотеке потрясающих шаблонов.
3. Настройте свой сайт
Редактор Wix прост в использовании: создайте свой веб-сайт или страницы магазина, чтобы произвести впечатление на посетителей, используя инструмент перетаскивания.
4. Добавьте дополнительные функции
Зайдите на рынок приложений Wix, чтобы получить некоторые улучшения для вашего магазина или веб-сайта, например платформы бронирования.
5. Опубликовать
Когда ваш дизайн выглядит летучим, а ваш веб-сайт настроен на поисковую оптимизацию (SEO), пора начать работу.
Плюсы Wix: У Wix впечатляющие шаблоны, гибкость и надежность.
Минусы Wix: Медленная загрузка, что не понравится посетителям вашего сайта.
Подходит для: владельцев малого и среднего бизнеса.
- Прочтите полный обзор: Wix
Какой вариант создания веб-сайтов вам подходит?
Независимо от того, используете ли вы универсальный конструктор или выбираете веб-хостинг для создания своего веб-сайта, очень важно выбрать платформу, которая будет работать для вас и вашего бизнеса.
Подумайте, что вам нужно, а также то, что вы цените. У вас есть опыт программирования? Ваш бюджет небольшой? У вас плотный график?
Вот краткое изложение изученных нами вариантов создания веб-сайтов:
Для начинающих — Zyro или Wix быстро и легко предоставят вам веб-сайт.Использование конструкторов сайтов — лучший способ создать сайт, когда у вас ограниченный опыт. Все необходимые инструменты собраны в одном месте, и вы можете легко настроить страницы своего веб-сайта с помощью перетаскиваемых редакторов Wix или Zyro, чтобы произвести впечатление на посетителей с самого начала.
Для людей с ограниченным бюджетом — GoDaddy или Zyro — это экономичные платформы для новых владельцев бизнеса или частных лиц, которым нужен способ выхода в Интернет. Вы не будете платить дополнительно за доменные имена или веб-хосты, а начальные затраты на планы Zyro и GoDaddy очень низкие.
Для малого и среднего бизнеса — Wix — надежный вариант для веб-сайта вашего бизнеса, и некоторые известные бренды уже используют эту платформу.


 И сложность состоит не в поиске нужных вещей в панели управления, а в настройке. Новичок может не знать, для чего нужна определённая функция, и как её реализовать. Но на все вопросы можно найти ответ при помощи поисковой системы! Кто ищет, тот всегда найдёт.
И сложность состоит не в поиске нужных вещей в панели управления, а в настройке. Новичок может не знать, для чего нужна определённая функция, и как её реализовать. Но на все вопросы можно найти ответ при помощи поисковой системы! Кто ищет, тот всегда найдёт. Через административную панель (в народе админка) обеспечивает работу с данными на сайте, настройку внешнего вида и т. д. Требует достаточно технических знаний и навыков. Примеры CMS: WordPress, Drupal, Joomla, 1C-Bitrix.
Через административную панель (в народе админка) обеспечивает работу с данными на сайте, настройку внешнего вида и т. д. Требует достаточно технических знаний и навыков. Примеры CMS: WordPress, Drupal, Joomla, 1C-Bitrix. Так Nethouse в начале своего развития неоднократно подвергался DDoS-атакам, из-за чего сайты становились недоступны, теряли трафик и клиентов. И код страницы можно было сломать вставкой смайлика из VK 🙂
Так Nethouse в начале своего развития неоднократно подвергался DDoS-атакам, из-за чего сайты становились недоступны, теряли трафик и клиентов. И код страницы можно было сломать вставкой смайлика из VK 🙂 В блоге Cybermarketing мы уже писали, как узнать скорость загрузки и проверить адаптивность сайта.
В блоге Cybermarketing мы уже писали, как узнать скорость загрузки и проверить адаптивность сайта. Разработка в 1C-Bitrix будет как минимум в два раза дороже, чем в менее популярных движках, например, CS-Cart или UMI.CMS. И обращаться к веб-программистам, скорее, придется не только в процессе создания сайта, но и после. И не раз.
Разработка в 1C-Bitrix будет как минимум в два раза дороже, чем в менее популярных движках, например, CS-Cart или UMI.CMS. И обращаться к веб-программистам, скорее, придется не только в процессе создания сайта, но и после. И не раз.