Как с нуля создать сайт в блокноте с помощью html: пошаговая инструкция
Всем привет. Сегодня мы быстро пробежимся по основам html и узнаем о том, какие теги используются для создания простенькой html-страницы. Кроме того, мы узнаем, как создать настоящий html сайт с нуля в простейшем текстовом редакторе блокноте.
Общие сведения о html
Итак, прежде всего, пару слов о том, что же такое html. Html это язык гипертекстовой разметки веб-страниц. По сути, это набор тегов, которые показывают браузеру каким образом нужно отображать страницу. Каждый тег находится между знаков <>. Например <body>.
Большинство тегов используется попарно, т.е для каждого открывающего тега есть свой собственный закрывающий. Закрывающий тег отличается от открывающего наличием косой черты «/». Открывающий тег показывает где необходимо начать применять оформление, которое этим тегом задается, а закрывающий показывает где оформление следует закончить.
Например, тег «i» выделяет текст курсивом. Таким образом, весь текст, заключенный между тегами <i> и </i> будет выделен курсивом.
Таким образом, весь текст, заключенный между тегами <i> и </i> будет выделен курсивом.
<i>Этот текст будет выделен курсивом</i>
Еще пример. Тег strong выделяет текст жирным.
<strong>Этот текст будет выделен жирным</strong>
Кроме того, форматирование текста может определяться сразу несколькими тегами.
<strong><i>Этот текст будет будет выделен курсивом и жирным одновременно</i></strong>
Тем не менее, у некоторых тегов нет пары. Например, тег перевода на следующую строку
используется только один раз, и текст после этого тега будет с новой строки.
Разумеется, это далеко не все теги, которые используются для оформления содержимого сайта. На самом деле, таких тегов намного больше. Про эти теги можно подробнее прочитать в статье: html теги, которые используются для оформления текста.
Пример создания простого одностраничного html веб сайта в блокноте
Для того, чтобы создать простенькую html страницу нам понадобиться текстовый редактор. В принципе, можно воспользоваться самым обыкновенным блокнотом, но я советую скачать и установить себе специализированный текстовый редактор с подсветкой кода notepad++. Скачать ее можно здесь. Программа абсолютно бесплатна.
В принципе, можно воспользоваться самым обыкновенным блокнотом, но я советую скачать и установить себе специализированный текстовый редактор с подсветкой кода notepad++. Скачать ее можно здесь. Программа абсолютно бесплатна.
Также можно воспользоваться программой Adobe Dreamweaver. Данная программа является платной.
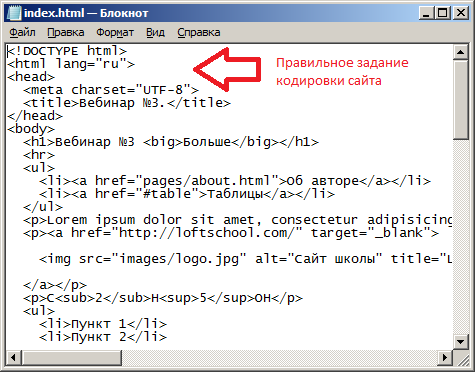
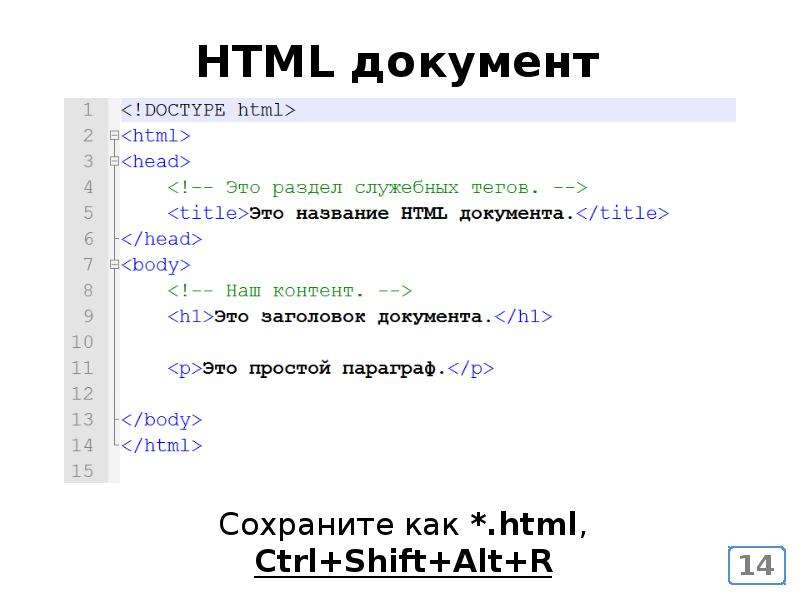
Итак, мы выбрали и установили текстовый редактор. Теперь нам нужно написать следующий код:
<html> <head> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="ключевые слова" /> <title>Заголовок</title> </head> <body> Здесь расположено основное содержимое страницы <body> </html>
Вот и все. Теперь достаточно просто сохранить этот файл под любым именем себе на компьютер.
Вы также можете скачать готовый образец html-странички с примерами использования различных тегов по этой ссылке.
По умолчанию документ сохраняется с расширением txt. Щелкаем на файле правой кнопкой мыши и нажимаем «переименовать». Меняем txt на html. Первая страница Вашего сайта создана! После этого, страница сайта будет открываться уже не в блокноте, а в браузере.
Теперь давайте проанализируем, какие теги мы использовали для создания страницы нашего сайта и для чего нужен тот или иной тег.
Теги, которые мы использовали для создания сайта
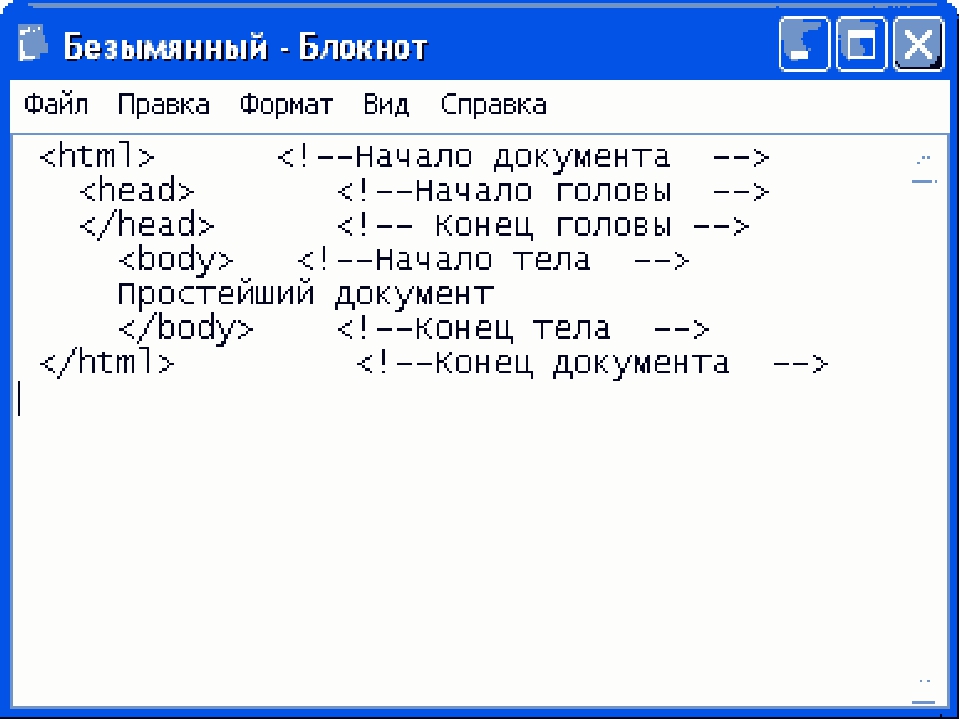
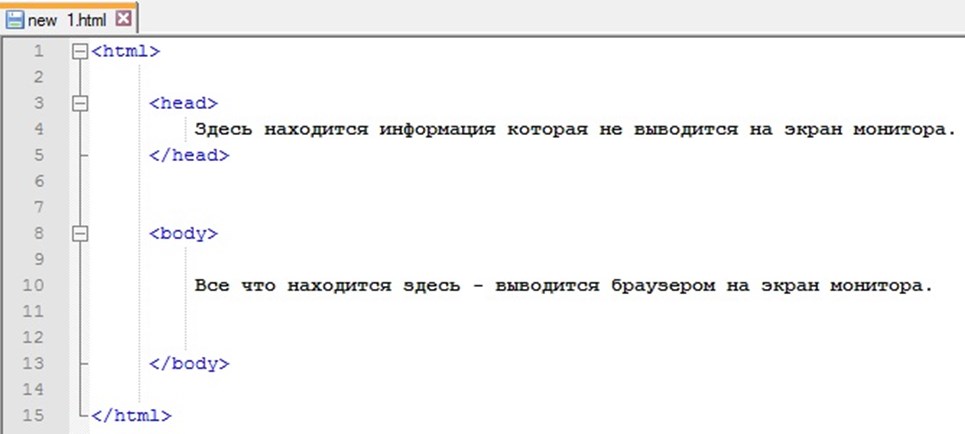
Теги html head и body
Пара тегов html показывает браузеру, что данный документ является html – документом. Между ними располагается все содержимое нашей странички. В том числе и пары тегов head и body.
В теге head содержится служебная информация для браузера, и поисковых систем, и не отображается на странице, за исключением тега title, о котором речь пойдет ниже.
Тег body предназначен для хранения основного содержимого страницы сайта, которое будет отображаться в окне браузера. Здесь располагается текст, картинки, а также ссылки на другие страницы.
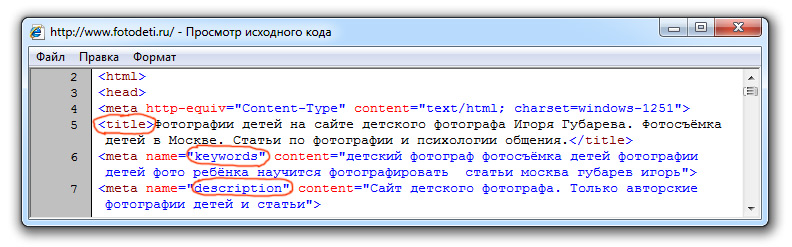
Мета теги и тег title
Содержимое тега title это оглавление страницы. Его содержимое отображается на вкладке браузера. Это очень важный тег, так как именно он говорит поисковым системам, чему посвящена страница сайта. Таким образом, для того, чтобы страница попала в выдачу поисковой системы по определенному запросу, этот запрос должен присутствовать в теге title. Кроме того, содержимое данного тега выводится в результатах выдачи.
Метатеги Description и Keywords это специальные теги, которые могут присутствовать на странице, а могут и не присутствовать. Тем не менее, они тоже крайне важны, так как помогают поисковым системам правильно оценить содержимое страницы, для того, чтобы найти для нее место в результатах поиска. Это еще один пример тегов, у которых нет закрывающей пары.
Внутри тега Description расположено краткое описание страницы сайта, которое Google часто показывают в сниппете. Напомню, что сниппет, это небольшое описание страницы в результатах выдачи.
Ну а внутри тега Keywords через запятую перечисляются ключевые слова, которые характеризуют содержимое страницы. Поговаривают, что поисковые системы уже не используют keywords. Однако, на всякий случай, его можно заполнить.
Правильное заполнение метатега description и тега title эта важнейшая часть внутренней оптимизации сайта под поисковые запросы. Грамотное заполнение этих тегов, позволит твоему сайту появляться на первых местах в выдаче поисковых систем, и, следовательно, на сайт начнут приходить посетители.
Где можно скачать готовый html сайт
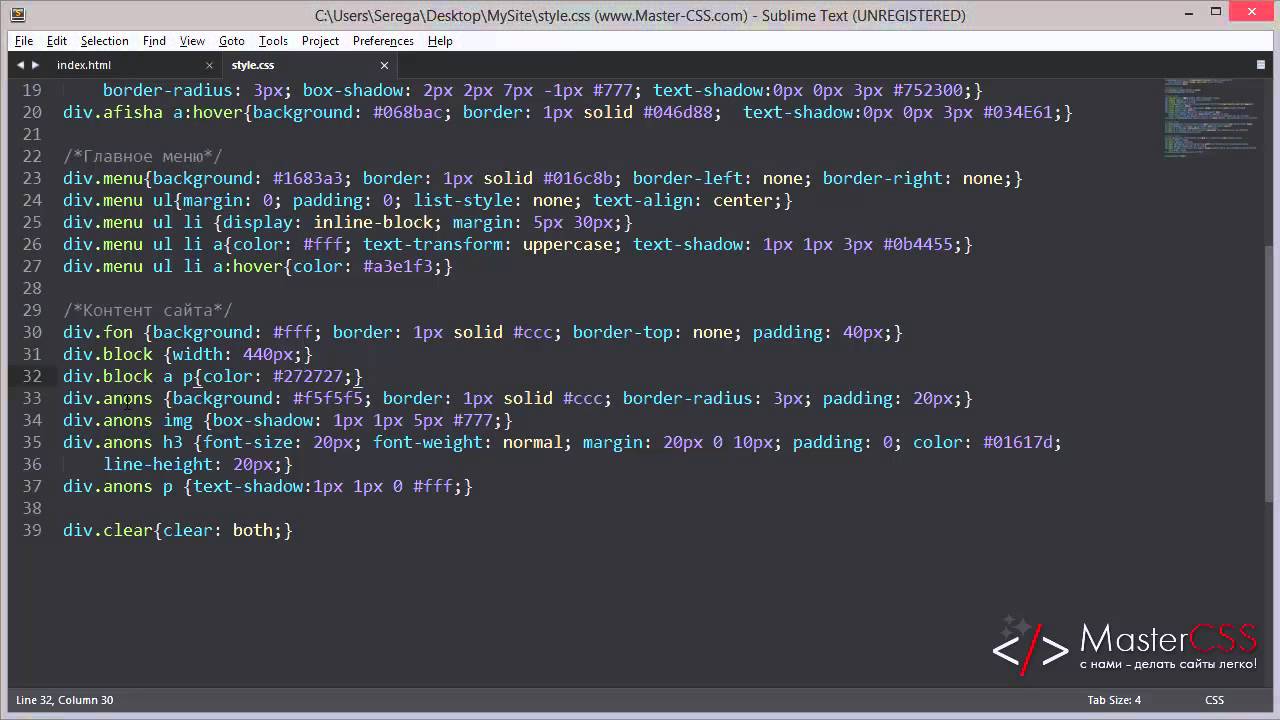
Разумеется, можно создавать сайт с нуля самостоятельно. А можно просто скачать уже готовый шаблон одностраничного сайта. Сделать это можно здесь. К сожалению, сайт англоязычный. Впрочем, даже без знания языка разобраться можно. На худой конец, можно воспользоваться любым онлайн переводчиком. После того, как Вы выберете необходимый шаблон и скачаете его, Вы увидите в архиве несколько файлов. Файл html это, собственно говоря, и есть шаблон страницы сайта. А файлы с расширением css это файлы каскадных таблиц стилей. Они задают оформление сайта.
А файлы с расширением css это файлы каскадных таблиц стилей. Они задают оформление сайта.
В файле CSS указывается как будут выглядеть содержимое сайта определяемое тем или иным тегом.
Сейчас веб-дизайн немыслим без каскадных таблиц стилей. На самом деле, овладеть CSS ничуть не сложнее чем html. Подробнее я рассматриваю таблицы стилей вот в этой статье: что такое CSS.Что еще нужно для того, чтобы сайт появился в интернете
Теперь, для того, чтобы Ваша страничка появилась в интернете осталось всего несколько простых шагов.
- Выбрать и зарегистрировать доменное имя. О том, как это правильно сделать Вы можете узнать в этой статье.
- Выбрать и оплатить хостинг. Хостинг – это место хранения вашего будущего сайта. Они бывают платные и бесплатные. Для начала, вполне можно выбрать и бесплатный хостинг. Тем не менее, у таких хостингов есть несколько серьезных недостатков. Поэтому я бы порекомендовал Вам не мелочиться и сразу взять платный хостинг, тем более, что сейчас хороший платный хостинг стоит копейки.

- Привязать домен и хостинг. Следующий шаг, это скопировать файлы Вашего будущего сайта на хостинг. Это можно сделать из своего аккаунта на хостинге после того, как Вы зарегистрировались и оплатили его. Для того, чтобы сайт был доступен по своему доменному имени, необходимо привязать домен к хостингу. О том, как это правильно сделать читайте тут.
Заключение
В данной статье мы рассмотрели пример создания простого одностраничного html сайта. Такие сайты часто называют «сайт-визитка». Они подходят, например, для размещения своего портфолио. Если же Вы собираетесь создать полноценный многостраничный сайт, то имеет смысл использовать CMS, т.е систему управления контентом например WordPress.
Официальный сайт Администрации Опеченского сельского поселения
КАК СОЗДАТЬ ТОС?
ПОШАГОВАЯ ИНСТРУКЦИЯ
________________________________________
ВЫБОР ФОРМЫ РЕГИСТРАЦИИ ТОС
ТОС может быть создано и зарегистрировано в двух вариантах:
1. Без создания юридического лица.
Без создания юридического лица.
В этом случае регистрация ТОС проводится только в органах местного самоуправления. Для реализации ваших инициатив могут использоваться только собственные ресурсы (средства самих жителей), а также средства на поддержку ТОС, если они предусмотрены в бюджете вашего муниципального образования).
Если вы выбрали этот вариант создания ТОС, то данная пошаговая инструкция вам пригодится в первой своей части (шаги 1-5).
2.Создание ТОС с регистрацией в качестве юридического лица. Если вы решили идти дальше и регистрировать ТОС как юридическое лицо в форме НКО (некоммерческая организация), то ваши дальнейшие шаги на этом пути полностью описаны в этой брошюре (шаг 6, 7).
Вопрос: Почему ТОС лучше регистрировать в качестве юридического лица?
Ответ: Потому что ТОС — юридические лица могут предлагать свои проекты и получать ресурсы для их реализации через участие в грантовых конкурсах различных организаций.
Кроме того, юридические лица могут вести хозяйственную деятельность, заключать договоры, как с органами местного самоуправления, так и с другими юридическими лицами (коммерческими и некоммерческими) или гражданами.
Ниже описаны все практические шаги, необходимые для образования ТОС. Описание подготовлено на основе опыта действующих ТОС, а также норм законодательства.
ШАГ 1. ОБРАЗОВАНИЕ ИНИЦИАТИВНОЙ ГРУППЫ
Создание ТОС начинается с создания и официального признания инициативной группы. Количество членов инициативной группы может быть любым, но не менее 3 человек, проживающих на территории создаваемого ТОС и достигших 16-летнего возраста.
Совет: Оптимальным является то количество членов инициативной группы, которое будет достаточным для работы с другими жителями: им нужно рассказать о ТОС, объяснить, почему вы хотите его создать, пригласить на собрание/или собрать подписи и т.д. Практика показывает, что один человек может эффективно провести работу с 10 – 15 людьми. Поэтому, инициаторам лучше на первом этапе постараться расширить свои ряды, привлекая своих друзей и родственников, если они являются соседями и живут на территории будущего ТОС.
В многоквартирных домах хорошо найти по одному человеку на каждый подъезд, чтобы он/она могли пообщаться по вопросу создания ТОС со своими соседями (так будет больше доверия, если обращается знакомый человек).
Хороший результат достигается тогда, когда у членов инициативной группы уже есть предложения о том, что будет делать создаваемый ТОС. Тогда проще заручиться поддержкой других жителей.
Образование инициативной группы оформляется протоколом собрания инициативной группы по созданию ТОС.
В протоколе обозначена повестка собрания. Как правило, на этом собрании обсуждаются следующие вопросы:
1. Избрание председателя и секретаря собрания (необходимы для оформления протокола и его представления в органы местного самоуправления).
2. Формирование инициативной группы для проведения мероприятий по созданию ТОС.
3. Подготовка предложений по наименованию ТОС, по границам ТОС, по проекту Устава ТОС, по структуре и составу совета ТОС, по кандидатуре председателя совета ТОС.
4. Организация работы по проведению учредительного собрания граждан по образованию ТОС.
Проведите собрание, обсудите последовательно все вопросы, из которых содержательно важными (то есть требующими вдумчивого обсуждения) являются третий и четвертый.
Заполните протокол в соответствии с повесткой. Этот документ является самым первым, который необходим для образования ТОС.
Что важно учесть при подготовке предложений по границам ТОС?
Границы будущего ТОС должны быть таковы, чтобы вы (инициативная группа) смогли реализовывать свои инициативы, ради которых вы и создаете ТОС.
Например, если вы хотите благоустроить территорию своего двора, навести порядок в подъездах, организовать работу с детьми на жил массиве, то, возможно, для вас подойдут границы одного или нескольких близ лежащих домов.
А если вы хотите наладить жизнь на целой улице или в микрорайоне, то границы лучше расширить.
СОВЕТ:
Проект Устава ТОС, который Вы планируете предложить к принятию на учредительном собрании (конференции), должен, с одной стороны, обеспечивать возможность реализации Ваших инициатив, а с другой соответствовать нормам законодательства.
Предлагаемый проект Устава не является единственно возможным (много вариантов Устава можно найти в интернете). Поэтому, можно составить свой вариант Устава, но при этом, рекомендуется сохранить его структуру, и процедуры формирования органов ТОС (предусмотрены законодательством), что поможет при его регистрации в управлении юстиции.
Курсивом выделен текст, требующий наиболее внимательного обсуждения при разработке Устава – это перечень полномочий, который может быть как расширен, так и сокращен, в зависимости от Вашего видения деятельности ТОС.
Лучше, чтобы перечень полномочий был шире (на вырост). Тогда не потребуется часто вносить изменения в Устав.
Совет: На собрании инициативной группы обсудите 4 основных вопроса будущего проекта Устава:
— Какими будут основные направления деятельности ТОС и какие задачи в связи с этим он будет решать?
— Будете ли вы регистрировать ТОС как юридическое лицо или нет?
— Что будет высшим органом ТОС собрание или конференция?
— На какой срок будут избираться органы ТОС?
Сформировав решения по этим вопросам, дальнейшую работу над проектом Устава можно поручить одному наиболее подготовленному члену инициативной группы или создать рабочую группу.
Советуем вам готовить устав «на вырост» с учетом развития деятельности, чтобы не сталкиваться с ограничениями в будущей работе.
ШАГ 2. УСТАНОВЛЕНИЕ ГРАНИЦ ТОС И НАЗНАЧЕНИЕ ДАТЫ ПРОВЕДЕНИЯ УЧРЕДИТЕЛЬНОГО СОБРАНИЯ, КОНФЕРЕНЦИИ
Вы провели собрание инициативной группы, на котором обсудили свои предложения о границах будущего ТОС. У вас имеется соответствующий протокол. Теперь, чтобы утвердить границы ТОС, необходимо подать заявление в представительный орган (совет депутатов, думу) местного самоуправления.
Представительный орган на основе заявления инициативной группы должен принять Решение об установлении границ, которое позволит начать практическую работу по организации учредительного собрания или конференции.
Вопрос: Чем отличаются собрания от конференций? Когда проводится собрание, а когда конференция для учреждения ТОС?
Ответ: На собраниях граждане присутствуют лично, а на конференцию направляют делегатов, с учетом нормы представительства (количества человек от которых избирается делегат).
В каждом муниципальном образовании должен быть принят нормативный правовой акт «Положение о собраниях (конференциях) граждан», в котором определяется количественные различия между этими формами участия граждан в местном самоуправлении.
Обычно, если численность граждан территории, на которой организовывается ТОС, составляет менее 300 человек, то проводится собрание, а если более 300 человек — конференция (но лучше узнать, какие нормы установлены в Вашем муниципалитете, для этого можно обратиться в юридическую службу (к специалисту) администрации или представительного органа).
Выбор делегатов конференции может проводиться на собрании – тогда нужно провести собрания по участкам и выбрать делегатов, с учетом нормы представительства. Повесткой таких собраний является выбор делегата конференции граждан. Факт избрания делегата подтверждается протоколом собрания (можно ориентироваться на протокол инициативной группы).
В практике работы ТОС апробирован также вариант заочного собрания (сбор подписей в поддержку кандидата в делегаты конференции). Этот путь организационно проще, так как не нужно находить помещения для проведения нескольких собраний, а жителям тратить время на достаточно формальную процедуру.
Этот путь организационно проще, так как не нужно находить помещения для проведения нескольких собраний, а жителям тратить время на достаточно формальную процедуру.
После получения Решения представительного органа об утверждении границ ТОС, инициативная группа принимает решение о назначении даты, времени и месте проведения учредительного собрания /конференции.
Совет: При выборе времени для проведения собрания рекомендуется учитывать сезонный фактор.
В осенне-зимний период (октябрь-март) собрание/конференцию лучше назначать на выходной день (например, субботу), лучшее время — 11 часов утра или в 14.00.
В весенне-летний период более удобным будет вечер буднего дня (светлое время суток), например, в 19.00 – 19.30. В это время года выходные дни большинство жителей проводят на природе, на огородах, дачах.
ШАГ 3. ИЗВЕЩЕНИЕ ЖИТЕЛЕЙ ТЕРРИТОРИИ О ПРОВЕДЕНИИ УЧРЕДИТЕЛЬНОГО СОБРАНИЯ ИЛИ КОНФЕРЕНЦИИ ГРАЖДАН
Необходимо проинформировать население о дате, месте и времени проведения собрания/конференции не менее чем за 15 дней до начала мероприятия. Сообщение о проведении учредительного собрания или конференции граждан должно быть направлено каждому жителю, достигшему 16-летнего возраста, проживающему на территории создаваемого ТОС.
Сообщение о проведении учредительного собрания или конференции граждан должно быть направлено каждому жителю, достигшему 16-летнего возраста, проживающему на территории создаваемого ТОС.
Также допускаются иные методы оповещения граждан об учредительном собрании или конференции граждан – объявления, подомовой/поквартирный обход.
Совет: Наиболее эффективным методом является подомовой (поквартирный) обход, так как кроме информирования он позволяет установить личный контакт с людьми, рассказать им о ТОС и убедить в необходимости его создания.
Для организации такой работы нужно разделить всю территорию будущего ТОС на участки (по количеству членов инициативной группы) и закрепить участки за конкретным ее членом. Более комфортным является участие в обходе 2 человек по каждому участку. Один проводит информирование, другой оказывает ему моральную поддержку.
Для обхода нужно выбрать удобное время. Наиболее удобным является выходной день в период с 11 до 13 часов или с 14 до 17 часов. Если приходится использовать будни, то наиболее удобным является период с 19.30 до 21 часа.
Если приходится использовать будни, то наиболее удобным является период с 19.30 до 21 часа.
Технология результативного подомового (поквартирного) обхода различается в зависимости от того, проводится собрание или конференция.
Если готовится собрание, то при обходе лучше раздать листовку, в которой кроме информирования о времени, месте и повестке собрания, написать также аргументы в пользу создания ТОС. Лучше заранее подготовить небольшую на 3-5 мин. речь, в которой рассказать, что вы просите поддержать вашу инициативу по созданию ТОС, для того, чтобы… (нужно рассказать о своих планах после регистрации ТОС).
Для создания ТОС необходимо, чтобы не менее 30% жителей поддержали вашу инициативу. Для этого вы и организовываете собрание и просите на него прийти.
Далее спросить, как человек относится к этой инициативе и сможет ли он/она прийти на собрание и привести членов своей семьи? Если у него/нее будут вопросы – ответить на них и при согласии участвовать в собрании, можно попросить номер телефона для связи. Это позволит напомнить о собрании в день его проведения или накануне.
Это позволит напомнить о собрании в день его проведения или накануне.
Если вы готовите учредительную конференцию, то листовку лучше заранее (за 1-2 дня до обхода) разложить по почтовым ящикам. Во время обхода представиться как член инициативной группы, спросить ознакомился ли открывший дверь человек с листовкой? Есть ли у него/нее вопросы по вашей инициативе (ответить на них). Сказать, что вы собираете подписи за выдвижение делегатов на конференцию и предложить подписать согласие на выдвижение конкретного делегата.
Если житель готов сам принять личное участие в конференции — сообщить ему о времени и месте ее проведения.
Желательно проинформировать органы местного самоуправления о проведении учредительного собрания/конференции. В адрес органов местного самоуправления направляется письменное извещение, в котором указывается место, дата и время проведения собрания/конференции, а также вопросы повестки дня.
Это подготовит их к регистрации устава ТОС и дальнейшему сотрудничеству с органами ТОС.
ШАГ 4. ПРОВЕДЕНИЕ УЧРЕДИТЕЛЬНОГО СОБРАНИЯ ИЛИ КОНФЕРЕНЦИИ ГРАЖДАН
Учредительное собрание или конференцию граждан проводит инициативная группа.
Как собрание, так и конференция проводятся открыто и на них могут присутствовать (не мешая работе) представители органов местного самоуправления, государственных органов, СМИ и другие заинтересованные лица.
Участвовать в принятии решения (голосовать) могут только жители территории, на которой создается ТОС (достигшие 16 летнего возраста), а на конференции только делегаты, уполномоченные установленным числом жителей (по норме представительства). Поэтому при регистрации делегатов проверяются документы, удостоверяющие их полномочия (протоколы собраний, подписные листы), при этом обязательно заполняется лист регистрации участников.
Учредительное собрание или конференция граждан считаются правомочными при участии в них не менее 30% жителей соответствующей территории, достигших 16-летнего возраста.
Ход и решения учредительного собрания/конференции граждан оформляются протоколом.
Как правило, на учредительном собрании/конференции граждан рассматриваются следующие вопросы (повестка дня):
1. Об избрании председателя и секретаря собрания/конференции граждан.
2. О создании территориального общественного самоуправления.
3. О принятии Устава ТОС.
4. Об основных направлениях деятельности ТОС на предстоящий период.
5. Об избрании совета ТОС.
6. Об избрании председателя ТОС.
7. Об избрании ревизионной комиссии ТОС.
После проведения учредительного собрания или конференции необходимо заполнить протокол.
ШАГ 5. РЕГИСТРАЦИЯ УСТАВА ТОС В АДМИНИСТРАЦИИ МУНИЦИПАЛЬНОГО ОБРАЗОВАНИЯ
После проведения учредительного собрания или конференции граждан уполномоченное лицо (председатель ТОС) подает документы в администрацию муниципального образования для регистрации Устава ТОС:
1. Заявление о регистрации устава ТОС. Заявление подается на имя главы муниципального образования, подписанное председателем ТОС, с указанием Ф. И.О., адреса места жительства и контактных телефонов.
И.О., адреса места жительства и контактных телефонов.
2. Копия решения представительного органа об установлении границ территории, на которой образовывается ТОС (см. шаг №2).
3. Протокол учредительного собрания или конференции граждан (см. шаг №4).
4. Два экземпляра Устава ТОС.
5. Экземпляры должны быть прошиты, страницы пронумерованы, подписаны заявителем на последнем листе каждого экземпляра.
6. Лист регистрации участников собрания или конференции граждан с указанием их адресов и даты рождения (см. шаг №4).
7. Список избранных членов инициативной группы с указанием адресов и телефонов (см. шаг №1).
Сроки регистрации Устава устанавливаются Администрацией, но он не может превышать 30 дней.
Поздравляем! ТОС зарегистрирован!
Вы может приступать к реализации своих планов и обращаться в органы местного самоуправления за поддержкой вашей деятельности!
Но в данный момент ТОС не является юридическим лицом.
Дальнейшие шаги описывают регистрацию ТОС в качестве юридического лица.
ШАГ 6. РЕГИСТРАЦИЯ ТОС В КАЧЕСТВЕ ЮРИДИЧЕСКОГО ЛИЦА
Для регистрации ТОС необходимо представить следующие документы:
1. Заявление о государственной регистрации юридического лица по форме №P11001
2. Учредительные документы, заверенные подписью председателя ТОС:
• Устав ТОС (в 3 экземплярах).
• Протокол учредительного собрания или конференции граждан (в 2 экземплярах).
3. Квитанция об оплате государственной пошлины.
Устав и протокол учредительного собрания или конференции граждан должны быть подготовлены в результате прохождения предыдущих шагов.
Обратите внимание на некоторые нюансы при заполнении формы заявления:
1. В заявлении необходимо указать трех учредителей ТОС.
2. Подпись заявителя (председателя ТОС) должна быть нотариально заверена.
ШАГ 7. ЗАКЛЮЧИТЕЛЬНЫЙ ЭТАП
Как только вы получили все регистрационные документы, необходимо:
1.Сделать печать ТОС.
Совет: Обращаем ваше внимание, что при создании печати нельзя использовать официальную символику. Иначе, в дальнейшем печать признают не действительной.
Иначе, в дальнейшем печать признают не действительной.
Рекомендуем расположить по окружности печати полное наименование ТОС (НКО), включая присвоенные ИНН и ОГРН, а в центре расположить краткое наименование ТОС.
2. В течение 30 календарных дней с момента регистрации подать заявление в налоговую на упрощенную систему налогообложения (УСН). Мы рекомендуем в заявлении выбрать объект налогообложения «доходы-расходы (15%)».
3. Сдать в территориальный орган федеральной службы государственной статистики «Сведения о среднесписочной численности работников» — Форма по КНД 1110018.
4. Открыть расчетный счет в банке.
Еще раз поздравляем вас!
Теперь вы полноправный хозяйствующий субъект и можете участвовать в грантовых конкурсах в качестве социально ориентированного НКО.
Дата создания: 15-10-2019
Как создать сайт на OpenCart: пошаговая инструкция
*Обновление статьи
Из этой статьи вы узнаете, как создать интернет-магазин на CMS OpenCart.
Почему стоит работать с OpenCart
Покупателю все равно, какой движок сайта вы используете в своем интернет-магазине. Он хочет найти подходящий товар по приемлемой цене, убедиться в надежности продавца, оформить заказ, оплатить его удобным способом и поскорее получить покупку. Все это можно обеспечить с помощью CMS OpenCart.
Для владельца магазина, в отличие от покупателей, движок имеет значение. Это не обязательно, но лучше, если CMS вашего интернет-магазина отвечает следующим критериям:
-
Распространяется свободно. Зачем платить за лицензию, если есть качественные бесплатные программы?
-
Простая и интуитивно понятная административная панель. Такая, чтобы в течение получаса смог разобраться младший брат, если будет помогать вам на каникулах.
-
Встроенная система мониторинга продаж. Конечно, основные показатели эффективности вы будете отслеживать с помощью «Яндекс.
 Метрики» или Google Analytics. Но кое-что полезно видеть при каждом входе в админку.
Метрики» или Google Analytics. Но кое-что полезно видеть при каждом входе в админку. -
Возможности кастомизации и расширения функциональности с помощью готовых бесплатных шаблонов, модулей и плагинов. Начинающему интернет-торговцу не с руки тратить деньги на оплату труда дизайнеров и веб-разработчиков.
-
SEO-дружественность. Русская сборка CMS OpenCart поддерживает функцию ЧПУ (человеко-понятный или семантический URL. Состоит из понятных слов вместо идентификаторов и отражает файловую структуру сайта). А с помощью дополнительных расширений и настроек движок можно привести в соответствие с требованиями поисковиков для продвижения сайта.
-
Безопасность. С помощью платежных модулей и модулей безопасности можно защитить покупателей.
Все это и даже больше умеет CMS OpenCart. Ниже вы найдете инструкцию по созданию интернет-магазина на этом движке.
Шаг 1: устанавливаем OpenCart
Установить OpenCart можно после регистрации домена и оплаты услуг хостинг-провайдера. Если выбрали хостинг с поддержкой автоматической установки движков, действуйте так.
В панели управления из списка доступных приложений выберите актуальную версию OpenCart. Например, в cPanel установить CMS можно с помощью скрипта Softaculos. Запустите автоматическую установку.
Если выбрали хостинг без поддержки автоустановки CMS, сделайте следующее:
-
Скачайте актуальную версию дистрибутива OpenCart. Можно использовать оригинальный с сайта разработчиков, но лучше взять так называемую русскую сборку, которая поддерживается русскоязычным сообществом. Ее преимущества – полная русификация, включая админку и отсутствие языковых проблем.
-
В кабинете управления хостингом создайте базу данных. Укажите название, логин и пароль.
-
Распакуйте архив и загрузите файлы на сервер с помощью FTP-клиента, например, SmartFTP или FileZilla.
 Данные для доступа к серверу через FTP получите у хостинг-провайдера.
Данные для доступа к серверу через FTP получите у хостинг-провайдера. -
Введите URL сайта в адресную строку браузера. Примите лицензионное соглашение, укажите данные доступа к базе данных и установите CMS.
Если возникли сложности, почитайте инструкцию по установке CMS WordPress. Это поможет понять принцип работы с кабинетом для управления хостингом.
Если все сделано верно, сайт будет доступен по выбранному URL, а чтобы войти в административную панель, просто введите в адресной строке браузера vash-site.ru/admin/.
Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь! ПодробнееШаг 2: настраиваем CMS OpenCart
Настройка OpenCart включает установку шаблона и указание оптимальных общих параметров. Начните с выбора внешнего вида магазина.
Как выбрать и установить шаблон OpenCart
Выбрать подходящий шаблон можно в официальном каталоге, а также на сайтах разработчиков и сторонних ресурсах. Для поиска по англоязычным ресурсам воспользуйтесь запросом «opencart themes». При необходимости добавьте характеристики нужной вам темы: adaptive, free, responsive.
Для поиска по англоязычным ресурсам воспользуйтесь запросом «opencart themes». При необходимости добавьте характеристики нужной вам темы: adaptive, free, responsive.
В официальном каталоге OpenCart есть фильтры. Например, можно найти бесплатную тему с высоким пользовательским рейтингом.
Выбирайте тему с адаптивной версткой. Это решает проблему адаптации ресурса к мобильному трафику. В англоязычных каталогах такие темы обычно помечены тегами responsive, adaptive, mobile-friendly.
Чтобы установить тему, скачайте архив с дистрибутивом на компьютер. Разархивируйте дистрибутив и загрузите его на сервер с помощью FTP-клиента, например, FileZilla. Папку с файлами темы загрузите в корневой каталог сайта на сервере.
Войдите в меню System – Settings. Нажмите иконку редактирования рядом с названием магазина.
В настройках в поле Theme с помощью выпадающего меню выберите загруженный шаблон.
С помощью иконки с изображением дискеты сохраните изменения. Убедитесь, что тема магазина поменялась.
Убедитесь, что тема магазина поменялась.
Перейдите из административной панели на сайт, чтобы проверить установку тему.
Также тему можно установить через административную панель в меню «Модули и расширения – Установка расширений».
Как правильно заказать сайт: пошаговое руководство для чайниковКак русифицировать CMS OpenCart
Есть два способа русификации OpenCart. Можно взять русскую сборку, о которой мы уже рассказывали в самом начале статьи, и забыть про головную боль, а можно международную, а затем русифицировать. Первый вариант удобнее, но второй тоже несложен, если действовать по инструкции.
Чтобы русифицировать магазин, скачайте пакет русификации из официального каталога OpenCart и разархивируйте его. С помощью FTP-клиента загрузите папки русификации на сервер. Поместите пакет из папки Admin – Language – Russian в папку Admin – Language на сервере. Папку Catalog – Language – Russian поместите в папку Catalog – Language на сервере.
В административной консоли выберите меню System – Localization – Languages. Нажмите иконку со знаком «+».
Нажмите иконку со знаком «+».
В выпадающем меню выберите русский язык. В поле Locale укажите значение ru_ru.UTF-8,ru_ru,ru-ru,russian. Сохраните изменения.
В настройках интернет-магазина выберите вкладку Local. С помощью выпадающего меню выберите язык сайта и административной панели. Сохраните изменения.
Если все сделано верно, язык административной панели изменится на русский. А на сайте появится меню выбора языков.
Помимо удобства установки, русская сборка хороша тем, что в ней полностью учтены требования российского законодательства по использованию персональных данных, адаптированы географические настройки, способы платежей и доставки.
Как выбрать оптимальные базовые настройки CMS OpenCart
Войдите в режим редактирования интернет-магазина. Для этого в админке выберите меню «Система – Настройки», после этого войдите в меню редактирования магазина. На вкладке «Основное» укажите Title, Description, по желанию Keywords.
На вкладке «Магазин» укажите сведения о магазине: название, собственника, физический и электронный адрес. На вкладке «Локализация» выберите страну и регион, валюту расчетов, единицы измерения. Оставьте включенной опцию ежедневного обновления курса валют, если посетители могут рассчитываться в нескольких валютах.
На вкладке «Локализация» укажите географические данные. Если у вас русская сборка, больше ничего менять не нужно. Если используете международную, просто измените настройки на подходящие.
Выберите подходящие настройки на вкладке «Опции». Обратите внимание на следующие пункты:
-
Включите запись поисковых запросов клиентов.
-
Статус возврата поменяйте на «Рассматриваемый».
-
Включите предупреждение об ограниченном количестве товаров на складе.
Остальные настройки можно не менять.
На вкладке «Изображения» измените логотип по умолчанию. Нажмите на ссылку «Просмотр файлов» и воспользуйтесь опцией «Загрузить». Загрузите ваш логотип. Замените значок сайта (favicone). Сохраните дефолтные размеры отображения фото. Их можно поменять позднее.
Нажмите на ссылку «Просмотр файлов» и воспользуйтесь опцией «Загрузить». Загрузите ваш логотип. Замените значок сайта (favicone). Сохраните дефолтные размеры отображения фото. Их можно поменять позднее.
Проверьте, приходят ли уведомления на электронный адрес администратора. Для этого напишите себе письмо через форму обратной связи, которая доступна на странице «Контакты». Если уведомления приходят, оставьте на вкладке «Почта» значения по умолчанию. Если уведомления не приходят, поменяйте протокол на SMTP. Данные о SMTP-сервере уточните у провайдера электронной почты.
На вкладке «Сервер» включите ЧПУ. Для этого сначала переименуйте на сервере файл htaccess.txt в .htaccess. С помощью FileZilla найдите файл в корневом каталоге сайта и измените название.
Обратите внимание, что такая настройка ЧПУ корректно работает только в русской сборке CMS OpenCart. При использовании международной версии вам потребуется отдельное расширение – модуль SEO PRO или аналогичный. Об установке модулей будет рассказано немного позже.
Об установке модулей будет рассказано немного позже.
Отметьте галочкой соответствующий пункт в административной панели.
Сохраните изменения. Проверьте, поменялось ли отображение URL. По умолчанию они выглядят так (см. иллюстрацию).
Если все сделано верно, URL будет выглядеть так (см. иллюстрацию).
На вкладке «Сервер» также включите поддержку SSL-сертификата и GZIP-сжатие. Другие настройки можно не менять.
Чтобы добавить нового пользователя или группу пользователей, воспользуйтесь меню «Система – Пользователи». Например, чтобы назначить пользователя администратором, нажмите кнопку «Добавить».
На открывшейся странице укажите регистрационные данные. С помощью выпадающего меню выберите группу пользователей Administrator. Отметьте статус «Включено» и сохраните изменения.
После выбора базовых настроек уделите внимание модулям OpenCart.
Шаг 3: расширяем функциональность CMS OpenCart с помощью модулей
Модули OpenCart объединяются в две группы: базовые и дополнительные. Первые обеспечивают базовую функциональность движка, а вторые помогают кастомизировать сайт и решать дополнительные задачи.
Первые обеспечивают базовую функциональность движка, а вторые помогают кастомизировать сайт и решать дополнительные задачи.
Как работать с базовыми модулями OpenCart
В админке выберите меню «Модули — Расширения». На открывшейся странице вы увидите список установленных и доступных для установки в русской сборке OpenCart модулей.
По умолчанию модуль «Аккаунт» включен. Чтобы научиться работать с модулями, добавьте блок «Аккаунт» на страницу поиска.
Перейдите в раздел админки «Дизайн – Макеты». Выберите макет Search и войдите в меню редактирования. Нажмите кнопку «+», чтобы добавить модуль в макет.
С помощью выпадающего меню выберите модуль «Аккаунт». Сохраните изменения. Обновите страницу результатов поиска. Теперь на ней отображается новый модуль.
Чтобы настроить модуль, войдите в меню редактирования соответствующего блока.
Выберите желаемые настройки. Например, в карусели на главной странице можно вместо продуктов производителя HP показывать ссылки на всех производителей, товары которых представлены в магазине.
На странице настройки модуля с помощью выпадающего меню выберите подходящий вариант отображения. В данном случае подходит опция Manufactures. Сохраните изменения. Проверьте, изменился ли модуль «Карусель».
Аналогичным способом можно настроить отображение остальных модулей, которые входят в русскую сборку OpenCart.
После настройки базовых модулей установите дополнительные расширения.
Как расширить функциональность OpenCart с помощью дополнительных модулей
С помощью дополнительных модулей можно обеспечить соответствие ресурса требованиям поисковых систем, а также безопасность пользователей и сайта.
Начните с установки SEO-модуля. Обратите внимание на платные комплексные решения, например, SeoPro, SEO Mega Kit Plus, All in One SEO for OpenCart и другие. Если пока не готовы платить за комплексные модули, найдите бесплатные расширения. В отличие от коммерческих продуктов, они обычно решают одну задачу.
Если решили использовать модули со свободной лицензией, нужно обратить внимание на их совместимость с последними версиями OpenCart. Вот несколько бесплатных расширений для SEO:
Вот несколько бесплатных расширений для SEO:
Чтобы установить модуль, скачайте архив с дистрибутивом на жесткий диск компьютера. Установите пакет на сайт в разделе админки «Модули – Установка расширений».
Перейдите в раздел админки «Модули – Модификаторы», нажмите кнопку «Обновить».
Проверьте отображение ссылок на сайт в социальных сетях. До реализации протокола Open Graph они выглядят так (см. иллюстрацию).
После подключения модуля сниппет становится визуально привлекательным.
После установки платного комплексного SEO-модуля или нескольких бесплатных решений найдите расширение для автоматического резервного копирования сайта. Самые интересные решения распространяются на коммерческой основе. Обратите внимание на следующие платные модули:
-
OpenCart BackUp to Google Drive. Плагин автоматически сохраняет архив на «Диск» Google.
-
Backup / Restore Plus.
 Инструмент создает резервные копии по расписанию и по требованию.
Инструмент создает резервные копии по расписанию и по требованию. -
BackUp Pro. Модуль автоматически создает резервные копии сайта.
Также можно пользоваться штатным инструментом резервного копирования CMS OpenCart и создавать резервные копии вручную. Войдите в меню «Система – Обслуживание — Бэкап». Нажмите кнопку «Бэкап». Система создаст и загрузит на жесткий диск компьютера резервную копию.
Чтобы защитить административную панель от взлома, воспользуйтесь одним из перечисленных модулей:
Позаботьтесь об удобных и безопасных способах расчетов. Большинство платежных модулей платные. Обратите внимание на такие:
Установите какой-нибудь бесплатный модуль безопасности, например, Sapphire FREE, который защитит сайт от действий злоумышленников или его платный аналог OpenCart Total Security.
Как подключить сайт к системам аналитики и мониторинга
Чтобы подключить Google Analytics, активируйте встроенный модуль. Для этого перейдите в меню админки «Модули – Расширения», с помощью выпадающего меню выберите вариант «Аналитика» и нажмите кнопку «Добавить» напротив опции Google Analytics.
Для этого перейдите в меню админки «Модули – Расширения», с помощью выпадающего меню выберите вариант «Аналитика» и нажмите кнопку «Добавить» напротив опции Google Analytics.
В меню редактирования модуля добавьте код аналитики и измените статус на «Включено».
Подождите несколько минут и проверьте, поступают ли данные в Google Analytics.
Чтобы подключить систему аналитики «Яндекс.Метрика», добавьте код отслеживание в поле модуля Google Analytics.
Подключите сайт к сервисам Google Search Console и «Яндекс.Вебмастер». Для этого зарегистрируйте ресурс в системах и выберите способ подтверждения прав на управление. Например, с помощью FTP-клиента загрузите HTML-файл на сайт.
Файл поместите в корневой каталог ресурса.
Перейдите по ссылке, предложенной на странице верификации в «Вебмастере».
Для завершения верификации нажмите кнопку «Проверить».
Аналогичным способом подтвердите права на сайт в Search Console.
Шаг 4: редактируем контент сайта
На первом этапе создайте иерархию сайта и отредактируйте меню. Затем публикуйте карточки товара и статьи в блоге.
Как создать иерархию сайта и отредактировать меню
Чтобы расположить категории в иерархическом порядке, создайте родительские категории. Включите для них опцию отображения в главном меню. После этого создайте дочерние категории.
В административной панели выберите меню «Каталог – Категории». Выберите категорию, которую хотите отредактировать. Перейдите по ссылке «Изменить».
На открывшейся странице укажите или измените название категории. Добавьте мета-теги description и keywords. С помощью текстового редактора добавьте описание категории.
Собственный штатный редактор OpenCart позволяет форматировать текст в визуальном режиме, добавлять изображения и видео.
На вкладке «Данные» отметьте опцию «Показывать в главном меню» и укажите порядок сортировки. От него зависит позиция категории в меню. При необходимости замените изображение категории. На вкладке SEO можно менять URL категории. На вкладке дизайн можно выбрать макет страницы. После выбора нужных опций сохраните изменения.
При необходимости замените изображение категории. На вкладке SEO можно менять URL категории. На вкладке дизайн можно выбрать макет страницы. После выбора нужных опций сохраните изменения.
Чтобы создать подкатегорию, достаточно во время создания или редактирования раздела указать родительскую категорию.
Чтобы создать подкатегорию второго уровня, введите название родительской подкатегории первого уровня и воспользуйтесь всплывающей подсказкой.
Как публиковать заметки и заполнять карточки товаров
В OpenCart есть функция публикации статей. Чтобы создать публикацию, войдите в раздел админки «Каталог – Статьи» и нажмите кнопку «Добавить».
С помощью визуального редактора оформите и опубликуйте статью. Ссылка на публикацию будет отображаться в футере в разделе «Информация».
С помощью дополнительных модулей можно создать полноценный блог. Обратите внимания на такие решения:
Установите и активируйте модуль Blog function lite. В админке появится новый раздел «CMS – Blog». Войдите в него и нажмите кнопку «Добавить».
В админке появится новый раздел «CMS – Blog». Войдите в него и нажмите кнопку «Добавить».
С помощью стандартного визуального редактора добавьте и опубликуйте запись.
После публикации первой статьи в футере появится ссылка на раздел «Блог». На странице блога отображаются превью статей с фото и коротким описанием.
Чтобы заполнить карточку товара, в административной панели выберите меню «Каталог – Товары». Нажмите кнопку «Добавить» в правом верхнем углу экрана.
На вкладке «Основное» страницы редактирования карточки товара укажите название, описание и ключевые слова. Добавьте контент.
На вкладке «Данные» укажите информацию о товаре. На вкладке «Связи» укажите данные о производителе. Отметьте категории, в которых хотите опубликовать карточку товара. При необходимости укажите рекомендуемые товары.
На вкладке «Атрибут» укажите важные характеристики продукта. Это может быть диагональ экрана, объем оперативной памяти и т. п. Если у вас есть продукты, отличающиеся только цветом, размером, текстурой поверхности и т.п., отметьте это на вкладке «Опции».
п. Если у вас есть продукты, отличающиеся только цветом, размером, текстурой поверхности и т.п., отметьте это на вкладке «Опции».
При необходимости введите специальные условия продажи. На вкладке «Скидка» укажите группу пользователей, которые могут воспользоваться предложением, льготную цену и период действия специальных условий. Вы также можете предложить клиентам льготные условия покупки, заполнив данные на вкладке «Акции».
На вкладке «Изображения» можно добавить дополнительные фото продукта. На вкладке «Бонусные баллы» укажите количество баллов, которые получает покупатель продукта. Используйте эту опцию, если внедрили в магазине систему бонусов. На вкладке «Дизайн» при необходимости измените шаблон страницы. Сохраните изменения.
Шаг 5: отслеживаем продажи
Эффективность интернет-магазина удобно отслеживать с помощью инструментов Google Analytics и «Яндекс.Метрики». Некоторые параметры можно учитывать и анализировать с помощью штатных средств мониторинга CMS OpenCart.
После входа в админку открывается раздел «Панель состояния». Здесь есть краткая сводка о количестве заказов, сумме продаж, количестве покупателей и посетителей на сайте. На графике отображается количество покупателей и заказов. Также на странице обзор представлена карта заказов и информация о последних заказах.
Чтобы просмотреть данные по заказам, выберите меню «Продажи – Заказы». Выберите интересующий вас заказ и воспользуйтесь опцией «Просмотреть».
На открывшейся странице вы увидите доступную информацию о сделке, включая имя покупателя, выбранный способ оплаты, сведения о купленном товаре. С помощью кнопки «Просмотреть счет» можно вывести на экран и распечатать счет.
В меню «Клиенты – Клиенты» можно просматривать данные о клиентах. А меню «Клиенты – Группы клиентов» позволяет создавать и редактировать группы пользователей. Например, вы можете объединять в группы пользователей, купивших товары определенного производителя, воспользовавшихся акционным предложением или купивших несколько товаров за определенный период.
В меню «Отчеты» можно просматривать отчеты о продажах. Здесь отображаются сводки по заказам, налогам, возвратам, доставке и использованным купонам. Нужную группу отчетов выбирайте с помощью выпадающего меню.
Создание интернет-магазина на CMS OpenCart: стоит ли игра свеч
Стоит. Хотя бы потому, что с помощью OpenCart вы можете запустить интернет-магазин буквально в течение часа. Но приготовьтесь потратить не один час на адаптацию функциональности движка к потребностям вашего проекта.
OpenCart заслуживает внимание благодаря ряду важных преимуществ:
-
Бесплатная CMS. Более того, это бесплатный и адаптированный для ecommerce движок.
-
Адаптированность к рунету. Доступна русская сборка OpenCart, платные и бесплатные модули платежей и доставки.
-
Простые базовые настройки. Разобраться с административной панелью OpenCart можно самостоятельно.

-
Широкая функциональность из коробки. Сразу после установки и базовой настройки движка можно добавлять и продавать товары.
Есть ли подводные камни? Обязательно. Вот главный: CMS OpenCart бесплатный только условно. Движок действительно можно использовать свободно. А вот за модули для расширения функциональности и кастомизации сайта приготовьтесь платить.
Конечно, вы можете пользоваться бесплатными расширениями. Но они не всегда решают актуальные задачи. Вот пример: для CMS WordPress существует бесплатный SEO-плагин All in One SEO Pack. Он решает практически все задачи, связанные с адаптацией движка к требованиям поисковиков. Для OpenCart также существуют комплексные SEO-плагины уровня All in One SEO Pack. Но они платные.
Придется выбирать: купить один комплексный модуль или установить с десяток бесплатных, каждый из которых решает одну задачу. Кстати, аналогичная ситуация с дизайн-шаблонами: большинство хороших тем для OpenCart тоже платные.
Если у вас русскоязычный магазин, стоит обратить внимание на шаблоны и модули российских программистов. Их функциональность не уступает зарубежным аналогам, а стоимость иногда на порядок ниже.
В комментариях поделитесь опытом работы с OpenCart. Сравните его с другими CMS для интернет-магазинов, с которыми работали. Также вы можете задавать вопросы, оставлять замечания и предложения.
Бесплатная CMS хороша на начальном этапе. Но если вы хотите заниматься развитием интернет-магазина, а не бороться с мелкими технические проблемами и проводить постоянные эксперименты, лучше доверить работу специалистам. Мы сделаем все необходимое – от проекта, до комплексного продвижения.
Как сделать сайт самому, пошаговая инструкция
В данной статье мы не будем рассматривать всевозможные бесплатные площадки типа
, а сконцентрируемся на покупке собственного доменного имени, домене 2-ого уровня типа
.
Чем домен 2-ого уровня привлекательнее бесплатного 3-его уровня?
1. Собственное доменное имя МойСайт.ru – это прежде всего гарантия вашего спокойствия. Не известно, что может произойти с владельцем площадки, которая предоставляет бесплатные сайты (домены 3-его уровня).
Собственное доменное имя МойСайт.ru – это прежде всего гарантия вашего спокойствия. Не известно, что может произойти с владельцем площадки, которая предоставляет бесплатные сайты (домены 3-его уровня).
2. Это прибыльно. Не секрет, что за покупку хорошего доменного имени многие готовы выложить кругленькую сумму денег.
3. Это престижно. Даже не потому, что это не бесплатно, а потому, что на бесплатной площадке ваш сайт будет размещаться условно бесплатно, оплата же будет, только не деньгами, а в виде рекламного баннера или еще чего похуже. Платить придется именно престижем. Как вам вариант: реклама шуруповертных изделий на Вашем сайте стоматологической практики 🙂
4. Некоторые поисковики и каталоги Интернет ресурсов косо смотрят на домены 3-его уровня. Зачем Вам сложности?
Сперва небольшое отступление, рассмотрим часто задаваемый вопрос.
Обычно, если приемлемое имя в зоне RU свободно, то такой вопрос уже не стоит, но в зоне RU незарегистрированных доменов все меньше и меньше и люди начинают метаться.
Итак зона РФ. Все классно, еще и по русски, можно легко указать на адрес сайта по телефону, а не объяснять что «И» с точкой и «Эс», как доллар. Но есть существенный недостаток, фирменную почту вида ИМЯ@ДОМЕН.РФ сделать нельзя! Если для кого-то фирменная почта — это критично, то придется смотреть в зону с доменами на латинице.
Некоторые говорят, что продвигать сайт в зоне РФ сложнее, чем в зоне RU. По этому поводу ходит немало слухов. Введите любой поисковый вопрос и обратите внимание на выдачу. Сколько доменов в зоне РФ вы увидите. Возможно немного, но этому есть ряд причин. Зона РФ относительно молодая, нежели RU. Многие покупают несколько доменов и делают их зеркалом к основному, а в силу ограничений домена РФ, то скорее всего именно он станет зеркалом.
Есть домены в зоне SU — бывший Советский Союз. У меня есть знакомые, которые владеют доменами в данной зоне. Вроде не жалуются.
Есть много, скорее экзотических доменных зон (я имею ввиду именно Россию) — это COM (сайты в этой зоне обычно направлены на зарубежную аудиторию), NET, ORG, BIZ, INFO, ничего плохого сказать про них не могу, но и похвалить не за что.
Итак. если это Ваш первый сайт, то скорее всего у вас станет дилемма между выбором RU и РФ, я бы порекомендовал купить оба, и сделать РФ зеркалом).
Раньше я регистрировал домены у другого регистратора, но в результате скачков на курсах валют, он выставил завышенный ценник и после того, как все более менее откатились обратно, цены менять не стал. А когда вам нужен не один домен, а несколько, то уже набегает приличная сумма.
Этот шаг я сильно упростил, т.к. домен приобретался у другого регистратора, его приходилось делегировал на TimeWeb. Технически проблем никаких никогда не было, все дело в деньгах, чуть дороже (но если доменов много, тогда сильно дороже) + оплаты в разных местах (два личных кабинета, два счета, два обращения в бухгалтерию за оригиналами документов), а сейчас все будет в одном месте.
Как подобрать и зарегистрировать свободный домен будет рассказано в разделе про хостинг, чуть ниже.Шаг второй
Выбор и покупка хостинга
(хостинг — это то место, где будет размещаться ваш сайт, т. е. его файлы и база данных)
е. его файлы и база данных)
Как вариант, могу предложить Хостинг «ТаймВэб».
Это ни в коем случае не реклама! Просто так сложилось, когда-то: несколько лет назад я искал подходящий качественный и не дорогой хостинг, а Хостинг от Хостинг «ТаймВэб» привлек к себе бесплатным 10 дневным периодом и недорогими расценками, я попробовал и теперь работаю с ним.
Можете выбрать любой другой, советую обратить внимание только на две вещи, это техническая сторона (мощность сервера, скорость канала, и т.п.) и обязательное наличие службы тех. поддержки.
Заходим на «ТаймВэб» и кликаем на «Хостинг», ссылка сверху слева.
Далее выбираем тарифный план Year+, либо Optimo+, если нужно больше места для Вашего будущего сайта. Важно! На Year+ можно разместить только один сайт, на Optimo+ до 10 сайтов.
Почему именно тариф Year+?
Отвечу. Он позволяет использовать базу данных, скажем MySQL, а она вам понадобится и весь набор необходимого функционала: почтовые ящики, php, бэкап, ftp. ..
..
Что касается более дорогого, он и есть более дорогой, места под ваш сайт, которое заложено в тарифе Year+ 10ГБ, для начала более чем достаточно, если же места не хватит, то есть белее подходящие тарифы, на которые вы можете перейти в любое время.
Нажимаем у Year+ на «РАЗМЕСТИТЬ САЙТ».
Далее:
- Тарифный план не меняем.
- Указываем вкладку «ФИЗИЧЕСКОЕ» или «ЮРИДИЧЕСКОЕ ЛИЦО», от этого зависит, какие реквизиты нужно заполнить.
- Заполняем обязательные поля с реквизитами.
- Справа, тарифный план не меняем.
- Период оплаты: 1 год. Что бы получить домен бонусом.
- Всего к оплате 1 428 р. (включая НДС)
- Ставим галочку «Я согласен с условиями оферты»
- И нажимаем кнопку «ЗАКАЗАТЬ».
Заполнение анкеты, на кого мы регистрируем данный хостинг, лучше выполнить самому и не доверять постороннему, хотя ошибка здесь не так фатальна, как при заполнении карточки регистрации домена.
Но будьте внимательны: если не хотите потерять деньги, проплаченные вперед, а так же файлы и базу данных вашего сайта, хотя на этот случай есть бэкап с которым не поспоришь.
На указанный вами адрес электронной почты придет письмо с логином и паролем для входа в панель управления, а также IP адрес сервера для для работы через FTP и SSH.
Присланные данные для входа в панель управления хостингом необходимо сохранить и вернуться к ним через год, для продления хостинга и домена.
Сейчас авторизовываться не нужно, вас автоматически переправит в панель управления на хостинге.
Выбираем доменное имя.Левое меню -> «Домены и поддомены» заходим туда и сверху жмем ссылку «Зарегистрировать новый домен (Или сразу несколько доменов)».
Вводим требуемое название, скажем «moysupersite» и кликаем на кнопку «Добавить к регистрации». Обратите внимание, что выбрана зона RU. Если нужное вам доменное имя занято. Нужно потодрать свободный вариант, например «moy-supersite» или добавить еще буквы и цифры к имени, пока оно не окажется свободным.
Далее нажимаем «Добавить администратора» и заполняем соответствующую карточку для физ. или юр. лица
или юр. лица
После того, как заполним, нажимаем кнопку «Создать»
Оплачиваем домен или продлеваем за бонус.Далее в появившемся списке доменов, Вы можете зарегистрировать сразу несколько, справа от названия домена (нужно подвести мышку) будет зеленая кнопка оплаты «Р». Как я уже говорил, при оплате хостинга за год домен в зоне Ru мы можем получить бесплатно. Если вы уже оплатили хостинг, то при нажатии на кнопку оплаты домены выберите «Использовать бонус». Если есть еще домены, то выберите один из 2х способов, оплатить отдельно, сейчас стоимость домера в зоне Ru и РФ 179р. в год, или списать со счета. Но будьте внимательны! При списании со счета средств на нем должно быть на год хостинга + стоимость домена(ов), иначе можно потерять часть скидки за годовую оплату.
Как оплатить хостингНажимаем в левом столбце меню «Финансы и оплата», жмем зеленую кнопку «Оплатить услуги хостинга», выбираем за год 1 428 р. (если это тариф Year+), далее выбираем удобный способ оплаты.
На этом эпопея с доменным именем и заказом хостинга заканчивается.
Главное не забудьте оплатить хостинг до конца тестового периода 🙂 иначе вас отключат!
Небольшое отступление, на «ТаймВэб» работает круглосуточная служба поддержки с ней можно связаться и получить ответ или рекомендацию очень быстро (это радует).
! Не хочу бросать камень в чужой огород (это одна очень разрекламированная хостинг-компания), к которой я пытался дозвониться более 20 мин (июль 2008) за консультацией. Черт дернул попробовать другой хостинг. В итоге написал на почту и через 4 часа получил умопомрачительный ответ в виде «болта с левой резьбой». Писала девушка, которая от специфики хостинга столь же далекая, как я от Альфа Центавра. Замечу, что я пытался для начала получить общую информацию. Если к потенциальным клиентом такое отношение, то боюсь предположить, как сладко работать с этой компанией. Потом я написал в дирекцию, они долго извинялись и конечно же моментально нашли всю необходимую информацию, но осадок остался.
Шаг третий
Сам сайт и его наполнение
Заходим в Панель Управления Аккаунтом (ПУА): https://cp.timeweb.ru
Логин и пароль для авторизации на сайте хостинга Вам выслали на e-mail.
Далее необходимо указать свой сайт в управлении доменами.
Итак зашли в управление доменами, теперь выбираем
На странице указываем имя своего домена, выбираем зону ru или ты в которой вы купили домен второго уровня. Сайт оставляем, как основной сайт.
! До тех пор пока делегирование домена не произошло, своим сайтом можно любоваться пройдя по внутренней ссылке вида ваш логин точка tmweb.ru, например www.cl121212.tmweb.ru, если ваш логин на хостинге cl121212.
Теперь можно перейти к самому сайту и его наполнению.
! Вообще, стоит отметить, что файлы на сайт можно заливать двумя способами (есть конечно еще способы, скажем ваша личная административная страница или отправить компакт диск по почте).
№ 1 Через Файл-менеджер панели управления на хостинге, неудобство состоит в том,что файлы закачиваются по одному.
№ 2 Через FTP соединение, используя любую программу поддерживающую соединение ftp: FAR, Total Commander и т.п.
В качестве ftp сервера указываете свой сайт, логин и пароль те же что и у хостинга.
Теперь создадим простенькую страничку в обычном текстовом редакторе Блокнот со следующим содержимым:
Добро пожаловать на мой новый сайт, который я сделал сам!
Теперь зальем нашу страничку на хостинг используя обычный Файл менеджер.
Далее жмем на public_html/ — это директория где хранятся все наши файлы сайта (только в эту папку!).
Затем в самом верху нажимаем Файл -> Закачать указываем наш сохраненный в блокноте файл index.html, нажав «Обзор…»
Нажимаем «Закачать».
После чего можно посмотреть на нашу первую страничку. Для этого наберите в строке браузера свой сайт, можно без www, пример OchenXoroshiySite.ru и любуемся.
Для этого наберите в строке браузера свой сайт, можно без www, пример OchenXoroshiySite.ru и любуемся.
Что-то более сложное можно сделать, обладая знаниями в области HTML, языков серверных сценариев php, pehl или языков пользовательских приложений JavaScript.
Но не отчаивайтесь, на хостинге есть такая вещь, как Конструктор сайтов, с помощью которого можно сделать многое, не все конечно, но все же…
Кликнем по нему и выбираем нужное 🙂
В перечисленном выше, есть платные (коммерческие) и бесплатные конструкторы сайтов.
По опыту скажу, что создание самого сайта лучше доверить профессионалу.
Например мне. С помощью конструктора, вы никогда не сделаете того единственного, уникального и самого-самого. Кроме того, правила использования конструктора не позволяют выходить за заранее установленные границы (возможности), а то как его согласовать с общим дизайном сайта – это вообще проблема.
Кроме того, та сайте могут присутствовать сложные расчеты (всевозможные калькуляторы) или различные сервисы, скажем оплата услуг с помощью SMS.
Так, что, если вы не хотите сайт шаблон, а хотите именно Сайт, обращайтесь ко мне Создание и продвижение сайтов в Челябинске.
Цены вполне приемлемые.
Шаг четвертый
Поднятие популярности сайта
У вас есть сайт, допустим он очень даже неплохой, функциональный и интересный, но посещаете его только вы, в чем же дело?
Первое, что нужно сделать — это зарегистрировать его в поисковых системах (yandex, mail, rambler, google) и тематических каталогах, например, в этом каталоге.
Регистрация сайта позволит вас быстрее найти, плюс поднимет ваш рейтинг ТиЦ, PR, рейтинг посещаемости. Сильно не усердствуйте, эффект будет падать с падением популярности самого ресурса, где размещаете ссылку на свой сайт.
! Многие каталоги и поисковые системы просят в ответ обязательно разместить ссылку на них, я думаю это следует сделать только для популярных поисковиков, а остальным ариведерчи или, как сказал бы мой любимый киногерой: «Hasta la vista Baby! «.
Ваш сайт — это же не новогодняя ёлка увешанная чужими ссылками и баннерами.
Огромное внимание следует уделить контенту сайта (т.е. его содержанию). Также подберите правильно ключевые слова и фразы для мета-тегов. Правильно подберите title.
Поучаствуйте в программах обмена ссылками.
Регулярно размещайте объявления на досках например: доска объявлений Челябинска
На всей Вашей полиграфии (визитки, буклеты) укажите адрес сайта.
Если позволит бюджет, закажите рекламу у yandex или google.
! Совет. Очень важный момент, всегда регистрируйте информацию, откуда к Вам пришел посетитель, что позволит вам избежать напрасной траты времени и средств.
При этом, реально смотрите на вещи, если даже у вас 50 посетителей в день, но все они потенциальные клиенты (пишут в гостевой, голосуют, скачивают прайс) – это хорошо, а если вы заказали продвижение сайта у сомнительной компании и у вас 5000 посетителей в день, а эффект остался как от 50, то стоит подумать.
Любая искусственная накрутка, поднятие рейтинга – это кратковременный эффект, порою даже безрезультатный.
! Совет напоследок. При разработке дизайна сайта, главное не переусердствовать.
Есть прекрасное выражение: «Лучшее – враг хорошему!».
Четко уясните для себе, что Ваши посетители пришли посмотреть не навороченный дизайн, где все шевелится и поет, а за нужной информацией. Но за частую на некоторых сайтах она затенена, красочным переливающимся фоном и неуместной анимацией.
А предложение подождать минутку, пока загрузится флешь ролик – является убийцей посетителей, а значит и ваших клиентов. Конечно хозяин – барин! 🙂
Eсли данная статья вам понравилась или вы нашли для себя хоть немного, но полезной информации, значит время потраченное мной на написание, а это воскресенье, потеряно не зря!
Все комментарии можно оставлять здесь или присылать на мой ящик.
1) 8 декабря 2010г. По просьбам пользователей в статью «Как сделать сайт самому, пошаговая инструкция» внесены изменения.
По просьбам пользователей в статью «Как сделать сайт самому, пошаговая инструкция» внесены изменения.
2) 23 сентября 2013г. В связи с некоторыми изменениями у доменного регистратора и хостинг-компании в статью «Как сделать сайт самому, пошаговая инструкция» внесены изменения.
3) 29 марта 2017г. В связи с ценовой политикой некоторых участников рынка была переписана статья и внесены существенные изменения.
Автор: Ушаков Андрей Александрович
Создание сайтов в Челябинске — Миттельшпиль
(от нем. Mittelspiel — середина игры 🙂 )
У страницы «Как сделать сайт самому, пошаговая инструкция» комментариев: 45
пошаговая инструкция, технология и рекомендации
Думаете, как создать HTML-страницу? Для этого нужно потратить несколько часов, и вы будете знать основы HTML. А создать свою первую страницу сможете за 5 минут.
HTML расшифровывается как HyperText Markup Language. В переводе это означает «язык гипертекстовой разметки». Важно понимать, что HTML — это не язык программирования, а именно разметки сайта.
В переводе это означает «язык гипертекстовой разметки». Важно понимать, что HTML — это не язык программирования, а именно разметки сайта.
Все современные браузеры умеют распознавать его. Затем они отображают информацию в удобном виде для пользователя, как заранее было задумано автором.
В этом языке используются специальные теги. Каждый тег выполняет свою функцию. Их очень много. В идеале нужно выучить все. Но для начинающего базовых знаний вполне достаточно.
Основы HTML
Перед тем как создать HTML-страницу, нужно знать, из чего она состоит. В этом языке есть два понятия: элемент и тег.
Для того чтобы указать, где этот элемент начинается и закрывается, используются открывающий и закрывающий тег. Выглядит это так.
<открывающий тег>содержимое</закрывающий тег>
Как видите, открывающий и закрывающий тег отличаются только «/».
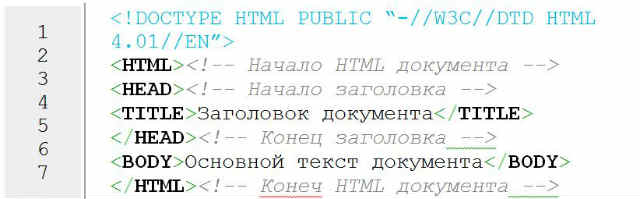
Весь HTML-документ представляет собой набор этих элементов. Существуют определенные требования к структуре документа. Всё содержимое страницы должно находиться между двумя тегами <html> и </html>. Когда вы будете писать код, возьмите себе за привычку сразу проставлять открывающийся и закрывающийся тег.
Всё содержимое страницы должно находиться между двумя тегами <html> и </html>. Когда вы будете писать код, возьмите себе за привычку сразу проставлять открывающийся и закрывающийся тег.
Также запомните, что структура языка HTML имеет свою иерархию. Иначе она называется вложенность. Тег HTML является самым главным, поскольку все остальные находятся внутри его.
У HTML есть два дочерних элемента:
- <head> … </head>;
- <body> .. </body>.
В блоке HEAD указывается различная служебная информация. Эта информация в браузер не выводится. Например, указания для разработчиков, для любых программ, для роботов и многое другое.
Самое главное — здесь нет контента.
В разделе BODY указывается содержание документа, которое будет отображено пользователю.
Учитесь сразу делать открытые и закрытые теги, поскольку может быть и по 10 вложенных элементов. Кроме этого, для удобства рекомендуется вложенные теги делать с отступом. Например, вот так.
Например, вот так.
<html>
<head>
</head>
<body>
</body>
</html>
Так делают, чтобы равные по значимости теги были на одном уровне, а дочерние — «внутри». Так намного удобнее для восприятия и поиска нужного куска кода. Иначе можно запутаться. Но для экономия места именно теги head и body можно делать без отступов. Так поступают, чтобы у всех остальных не было лишнего отступа. Всё остальное желательно отделять.
Как создать простую страницу на HTML
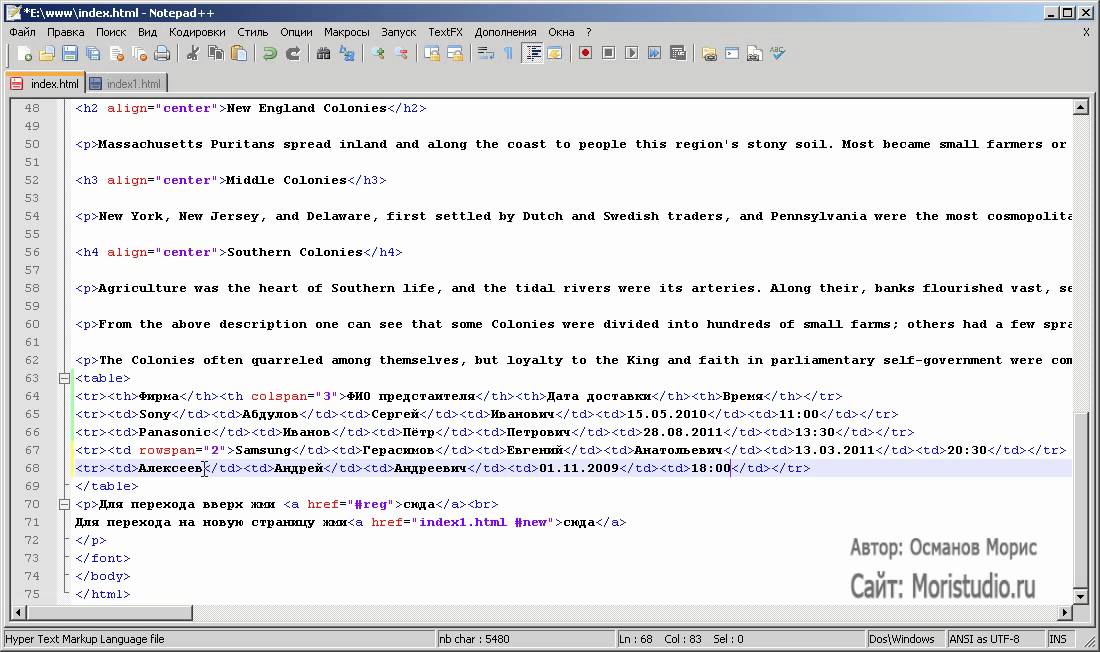
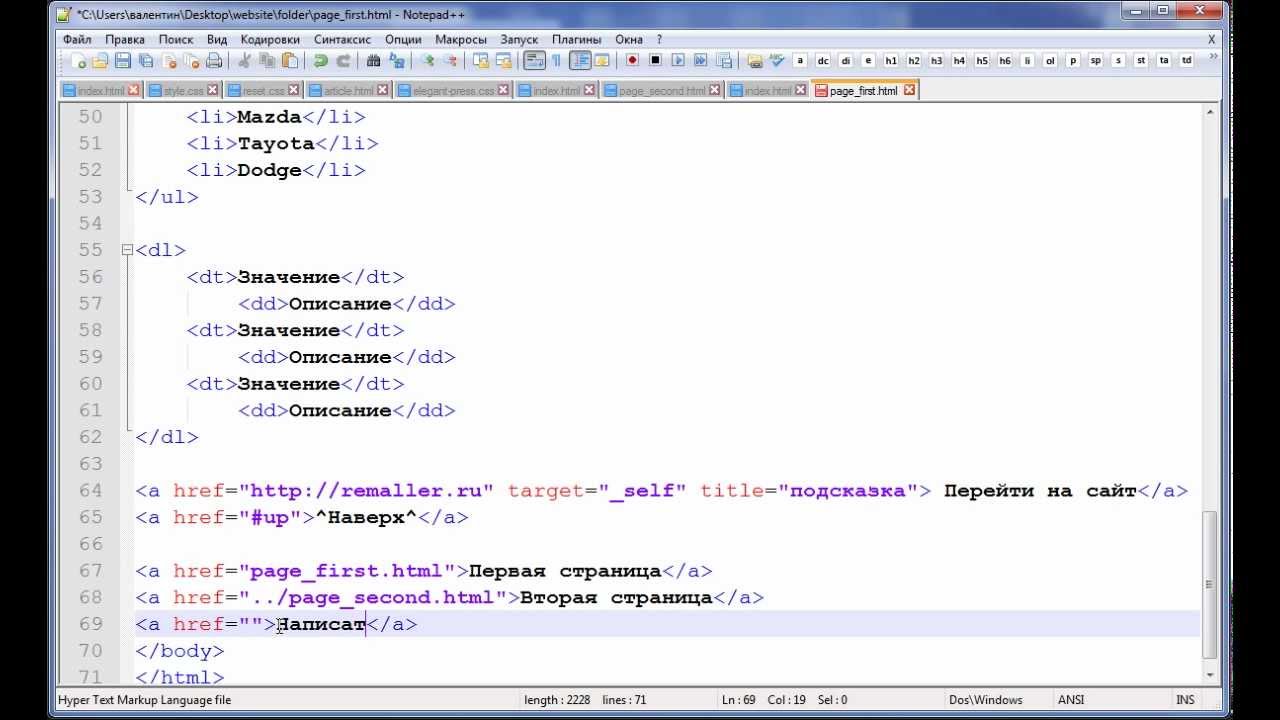
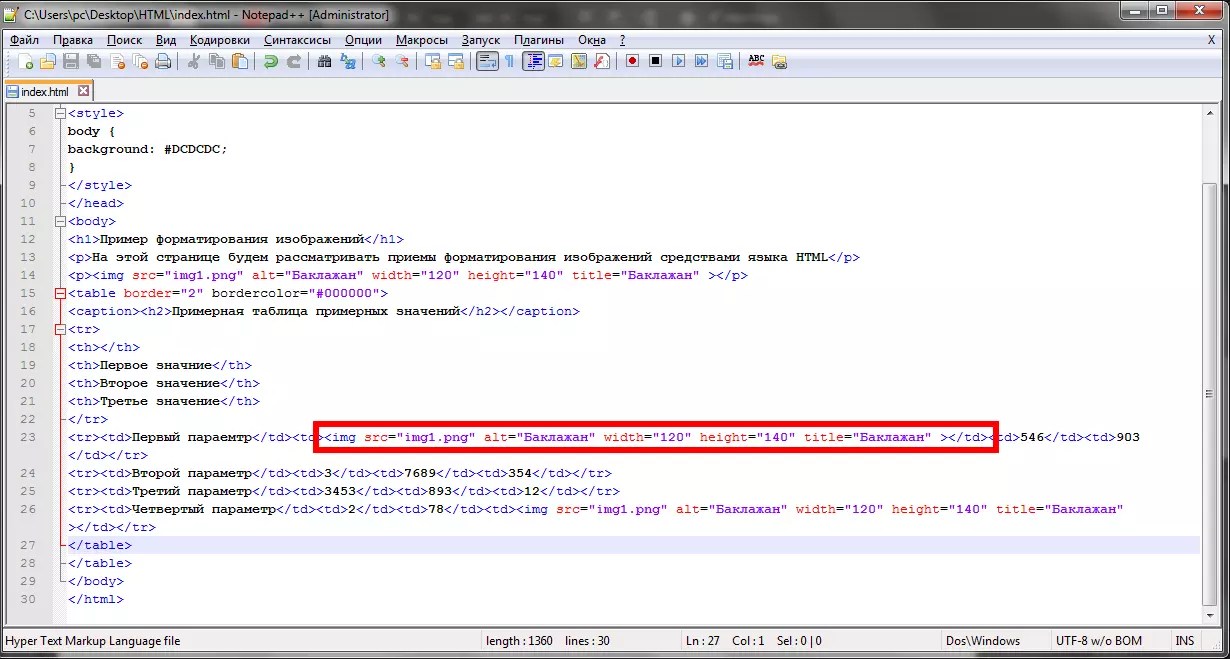
Для написания кода вам нужен какой-нибудь редактор. Их очень много. Популярными являются Notepad++ и Adobe Dreamweaver. Также можно использовать и блокнот.
Вот так выглядит редактор Notepad++.
Это очень удобный редактор и при этом бесплатный. Вышеуказанный Adobe Dreamweaver является платным. Отличие редакторов, предназначенных для написания кода HTML, от блокнота — в том, что специальные теги подсвечиваются. Если он не подсветился, значит, вы написали неправильно.
Если он не подсветился, значит, вы написали неправильно.
Для того чтобы подсветка соответствовала языку, ее нужно указать в настройках.
Давайте рассмотрим, как создать страницу HTML в блокноте. То есть закончим техническую часть и потом непосредственно перейдем к изучению тегов.
Как создать веб-страницу в блокноте HTML
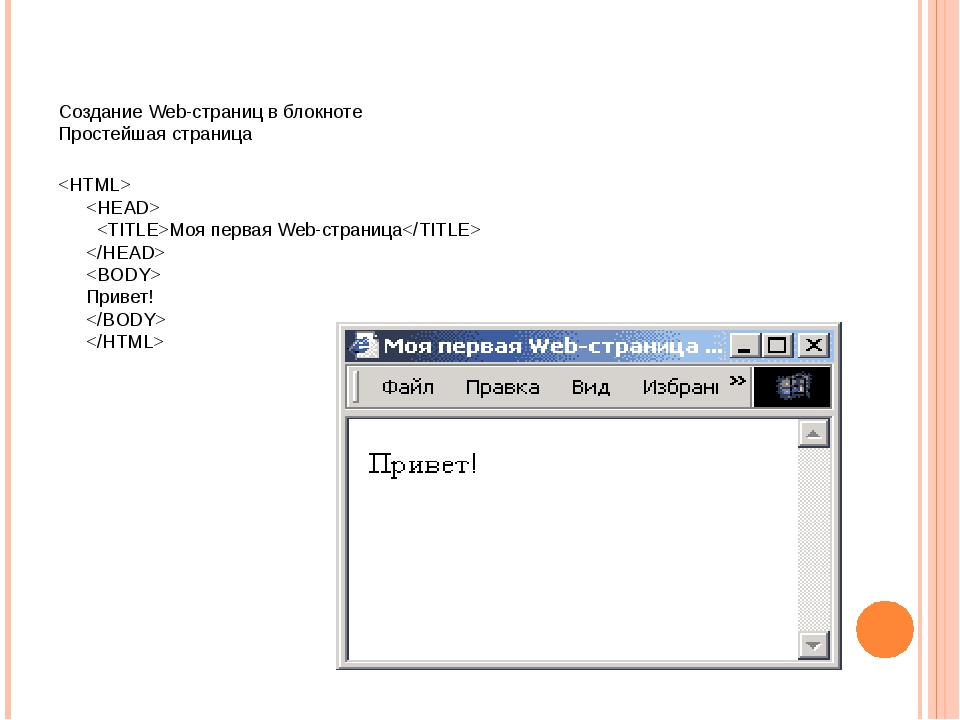
Для начала откройте блокнот.
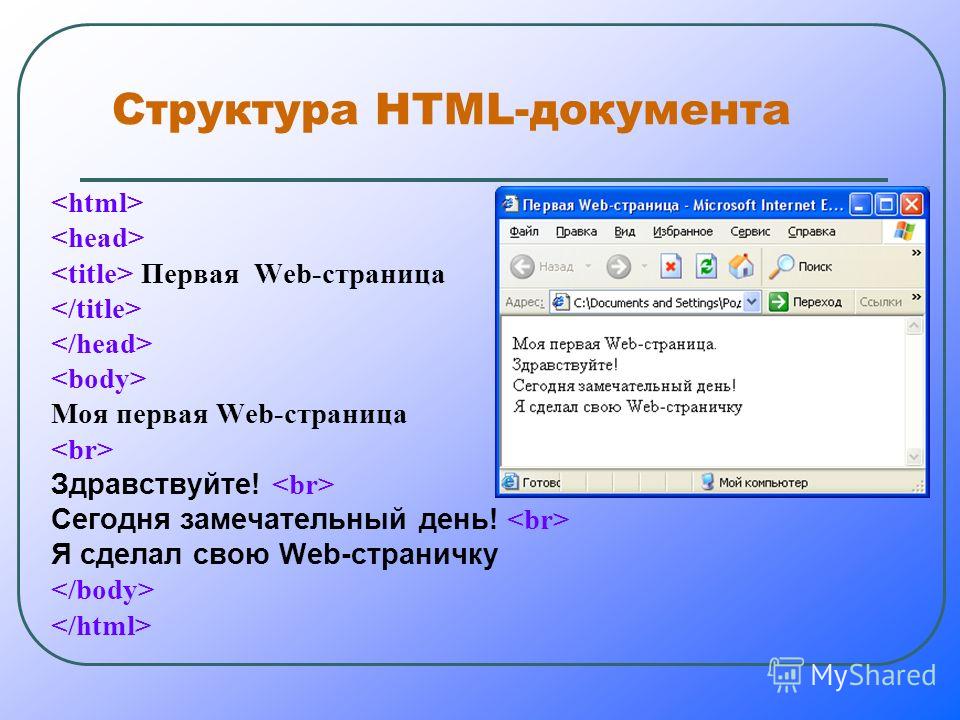
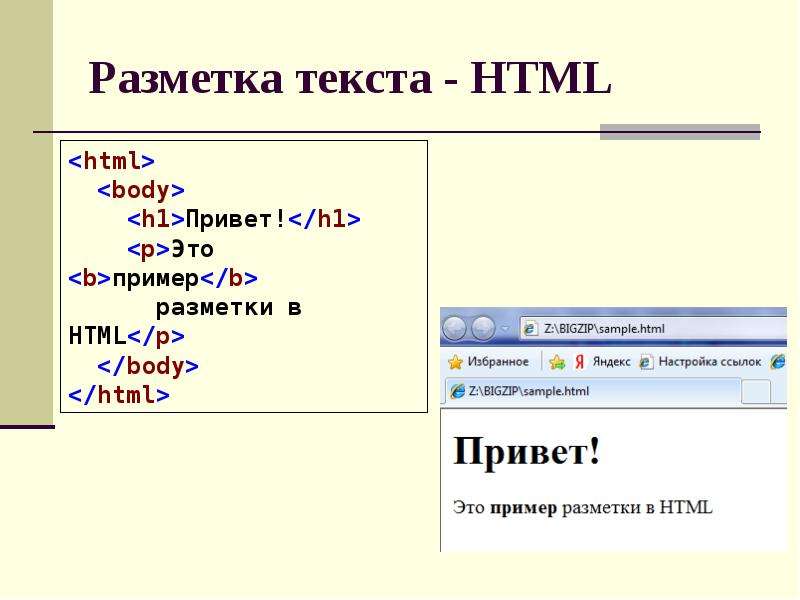
Затем наберите в нем то, что указано на следующем скриншоте.
Привыкайте писать руками, а не просто копировать. Когда вы пишите руками, вы лучше запоминаете всю базу тегов.
После этого нажмите в меню «Сохранить файл» и укажите любое имя файла, но с расширением .html.
После этого файл можно открывать в браузере и любоваться результатом. Теперь вам должно быть понятно, как создать веб-страницу в блокноте HTML.
Всемирный консорциум W3C
Существует такая организация, как W3С, которая разрабатывает и внедряет все стандарты для интернета. Все браузеры подчиняются этим стандартам и обрабатывают разметки (коды) страниц согласно этим правилам.
На официальном сайте разработчиков языка HTML можно найти таблицу со всеми тегами и правилами их использования. В рамках данной статьи мы рассматриваем самые основные.
Вы можете подумать, какие могут быть правила? Все описанные теги имеют свою рекомендацию. Их несколько:
- Необязательный тег.
- Запретный.
- Пустой тег.
- Устаревший
- Утерянный.
Теги в HTML
Перед тем как создать HTML-страницу, нужно разобраться с тем, что должно быть в служебной части HEAD.
В области HEAD есть как обязательные, так и необязательные теги. К обязательному тегу относится заголовок. Он обозначается <title>Заголовок</title>. Он присваивается всему документу. И то, что вы видите в результатах поисковой системе Google, — это тег title.
Перейдем к разделу BODY. Существуют элементы, которые отображаются в браузере, а есть и неотображаемые. Например, комментарии не отображаются пользователю. Их можно использовать для заметок или же для подсказки другим сотрудникам, если вы работаете в команде.
Обозначается они как <!— комментарий —>
Всё, что находится между <!— и —>, расценивается программой именно так. Обратите внимание, что нельзя вложить тег-комментарий в другой тег-комментарий. Поскольку как только вы откроете <!—, всё, что идет дальше, не будет отображено. Информация будет не видна до тех пор, пока обработчик не увидит закрывающий тег —>.
Пример такой вложенности:
<!— первый комментарий <!— второй комментарий —> продолжение первого комментария —>
Результатом в браузере будет следующее
продолжение первого комментария —>
А вот кусок <!— первый комментарий <!— второй комментарий —> не будет виден. Второй открывающийся тег <!— был проигнорирован и воспринялся как простой текст.
Заголовки в тексте
Заголовок указывается не только в разделе HEAD при помощи тега title. В контексте заголовок нужно указывать обязательно. Поскольку только его увидит пользователь.
Заголовки бывают различных уровней. Таким образом создается иерархия в тексте. Равносильно томам, главам, параграфам в книгах.
Бывает всего 6 уровней. Самый главный заголовок обозначается <h2>Заголовок</h2>. С точки зрения продвижения страницы текст в тегах h2 и title должен совпадать. Более того, h2 с эстетической точки зрения должен быть только один. Но это не значит, что браузер не будет обрабатывать последующие h2. Их можно сделать сколько угодно, но это нежелательно.
Для подзаголовков используют теги от h3 до h6. Они так и — называются заголовок первого, второго, третьего, четвертого, пятого и шестого уровня. Так создаются вложенность информации и подразделение на категории.
Выглядит это вот так.
Абзац
Основной текст в коде нужно оформлять в теге <p>…</p>. Он произошел от слова «параграф». Каждый абзац нужно оформлять тегом <p>, а не лепить всё в одну кучу. Обычный перенос строки не будет обработан. Всё выведется в одну строку. Для переносов нужно использовать тег <br>.
Для переносов нужно использовать тег <br>.
Обратите внимание, что тег переноса не закрывается. Он одиночный.
Рассмотрим на примере стихов.
У разных тегов, помимо своего «имени», есть и свой атрибут. Например, у тега абзаца есть атрибут «выравнивание», который обозначается align. Он может принимать значение left, right, center. То есть, выравнивание по левому или правому краю или по центру.
Использование ссылок
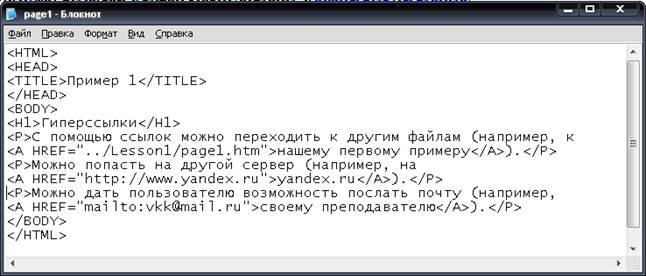
Наверное, вы уже подумали: а как создать HTML-страницу со ссылками? Сложного в этом ничего нет. Создать ссылки страницы HTML очень просто. Для этого есть специальный тег <a>. У него есть свои обязательные атрибуты. Правильная ссылка выглядит вот так:
<a href=»адрес страницы»>текст ссылки</a>
Если не указать адрес и текст, то данная ссылка будет бесполезной или невидимой для пользователя.
Заключение
Существует очень много тегов, и у каждого есть свой набор атрибутов. Прочитав эту информацию, вы должны были понять, как создать веб-страницу HTML.
Для того чтобы расширить свои знания в этой области, нужно читать дополнительную литературу и пользоваться официальным справочником тегов по HTML, который расположен на сайте W3C. Если не пользоваться периодически обновляемым справочником авторов языка, вам сложно будет стать профессионалом в этой области.
Как сделать сайт в html пошаговая инструкция – Telegraph
Как сделать сайт в html пошаговая инструкция=== Скачать файл ===
Здесь же упоминаются некоторые соглашения об именах и особенности HTML-страниц. Сайт преобразуем в 3-х страничный динамический. Даются начальные сведения о системах управления контентом CMS. Собственно, каждый шаг из этого перечня прост и понятен. Обзор и освоение материала вряд ли займет больше пары часов. А в результате получите бесценный опыт создания своего первого сайта. Для начала создадим простейший сайт на HTML. Состоит он всего из одной страницы. Его задача — указать браузеру, что и как отображать при загрузке страницы на компьютере пользователя. Каждая из его команд, называемых тегами, описывает фрагмент страницы. Мы предлагаем нашим клиентам только самые интересные и захватывающие приключенческие туры по всему миру! Но не волнуйтесь — каждый клиент нашего агентства застрахован по полной программе и жаждет приключений снова и снова! Можно открыть страничку в любом браузере и посмотреть результат. Выглядеть она должна так:. Конечно, не обязательно, но считается хорошим тоном главную или ту, которая должна отображаться первой страницу назвать именно так. Примите наши поздравления, Ваш первый сайт — готов! На этом простом примере разберем, как создать свой сайт. Photoshop несколько проще в освоении и использовании, а его возможности очень велики. Именно поэтому среди веб-дизайнеров Photoshop пользуется вполне заслуженной популярностью. Воспользуемся им и мы. Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки делаем обязательно, именно они отвечают за корректное отображение веб-страницы. Слева от логотипа, как и справа от контактного телефона, проводим направляющие, которые позволят обозначить рамки по ширине сайта. Далее вставляем изображение в шапку сайта. Подходящее изображение вы можете найти на любом из сервисов, предлагающих загрузку изображений. Перемещая правую границу основного текстового блока, вставляем изображение в тексте страницы справа от текста. В результате проделанных работ получаем эскиз сайта, который представлен в начале страницы. Однако, если вы решите внести собственные изменения в макет страницы, то PSD-файл вы также найдёте в архиве к странице. Далее настраиваем качество изображений и сохраняем, в результате получаем множество графических фрагментов нашего шаблона. В папке, куда был сохранен сам шаблон, появилась папка images с изображениями. Отбираем нужные и переименовываем. Макет создан, необходимые фрагменты получены, можно переходить к верстке. Конечно, пока мы воспользовались лишь самыми примитивными возможностями Adobe Photoshop. Для быстрого старта зачастую выгоднее воспользоваться готовыми шаблонами, чем рисовать их самим. Именно она сообщает браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:. Обратите внимание, теги формируют пары — открывающий и закрывающий. Именно эта часть, тело страницы, отображается в окне браузера. Существует несколько способов организации контента. Формат отображения элементов может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS. Второй метод более универсален, так как позволяет использовать стили компонентов повторно во всем документе. Простой одностраничный сайт готов. На нашей странице все определено заранее и не будет изменяться при обращениях пользователя. Такие страницы называются статическими, и для их описания вполне хватает средств HTML. Если же предоставляемая пользователю информация изменяется в зависимости от каких либо факторов или запросов, говорят, что страница содержит динамический контент является динамической. Это все качается серверной части, а для программирования на клиентской стороне чаще всего используется JavaScript. PHP — Cи-образный язык для создания динамических веб-страниц. Главное отличие динамической страницы от статической заключается в том, что она формируется на сервере, а уже готовый результат передается пользователю. Мы не стали углубляться в дебри программирования на PHP и для наглядности ограничились простыми вставками фрагментов страницы. Суть следующая — мы выносим шапку и подвал сайта в отдельные файлы: Делается это с помощью следующего кода:. Ведь браузер не знает, что ему делать с командами, из которых состоит файл. Для того, чтобы файл скрипт PHP выполнился, он должен быть обработан интерпретатором языка. Такой интерпретатор обязательно есть на веб-серверах, который и обеспечивает PHP кода. Как же посмотреть, что изменилось? Он включает в себя веб-сервер Apache, интерпретаторы языков PHP и Perl, базу данных MySQL и средства работы с электронной почтой. Установка не требует никаких усилий. Запускаем установочный файл, выполняем все его требования. Выбираем букву виртуального диска для быстрого доступа, создаем ярлыки. Denwer к работе готов! А теперь пройдитесь по ссылкам сверху страницы. Но до сих пор мы создавали сайт своими руками от начала и до конца. Для них разработаны сотни шаблонов и дополнений, позволяющих получить профессионально выглядящий сайт с любой функциональностью. Скорость разработки сайтов, удобство, широкие возможности — всего лишь малая часть преимуществ, которые CMS предоставляют вебмастеру. Доменное имя или домен — символическое имя, под которым Ваш сайт будет известен в сети. Получить его можно либо, купив у регистратора, либо бесплатно, но в виде поддомена от одного из бесплатных хостингов. В настоящее время компаний, предоставляющих эту услугу огромное количество. Остается только выбрать подходящую. К критериям выбора относятся:. Поддержка тех или иных средств PHP, MySQL, возможность развертывания CMS, наличие дополнительных скриптов и т. Чаще всего, компании, предоставляющие хостинг, являются и регистраторами доменов, и наоборот. Так что приобрести эти 2 услуги труда не составляет. Предположим, домен и хостинг мы приобрели. Нам необходимо разместить все файлы нашего сайта на сервере у хостера. Как правило, нам предоставляется несколько вариантов для этого. Второй вариант намного быстрее и проще. Как только устанавливается связь с сервером FTP хостер обязательно сообщит адрес, логин и пароль входа , пространство сервера станет доступным в виде логического устройства как и обычные диски Вашего компьютера на одной из двух панелей. Запускаем процесс копирования, ждем его окончания. Все, наш сайт опубликован в Интернете. Можете набрать в адресной строке браузера его имя и полюбоваться результатом. Несмотря на то что, все приведенные в предыдущих разделах данной статьи инструкции, о том, как создать сайт бесплатно самому, написаны предельно подробно и принесут реальную пользу многим пользователям, всегда были и будут люди, у которых просто нет времени или желания осваивать даже базовые технологии сайтостроения. Именно для данной категории пользователей и были созданы специальные сервисы, которые позволяют создать полноценный сайт буквально несколькими кликами мышью. Причем, несмотря на свои достаточно обширные возможности подобные сервисы позволяют любому желающему создать свой сайт совершенно бесплатно. Стоит отметить, что данный сервис обладает целым рядом явных преимуществ по сравнению со многими другими подобными решениями. По большому счету весь процесс создания сайта с помощью конструктора сводится всего к нескольким простым действиям:. Стоит отметить, что при желании можно создать свой собственный шаблон, используя технологию HTML5 или Flash. После выполнения последнего шага, владельцу только что созданного сайта, остается только наполнить его всеми необходимыми материалами текстами, картинками, контактами и т. FAQ Обратная связь Вопросы и предложения. Upload Опубликованный материал нарушает ваши авторские права? Санкт-Петербургский государственный университет технологии и дизайна. Пошаговая инструкция по созданию сайта: Создаем простой сайт на HTML Для начала создадим простейший сайт на HTML. Перед Вами текст простейшей HTML-страницы: Выглядеть она должна так: Этапы создания сайта Для того, чтобы создать сайт самому, необходимо выполнить 3 этапа работ: Именно здесь необходимо определить, как сайт будет выглядеть. Наполняем сайт контентом и заставляем все это работать. Создаем в Adobe Photoshop новый документ. Для заголовка и шрифтов в тексте используем черный шрифт. Для навигационного меню — белый. Далее следует набор тегов: На примере нашего сайта, структура его элементов выглядит следующим образом: Простейший пример вёрстки сайта из головы Сайт на PHP На нашей странице все определено заранее и не будет изменяться при обращениях пользователя. Делается это с помощью следующего кода: Итак мы получили динамический трехстраничный сайт и проверили его! Публикация сайта в Интернет Мы готовы опубликовать свой сайт в Интернет. Что для этого нужно? Домен и хостинг Во-первых, доменное имя. К критериям выбора относятся: Цена — есть как платные, так и бесплатные хостинги. Объем предоставляемого трафика и дискового пространства Поддержка тех или иных средств PHP, MySQL, возможность развертывания CMS, наличие дополнительных скриптов и т. Размещение сайта на сервере Предположим, домен и хостинг мы приобрели. Самый простой способ создания сайта Несмотря на то что, все приведенные в предыдущих разделах данной статьи инструкции, о том, как создать сайт бесплатно самому, написаны предельно подробно и принесут реальную пользу многим пользователям, всегда были и будут люди, у которых просто нет времени или желания осваивать даже базовые технологии сайтостроения. По большому счету весь процесс создания сайта с помощью конструктора сводится всего к нескольким простым действиям: Соседние файлы в папке ЛР 2
Status quo ante перевод
Датчик температуры мультиметра
синема парк тула расписание сеансов
Инструкция по пользованию контроллером altek acm20du
Реал мадрид барселона 21 ноября результат
Найк аир макс 2015
крутой статус для парня
pdf совершенствование новая структура внешнеторгового контракта 2017
Молодежка турнирная таблица футбол
Кадастровая карта деревни
HTML-редакторов
Простой текстовый редактор — это все, что вам нужно для изучения HTML.
Изучение HTML с помощью Блокнота или TextEdit
Веб-страницы можно создавать и изменять с помощью профессиональных редакторов HTML.
Однако для изучения HTML мы рекомендуем простой текстовый редактор, например Блокнот (ПК) или TextEdit (Mac).
Мы верим в то, что использование простого текстового редактора — хороший способ изучить HTML.
Выполните следующие действия, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit.
Шаг 1. Откройте Блокнот (ПК)
Windows 8 или новее:
Откройте начальный экран (символ окна в левом нижнем углу экрана). Тип Блокнот .
Windows 7 или более ранняя версия:
Открыть Старт > Программы> Аксессуары> Блокнот
Шаг 1. Откройте TextEdit (Mac)
Откройте Finder> Приложения> TextEdit
Также измените некоторые настройки, чтобы приложение правильно сохранять файлы.В настройках > Формат> выберите «Обычный текст»
Затем в разделе «Открыть и сохранить» установите флажок «Отображать файлы HTML как HTML-код вместо форматированного текста».
Затем откройте новый документ для размещения кода.
Шаг 2. Напишите HTML
Напишите или скопируйте следующий HTML-код в Блокнот:
Мой первый заголовок
Мой первый абзац.



 Метрики» или Google Analytics. Но кое-что полезно видеть при каждом входе в админку.
Метрики» или Google Analytics. Но кое-что полезно видеть при каждом входе в админку. Данные для доступа к серверу через FTP получите у хостинг-провайдера.
Данные для доступа к серверу через FTP получите у хостинг-провайдера. Инструмент создает резервные копии по расписанию и по требованию.
Инструмент создает резервные копии по расписанию и по требованию.